Как скрыть и удалить сопутствующие товары в WooCommerce
Опубликовано: 2021-07-17Вы ищете простой способ скрыть сопутствующие товары в своем магазине? У нас есть кое-что для вас. В этой статье мы покажем вам различные способы удаления связанных товаров в WooCommerce .
Что такое сопутствующие товары?
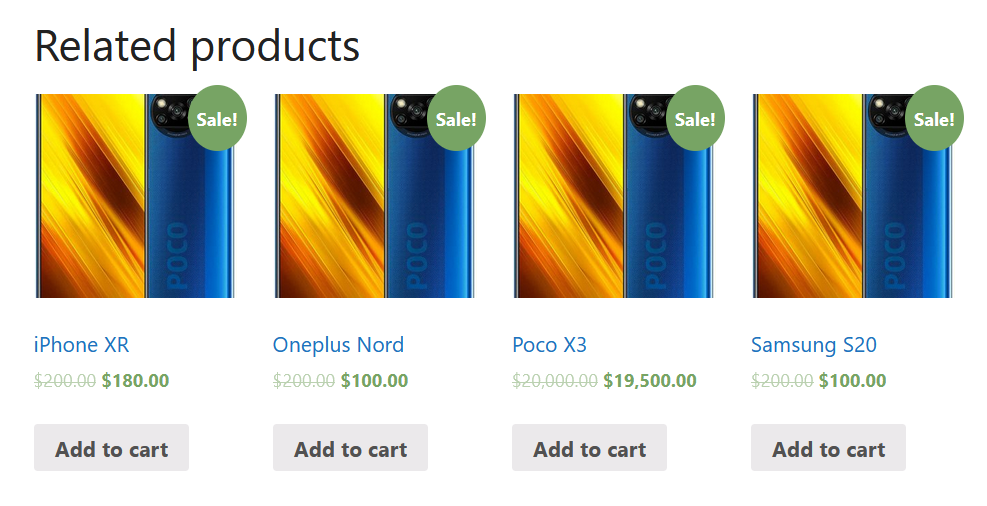
Как следует из их названия, сопутствующие товары — это товары, которые так или иначе связаны с другим товаром. В WooCommerce сопутствующие товары — это рекомендации, которые связаны с товаром, который просматривает покупатель, и, как правило, дополняют основной товар. Обычно они появляются в нижней части страниц ваших продуктов и помогают вашему бизнесу увеличить продажи и доходы. Например, продуктами, связанными с телефоном, могут быть наушники, чехлы для телефонов, аксессуары для фотоаппаратов и т. д.

Зачем удалять сопутствующие товары в WooCommerce?
Если сопутствующие товары помогают нам увеличить продажи, зачем нам их удалять? Есть несколько ситуаций, в которых вы можете захотеть скрыть связанные продукты в WooCommerce. Например, если вы продаете только несколько продуктов, которые не связаны друг с другом, вы можете не показывать их. Кроме того, если ваша тема плохо работает с разделом сопутствующих товаров, вам может потребоваться удалить ее из магазина.
Кроме того, иногда код CSS некоторых тем или плагинов может сломать ваш сайт или его части. Если есть конфликт с разделом сопутствующих товаров, вы можете удалить его.
Кроме того, если страница вашего продукта загромождена или содержит слишком много связанных продуктов, вы можете либо отображать меньше элементов, либо полностью удалить раздел.
Прежде чем показать вам, как их удалить, давайте посмотрим, как настроить сопутствующие товары в WooCommerce.
Как настроить сопутствующие товары в WooCommerce
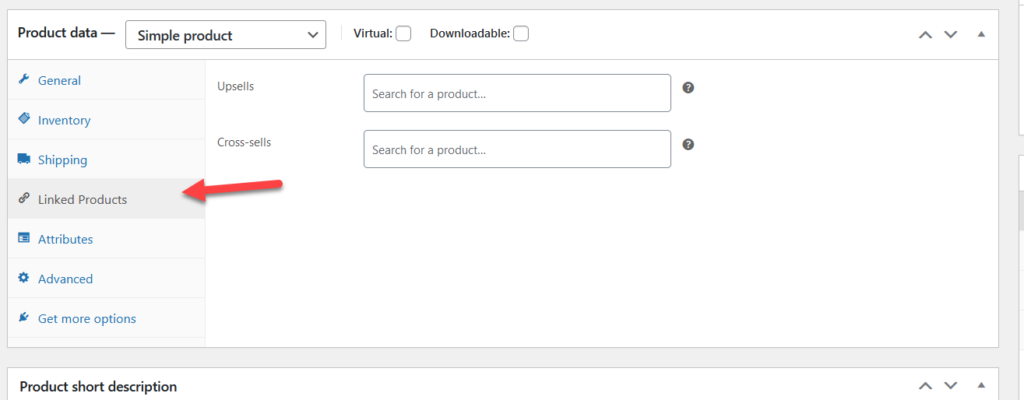
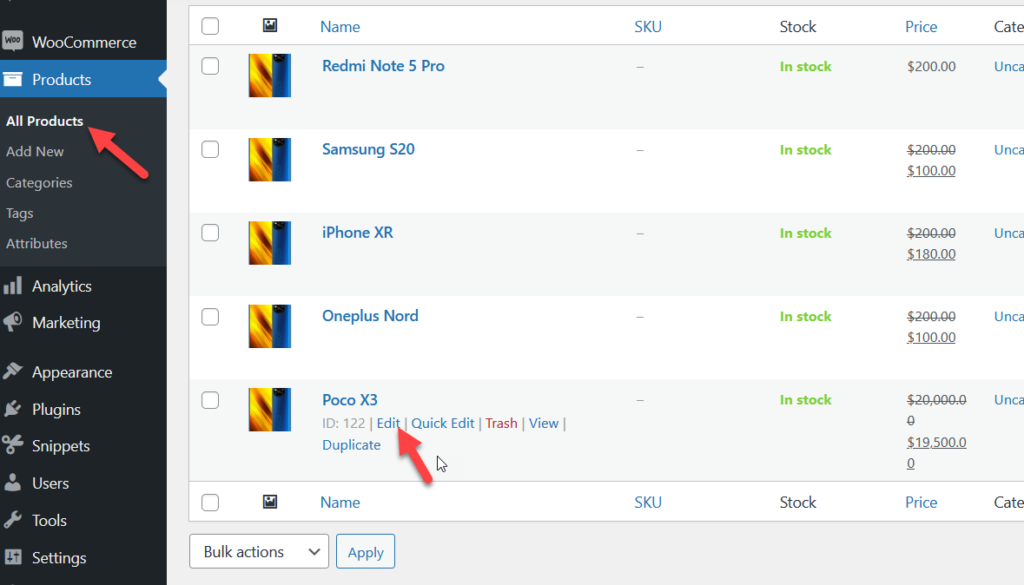
Настроить сопутствующие товары в WooCommerce довольно просто. В панели управления WordPress перейдите в раздел « Продукты » и откройте любой продукт. В редакторе продуктов WooCommerce перейдите в раздел « Данные о продукте», выберите вкладку « Связанные продукты », и вы увидите возможность настроить дополнительные и перекрестные продажи.

Несмотря на то, что дополнительные и перекрестные продажи являются своего рода сопутствующим продуктом, который WooCommerce предлагает по умолчанию, возможности настройки весьма ограничены. Если вы хотите отображать сопутствующие товары, вы можете использовать специальный плагин.
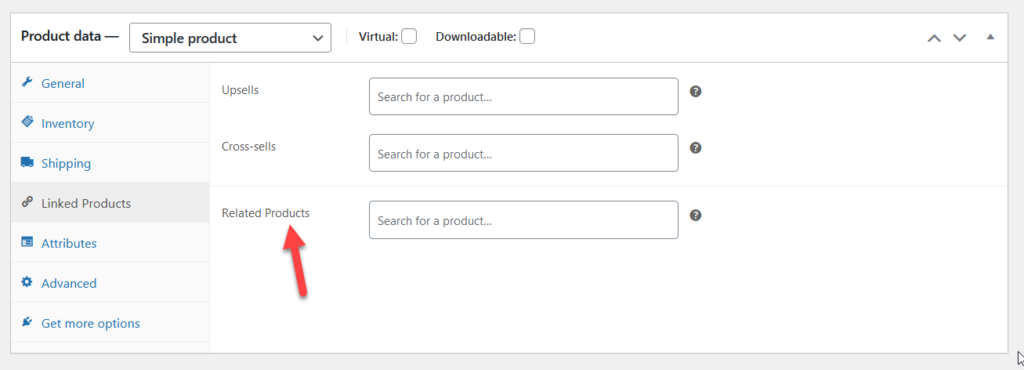
Для этой демонстрации мы будем использовать бесплатный инструмент Custom Related Products for WooCommerce. После установки и активации плагина вы увидите еще одну опцию в разделе связанных продуктов.

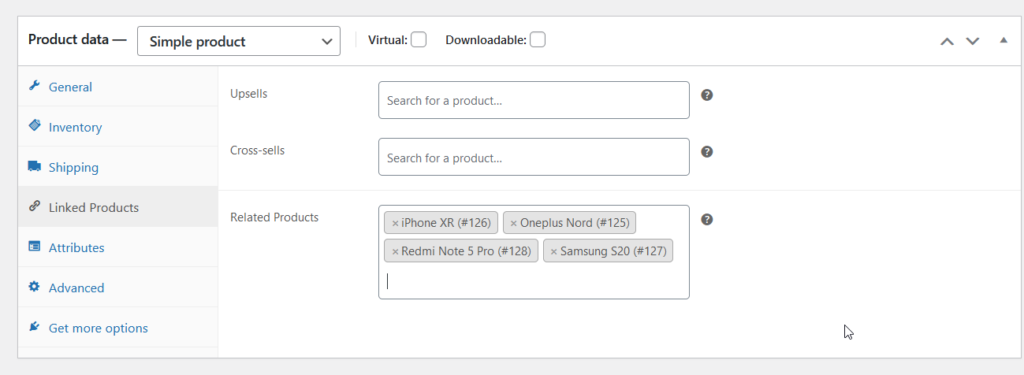
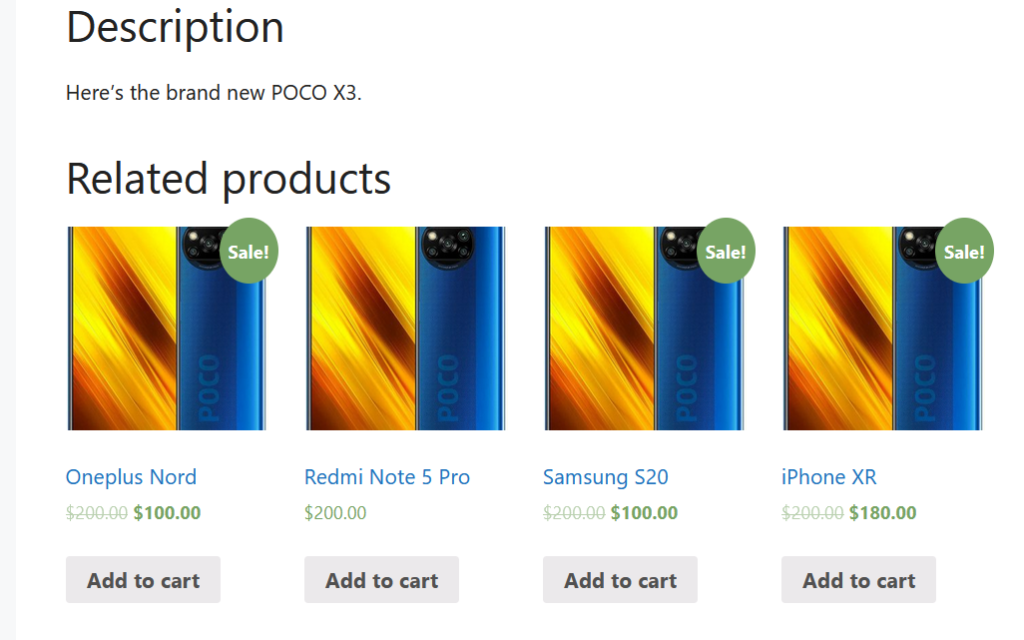
Вы можете искать продукты, которые хотите отобразить как сопутствующие товары. Например, мы собираемся перечислить четыре продукта.

