7 правильных способов скрыть избранные изображения WordPress
Опубликовано: 2022-12-20Скрытие избранных изображений в WordPress может пригодиться в некоторых ситуациях. Например, вы хотите добиться минималистского вида или удалить изображения из определенных областей на своем веб-сайте.
Представьте, что у вас есть запись в блоге, которая выглядит загроможденной избранным изображением. Однако вы по-прежнему хотите, чтобы избранное изображение отображалось на странице списка блогов. В этом случае скрытие изображения в вашем отдельном сообщении в блоге без его полного удаления будет билетом.
Следующие инструкции помогут вам правильно скрыть избранные изображения WordPress, используя встроенную функцию и другие параметры.
Давайте углубимся в это!
- # 1 Загружайте избранные изображения выборочно
- # 2 Удалить загруженные избранные изображения
- # 3 Отключить автоматическую установку избранных изображений
- # 4 Скрыть избранные изображения в WordPress с помощью настроек темы
- # 5 Используйте код, чтобы скрыть избранные изображения в WordPress
- # 6 Активируйте плагин скрытия избранных изображений
- #7 Включить плагин защиты файлов
# 1 Загружайте избранные изображения выборочно
Самый простой способ — загружать и размещать избранные изображения выборочно и упорядоченно. У вас должен быть список постов в блоге, в которых определено, есть ли в них избранные изображения или нет. Определяя и планируя изображения, вы можете полностью контролировать их и эффективно управлять ими.
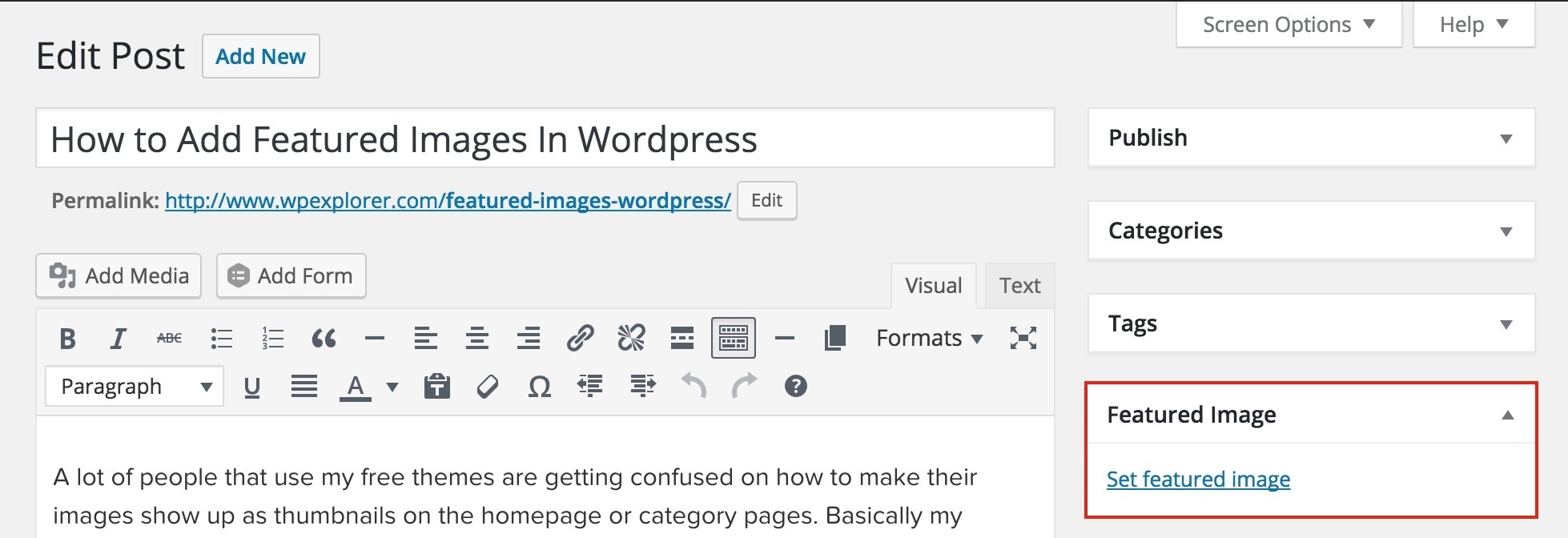
Оставьте поле « Избранное изображение » пустым, если вы не хотите, чтобы оно отображалось где-либо.

