Создавайте собственные верхние и нижние колонтитулы с помощью этого бесплатного плагина Elementor
Опубликовано: 2018-04-19Вы когда-нибудь замечали, что при использовании темы WordPress или конструктора страниц у вас не так много контроля над верхним или нижним колонтитулом, как хотелось бы? Конечно, вы можете выбирать из различных вариантов выравнивания и, возможно, встроить значок корзины покупок или включить функцию поиска, но достаточно ли этого?
Когда вы занимаетесь созданием веб-сайтов для клиентов, последнее, что вы хотите сделать, это предоставить им веб-сайт, выглядящий как шаблон для печенья. Вы должны сделать все, что в ваших силах, чтобы разработать для них полностью индивидуальный и впечатляющий дизайн. Сверху донизу.
Но для этого нужно изменить код в файлах header.php и footer.php… и действительно ли вы хотите возиться с этим? Разве не было бы намного проще, если бы вы могли использовать уже имеющиеся в вашем распоряжении инструменты, чтобы придать вашему сайту WordPress уникальные верхние и нижние колонтитулы?
Благодаря Elementor и еще одному удобному плагину — Elementor Header & Footer Builder, вы можете!
Как использовать плагин Elementor Header & Footer Builder для большей настройки
Нельзя отрицать, как здорово иметь темы WordPress для ускорения процессов разработки и дизайна веб-сайтов. Тем не менее, каждая тема WordPress имеет ограничения, касающиеся верхнего и нижнего колонтитула. Просто так устроен WordPress.
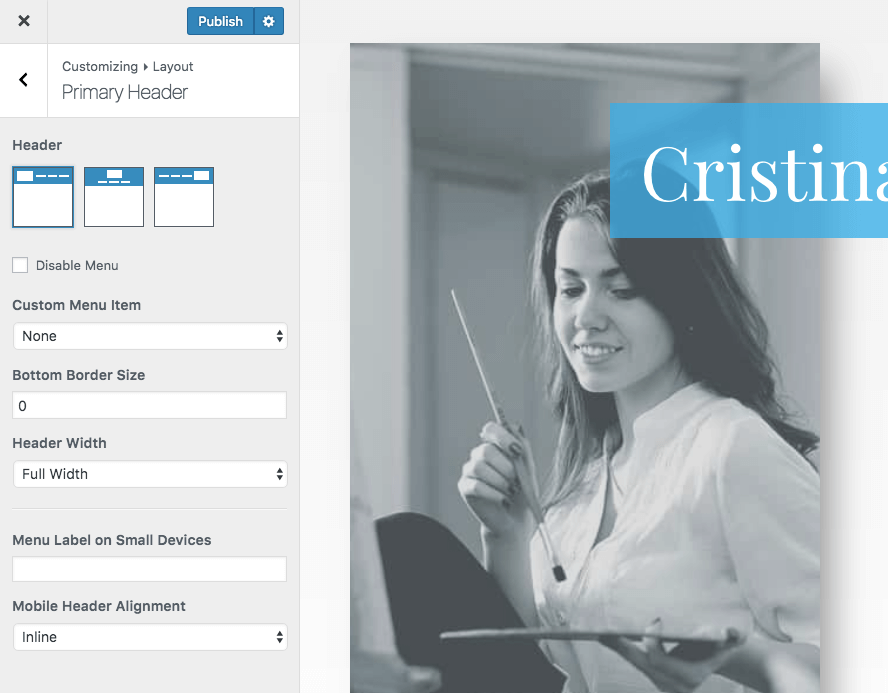
Большинство тем предоставляют пользователям возможность выбрать макет заголовка:

Они также предлагают возможность добавлять различные виджеты в нижний колонтитул вместе с дополнительными информационными панелями:
Если вы хотите создать здесь что-то нестандартное, особенно если вы хотите, чтобы первые впечатления посетителей от сайта были запредельными, у вас есть два варианта:
1. Создайте дочернюю тему. Затем отредактируйте код в файлах header.php или footer.php, чтобы создать собственный дизайн и макет.
2. Используйте конструктор страниц Elementor вместе с плагином Elementor Header & Footer Builder, чтобы все упростить.