Затем обновите настройки, и если вы проверите страницу продукта из внешнего интерфейса, вы увидите выбранные сопутствующие товары.

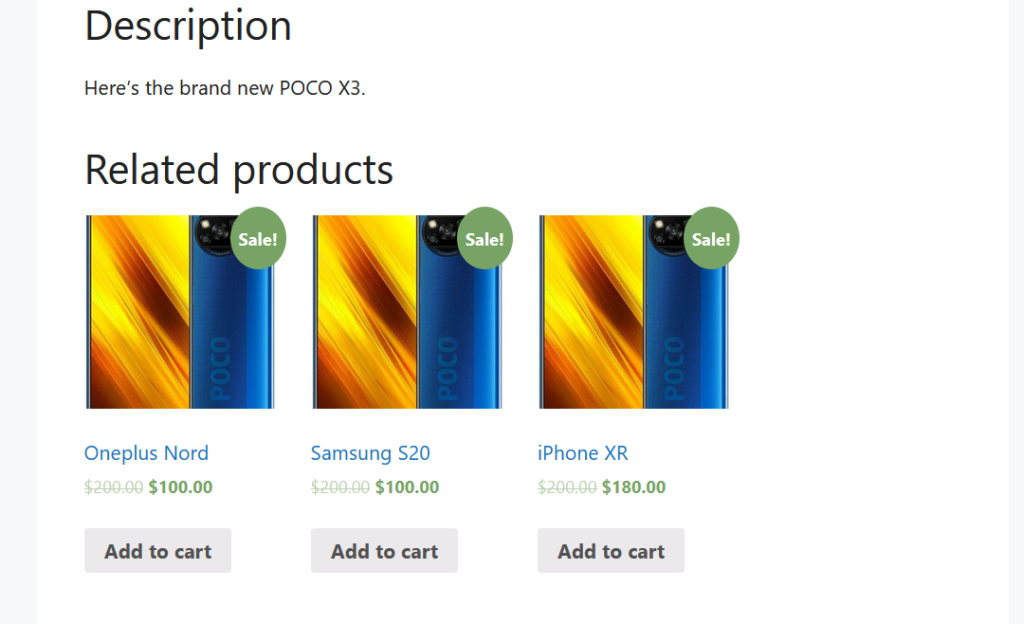
Кроме того, вы можете удалить некоторые сопутствующие товары и отобразить меньше элементов. Например, предположим, что вместо 4 элементов вы хотите отобразить три. Удалите продукт, который хотите скрыть, обновите страницу и проверьте интерфейс.

Это одна из лучших настроек, которые вы можете применить к своему магазину. Вместо того, чтобы отображать случайные связанные продукты, вы можете выбрать элементы, которые хотите связать с каждым продуктом. Мы рекомендуем вам провести несколько тестов и проверить коэффициенты конверсии, чтобы найти лучшие комбинации.
ПРИМЕЧАНИЕ . Стоит отметить, что некоторые шаблоны содержат раздел «Сопутствующие товары», в котором представлены товары с одинаковыми тегами или категориями. Даже если вы не можете указать эти элементы, вы можете использовать одни и те же теги или категории для продуктов, которые хотите отображать вместе.
Давайте рассмотрим различные способы скрытия сопутствующих товаров .
Как скрыть и удалить сопутствующие товары в WooCommerce
Существует несколько способов удаления продуктов, связанных с WooCommerce:
- С плагинами
- Программно (кодирование)
- Использование конструктора страниц
- С CSS
- Из вариантов темы
Давайте подробнее рассмотрим каждый метод.
1) Скрыть сопутствующие товары с помощью плагинов
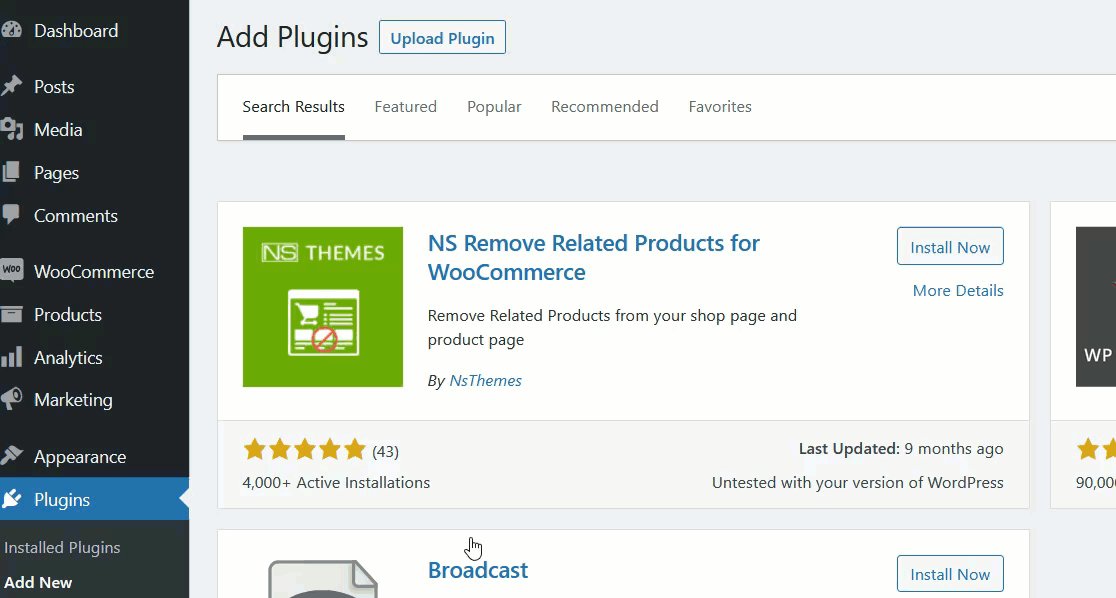
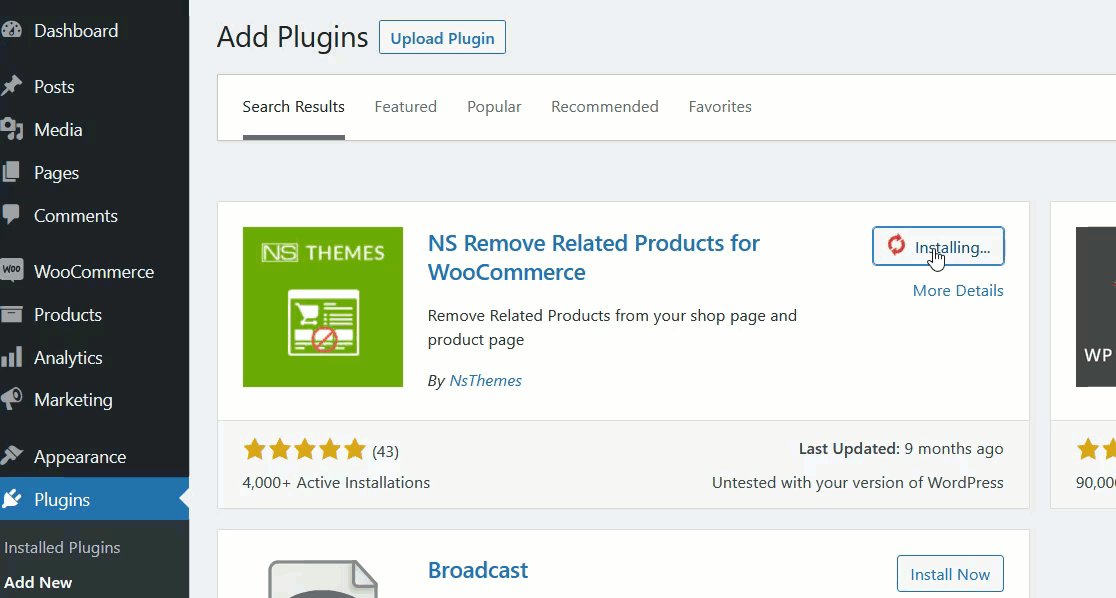
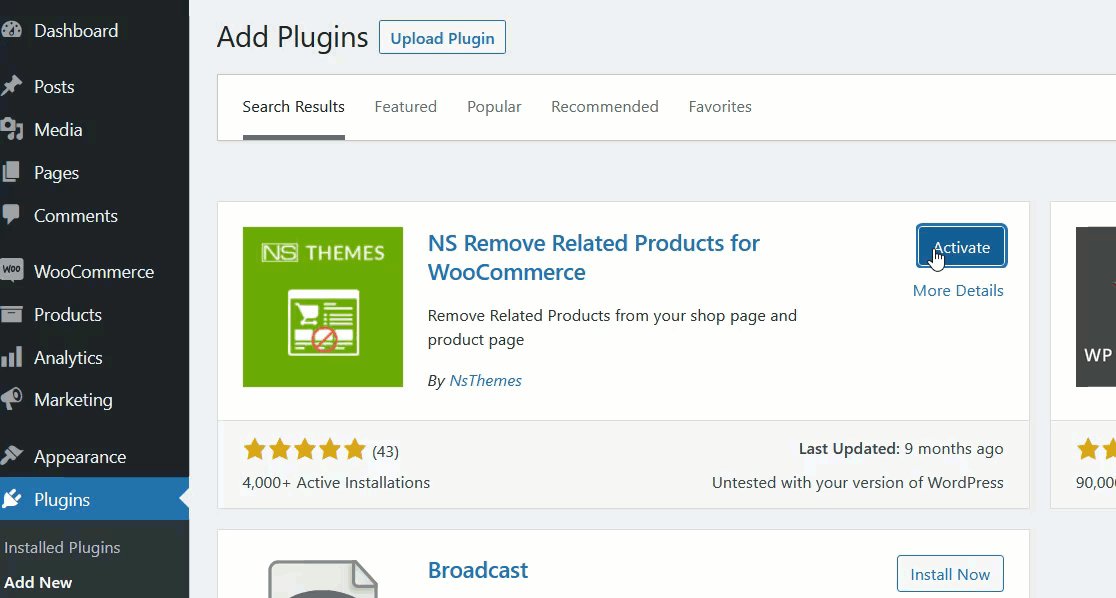
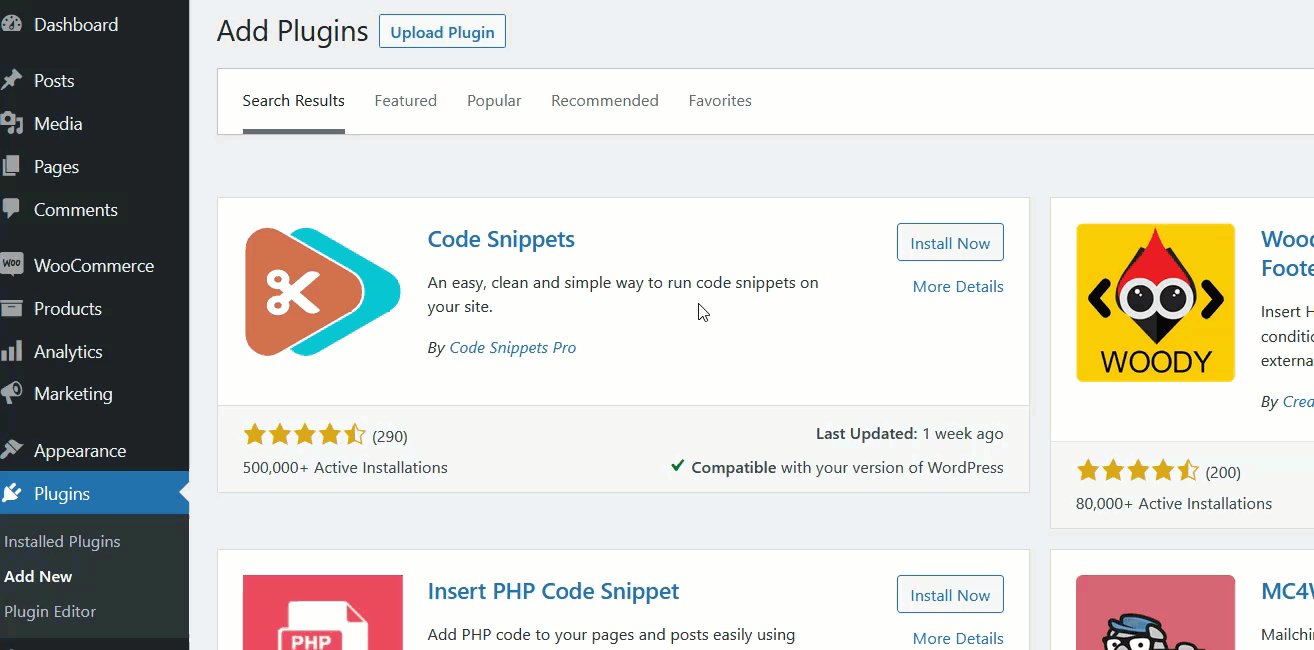
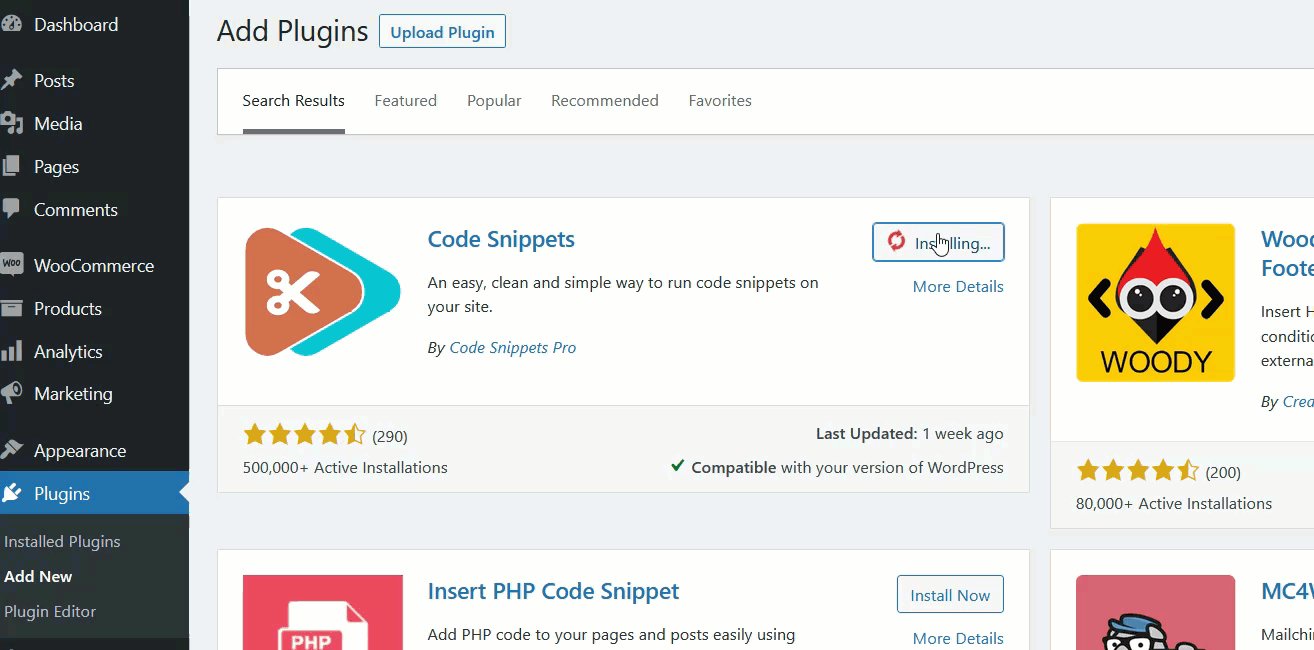
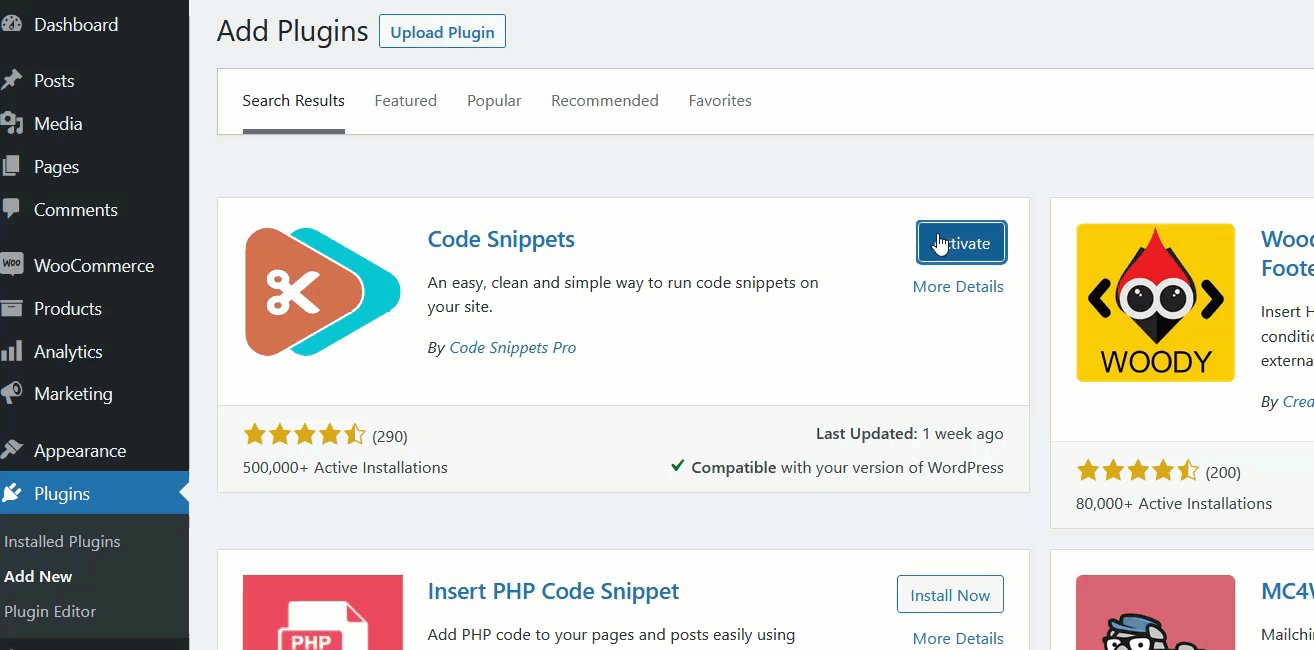
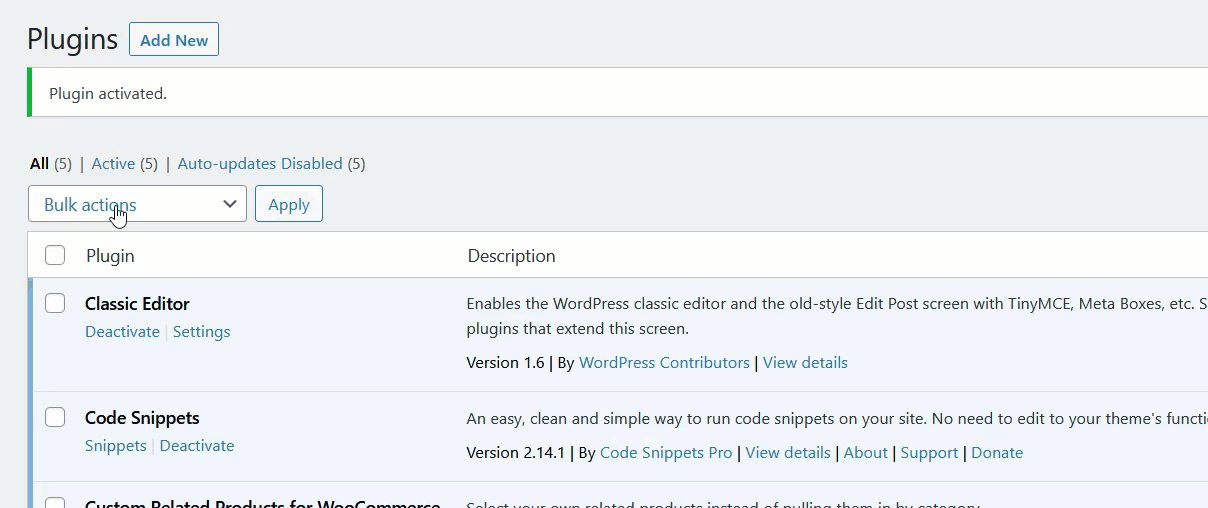
Есть несколько плагинов, которые вы можете использовать, чтобы скрыть сопутствующие товары. В этом уроке мы будем использовать NS Remove Related Products. Во-первых, вам нужно установить и активировать плагин. Перейдите в « Плагины» > «Добавить новый », найдите инструмент и установите его на свой сайт.

