Как скрыть поле кода купона WooCommerce
Опубликовано: 2020-08-01 Ищете способ скрыть поле кода купона WooCommerce, особенно на страницах корзины и оформления заказа? Кроме того, вы можете полностью отключить код купона в своем магазине WooCommerce. В этом посте я покажу, как отключить или скрыть поле купона на разных страницах вашего магазина WooCommerce.
Ищете способ скрыть поле кода купона WooCommerce, особенно на страницах корзины и оформления заказа? Кроме того, вы можете полностью отключить код купона в своем магазине WooCommerce. В этом посте я покажу, как отключить или скрыть поле купона на разных страницах вашего магазина WooCommerce.
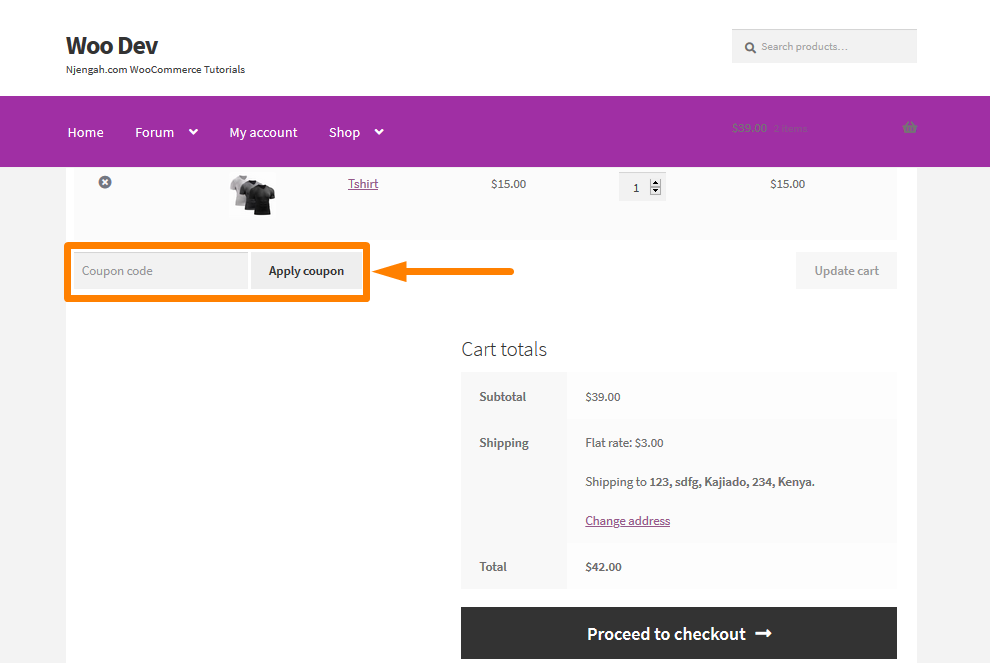
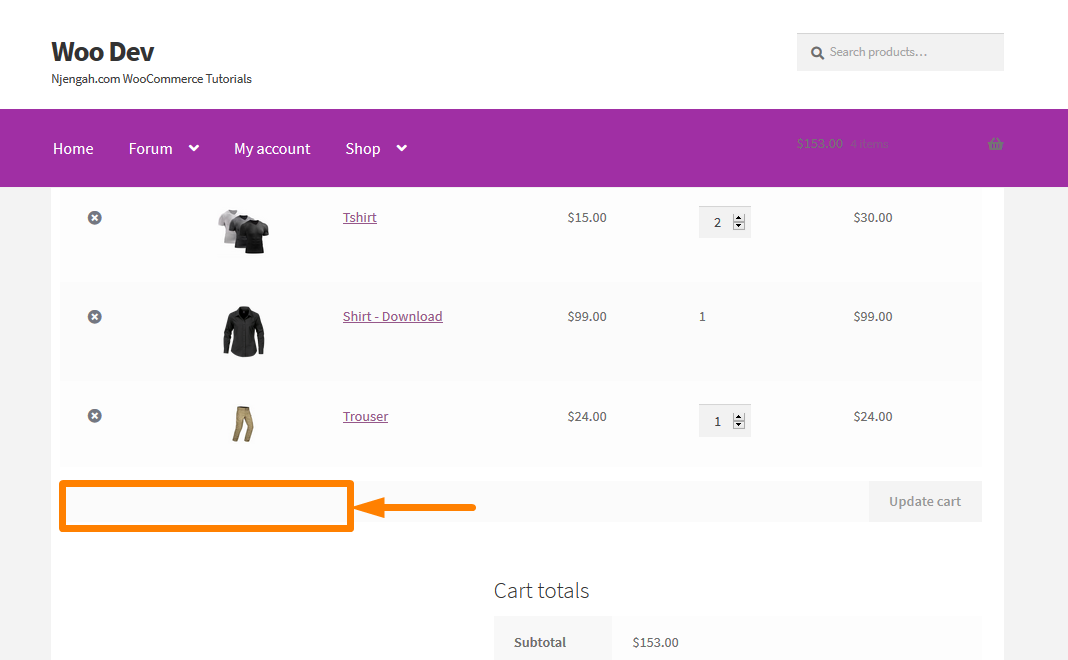
Страница корзины поля купона WooCommerce
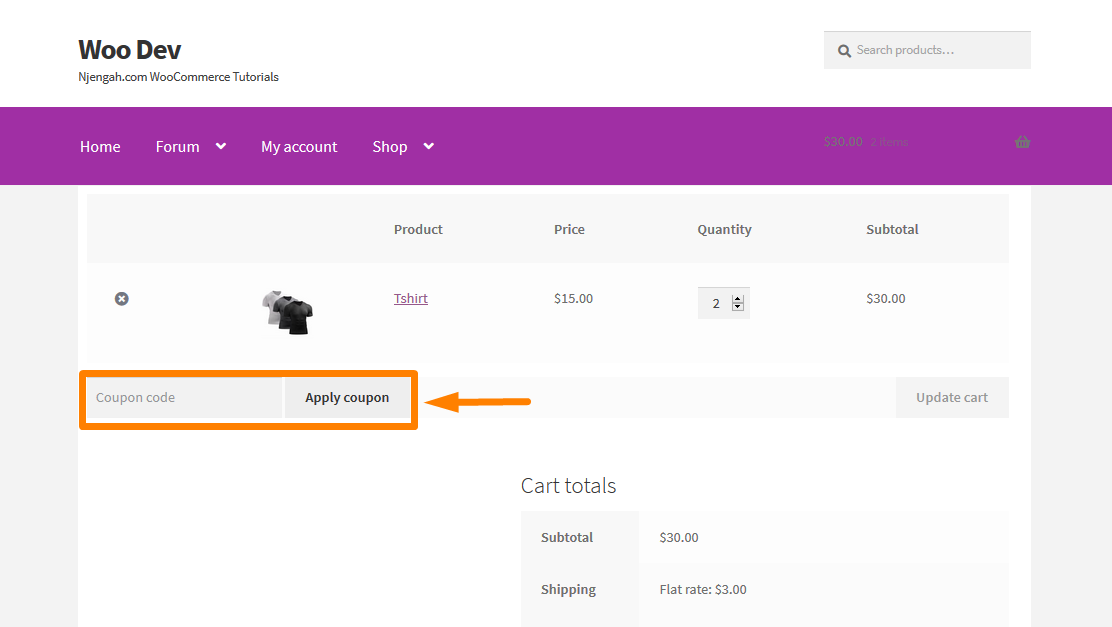
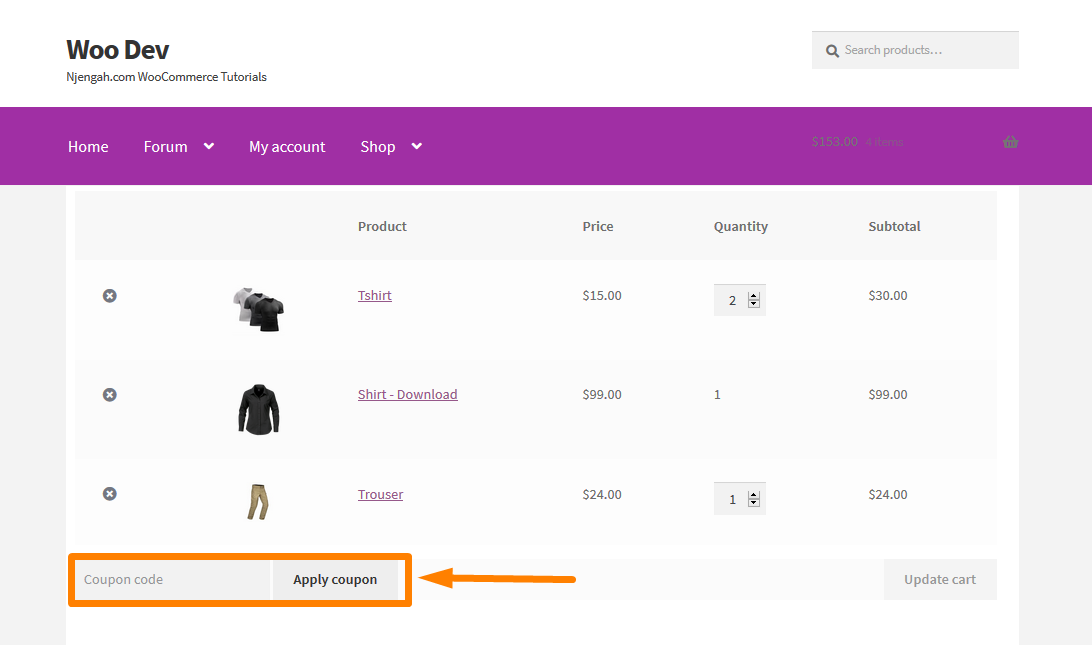
