20 лучших дизайнов веб-сайтов о здравоохранении (в 2023 году)
Опубликовано: 2023-03-01Вы хотите посмотреть на лучшие дизайны веб-сайтов здравоохранения, прежде чем сделать решительный шаг и создать свой собственный?
Мы составили список из двадцати лучших, которые сильно различаются по дизайну, чтобы охватить как можно больше вкусов.
Однако у большинства из них есть общие черты: более простой и понятный дизайн и более спокойная цветовая гамма веб-сайта.
Мы также рекомендуем интегрировать систему онлайн-встреч, чтобы упростить рабочий процесс и сделать ваш бизнес более организованным.
Помните, что вы можете использовать тему WordPress о здоровье и медицине или конструктор медицинских сайтов для достижения наилучших результатов — конечно, без навыков программирования и дизайна.
Наслаждаться.
Лучшие дизайны и примеры веб-сайтов о здравоохранении
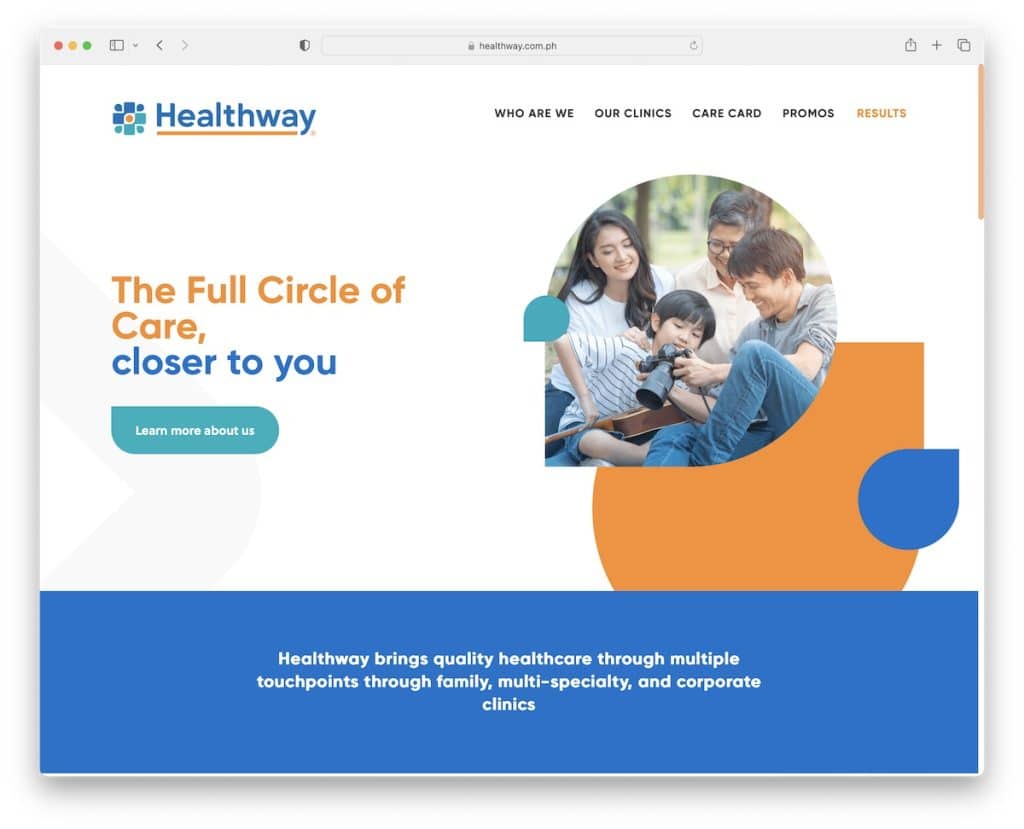
1. Здравоохранение
Построено с помощью: Squarespace

Healthway имеет современный и креативный дизайн с большим количеством пустого пространства для отличной удобочитаемости.
Он имеет простой заголовок с раскрывающимся списком и нижний колонтитул из трех столбцов с дополнительной информацией о бизнесе и быстрыми ссылками.
Кроме того, фоновый эффект параллакса добавляет этой странице больше глубины, что является прекрасным дополнением для улучшения опыта.
Примечание. Чистый внешний вид веб-сайта с несколькими креативными элементами создает приятную атмосферу.
Но вы также можете проверить более потрясающие примеры веб-сайтов Squarespace, которые креативны и чисты.
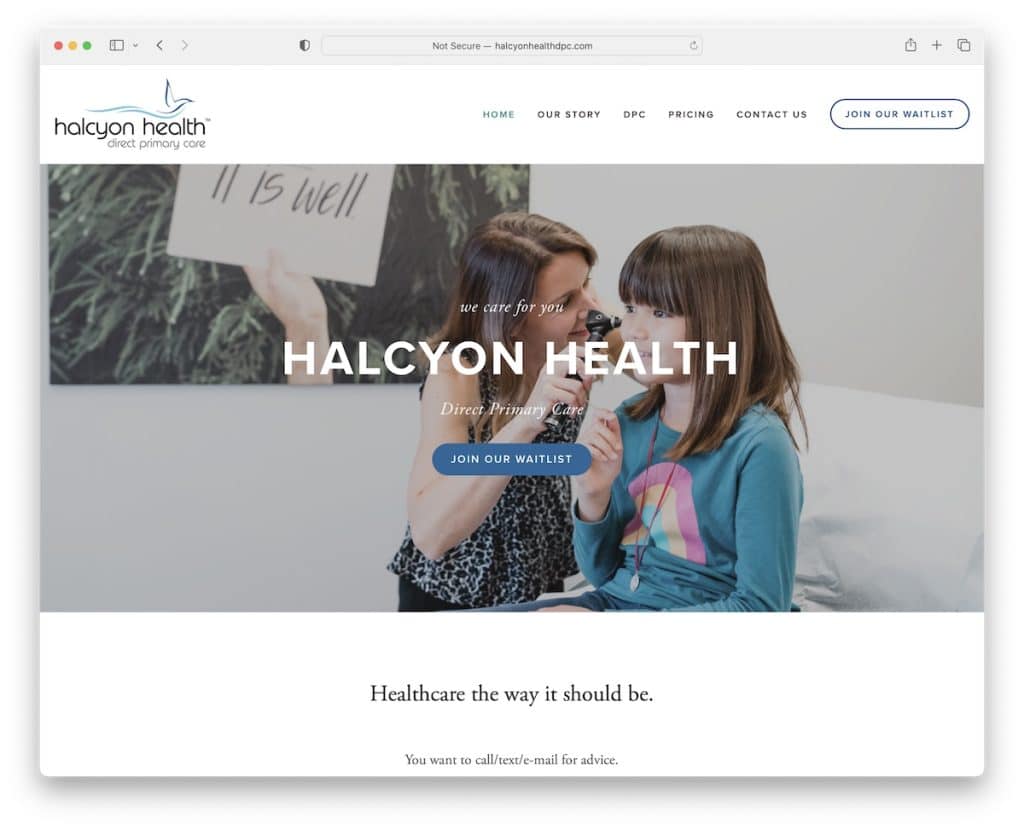
2. Безмятежное здоровье
Построено с помощью: Squarespace

