Как скрыть виджеты в WooCommerce
Опубликовано: 2022-02-15Вы ищете способы скрыть виджеты в WooCommerce ? Если это так, то вы попали в нужное место. В этом уроке мы покажем вам все возможные способы скрыть или удалить виджеты вашего интернет-магазина.
Что такое виджеты в WordPress?
Виджеты — это различные типы контента или элементов, которые можно добавить на боковую панель, нижний колонтитул и другие области веб-сайта. Он позволяет вам устанавливать определенные функции , такие как календарь, часы, отчет о погоде и так далее. В зависимости от виджетов они даже помогают увеличить функциональность веб-сайта.
Для большинства тем доступен целый ряд стандартных виджетов. Например, виджет «Текст» можно использовать для вывода простого текста (в т.ч. HTML). Точно так же есть виджеты для изображений, аудио, меню, категорий, RSS, последних комментариев и многого другого.
В зависимости от характера вашего бизнеса нам не всегда могут понадобиться все виджеты, предоставляемые темой. Так что лучше всего их спрятать. Но прежде чем скрывать виджеты в WooCommerce, вы должны понять, почему вам может понадобиться отключить или даже удалить виджеты.
Почему вы должны скрывать виджеты в WooCommerce?
Если вы хотите повысить качество обслуживания клиентов или сделать свой сайт WooCommerce более надежным, виджеты занимают важное место в разработке вашего сайта. Большинство виджетов поставляются с ядром WordPress и доступны в каждой установке с самого начала. Но некоторые виджеты могут не потребоваться для вашего магазина в зависимости от ваших клиентов.
Предположим, у вас есть сайт WooCommerce, на который вы хотите добавить обучающие видео. Тогда вам может понадобиться много видео виджетов для этого. Но в то же время, если у вас есть аудиовиджеты вместе с ними, это не имеет смысла и может показаться ненужным.
Точно так же на вашем веб-сайте могут быть такие виджеты, как последние публикации/комментарии, блок подписки на новости или прогноз погоды. Если это так, было бы очень неуместно показывать их на каждой странице вашего сайта. Для страниц WooCommerce, таких как страница оформления заказа или страница корзины, эти виджеты не требуются. Вы можете отключить комментарии в WordPress, но это решение применимо не ко всем виджетам.
Кроме того, наличие дополнительного элемента в интерфейсе вашего сайта WooCommerce может замедлить работу вашего сайта , что напрямую влияет на работу пользователей. Вот почему лучше всего скрывать в WooCommerce виджеты, которые не приносят особой пользы пользователям и не улучшают удобство использования сайта в целом.
Как скрыть виджеты WooCommerce?
Есть два разных метода , которые вы можете использовать, чтобы скрыть виджеты в WooCommerce.
- С плагином
- Программно
Прежде чем приступить к руководству, убедитесь, что вы правильно настроили WooCommerce, не пропустив ни одного шага.
1. Скрыть виджеты в WooCommerce с помощью плагина
Функция WooCommerce по умолчанию предлагает очень мало функций , когда дело доходит до виджетов. Это не позволяет вам скрывать виджеты в WooCommerce. Поэтому, если вы хотите скрыть или отключить виджеты на определенной странице или в публикации, вам следует использовать специальный плагин.
Есть несколько бесплатных и премиальных инструментов для скрытия виджетов. Это одни из лучших инструментов, которые вы можете использовать, чтобы скрыть те, которые не важны для вашего веб-сайта WooCommerce.
Параметры виджетов

Widget Options — это плагин WordPress, который дает вам полный контроль над вашими виджетами. С более чем 100 000 установок это один из самых популярных плагинов для управления виджетами в WordPress. Таким образом, вы можете легко скрыть или удалить виджеты на своем сайте с помощью этого плагина.
Он имеет удобный интерфейс и бесшовную интеграцию с WooCommerce, которую можно легко использовать для настройки ваших виджетов. Вы также можете найти конкретный виджет, который хотите отредактировать, с помощью фильтра поиска живых виджетов.
Ключевая особенность
- Скрыть заголовок виджета
- Импорт или экспорт виджетов
- Живой поиск виджетов
- Показать или скрыть виджеты на конкретном устройстве
- Логика виджета — условие для скрытия и отображения виджета
Цена
Widget Option поставляется как с бесплатной, так и с премиальной версией. Вы можете расширить функции, начиная с 19 долларов США в год.
Отключить виджет