Пошаговая иллюстрация для создания профессионального верхнего и нижнего колонтитула с использованием всех бесплатных ресурсов:
1. Активируйте плагины

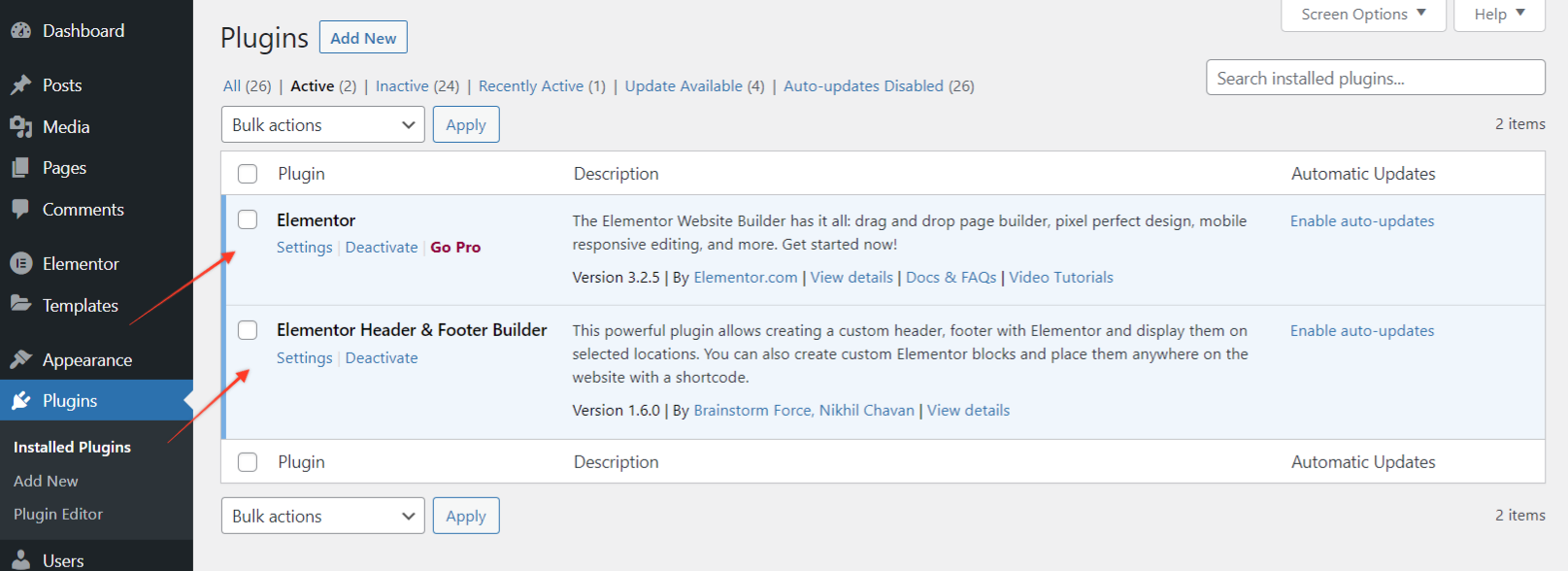
Для начала убедитесь, что плагины активированы:
Чтобы уточнить, вам понадобятся два плагина со скриншота выше.
Плагин Elementor Header & Footer Builder работает со всеми темами. Немногие из тем имеют встроенную поддержку этого плагина, а для некоторых вам нужно будет выбрать метод совместимости.
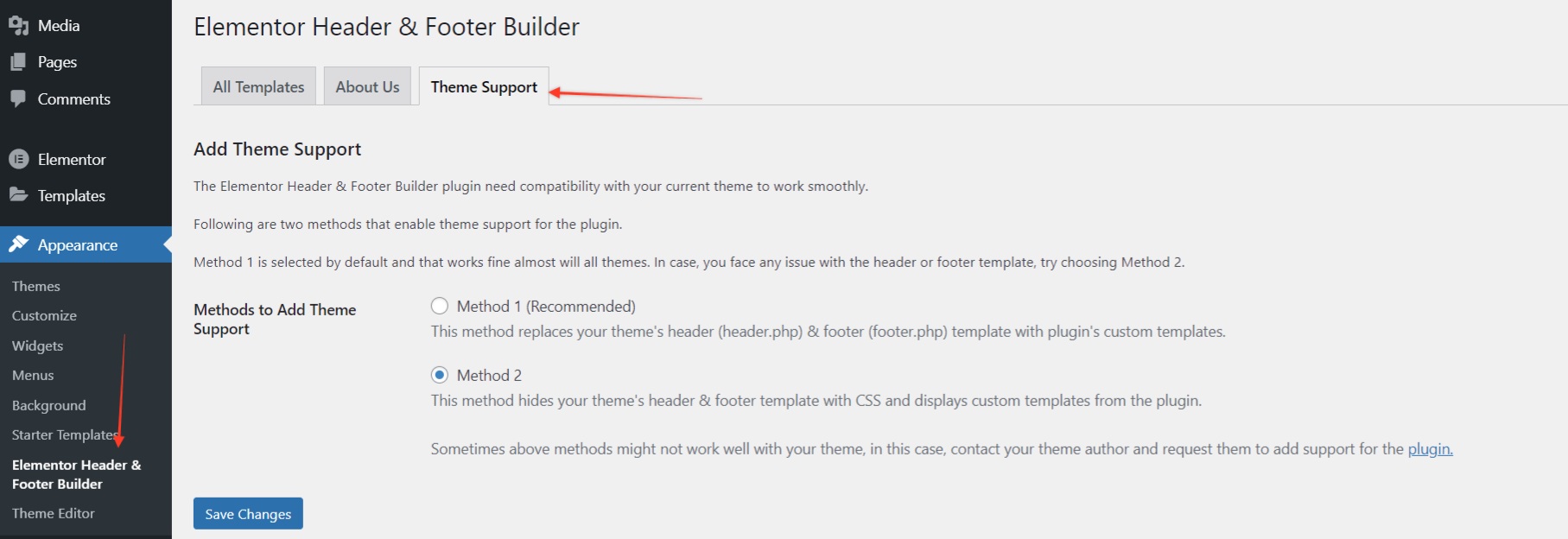
В случае, если после активации плагина вы видите уведомление –
Ваша текущая тема не поддерживается плагином Elementor Header & Footer Builder. Нажмите здесь, чтобы проверить доступные методы совместимости.
