Что такое безголовый WordPress: все, что вам нужно знать
Опубликовано: 2022-05-24Что такое безголовый WordPress?
У него нет головы?
Чем он отличается от обычного или традиционного WordPress ?
Должен ли я отказаться от своего традиционного WordPress и начать использовать безголовую CMS WordPress?
Все эти вопросы, возникающие в вашей голове, заставляют вас ждать ответов?
Если да, то вы находитесь в правильном месте. В этой статье вы узнаете все, что вам нужно знать о безголовой CMS WordPress.
Итак, без лишних слов, перейдем к делу…
Что такое безголовая CMS WordPress?

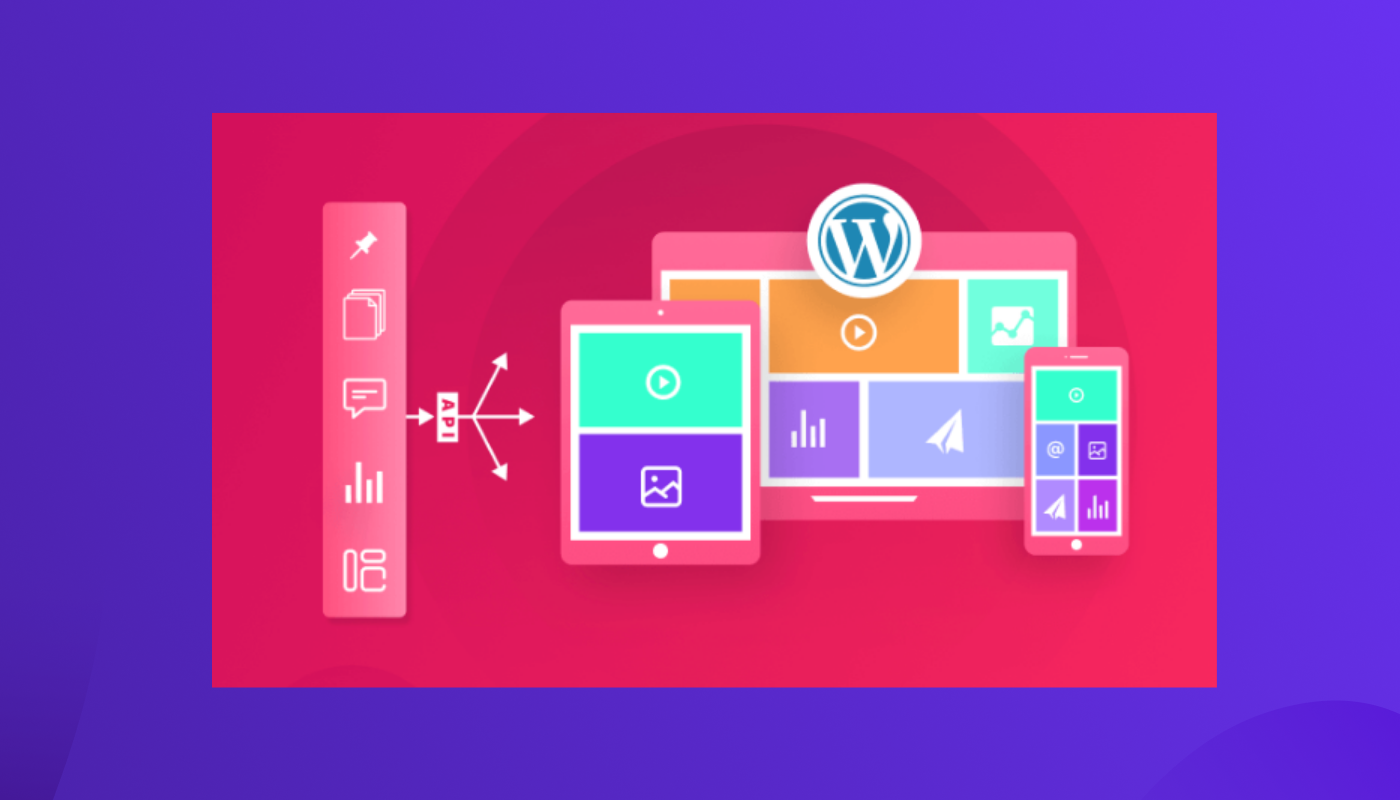
Headless WordPress CMS — это несвязанная система управления контентом , в которой передняя часть системы построена с использованием отдельной автономной структуры, отличной от той, которая используется в задней части.
Звучит немного сложно?
Давайте разберем его, чтобы вы могли легко понять.
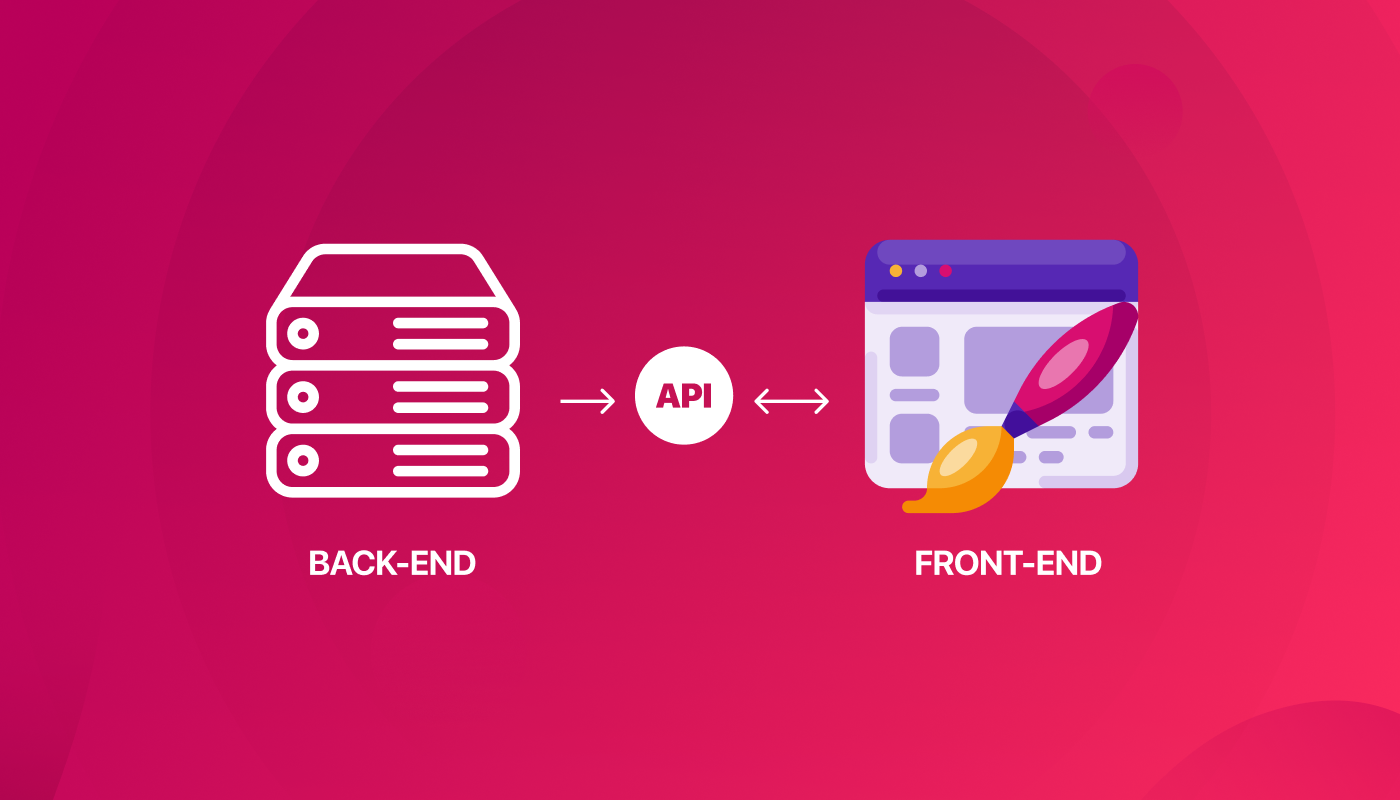
WordPress, как и большинство других CMS, состоит из двух частей: передняя часть (головная часть) и задняя часть (тело). Внешний интерфейс — это интерфейс веб-сайта, который посетители видят и с которым взаимодействуют. С другой стороны, бэкенд — это часть, представляющая сервер, на котором хранится весь код и база данных. Серверная часть используется для настройки и управления содержимым веб-сайта.
Обычно в традиционной монолитной системе WordPress и серверная часть, и внешний интерфейс создаются с использованием одного и того же языка и фреймворка и связаны вместе в одной системе. Вот почему они называются связанными системами управления контентом. Используя связанную CMS, вы можете управлять своими ресурсами, а также интерфейсными визуальными элементами (используя темы и редакторы блоков) с панели инструментов.
Напротив, в WordPress безголовой CMS или WordPress с doecoupling внешний интерфейс (голова) построен с использованием другой автономной структуры . Поскольку голова отделяется и использует другой фреймворк, она называется Headless. Так что это не совсем безголовая, а скорее другая голова!

Как именно работает WordPress Headless CMS?

