Как скрыть товары, которых нет в наличии, в WooCommerce
Опубликовано: 2021-03-02Ищете отличные способы настроить страницы продуктов WooCommerce и улучшить взаимодействие с пользователем? Тогда вы пришли в нужное место. В этом руководстве вы узнаете о различных способах скрытия товаров, которых нет в наличии, в WooCommerce.
Зачем скрывать товары, которых нет в наличии, в WooCommerce?
Если вы управляете онлайн-бизнесом, который продает физические товары, некоторые из ваших товаров будут время от времени распродаваться. В этих случаях вы можете:
- Скройте информацию о цене и наличии товара в результатах поиска Google и позвольте покупателям переходить на страницу товара, даже если товара нет в наличии.
- Отобразите продукт, скрывающий цену, и добавьте кнопку «уведомить меня», которую пользователи могут выбрать для получения push-уведомления, когда продукт снова будет доступен.
- Удалите кнопку «Добавить в корзину», чтобы покупатели не могли купить товар.
- Скрыть товары, которых нет в наличии
У каждого из этих вариантов есть плюсы и минусы. В этом руководстве мы сосредоточимся на том, как скрыть продукты, которые недоступны. По умолчанию в WooCommerce, если товар закончился, на странице вашего магазина будет отображаться кнопка «Подробнее » вместо классической кнопки « Купить » или « Добавить в корзину ». Кроме того, на странице товара будет отключена возможность приобрести товар, которого нет в наличии.
Это может быть неудобно для некоторых пользователей, особенно если вы продаете товары в течение ограниченного периода времени или часто меняете свой инвентарь. Поэтому, если вы хотите отображать только продукты, доступные в настоящее время и готовые к отправке, временное скрытие недоступных элементов может быть хорошей идеей. Давайте посмотрим, как вы можете сделать это в WooCommerce.