Перейдите в «Внешний вид» > «Конструктор хедеров и футеров Elementor» > «Поддержка тем». Выберите способ добавления поддержки тем. Если эти методы не работают, свяжитесь с автором темы и попросите его добавить поддержку плагина.

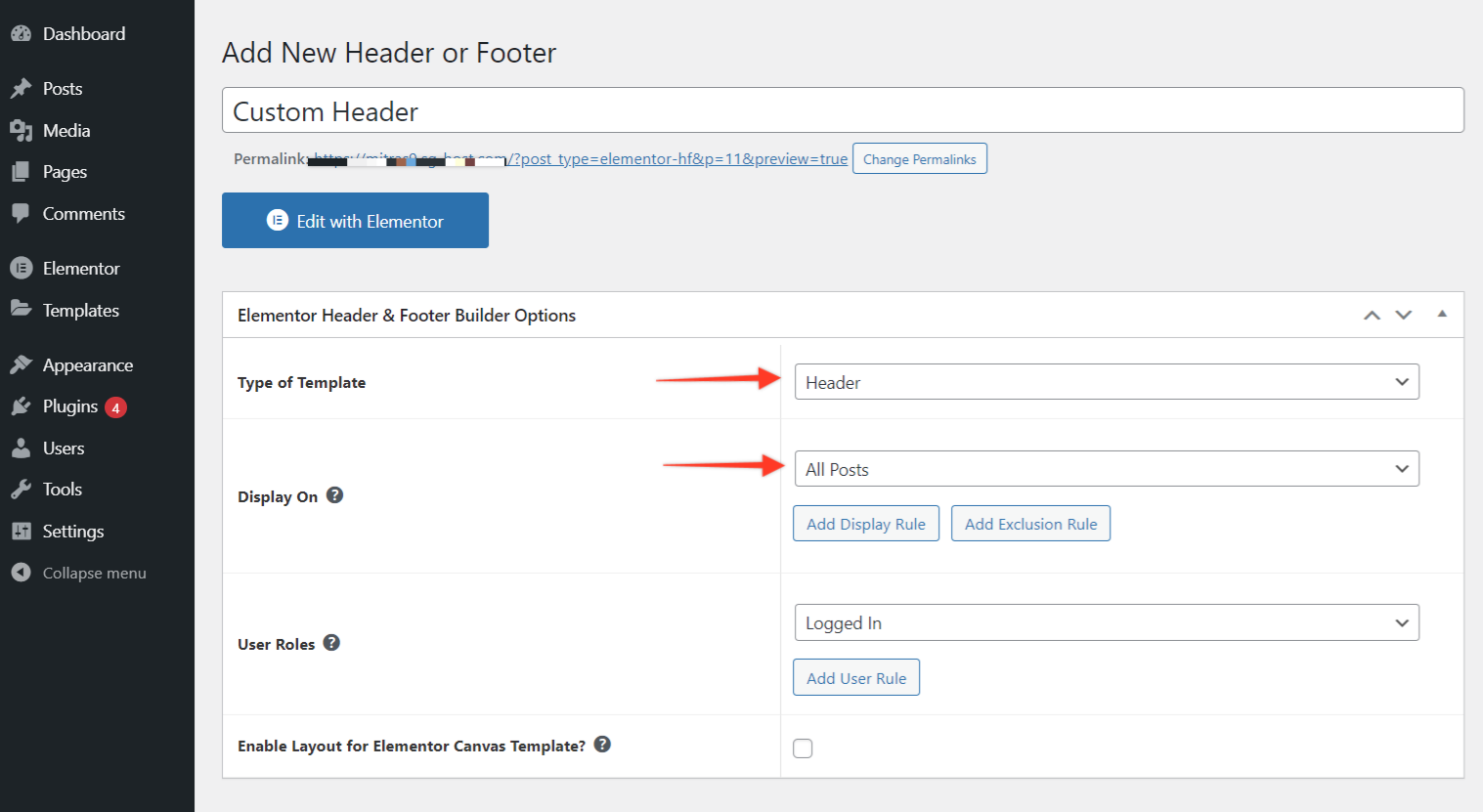
2. Настройте шаблон верхнего или нижнего колонтитула.