Halcyon Health — пример веб-сайта здравоохранения с минималистичным внешним видом, начиная с большого баннера с кнопкой призыва к действию.
В верхнем колонтитуле есть раскрывающееся меню и кнопка призыва к действию, а нижний колонтитул содержит только основы. Halcyon Health также использует эффекты наведения для кнопок и ссылок, чтобы привлечь внимание.
Примечание. Дизайн вашего медицинского веб-сайта не должен быть сложным. На самом деле рекомендуется придерживаться минимализма.
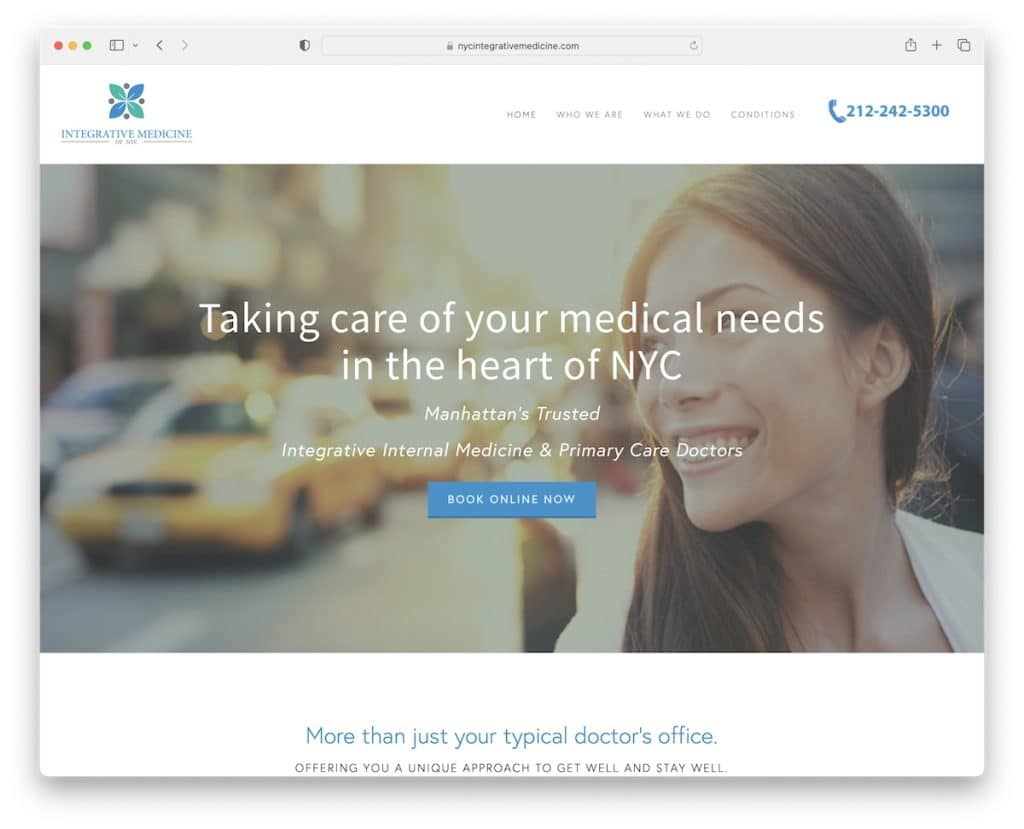
3. Интегративная медицина Нью-Йорка
Построено с помощью: Squarespace

Основное изображение с большим заголовком, текстом и кнопкой призыва к бронированию сразу привлекает внимание. Кроме того, Integrative Medicine Of NYC использует плавающий заголовок, поэтому ссылки на меню и интерактивный номер телефона всегда доступны.
Также есть простой слайдер отзывов для создания социального доказательства, контактная форма и Google Maps — все на главной странице.
Примечание: интегрируйте отзывы/отзывы пациентов (на свою домашнюю страницу), чтобы завоевать доверие/социальное доказательство.
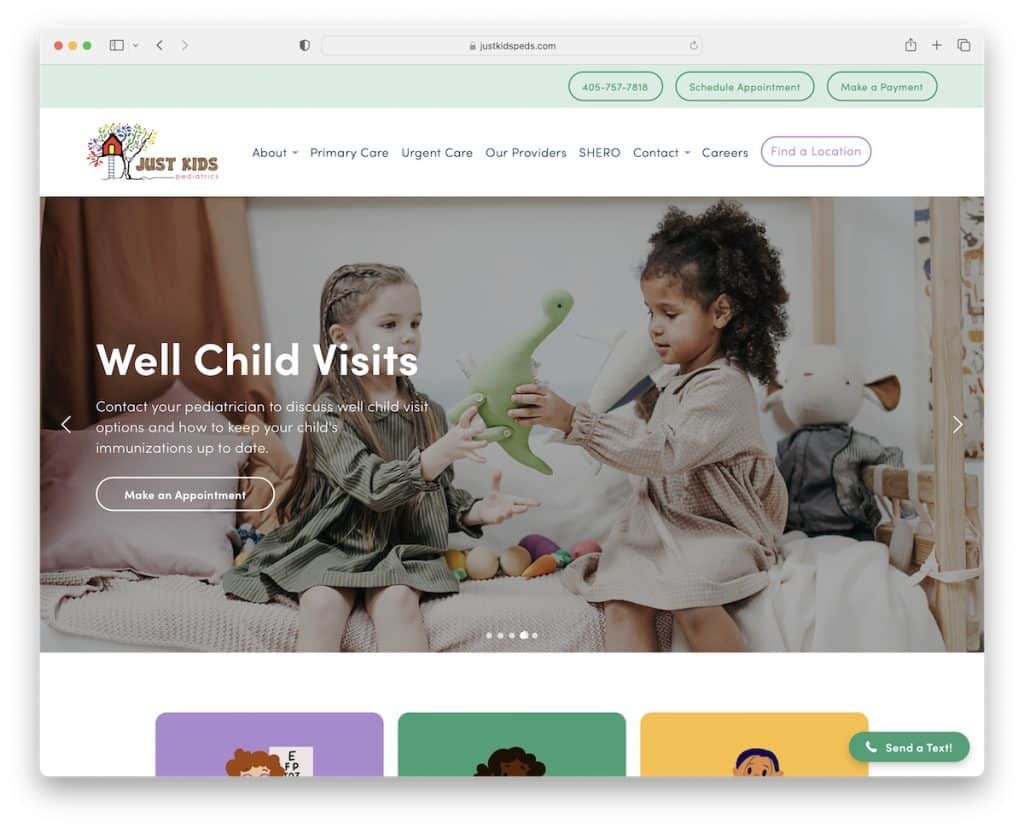
4. Просто детская педиатрия
Построено с помощью: Squarespace

Just Kids Pediatrics быстро демонстрирует несколько вариантов и информацию с помощью ползунка (где каждый слайд имеет заголовок, отрывок и кнопку CTA).
На этом веб-сайте здравоохранения есть верхняя панель и заголовок со всеми полезными ссылками, контактами и призывами к действию.
Что также полезно, так это встроенные обзоры Google с кнопкой «написать отзыв». Наконец, Just Kids Pediatrics также использует плавающий виджет «отправить текст», так что вы можете щелкнуть его и немедленно связаться с вами.
Примечание. Добавьте ползунок, чтобы продемонстрировать свой обязательный к просмотру контент и услуги, которые обязательно нужно попробовать.
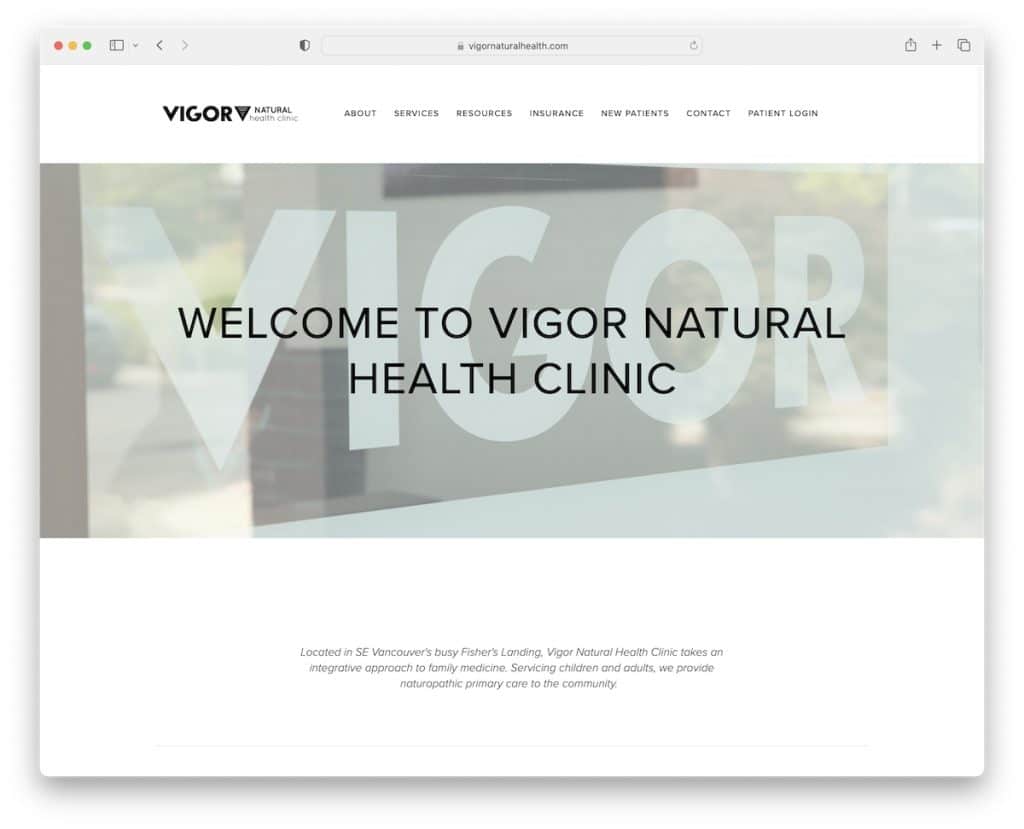
5. Клиника естественного здоровья Vigor
Построено с помощью: Squarespace