Это расположение поля купона по умолчанию на странице корзины : 
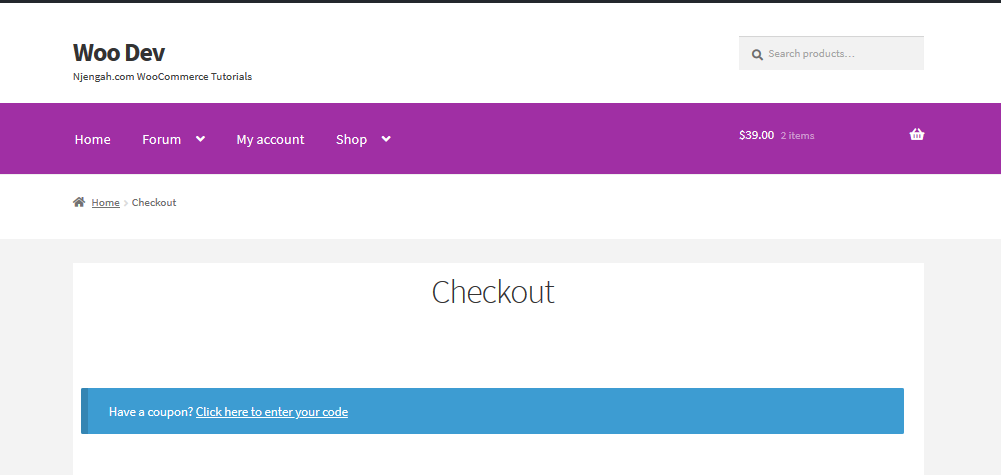
Страница проверки поля купона WooCommerce
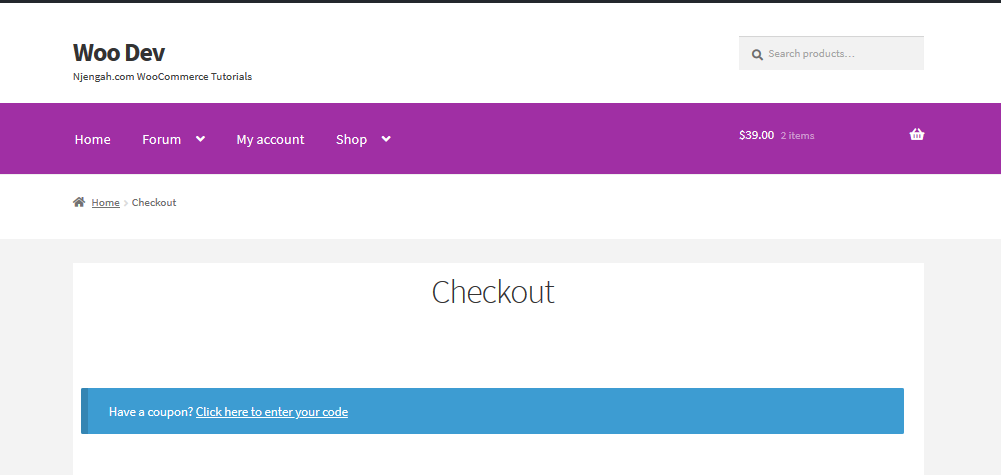
Это расположение поля купона по умолчанию на странице оформления заказа : 
Поля купона WooCommerce
Предложение купонов постоянным покупателям — отличный способ, которым владельцы магазинов WooCommerce отблагодарили сообщество. С помощью этих купонов они могут предлагать вознаграждения или скидки в качестве стимула к покупке. Это просто способ для владельцев магазинов WooCommerce сказать спасибо за покупку их продуктов.

Однако вам не нужно показывать или обучать своих клиентов тому, как выглядеть.
для скидок или купонов, так как они могут отказаться от вашей корзины, чтобы искать купоны, которые доступны в вашем магазине. В некоторых случаях другие клиенты могут подождать, чтобы купить что-то, пока не появится купон. Если покупатели в вашем магазине WooCommerce сделают это, они могут найти плагин конкурента или любой код купона, предлагаемый аффилированными лицами, что повлияет на продажи в вашем магазине.
Кроме того, это может привести к риску покупки в другом месте или полного отказа от вашего магазина, когда они найдут более дешевый вариант.
Более того, когда пользователи отправляются на охоту за купонами, они могут не совершить покупку, потому что они могут быть недовольны, так как чувствуют, что упустили скидку.
Однако это не тот опыт работы с клиентами, который вам может понадобиться для вашего магазина WooCommerce.
Чтобы предотвратить это, вы можете автоматически применять купоны для покупателей для определенного продукта или просто полностью скрыть купоны со страниц магазина.