Чтобы понять, как использовать избранные изображения WordPress и как их использовать, ознакомьтесь с нашей статьей для получения более подробной информации.
# 2 Удалить загруженные избранные изображения
После установки избранного изображения для публикации выполните следующие действия, чтобы удалить его. Этот метод хорошо работает как с редактором Classic, так и с редактором Gutenberg.
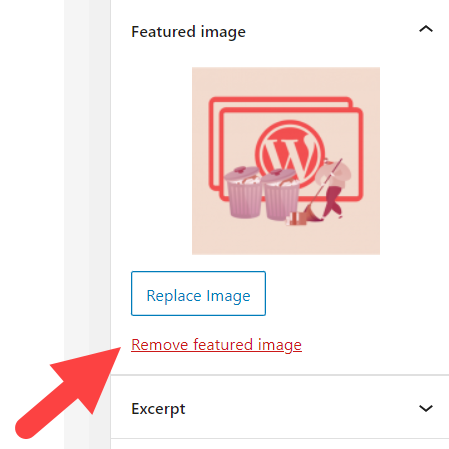
- В своем сообщении или на странице найдите раздел « Избранное изображение ».
- Нажмите кнопку « Удалить избранное изображение» .

3. Предварительно просмотрите и обновите свой пост, чтобы закончить.
Тем не менее, WordPress иногда автоматически устанавливает избранное изображение по умолчанию для всех ваших сообщений в блоге или назначает первое изображение в сообщении в качестве избранного изображения. Вот почему в ваших сообщениях по-прежнему есть избранные изображения, даже если вы удалили их или не загрузили изображения.
Столкнулись с этой проблемой? Следуйте методу ниже.
# 3 Отключить автоматическую установку избранных изображений
Рекомендуемые изображения отображаются в двух местах:
- Сообщения/Страницы: обычно в начале сообщения или страницы.
- Страница галереи блога: в списке сообщений, которые вы опубликовали на своем веб-сайте.
Если вы используете плагин избранного изображения, скорее всего, он автоматически генерирует избранное изображение по умолчанию для вашего контента. Другими словами, автоматически сгенерированные избранные изображения будут отображаться не в ваших сообщениях, а на странице галереи сообщений.
Функциональность и настройки каждого плагина отличаются. Вам лучше проверить, предоставляет ли ваш плагин возможность отключения автоматической установки избранных изображений. Вы также можете обратиться за помощью в службу поддержки плагина.
Допустим, вы используете плагин Auto Featured Image. Чтобы отключить автоматические избранные изображения:
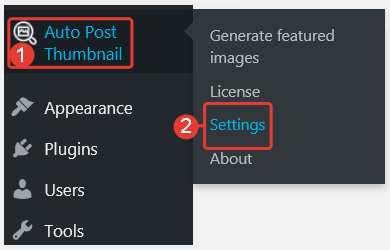
- В панели администратора перейдите в «Миниатюра автоматических публикаций» → « Настройки ».

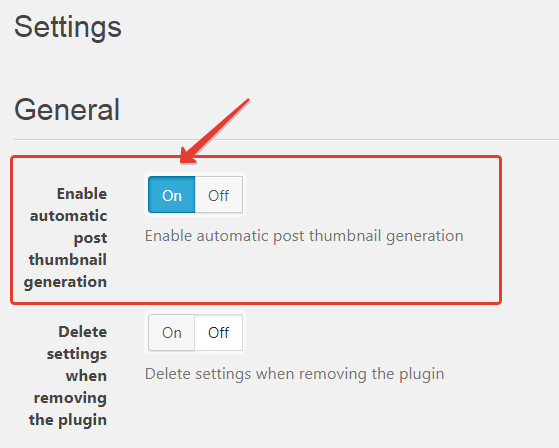
2. Прокрутите вниз до пункта «Включить автоматическое создание эскизов сообщений » и отключите его.

# 4 Скрыть избранные изображения в WordPress с помощью настроек темы
Тема Neve дает вам возможность скрывать избранные изображения по всему сайту и даже в определенных сообщениях. Кроме того, вы можете выбрать между скрытием избранных изображений на странице со списком блогов и отдельной публикацией/страницей, или и тем, и другим.