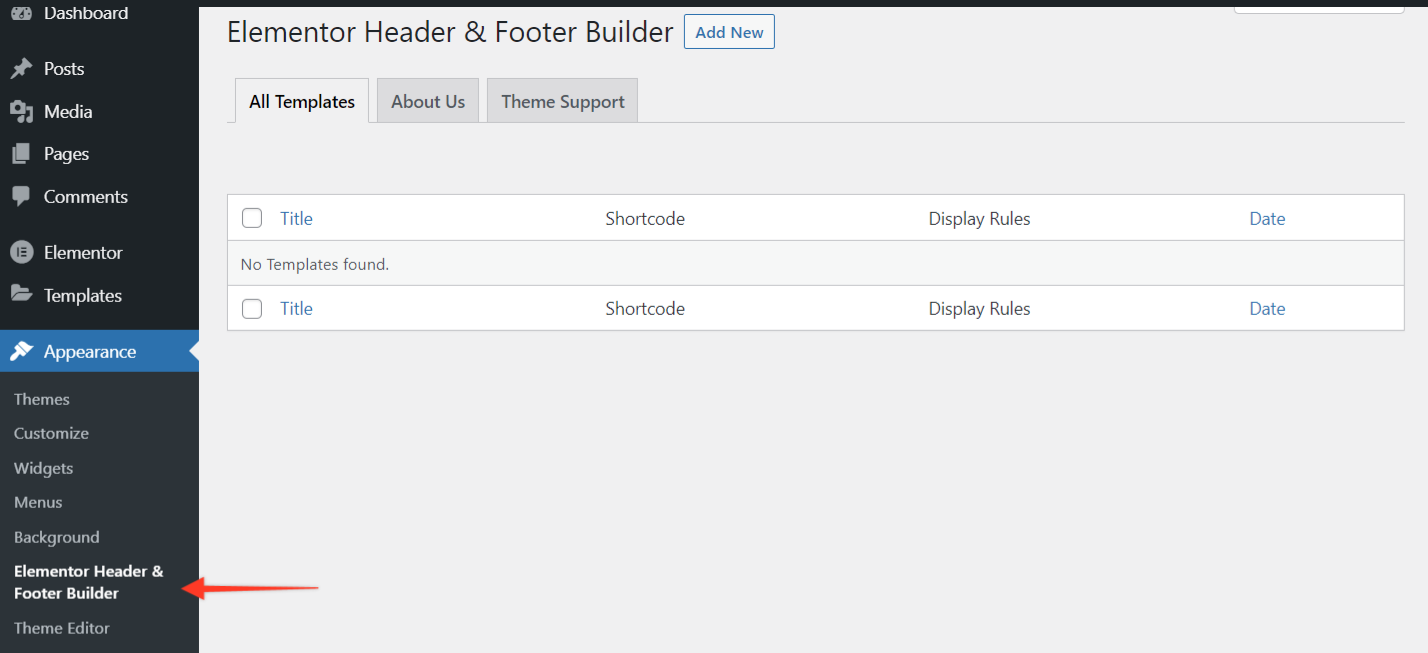
В меню «Внешний вид» в WordPress нажмите «Конструктор верхнего и нижнего колонтитула Elementor».

- Выберите Добавить новый.
- Назовите шаблон.
- Выберите, хотите ли вы создать шаблон верхнего или нижнего колонтитула.
- Выберите целевые местоположения с помощью «Правила отображения», где должен отображаться шаблон.
- Установите роли пользователей, для которых будет отображаться шаблон.

Нажмите кнопку «Опубликовать», когда закончите.
3. Создайте шаблон верхнего или нижнего колонтитула в Elementor.
Затем перейдите в «Редактировать с помощью Elementor». Отсюда вы можете создать свой шаблон верхнего или нижнего колонтитула с нуля.
Сначала перетащите элемент столбцов в интерфейс справа. Затем установите количество столбцов, с которыми вы хотите работать.
После того, как вы создали структуру, заполните оставшиеся элементы. Опять же, просто найдите их слева и перетащите на место.