Vigor Natural Health Clinic — еще один замечательный пример минималистского веб-сайта с легким дизайном.
Что нам нравится в чистом дизайне, так это использование одного и того же цвета фона для заголовка, основания и нижнего колонтитула — это делает общий вид действительно аккуратным.
Клиника Vigor Natural Health использует карты Google на странице контактов, чтобы показать точное местоположение клиники для более быстрого поиска (вместе с адресом).
Примечание. Чтобы пациентам было проще найти вас, вставьте Карты Google на свою страницу.
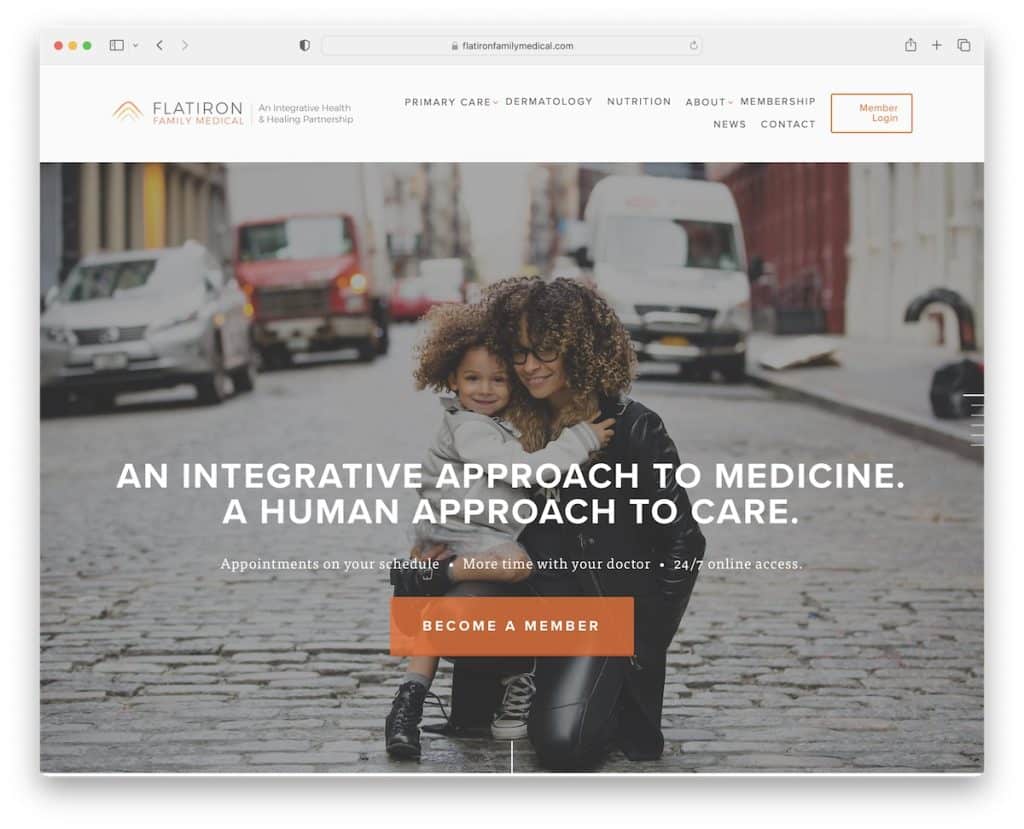
6. Флэтайрон Фэмили Медикал
Построено с помощью: Squarespace

Flatiron Family Medical — это современный веб-сайт с несколькими разделами параллакса и интересной боковой панелью навигации по главной странице. Вы будете переходить от раздела к разделу, нажимая «разбиение на страницы». Но прокрутка кажется одинаково удобной.
Между разделами находится форма подписки на информационный бюллетень, которая помогает им собирать новых потенциальных клиентов для маркетинговых кампаний по электронной почте. Верхний и нижний колонтитулы более простые, с обязательными ссылками, призывами к действию и значками социальных сетей.
Примечание. Один из способов оживить ваш сайт — добавить эффект параллакса.
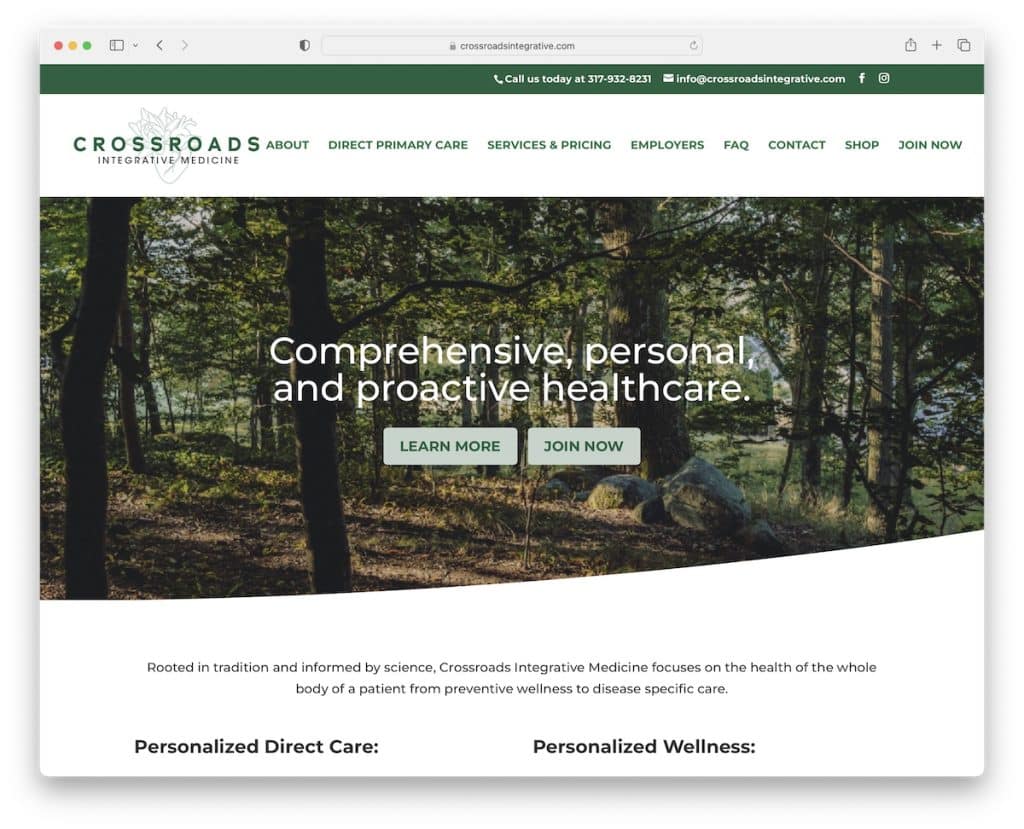
7. Перекресток интегративной медицины
Построено с помощью: Диви

Crossroads Integrative Medicine — пример элегантного веб-сайта о здравоохранении в успокаивающей цветовой гамме (спасибо, зеленый!).
Страница загружает контент, пока вы прокручиваете, чтобы держать вас в фокусе. Он улучшает взаимодействие с пользователем благодаря плавающему заголовку (в том числе верхней панели) и кнопке возврата наверх, что устраняет необходимость прокрутки.
Примечание. Хотите улучшить UX своей страницы? Затем создайте липкий заголовок или добавьте кнопку возврата наверх, или и то, и другое.
У нас также есть список еще многих фантастических веб-сайтов, использующих тему Divi.
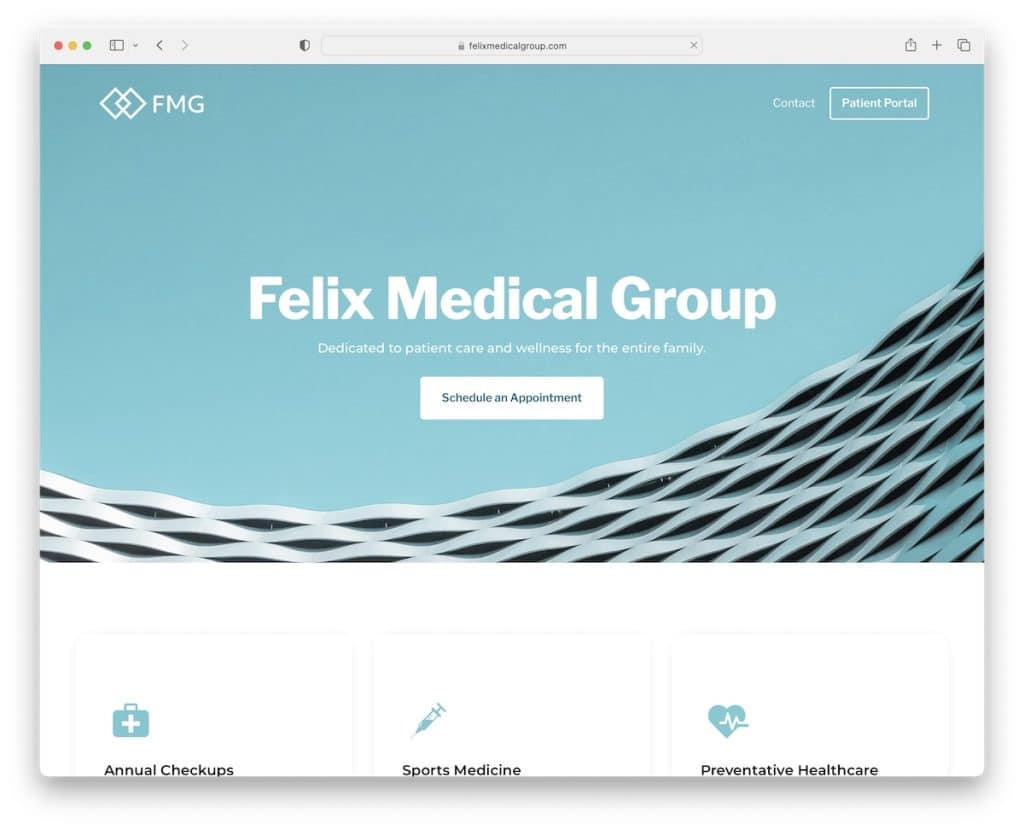
8. Медицинская группа Феликс
Создан с помощью: Webflow