Как скрыть товары, которых нет в наличии, в WooCommerce
В WooCommerce есть два основных способа скрыть товары, которых нет в наличии:
- В настройках WooCommerce
- Программно
Давайте подробнее рассмотрим оба метода.
1) Скрыть товары, которых нет в наличии, в настройках WooCommerce
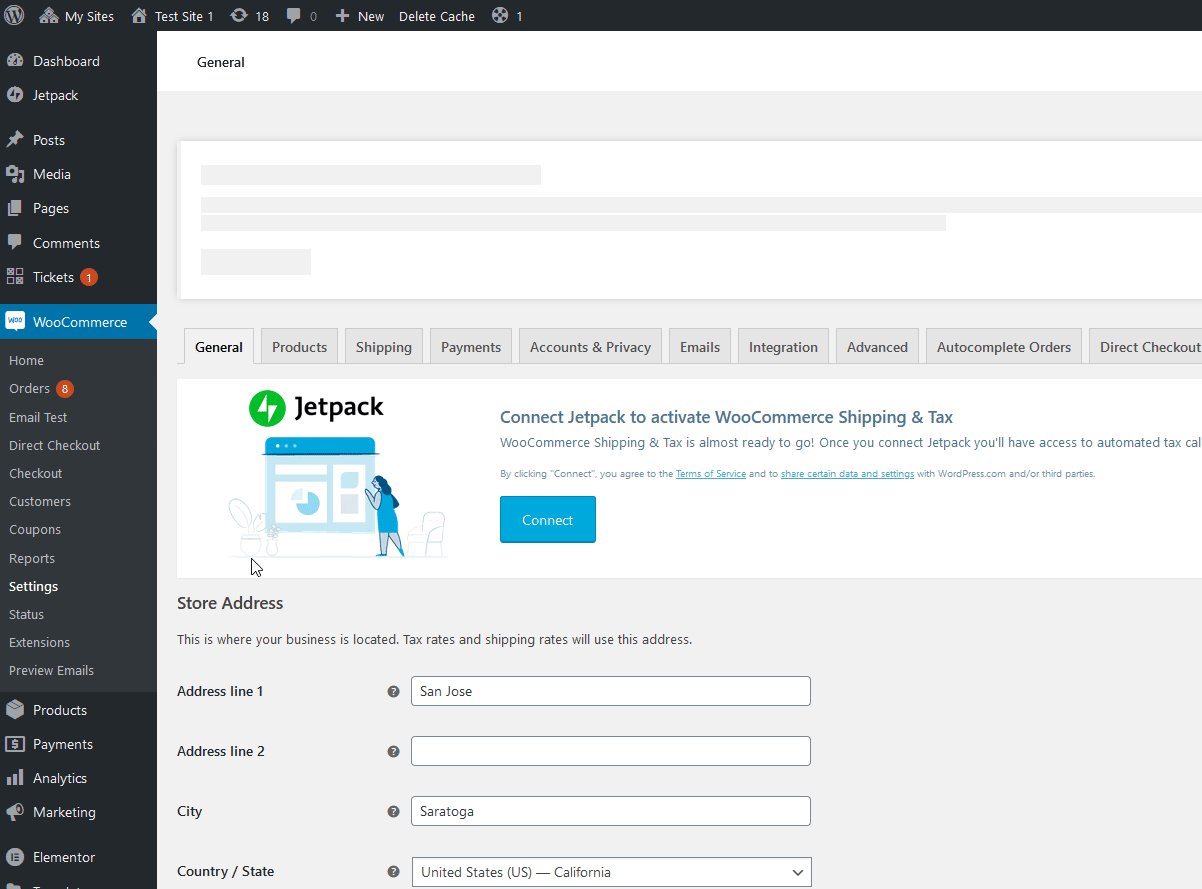
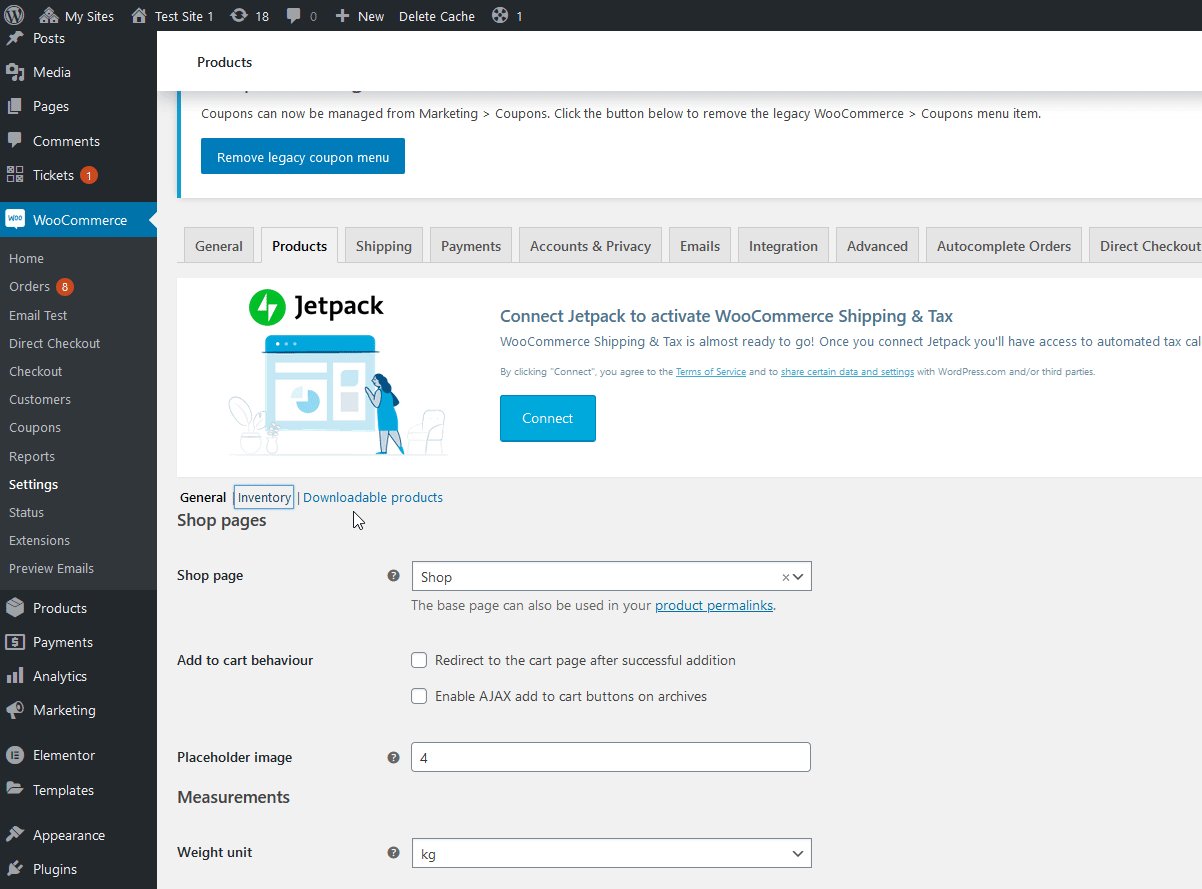
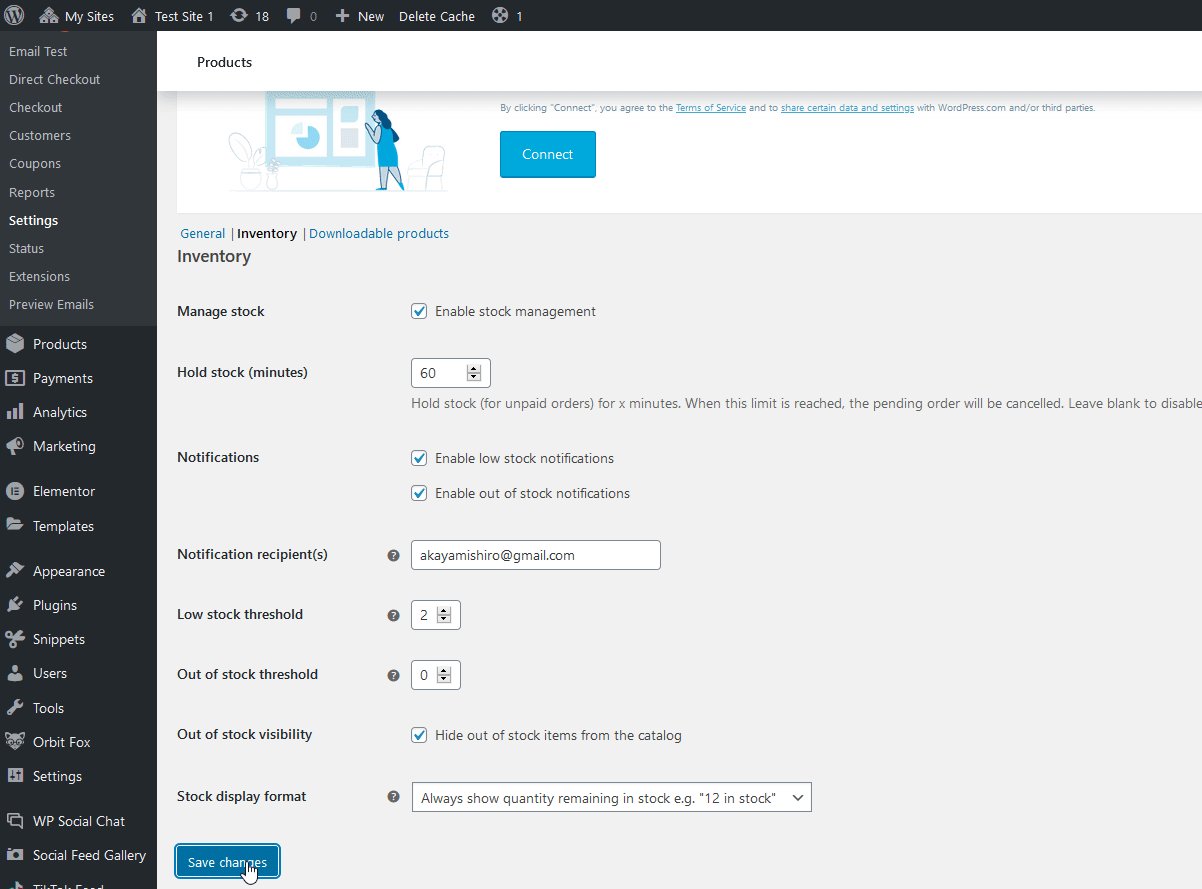
Самый простой способ скрыть недоступные продукты — через настройки WooCommerce . На панели инструментов WordPress перейдите в WooCommerce > Настройки > Товары > Инвентарь. Там вы увидите опцию «Отсутствие на складе» . Просто включите его и нажмите Сохранить изменения .

Теперь все продукты, которых нет в наличии, будут автоматически скрыты на следующих страницах:
- Страница магазина
- результаты поиска
- Категория продукта
- Страницы тегов продукта
- Раздел сопутствующих товаров
- Разделы Upsells и Cross-sell
Если вам нужно простое решение и вы хотите скрыть недоступные продукты на всех этих страницах, это отличная альтернатива. Однако, если вы хотите большей гибкости и хотели бы иметь возможность скрыть товары, которых нет в наличии, на определенных страницах , вам потребуется немного кода.
2) Программно скрыть продукты WooCommerce, которых нет в наличии
Чтобы скрыть продукты, которых нет в наличии, в WooCommerce программно, вам нужно будет использовать перехватчики фильтров . Если вы не знакомы с крючками, мы рекомендуем вам ознакомиться с этим руководством, чтобы узнать больше о них и о том, как извлечь из них максимальную пользу.
В этом уроке мы покажем вам несколько скриптов, которые вы можете добавить прямо на свой сайт, чтобы скрыть товары, которых нет в наличии.
