Как скрыть заголовки страниц и сообщений в WordPress?
Опубликовано: 2022-12-29Как скрыть заголовки страниц и постов в WordPress? Иногда при предварительном просмотре своей работы в WordPress после того, как вы разработали страницу или написали статью, вы понимаете, что заголовок страницы выглядит неуместно.
Платформа WordPress не предоставляет простого метода предотвращения отображения заголовков. Кроме того, настроить заголовок непросто, так как это зависит от вашей темы WordPress.
Вы должны знать, что вы можете скрыть заголовок страницы в WordPress, если он кажется слишком большим и навязчивым.
Изначально у вас может возникнуть соблазн удалить заголовок со страницы, но вы должны знать, что это может повлиять на ваш рейтинг в поисковых системах.
В этой статье объясняется, зачем скрывать заголовки страниц и как скрыть заголовки страниц и сообщений в WordPress четырьмя способами.
Зачем скрывать заголовки страниц?
Вам может не понадобиться заголовок на каждой странице вашего сайта. Хотя заголовки требуются для постов в блогах, другие типы контента не получают от них большой пользы.
Те же принципы дизайна, которые подходят для блога, могут не подходить для остальной части веб-сайта. Например, нет необходимости включать заголовок «Главная» на вашу домашнюю страницу, и это может даже рассматриваться как непрофессионализм.
Точно так же было бы бесполезно иметь заголовок в верхней части страниц «О нас» или «Услуги». На страницах такого типа заголовок может не понадобиться, так как он говорит сам за себя.
В большинстве случаев вы не хотите полностью удалять заголовок, возможно, вас беспокоит просто его расположение или стиль темы.
Всякий раз, когда заголовок вашей страницы находится в странном месте или не соответствует вашему дизайну, его можно скрыть и вставить заголовок H1. Однако простого способа скрыть заголовок страницы не существует, так же как это не так просто, как удаление изображения или абзаца.
Вы должны учитывать заголовки в своей стратегии SEO и то, как поисковые системы интерпретируют иерархию страниц. Прежде чем скрывать все заголовки, необходимо принять во внимание несколько соображений.
Важность поисковой оптимизации
Чтобы поисковые системы, такие как Google, индексировали веб-сайты, они используют роботов, называемых поисковыми роботами, которые посещают веб-сайты и индексируют страницы внутри них.
Их процесс индексации включает в себя чтение таких элементов, как текст титульного листа и иерархия страниц, чтобы определить назначение страницы.
Целью этого процесса является отображение релевантного контента для людей, которые ищут определенные термины, и улучшение рейтинга сайтов в поисковых системах, которые следуют лучшим практикам SEO.
Обычно заголовок фрагмента, который вы видите при поиске чего-либо, совпадает с названием статьи, которую вы нашли. Заголовок страницы определяется тегом title HTML или, если тег title отсутствует, заголовком H1.
При отсутствии любого из этих условий поисковая система сделает свой заголовок из заголовка, найденного в первом найденном ею заголовке, или из случайной строки текста, которую она найдет. Из-за этого фрагменты поисковых систем могут выглядеть очень плохо.
Когда ваш заголовок H1 удаляется и ничего не заменяется, вы можете негативно повлиять на свой рейтинг в поисковых системах и рейтинг кликов.
Обычно сканеры поисковых систем игнорируют скрытые компоненты, поэтому только скрытие заголовка страницы не повлияет на ваш рейтинг.
Чтобы поисковые роботы и пользователи могли понять, о чем ваша страница, вы должны указать заголовок H1 и, при необходимости, заголовок H2 или H3.
Наличие заголовков H1 не требуется для поисковой оптимизации; однако они обеспечивают структуру страницы и должны учитываться в любой стратегии SEO.
В этой ситуации самым простым решением является использование плагина, такого как Yoast SEO, который позволяет вам настроить «заголовок SEO» для каждой страницы вашего сайта.
Несмотря на то, что вы по-прежнему получаете отличные результаты поисковой системы, вы можете удалить надоедливый заголовок без каких-либо штрафных санкций.
Разница между тегом title и заголовком H1
Помимо тега title, заголовок H1 влияет на то, как поисковые системы понимают содержание вашего сайта. однако они часто одинаковы, так в чем же отличия?
Тег title — это HTML-элемент <title> , который является частью базового кода вашего веб-сайта, но обычно невидим для человеческого глаза. Однако поисковые роботы могут прочитать эти данные и использовать их для заголовка фрагмента кода поисковой системы.
Темы WordPress обычно настраиваются так, чтобы соответствовать заголовку вашего сообщения или страницы, когда вы вводите его в бэкэнд; Кроме того, SEO-плагины могут изменить его вручную, если хотите.
Кроме того, посетители смогут видеть заголовки H1. Вы можете использовать заголовки, чтобы упорядочить свой контент и облегчить его чтение, вложив разделы, а H1 служит заголовком для вашей страницы.
Заголовок вашего поста/страницы будет преобразован в заголовок H1 большинством тем WordPress, а <title> будет установлен за кулисами.
Тег HTML <title> имеет приоритет для поисковых систем по сравнению с тегом H1. Заголовок H1 будет использоваться вместо тега, если нет <title> . Различие важно, даже несмотря на то, что функциональная разница между ними невелика.
Как скрыть заголовки страниц и сообщений в WordPress?
Этот раздел предоставит вам различные способы скрыть заголовки страниц и сообщений в WordPress:
Способ 1: скрыть заголовок публикации или страницы с помощью настройщика
Мы настоятельно рекомендуем вам создать резервную копию вашего сайта WordPress перед началом этого процесса.
Кроме того, некоторые методы требуют редактирования файлов темы, поэтому резервная копия защитит вас от возможной потери данных в случае возникновения ошибки. Однако не стоит беспокоиться, этот метод прост в использовании и ориентирован на новичков.
Скрыть все заголовки страниц
Вот метод, который поможет вам скрыть каждый заголовок на каждой странице вашего сайта WordPress. Выполните следующие действия, чтобы использовать его:
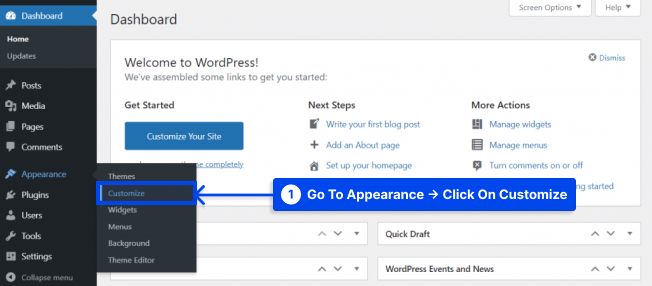
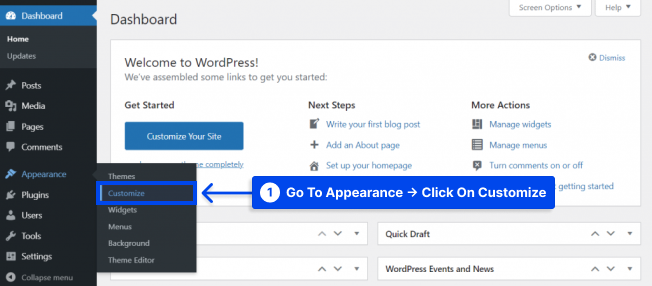
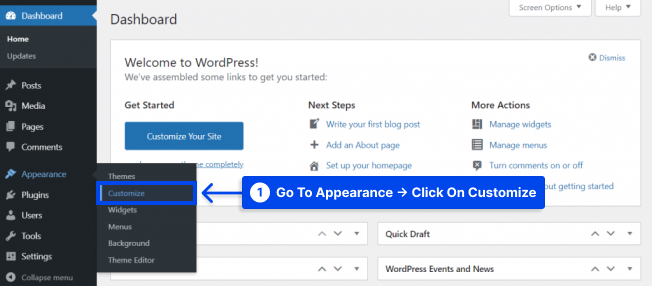
- Перейдите в раздел « Внешний вид » на панели инструментов WordPress.
- Нажмите на опцию « Настроить ».