Widget Disable — это бесплатный плагин, с помощью которого вы можете очень просто скрыть виджеты боковой панели. Плагин отображает все виджеты на вашем сайте и позволяет вам выбрать, какой виджет вы хотите скрыть. Мало того, вы даже можете отключить виджеты панели инструментов, чтобы сделать область панели менее загроможденной.
Плагин также легкий и не перегружает и не снижает скорость вашей веб-страницы. Кроме того, это удобный для разработчиков плагин, который даже предоставляет фильтры для исключения виджетов на боковой панели или панели инструментов.
Ключевая особенность
- Подходит как для новичков, так и для разработчиков
- Простой и удобный интерфейс
- Отключить виджеты боковой панели и панели инструментов
- Предусмотрены фильтры для изменения файлов в основной части.
Цена
Widget Disable — бесплатный плагин. Вы можете скачать его из официального репозитория плагинов WordPress.
Скрыть виджеты в WooCommerce с помощью плагина отключения виджетов
Теперь, когда мы рассмотрели плагины, давайте посмотрим, как их использовать. Итак, для этой демонстрации мы скроем виджеты в WooCommerce с помощью плагина Widget Disable . Это бесплатный плагин, очень простой в использовании, с простым интерфейсом, который отлично справляется со своей задачей.
Но если вы предпочитаете использовать любой другой плагин, вы тоже можете это сделать. Процесс одинаков независимо от того, какой плагин вы используете. Но вам нужно установить и активировать его, прежде чем начать его использовать.
1.1. Установите и активируйте плагин
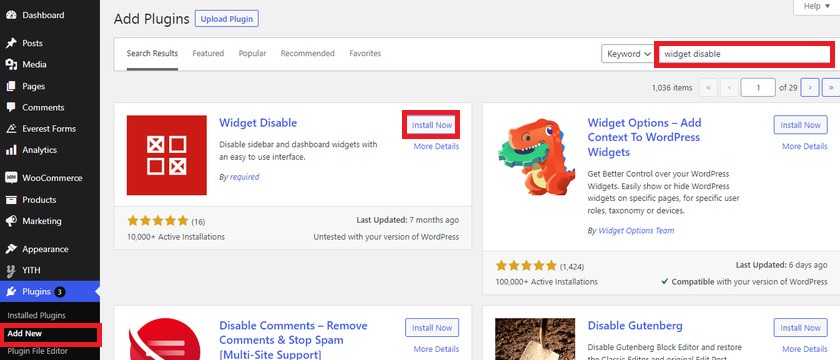
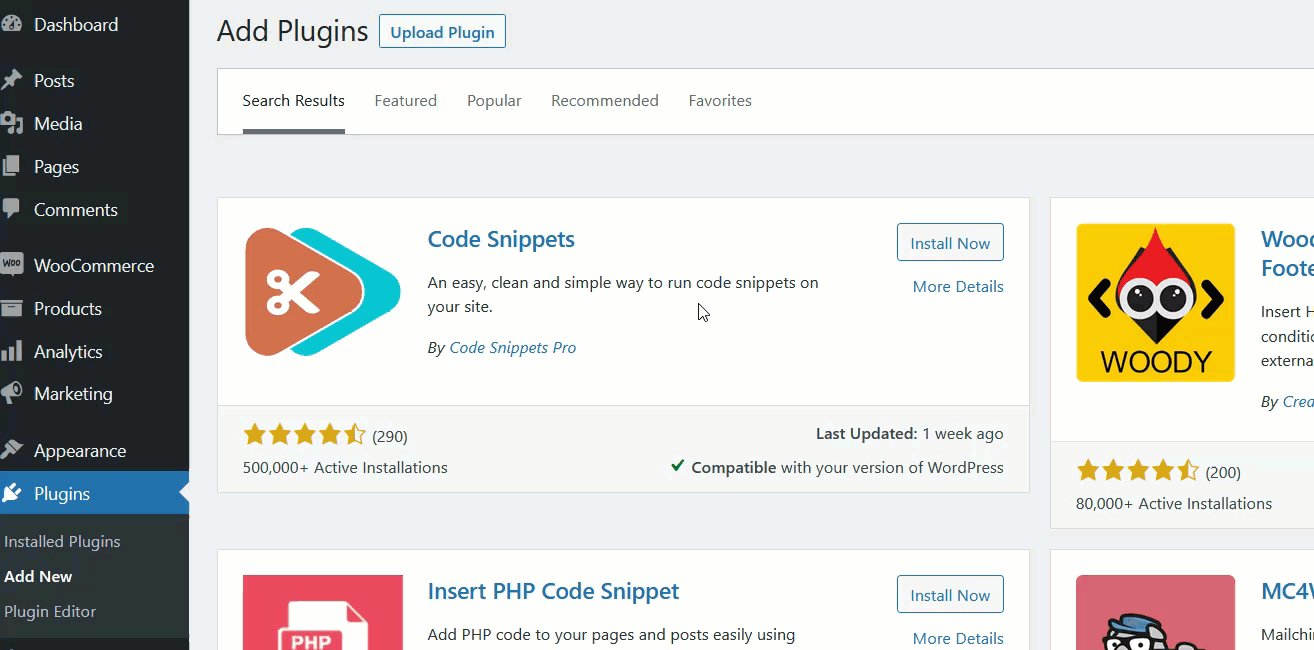
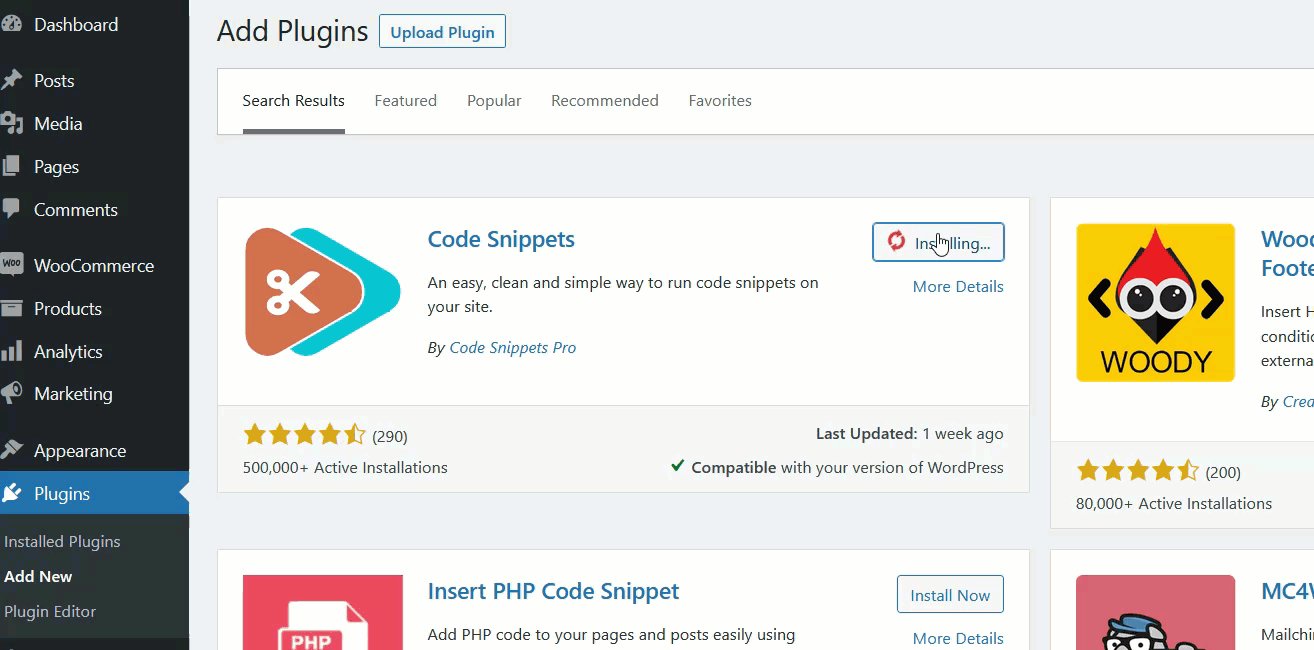
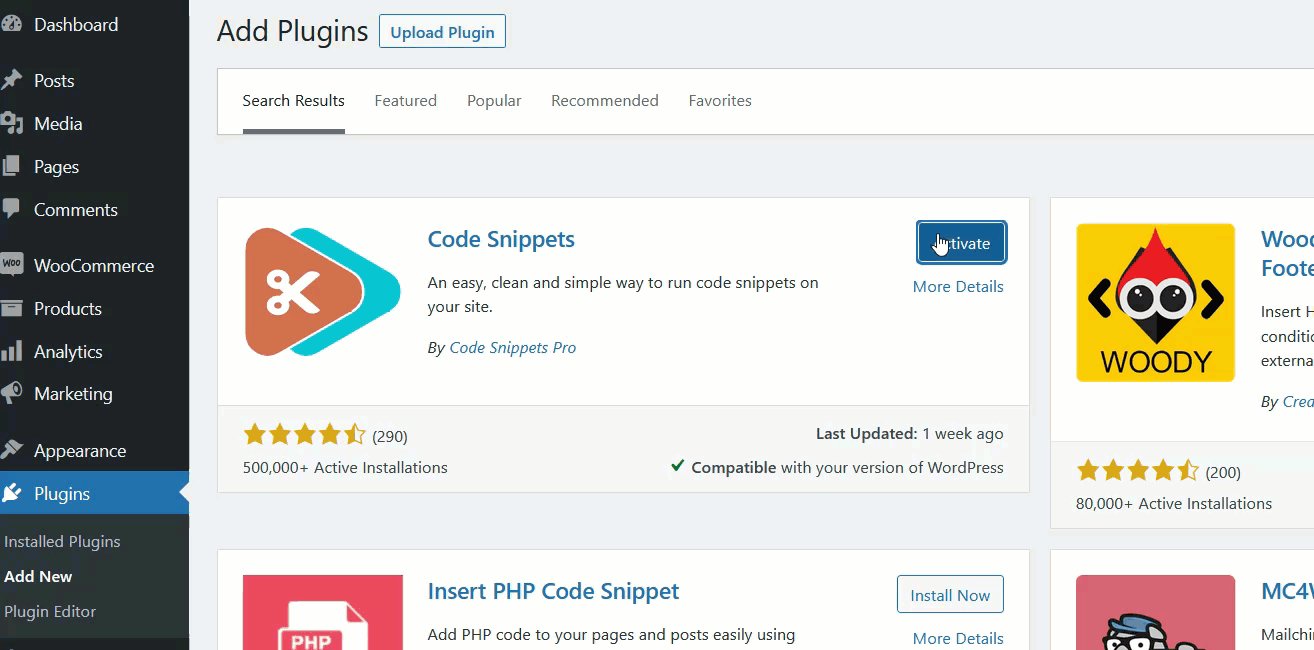
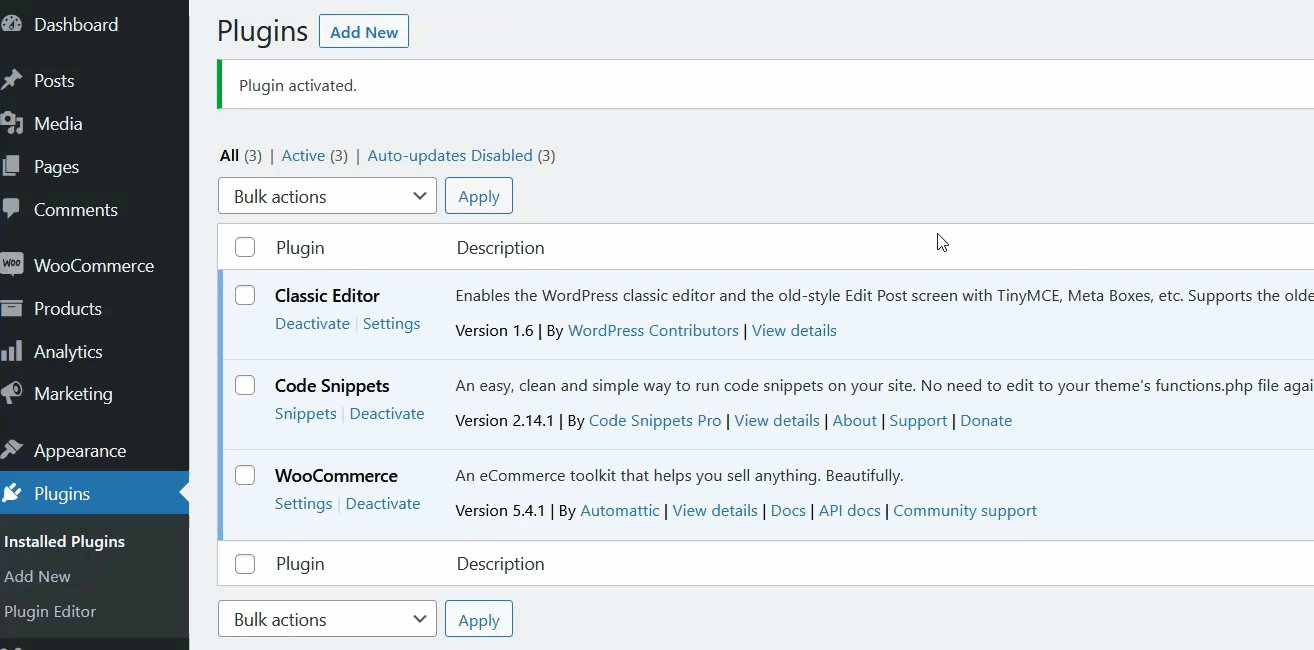
Чтобы установить плагин, перейдите в « Плагины»> «Добавить новый» на панели управления WordPress и найдите плагин « Отключить виджет » в строке поиска, расположенной справа. Затем нажмите « Установить сейчас» и активируйте его после завершения установки.