Felix Medical Group — это двухстраничный веб-сайт здравоохранения с одной внешней ссылкой на портал для пациентов.
Макет организован и разделен на разделы с использованием большого количества пустого пространства и простой типографикой для облегчения просмотра.
Felix Medical Group имеет сетку отзывов и интегрированные карты Google Maps для демонстрации своего местоположения. Более того, вы можете позвонить им без необходимости набирать номер телефона при нажатии кнопки «назначить встречу».
Примечание. Номер телефона, на который можно нажать, может способствовать лучшему взаимодействию с пользователем.
У нас также есть эксклюзивная коллекция самых фантастических веб-сайтов Webflow, готовых для вашего удобства.
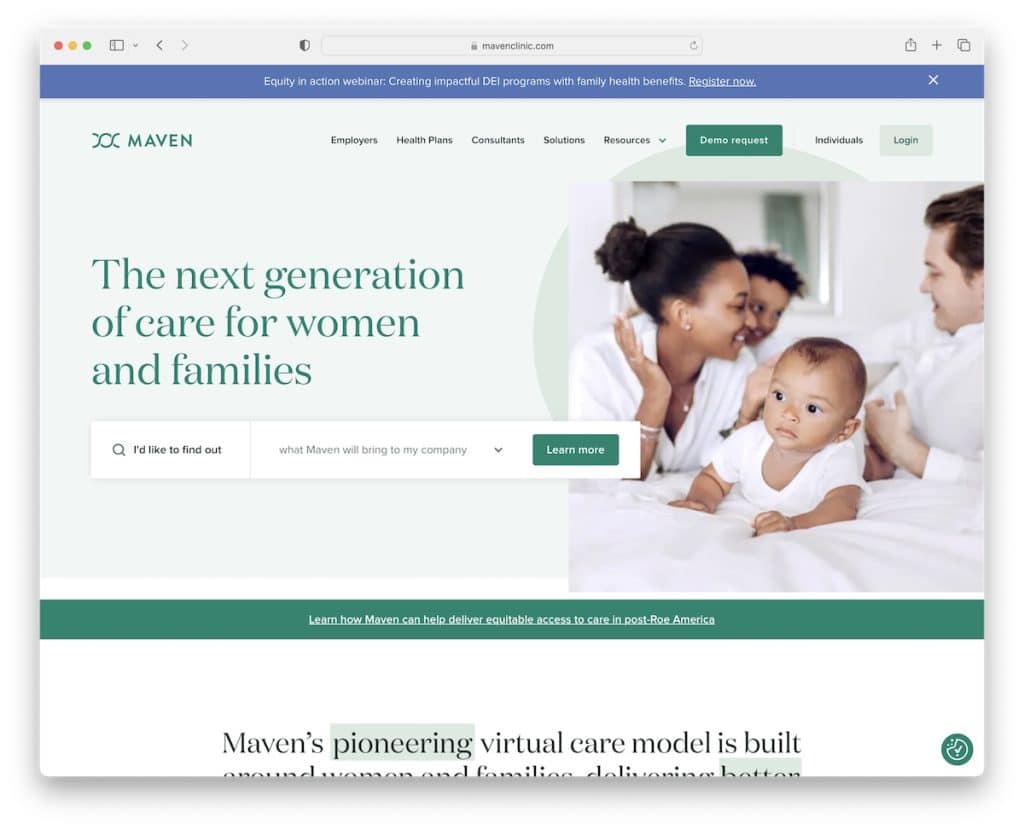
9. Клиника Мавен
Создан с помощью: Webflow

Отличная цветовая схема веб-сайта Maven Clinic создает удобную атмосферу при проверке их услуг.
На странице есть всплывающее уведомление на верхней панели, которое можно закрыть, нажав «x». Кроме того, заголовок (с мегаменю) исчезает, когда вы начинаете прокручивать вниз, но снова появляется после возврата наверх.
Еще одна особенность, на которую следует обратить внимание, — это функция «поиска» в области героев, которая позволяет намного быстрее узнавать о различных темах.
Примечание. Исчезающий/появляющийся снова заголовок/меню делает прокрутку более приятной из-за меньшего количества отвлекающих факторов, но в то же время это удобно.
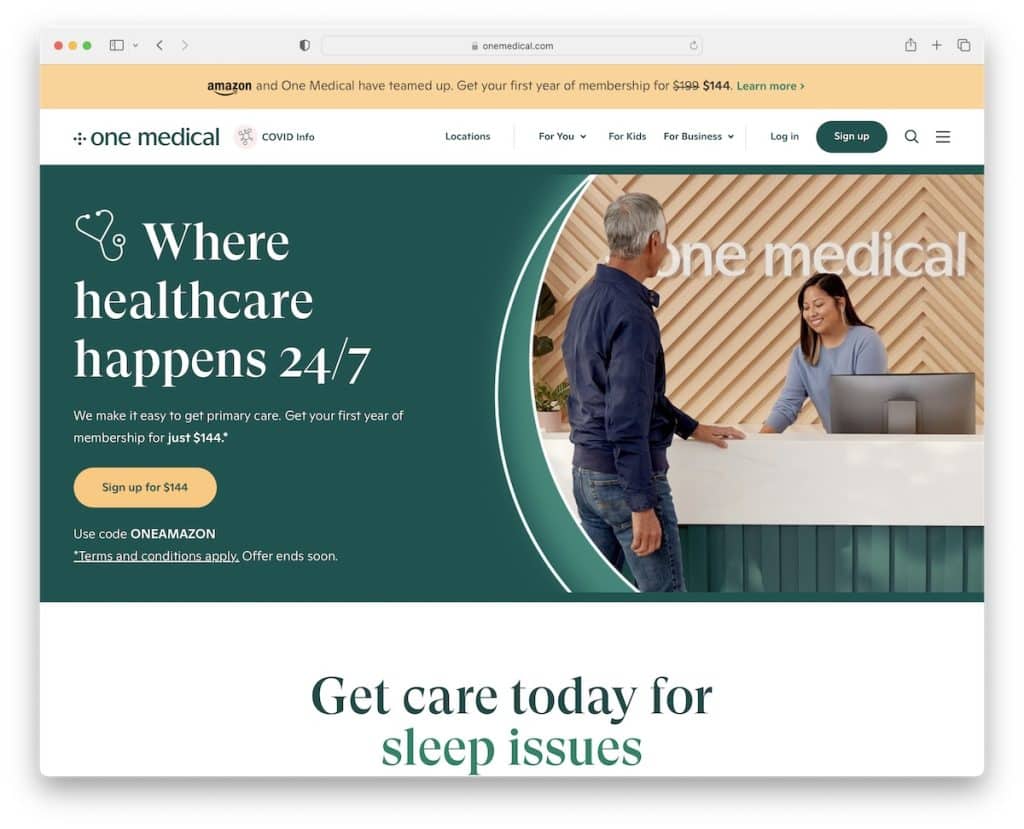
10. Один медицинский
Состав: Трясогузка

One Medical имеет контрастные кнопки CTA с эффектом наведения, чтобы сделать их более интерактивными. Этот веб-сайт здравоохранения также имеет броский текстовый эффект для услуг, чтобы привлечь внимание потенциального пациента.
Помимо текста и изображений, встроенное видео — это еще один способ продемонстрировать, в чем превосходит One Medical.