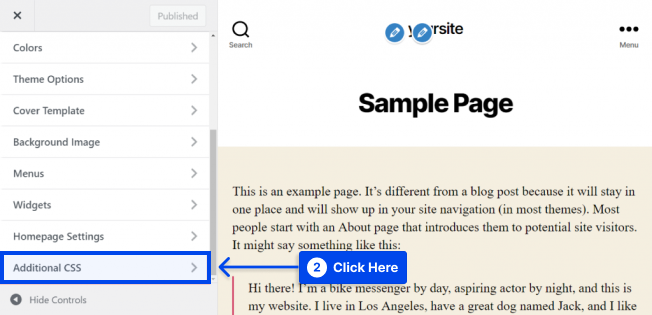
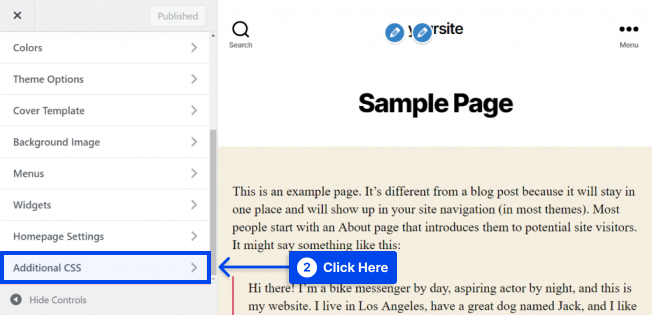
- Найдите и нажмите «Дополнительный CSS ».