Если вы используете плагин премиум-класса или любой другой бесплатный плагин, который не включен в репозиторий плагинов WordPress, вам необходимо загрузить и установить его вручную. Пожалуйста, ознакомьтесь с нашим руководством по установке плагина WordPress вручную для получения дополнительной информации.
1.2. Скрыть виджеты с помощью плагина
Лучшее в плагине Widgets Disable то, что вам не нужно настраивать или изменять какие-либо настройки.
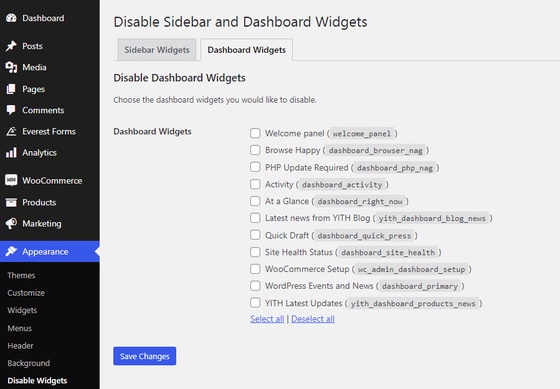
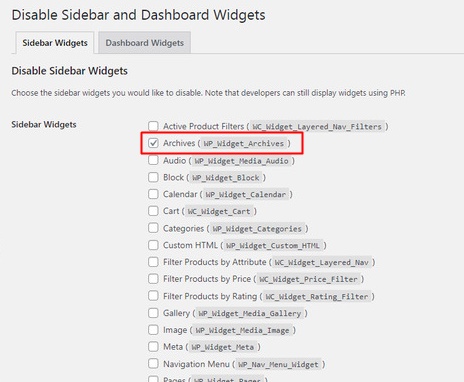
После активации плагина вы сможете увидеть параметр « Отключить виджеты » на внешнем виде вашей панели управления WordPress. Просто выберите опцию, и вы будете перенаправлены на страницу, где перечислены все виджеты боковой панели и виджеты панели инструментов.