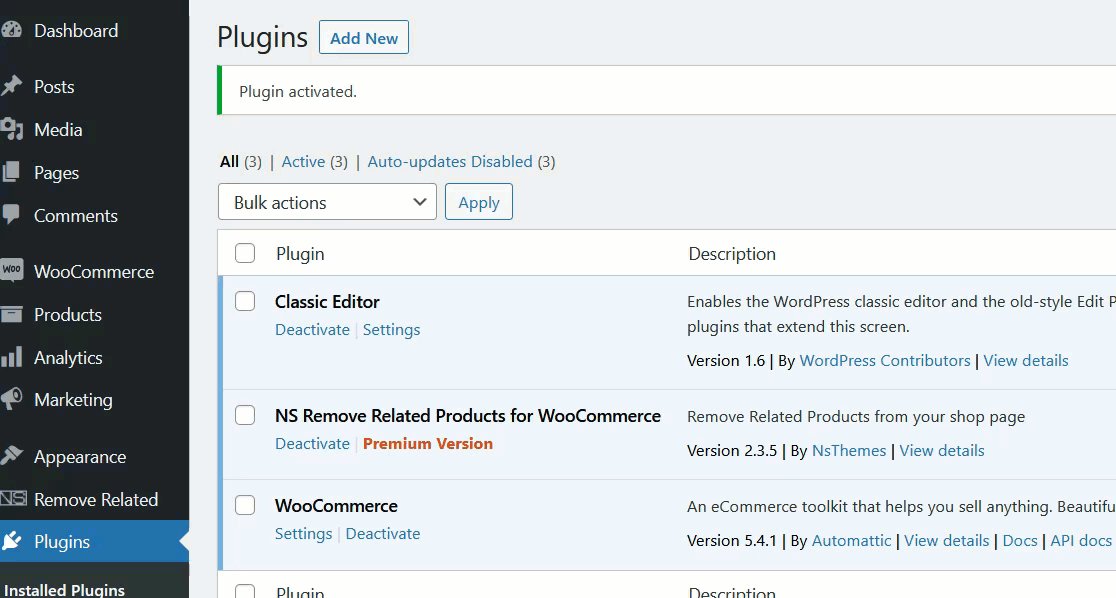
После активации плагина вы увидите, что успешно удалили все связанные продукты со страниц отдельных продуктов. Это подключаемый модуль, который не требует дополнительных настроек.
Если вы проверите любую из своих страниц с одним продуктом, вы не увидите никаких связанных продуктов.