Скрыть миниатюры изображений со страниц списка блогов
Во-первых, вам нужно установить и активировать тему Neve. Затем:
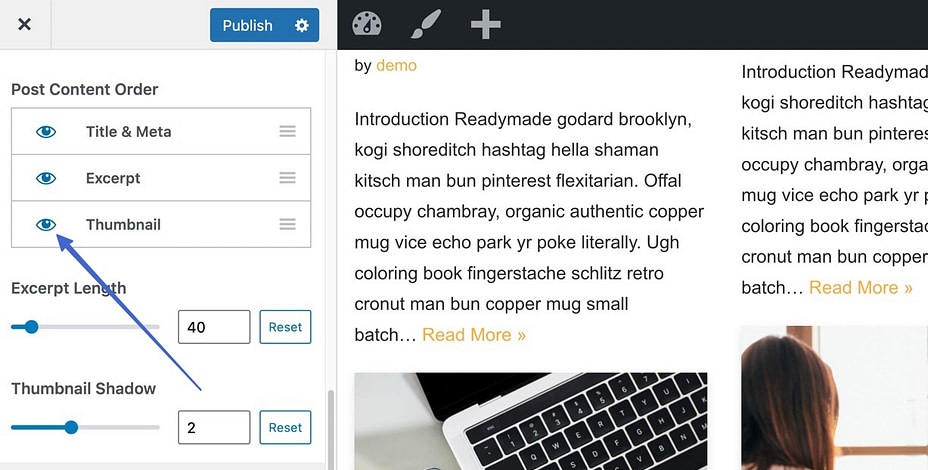
- Перейдите в «Внешний вид » → «Настроить » и выберите «Макет » → « Блог/Архив» .
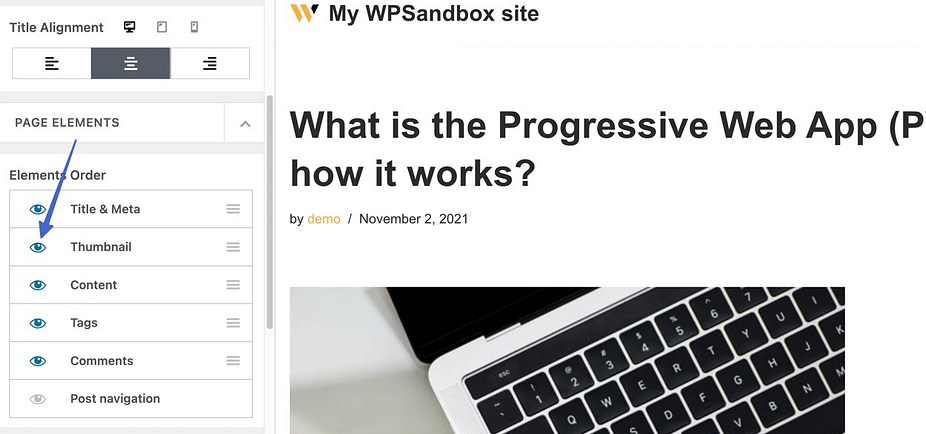
- В меню « Порядок содержимого публикации » нажмите значок глаза в разделе « Миниатюры ».

Это деактивирует отображение эскизов на странице галереи вашего блога. В результате отображаются только заголовки, описания и метаданные, которые вы включили.

Скрыть миниатюры постов со всего сайта
Помимо страницы со списком сообщений, тема Neve позволяет скрывать все избранные изображения в ваших сообщениях/страницах.
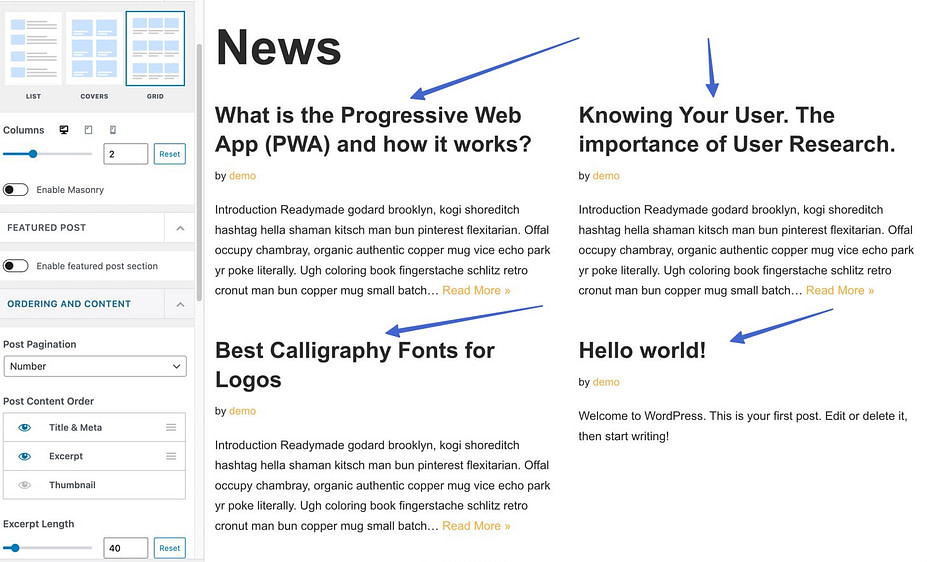
- Перейдите в « Внешний вид » → « Настроить » на панели инструментов WordPress, затем нажмите « Макет » → « Одно сообщение» .
- Убедитесь, что вы выбираете обычный режим в разделе « Макет заголовка ».