С учетом всего сказанного, давайте рассмотрим некоторые шаги, которые вам необходимо предпринять, чтобы отключить или скрыть купоны из разных частей вашего магазина WooCommerce, чтобы максимизировать ваши конверсии и в целом сделать всех ваших клиентов счастливыми.
а) Полное отключение кода купона в вашем магазине WooCommerce
Вы можете полностью отключить поле кода купона на скидку в корзине и на странице оформления заказа в вашем магазине WooCommerce. Это можно сделать, выполнив следующие простые шаги:
Действия по полному отключению кода купона
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
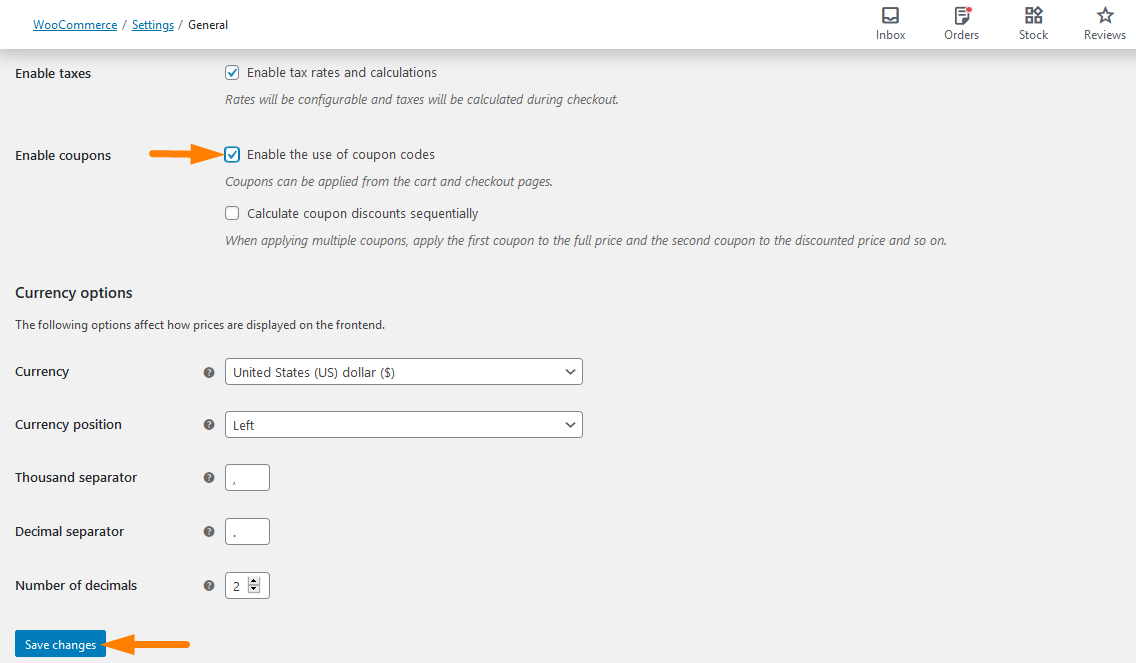
- В меню «Панель инструментов» щелкните вкладку « WooCommerce» > «Настройки» > «Общие» . Это откроет множество общих параметров настройки, но вам нужно найти флажок « Включить использование кодов купонов ». Не забудьте сохранить изменения, как показано ниже:

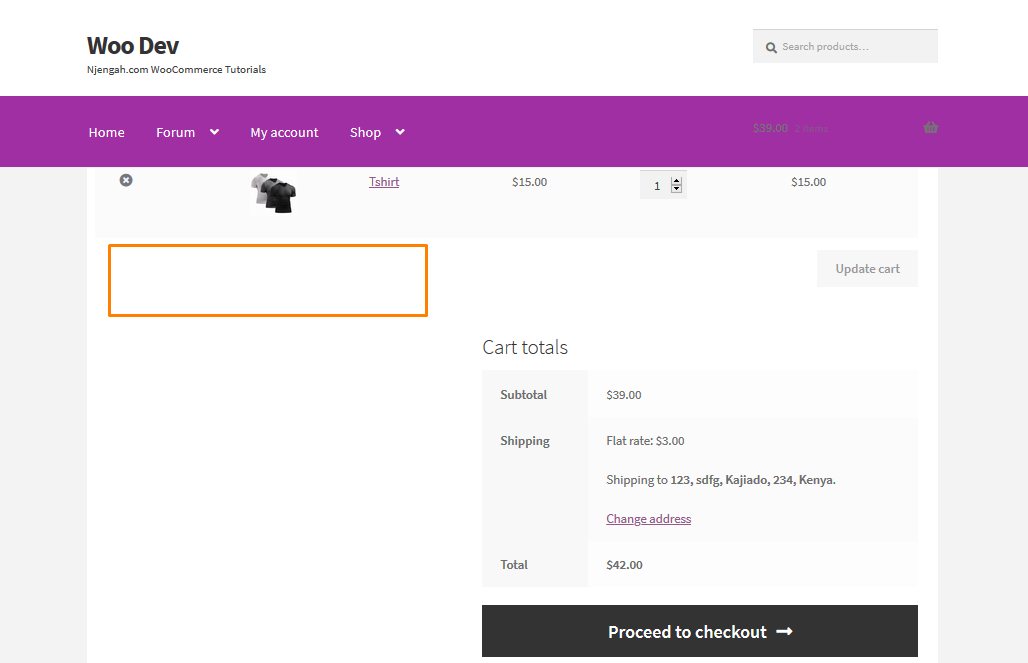
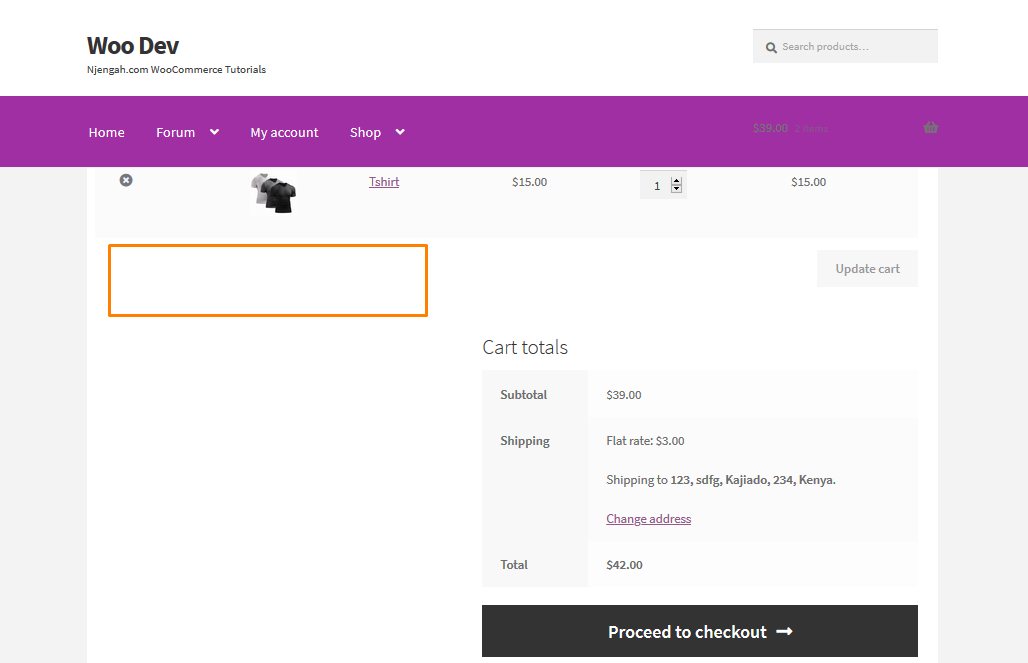
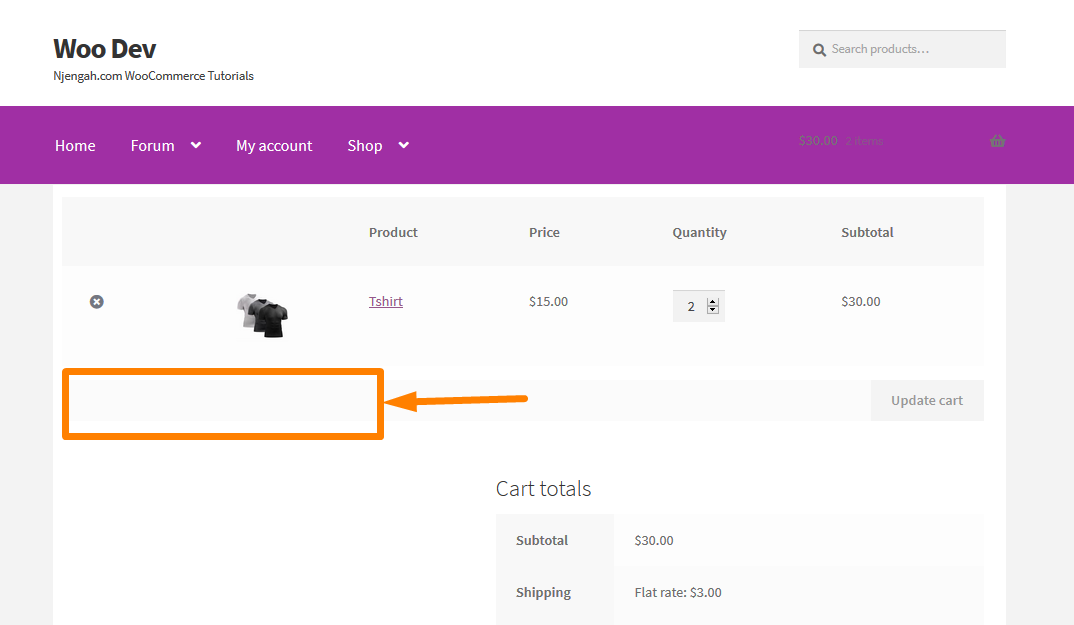
- Затем вам нужно установить флажок, чтобы полностью отключить поле купона в корзине или при оформлении заказа. Результат на странице корзины показан ниже:

б) Скрыть поле кода купона на странице корзины WooCommerce
Владелец магазина WooCommerce может захотеть скрыть поле кода купона только на странице корзины и отобразить его на странице оформления заказа . Для этого вам понадобится всего несколько минут, и вам просто нужно выполнить следующие простые шаги:
Действия, чтобы скрыть поле кода купона на странице корзины WooCommerce
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, в который мы добавим функцию, которая будет скрывать поле кода купона на странице корзины WooCommerce .
