Как скрыть заголовок страницы в WordPress – и почему мы никогда этого не делаем
Опубликовано: 2023-12-28Статья о том, как скрыть заголовок страницы в WordPress.
При разработке веб-сайта иногда полезно скрыть заголовок страницы от отображения на передней панели. Это может быть полезно для создания более чистого дизайна, особенно если заголовки ваших страниц длинные или не совсем соответствуют общей эстетике вашего веб-сайта.
Если вы используете WordPress, есть несколько способов скрыть заголовки страниц. В этом подробном руководстве мы познакомим вас с некоторыми из самых популярных методов скрытия заголовков страниц в WordPress.
От использования встроенных функций WordPress до установки плагинов — мы рассмотрим все, что вам нужно знать, чтобы овладеть искусством скрытия заголовков страниц и создания веб-сайта, который выглядит именно так, как вы хотите.
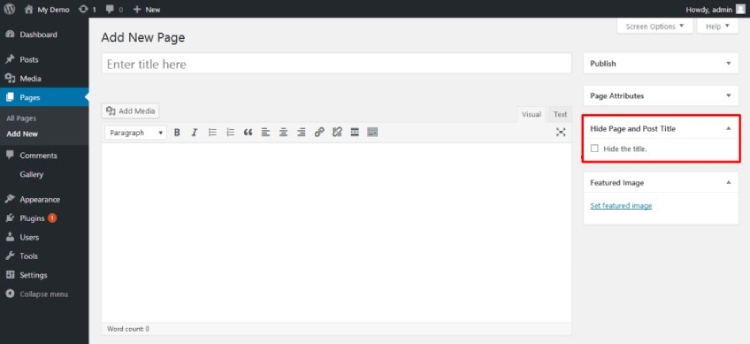
WordPress по умолчанию отображает заголовки страниц. Отображаются заголовки страниц. Заголовок нельзя скрыть простым способом, поскольку нет встроенного переключателя.

В WordPress есть два варианта, если вы хотите скрыть заголовки страниц:
- Простое копирование и вставка позволит вам добавить собственный CSS на ваш сайт WordPress.
- Установить плагин так же просто, как нажать кнопку.
Скрыть заголовок в WordPress несложно даже для нового пользователя, независимо от того, какой метод вы выберете. Несмотря на то, что по ходу дела вы приобретете некоторые знания, вам не нужно хорошо разбираться в HTML, CSS или внутренних механизмах.
В этой статье мы обсудим оба метода, которые можно использовать для сокрытия заголовков страниц в WordPress, а также преимущества и недостатки использования каждого метода.
Почему скрытие заголовков страниц может быть полезно для вашего сайта WordPress
В мире веб-дизайна и веб-разработки ключевое значение имеет настройка. Каждый владелец веб-сайта хочет, чтобы его сайт выделялся из толпы и имел уникальный внешний вид. Один из способов добиться этого — скрыть заголовки страниц в WordPress.
Заголовки страниц, хотя и важны для целей SEO и навигации, иногда могут быть визуально отвлекающими или ненужными для определенных типов веб-сайтов. Например, если у вас есть веб-сайт-портфолио или целевая страница с одним фокусом, отображение заголовка страницы может не потребоваться и может ухудшить общий дизайн и взаимодействие с пользователем.
Скрытие заголовков страниц также может быть полезно для улучшения читаемости и потока вашего контента. Удалив заголовок страницы, ваши посетители смогут сосредоточиться исключительно на самом контенте, не отвлекаясь. Это может быть особенно полезно для сообщений в блогах или статей, в которых основное внимание уделяется содержанию.
Кроме того, скрытие заголовков страниц может придать вашему сайту более минималистичный и изящный вид. Это может быть особенно привлекательно для компаний и частных лиц, которые хотят создать современную и чистую эстетику для своего веб-сайта.
Почему заголовки страниц никогда не скрываются в WordPress
По крайней мере 99 процентов трафика на блог поступает из результатов обычного поиска. Когда кто-то ищет информацию по определенной теме, он нажимает на нее, увидев заголовок статьи блога в результатах поиска.