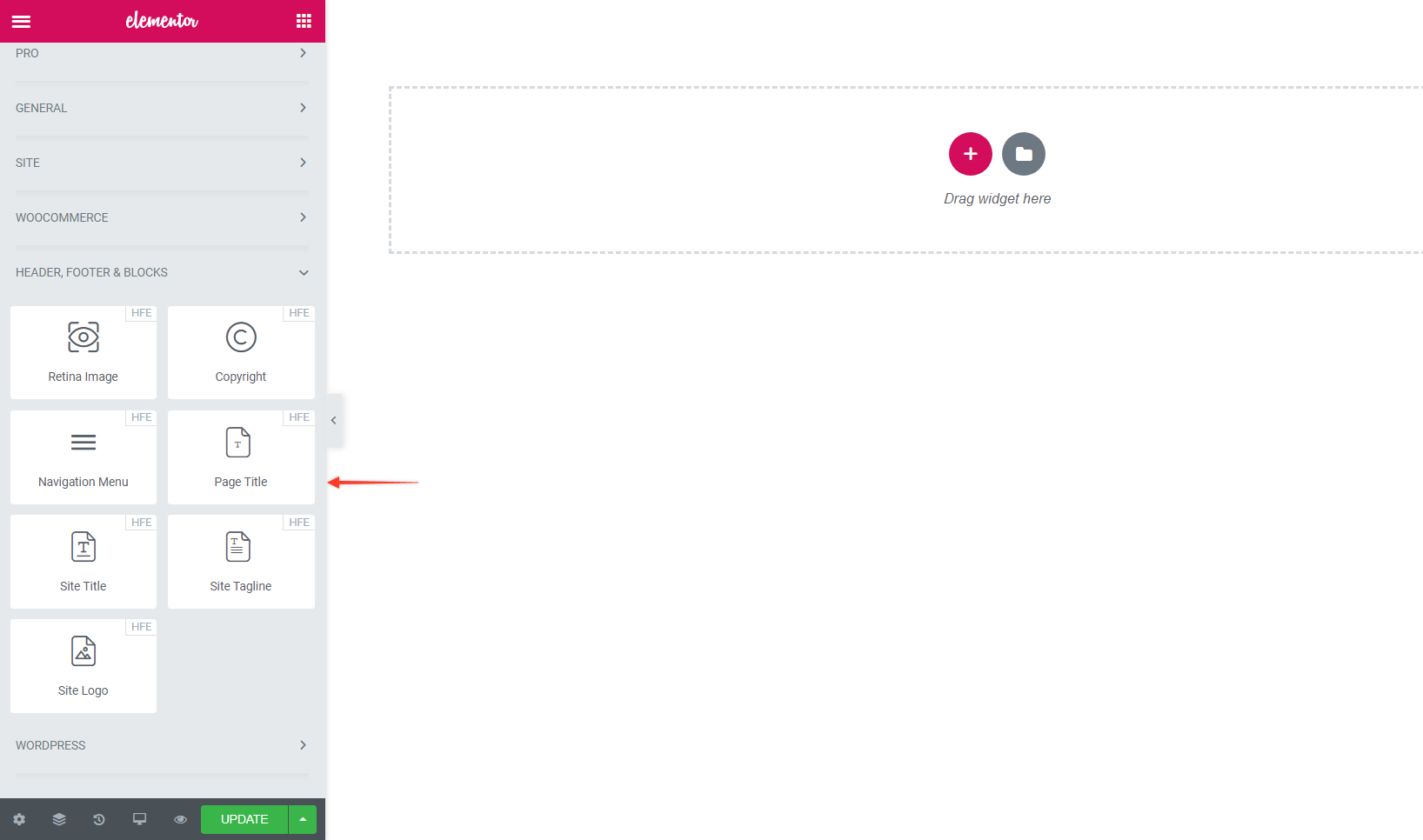
4. Добавьте элемент навигации в свой шаблон
Здесь следует отметить, что бесплатный плагин Elementor не поставляется с виджетом меню. Но плагин Elementor — Header, Footer & Blocks работает.
Плагин добавляет следующие виджеты в редактор Elementor.
- Логотип сайта
- Заголовок сайта
- Слоган сайта
- Меню навигации
- Заголовок страницы
- Изображение сетчатки
- Авторские права

Как и в случае с другими элементами в Elementor, все, что вам нужно сделать, это перетащить виджет «Меню навигации». Пока у вас есть меню, созданное на вкладке « Внешний вид» > «Меню » в WordPress, ваше новое меню теперь будет заполняться в шаблоне.