Мы также находим поиск местоположения в нижнем колонтитуле очень удобным, но вы также можете щелкнуть ссылку «местоположения» на плавающей панели навигации, чтобы открыть страницу.
Примечание. Вставьте рекламный видеоролик на свой веб-сайт для всех, кто предпочитает видео изображениям и тексту.
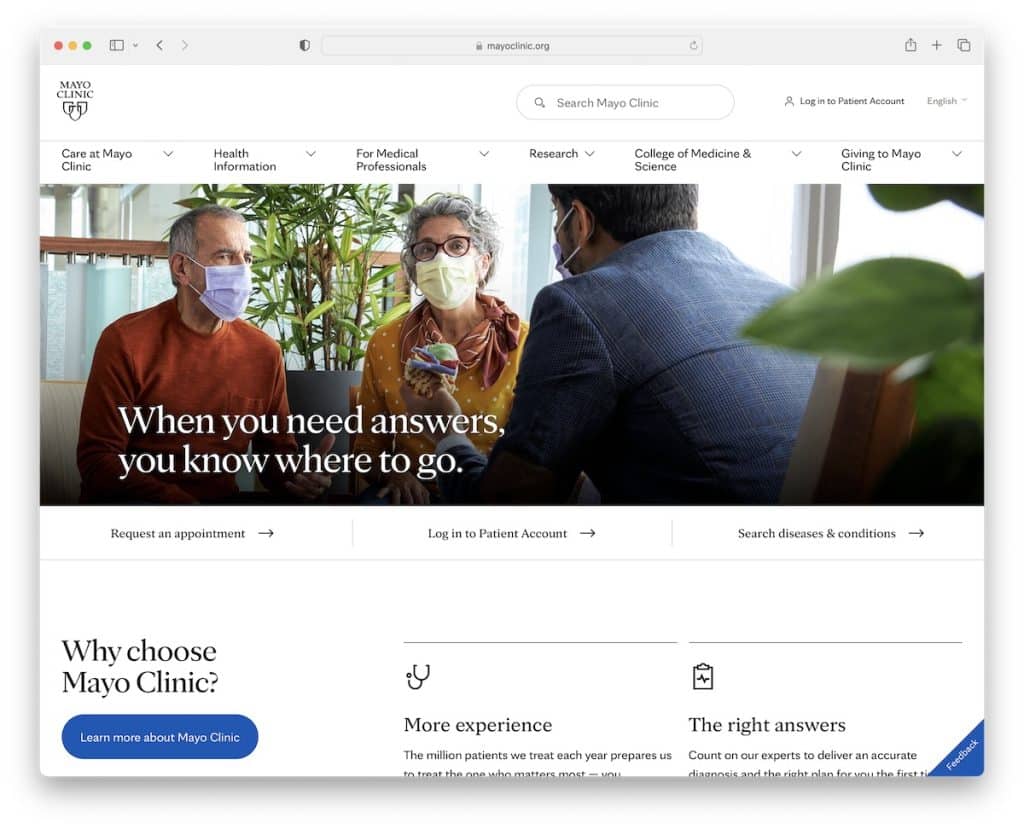
11. Клиника Мэйо
Создано с помощью: SiteCore

Как один из крупнейших медицинских сайтов в мире, вы можете многому научиться у Mayo Clinic. Первое, что вы заметите, это чистый, почти минималистичный дизайн. Все дело в создании идеального UX с помощью контента, использования пустого пространства, привлекательных цветов и типографики.
Что интересно, так это плавающая кнопка «обратная связь» в правом нижнем углу, которая открывает всплывающее окно, где каждый может высказать свое мнение. Это позволяет им получить больше информации о областях, в которых они могут улучшить и улучшить свой веб-сайт и его UX.
Примечание. Не бойтесь напрямую спрашивать посетителей, нравится им ваш сайт или нет.
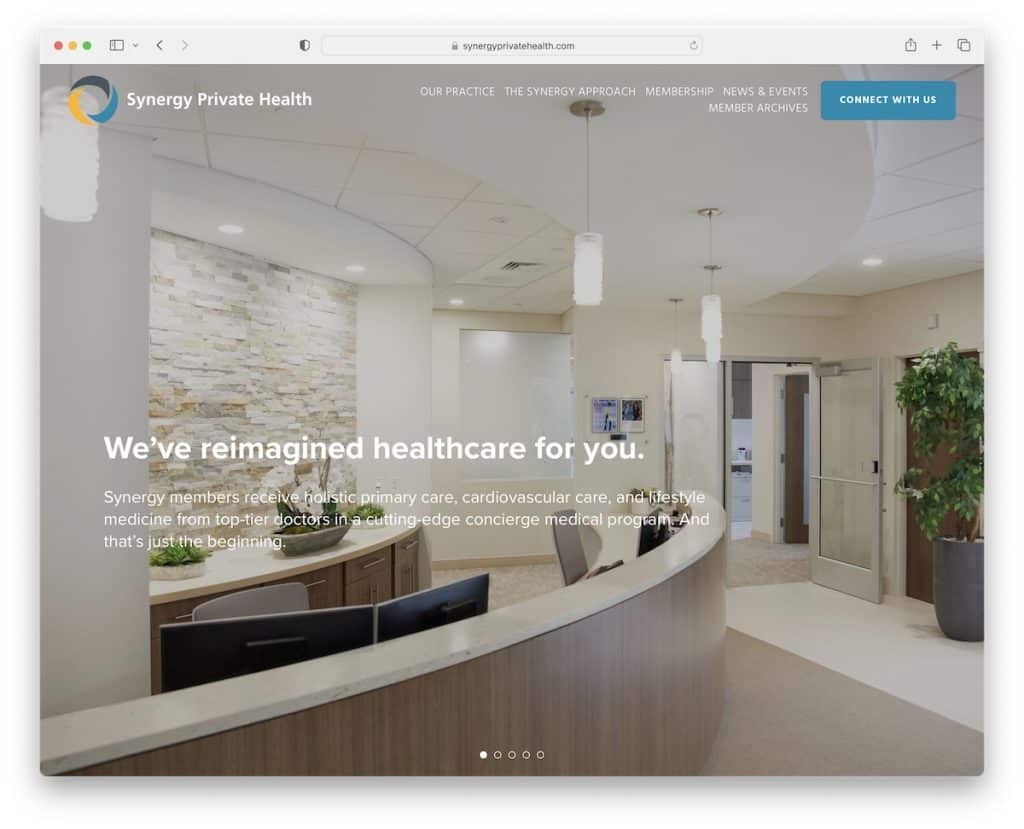
12. Синергия Частное Здоровье
Построено с помощью: Squarespace

Synergy Private Health использует полноэкранное слайд-шоу изображений с прозрачным заголовком, который исчезает/появляется снова в зависимости от движения прокрутки. И слайдер, который они используют, не имеет кнопок CTA или ссылок; это только подчеркивает, как они могут принести вам пользу.
Synergy Private Health также обеспечивает более захватывающий опыт, загружая контент во время прокрутки.
Примечание. Дайте своим потенциальным пациентам повод дольше оставаться на вашем сайте, начав с большого слайд-шоу (которое не производит впечатления продажи).
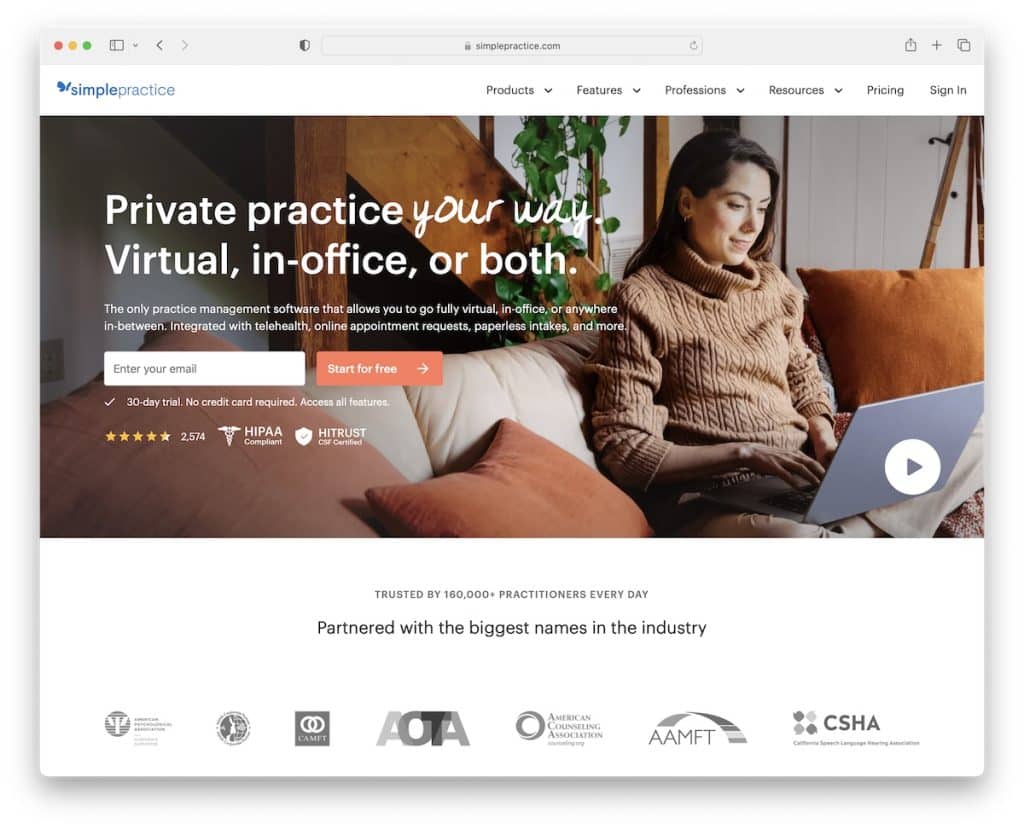
13. Простая практика
Построено с: Гэтсби