Заголовок сообщения в блоге убеждает посетителей, что они попали в нужное место и что на сайте есть нужная им информация.
Если они попадут на сайт без названия, неизбежно возникнет недоразумение.
Это похоже на то, когда кто-то одновременно просматривает множество вкладок результатов поиска, а затем возвращается к той, которая содержит наиболее релевантную информацию. Посетителю будет значительно труднее вспомнить, почему он впервые нажал на наш сайт, когда увидел нашу страницу без заголовка.
Заголовки страниц служат заголовками, отличая наш материал от конкурентов. Хотя они соответствуют тому, что ищет наша аудитория, они не обязательно являются захватывающими заголовками.
Чтобы привлечь читателей и удержать их на сайте после первого впечатления, заголовки играют решающую роль.
Когда использование WordPress для скрытия заголовка страницы имеет смысл
Есть несколько веских причин, по которым люди могут захотеть скрыть имена страниц в WordPress, даже если мы никогда этого не делаем.
Среди наиболее типичных причин можно выделить:
На целевой странице, где важен каждый пиксель, много места занимает заголовок.
Учитывая содержание и цель страницы, заголовок не важен.
Поскольку заголовок повторяет информацию, присутствующую в навигационной навигации, навигационном меню и других местах сайта, заголовок излишен.
Дизайнер хочет, чтобы название было похоронено, поскольку оно кажется неправильным.
И последнее. Это также имеет решающее значение.
Веб-страница, которая кажется «без» заголовка, часто просто скрыта.
Заголовок с этих страниц редко удаляют.
Сравнение скрытия и удаления заголовка страницы
Как ни странно, WordPress позволяет легко полностью удалить заголовок страницы — решение, которое практически никогда не является разумным.
При использовании WordPress для удаления заголовка страницы:
Поисковые системы не могут определить цель вашей страницы или название вашего сайта в результатах поиска. Хуже того, поисковая система может неправильно истолковать ваш материал и представить его не тем пользователям.
Вместо присвоения URL-адресу вашей страницы удобочитаемого заголовка WordPress будет использовать случайное целое число. Вы можете изменить это, но это потребует больше усилий, а поддержка страниц без заголовков в администраторе WordPress может быстро утомить, если у вас их большое количество.
Программы чтения с экрана не будут отображать заголовок, что снизит доступность вашего материала для тех, кто от них зависит.
При использовании WordPress для сокрытия заголовка:
Заголовок по-прежнему виден поисковым системам. Они поймут тематику вашего материала, отобразят ваш заголовок в результатах поиска и направят нужную аудиторию к вашему контенту.

WordPress по-прежнему сможет видеть заголовок, поэтому он присвоит сообщению обычный, читаемый заголовок. Поддерживать организацию также значительно проще, поскольку каждая статья имеет отдельный заголовок.
Людям, использующим программы чтения с экрана, будет проще получить доступ к вашей информации, поскольку они по-прежнему смогут видеть заголовок.
В WordPress скрытие заголовка преследует ту же цель, что и его удаление, но избавляет вас от многих хлопот.
Так зачем отнимать титул?
Честно говоря, мы не можем найти веского обоснования для этого.
Удалить заголовок проще, чем скрыть его, но и то, и другое того стоит.
Самый простой метод скрытия заголовка страницы WordPress. Если вы считаете, что невозможно добавить небольшой собственный код на ваш веб-сайт, вы можете установить плагин, который позволит вам скрывать имена страниц всего одним щелчком мыши.
Если пользователь WordPress планирует скрыть заголовки на большом количестве страниц, мы предлагаем именно это решение.
Когда им нужно скрыть много заголовков, даже опытные веб-разработчики предпочтут использовать плагин.

Просто поддерживать организацию намного проще. Более того, «простое» исправление кода становится громоздким, если вам приходится часто вносить изменения в таблицу стилей CSS, чтобы показать или скрыть определенные заголовки. В этом случае плагин оказывается лучшим выбором.
При более чем 60 тысячах активных установок мы предлагаем скрыть заголовок страницы и публикации. Хотя существуют и другие альтернативы, эта существует уже некоторое время и пользуется большим уважением.