Вы можете выбрать виджеты, которые хотите скрыть, на этих вкладках. Если вы хотите скрыть какие-либо виджеты боковой панели, нажмите Виджет боковой панели и отметьте виджеты , которые вы хотите скрыть.

Сделайте то же самое для виджетов панели инструментов , если вы хотите скрыть какой-либо из них. После того, как вы выбрали виджеты, которые хотите скрыть с боковой панели и панели инструментов, обязательно сохраните изменения .

Как вы видели, чтобы скрыть виджеты в WooCommerce, требуется всего несколько шагов и очень мало времени.
Точно так же, если вы хотите отображать какие-либо виджеты, которые вы отключили, просто включите их, сняв флажок. И ваш скрытый виджет появится на сайте без ошибок.

Это сработало? Отличная работа! Теперь вы можете скрыть виджеты в своем магазине WooCommerce с помощью специальных плагинов.
2. Программно скрыть виджеты в WooCommerce
Допустим, вы не хотите использовать плагин для отключения виджетов в WooCommerce. Плагины добавляют вес вашему сайту, и вы можете предпочесть эффективную и легкую структуру. Если у вас есть другие подобные причины избегать использования плагина, вы также можете скрыть виджеты с помощью программного подхода.
Но чтобы продолжить, мы настоятельно рекомендуем вам сделать резервную копию вашего веб-сайта и использовать дочернюю тему, поскольку мы будем изменять основную часть вашей темы. Вы можете создать дочернюю тему с кодами или использовать плагины дочерней темы. Не волнуйтесь, эти плагины необходимы для вашего веб-сайта и не сильно повлияют на ваш легкий фреймворк.
Теперь перейдите в « Внешний вид» > «Редактор файлов темы» из дочерней темы и откройте файл functions.php .


Все, что вам нужно сделать, это скопировать следующий код и вставить его в конец файла functions.php .
add_filter('sidebars_widgets', 'quadlayers_woocommerce_conditionally_hide_widget');
функция quadlayers_woocommerce_conditionally_hide_widget ($ sidebars_widgets) {
если ( ! is_admin() ) {
если (is_cart()) {
foreach ($sidebars_widgets as $sidebar_id => $sidebar) {
$key = array_search('estore_woocommerce_product_grid-1', $sidebars_widgets['tg-column-4 collection-block'] );
если ( $ ключ ) {
unset($sidebars_widgets['tg-column-4 collection-block'][$key]);
}}
}
}
вернуть $sidebars_widgets;
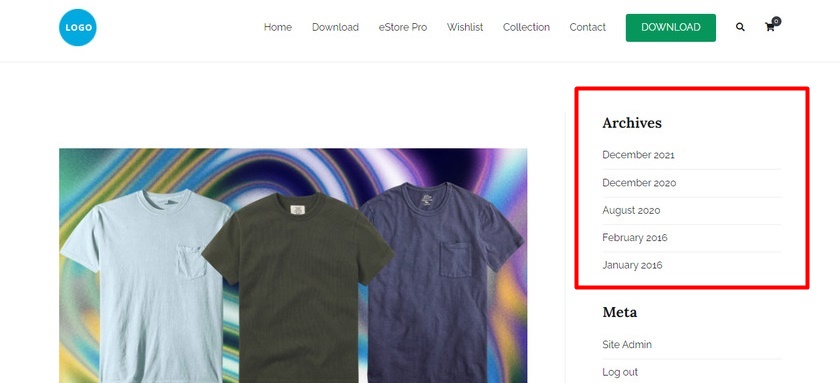
}В этой демонстрации мы скрываем рекламный виджет, который находится на левой боковой панели. Итак, во-первых, нам нужно найти идентификатор виджета и идентификатор боковой панели , чтобы фрагмент работал.
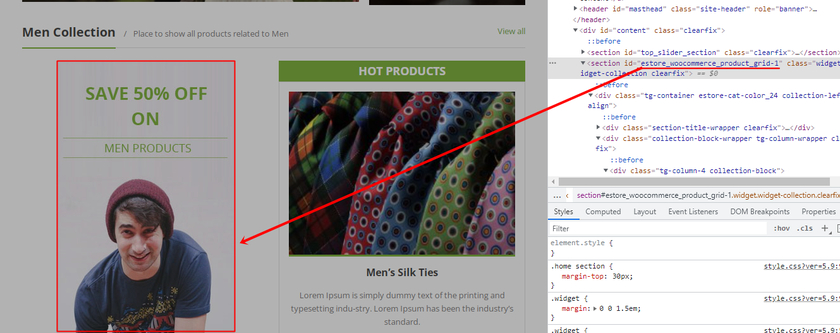
Чтобы получить идентификатор виджета, щелкните левой кнопкой мыши на выбранном виджете и нажмите « Проверить ». В этом случае идентификатор виджета указывается в section id= tag.

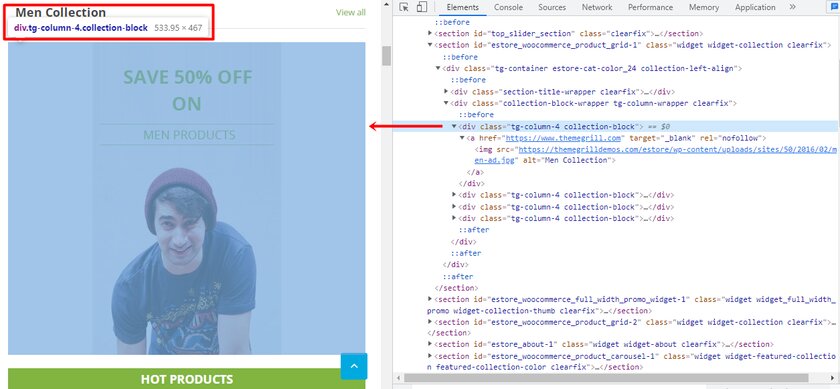
Точно так же, чтобы найти идентификатор боковой панели, вы можете переместить курсор на другие элементы в элементах проверки. Если виджет выделяется, когда вы выбираете определенный класс или идентификатор, то, скорее всего, это будет идентификатор вашей боковой панели. Это один из самых простых способов найти свой идентификатор боковой панели с помощью элементов Inspect.