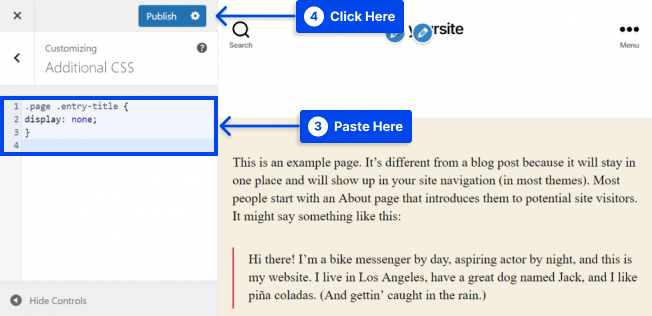
- Скопируйте и вставьте следующий код:
.page .entry-title { display: none; }- Нажмите на кнопку Опубликовать .

Если приведенный выше код не работает, ваша тема может использовать другой класс CSS для заголовков. В этом случае вам придется внести некоторые изменения в код.
Вот шаги, которые вам нужно выполнить, чтобы найти классы заголовков страниц и сообщений для вашей темы:
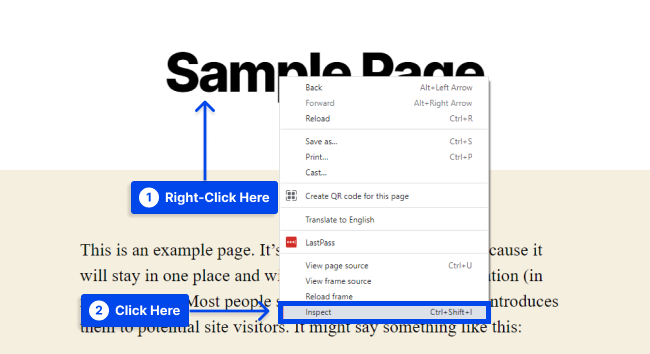
- Щелкните правой кнопкой мыши заголовок страницы и выберите элемент Inspect на панели предварительного просмотра веб-сайта настройщика темы.

Откроется новая панель с заголовком или именем класса CSS H1 , выделенным в исходном коде страницы. Например:
<h1 class="entry-title">Sample Page</h1> Вы можете увидеть имя класса CSS post-title , page-title или что-то совершенно другое вместо entry-title .
- Замените элемент
.entry-titleклассом CSS, назначенным вашей темой, во фрагменте кода, который мы использовали ранее.
При обновлении кода это будет выглядеть примерно так:
.page .page-title { display: none; }- Введите обновленный код в поле « Дополнительный CSS » и нажмите кнопку «Опубликовать». Этот код скрывает все заголовки страницы.
Скрыть определенный заголовок страницы
В этом методе вы узнаете, как скрыть заголовок определенной страницы. Прежде чем вы сможете это сделать, вы должны определить идентификатор конкретной страницы. Для этого выполните следующие действия:
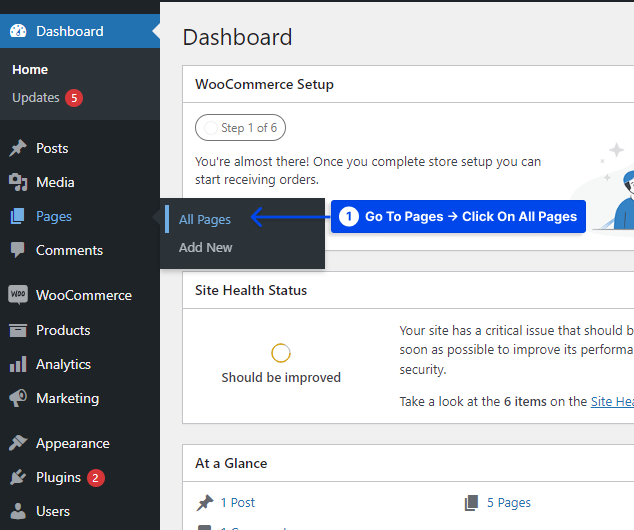
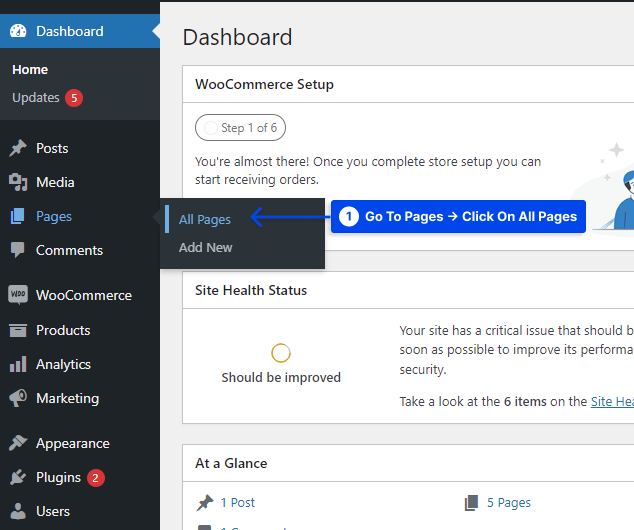
- Перейдите на Страницы в панели управления WordPress.
- Нажмите на опцию « Все страницы ».