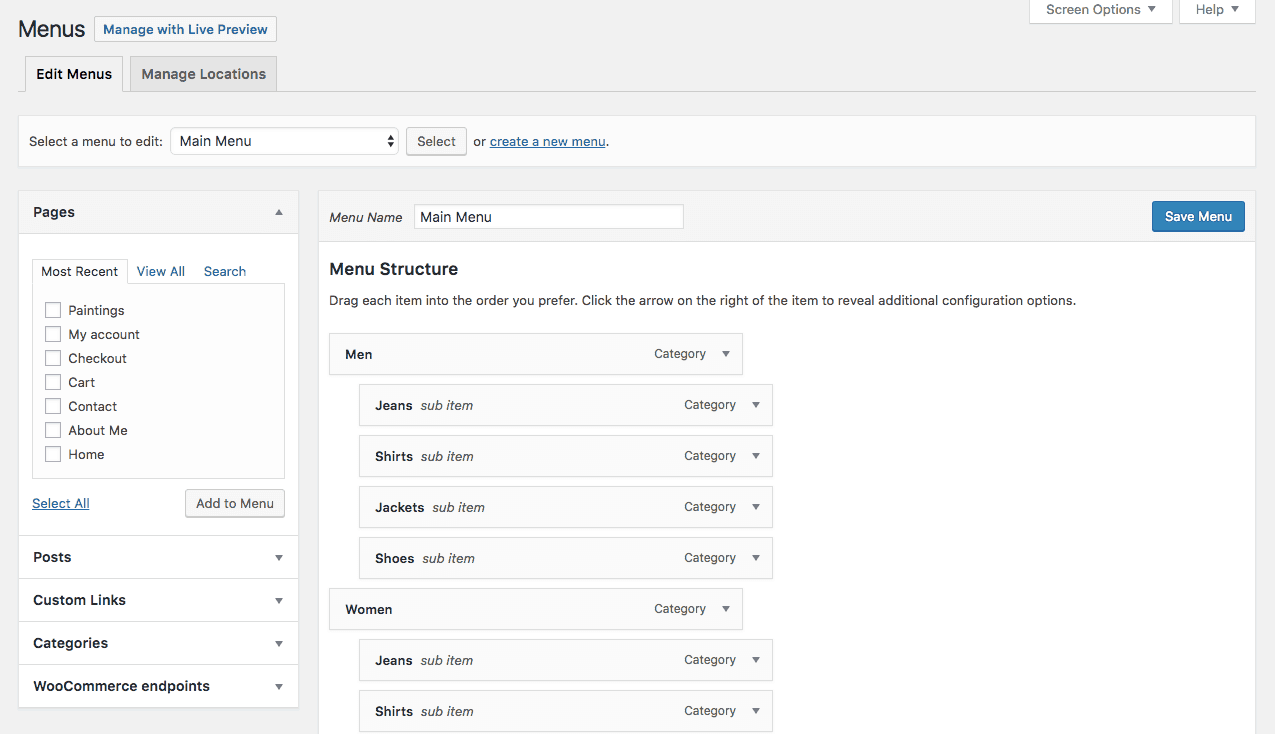
Если нет, вернитесь в WordPress и создайте новый, чтобы у вас была панель навигации для включения в шаблон:

Настроив навигацию, завершив шаблон и настроив все элементы по своему вкусу, нажмите кнопку «Обновить».
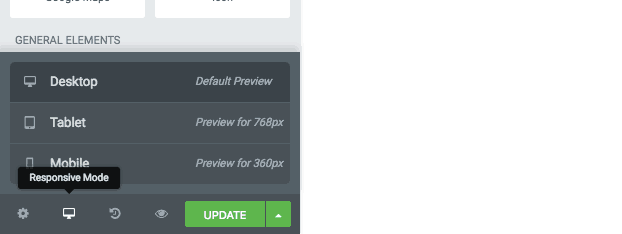
5. Обратите внимание на отзывчивость
Еще одна вещь, которую вы захотите сделать здесь, прежде чем вернуться к панели инструментов WordPress, — это проверить отзывчивость вашего нового элемента заголовка. Как вы знаете, мобильные меню не могут вместить горизонтальные, полноразмерные элементы, которые мы используем на настольных компьютерах. Поэтому обязательно настройте это, прежде чем двигаться дальше.