- Добавьте следующий код в конец файла php :
// скрыть поле купона на странице корзины
функция disable_coupon_field_on_cart ($ включено) {
если (is_cart()) {
$включено = ложь;
}
вернуть $включено;
}
add_filter('woocommerce_coupons_enabled', 'disable_coupon_field_on_cart');- Чтобы увидеть результат этого кода, вам нужно получить доступ к странице корзины, и вы увидите это:

Как работает код
Этот код полностью отключает поле кода купона на странице корзины с помощью function disable_coupon_field_on_cart( $enabled ) . Эта функция проверяет, есть ли поле купона на этой странице. Если он есть, код отключает поле кода купона с помощью этого фильтра add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); .
c) Скрыть поле кода купона на странице оформления заказа WooCommerce.
Владелец магазина может скрыть поле с кодом купона только на странице оформления заказа и отобразить его на странице корзины . Страница оформления заказа по умолчанию с полем оформления заказа выглядит так:

Для этого вам понадобится всего несколько минут, и вам просто нужно выполнить следующие простые шаги:
Действия, чтобы скрыть поле кода купона на странице корзины WooCommerce
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, в который мы добавим функцию, которая будет скрывать поле кода купона на странице оформления заказа WooCommerce .
- Добавьте следующий код в конец файла php :
// скрыть поле купона на странице оформления заказа
функция disable_coupon_field_on_checkout($enabled) {
если (is_checkout()) {
$включено = ложь;
}
вернуть $включено;
}
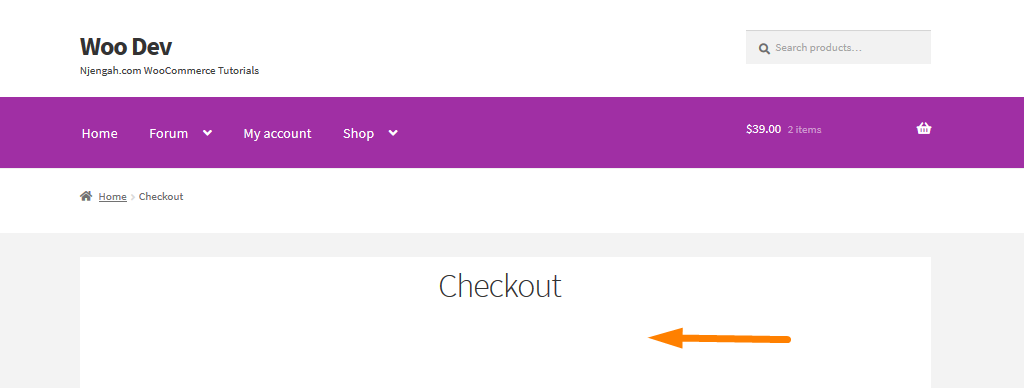
add_filter('woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout');- Чтобы увидеть результат этого кода, вам нужно получить доступ к странице оформления заказа, и вы увидите это:

Как работает код
Этот код полностью отключает поле кода купона на странице оформления заказа с помощью function disable_coupon_field_on_checkout( $enabled ) . Эта функция проверяет, есть ли поле купона на этой странице. Если он есть, код отключает поле кода купона с помощью этого фильтра add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout' );

г) Скрыть поле купона для любого продукта
Как владелец магазина WooCommerce, вы должны принимать решения, которые увеличат продажи. У вас может быть много полей купона, и вы можете захотеть ограничить эту функцию для определенных продуктов, чтобы избежать отказа от корзины, когда клиенты хотят искать другие продукты.
Например, вы можете захотеть скрыть поле кода, если в корзине присутствует товар под названием «Футболка» с идентификатором товара 133. Это возникает, когда вы не хотите, чтобы люди применяли купон, если они покупают этот продукт. WooCommerce не имеет встроенных функций для этого, но не беспокойтесь, поскольку у нас есть решение этой проблемы.