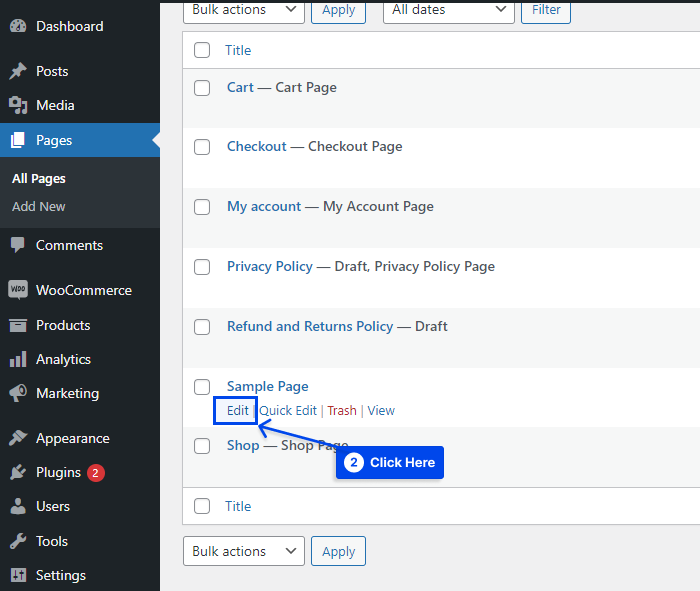
- Наведите курсор на выбранную страницу.
- Нажмите на опцию « Изменить ».

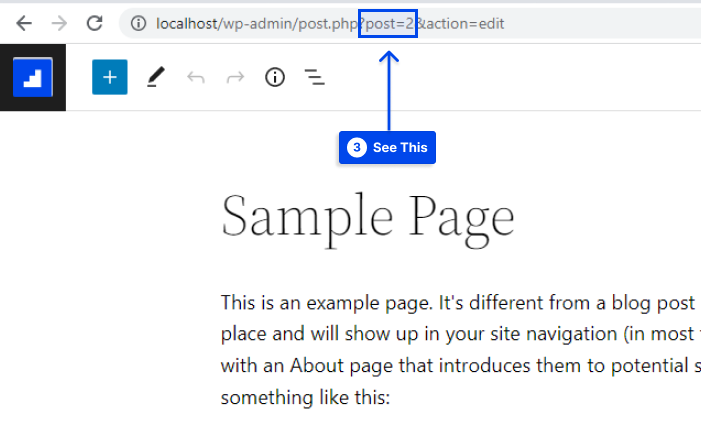
- См. идентификатор страницы в URL -адресе в верхней части браузера.

Теперь вы должны добавить код CSS , когда у вас есть идентификатор страницы. Для этого выполните следующие действия:
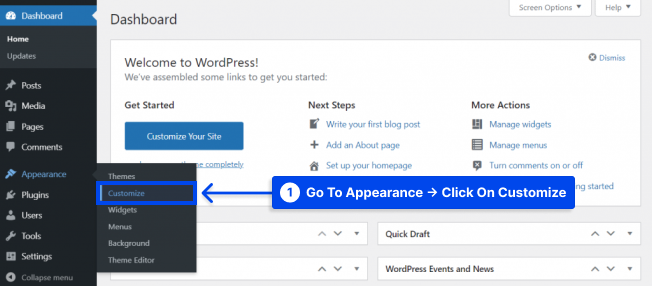
- Перейдите в раздел « Внешний вид » на панели инструментов WordPress.
- Нажмите на опцию « Настроить ».

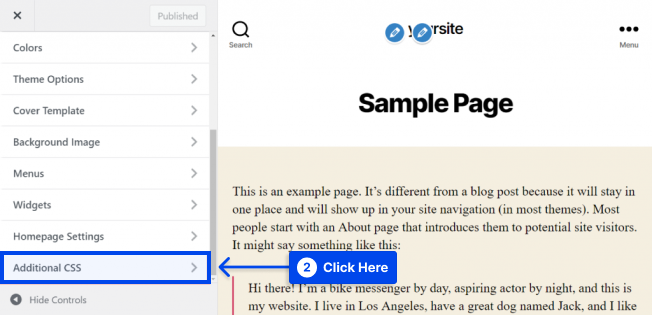
- Найдите и нажмите «Дополнительный CSS ».

