3 популярных способа скрыть товары WooCommerce, которых нет в наличии
Опубликовано: 2022-12-05WooCommerce, безусловно, является самым популярным плагином среди продавцов, которые владеют или планируют открывать интернет-магазины с помощью WordPress. С WooCommerce любой может легко настроить и запустить виртуальный магазин.
Однако ситуация, с которой сталкивается любой владелец магазина WooCommerce, — это отсутствие товара на складе. Некоторые люди предпочитают отображать статус «недоступен», когда товара нет в наличии. Другие предпочитают полностью скрывать продукт на своем веб-сайте.
Если последнее то, что вы намереваетесь, не пропустите эту статью. Пройдя разделы, вы узнаете 3 популярных способа скрыть товары, которых нет в наличии, в магазинах WooCommerce. Пойдем!
- Причины скрывать продукты WooCommerce, которых нет в наличии
- # 1 Настройки WooCommerce
- # 2 Плагины
- #3 Кодирование
Причины скрывать продукты WooCommerce, которых нет в наличии
Любой владелец интернет-магазина всегда понимает, что опыт покупок напрямую повлияет на их доход. Таким образом, может быть предпочтительнее скрыть продукты WooCommerce, которых нет в наличии, чтобы избежать негативного влияния на покупательский опыт.
Давайте проанализируем, почему важно скрывать товары WooCommerce, которые временно недоступны:
- Оберегайте покупателей от разочарования. Представьте, как разочаровываются ваши потенциальные клиенты, когда они выбирают товар и понимают, что он уже распродан. Высока вероятность, что они никогда не вернутся. Лояльность текущего клиента угаснет, так как он не сможет получить продукт, который должен быть на вашем сайте.
- Обеспечьте лучший сервис лидам. Когда вы позволяете клиентам покупать товары в наличии, вы повышаете шансы на продажу и положительное взаимодействие с клиентами.
- Уменьшите риск возврата или отмены заказа. Предположим, ваши клиенты получают электронное письмо о том, что товаров, за которые они уже заплатили, нет в наличии. Они могут запросить возврат или отмену вместо того, чтобы искать альтернативы в вашем магазине.
Как скрыть продукты WooCommerce, которых нет в наличии
Существуют различные способы скрыть продукты WooCommerce, которых нет в наличии. В этой статье мы представим 3 популярных и простых способа помочь вам в этом.
# 1 Настройки WooCommerce
Самый простой способ скрыть недоступные продукты в WooCommerce — использовать встроенные настройки.
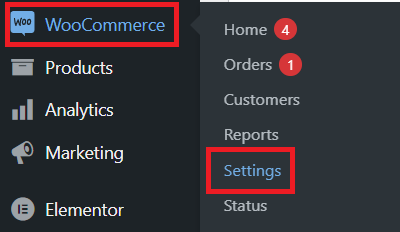
- Сначала войдите в WordPress, прокрутите вниз, найдите WooCommerce на панели инструментов WordPress и нажмите « Настройки ».

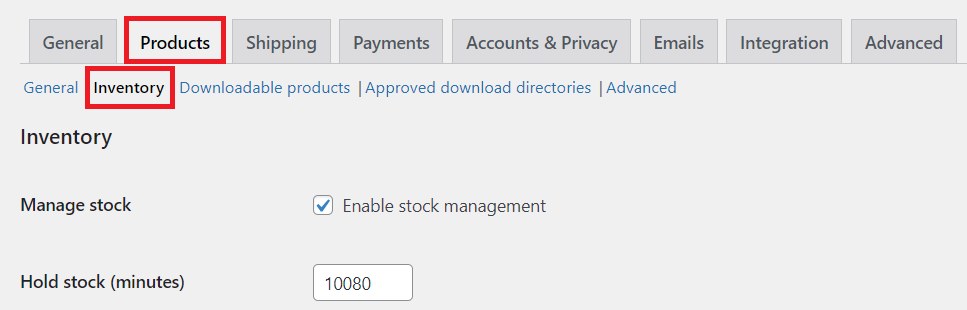
2. Выберите Продукты > Запасы .

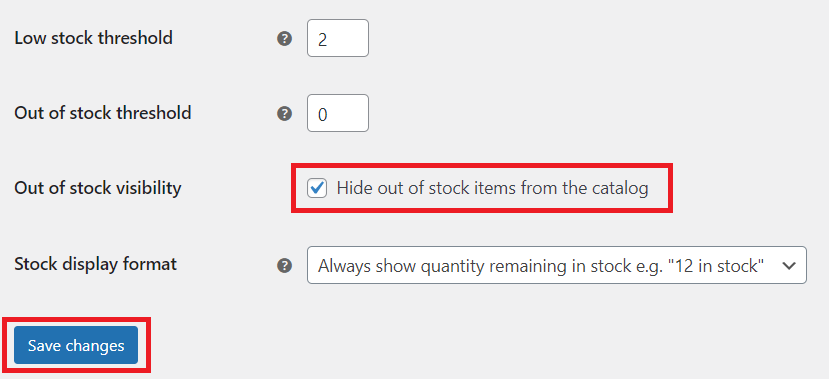
3. Прокрутите вниз, чтобы найти пункт Нет в наличии, расположенный в конце страницы. Установите флажок Скрыть товары, которых нет в наличии, из каталога и нажмите кнопку Сохранить изменения .