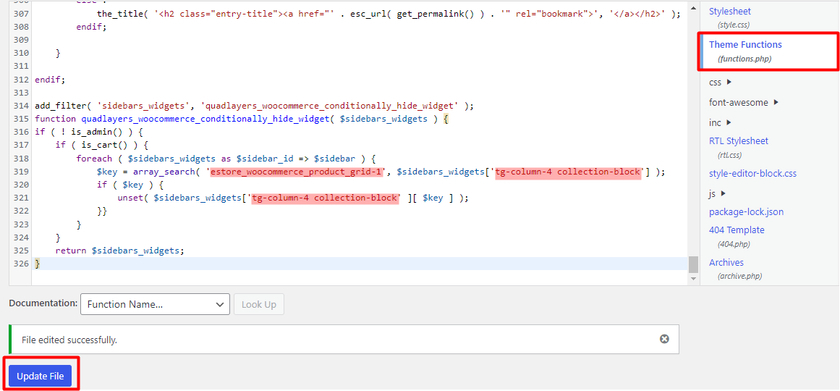
После того, как вы нашли свой идентификатор виджета и идентификатор боковой панели, теперь вы можете перейти к файлу functions.php из редактора тем и вставить код, который мы предоставили выше.
Если вы посмотрите на приведенный выше снимок экрана, идентификатор нашего виджета — « estore_woocommerce_product_grid-1 ». При копировании и вставке фрагмента замените « estore_woocommerce_product_grid-1 » собственным идентификатором виджета. И то же самое с идентификатором боковой панели. Согласно нашей теме, наш идентификатор боковой панели — « tg-column-4 collection-block », вы должны заменить его своим собственным идентификатором боковой панели, иначе код не будет работать.
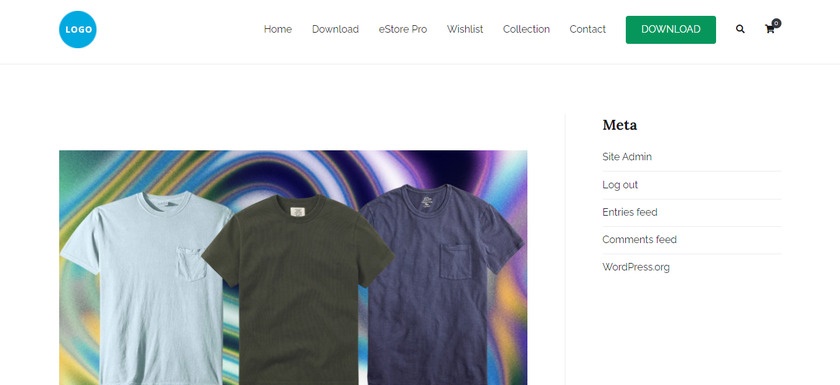
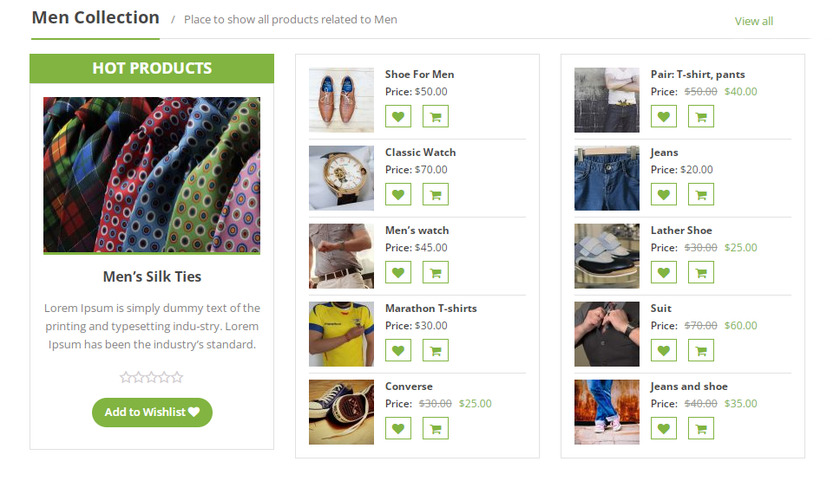
В результате, как видите, раздел рекламных виджетов не отображается в интерфейсе веб-сайта WooCommerce.