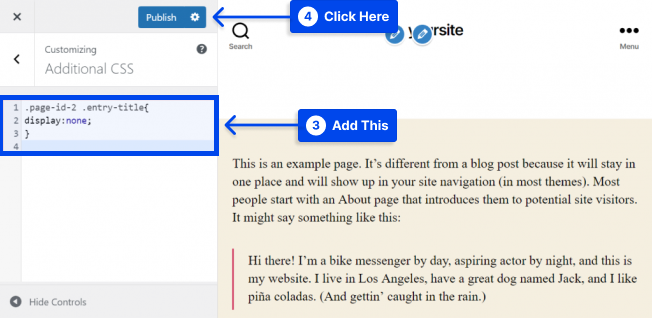
- Добавьте этот код:
.page-id-2 .entry-title{ display:none; }- Замените
.page-id-2идентификатором страницы, название которой вы пытаетесь скрыть. - Нажмите на кнопку Опубликовать .

Теперь посетители не должны видеть заголовок этой страницы. Если это не дало никакого эффекта, возможно, вам придется изменить класс CSS заголовка, так как он может отличаться в зависимости от вашей темы. Для этого выполните действия, описанные в предыдущем разделе.

Если изменений по-прежнему нет, добавьте !important в код следующим образом:
.page-id-2 .entry-title{ display:none !important; }Скрыть заголовки сообщений в блоге
Также можно скрыть отдельные или все заголовки страниц WordPress, а также заголовки отдельных сообщений в блоге. Разницы в процессе нет, но нужно использовать другой код.
Выполните следующие действия, чтобы скрыть заголовок каждой записи блога на вашем веб-сайте:
- Перейдите в раздел « Внешний вид » на панели инструментов WordPress.
- Нажмите на опцию « Настроить ».

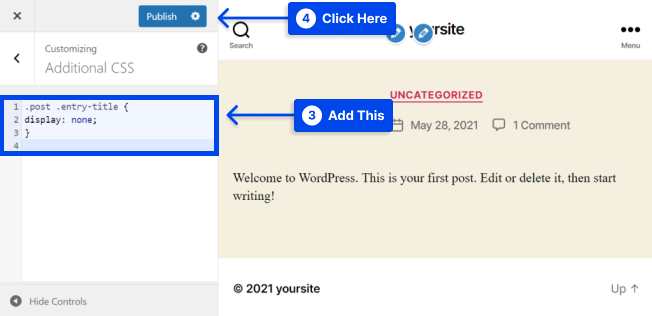
- Найдите и нажмите «Дополнительный CSS ».

- Скопируйте и вставьте этот код CSS :
.post .entry-title { display: none; }- Нажмите на кнопку Опубликовать .

Вы можете скрыть заголовок одной записи WordPress, а не всех. Например, если вы хотите включить избранное изображение в определенную статью, вы можете скрыть заголовок этой конкретной публикации.
Это похоже на скрытие заголовка отдельной страницы, о котором мы говорили ранее. Для этого выполните следующие действия:
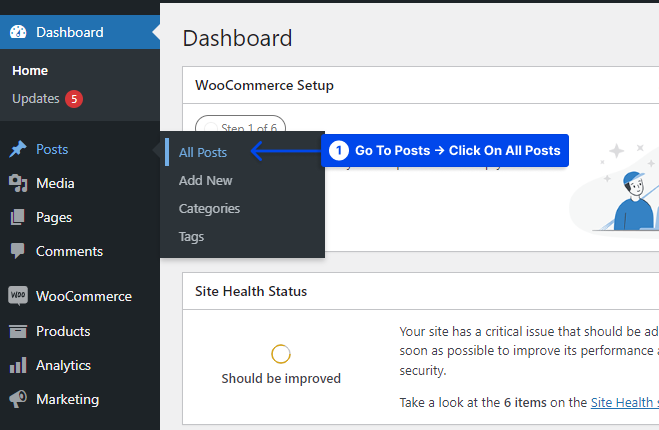
- Перейдите в « Сообщения » на панели управления WordPress.
- Нажмите на опцию « Все сообщения ».

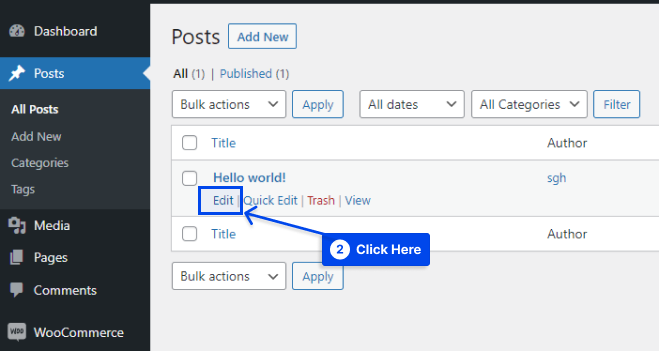
- Наведите курсор на выбранную публикацию.
- Нажмите на опцию « Изменить ».