Если вы хотите снова отображать связанные продукты, деактивируйте плагин. Поскольку NS Remove Related Products — это легкий инструмент, его установка не повлияет на скорость и производительность вашего веб-сайта.
2) Удалить сопутствующие товары программно
Если у вас есть навыки кодирования и вам удобно редактировать код и изменять файлы, это очень интересный метод для вас. В этом разделе мы научим вас, как настроить файл functions.php вашей темы и удалить продукты, связанные с WooCommerce, из вашего интернет-магазина.
ПРИМЕЧАНИЕ . Этот метод включает в себя редактирование некоторых файлов вашей темы, поэтому, прежде чем двигаться дальше, убедитесь, что у вас есть полная резервная копия вашего веб-сайта WordPress/WooCommerce. Таким образом, вы сможете восстановить свой сайт, если что-то пойдет не так.
Чтобы удалить связанные продукты, мы отредактируем тему functions.php . Для этого есть два разных метода:
- Через дочернюю тему
- Через специальный плагин для сайта
Мы создали пошаговое руководство, чтобы научить вас создавать дочерние темы. Создав дочернюю тему для своего сайта, вы можете добавить собственный фрагмент кода в файл functions.php дочерней темы. С другой стороны, если вы полагаетесь на специальный плагин, вы добавите свой собственный код прямо в него.
Давайте быстро рассмотрим оба варианта.
2.1) Детская тема
Если вы следите за нашим блогом, вы, вероятно, знаете, что мы не рекомендуем редактировать файлы родительской темы, поскольку при обновлении темы все ваши изменения будут потеряны. Другими словами, ваши настроенные файлы будут заменены новыми файлами из новой версии.
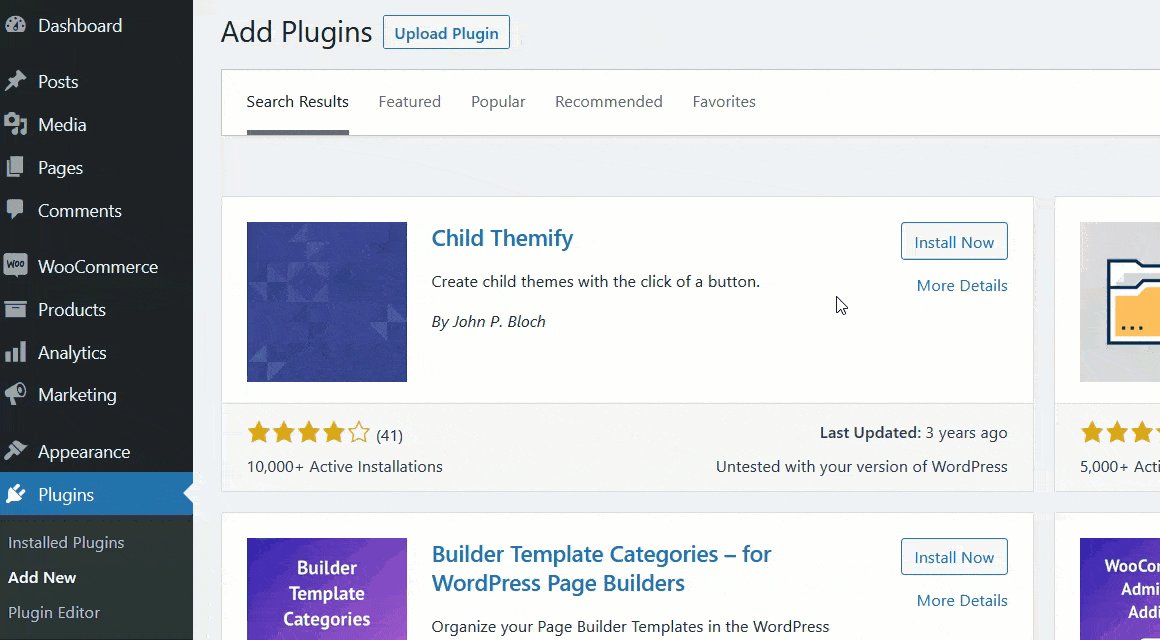
Вот почему мы рекомендуем использовать дочернюю тему, если вам нужно добавить собственный код в вашу тему. Создать дочернюю тему довольно просто. Для этой демонстрации мы будем использовать плагин под названием Child Themify.
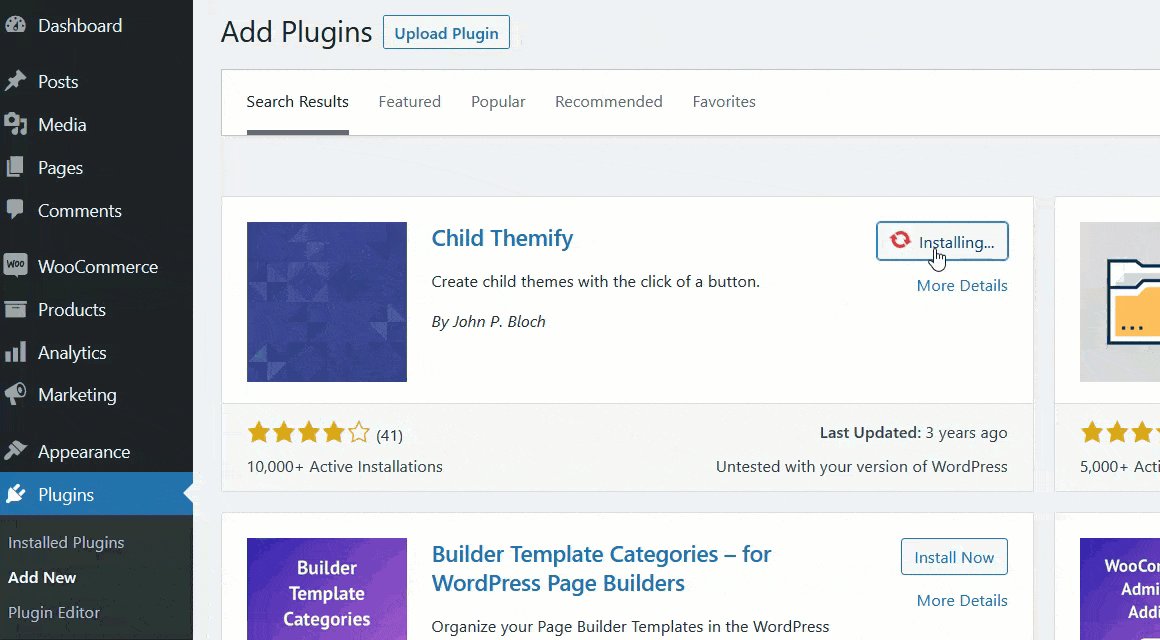
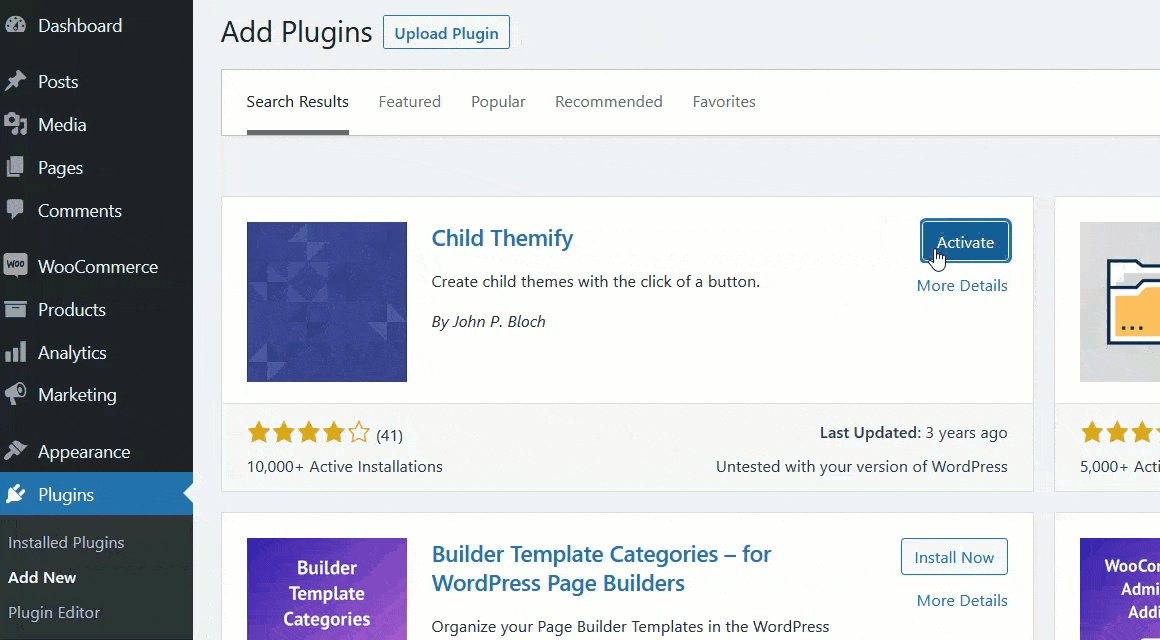
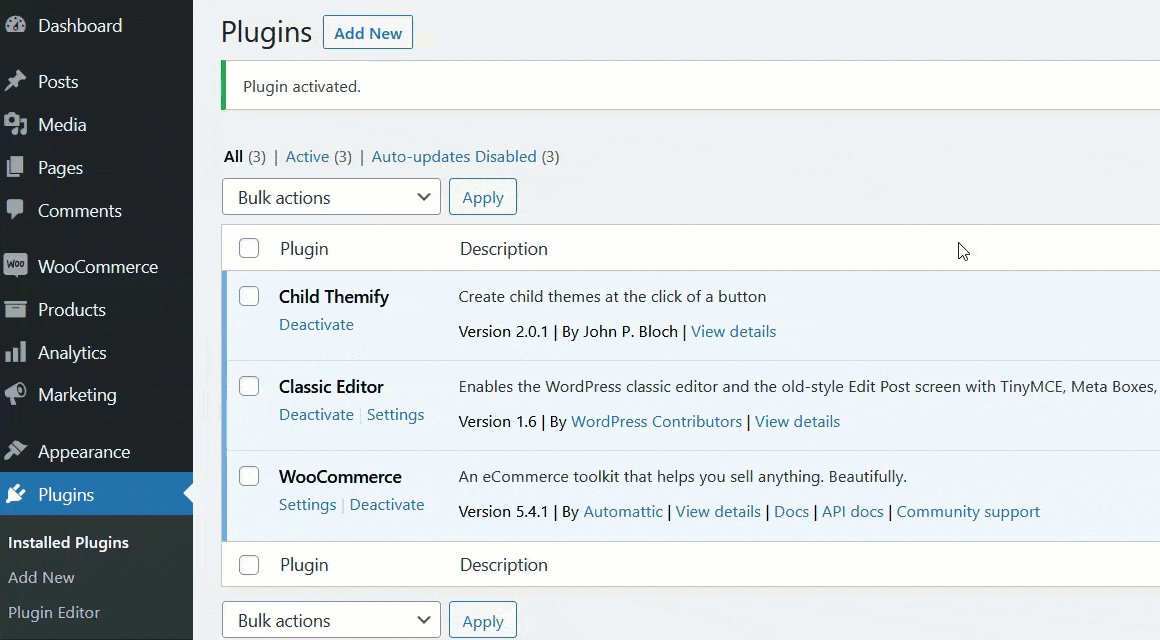
Сначала установите и активируйте Child Themify в своем магазине.

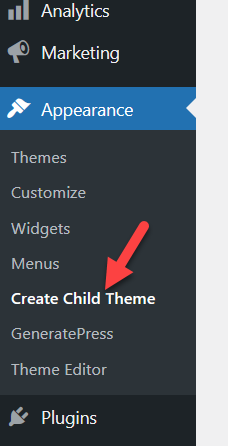
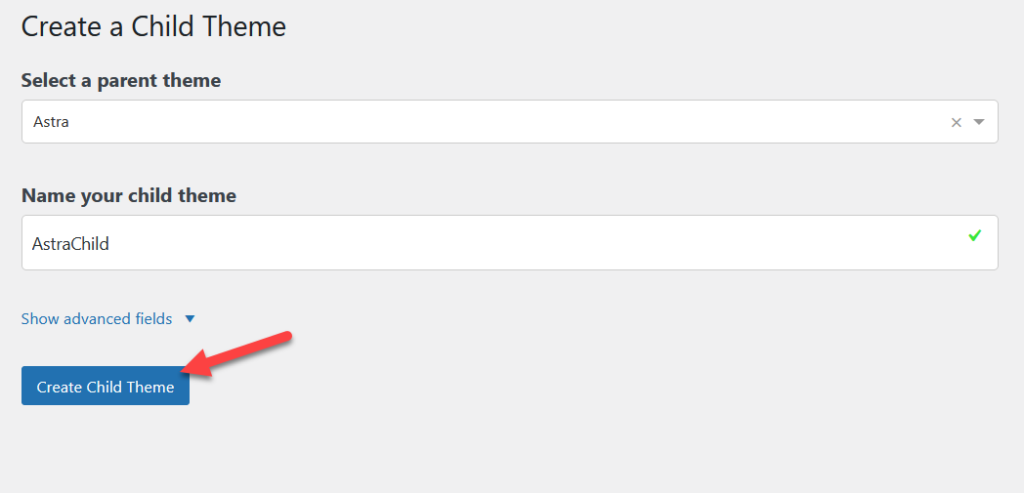
В разделе « Внешний вид » вы увидите новую опцию « Создать дочернюю тему» .

Оттуда вы можете создать дочернюю тему для вашей родительской темы.