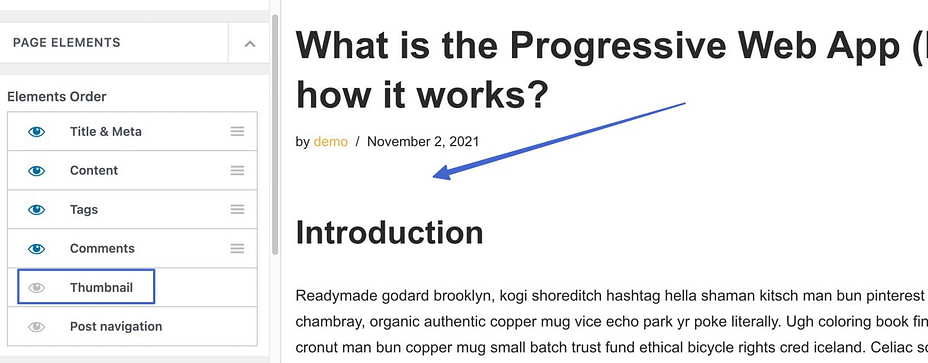
3. Прокрутите вниз до раздела « Порядок элементов » и снимите отметку со значка глаза рядом с элементом « Миниатюра ».

4. Нажмите кнопку « Опубликовать », чтобы миниатюры исчезли из представления публикации.

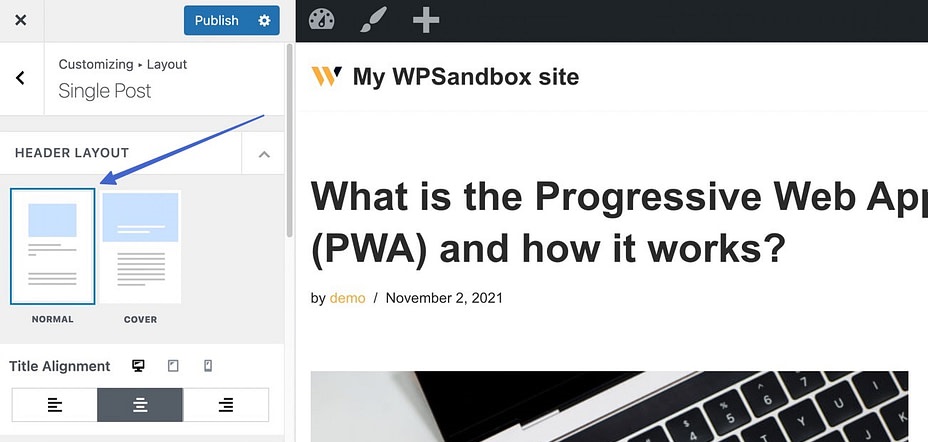
Если вы используете обложку вместо обычного макета заголовка, вот маршрут:
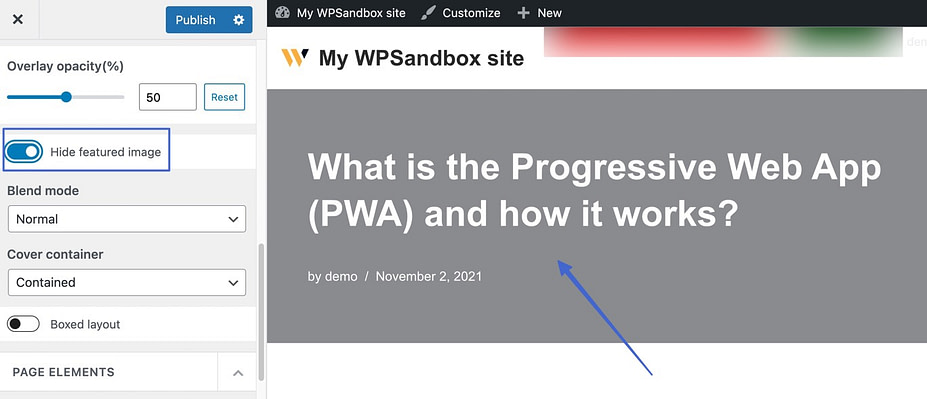
- Прокрутите вниз до раздела « Макет » и установите для параметра « Скрыть избранное изображение » значение « Вкл .».