SimplePractice знает, как привлечь ваше внимание своим полезным разделом в верхней части страницы. Во-первых, есть простая панель навигации с функциональностью мегаменю. И во-вторых, появляется баннер с формой подписки, чтобы начать бесплатную пробную версию.
Раздел героя также включает значки сертификации, звездные рейтинги и кнопку воспроизведения, которая открывает рекламный видеоролик в лайтбоксе.
Примечание. Поднимите навигацию по сайту на новый уровень с помощью мегаменю.
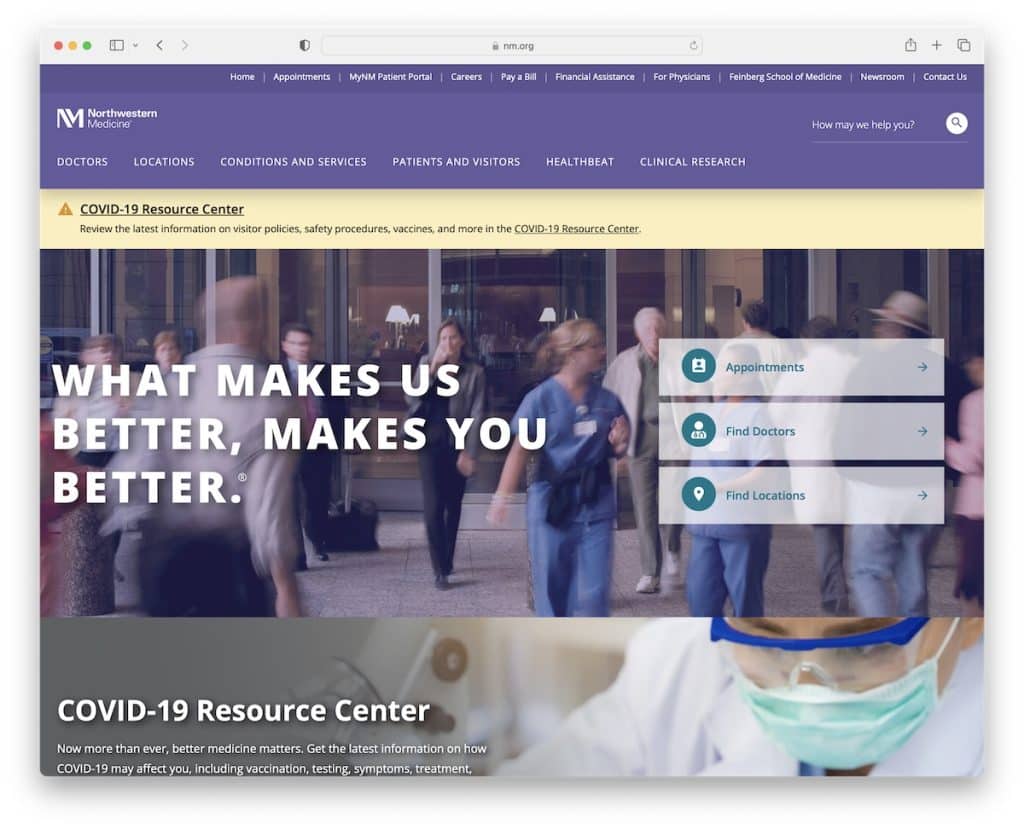
14. Северо-западная медицина
Создано с помощью: SiteCore

Несмотря на то, что в верхней части страницы происходит довольно много всего, Northwestern Medicine знает, как сделать все доступным и не отвлекающим. Все ссылки и кнопки CTA хорошо видны, поэтому посетители могут быстрее найти то, что им нужно.
Верхняя панель и заголовок плавают, поэтому прокрутка вверх для навигации по этому веб-сайту здравоохранения не требуется.
И последнее, но не менее важное: анимированная статистика добавляет Northwestern Medicine слой взаимодействия, чтобы избежать монотонности.
Примечание. Простые анимации и эффекты могут оживить ваш веб-сайт (чтобы он не казался таким «серьезным»).
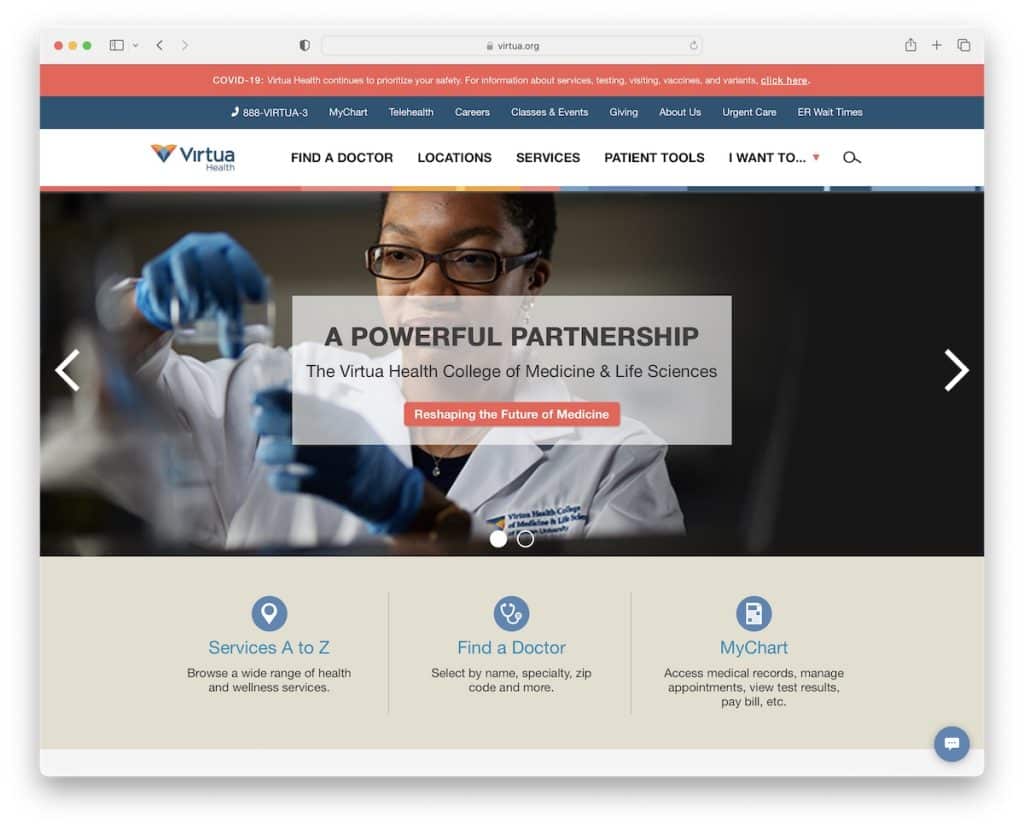
15. Виртуальная система здравоохранения
Создано с помощью: SiteCore