Прежде чем ты начнешь
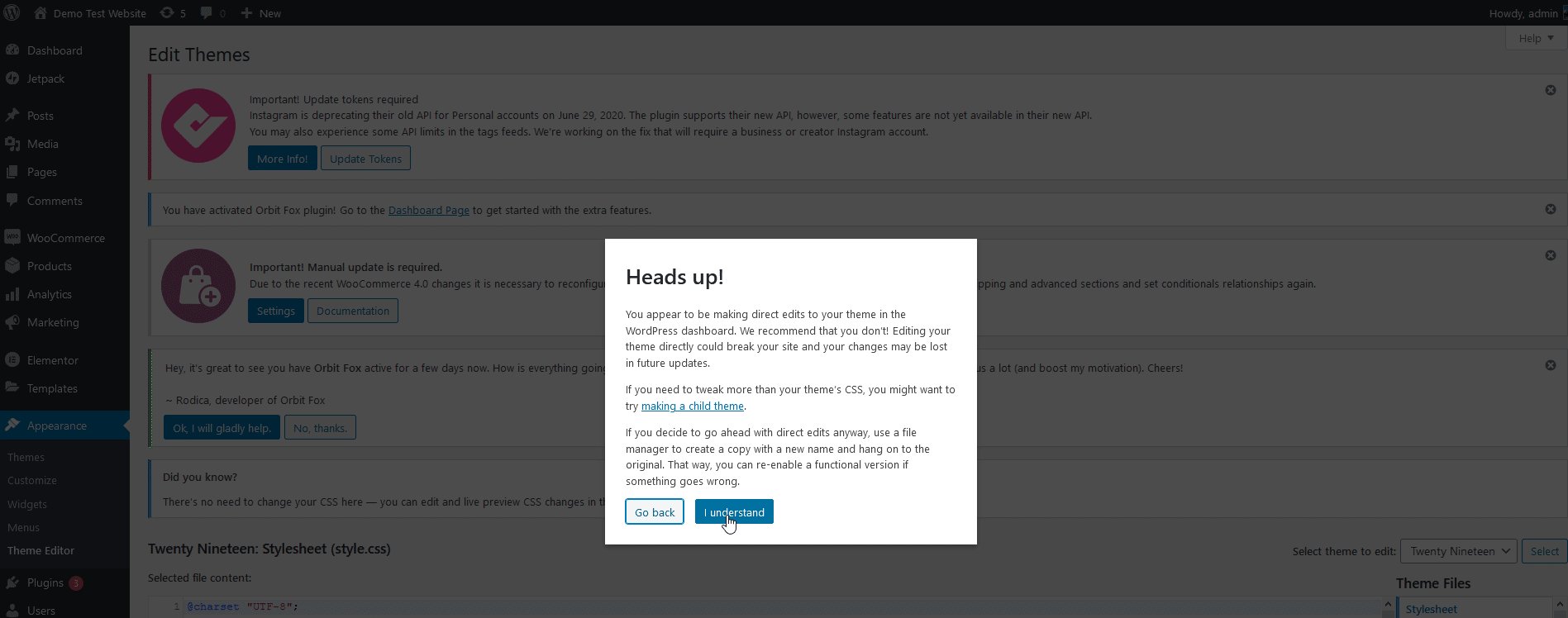
Поскольку мы будем редактировать некоторые основные файлы, мы рекомендуем сделать резервную копию вашего сайта. Кроме того, создайте дочернюю тему или используйте один из этих плагинов, чтобы убедиться, что вы не потеряете изменения при следующем обновлении темы.
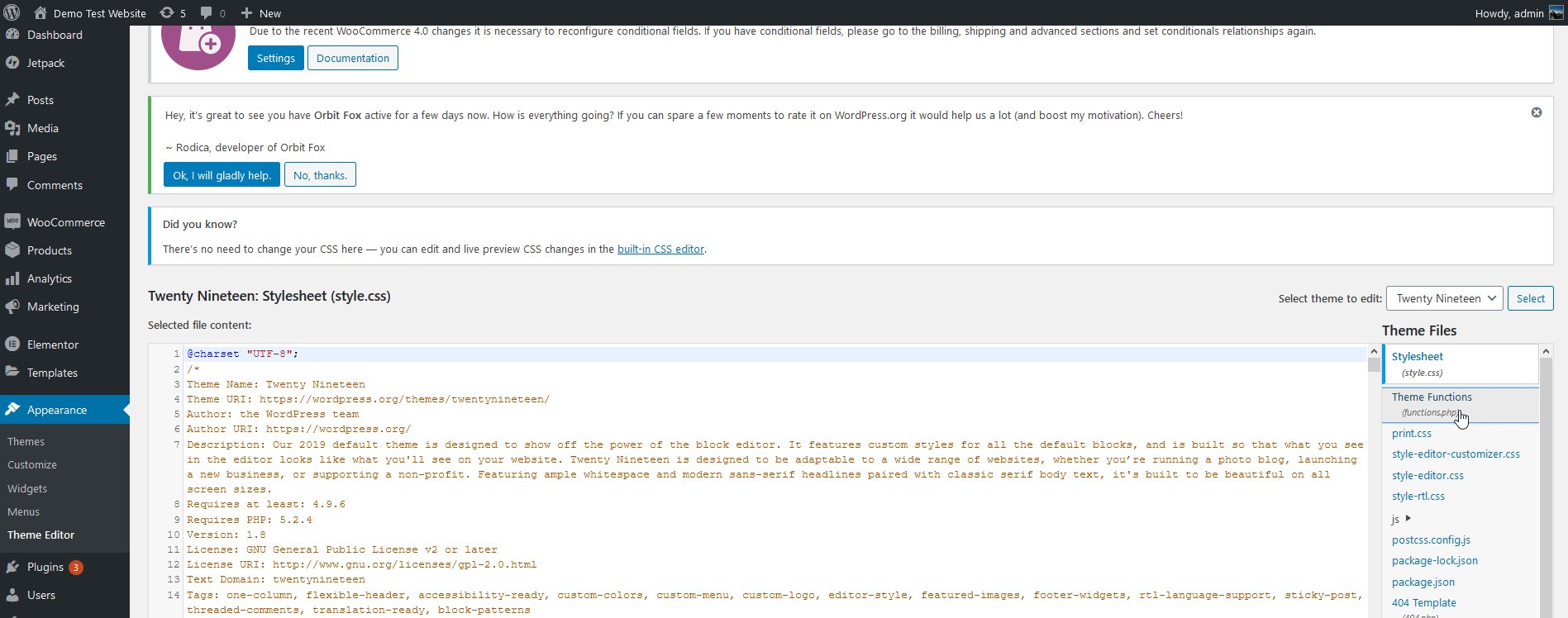
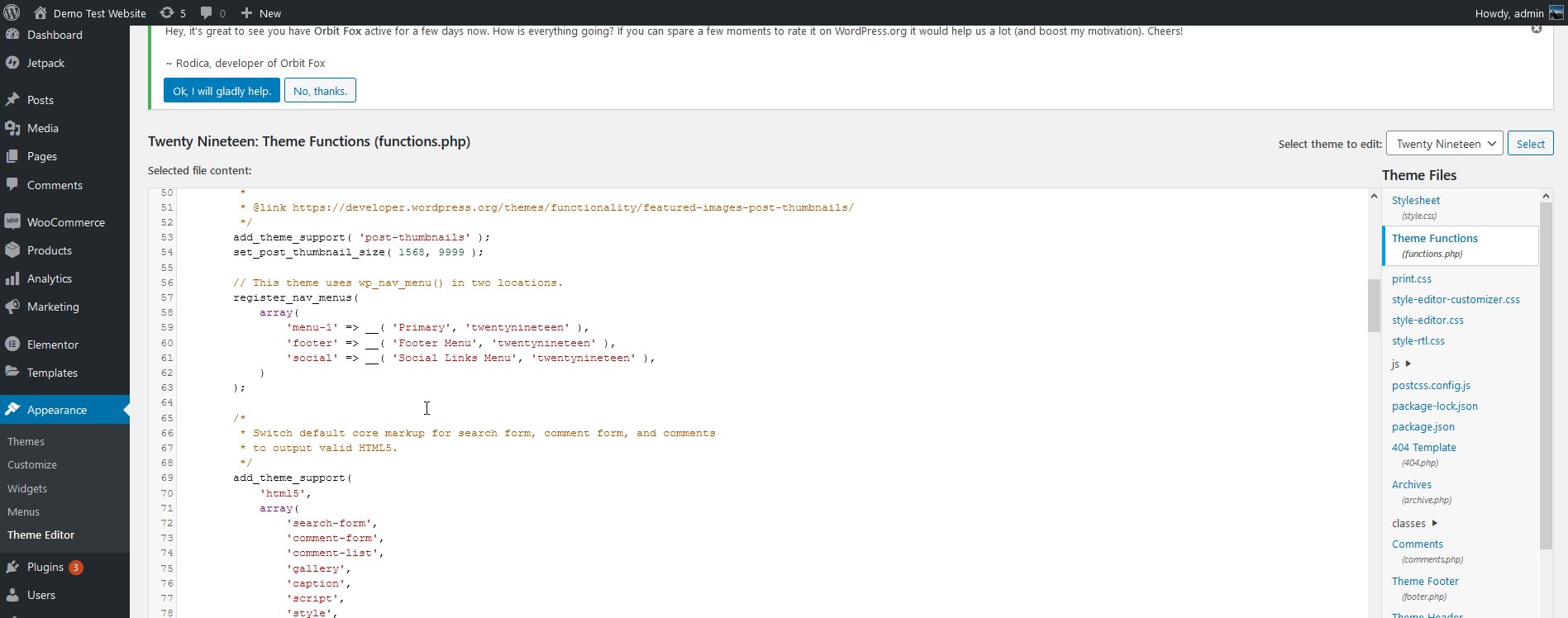
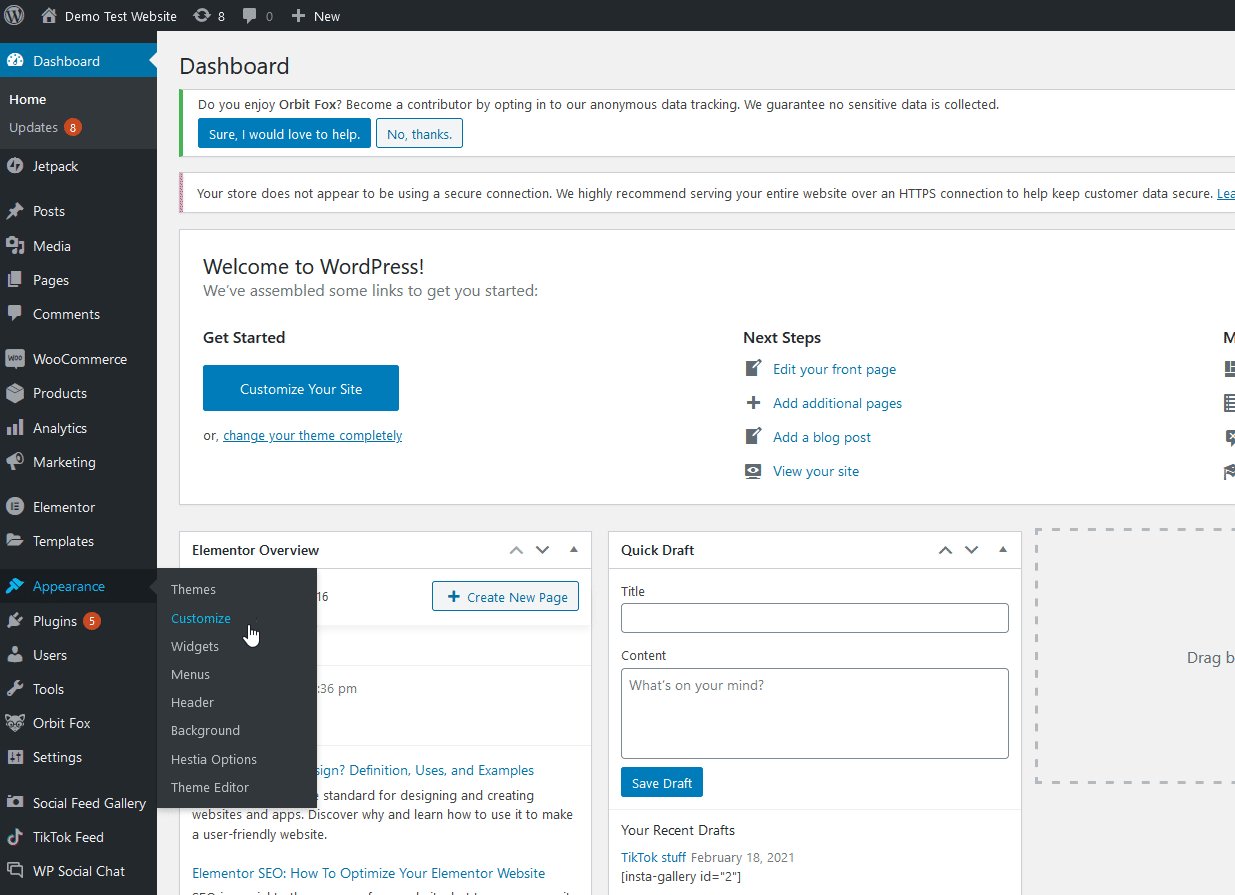
Скрипты, которые мы покажем вам сегодня, должны находиться в файле functions.php . Чтобы открыть этот файл, в панели администратора WordPress выберите « Внешний вид» > «Редактор тем». Затем щелкните файл functions.php на правой боковой панели, чтобы открыть файл функций темы.

Вы можете просто вставить скрипты, которые мы перечислили ниже, в этот раздел.
Теперь давайте рассмотрим несколько примеров, как скрыть товары, которых нет в наличии, в WooCommerce.