2. Нажмите кнопку « Опубликовать » и наслаждайтесь результатами.
Имейте в виду, что этот метод скрывает избранные изображения каждого поста на вашем сайте. Но изображения по-прежнему видны на странице со списком блогов. Это отличный вариант, если вы хотите, чтобы ваши сообщения были аккуратными, а избранные изображения оставались на странице галереи блога.
Скрыть избранные изображения в определенных сообщениях блога
Наконец, тема Neve помогает скрыть миниатюры отдельных сообщений, оставив их включенными по умолчанию.
- Откройте публикацию, в которой вы хотите скрыть избранное изображение.
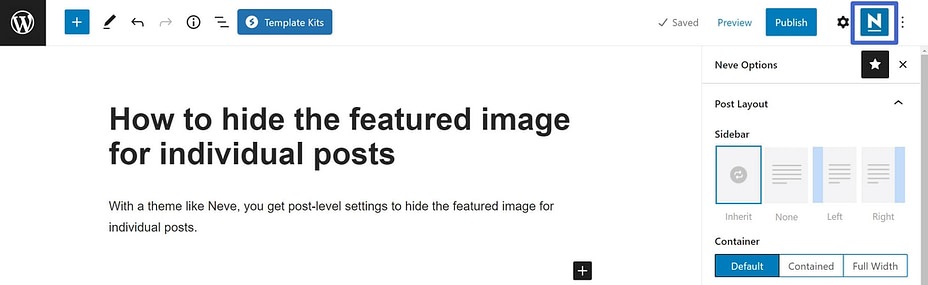
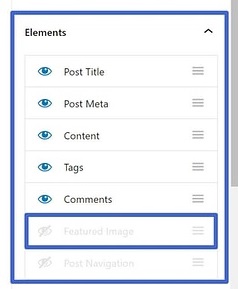
- На экране редактирования сообщения выберите значок N в правом верхнем углу, чтобы открыть параметры Neve .

3. Отключите параметр « Избранное изображение » в разделе « Элементы ».

# 5 Используйте код, чтобы скрыть избранные изображения в WordPress
Что делать, если ваша тема не позволяет скрывать избранные изображения? Вы можете написать код для этого.
- В панели администратора перейдите в «Внешний вид » → «Настроить » → « Дополнительный CSS ».
- Скопируйте и вставьте в него код ниже:
.entry-content img {
дисплей: нет;
}Это скроет избранное изображение для всех ваших сообщений. Если вы хотите скрыть избранное изображение определенного поста, введите следующий код:
.post-12345 .post-изображение {
дисплей: нет;Не забудьте заменить «12345» вашим фактическим идентификатором сообщения.
3. Нажмите Опубликовать для завершения.
Обратите внимание, что этот метод не удаляет избранные изображения из вашей медиатеки WordPress навсегда. Вместо этого он скрывает только изображения из определенных сообщений.
# 6 Активируйте плагин скрытия избранных изображений
Этот метод удобен для начинающих. Просто активируйте плагин, и он поможет вам справиться с хлопотами. Мы покажем вам, как отображать/скрывать избранные изображения в сообщениях/страницах с помощью бесплатного плагина.
- Перейдите в «Плагины» → « Добавить новый ».
- Найдите плагин «Условно отображать избранное изображение в отдельных сообщениях и страницах» и нажмите « Установить » → « Активировать» .