После создания дочерней темы активируйте ее и перейдите в редактор тем.
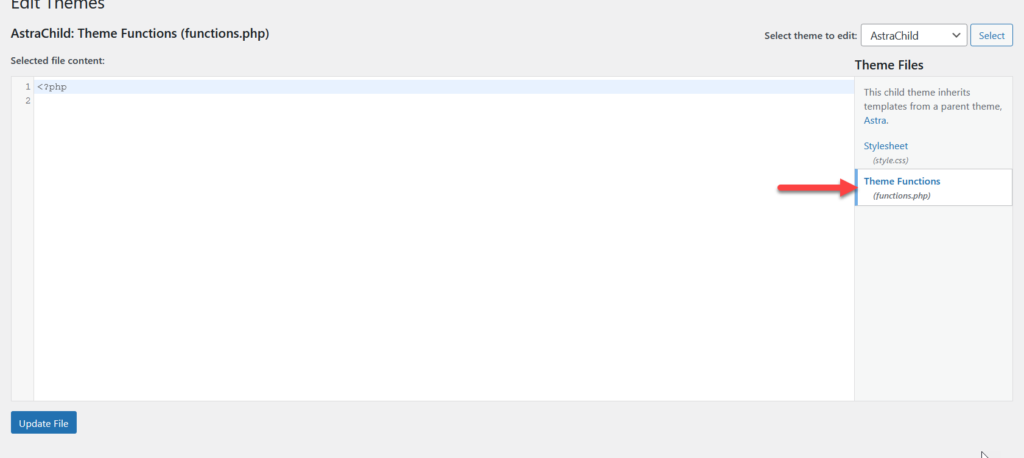
Здесь мы добавим немного кода в файл functions.php темы. По умолчанию WordPress отображает файл style.css в редакторе, но вы можете выбрать файл functions.php в правом столбце.

После выбора файла скопируйте код снизу.
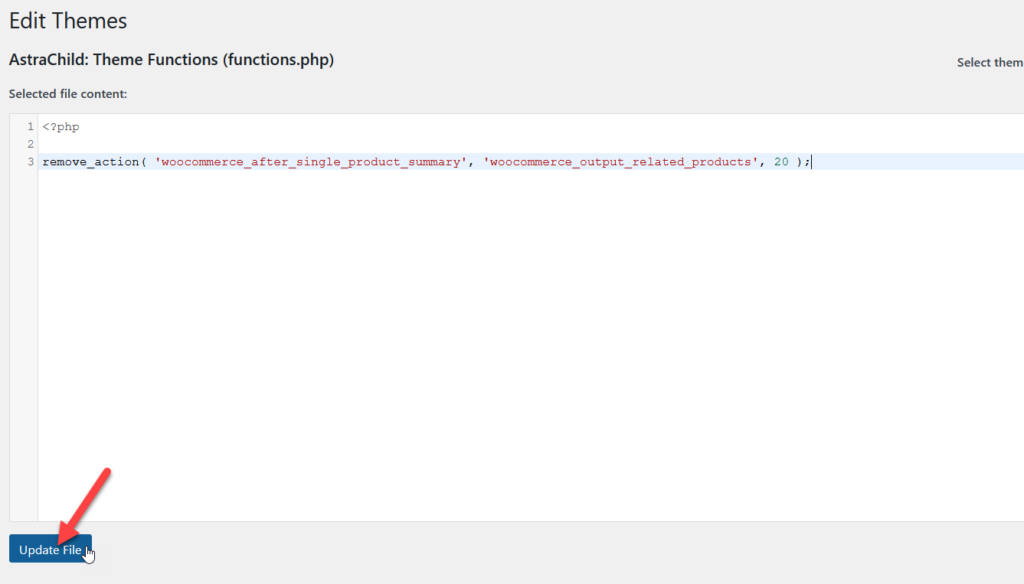
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);Затем вставьте его в редактор и обновите файл.

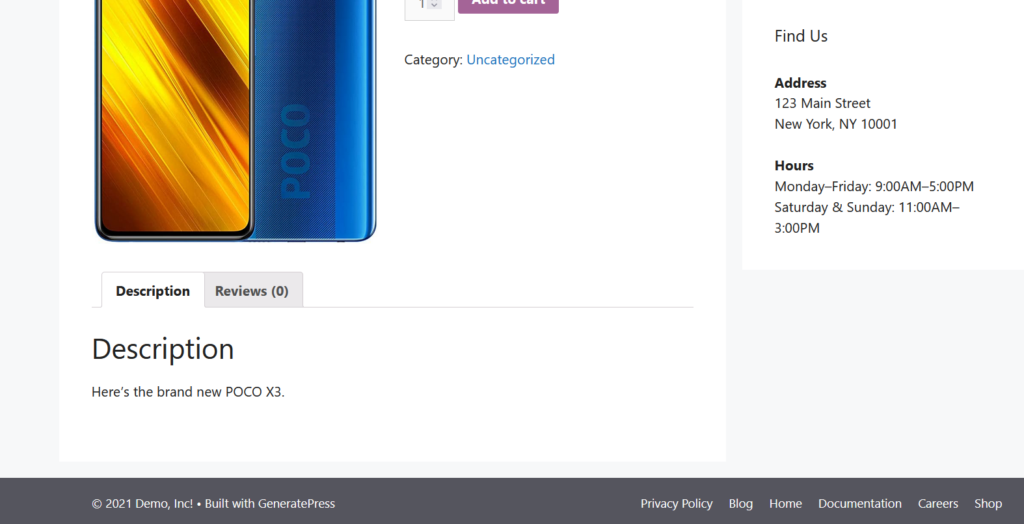
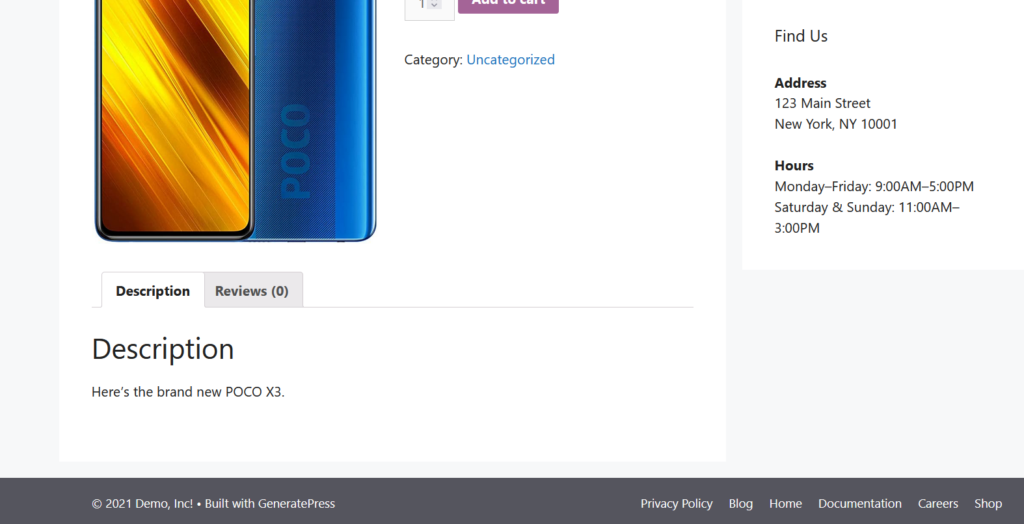
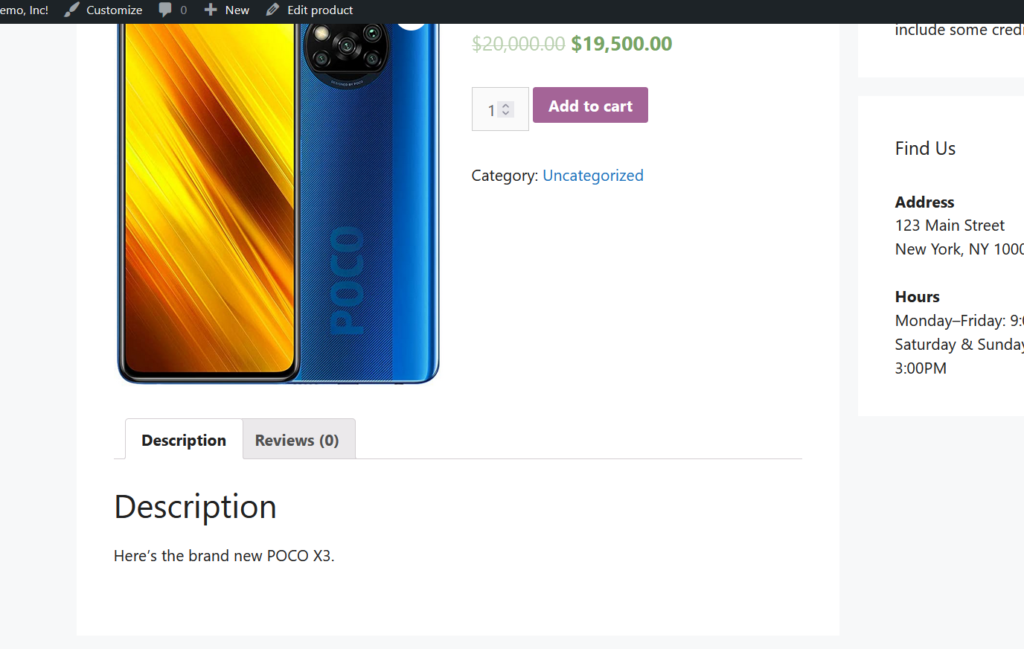
Вот и все! Теперь проверьте страницу продукта с внешнего интерфейса, и вы увидите, что раздел связанных продуктов больше не отображается.

2.2) Фрагменты кода
Другой альтернативой является добавление пользовательского фрагмента кода с помощью плагина. В этом руководстве мы будем использовать фрагменты кода, один из бесплатных плагинов для конкретных сайтов, доступных на рынке.
Сначала установите и активируйте плагин на своем сайте.

Затем вы увидите новые настройки с левой стороны.

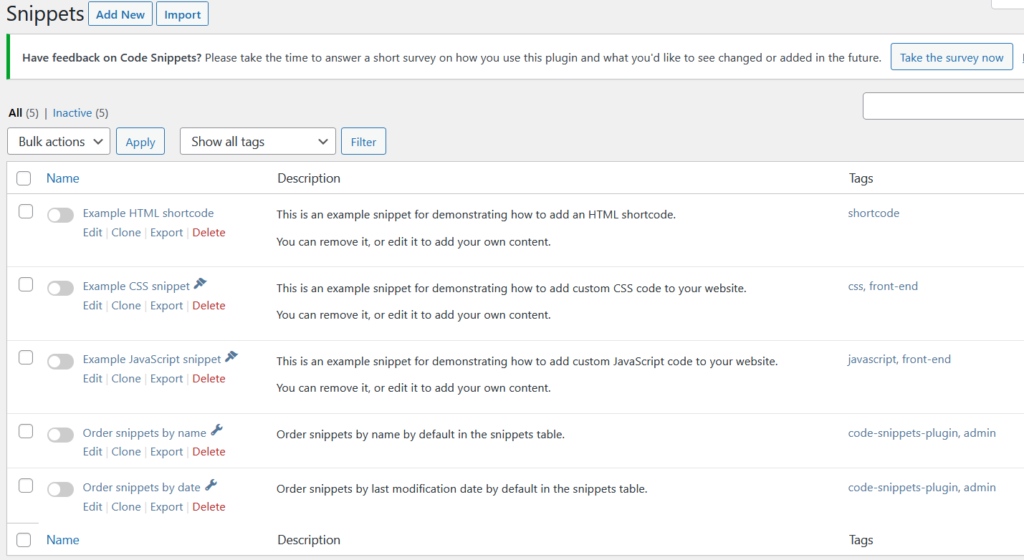
По умолчанию плагин отображает некоторые пользовательские фрагменты кода, но они не активны, поэтому не влияют на ваш сайт.

Чтобы удалить сопутствующие товары в WooCommerce, мы добавим на сайт новый фрагмент.