Для этого выполните следующие простые шаги:
Шаги, чтобы скрыть поле купона для любого продукта
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
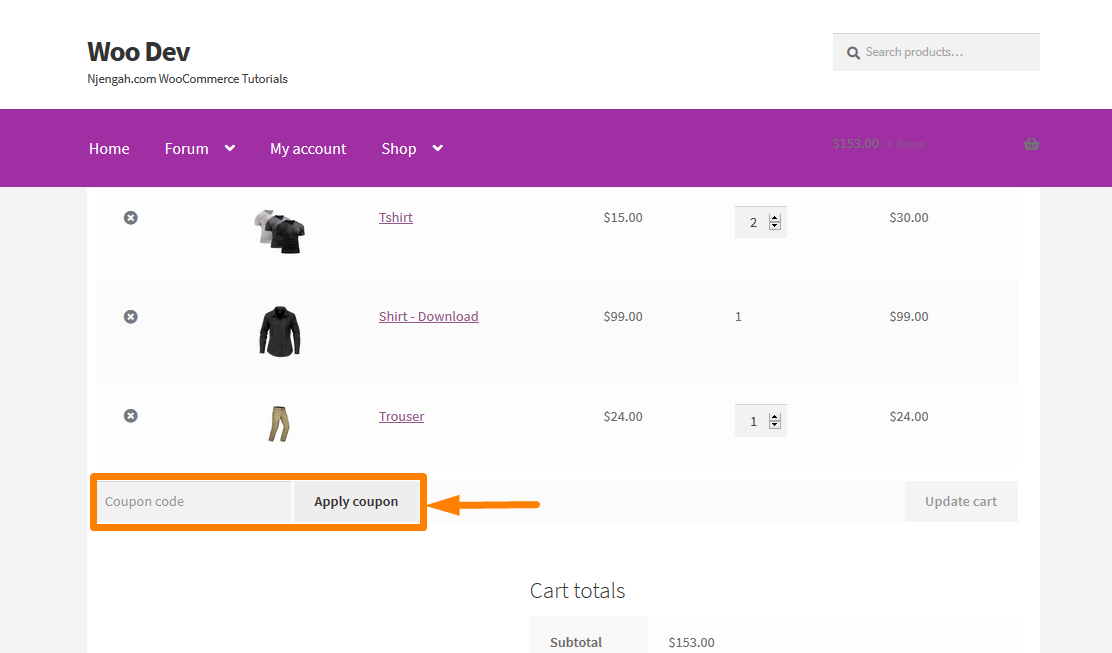
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница Theme Editor открыта, найдите файл функций темы, в который мы добавим функцию, которая будет скрывать поле кода купона для идентификатора продукта 133. Вот как это выглядит с областью поля купона:

- Добавьте следующий код в конец файла php :
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
функция ts_hide_coupon_field_on_cart ($ включена) {
$product_id = 133;
$cart = WC()->cart->get_cart();
foreach ($cart as $id => $cart_item) {
если($cart_item['данные']->get_id() == $product_id) {
вернуть ложь;
}
}
вернуть $включено;
}Не забудьте добавить правильный идентификатор продукта на основе продуктов, которые есть в вашем магазине WooCommerce.
- После добавления кода обновите страницу, и результат будет таким:

Как работает код
Этот код полностью отключает поле кода купона на странице корзины продукта с идентификатором 133 с помощью function ts_hide_coupon_field_on_cart( $enabled ) . Эта функция проверяет, есть ли поле купона на этой странице. Если он есть, код отключает поле кода купона с помощью этого фильтра add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
e) Скрыть поле купона для нескольких продуктов
В приведенном выше примере мы удалили поле кода купона только для одного продукта. Вы можете спросить себя: «Как я могу скрыть поле купона для нескольких идентификаторов продуктов на странице корзины?» У нас есть решение и для этой проблемы.