Вот и все! Вы успешно отключили виджет, который хотите скрыть в WooCommerce, с помощью фрагментов кода. Вы можете изменить коды в зависимости от ваших потребностей, чтобы скрыть больше виджетов.
Бонус: как создать собственный виджет заголовка
Вы уже знаете, зачем и как скрывать виджеты в WooCommerce. Точно так же вы можете создать собственный виджет заголовка для своего веб-сайта.
Большинство тем WordPress не позволяют добавлять области виджетов над содержимым или в заголовке. Но если вы добавите настраиваемый виджет заголовка, ваш веб-сайт может выделиться среди конкурентов, а также расширить некоторые функциональные возможности. Например, вы можете отображать такие элементы, как реклама, последние статьи или что-то подобное.
Создать виджет заголовка клиента очень просто с помощью фрагментов кода. Все, что вам нужно сделать, это добавить скрипт в основную часть , которая является functions.php вашей темы. Но чтобы добавить собственный виджет заголовка, нам нужно сначала создать новую область виджета.
1. Создайте новую область виджетов
Чтобы создать новую область виджета для пользовательского виджета заголовка, вам нужно добавить фрагмент кода в файлы темы.
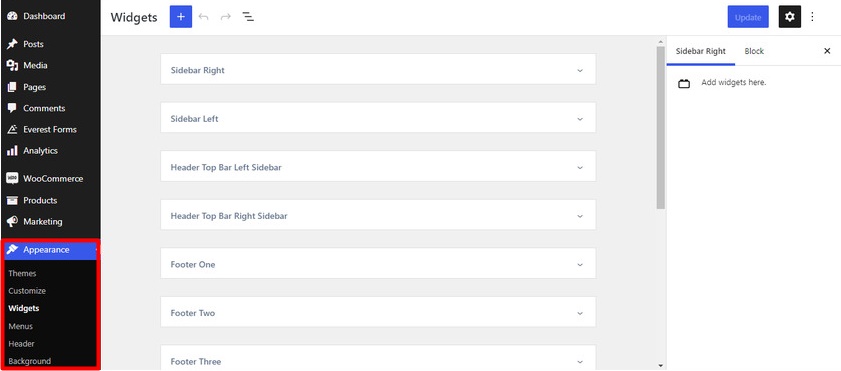
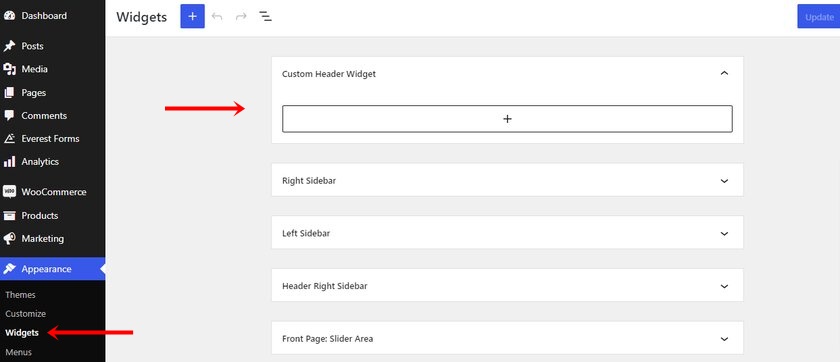
Но перед этим давайте посмотрим на доступные области виджетов, предоставляемые вашей темой. Итак, перейдите в «Внешний вид»> «Виджеты» на панели управления WordPress.

Все активные области виджетов темы можно увидеть здесь. Сюда же мы добавим новую область виджетов.

Теперь давайте перейдем к созданию новой области виджетов. Нам нужно настроить файл functions.php нашей дочерней темы аналогично программному подходу, чтобы скрыть виджеты. Вы также можете использовать плагин, такой как фрагменты кода, если вам неудобно редактировать файлы напрямую.
В этом руководстве мы будем использовать плагин Code Snippets. Прежде всего, установите плагин и активируйте его.

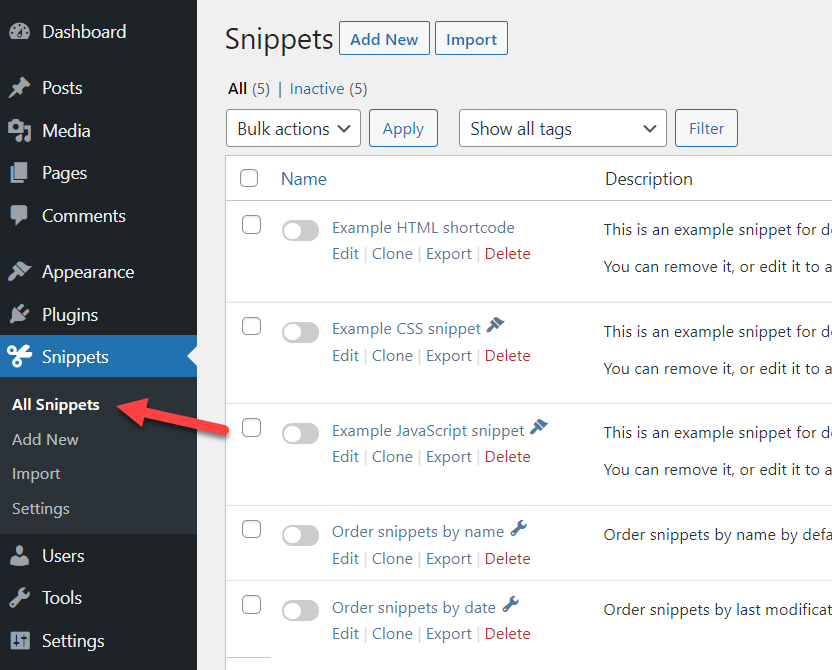
После активации мы можем найти настройку плагина на панели инструментов WordPress в разделе « Фрагменты > Все фрагменты» . Теперь нажмите « Добавить новый », чтобы создать новый фрагмент.

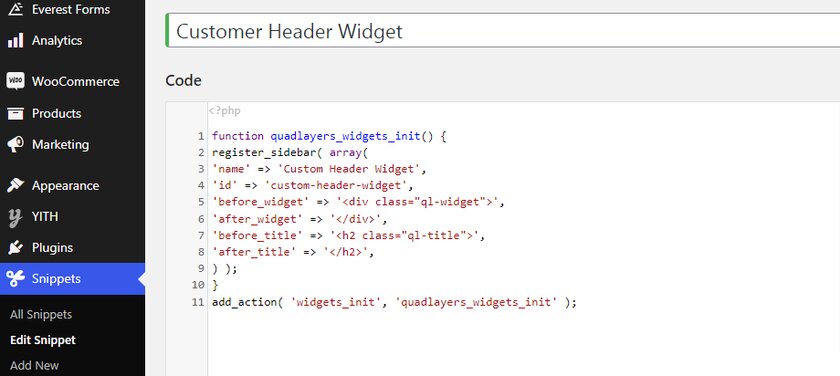
Мы назвали его « Пользовательский виджет заголовка », но вы можете дать ему свое собственное имя. Теперь скопируйте и вставьте следующий код в раздел кода.
функция quadlayers_widgets_init() {
register_sidebar(массив(
'name' => 'Пользовательский виджет заголовка',
'id' => 'пользовательский виджет-заголовок',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'после_названия' => '</h2>',
));
}
add_action('widgets_init', 'quadlayers_widgets_init'); 
После того, как вы вставите код и сохраните его, новый виджет будет создан как пользовательский виджет заголовка на вашем сайте WordPress.