Теперь возникает вопрос: если голова и тело используют разные структуры или системы, как они взаимодействуют друг с другом? Как работает безголовая архитектура?
Что ж, ответ — через REST API. И передняя, и задняя часть обмениваются данными через WordPress REST API . Даже с безголовым вы можете создавать, редактировать и удалять контент с панели инструментов WordPress. Однако вы не можете использовать темы или интерфейсные редакторы для предварительного просмотра изменений или завершения изменений во внешнем интерфейсе.
По сути, как только вы вносите изменения в серверную часть WordPres, данные отправляются во внешний интерфейс через WordPress REST API, а затем интерфейсный фреймворк берет данные и реализует их во внешнем интерфейсе.
Вам интересно, зачем кому-то это делать? Потому что это похоже на довольно длинный путь, чтобы сделать то же самое.
Что ж, никто не пойдет по длинному и сложному пути, если он не может предложить что-то хорошее!
Хотя это кажется дополнительной работой, на самом деле это имеет много преимуществ и идеально подходит для многих предприятий. Перейдите к следующему разделу, чтобы узнать подробнее…
Преимущества безголовой CMS WordPress
Давайте посмотрим, почему люди предпочитают отказаться от своего сайта WordPress и вместо этого использовать автономный интерфейс:
Быстрая скорость загрузки

Один из плюсов перехода на headless — лучшая скорость загрузки сайта . Поскольку WordPress использует PHP, каждый раз, когда пользователь отправляет запрос, он обращается к серверу для сбора всех данных и создания страницы с самого начала. В результате скорость сайта может снизиться.
С другой стороны, Headless WordPress использует фреймворки Javascript, такие как Vue.js, React.Js и т. д. Таким образом, веб-страницы не создаются каждый раз, когда пользователь отправляет запрос. В этих фреймворках страницы строятся как статический HTML, и обновляется только та часть, которая нуждается в обновлении, что приводит к высокой скорости загрузки. В результате у вашего клиента будет лучший пользовательский опыт.
Больше контроля на интерфейсе
В то время как WordPress предоставляет вам большое количество вариантов настройки, когда дело доходит до внешнего интерфейса, с безголовым это количество увеличивается. Хотя большинству людей нравятся удобные параметры настройки WordPress, некоторые чувствуют себя ограниченными и хотят создать внешний интерфейс с нуля.
Для таких людей подойдет WordPress Headless CMS. Кроме того, нет фиксированных опций , которые вы должны использовать, чтобы работать без головы с вашим сайтом WordPress. Вы можете использовать любой фреймворк javascript, который вам нравится, и создать свой интерфейс, используя свой любимый фреймворк.
Масштабируемость с многоканальной публикацией
Вы можете использовать традиционный сайт WordPress для настольных и мобильных устройств. Но если вы хотите масштабировать свой бизнес и хотите, чтобы он работал на нескольких платформах, таких как платформы социальных сетей, устройства IoT и т. д., вы не сможете этого сделать.
Безголовый WordPress позволяет вам создать единый центральный сайт и публиковать его на нескольких каналах, таких как сайты социальных сетей, смарт-устройства, устройства IoT, мобильные приложения и виртуальные помощники, такие как Alexa и т. д.
И самое главное, как только вы внесете изменения в свою CMS, они будут автоматически опубликованы на всех платформах.
Улучшенная безопасность

Да! Хотя может показаться, что вы возитесь с CMS, разделяя ее, на самом деле она обеспечивает лучшую безопасность . Поскольку внешний интерфейс является автономным, хакерам сложнее получить доступ к вашим ценным данным.
Headless CMS помогает защитить ваш сайт от киберугроз, таких как DDoS-атаки. Это одно из основных преимуществ Headless WordPress.

Хотите знать, как восстановить свой сайт, если, к сожалению, он был взломан? Узнайте, как восстановить взломанный сайт WordPress.
Недостатки безголовой CMS WordPress
Нет! Безголовый WordPress не безупречен. Вот некоторые из недостатков использования этого типа CMS:
Дополнительная рабочая нагрузка

Поскольку с безголовым вы получаете дополнительный внешний интерфейс, которым нужно управлять отдельно, будет дополнительная рабочая нагрузка. В зависимости от вашей рабочей силы и опыта может оказаться затруднительным поддерживать две отдельные платформы для одного веб-сайта.
Дорогой

Мы все знаем, что WordPress — это бесплатная CMS, которую может настроить любой человек, не имеющий знаний в области кодирования. Однако, если вы хотите работать без головы, вам нужно будет нанять разработчиков, которые сделают это для вас. Наем нескольких разработчиков для создания и поддержки отдельного фронта обойдется вам намного дороже . Итак, одним из заметных недостатков использования безголовой CMS WordPress являются дополнительные расходы.
Зависимость от разработчиков
Одной из основных причин популярности WordPress является тот факт, что для создания сайта с использованием этой CMS не нужно знать какой-либо код. Короче говоря, никакой зависимости от программистов. Однако это полностью меняется с безголовой CMS.
С headless вы будете зависеть от разработчиков, которые создадут для вас интерфейс. Кроме того, вы не можете использовать плагины для разработки внешнего интерфейса, поэтому даже малейшие изменения во внешнем интерфейсе будут зависеть от разработчиков.
Нет доступа к функции WordPress
Когда вы теряете «голову», вы также теряете доступ ко всем замечательным функциям, которые предлагает WordPress. Например, в редакторах WordPress WYSIWYG нет предварительного просмотра в реальном времени. Более того, как я уже упоминал ранее, вы не можете использовать плагины WordPress для настройки внешнего интерфейса.

