Безголовый WordPress: что это такое и нужно ли оно вам?
Опубликовано: 2022-09-22
В Servebolt мы активно поддерживаем WordPress и его экосистему. Мы также используем его для наших собственных сайтов, потому что мы действительно считаем его лучшей системой управления контентом, как показывает статистика из года в год. Он с открытым исходным кодом, универсальный и, проще говоря, невероятно легко понять, почему он поддерживает более 40% всех веб-сайтов в Интернете.
Учитывая, насколько велика экосистема и сообщество разработчиков, окружающих WordPress, неудивительно, что люди используют WordPress по-разному. Одним из таких подходов является использование WordPress в качестве безголовой CMS — короче говоря, безголового WordPress, популярность которого растет.
В этом руководстве мы расскажем все, что вам нужно знать о безголовом WordPress, его преимуществах, недостатках и многом другом из личного опыта нашей команды.
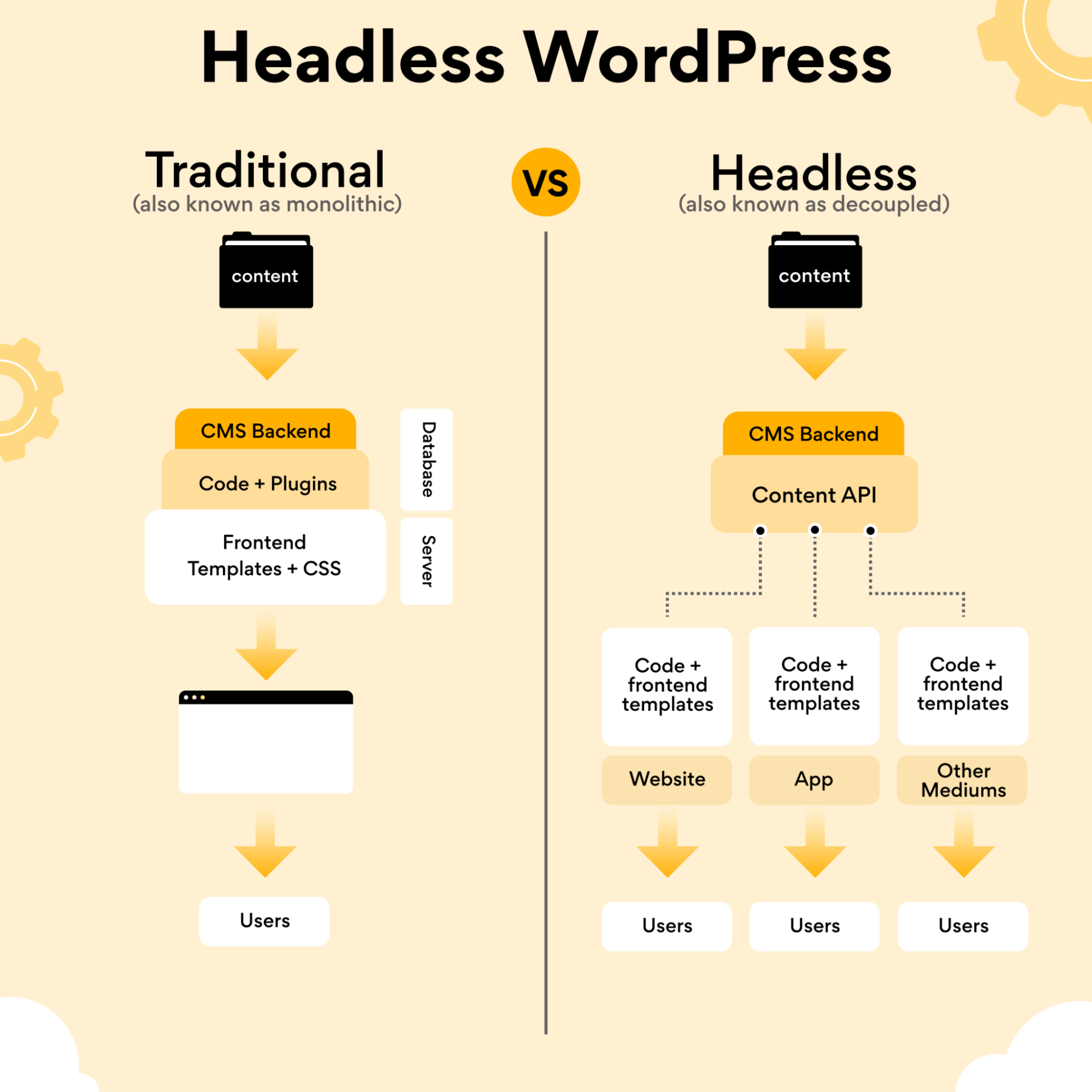
Что такое безголовый WordPress?
