Как скрыть кнопку «Добавить в корзину» в WooCommerce
Опубликовано: 2020-09-21 Вы ищете способ скрыть кнопку «Добавить в корзину» в WooCommerce? Если да, то вы находитесь в нужном месте, потому что в этом кратком руководстве я предоставлю вам решение этой проблемы. Если вы знакомы с WooCommerce, то знаете, что настройка страницы магазина WooCommerce приводит к лучшему пользовательскому опыту. Мы все знаем, что версия по умолчанию нуждается в некотором обновлении, чтобы ваш магазин выглядел лучше.
Вы ищете способ скрыть кнопку «Добавить в корзину» в WooCommerce? Если да, то вы находитесь в нужном месте, потому что в этом кратком руководстве я предоставлю вам решение этой проблемы. Если вы знакомы с WooCommerce, то знаете, что настройка страницы магазина WooCommerce приводит к лучшему пользовательскому опыту. Мы все знаем, что версия по умолчанию нуждается в некотором обновлении, чтобы ваш магазин выглядел лучше.
Однако, прежде чем вы сможете внести все эти изменения, первое, что вам нужно сделать, это установить плагин WooCommerce. Он доступен бесплатно, и вы можете загрузить его прямо с задней части вашего сайта.
В этом кратком руководстве я покажу вам, как скрыть кнопку добавления в корзину для определенного продукта и на определенное время на странице продукта и магазина.
Прежде чем мы перейдем к подробным инструкциям, вы можете задаться вопросом, почему вы можете скрыть кнопку добавления в корзину для определенного продукта. Есть много причин, по которым вы можете захотеть это сделать, например, если вы имеете дело с электроникой, такой как мобильные устройства, многие продукты представлены за несколько дней до того, как их разрешат купить.
Спецификации публикуются заранее, поэтому многие владельцы интернет-магазинов предоставляют подробные спецификации продуктов до того, как они будут доступны для покупки.
Это означает, что владелец магазина не может иметь кнопку «Добавить в корзину» на странице, поскольку он не хочет, чтобы люди покупали товар до тех пор, пока он не будет доступен для покупки.
Скрыть кнопку «Добавить в корзину» WooCommerce
С учетом всего сказанного, давайте теперь перейдем к решению. При решении именно этой проблемы первой мыслью, которая может прийти в голову, было отредактировать шаблонные файлы.
Это может быть отличным подходом, но это не мудрое решение для такой небольшой настройки, как та, что есть под рукой. Потом я понял, что WooCommerce позволяет использовать несколько хуков, и с помощью этих хуков мы можем убрать цены и кнопки. Теперь давайте посмотрим на шаги, которые вам нужно выполнить, чтобы достичь этого.
а) Как скрыть кнопку «Добавить в корзину» в WooCommerce для определенного продукта
Для этого решения мы собираемся использовать фильтр под названием «woocommerce_is_purchasable», в котором вы можете проверить, можно ли купить продукт или нет.
Кроме того, мы будем использовать идентификатор продукта, необходимый для внесения изменений в магазин и на страницу продукта. В этом примере я буду использовать продукт, который есть в моем магазине WooCommerce, с идентификатором продукта 185, который выглядит следующим образом: 
Вот простые шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница Theme Editor открыта, найдите файл функций темы, куда мы добавим функцию, которая будет скрывать кнопку добавления в корзину в WooCommerce для определенного продукта.
- Добавьте следующий код в файл php :
/**
* @snippet Скрыть кнопку «Добавить в корзину» в WooCommerce
*/
add_filter('woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2);
функция woocommerce_hide_add_to_cart_button ($ is_purchasable = true, $ product) {
return ( $product->get_id() == 185 ? false : $is_purchasable );
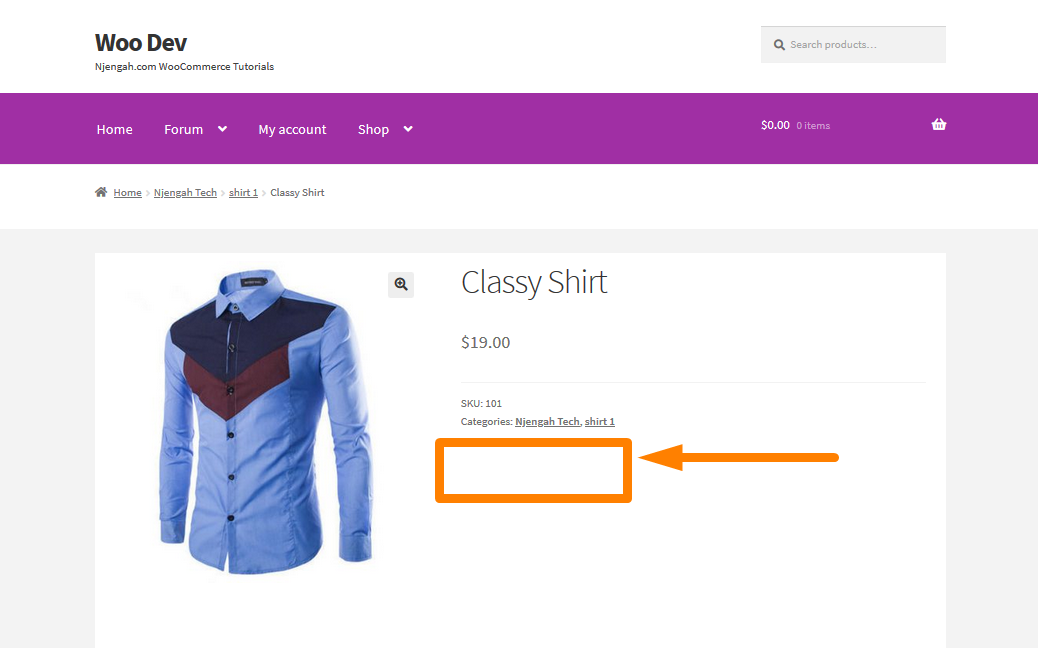
}- Чтобы увидеть результат, просто обновите страницу, и вы должны увидеть это:

Как работает код
В приведенном выше коде мы проверяем, является ли текущий идентификатор продукта равным 185. Если это тот продукт, то он возвращает ложное значение, означающее, что этот продукт нельзя купить. Однако если идентификатор продукта не равен 185, он возвращает значение true.
