HappyForms Review - Бесплатный конструктор контактных форм с перетаскиванием | JustLearnWP.com
Опубликовано: 2018-06-25Каждому веб-сайту нужны обязательные инструменты, плагины и сервисы. Резервные копии, оптимизация скорости, удобные для мобильных устройств темы и контактные формы, и это лишь некоторые из них. Контактная форма является одним из обязательных плагинов для вашего веб-сайта, и в этой статье мы рассмотрим HappyForms.
Для пользователей WordPress есть много вариантов. Вы можете выбирать из простых и сложных плагинов контактной формы. Существует так много мощных бесплатных и премиальных плагинов, которые позволяют создавать любые типы простых и многошаговых сложных форм.
Сегодня я собираюсь показать вам, как вы можете очень легко создавать контактные формы с помощью HappyForms. Новый плагин контактной формы WordPress.
Монтаж
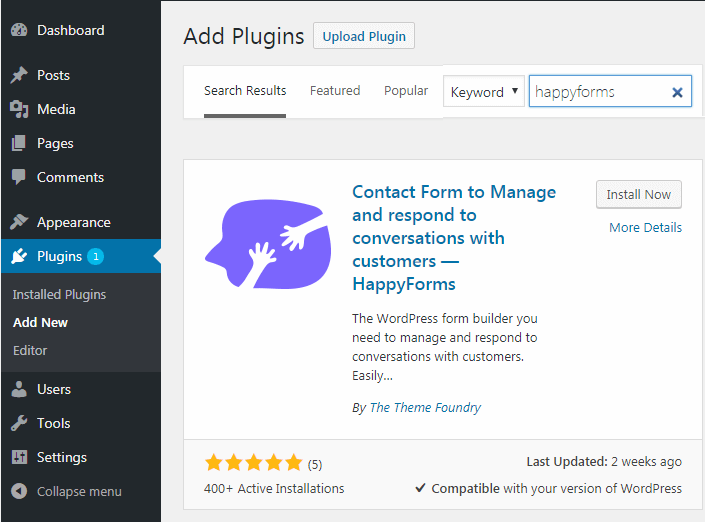
Начать работу с HappyForms очень просто. Просто войдите в свою панель управления WordPress и перейдите в Плагины > Добавить новый раздел и введите «happyforms» в поле поиска.

Установите первый плагин из списка от By Theme Foundry. После завершения установки нажмите кнопку активации, и вы впервые будете перенаправлены на экран приветствия. После активации плагина в боковом меню также появится новая вкладка.

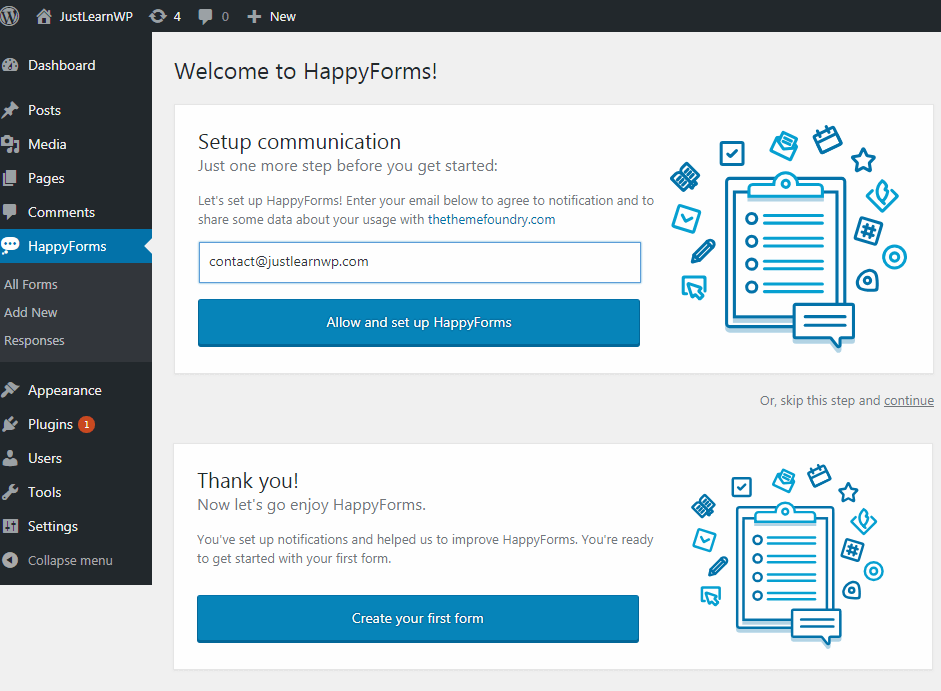
Вам будет предложено ввести свой адрес электронной почты, чтобы команда HappyForms могла отправлять вам уведомления о последних обновлениях и собирать некоторые данные о вашем использовании. Это совершенно необязательно, и вы можете пропустить эту опцию.