Virtua Health System имеет заголовок, состоящий из трех частей; панель уведомлений, верхняя панель и основная навигация. И все придерживаются.
Затем есть ползунок с кнопками CTA и плавающим окном сообщений, чтобы получить необходимые ответы намного быстрее. Окно чата сочетает в себе бота и реальных навигаторов (вспомогательный персонал).
Кроме того, вы найдете множество дополнительных быстрых ссылок в нижнем колонтитуле, интерактивный номер телефона, значки социальных сетей и многое другое.
Примечание. Улучшите качество обслуживания клиентов с помощью виджета живого чата.
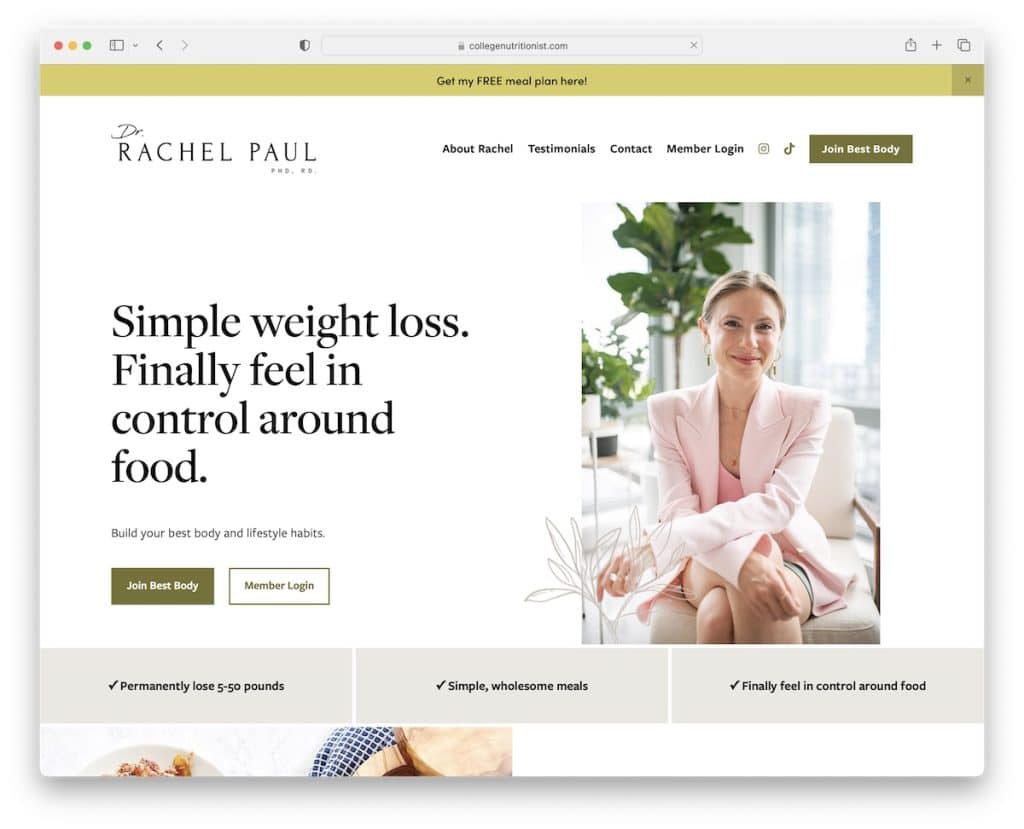
16. Доктор Рэйчел Пол
Построено с помощью: Squarespace

Помимо сайтов клиник и больниц, мы также хотели добавить пример фантастического сайта врача.
Доктор Рэйчел Пол знает, как рассказать историю через домашнюю страницу, чтобы ваше внимание было сосредоточено.
На странице есть много кнопок CTA, изображения до и после (которые работают!), видео-отзывы и раздел часто задаваемых вопросов с отзывами.
Примечание. Вы добьетесь еще лучших результатов с видео-отзывами и изображениями до/после, если поможете людям изменить свое тело.
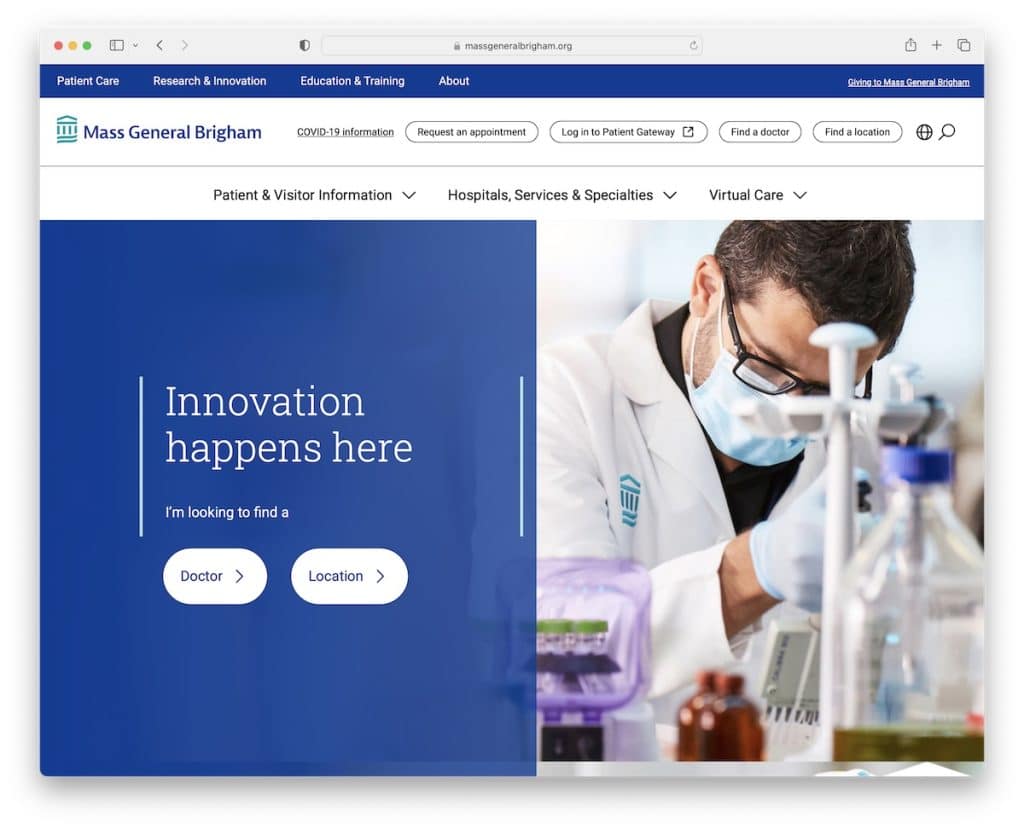
17. Массовый генерал Бригам
Создан с помощью: Adobe Experience Manager

Mass General Brigham производит сильное первое впечатление благодаря выбору синей, белой и бирюзовой цветовой гаммы.
Он имеет большие разделы с кнопками CTA и легко читаемым текстом, чтобы сделать контент более удобоваримым. Все кнопки призыва к действию имеют эффект наведения для повышения интерактивности.
Кроме того, казалось бы, простой плавающий заголовок имеет функциональность мегаменю, отображающую ссылки в нескольких столбцах.
Примечание. Выбор цветовой палитры может сделать ваш сайт более приятным. Так что выбирайте с умом.
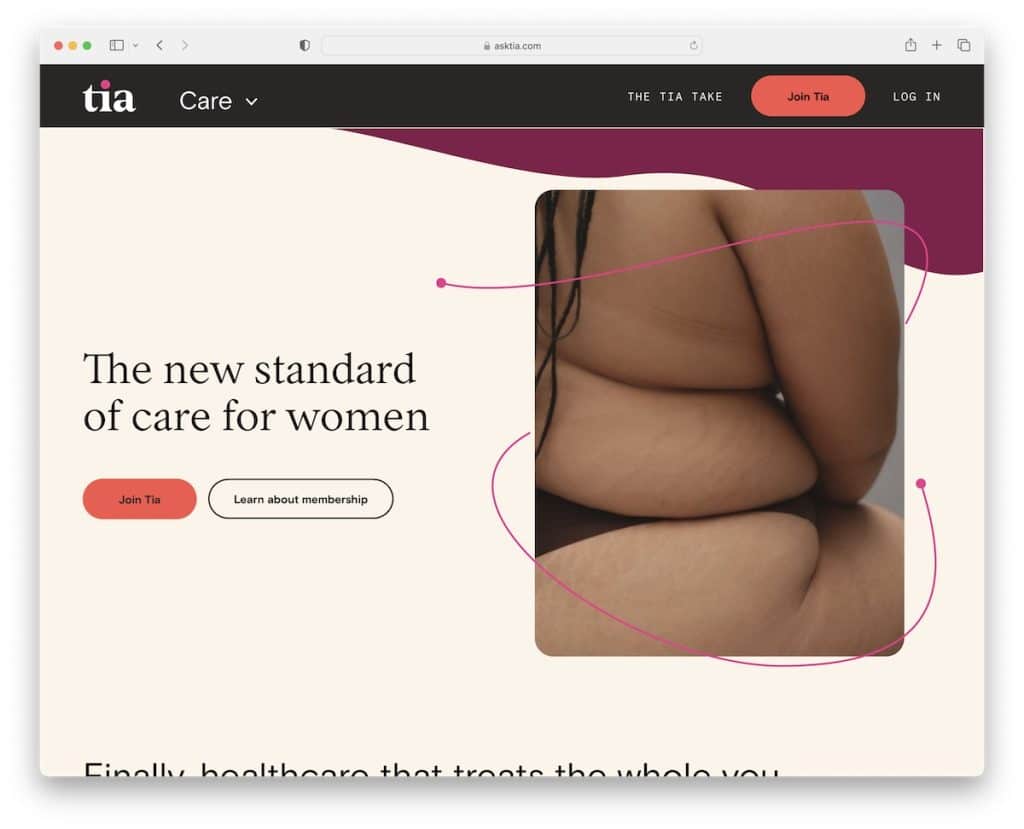
18. Тиа
Построено с: Гэтсби