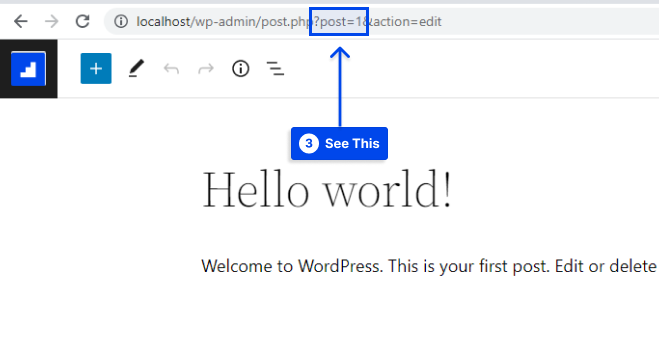
- См. идентификатор сообщения в URL -адресе в верхней части браузера.

- Перейдите в раздел « Внешний вид » на панели инструментов WordPress.
- Нажмите на опцию « Настроить ».

- Найдите и нажмите «Дополнительный CSS ».
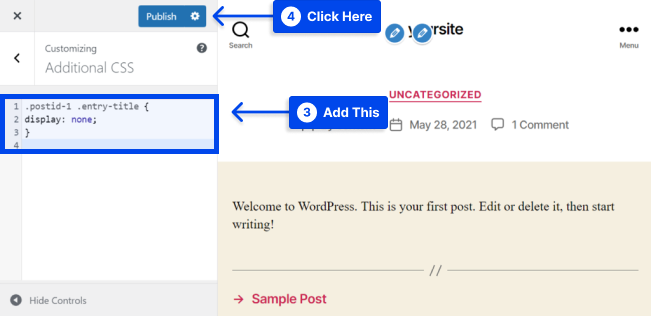
- Добавьте следующий код:
.postid-1 .entry-title { display: none; }- Измените
.postid-1, чтобы он соответствовал идентификатору сообщения, с которым вы работаете. - Нажмите на кнопку Опубликовать .

Кроме того, вы можете скрыть заголовок каждой страницы и сообщения, которые появляются на вашем веб-сайте. Добавьте этот код в поле « Дополнительный CSS », чтобы сделать это:
.entry-title { display: none; }Способ 2: скрыть заголовок сообщения с помощью редактора сайта
Этот метод можно использовать для удаления заголовка со всех сообщений или страниц, если вы используете WordPress 5.9 или более позднюю версию, а используемая тема поддерживает полное редактирование сайта.
Выполните следующие действия, чтобы скрыть заголовок сообщения с помощью редактора сайта:
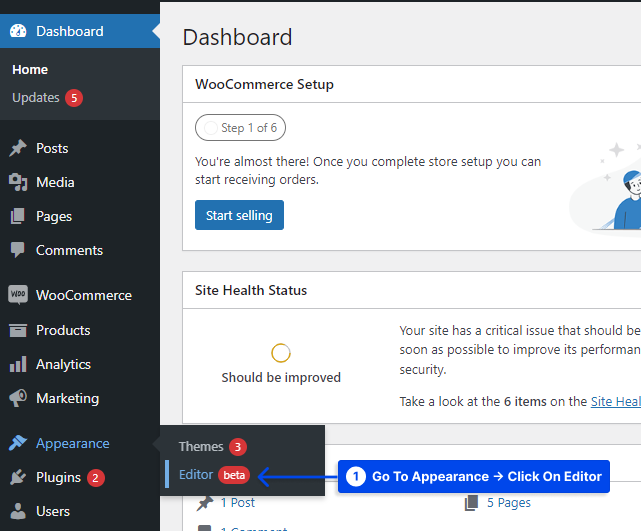
- Перейдите в раздел « Внешний вид » на панели инструментов WordPress.
- Нажмите на опцию « Редактор ».

После выбора этой опции будет отображаться полный редактор сайта.
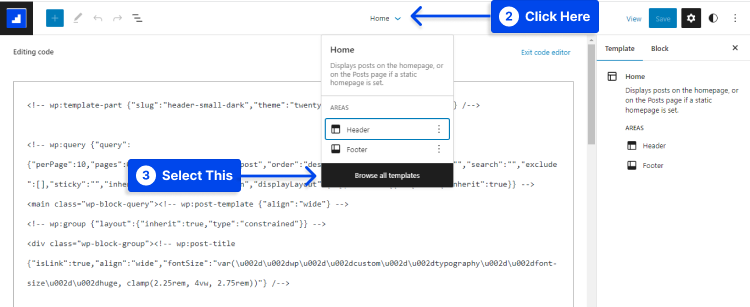
- Нажмите на раскрывающийся список в верхней части страницы, чтобы выбрать шаблон, который вы хотите отредактировать.
- Нажмите на опцию « Просмотреть все шаблоны ».