Введите свой адрес электронной почты и нажмите кнопку Разрешить и настроить HappyFoms. После настройки уведомлений Вы можете приступить к созданию форм для своего сайта.
Теперь перейдите в HappyForms > Все формы. Образец формы уже доступен. Вы можете просто скопировать шорткод и вставить его туда, где вы хотите отобразить контактную форму.
Я предпочитаю копировать и вставлять шорткод для образца формы, чтобы увидеть, как форма выглядит и работает. После тестирования образца формы Вы можете отредактировать существующую форму или создать новые формы.
Создание новой формы
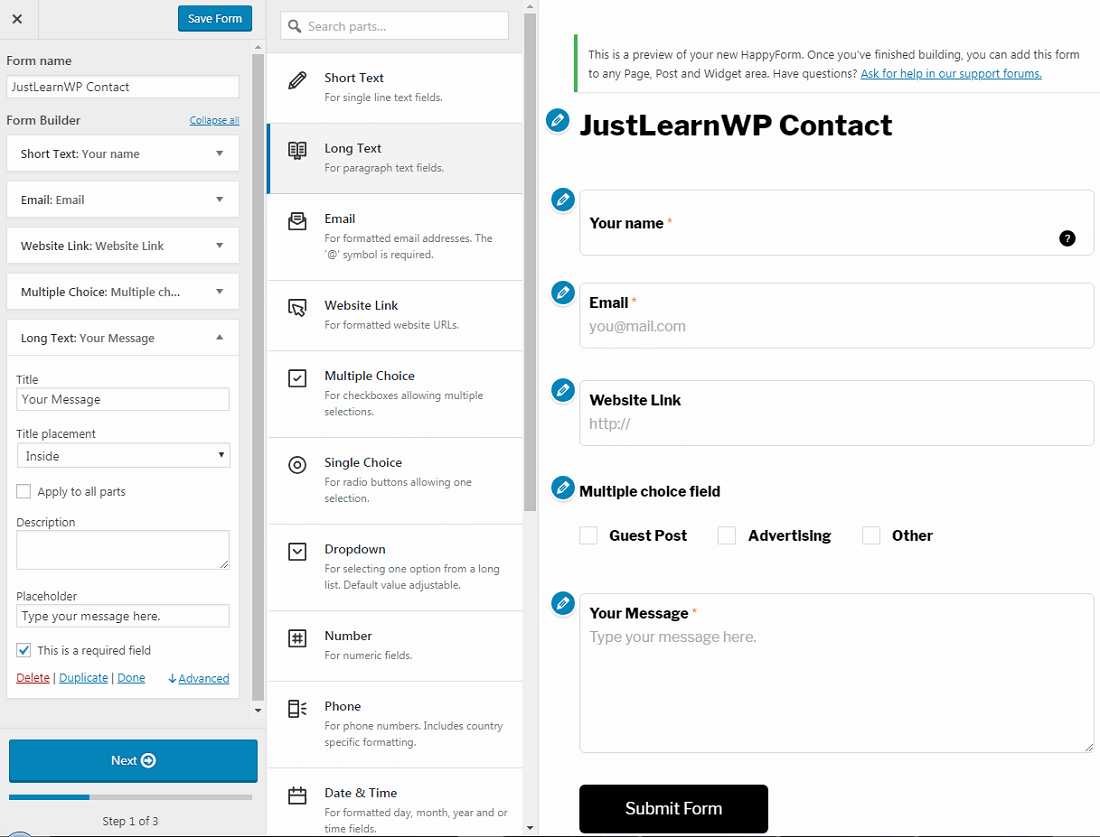
Чтобы создать новую форму с нуля, перейдите в HappyForms и нажмите ссылку «Добавить новую». Вы будете перенаправлены на новую страницу, где вы сможете не только создать форму, но и будет доступен предварительный просмотр в реальном времени.