2.1) Как скрыть товары, которых нет в наличии, на странице архива магазина
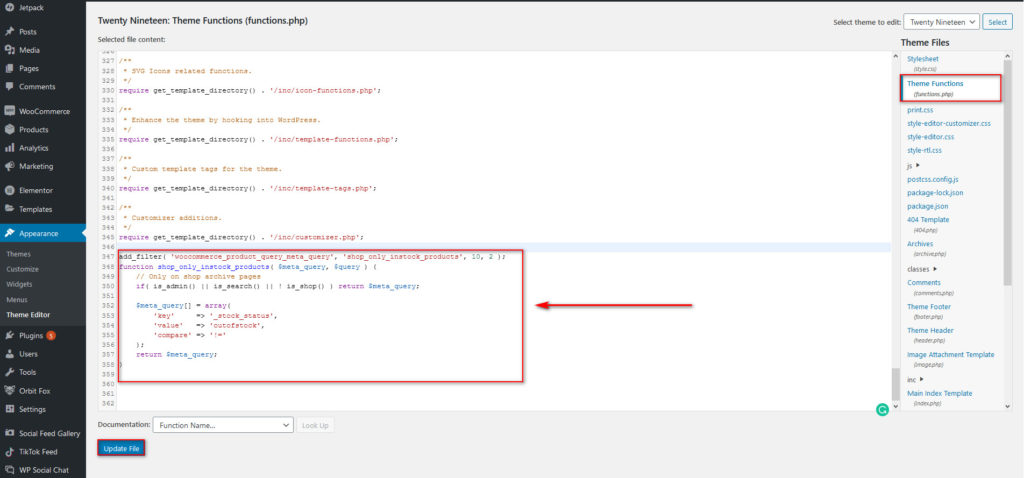
Вы можете использовать следующую функцию с хуком фильтра woocommerce_product_query_meta_query , чтобы скрыть товары, которых нет в наличии, на страницах архива магазина . Просто добавьте следующий скрипт в файл functions.php вашей дочерней темы и обновите файл.
add_filter('woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2);
функция shop_only_instock_products($meta_query, $query) {
// Только на страницах архива магазина
if( is_admin() || is_search() || ! is_shop() ) return $meta_query;
$meta_query[] = массив(
'ключ' => '_stock_status',
'значение' => 'нет в наличии',
'сравнить' => '!='
);
вернуть $meta_query;
}

2.2) Как скрыть товары, которых нет в наличии, на главной странице
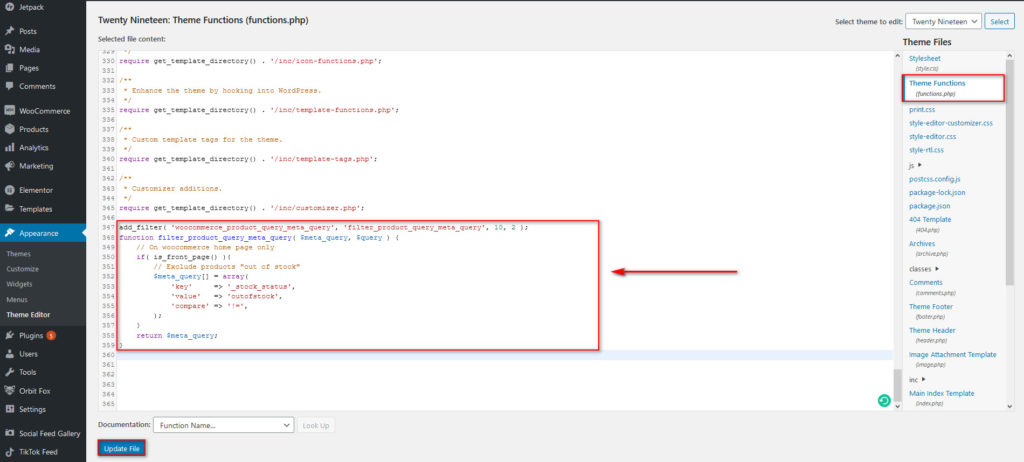
Если вы хотите скрыть товары, которых нет в наличии, только с домашней страницы , вы можете использовать следующую функцию, используя тот же хук фильтра woocommerce_product_query_meta_query .
add_filter('woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2);
функция filter_product_query_meta_query($meta_query, $query) {
// Только на домашней странице woocommerce
если( is_front_page() ){
// Исключаем товары "нет в наличии"
$meta_query[] = массив(
'ключ' => '_stock_status',
'значение' => 'нет в наличии',
'сравнить' => '!=',
);
}
вернуть $meta_query;
} 
2.3) Как скрыть товары, которых нет в наличии, на страницах поиска
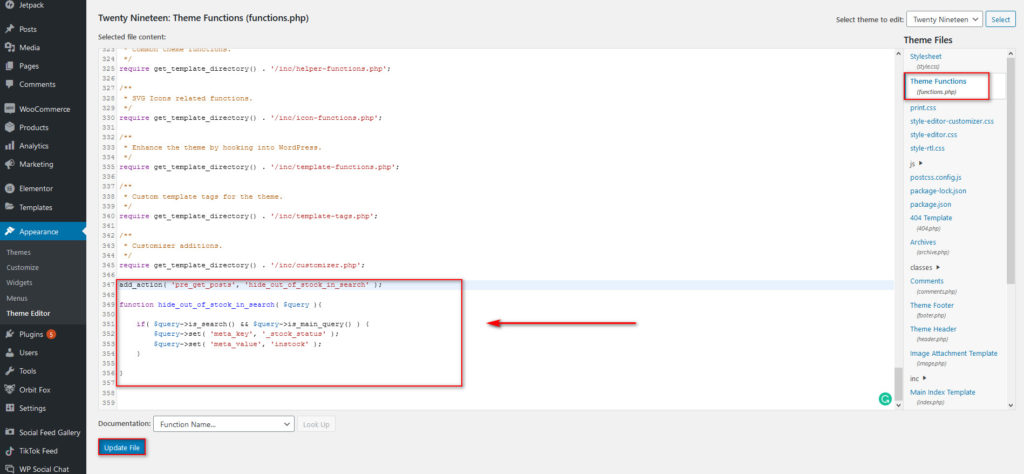
Чтобы скрыть недоступные продукты со всех ваших страниц поиска , вы можете использовать следующую функцию, которая использует хук действия pre_get_posts . Просто вставьте его в functions.php вашей дочерней темы и нажмите кнопку « Обновить файл ». Таким образом, если ваши клиенты будут искать какие-либо продукты, которых нет в наличии, они не смогут их найти.