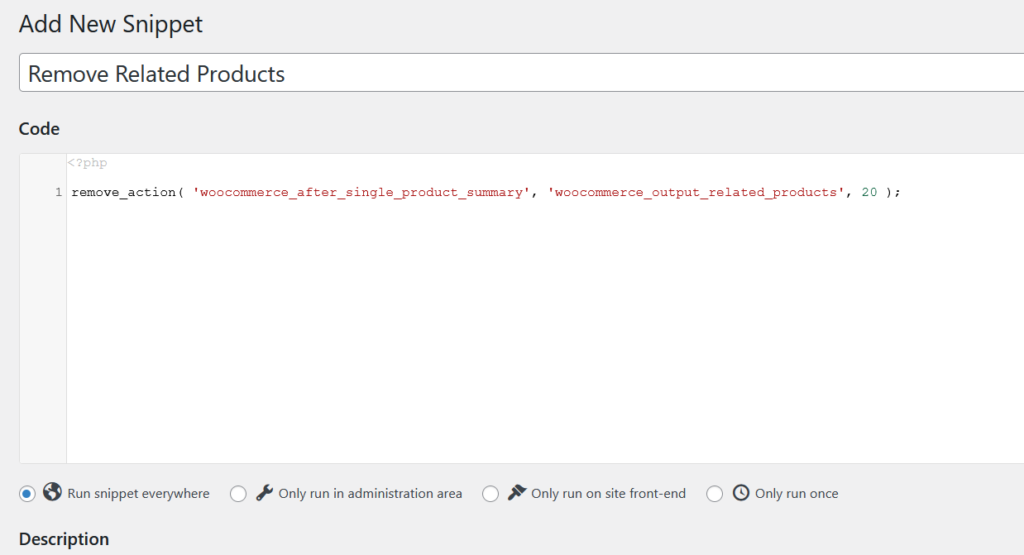
Дайте имя фрагменту, а затем скопируйте этот код.
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);Вставьте его в раздел « Код », выберите параметр « Выполнять фрагмент везде » и активируйте его.

Как только ваш фрагмент станет активным, проверьте страницы отдельных продуктов, и вы увидите, что связанных продуктов там нет.

Вот как вы можете удалить или скрыть продукты, связанные с WooCommerce, с небольшим количеством кода. Теперь давайте посмотрим, как это сделать с помощью конструктора страниц.
3) Скрыть сопутствующие товары с помощью конструктора страниц
Еще один интересный способ скрыть связанные продукты с отдельных страниц продуктов WooCommerce — использовать специальный плагин для создания страниц.

В этом уроке мы будем использовать конструктор Divi, один из самых популярных и простых в использовании конструкторов страниц. Во-первых, вам нужно установить и активировать плагин на вашем сайте. Поскольку это продукт премиум-класса, вам придется приобрести его на сайте Elegant Themes.
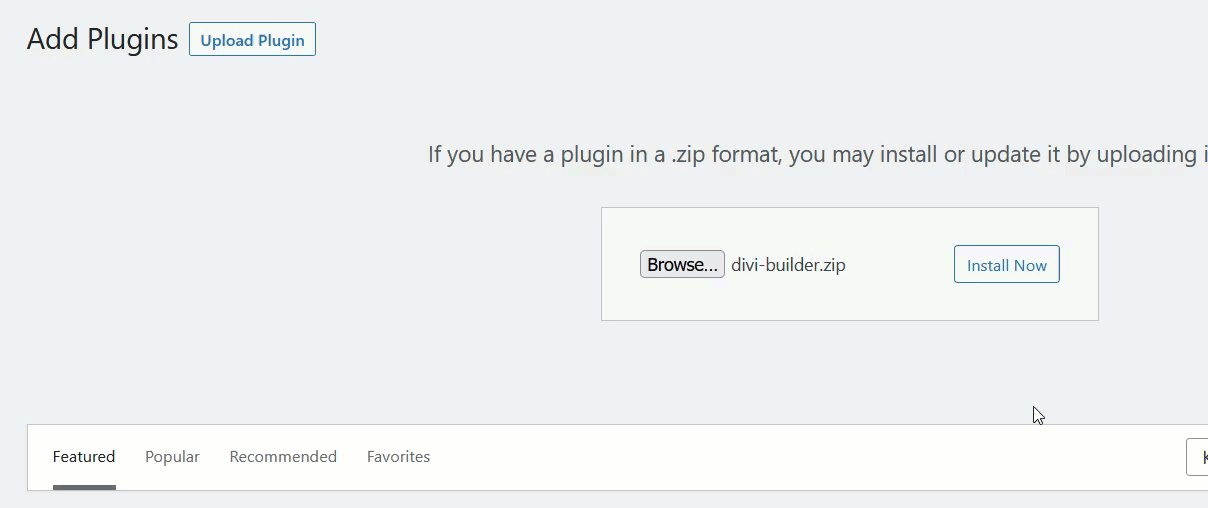
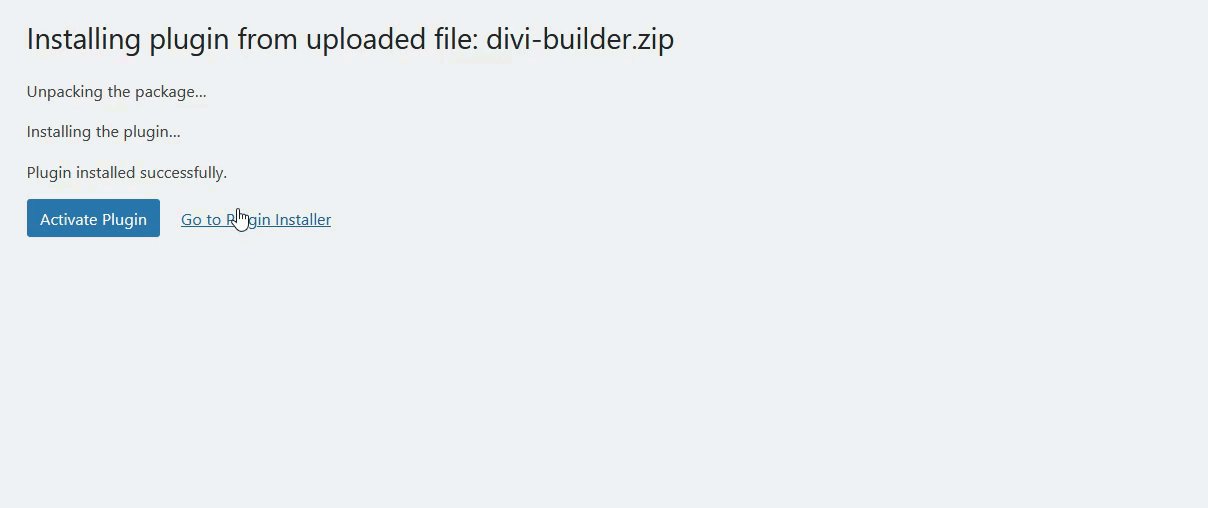
После загрузки плагина из вашей учетной записи Elegant Themes установите его и активируйте.

Конструктор Divi поставляется с возможностью визуального редактирования, которая поможет вам редактировать свои страницы прямо из внешнего интерфейса.
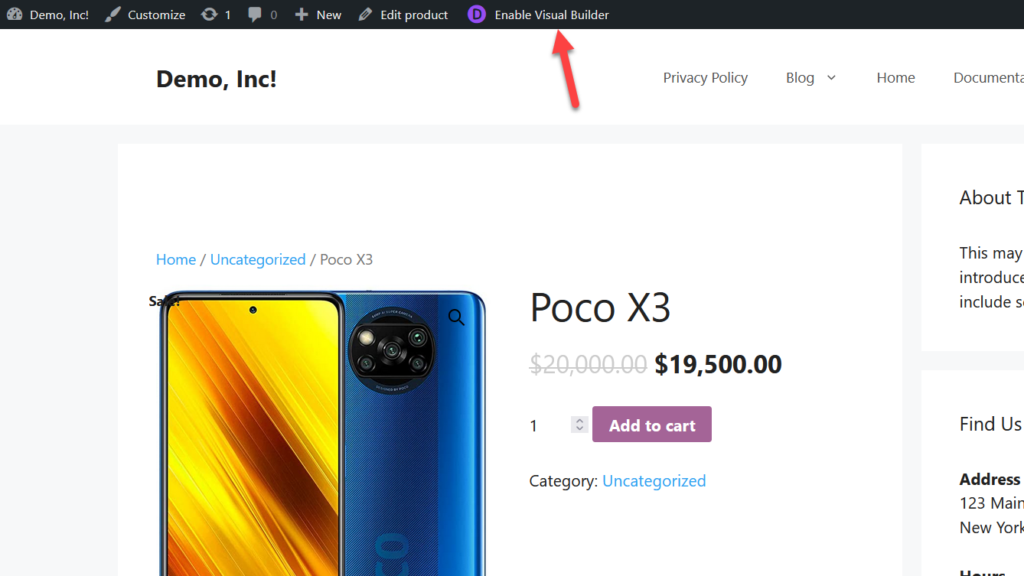
Теперь давайте посмотрим, как использовать его для удаления продуктов, связанных с WooCommerce. Откройте любую страницу продукта, а затем нажмите кнопку « Включить Visual Builder » на верхней панели.

WordPress загрузит конструктор Divi, и вы сможете редактировать шаблоны страниц оттуда.
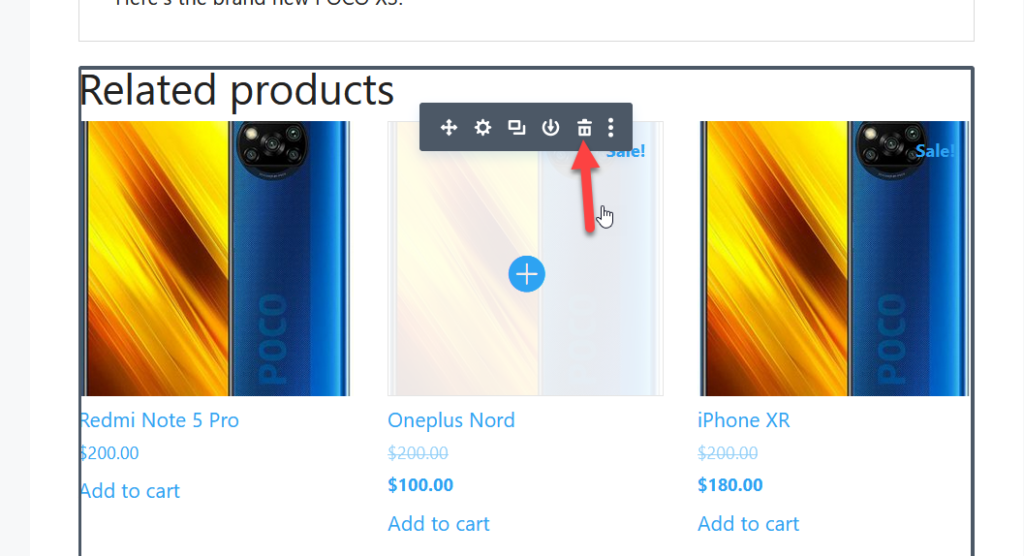
Теперь нажмите на элемент « Сопутствующие товары », и вы увидите несколько вариантов. Чтобы удалить этот раздел, просто нажмите кнопку удаления.

Вы сразу увидите, что этот раздел исчезнет со страницы.

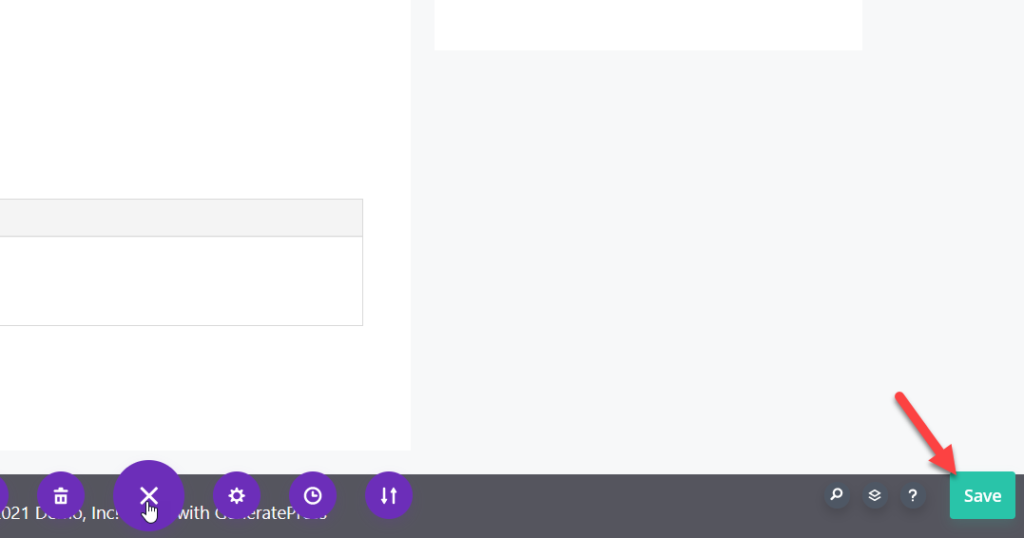
Кроме того, вы можете редактировать другие элементы страницы вашего продукта, но пока оставим все как есть и сохраним изменения.