Вы можете создавать мобильные версии своих шаблонов верхнего и нижнего колонтитула, используя адаптивные переключатели в нижней части меню виджетов:
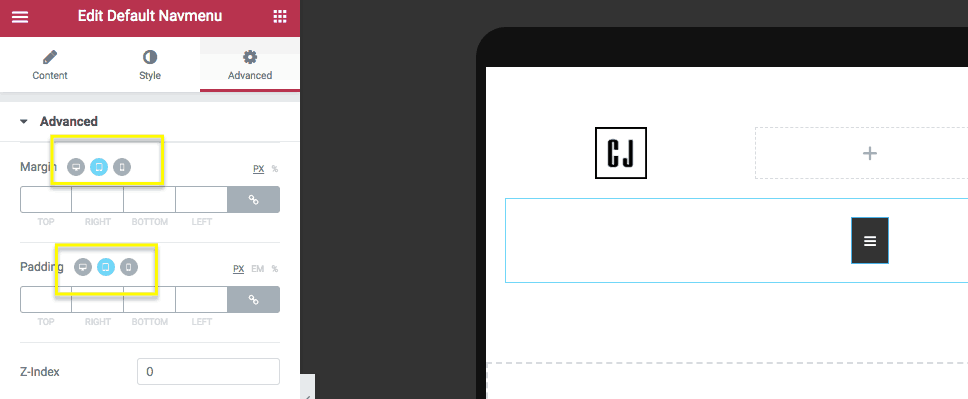
Это даст вам представление о том, как ваш новый элемент верхнего или нижнего колонтитула будет выглядеть на планшетах и смартфонах. Если вы хотите отредактировать любой из элементов для определенных размеров экрана устройства, найдите значки рядом с элементами:

Переключитесь на устройство, для которого вы хотите настроить параметр, примените изменение, а затем повторите для всех других размеров экрана. Нажмите кнопку «Обновить», чтобы сохранить все изменения.
6. Проверьте дизайн
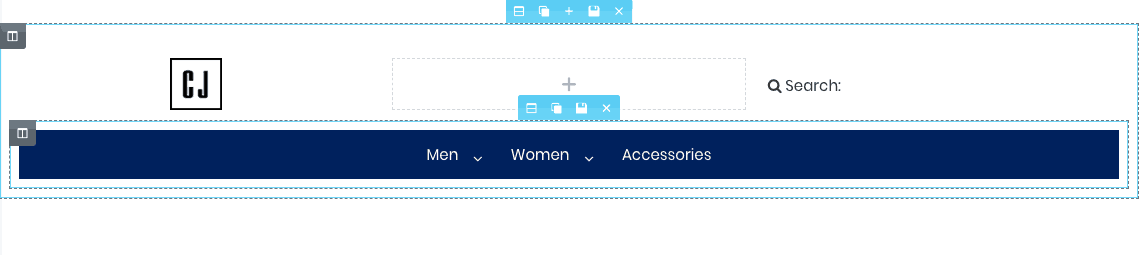
В Elementor ваш шаблон теперь будет выглядеть примерно так:

( Примечание : это рудиментарный макет заголовка. Мы просто включаем этот пример, чтобы вы могли видеть, что можно стереть настройки темы по умолчанию и создать свои собственные.)
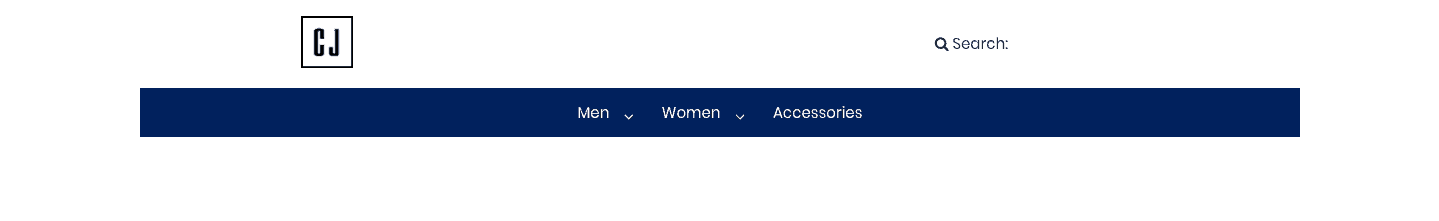
Вернитесь в WordPress, опубликуйте изменения на своем сайте, а затем нажмите кнопку «Предварительный просмотр», чтобы убедиться, что все выглядит хорошо в интерфейсе сайта:

Чтобы применить этот новый верхний и/или нижний колонтитул, который вы создали для остальной части вашего сайта, выполните последний шаг.
7. Примените шаблон ко всему сайту (необязательно)
Если вы используете одну из поддерживаемых тем WordPress, у вас будет меньше работы, поскольку ваши новые настраиваемые элементы верхнего и нижнего колонтитула автоматически заполнятся по всему веб-сайту после публикации. На самом деле в этом случае для вас нет четвертого шага (что является еще большим аргументом в пользу использования этих тем).