add_action('pre_get_posts', hide_out_of_stock_in_search');
функция hide_out_of_stock_in_search($query){
если( $query->is_search() && $query->is_main_query() ) {
$query->set('meta_key', '_stock_status');
$query->set('meta_value', 'на складе');
}
}

2.4) Как скрыть товары, которых нет в наличии, в разделах сопутствующих товаров
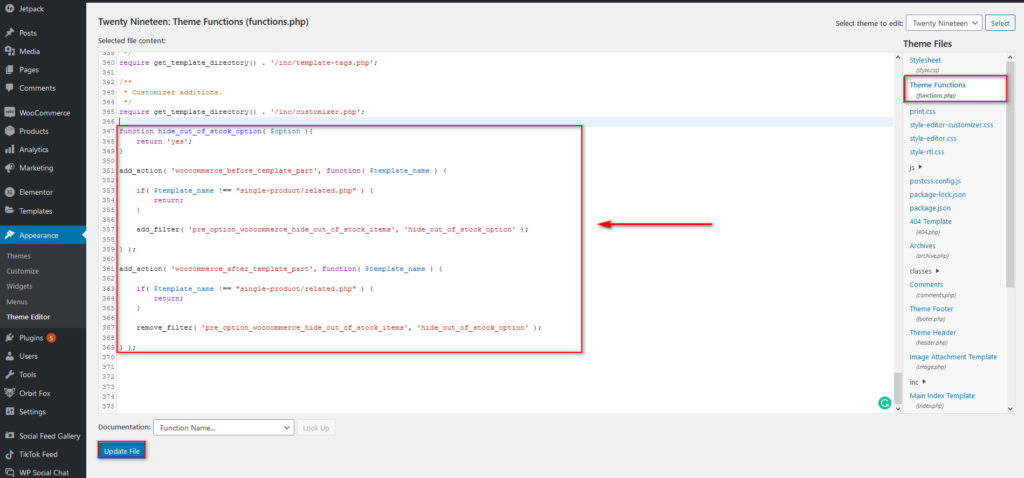
Если вы хотите убедиться, что ни в одном из ваших разделов связанных продуктов не отображаются товары, которых нет в наличии, вы можете использовать этот скрипт. Таким образом, ваши клиенты будут получать рекомендации только тех продуктов, которые они могут купить сразу.

функция hide_out_of_stock_option($option){
вернуть «да»;
}
add_action('woocommerce_before_template_part', функция($template_name) {
if( $template_name !== "single-product/related.php" ) {
возвращение;
}
add_filter('pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
});
add_action('woocommerce_after_template_part', функция($template_name) {
if( $template_name !== "single-product/related.php" ) {
возвращение;
}
remove_filter('pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
});

Если вы хотите узнать, как легко удалить раздел связанных продуктов, ознакомьтесь с этим руководством.
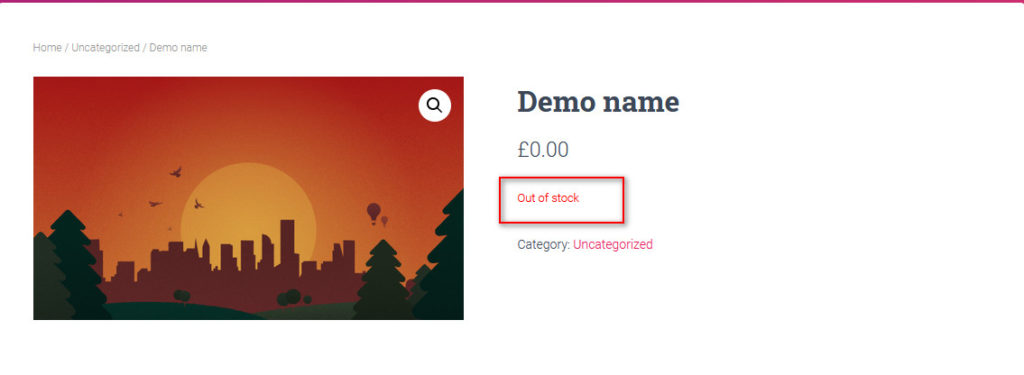
Как удалить текст «Нет в наличии» на конкретном продукте
Еще одна интересная альтернатива — скрыть текст «Нет в наличии» только для определенных продуктов, используя немного CSS . Таким образом, вы можете отображать определенные продукты в своем магазине, но отключать возможность их покупки. Это может быть полезно, если вы собираетесь запустить новый продукт и хотите создать шумиху, или когда вы добавляете опцию, позволяющую пользователям получать уведомления, когда товар снова будет доступен.

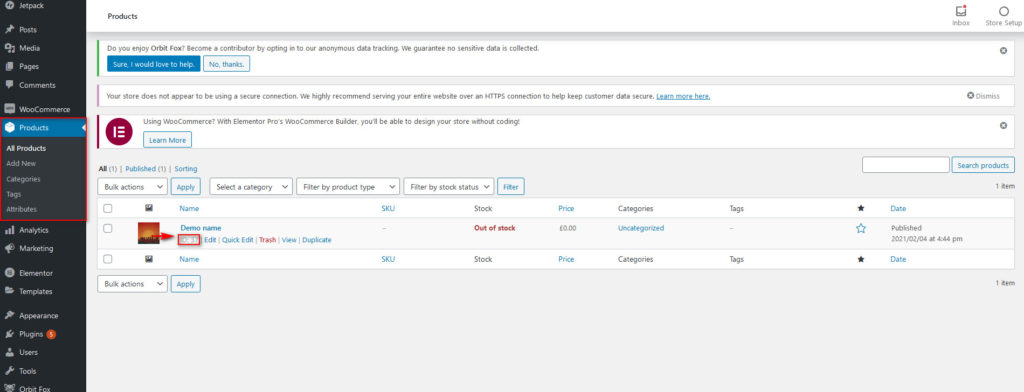
Чтобы удалить текст «Нет в наличии» для определенного продукта, вам нужно проверить идентификатор продукта, который вы хотите скрыть. Для этого на панели администратора WordPress перейдите в раздел « Продукты », наведите указатель мыши на продукт и скопируйте идентификатор продукта под конкретным продуктом WooCommerce. Например, в нашем случае ID продукта — 37.