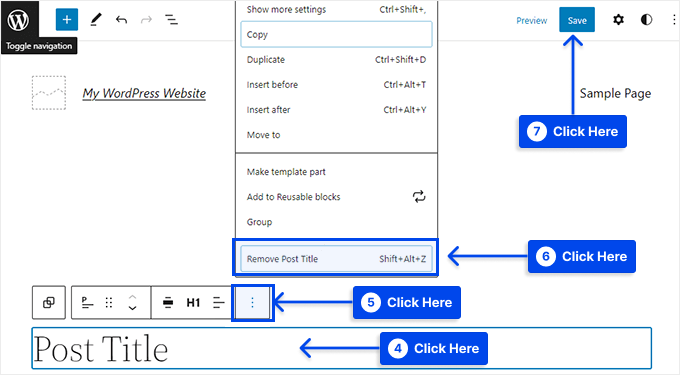
- Нажмите на заголовок сообщения в блоге, чтобы скрыть его.
- Нажмите на меню параметров с тремя точками и выберите параметр « Удалить заголовок сообщения ».
- Нажмите кнопку « Сохранить » после того, как вы закончите настройку шаблона.

Вот и все, все сообщения в вашем блоге скрыты от просмотра.
Способ 3: скрыть заголовок сообщения и страницы в конструкторе страниц Elementor
Если вы используете конструктор страниц Elementor, выполните следующие действия, чтобы скрыть заголовки записей и страниц в конструкторе страниц Elementor:
- Перейдите на Страницы в панели управления WordPress.
- Нажмите на опцию « Все страницы ».

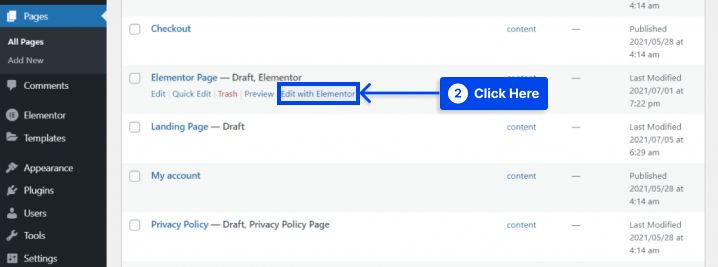
- Наведите указатель мыши на любую страницу, заголовок которой вы хотите скрыть.
- Нажмите « Редактировать с помощью Elementor ».

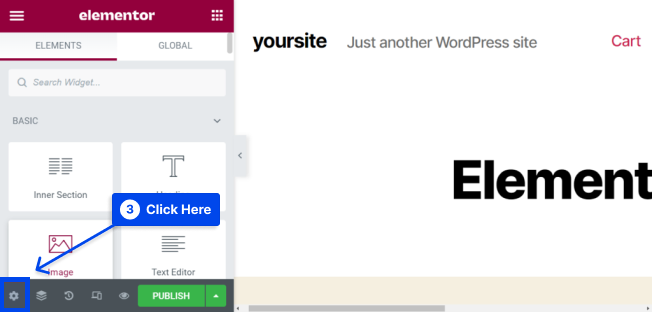
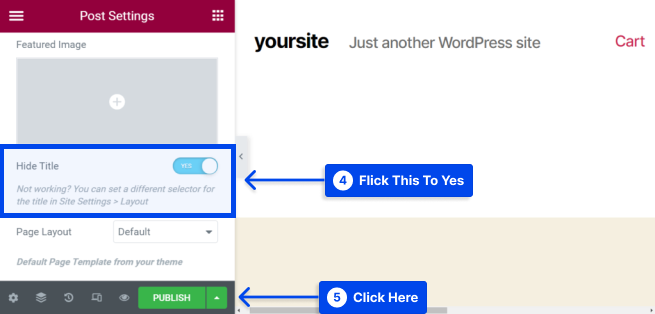
- Нажмите на значок настроек в левом нижнем углу.

- Переместите кнопку « Скрыть заголовок » в положение « ДА» .
- Нажмите кнопку « Обновить » или « Опубликовать », если вы работаете над новой страницей.