Это означает, что продукт можно купить. Кнопка «Добавить в корзину» не будет отображаться на странице товара, если его нельзя купить.

б) Шаги для отображения кнопки «Добавить в корзину» после определенной даты
Теперь, когда мы знаем, как скрыть кнопку «Добавить в корзину» на странице магазина и продукта, давайте посмотрим, как вы можете скрыть ее на определенное время для конкретного продукта.
Это очень просто, и все, что вам нужно сделать, это выполнить следующие шаги. Это может потребоваться, если у конкретного продукта есть дата выпуска, и вы не хотите выполнять настройку дважды.
Этот метод сэкономит вам много времени, так как он будет выполняться автоматически в фоновом режиме, и вам не нужно будет ничего делать. Это означает, что вам нужна дата выпуска или запуска, так как в моем случае я покажу кнопку после 10 августа 2020 года.
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, в который мы добавим функцию, которая будет отображать кнопку добавления в корзину после определенной даты.
- Добавьте следующий код в файл php :
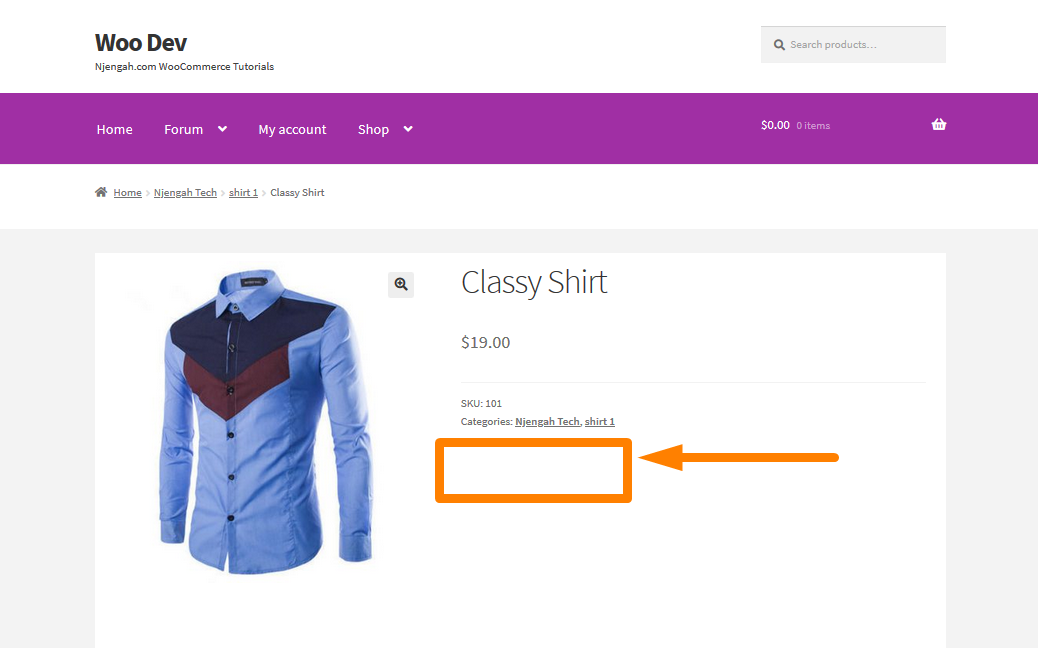
/** * @snippet Показать кнопку «Добавить в корзину» после определенной даты */ add_filter('woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2); функция woocommerce_hide_add_to_cart_button ($ is_purchasable = true, $ product) { $current_date = дата('Ymd'); $release_date = date('Ymd', strtotime('2020-08-10')); if(strtotime($current_date) < strtotime($release_date) && $product->get_id() == 185) { $is_purchasable = ложь; } возврат $is_purchasable; }Чтобы увидеть результат , вам нужно обновить страницу продукта, и вы должны увидеть это:

По истечении времени вы должны увидеть кнопку «Добавить в корзину»: 
Как работает код
В приведенном выше коде мы сначала проверяем, меньше ли текущая дата даты выпуска. Другими словами, мы просто проверяем, не является ли текущая дата датой выпуска. Если это так, то код возвращает false, что означает, что кнопка «Добавить в корзину» не будет отображаться.