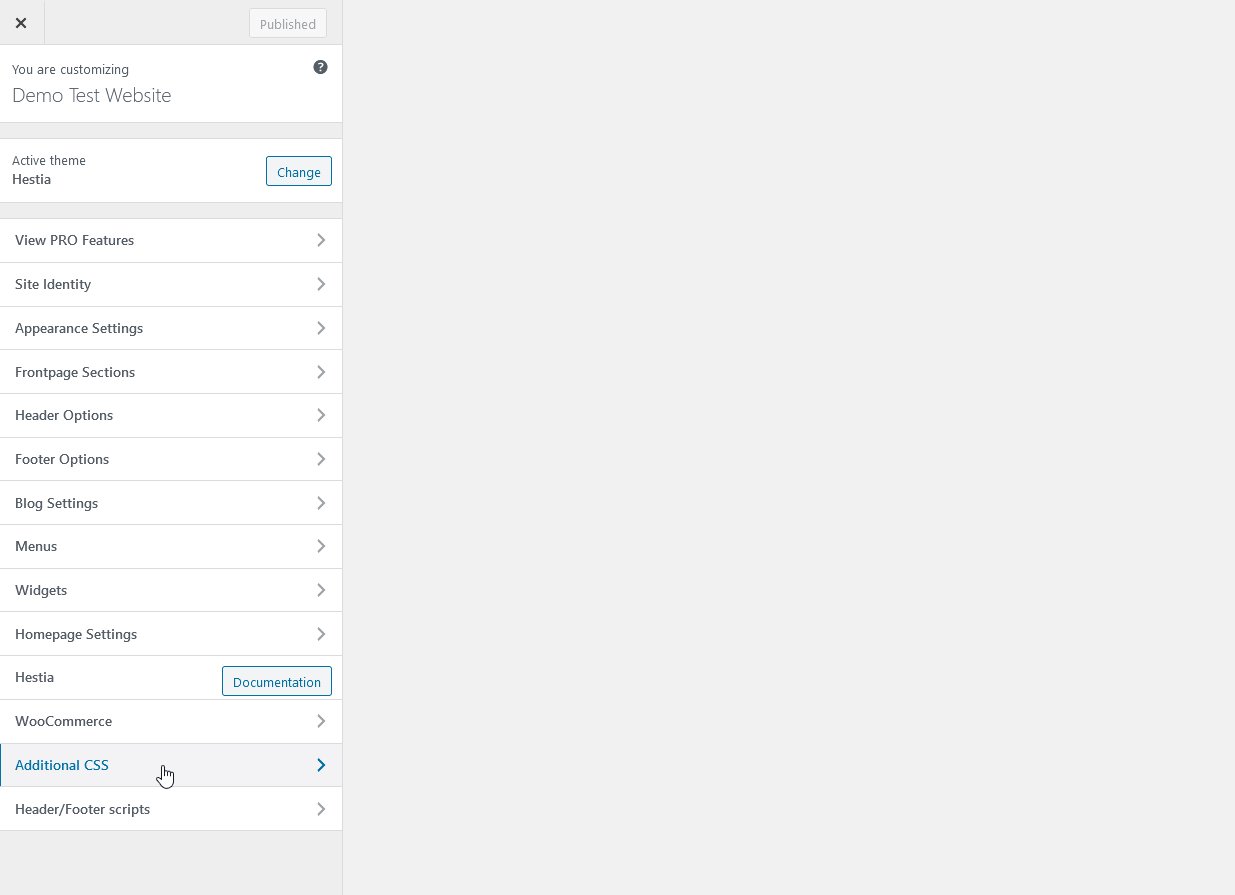
Затем перейдите в «Внешний вид» > «Настроить» > «Дополнительный CSS» .

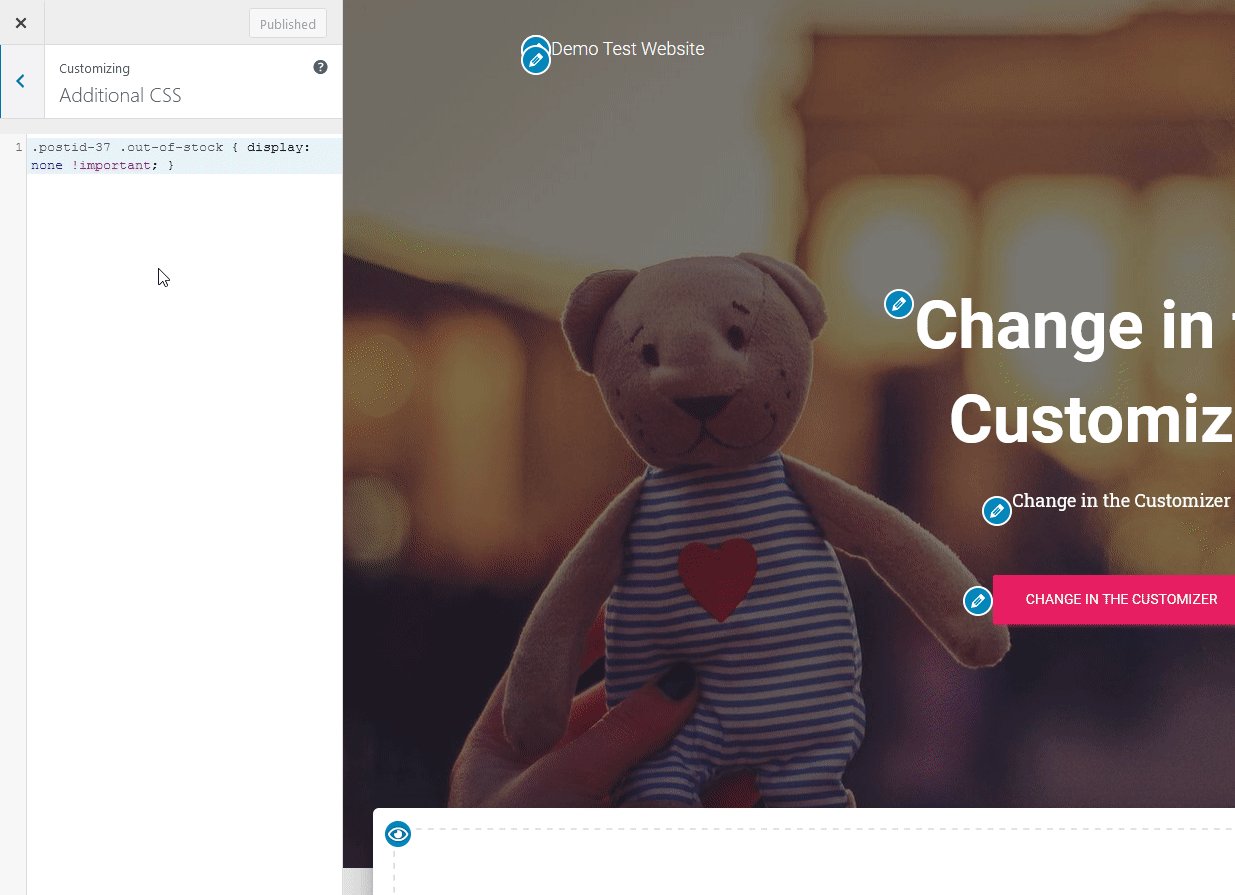
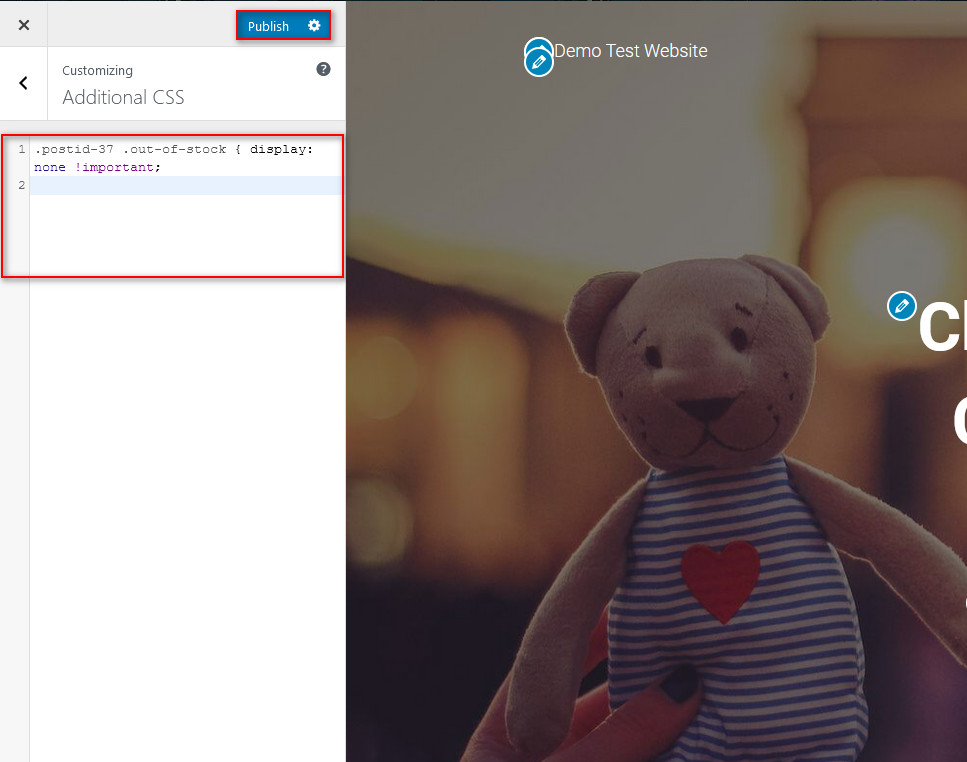
После этого вставьте следующий код CSS и нажмите « Опубликовать ». Не забудьте заменить xx на свой идентификационный номер сообщения.