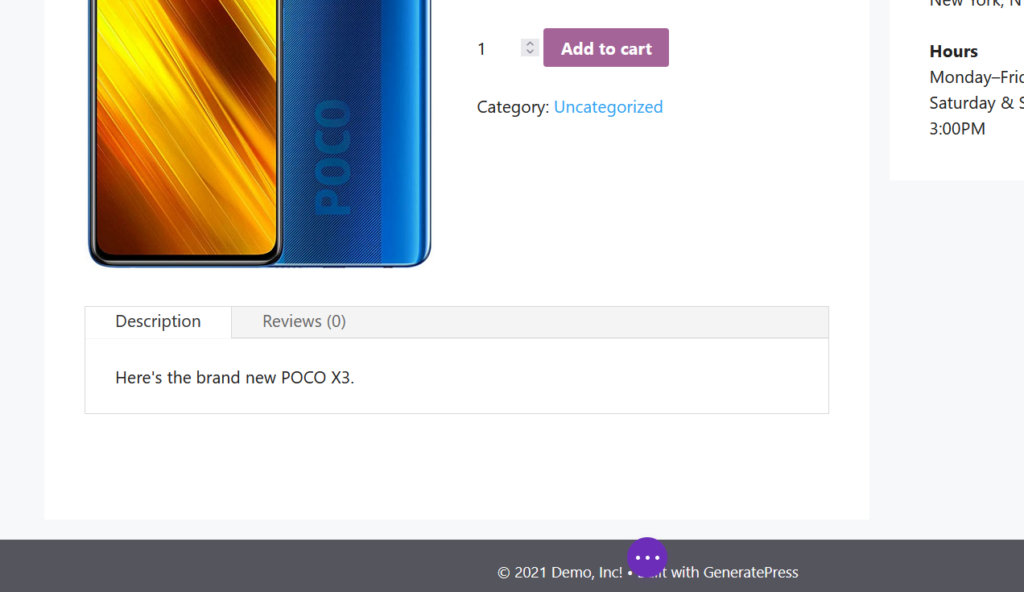
Одним из больших преимуществ конструктора Divi является то, что вы можете видеть изменения в режиме реального времени. Чтобы убедиться, что все выглядит хорошо, вы можете проверить страницу продукта с внешнего интерфейса и увидеть результаты.

Стоит отметить, что конструктор Divi работает с большинством тем, а не только с Divi или Extra от Elegant Themes.
Дополнительные руководства по настройке сайта с помощью Divi см. в следующих руководствах:
- Как настроить страницу продукта WooCommerce с помощью Divi
- Добавьте кнопку «Добавить в корзину» на страницах магазина Divi.
- Контактная форма Divi не работает? Как это исправить
4) Удалите связанные продукты с помощью CSS
Если вы не хотите редактировать файлы своей темы или использовать какие-либо плагины, есть простой фрагмент CSS, который поможет вам скрыть связанные продукты со страниц отдельных продуктов.
Во-первых, в панели инструментов WordPress перейдите в раздел «Внешний вид» > «Настроить» .

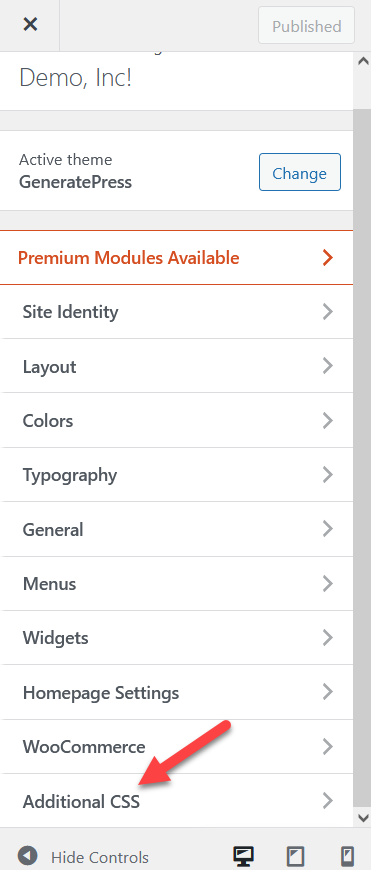
Откройте раздел Дополнительные CSS .

И добавьте следующий код CSS:
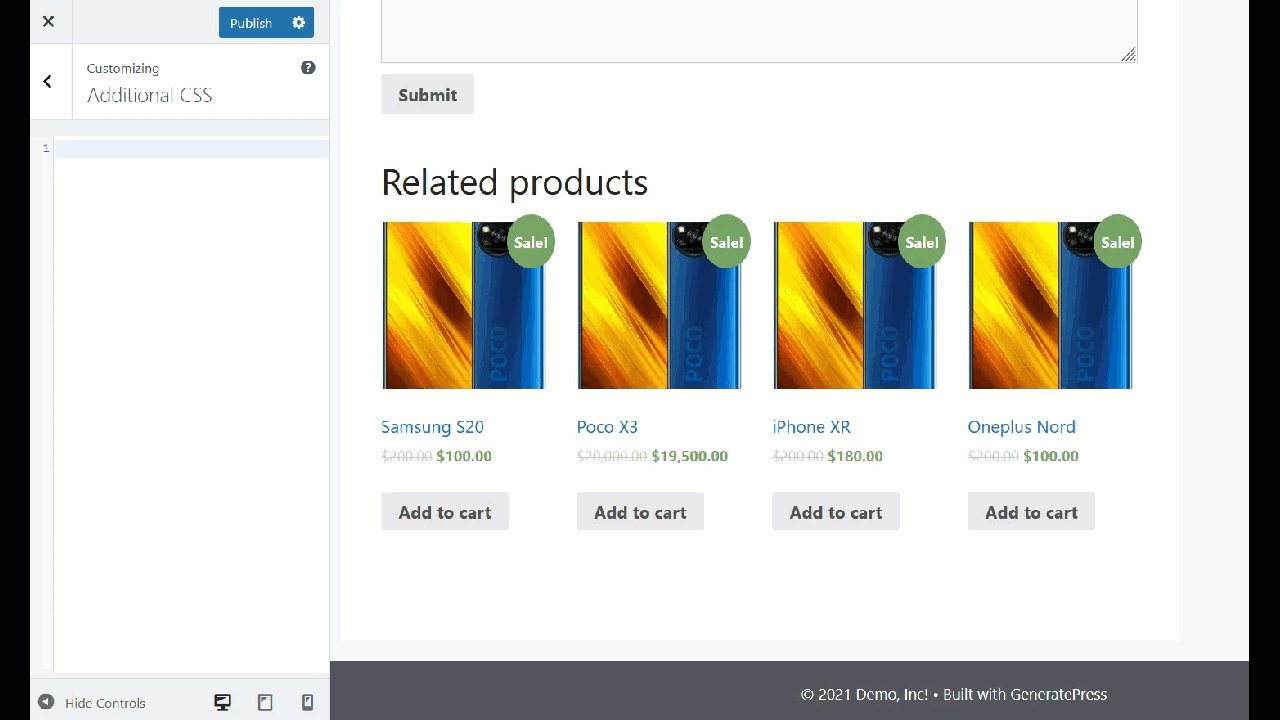
.сопутствующие товары {
дисплей: нет;
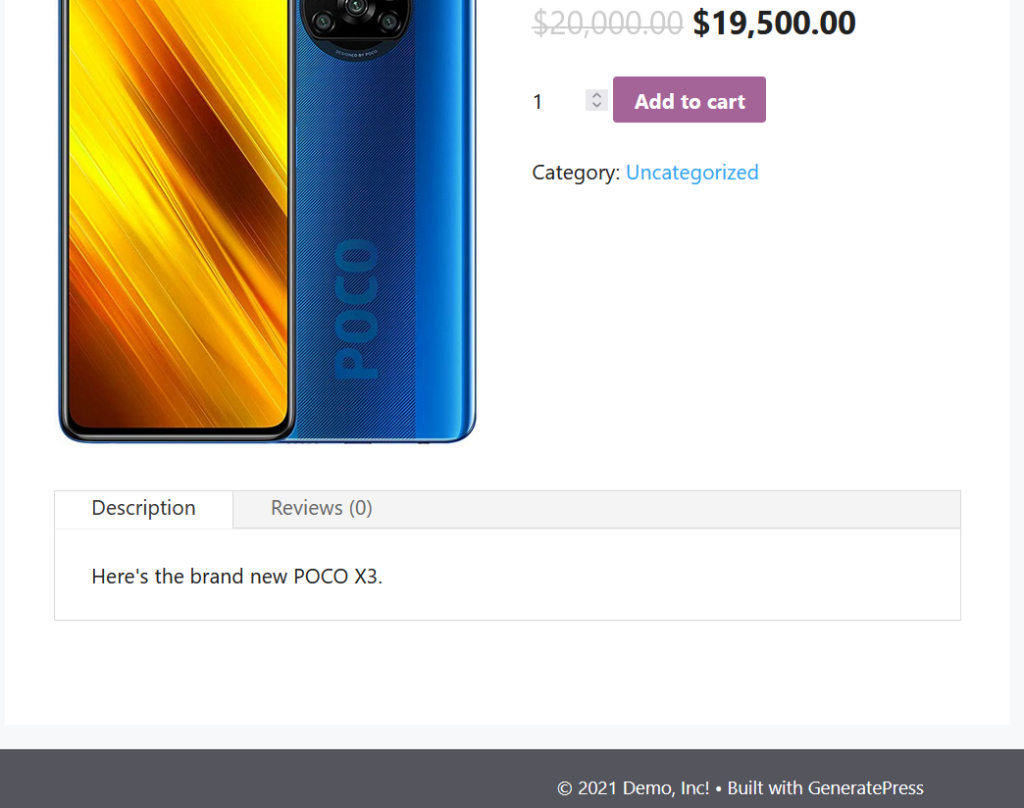
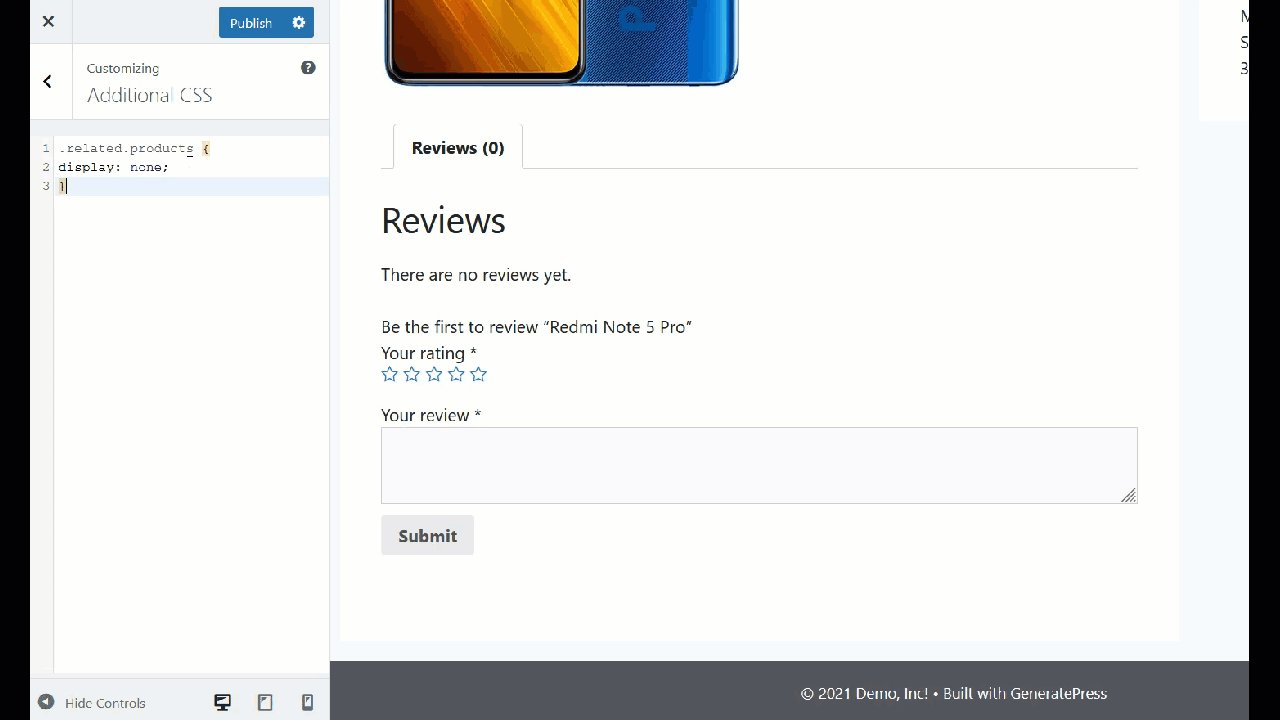
}Настройщик WordPress поставляется с мастером предварительного просмотра в реальном времени, который позволяет вам видеть все обновления в режиме реального времени, как показано ниже.