Вы можете добавить 16 различных типов полей в свои формы. Вот полный список доступных полей формы.
- Короткий текст
Для однострочных текстовых полей. - Длинный текст
Для текстовых полей абзаца. - Эл. адрес
Для отформатированных адресов электронной почты. Символ '@' обязателен. - Ссылка на сайт
Для форматированных URL-адресов веб-сайтов. - Большой выбор
Для флажков, допускающих множественный выбор. - Единственный выбор
Для переключателей, допускающих один выбор. - Падать
Для выбора одного варианта из длинного списка. Значение по умолчанию регулируется. - Число
Для числовых полей. - Телефон
Для телефонных номеров. Включает форматирование для конкретной страны. - Дата и время
Для отформатированных полей дня, месяца, года и/или времени. - Адрес
Для географических мест. Включает интеграцию с Google Maps. - Шкала
Для сбора мнений используйте горизонтальный слайдер. - Заголовок
За проявление личных почетных знаков. - Юридический
За требование мелкого шрифта перед принятием представления. - Рейтинг
Для сбора мнений по шкале от нуля до пяти звезд. - Заполнитель
Для добавления вспомогательного текста, горизонтальных линеек и дополнительного пространства.
Пользовательский интерфейс также великолепен и прост. Создавать формы действительно просто и легко, даже начинающие пользователи могут без проблем создавать простые и сложные формы.

На приведенном выше снимке экрана вы можете видеть, что я создал форму с несколькими полями. С правой стороны также доступен предварительный просмотр моей формы в реальном времени.
Чтобы добавить поле в форму, просто наведите указатель мыши и щелкните поле по вашему выбору из всех доступных полей формы. У вас есть полный контроль над каждым полем формы.

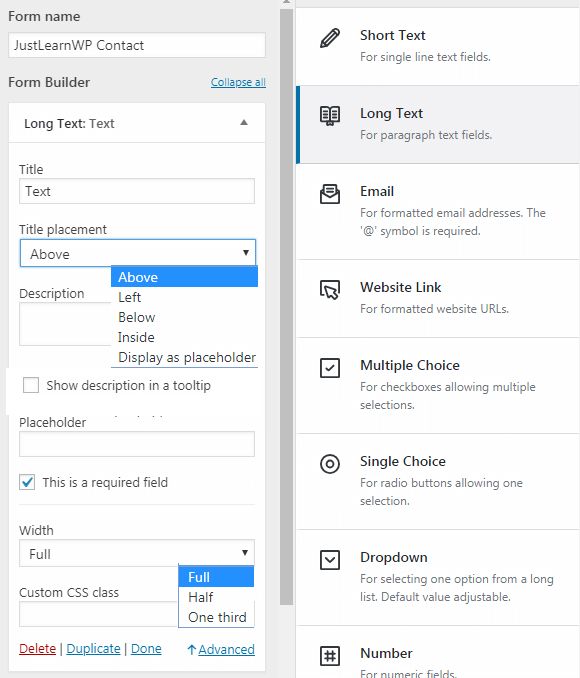
Прежде всего, вам нужно добавить заголовок поля, например, ваше имя, фамилию и т . д. Для размещения титула у вас есть пять различных позиций/вариантов.

- выше
- оставил
- ниже
- внутренний ввод
- отображать как заполнитель
В моем примере формы я выбрал позицию «Ввод внутри» для размещения заголовка. Вы также можете дать описание полям формы, чтобы объяснить их подробнее.
Чтобы описание поля отображалось в виде всплывающей подсказки, установите флажок «Показывать описание во всплывающей подсказке».