4. Когда это будет сделано, вернитесь в свой магазин WooCommerce, обновите страницу магазина. Все товары, которых нет в наличии, теперь исчезают из вашего магазина.
# 2 Плагины
Установка плагина также является эффективным способом скрыть недоступные продукты. Плагины могут не только скрывать продукты, которых нет в наличии, но и предлагать более продвинутые функции. Они превращают эти продукты в крючок, который привлекает клиентов позже, когда товар появится на складе.
Среди пула плагинов WooCommerce Better Variations выделяется как один из самых выдающихся кандидатов.
- Сначала установите и активируйте плагин.
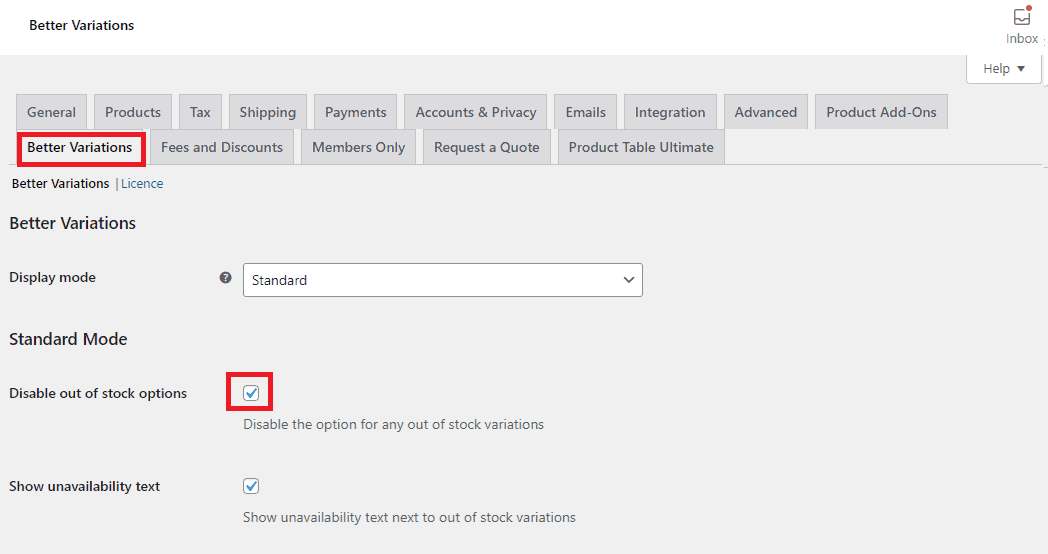
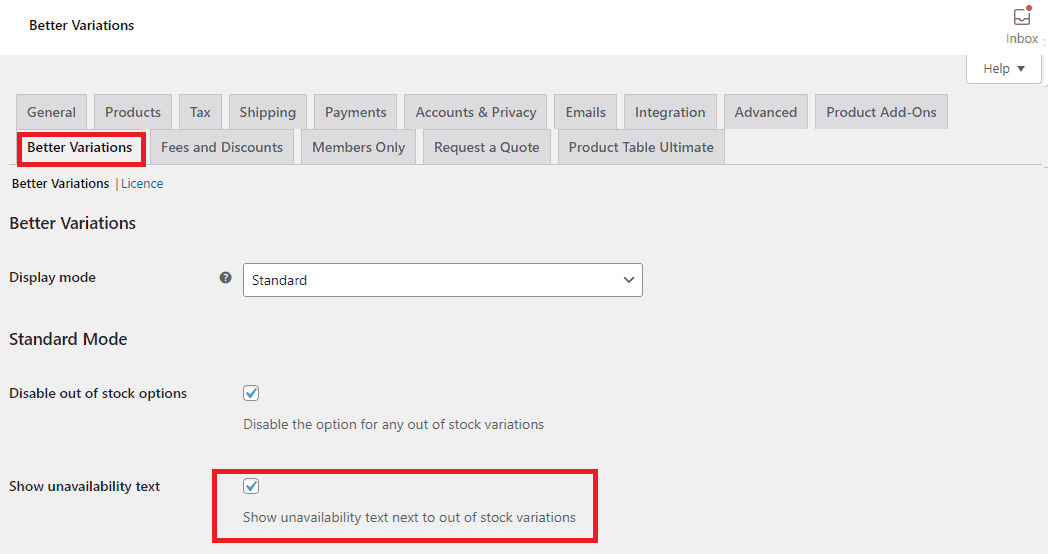
- В меню администратора перейдите в WooCommerce > Настройки и нажмите «Лучшие варианты» .
- Установите флажок « Отключить вариант для любых вариантов, которых нет в наличии », чтобы скрыть недоступные продукты.