Однако, если веб-сайт вашего клиента застрял с другой темой, и вы все еще хотите добавить к нему собственный верхний или нижний колонтитул, вот что вам нужно знать:
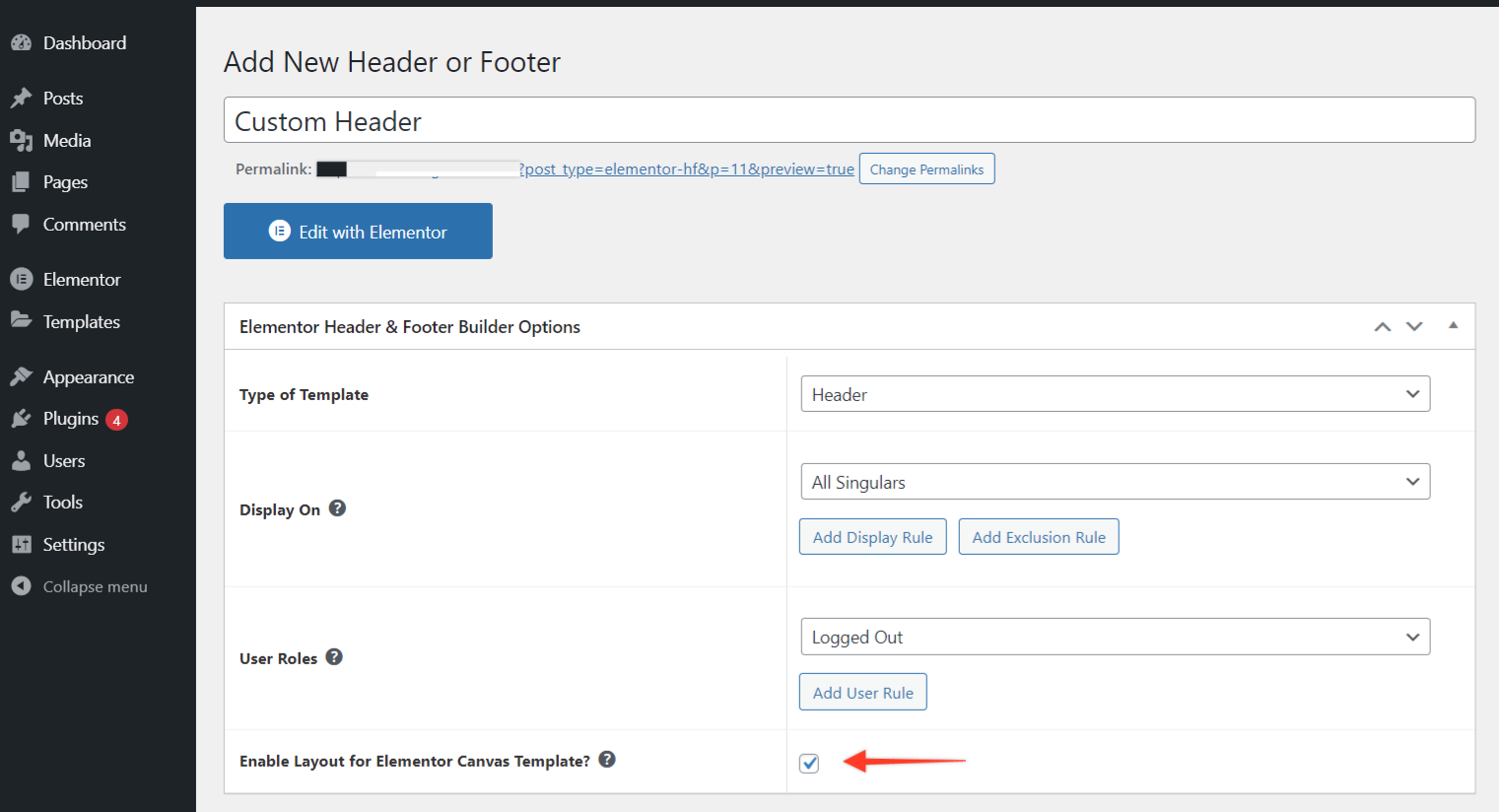
Когда вы создаете новую страницу в WordPress, выберите шаблон Elementor Canvas, если вы используете неподдерживаемую тему.

Когда этот флажок установлен, вы можете быстро добавить свой шаблон в атрибут страницы Elementor Canvas. Просто выбрав этот атрибут страницы, ваша веб-страница теперь будет автоматически заполнена созданным вами шаблоном верхнего или нижнего колонтитула:

Подведение итогов
Послушайте, WordPress — фантастический инструмент. Но иногда это имеет свои ограничения. Когда дело доходит до дизайна элементов верхнего и нижнего колонтитула, это совершенно очевидно. Однако с помощью этого плагина WordPress от Elementor вы теперь можете продемонстрировать больший контроль над этими частями вашего сайта и придать сайтам ваших клиентов совершенно собственный вид.