2. Добавьте виджет в шапку
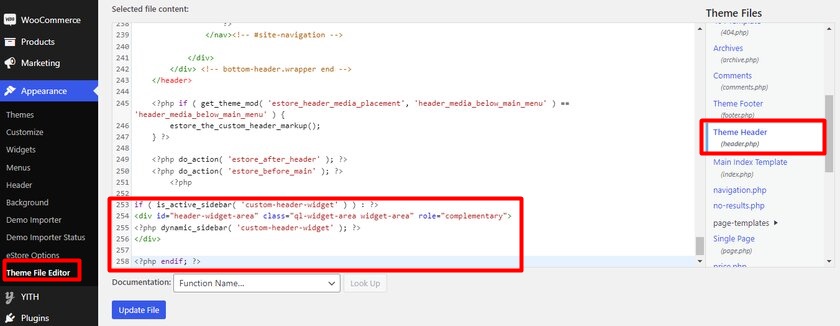
Чтобы добавить виджет в шапку, нам нужно отредактировать файл header.php. Вы можете найти файл заголовка в редакторе тем, выбрав « Внешний вид » > « Редактор файлов тем» на панели инструментов WordPress. Теперь откройте файл заголовка темы (header.php) из списка файлов темы и вставьте сюда следующий код.
<?php
если (is_active_sidebar('quadlayers-header-widget')) : ?>
<div class="ql-widget-area widget-area" role="дополнительный">
<?php dynamic_sidebar('quadlayers-header-widget'); ?>
</div>
<?php конец; ?>Как обычно, обновите файл после добавления кода.

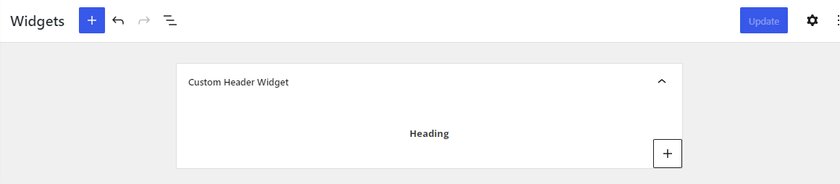
Теперь давайте добавим виджет в новую область виджетов. Здесь мы добавили блок абзаца для тестирования виджета.

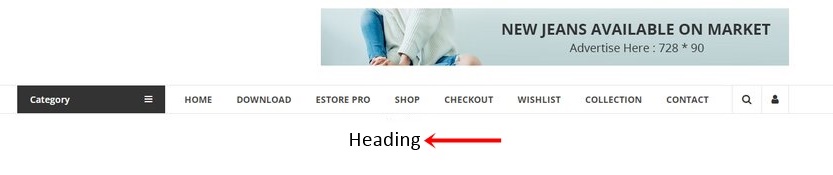
В результате вы должны увидеть заголовок в передней части веб-сайта.

Однако вы, возможно, заметили, что вам нужно отполировать внешний вид заголовка , чтобы он выглядел привлекательно. Вы можете следовать этому руководству, чтобы дополнительно настроить его и контролировать видимость виджета заголовка.
Вывод
На этом наше руководство о том, как скрыть виджеты в WooCommerce, заканчивается. Скрытие определенных виджетов может быть очень полезным, если вы не хотите отображать ненужные элементы на своем веб-сайте , что приведет к его медленной работе и перегруженности . Принимая во внимание, что отображение только тех виджетов, которые вам действительно нужны, повышает общее удобство использования вашего магазина WooCommerce .
Подводя итог, мы предоставили вам два разных способа скрыть виджеты на вашем веб-сайте:
- Использование плагина
- Программно
Самый простой способ скрыть виджеты — использовать плагин. Однако фрагменты, с которыми мы работали сегодня, также просты и легко настраиваются. Вы можете настроить его, найдя идентификатор виджета и переименовав его, чтобы код работал на вашем веб-сайте.
Кроме того, мы также включили раздел для создания пользовательского заголовка , чтобы создать дополнительное пространство для виджетов, не мешая главному меню. Они могут быть полезны для упорядоченного отображения ваших последних предложений, скидок, рекламы. Кроме того, у нас также есть руководство по добавлению настраиваемого виджета для ленты Instagram с помощью галереи лент Instagram, если вы хотите добавить больше настраиваемых виджетов.
Наконец, вот еще несколько статей, которые вы, возможно, захотите проверить, чтобы еще больше улучшить свой магазин WooCommerce и качество обслуживания клиентов:
- Как редактировать заголовок в WordPress
- Лучшие плагины для настройки страницы продукта WooCommer
- Как настроить шаблоны WooCommerce
Можете ли вы теперь скрыть виджеты на своем веб-сайте электронной коммерции? Вы делали это раньше? Будем рады узнать об этом в комментариях ниже.