Чтобы понять безголовый WordPress, вам нужно знать, что такое монолитный WordPress. Monolithic , или WordPress в его традиционной форме, — это WordPress, каким вы его знаете. Это система управления контентом, которую вы можете использовать для управления всем контентом на вашем сайте.
Как правило, WordPress имеет серверную часть (систему управления контентом) и уровень представления, который позволяет вам создавать свой веб-сайт. Тем не менее, безголовые сайты WordPress — это те, которые просто полагаются на WordPress как на систему управления контентом и используют другой стек внешнего интерфейса для отображения контента.
Это обеспечивает большую гибкость в плане развития. По сути, с помощью REST API вы можете использовать WordPress для его функциональности управления контентом, сочетая его с внешним интерфейсом, созданным отдельно во фреймворке, таком как Vue.js или React (и это лишь некоторые из них, существует целый ряд других). доступные фреймворки и интерфейсные инструменты).

WordPress считается объединенной архитектурой CMS, потому что все инструменты редактирования внешнего интерфейса и внутренние функции управления контентом (редактирование) связаны. Это позволяет командам разработчиков, редакторов, копирайтеров и других специалистов управлять как уровнем презентации, так и контентом. В отличие от безголовых веб-сайтов WordPress, которые следуют несвязанной архитектуре , в которой уровень представления и контент, как следует из названия, не связаны.
REST, GraphQL и интеграция с плоскими файлами
Безголовая установка CMS использует API и CDN для рендеринга контента. На данный момент доступно три варианта — REST API, интеграция с плоскими файлами и GraphQL.
WordPress использует REST API, чтобы вы могли подключить интерфейс к CMS. REST API — это просто интерфейс прикладного программирования, который соответствует ограничениям архитектуры REST и обеспечивает единый интерфейс, позволяющий серверам и клиентам передавать данные друг другу. REST позволяет разработчикам предоставлять и использовать определенные данные. Если конечная точка REST не имеет данных, доступных напрямую, потребуется дополнительная разработка.
Другой альтернативой является GraphQL (QL — это сокращение от Query Language). GraphQL позволяет легко запрашивать API с определенными полями и отношениями, точно так же, как вы могли бы это делать с базой данных. Это значительное улучшение, и есть плагин, который делает GraphQL API доступным в WordPress . Это может означать, что для использования содержимого CMS не требуется дополнительная разработка, поскольку GraphQL уже имеет к нему доступ, более сложная часть — запрашивать правильные эффективные запросы для его получения.
Другой вариант — интеграция с плоскими файлами. Интеграция с плоскими файлами позволяет экспортировать данные, которые обычно передаются через REST или GraphQL, в виде файла .JSON, что позволяет серверу кэшировать их и не создавать их при каждом запросе, что делает его намного быстрее. Использование этого метода автоматически создает новый набор файлов .JSON при каждом изменении базы данных. Обычно это индивидуальная реализация, а не просто плагин. Поэтому для его настройки нужен разработчик.
Плюсы и минусы безголового WordPress
Теперь, когда вы знаете, что такое безголовый WordPress и чем он отличается от обычной установки WordPress, вот преимущества и недостатки, которые вы должны знать, прежде чем принимать решение.
Гибкая разработка, По-прежнему используя WordPress в качестве системы управления контентом, разделение WordPress дает вашим разработчикам гибкость для построения с использованием выбранных технологий внешнего интерфейса, то есть таких фреймворков, как Next.js. На поверхностном уровне это означает гораздо больше свободы для строительства.