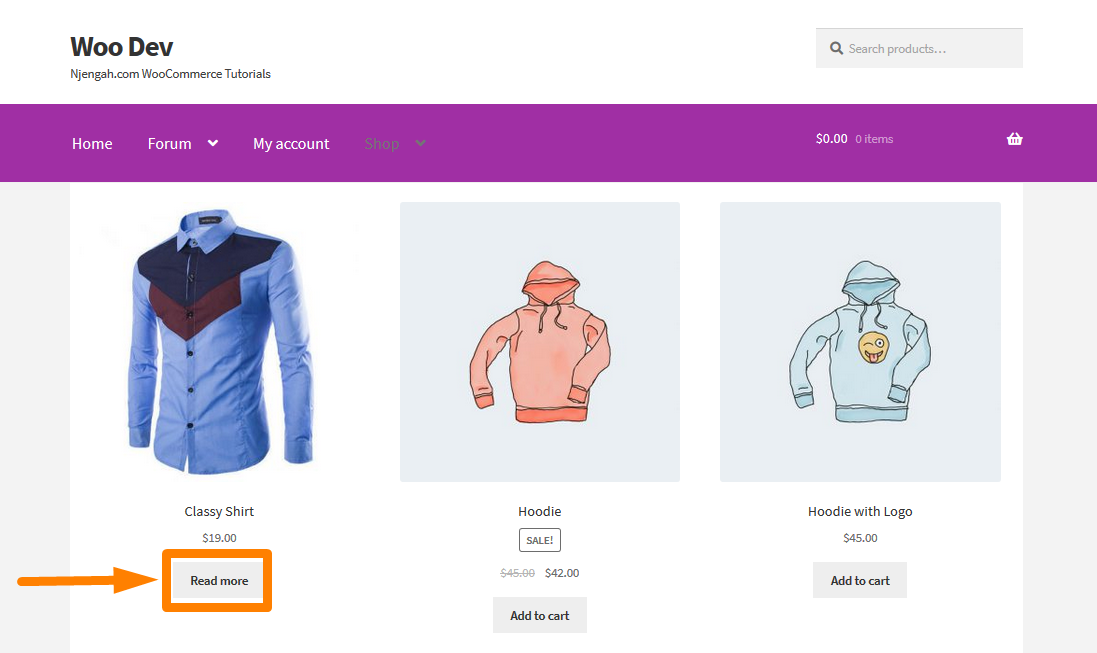
Однако важно отметить, что все решения в этой статье будут отображать «Подробнее» для продукта на странице магазина со ссылкой на страницу продукта. Вот как товар будет отображаться на странице магазина: 
Вывод
В этом уроке я дал вам подробное систематическое руководство о том, как вы можете скрыть кнопку «Добавить в корзину» в WooCommerce на странице продукта. В первом примере я показал вам, как можно скрыть эту кнопку на странице товара для конкретного товара. Во втором я продемонстрировал, как можно скрыть кнопку «Добавить в корзину» в WooCommerce на определенное время. Это может пригодиться, особенно если у продукта есть дата запуска или выпуска.
Похожие статьи
- Как удалить сопутствующие товары в WooCommerce тремя простыми способами
- Как установить рекомендуемые продукты в WooCommerce
- Как изменить размер изображений продукта WooCommerce
- Как добавить значок удаления на страницу оформления заказа WooCommerce
- Как удалить сообщение «Добавлено в корзину» WooCommerce
- Как скрыть все товары со страницы магазина в WooCommerce
- Как изменить текст «Добавить в корзину» Руководство по WooCommerce с примерами
- Как переименовать сообщения о статусе заказа в WooCommerce
- Как продавать цифровые продукты с помощью WooCommerce
- Как скрыть поле кода купона WooCommerce
- Как скрыть или удалить поле количества со страницы продукта WooCommerce
- Как отображать продукты WooCommerce по категориям
- Как изменить стандартный текст в WooCommerce
- Как сортировать категории WooCommerce для лучшего взаимодействия с пользователем
- Как добавить описание после цены в WooCommerce
- Как добавить категории в продукты WooCommerce
- Как отключить способ оплаты для определенной категории
- Как отключить опцию отправки на другой адрес
- Как пропустить корзину и перенаправить на страницу оформления заказа WooCommerce
- Как создать уведомление администратора WooCommerce для плагина — WooCommerce Development