Скрыть заголовок страницы WordPress без использования плагина
Чтобы использовать эту стратегию, на ваш сайт необходимо добавить немного кода.
Если вы никогда не разрабатывали веб-сайты и не работали с HTML или CSS, не волнуйтесь.
Сделать это довольно просто.
Мы обсуждаем копирование и вставку нескольких коротких строк действительно простого кода на вашу веб-страницу.
Кроме того, все можно сделать прямо из панели управления WordPress, поэтому внесение этого незначительного изменения вряд ли что-то разрушит на вашем веб-сайте.
Прежде чем вносить какие-либо изменения, создайте резервную копию вашего сайта WordPress. Обычно рекомендуется сделать это, прежде чем вмешиваться в серверную часть вашего сайта.
Как скрыть заголовок каждой страницы
Вам нужно будет изменить тему, если вы хотите скрыть ВСЕ заголовки страниц.
1. Откройте панель управления WordPress.
2. В меню навигации в левой части информационной панели наведите указатель мыши на «Внешний вид». Когда отобразится «Настроить», выберите его.
3. Используя настройщик тем WordPress, выберите опцию «Дополнительный CSS».
4. В редакторе CSS добавьте следующий код:
.page .entry-title {
дисплей: нет;
}
5. Нажмите «Опубликовать».
Лучше всего скрыть заголовок.
По сути, эта модификация кода предписывает браузеру ничего не отображать в заголовке на каждой странице вашего веб-сайта.
Заголовок останется видимым на панели управления WordPress, а текст, помеченный CSS «display: none», по-прежнему будет доступен для чтения поисковыми системами, такими как Google. Вам не нужно беспокоиться о том, что поисковые системы накажут вас.
Название все еще там; его просто не видно на сайте.
Если скрытие заголовка с помощью этого фрагмента CSS не сработало, возможно, это связано с тем, что ваша тема WordPress использует другое имя для заголовков страниц, чем обычное «entry-title».
Это означает, что примененный вами пользовательский код не скрывает элемент заголовка страницы и нацелен на неправильный «класс».
Предоставленный вами код CSS скроет соответствующее содержимое после того, как вы определите соответствующий «класс» для заголовка страницы.
С помощью встроенного в ваш браузер инструмента проверки вы можете узнать, что это за класс.
1. Чтобы скрыть заголовок, просто щелкните его правой кнопкой мыши.
2. В раскрывающемся меню выберите «Проверить».
3. Найдите элемент, представляющий заголовок страницы (
…
).
Как сделать каждый заголовок блога видимым
Просто используйте слегка измененный фрагмент кода, чтобы скрыть заголовок в сообщениях блога, а не на всех страницах веб-сайта, и следуйте тем же методам, что и раньше.
1. Откройте панель управления WordPress.
2. В меню навигации в левой части информационной панели наведите указатель мыши на «Внешний вид». Когда отобразится «Настроить», выберите его.
3. Используя настройщик тем WordPress, выберите опцию «Дополнительный CSS».
.post .entry-title {
дисплей: нет;
}
4. Выберите «Опубликовать».
Это должно позволить всем заголовкам сообщений в блогах оставаться доступными на страницах других типов, но при этом быть скрытыми в блогах.
Если это не сработает, возможно, ваша тема использует для заголовков класс, отличный от «entry-title». Найдя нужный класс с помощью инструмента проверки браузера, замените его настроенным CSS.
Как можно скрыть одну страницу
Выполните те же действия, что и раньше, но измените фрагмент кода, включив в него идентификатор страницы. Таким образом, будет скрыт заголовок только одной страницы.
1. В настройщике тем WordPress выберите параметр «Дополнительный CSS».
2. Добавьте следующий код в редакторе CSS:
.page-id-0123 .entry-title {
дисплей: нет;
}3. Выберите Опубликовать.
Добавьте этот код, но используйте фактический идентификатор страницы вашего веб-сайта вместо примера идентификатора страницы «0123».
Наведите курсор на заголовок страницы на панели управления WordPress, и вы увидите ее идентификационный номер.
Идентификатор страницы будет отображаться как часть URL-адреса ссылки внизу экрана.