Вы также можете сделать любое поле обязательным, установив флажок «Это обязательное поле».
Для поля множественного выбора у вас есть два варианта отображения.
- Горизонтальный
- Вертикальный
Шаг 2, чтобы создать форму
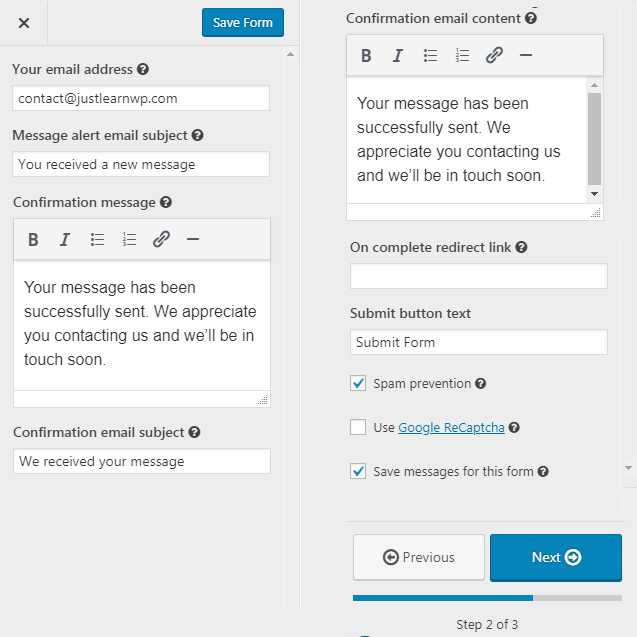
После того, как вы добавили все необходимые поля в форму, нажмите кнопку «Далее». На шаге 2 вы можете добавить другой адрес электронной почты для получения сообщений электронной почты, в противном случае HappyForms будет использовать ваш адрес электронной почты администратора.

На скриншоте выше вы можете увидеть все необходимые настройки. Не забудьте добавить тему сообщения электронной почты с предупреждением о сообщении, когда читатель вашего блога отправит вам сообщение, вы получите сообщение с заданной вами темой.
Опция перенаправления позволяет вам установить любую конкретную страницу по вашему выбору. Вы можете перенаправить пользователя на домашнюю страницу вашего блога, на определенную страницу/публикацию, загрузки, магазин или любую другую страницу.
Текст по умолчанию для кнопки отправки — «Отправить форму». Вы можете изменить его «Отправить сообщение».
или что-то другое.
Защита от спама : на следующем шаге не забудьте установить флажок « Защита от спама », чтобы защитить свои формы от спам-ботов с помощью безопасности HoneyPot. Вы даже можете использовать Google Recaptcha для более продвинутой защиты от спама.
Сохранять сообщения : последний и третий флажок позволяет вам сохранять сообщения и ответы получателей для всех ваших форм. Если у вас несколько форм и вы не хотите сохранять сообщения для какой-либо конкретной формы, просто снимите этот флажок.
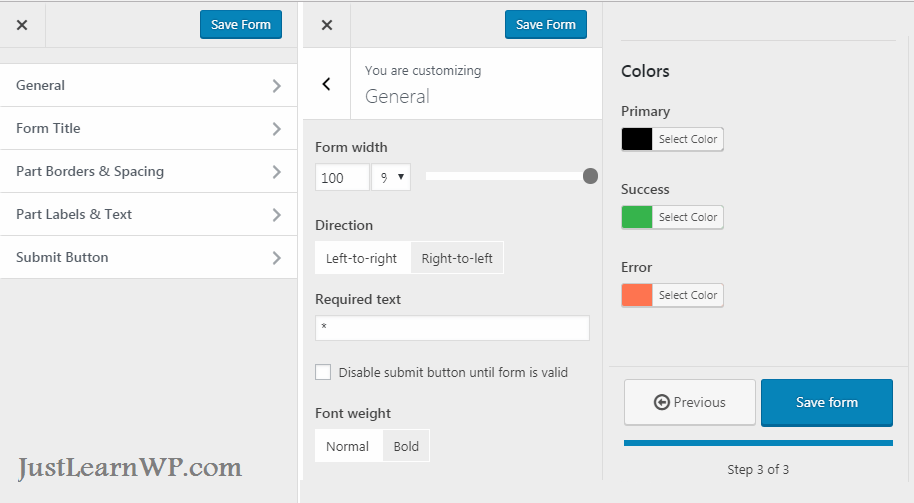
Окончательные настройки формы

На этом третьем и последнем шаге создания формы у вас есть некоторые дополнительные настройки для полной настройки формы. Вы можете изменить ширину, направление, цвета, толщину шрифта и другие параметры.