Tia имеет успокаивающий веб-дизайн с броскими деталями и загрузкой контента при прокрутке, чтобы сделать страницу более увлекательной.
Это модный пример веб-сайта о здравоохранении с плавающим заголовком, классным слайдером отзывов, PR-упоминаниями и блогом.
Хотя кнопки призыва к действию разбросаны по всему веб-сайту, одна из них также находится в плавающем заголовке, поэтому она всегда присутствует.
Примечание. Отдайте должное сообществу и выразите свой профессионализм в активном блоге.
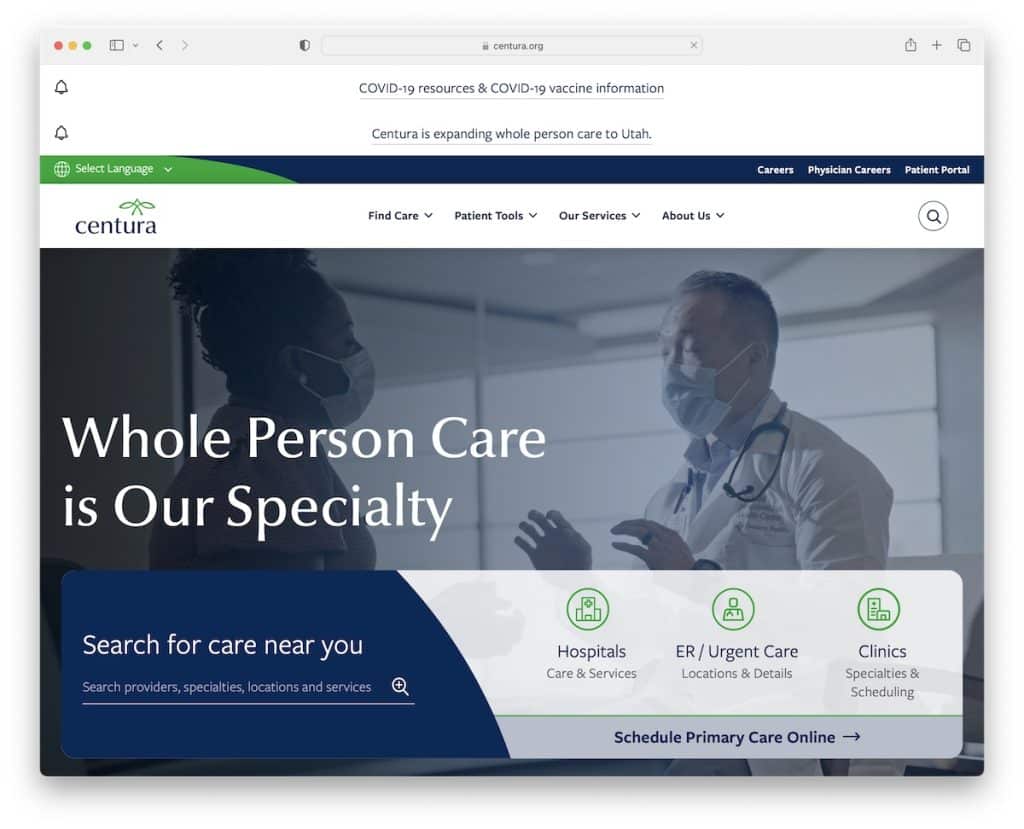
19. Центура Здоровье
Создано с помощью: Drupal

Автоматически воспроизводимое видео в разделе героев мгновенно делает Centura Health более привлекательной. Они также используют наложенный баннер с панелью поиска и несколькими другими призывами к действию, чтобы каждый мог немедленно принять меры.
Помимо исчезающего/появляющегося заголовка, Centura Health также использует липкую функцию поиска в правом нижнем углу.
А чтобы улучшить взаимодействие с пользователем, переключатель языка в верхней панели переводит весь веб-сайт одним щелчком мыши.
Примечание. Предложите потенциальным пациентам перевести ваш веб-сайт, если вы предлагаете услуги по всему миру.
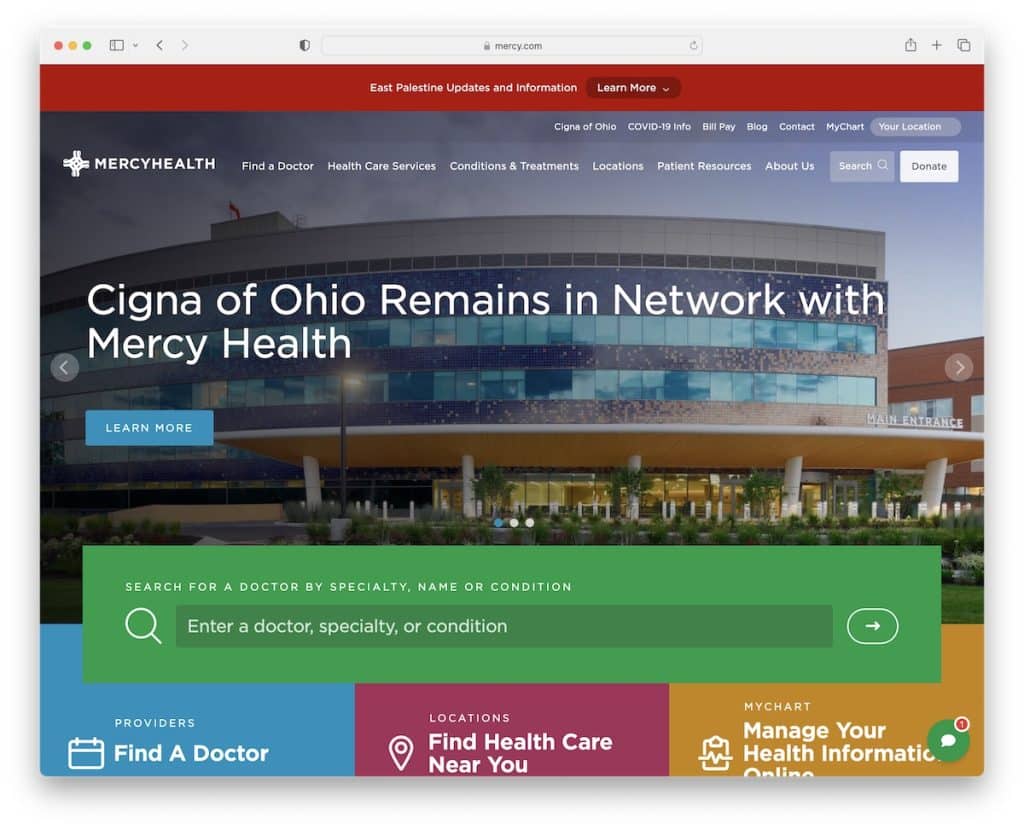
20. Милосердие Здоровье
Создано с помощью: SiteCore

Mercy Health держит вас в курсе последних и самых важных событий с помощью большого слайд-шоу. И если вам нужно найти врача, состояние или что-то еще, вы можете сделать это, введя свой поисковый запрос с помощью большой зеленой строки поиска.
Mercy Health также использует свою домашнюю страницу для рекламы последних новостей и событий и приглашает вас пообщаться с виртуальным помощником через плавающий виджет в нижней части экрана.
Наконец, весь заголовок, включая верхнюю панель и панель уведомлений, снова появляется, как только вы прокручиваете вверх, поэтому даже кнопка призыва к действию пожертвования всегда под рукой.
Примечание. Сделайте кнопки CTA более заметными, отобразив их в заголовке.