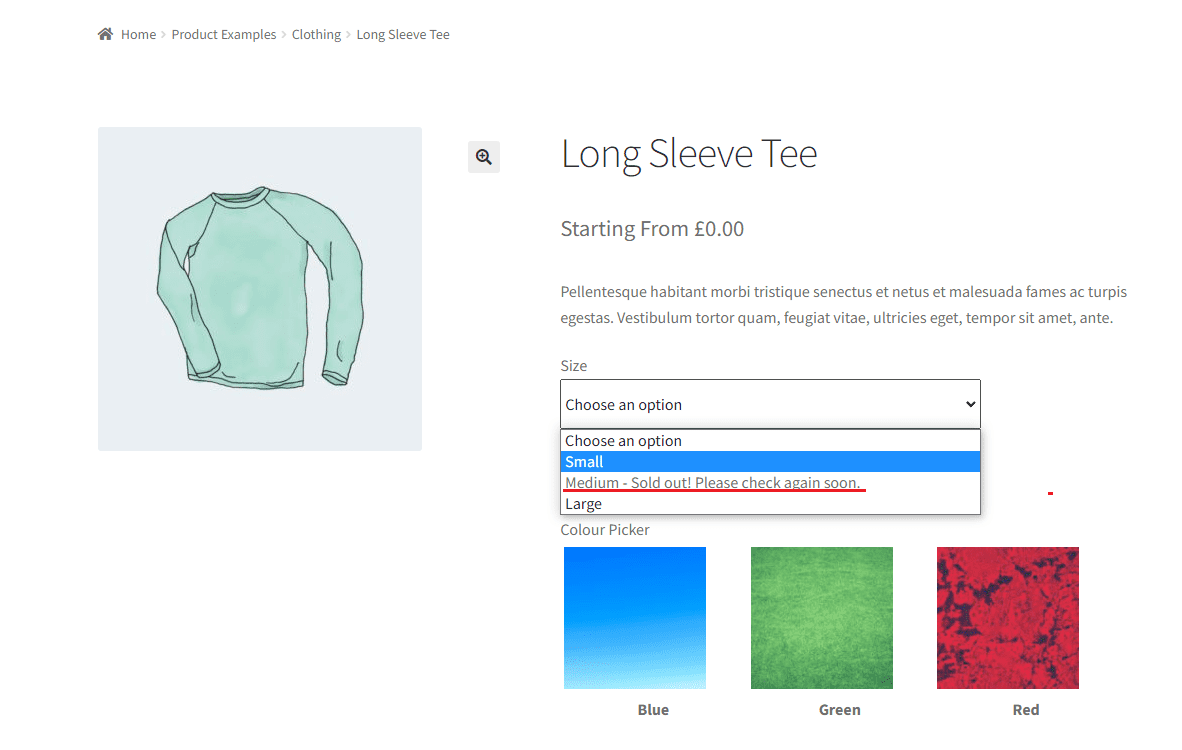
4. Включите параметр Показывать текст о недоступности рядом с вариантами, которых нет в наличии . Это показывает короткий текст, чтобы сообщить вашим клиентам, что эти продукты не в наличии в этом движении.

При таком подходе покупатели не смогут положить товары, которых нет в наличии, в свои тележки.