На первый взгляд, это здорово. Но это также означает, что вы в конечном итоге заново изобретаете колесо для базовых функций, таких как карты сайта и постоянные ссылки, гарантируя, что предварительный просмотр сообщений и содержимого страниц в реальном времени работает.
И вы теряете большую часть редакционного рабочего процесса, которым славится WordPress. Настройка новых страниц часто становится значительно более сложной и требует от разработчиков, находящихся в режиме ожидания, для отладки, когда что-то не работает .
Создание мобильных приложений с помощью бэкэнда WordPress
Один из часто упускаемых из виду вариантов использования заключается в том, что когда вы отделяете WordPress, используя его исключительно для серверной части, вы можете создавать мобильные приложения.
Приложения сложны, значительно сложнее, чем создание веб-сайтов с нуля (то есть с WordPress или без него), поэтому, если вы в конечном итоге пойдете по этому пути, в то время как контент будет управляться API, большая часть остального будет полагаться на собственные функции устройства. с помощью таких фреймворков, как React Native. Вот отличное сравнение различных способов создания мобильных приложений от Скотта Боллинджера из AppPresser. Одним из них, как вы могли догадаться, является AppPresser, который является отличной реализацией этого для тех, кто хочет начать работу из коробки. Разумеется, он работает на базе WordPress, используя плагины WordPress, темы и REST API для поддержки нативных/гибридных мобильных приложений iOS и Android.
Начиная с такого решения, вы сэкономите недели, если не месяцы времени разработки, и, в конечном счете, оно основано на многолетнем опыте их команды, работающем над клиентскими проектами в течение многих лет и тестирующем платформу в производстве для ее усовершенствования.
Лучшая производительность с компромиссами.
Есть три основных способа разработки безголовых.
- На стороне клиента : все построено в браузере с использованием javascript с контентом, загружаемым с сервера при доступе к нему. Например, использование React в качестве движка позволяет получать данные, например, через REST API. При изменении страницы происходит запрос дополнительных данных к API, и на клиенте строится новая страница. Чаще всего используется в одностраничных приложениях (SPA).
- Статическая публикация : все уже создано и экспортировано на сервер в формате HTML, CSS и JS. Поскольку он обслуживает только статические файлы, а не динамически генерирует страницу, его можно хранить на очень маломощном сервере или CDN. Этот метод молниеносный. Это часто делается с помощью чего-то вроде Next.js. При изменении страницы новая HTML-страница загружается с сервера и отображается. Чаще всего используется на сайтах, которые не часто меняются, например, на сайтах брошюр или документации.
- Изоморфные страницы : первая доступная веб-страница визуализируется на стороне сервера (SSR) как HTML, но все остальные последующие страницы генерируются на стороне клиента, если клиент может это сделать. Если клиент не может сгенерировать страницу, он запросит ее у сервера. Чаще всего используется в прогрессивных веб-приложениях (PWA), высокодинамичных сайтах или тех, которые должны обслуживать старые веб-браузеры. Часто для этого используется такой фреймворк, как Svelte.kit .
Методы № 1 и № 3 могут использовать плоские файлы данных для создания HTML, что делает их сопоставимыми со статическим опубликованным сайтом, но использование REST или GraphQL немного замедлит их, поскольку может потребоваться генерировать содержимое JSON при каждом запросе.
Если нужны такие вещи, как пользовательский контент (формы или комментарии), эти три способа работы становятся намного сложнее, чем стандартный WordPress.
Возьмем в качестве примера контактную форму. Форма должна быть создана для работы на стороне клиента и иметь возможность отправлять информацию через Javascript/AJAX обратно на сервер, где она затем проверяется, дезинфицируется и вставляется в контакт. форма системы управления плагинами. Поскольку это совершенно другой способ работы, он не может полагаться на создателя плагинов контактной формы, чтобы обеспечить те или иные вещи, такие как медовые горшки и другую защиту от спама, которые будут продолжать работать. Возможно, разработчику потребуется создать конечную точку REST и заставить ее работать по мере необходимости. Гораздо сложнее.
Теоретически комментарии намного проще, потому что конечные точки REST уже существуют, но тем не менее разработчику потребуется сделать возможным получение утвержденных комментариев и представление их в виде цепочки, загружать новые комментарии в процесс утверждения. , и конечно бороться со спамом.