Для этого используйте эти простые шаги, и вы сможете скрыть поле купона в нескольких продуктах на странице корзины:
Действия, чтобы скрыть поле купона для нескольких продуктов
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
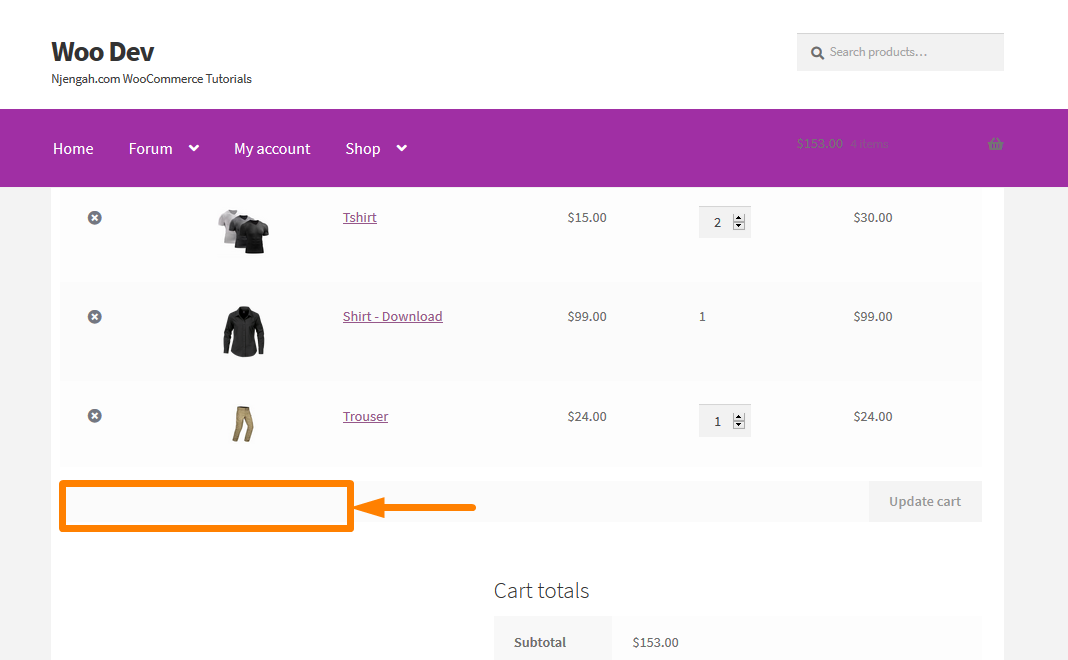
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, в который мы добавим функцию, которая будет скрывать поле кода купона только для идентификаторов продуктов 133, 140 и 147. вот как они выглядят:

- Добавьте следующий код в конец файла php :
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
функция ts_hide_coupon_field_on_cart ($ включена) {
$product_ids = массив (133, 147, 140);
$cart = WC()->cart->get_cart();
foreach ($cart as $id => $cart_item) {
if(in_array($cart_item['data']->get_id(), $product_ids)) {
вернуть ложь;
}
}
вернуть $включено;
}Не забудьте добавить правильный идентификатор продукта на основе продуктов, которые есть в вашем магазине WooCommerce.
- После добавления кода добавьте эти товары в корзину и проверьте, есть ли у вас такой результат:

Как работает код
Этот код работает так же, как в примере (d) , но мы определили массив идентификаторов продуктов, в котором мы просматриваем элементы корзины и проверяем, присутствует ли идентификатор элемента в нашем массиве. Когда они появляются в корзине, поле кода купона скрыто. Его можно использовать для любого продукта, который находится в массиве.
f) Скрыть поле кода купона в зависимости от категорий продуктов
Как владелец магазина WooCommerce, вы можете скрыть поле кода купона, если в корзине присутствует товар определенной категории. В этом примере мы собираемся скрыть продукты в категории « Njengah Tech ». Вы можете использовать название категории, которое вы хотите, чтобы скрыть поле купона в корзине и при оформлении заказа.
Для этого просто выполните следующие простые шаги:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница Theme Editor открыта, найдите файл функций темы, в который мы добавим функцию, которая будет скрывать поле кода купона для продуктов в категории « Njengah Tech ». Вот так выглядит корзина с товарами из этой категории:

- Добавьте следующий код в конец файла php :
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
функция ts_hide_coupon_field_on_cart ($ включена) {
$product_categories = array('Njengah Tech');
$cart = WC()->cart->get_cart();
foreach ($cart as $id => $cart_item) {
$_product = wc_get_product($cart_item['данные']->get_id());
foreach($product_categories as $category) {
if( has_term( $category, 'product_cat', $cart_item[ 'data' ]->get_id() )) {
вернуть ложь;
}
}
}
вернуть $включено;
}- После добавления кода добавьте эти товары в корзину и проверьте, есть ли у вас такой результат:

Вывод
В этом посте мы описали, как:
- Полностью отключите код купона в своем магазине WooCommerce.
- Скрыть поле кода купона на странице корзины WooCommerce.
- Скрыть поле кода купона на странице оформления заказа WooCommerce.
- Скрыть поле купона для любого продукта.
- Скрыть поле купона для нескольких продуктов.
- Скрыть поле кода купона на основе категорий продуктов.
Мы надеемся, что теперь вы можете скрыть или удалить поле купона со своего сайта WooCommerce!
Похожие статьи
- Как перенаправить в корзину после входа в WooCommerce
- Как скрыть промежуточный итог корзины в WooCommerce или удалить строку промежуточного итога
- Как пропустить корзину и перенаправить на страницу оформления заказа WooCommerce
- Изменить текст перехода к оформлению заказа в WooCommerce
- Как изменить значок PayPal на странице оформления заказа WooCommerce
- Как установить рекомендуемые продукты в WooCommerce
- Как добавить пользовательские значки платежей WooCommerce на страницу оформления заказа
- Как продавать цифровые продукты с помощью WooCommerce
- Как сортировать категории WooCommerce для лучшего взаимодействия с пользователем
- Скрыть или удалить поле количества со страницы продукта WooCommerce