.postid-xx .out-of-stock { display: none !important; }В нашем случае, чтобы скрыть текст об отсутствии на нашем конкретном продукте с идентификатором продукта 37, мы будем использовать этот код:
.postid-37 .out-of-stock { display: none !important; }

Кроме того, вы также можете скрыть текст «нет в наличии» для всех ваших продуктов WooCommerce, используя этот код CSS.
.woocommerce-page .out-of-stock { display: none !important; }Не забудьте сохранить изменения , чтобы завершить настройку и все!
Бонус: не показывать товарный запас
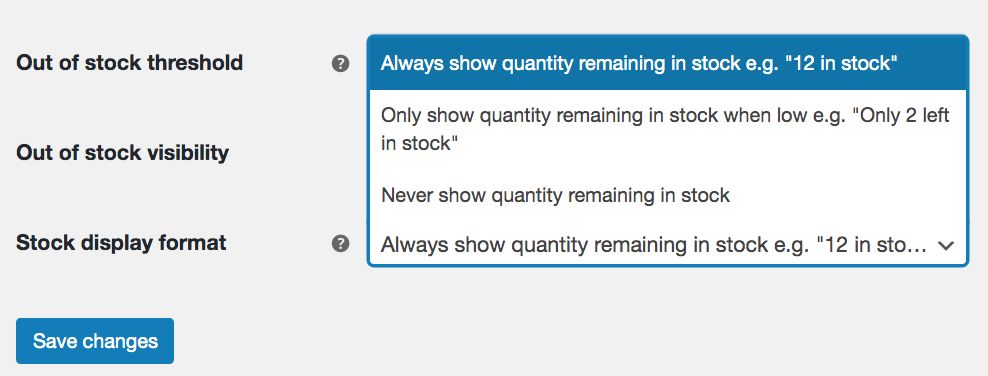
Вместо того, чтобы удалять продукты, которых нет в наличии, вы также можете решить, показывать ли ваши продукты на складе или нет. Если вы перейдете в WooCommerce > Настройки > Товары > Инвентарь и перейдете к формату отображения акций , вы увидите три варианта:
- Всегда показывать количество, оставшееся на складе
- Показывать количество, оставшееся на складе, только при низком уровне
- Никогда не показывать количество, оставшееся на складе
Выбрав третий вариант, вы не будете показывать запас товара на странице товара. Однако это не относится к переменным продуктам. На страницах с переменными товарами пользователи увидят ярлыки « В наличии » или « Нет в наличии » для выбранного варианта.

Хорошей новостью является то, что вы можете скрыть этикетку товара с помощью кода.
Чтобы удалить информацию о запасах для переменных продуктов, просто добавьте следующий код в файл functions.php .
ПРИМЕЧАНИЕ . Еще раз, когда вы будете редактировать основные файлы, не забудьте сделать резервную копию своего сайта и создать дочернюю тему перед добавлением фрагмента кода.
// Удаляем информацию о запасах со страницы товара для вариативных товаров
функция quadlayers_remove_stock_data_variable_products($data) {
сбросить($данные['availability_html']);
вернуть $данные;
}
add_filter('woocommerce_available_variation', 'quadlayers_remove_stock_data_variable_products', 99);Вот и все! Таким образом, вы можете удалить информацию о запасах со страницы продукта для ваших переменных продуктов . Для получения дополнительной информации посетите эту страницу.
Заключительные рекомендации
Неправильное добавление строк кода в файлы темы может привести к поломке вашего сайта, поэтому, прежде чем приступить к настройке, помните следующее:
- Создайте полную резервную копию вашего сайта
- Всегда используйте дочернюю тему для любых модификаций кода или скриптов. Ознакомьтесь с нашим руководством, если вы не знаете, как его создать.
- Тестируйте свои изменения по отдельности, чтобы определить, какие из них вызывают проблемы.
- Если вы используете несколько кодов, убедитесь, что они работают без сбоев во всех возможных сценариях, когда вы их комбинируете.
Вывод
Таким образом, если вы хотите отображать только товары, которые покупатели могут купить в вашем магазине, скрытие недоступных товаров может быть хорошей идеей для тех, кто продает физические товары.
В этом руководстве мы показали вам, как скрыть товары, которых нет в наличии, в WooCommerce двумя разными способами:
- В настройках WooCommerce
- Программно
Если вам нужно простое решение и вы хотите скрыть недоступные товары со всех страниц, сделайте это в настройках WooCommerce — отличный выбор. Это легко и быстро, и каждый может это сделать. Если вы хотите иметь больше гибкости и скрывать продукты только на определенных страницах, вам нужно использовать немного кода. Вы можете сделать гораздо больше, поэтому мы рекомендуем вам взять эти сценарии за основу и настроить их, чтобы максимально использовать возможности вашего магазина.
Наконец, мы увидели, как удалить текст «Нет в наличии» для определенных продуктов, используя немного CSS .
Пожалуйста, дайте нам знать, если у вас есть какие-либо вопросы, мы будем рады помочь вам.
Знаете ли вы другие способы скрыть цены, которых нет в наличии? Дайте нам знать в комментариях ниже!