3. Перейдите к посту/странице, на которой вы хотите скрыть избранное изображение.
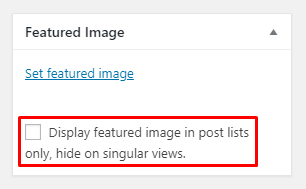
4. В разделе « Избранное изображение » установите флажок « Отображать избранное изображение только в списках сообщений, скрывать при отдельных просмотрах» .

5. Нажмите кнопку « Обновить » или « Опубликовать », чтобы изменения вступили в силу.
#7 Включить плагин защиты файлов
Наконец, интересный метод — использовать плагин для защиты файлов, чтобы скрыть избранные изображения от посторонних глаз. Он не только защищает ваши изображения от несанкционированного просмотра, но и предоставляет права доступа определенным ролям пользователей.
- Активируйте плагин PDA Gold и его надстройку ограничения доступа (необязательно).
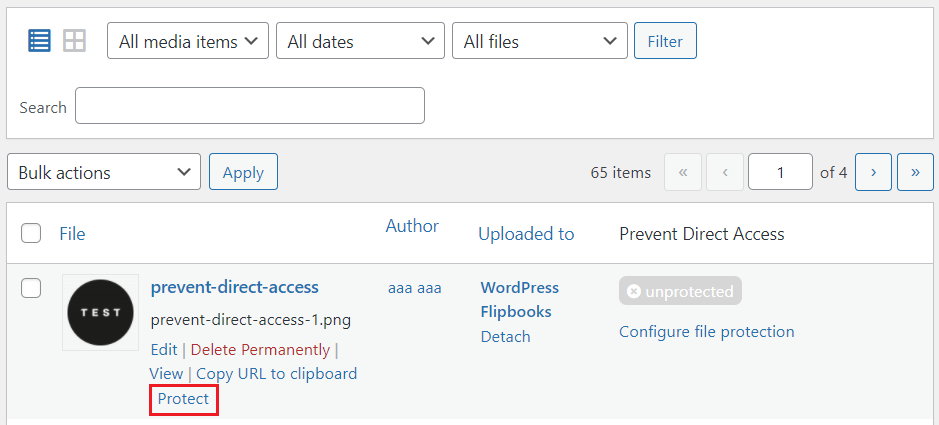
- Перейдите в « Медиафайлы» → «Библиотека» .
- Нажмите кнопку « Защитить », чтобы скрыть избранное изображение от просмотров и Google.

4. Выберите параметр Настроить защиту файлов .
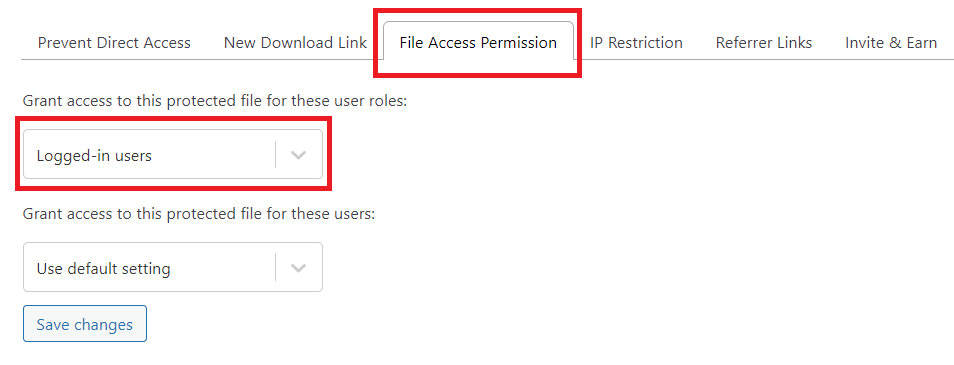
5. Перейдите на вкладку « Разрешение на доступ к файлам » и выберите роли пользователей, которым вы хотите предоставить доступ к файлам.

6. Нажмите кнопку Сохранить изменения для завершения.
Скрыть избранные изображения в WordPress с легкостью
Мы продемонстрировали 7 простых способов скрыть избранные изображения в WordPress. Вы можете выбирать между использованием встроенной функции, настроек темы, кодов или плагинов в соответствии с вашими потребностями. Теперь самое время выбрать идеальный метод и засучить рукава.
Если у вас возникли проблемы с выполнением наших инструкций, не стесняйтесь сообщить нам об этом в разделе комментариев ниже. И самое главное, не забудьте подписаться на наш сайт, чтобы получать больше полезных руководств.