При автономной разработке нужно сделать больше, чтобы достичь тех же целей, что и в WordPress, или с помощью нескольких плагинов.

Восприятие Существует много дезинформации о безопасности безголового WordPress. Запуск статической настройки сайта с CDN — хорошая профилактическая мера против DDoS-атак. Но в конечном итоге любой сервер может стать жертвой DDoS-атаки, если вы не установите необходимые системы (например, Cloudflare и т. д.). Отдельные настройки WordPress работают с WordPress, установленным в отдельном домене или поддомене, с внешним интерфейсом в стандартном домене.
Например, если бы мы использовали этот веб-сайт, мы бы продолжали использовать servebolt.com в качестве нашего общедоступного сайта, в то время как И, например, использование внешнего интерфейса Next.js в качестве примера будет означать, что у вас есть выбор: использовать либо SSR (рендеринг на стороне сервера), когда HTML-код страницы генерируется при каждом запросе, либо SSG (статическое создание), при котором HTML-код страницы генерируется во время сборки. Статическая генерация позволяет повторно использовать HTML для каждого запроса, что позволяет кэшировать его CDN.
В любом случае уровень представления по-прежнему взаимодействует и запрашивает контент из уровня контента, на котором работает WordPress. Это означает, что область, в которой вы размещаете уровень управления контентом для безголовой установки WordPress, по-прежнему будет работать под управлением WordPress.
Подводя итог, ответ на вопрос, лучше ли безопасность на безголовых веб-сайтах WordPress по сравнению с сайтами, работающими на обычной установке, заключается в том, что это может быть. Проще говоря, потому что это менее распространенная установка. Под этим мы подразумеваем, что реальная причина, по которой некоторые пытаются создать представление о том, что сайты, работающие под управлением WordPress, имеют проблемы с безопасностью, заключается в том, что очень многие сайты работают под управлением WordPress, а вещи абсолютно гибкие, так что, конечно, вы можете создать или установить что-то, что не надежен, то же самое верно, если вы строите с безголовым и практически любым другим стеком.
Когда вы работаете с хостинг-провайдером WordPress, который обладает компетенцией в области безопасности, масштабирования и производительности, как мы в Servebolt , вы все еще можете обеспечить безопасность своих сайтов, не жертвуя всем, что вы можете делать с WordPress — необходимость нести дорогостоящую разработку. затраты на восстановление с нуля.
Больше недостатков, с которыми вы, вероятно, столкнетесь с безголовым
Стоимость безголового WordPress
Мы уже вкратце коснулись этого, но, короче говоря, безголовый WordPress может стать довольно дорогим. Не только с точки зрения стоимости разработки, но, возможно, что более важно, времени.
Ваша команда теряет способность быстро двигаться и выполнять итерации без необходимости полагаться на штатных инженеров (или агентства).
Для динамично развивающихся команд, которые не считают свои сайты статичными, это компромисс, который в конечном итоге того не стоит. Мы своими глазами видели, как восьмизначные компании, у которых явно есть ресурсы для управления безголовым WordPress собственными силами, делают выбор в пользу перехода на безголовую установку и, в конечном итоге, возвращаются, потому что они не могли позволить себе вынести это. потеря времени, гибкость для быстрого перемещения и, в конечном итоге, предоставление контроля над работой над сайтом не только горстке людей в их команде.
Трудно найти хороших разработчиков, которые знают, что делают.
Безголовый WordPress по-прежнему является относительно новой установкой. Таким образом, хотя найти разработчиков JavaScript, знакомых с JavaScript (и такими фреймворками, как React, Vue, Svelte, Gatsby), ни в коем случае не особенно сложно — и, возможно, даже проще, чем прямо сейчас найти отличных разработчиков WordPress, которые действительно знакомы с интеграцией внешнего слоя с WordPress обычным способом, который придерживается всех лучших практик, как правило, труднее найти.
Не всегда быстрее, чем полностраничное пограничное кэширование.
Есть более простые и, возможно, лучшие пути к более быстрому веб-сайту.