Кому не стоит использовать безголовую CMS WordPress?
Вот некоторые из случаев, в которых вам следует избегать использования безголового сайта WordPress:
- Если у вас в настоящее время есть веб-сайт, который использует множество плагинов , которые сильно влияют на ваш интерфейс. Например, ваш интерфейс сильно зависит от плагинов.
- Кроме того, если вы не умеете программировать или не можете позволить себе нанять разработчика для кодирования, необходимого для создания внешнего интерфейса вашего веб-сайта.
- Если вы любите перетаскивать редакторы, такие как Elementor, для создания своего сайта WordPress, вам следует избегать безголовых CMS.
Ищете простой учебник о том, как создать одностраничный веб-сайт, реагирующий на устройства? Ознакомьтесь с блогом о том, как создать одностраничный веб-сайт с одностраничной навигацией в WordPress.
Кому стоит выбрать безголовую CMS WordPress?
Если вы ищете вещи, перечисленные ниже, то вам понравится безголовый веб-сайт WordPress:
- Если вы хотите повысить безопасность своего сайта WordPress.
- Вам нужно больше гибкости, когда дело доходит до настройки внешнего интерфейса, чего не могут сделать темы и плагины WordPress.
- Наконец, если ваш сайт не нуждается в регулярных обновлениях и обновлениях.
Хотите узнать о разнице между WooCommerce и OpenCart? Посетите наш блог на
WooCommerce VS OpenCart: подробное сравнение
А как насчет безголовой WooCommerce?
Как упоминалось ранее, безголовый сайт WooCommerce будет иметь автономный внешний интерфейс, построенный на другом языке. Опять же, у него есть все плюсы и минусы, о которых уже упоминалось выше в этом блоге.
Однако сайт WooCommerce нуждается в более частых обновлениях, чем обычный сайт WordPress. Итак, я бы сказал, что если вы являетесь владельцем сайта WooCommerce, вам следует придерживаться WordPress, а не использовать Headless.
Кроме того, если вы используете отличный конструктор WooCommerce, вы получаете максимальный контроль над пользовательским интерфейсом вашего сайта. Например, вы можете использовать ShopEngine — самый полный конструктор WooCommerce для Elementor .
Этот отмеченный наградами плагин позволяет вам настраивать дизайн всех ваших страниц WooCommerce, включая страницу продукта, страницу категории, страницу корзины и т. д. У вас будет доступ к более чем 70 виджетам для индивидуального создания этих страниц без какого-либо кодирования.
Наряду с шаблонами страниц вы также получите модуль 13+ продвинутого уровня для добавления в ваш магазин WooCommerce таких функций, как предварительный заказ, отложенный заказ, быстрый просмотр, быстрая оплата, частичная оплата и т. д.
А поскольку вы получаете так много функций в одном плагине, вам не придется беспокоиться о том, что несколько плагинов замедляют работу вашего сайта. Итак, получите свою копию ShopEngine сейчас, если вы являетесь владельцем сайта WooCommerce с гибкой настройкой в первом приоритете.
Заключительные слова о WordPress как безголовой CMS
Теперь вы знаете, что безголовый WordPress на самом деле не безголовый! Это просто другая голова (интерфейс) с другим языком и фреймворком.
Безголовый WordPress не был создан для обязательной замены традиционного WordPress. Однако, в зависимости от требований и возможностей человека, это может быть возможным вариантом для многих.
И если вы тот, кто не готов или не может позволить себе программировать/нанимать разработчиков без головы, вы всегда можете положиться на надежную сопряженную CMS WordPress, которая предоставляет более чем достаточно хорошую платформу для создания удивительных веб-сайтов.
Если вам нужно подчеркнуть свой WordPress, вы можете использовать ElementsKit для создания веб-сайта с желаемым внешним видом. Это плагин WordPress с возможностью перетаскивания и множеством встроенных разделов и страниц, которые вы можете импортировать в несколько кликов и настроить по своему выбору в кратчайшие сроки.
Итак, присоединяйтесь к семье из полумиллиона человек, которые любят ElementsKit, чтобы создать веб-сайт сегодня. Вы можете приобрести ElementsKit Pro со скидкой 20 %, используя код купона: community20 .