Как видите, скрыть связанные продукты с помощью CSS очень просто. Просто обновите конфигурацию после вставки кода, и все готово.
5) Удалить товары из параметров темы
Некоторые премиальные темы поставляются со специальной панелью тем, которая включает в себя некоторые параметры для настройки вашего магазина WooCommerce. В большинстве случаев параметры удаления связанных продуктов находятся в параметрах страницы одного продукта.
Кроме того, некоторые темы WordPress поставляются со специальными шаблонами, которые включают раздел связанных продуктов, который вы можете включить или отключить. Мы рекомендуем вам взглянуть на свою тему или связаться с их службой поддержки, чтобы узнать.
Бонус: как отключить связанные продукты по отдельности
Это расширенный метод удаления продуктов, связанных с WooCommerce, со страниц ваших продуктов. Мы добавим фрагмент кода, чтобы добавить флажок на панель инструментов WooCommerce, который вы можете поставить, чтобы включить/отключить связанные продукты для каждого продукта.
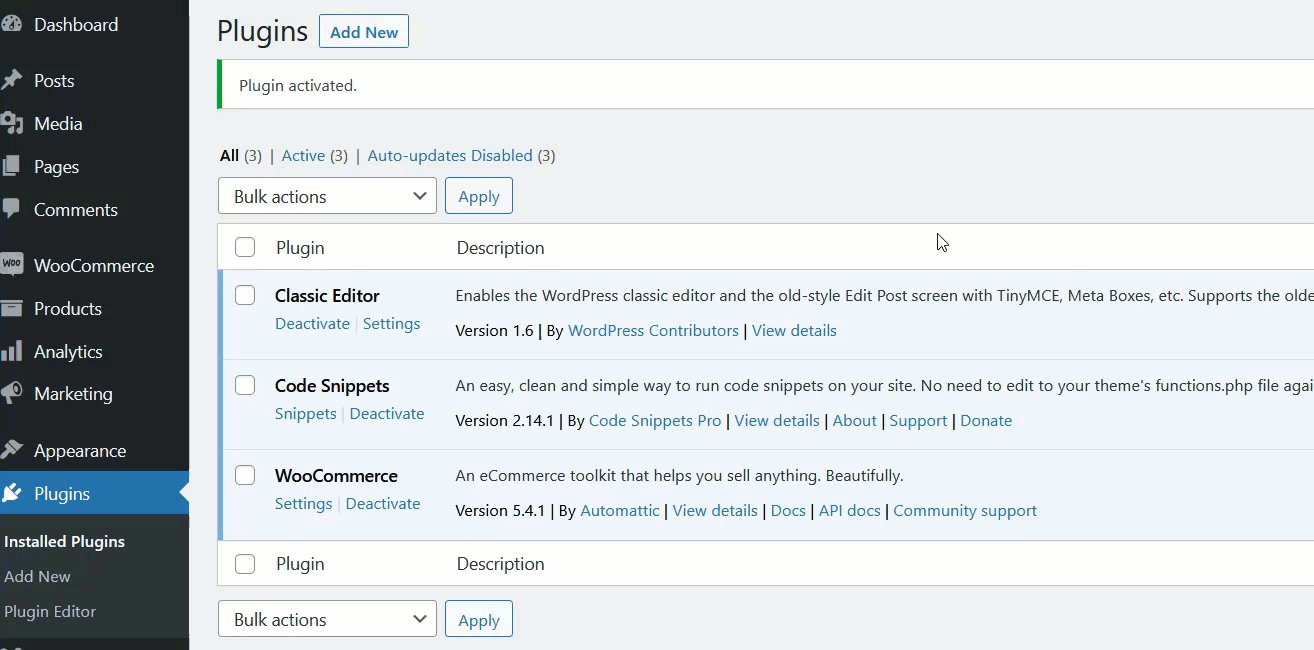
Вам необходимо добавить следующий код в файл functions.php вашей дочерней темы или с помощью плагина для конкретного сайта. Для этой демонстрации мы будем использовать плагин Code Snippets, поэтому мы просто заходим в настройки плагинов и создаем новый фрагмент.
Мы даем ему имя и вставляем ниже.
Объяснение кода
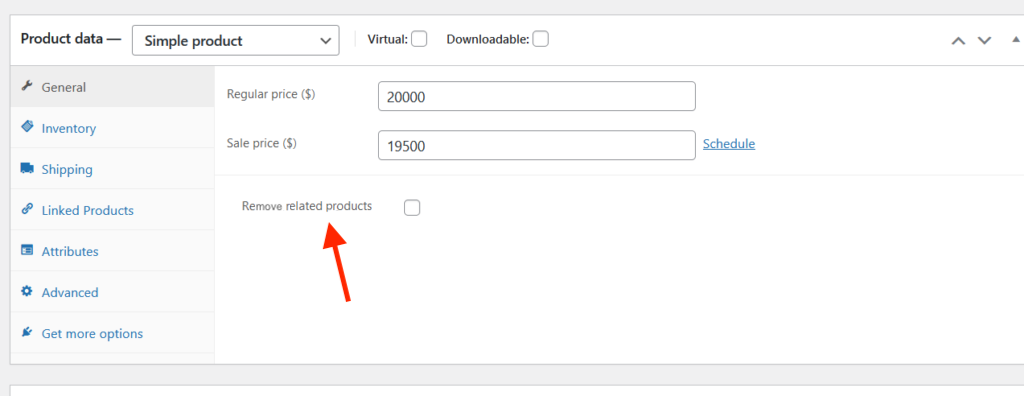
Этот фрагмент кода добавит флажок на страницу продукта, который вы можете поставить, чтобы удалить раздел связанных продуктов. Мы назвали флажок «Удалить сопутствующие товары», но вы можете настроить его, изменив строку метки.
// 1. Добавьте чекбокс на страницу товара, чтобы удалить сопутствующие товары
add_action('woocommerce_product_options_general_product_data', 'quadlayers_add_related_products_checkbox');
функция quadlayers_add_related_products_checkbox()
{woocommerce_wp_checkbox (массив (
'id' => 'hide_related',
'класс' => '',
'label' => 'Удалить сопутствующие товары'
)
);
}Следующая часть кода сохранит флажок в настраиваемое поле.
// 2. Сохранить поле флажка
add_action('save_post_product', 'quadlayers_save_related_products_checkbox');
функция quadlayers_save_related_products_checkbox( $product_id ) {
глобальные $pagenow, $typenow;
if ( 'post.php' !== $pagenow || 'product' !== $typenow ) return;
если (определено('DOING_AUTOSAVE') && DOING_AUTOSAVE) return;
если ( isset( $_POST['hide_related'] ) ) {
update_post_meta($product_id, 'hide_related', $_POST['hide_related'] );
} иначе delete_post_meta($product_id, 'hide_related');
}
Наконец, эта часть кода проверяет, установлен ли флажок, который мы только что создали, и, если да, удаляет раздел связанных продуктов.
// 3. Скрыть сопутствующие товары на странице одного товара
add_action('woocommerce_after_single_product_summary', 'quadlayers_hide_related_products_checkbox', 1);
функция quadlayers_hide_related_products_checkbox() {
глобальный $продукт;
если (! пусто (get_post_meta($product->get_id(), 'hide_related', true)) ) {
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);
}
}
Вставьте весь код вместе и сохраните изменения. Теперь пришло время проверить, сработало ли это, поэтому перейдите на страницу « Продукты » и выберите любой из опубликованных продуктов.

В редакторе вы увидите новую опцию «Скрыть сопутствующие товары».

Если вы установите этот флажок, раздел связанных продуктов не будет отображаться на странице этого продукта. Так что теперь, если вы посмотрите на переднюю часть, вы увидите что-то вроде этого.

Это отличный вариант, позволяющий отображать раздел связанных продуктов только на определенных страницах продуктов. Для получения дополнительной информации об этом, вы можете взглянуть на это.
Изменение количества связанных продуктов, которые вы можете отображать на странице
Это еще один интересный вариант изменения количества связанных продуктов, отображаемых на странице. Это может быть полезно, чтобы иметь более чистый раздел «Сопутствующие товары» или когда вы хотите отобразить только несколько связанных элементов.
Для этого вы можете либо добавить следующий код в functions.php дочерней темы, либо использовать плагин Code Snippets.
/**
* Изменить количество сопутствующих товаров
*/
функция woo_related_products_limit() {
глобальный $продукт;
$args['posts_per_page'] = 6;
вернуть $аргументы;
}
add_filter('woocommerce_output_related_products_args', 'quadlayers_related_products_args', 20);
функция quadlayers_related_products_args($args) {
$args['posts_per_page'] = 3; // 3 сопутствующих товара
$args['столбцы'] = 1; // расположены в 1 столбце
вернуть $аргументы;
}
Если вы внимательно посмотрите на код, то увидите, что мы будем отображать 3 связанных продукта в 1 столбце. Просто настройте код в соответствии с вашими требованиями и сохраните изменения. Вы увидите все изменения, отраженные на интерфейсе.
Как использовать сопутствующие товары для повышения конверсии
Одним из основных преимуществ сопутствующих товаров является повышение конверсии. Идея состоит в том, чтобы отображать товары, связанные с товаром, который просматривает покупатель, чтобы он купил больше товаров. Эти сопутствующие товары обычно дополняют или улучшают характеристики основного товара. Например, если вы просматриваете ноутбук, сопутствующими товарами могут быть чехол для ноутбука, внешний жесткий диск, кабель HDMI и т. д.
Это популярная стратегия в электронной коммерции. Например, популярные интернет-магазины, такие как Amazon или Flipkart, отображают несколько сопутствующих товаров в соответствии с прошлыми заказами пользователя, историей поиска, брендами и т. д.
Вывод
В целом, сопутствующие товары могут помочь вам увеличить продажи. Однако в некоторых ситуациях вам может понадобиться их скрыть.
В этом руководстве мы рассмотрели различные способы удаления связанных продуктов в WooCommerce:
- Использование плагинов
- Программно (кодирование)
- Использование специального конструктора страниц
- С помощью фрагментов CSS
- Из вариантов темы
Самый простой способ скрыть раздел сопутствующих товаров — использовать плагин. Вам просто нужно активировать плагин, и он автоматически скроет соответствующие продукты. С другой стороны, если вам удобно программировать, вы можете отредактировать файл functions.php или добавить небольшой скрипт CSS.
В качестве альтернативы, если вы хотите удалить связанные продукты с отдельных страниц, вы можете сделать это с помощью компоновщика страниц. Наконец, если у вас есть премиум-тема, проверьте, дает ли она возможность скрыть связанные продукты с панели тем. Если у вас установлен конструктор страниц, вы можете использовать его, чтобы скрыть связанные продукты в магазине.
Чтобы получить дополнительные советы по максимально эффективному использованию своего магазина, ознакомьтесь со следующими руководствами:
- Как добавить товары WooCommerce
- Настройте страницу продукта WooCommerce
- Как редактировать страницу магазина WooCommerce
Вы удалили продукты, связанные с WooCommerce, из своего магазина? Какой метод вы использовали? Дайте нам знать в комментариях ниже!