Теперь, когда заголовок страницы скрыт, он не появится.
Способ 4: скрыть определенные заголовки страниц WordPress с помощью плагина
С помощью плагина Hide Page And Post Title можно легко скрыть заголовки для выбранных сообщений и страниц. Этот бесплатный плагин может помочь вам скрыть заголовок любой страницы, поста или даже пользовательского типа поста.
Выполните следующие действия, чтобы скрыть определенные заголовки страниц WordPress с помощью плагина:
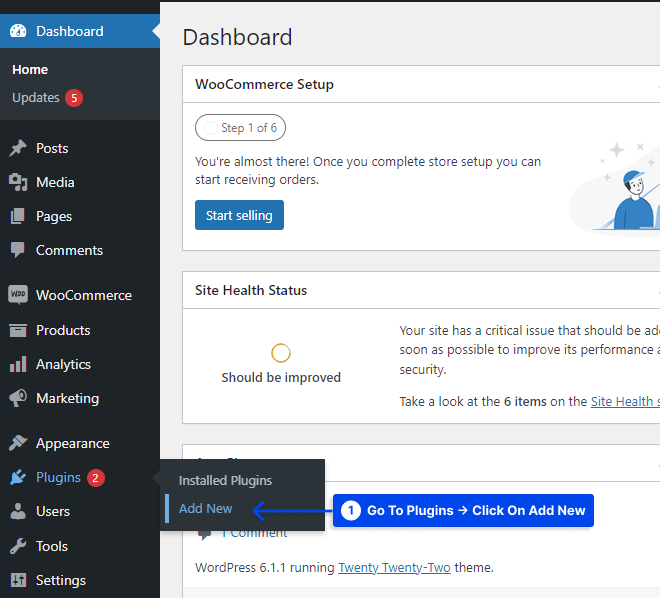
- Перейдите в « Плагины » на панели инструментов WordPress,
- Нажмите на опцию « Добавить новый ».

- Установите и активируйте плагин.
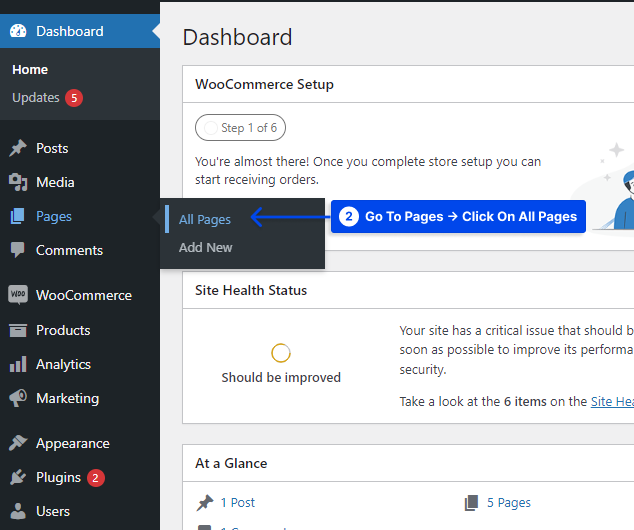
- Перейдите на Страницы в панели управления WordPress.
- Нажмите на опцию « Все страницы ».

- Откройте страницу, публикацию или пользовательскую публикацию, которую вы хотите отредактировать.
- Прокрутите вниз до нижней части правой боковой панели.
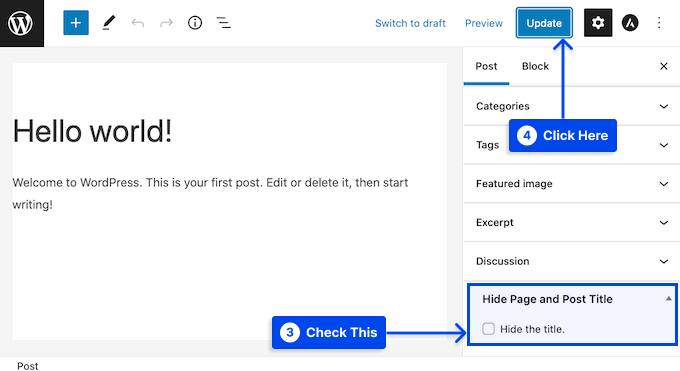
В этом разделе вы найдете новое поле « Скрыть страницу» и «Заголовок публикации ».
- Установите флажок Скрыть заголовок , чтобы скрыть заголовок.
- Нажмите кнопку « Обновить » или « Опубликовать ».

Вот оно. Если вы посетите страницу, вы обнаружите, что заголовок был удален. В какой-то момент вам может понадобиться восстановить название этой страницы или поста.
Для этого выполните следующие действия:
- Откройте страницу или запись для редактирования.
- Снимите флажок Скрыть заголовок .
- Нажмите кнопку « Обновить » в верхней части экрана.
Если вы посетите эту страницу сейчас, вы обнаружите, что название было восстановлено.
Заключение
В этой статье объясняется, зачем скрывать заголовки страниц и как скрывать заголовки страниц и сообщений в WordPress четырьмя способами.
Приветствую и спасибо, что прочитали эту статью. Если у вас есть какие-либо вопросы или комментарии, пожалуйста, поделитесь ими в разделе комментариев.
Наши страницы в Facebook и Twitter регулярно обновляются, поэтому, пожалуйста, следите за ними, чтобы быть в курсе последних новостей.