Вы даже можете отключить кнопку отправки, пока форма не станет действительной . Большинство бесплатных плагинов не предлагают эту функцию.
В настройках заголовка формы вы можете скрыть/показать заголовок, изменить выравнивание (слева, справа, по центру) и размер шрифта.
В настройках кнопки «Отправить» вы можете полностью настроить эту кнопку, изменив ширину, высоту, размер и радиус границы цвета.
Добавление форм к сообщению или странице
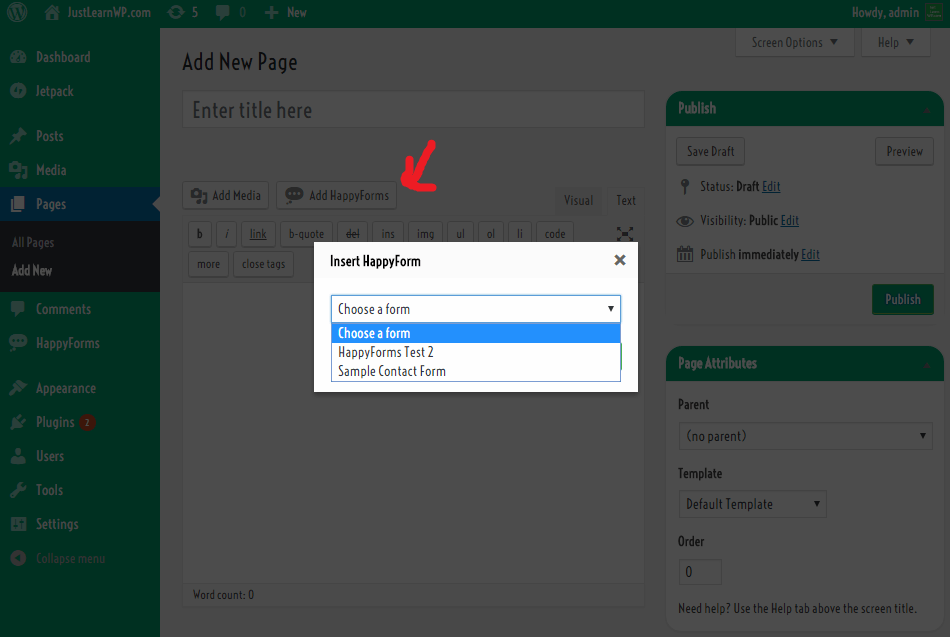
После создания формы вы можете добавить в нее любой пост, страницу или область виджета. Вы можете перейти на экран Happy Forms > All Forms, чтобы просмотреть все свои формы. С этого экрана просто скопируйте шорткод для своей формы и вставьте его в любое место, где вы хотите показать свою форму.

Если вы создаете сообщение или страницу, вы можете нажать кнопку «Добавить счастливые формы», появится диалоговое окно, выберите форму и нажмите кнопку «Вставить», код сортировки будет добавлен к вашему сообщению или странице.
HappyForms также доступен в виде виджета в разделах виджетов, поэтому вы можете просто перетащить его в любую область виджетов, выбрать форму и сохранить изменения. Это все.
Заключительные слова
Я использовал много плагинов для контактных форм, и этот — лучший плагин для контактных форм. Это дает вам достаточно возможностей для очень легкого создания и настройки форм. Достаточно параметров по умолчанию, и вам не нужно устанавливать дополнительные надстройки.
Если вы ищете отличный бесплатный плагин контактной формы, просто попробуйте его, держу пари, вам понравится этот отличный бесплатный плагин контактной формы.
Посетите веб-сайт HappyForms | Скачать HappyForms бесплатно