Большинство компаний, рассматривающих безголовую архитектуру, должны сначала исправить свой хостинг, прежде чем принимать более сложное решение. Это не только намного проще сделать, но вы также быстро увидите значительные улучшения без огромных первоначальных инвестиций. Не вкладывая средства в перестройку вашего сайта и не отказываясь от всех преимуществ вашей установки WordPress в ее текущем состоянии.
Когда следует избегать безголового WordPress?
Как правило, безголовый WordPress не подходит для большинства предприятий, использующих WordPress. Одним словом, те, кто:
- Желание избежать поддержки двух отдельных слоев (контент и уровень представления).
- Не хотите отказываться от рабочего процесса редактирования и управления контентом, которым славится WordPress.
- Позвольте их команде иметь контроль и гибкость для работы, не полагаясь постоянно на ваших разработчиков.
- Хотите сэкономить ресурсы (время и деньги).
- Не располагайте опытными разработчиками, которые могли бы сделать правильный выбор в отношении того, как устроена система.
- Хотите нанять временных работников или заказать разработку вашего сайта агентством с прицелом на последующие разработки в будущем?
Кому подходит безголовый WordPress?
Безголовый WordPress может быть хорошим вариантом для вашей команды, если:
- Ваша команда разработчиков имеет опыт работы с фреймворками JavaScript, и поиск разработчика WordPress не вариант (по какой бы причине это ни было). Но также хочет продолжать использовать WordPress в качестве системы управления контентом, безголовый WordPress может быть хорошим вариантом.
- Ваша команда хочет добиться конкретных вещей, таких как преемственность между уже созданным дизайном платформы SaaS, что усложнит их перестройку и поддержку в WordPress. В этом случае хорошим вариантом может быть разделение уровня контента и уровня представления.
- Вы настроены не строить в рамках тем WordPress и специально не полагаться на какие-либо дополнительные функции, предлагаемые плагинами.
- Как работодатель, вы хотите постоянно обучать свой технический персонал новейшим навыкам и знать, что, давая им эти знания, они, скорее всего, останутся с вами дольше.
- Ваша цель — выполнить оптимизацию n -й степени во всех частях стека.
Примеры сайтов, созданных с помощью Headless WordPress
линия здоровья

TechCrunch

фронтити

Бэклинко

Рудис

Отчет после действий — оценка безголового как решения
Некоторые хотят исследовать безголовые, потому что это блестящая новинка, с которой мало кто работает. Не потому, что это действительно лучшее решение конкретной проблемы, которое иначе было бы недостижимо. В качестве побочного продукта большинство сайтов, использующих безголовый подход, попадают в категорию перепроектирования без необходимости.
Само собой разумеется, что есть также интересные реализации безголового WordPress и сценарии, в которых он может быть отличным выбором. Те, где выбор — это то, что позволяет командам создавать невероятные веб-сайты, которые приводят к желаемому результату.
Все еще задаетесь вопросом, соответствует ли безголовый WordPress тому, что ищет ваша команда? Не стесняйтесь заказать звонок с нами, и мы будем рады обсудить проблемы, с которыми вы столкнулись, и рассмотреть возможность внедрения безголового WordPress для решения.
Или, если это руководство уже ответило на все ваши вопросы и вы готовы попробовать подход Servebolt:
Заинтересованы в управляемом хостинге, который эмпирически быстрее? Попробуйте наш подход к хостингу WordPress :
- Масштабируемость: в реальных тестах рабочей нагрузки Servebolt продемонстрировал среднее время отклика 65 мс, что в 4,9 раза быстрее, чем второе место.
- Самое быстрое время загрузки в мире: среднее время загрузки страницы 1,26 секунды поставило нас на первое место в списке результатов глобального теста WebPageTest.
- Самая высокая скорость вычислений: серверы Servebolt обеспечивают невиданную ранее скорость работы с базами данных, обрабатывая в 2,44 раза больше запросов в секунду, чем в среднем, и запуская PHP в 2,6 раза быстрее, чем на втором месте!
- Идеальная безопасность и время безотказной работы: благодаря 100% времени безотказной работы на всех мониторах и рейтингу A+ за нашу реализацию SSL вы можете быть уверены, что ваш сайт в сети и в безопасности.