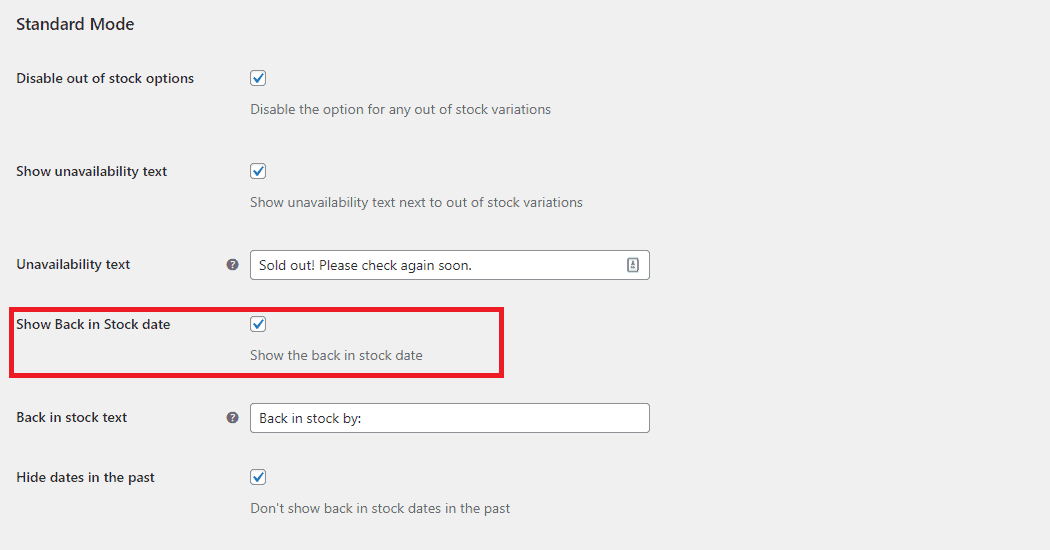
5. Сообщите покупателям, когда товар будет пополнен, установив флажок в поле Показать дату поступления в продажу. Это поможет вам не потерять потенциальных клиентов.

6. Всегда не забывайте нажимать поле « Сохранить изменения », чтобы сохранить обновления.

#3 Кодирование
Что делать, если два упомянутых метода не соответствуют вашим ожиданиям? Следующим может быть билет. Тем не менее, вам нужны достаточные знания в области кодирования, чтобы использовать перехватчики фильтров. Тревога! Резервное копирование сайта необходимо для предотвращения нежелательной потери.
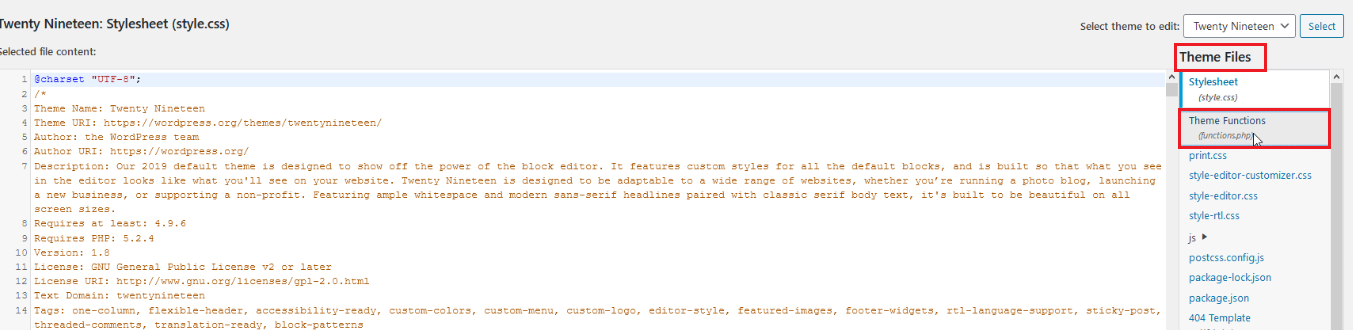
- Откройте файл functions.php , найдя « Внешний вид » на панели инструментов WordPress и нажав « Редактор тем».
- Нажмите на functions.php в раскрывающемся меню « Файлы темы» в левом нижнем углу экрана.

Страницы архива магазина
С помощью woocommerce_product_query_meta_query товары , которых нет в наличии, будут невидимы на страницах архива магазина. Что вам нужно сделать, так это добавить абзац кода ниже в functions.php .
add_filter('woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2);
функция shop_only_instock_products($meta_query, $query) {
// Только на страницах архива магазина
if( is_admin() || is_search() || ! is_shop() ) return $meta_query;
$meta_query[] = массив(
'ключ' => '_stock_status',
'значение' => 'нет в наличии',
'сравнить' => '!='
);
вернуть $meta_query;
}Домашняя страница
Чтобы сделать недоступные элементы невидимыми на главной странице, вам может помочь приведенный ниже код.
add_filter('woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2);
функция filter_product_query_meta_query($meta_query, $query) {
// Только на домашней странице woocommerce
если( is_front_page() ){
// Исключаем товары "нет в наличии"
$meta_query[] = массив(
'ключ' => '_stock_status',
'значение' => 'нет в наличии',
'сравнить' => '!=',
);
}
вернуть $meta_query;
}Страницы поиска
Если для вас приоритетной задачей является скрытие недоступных элементов на страницах поиска, решением станет хук pre_get_posts . Вставив приведенный ниже код в functions.php , клиенты смогут найти только те товары, которые есть в наличии.
add_action('pre_get_posts', hide_out_of_stock_in_search');
функция hide_out_of_stock_in_search($query){
если( $query->is_search() && $query->is_main_query() ) {
$query->set('meta_key', '_stock_status');
$query->set('meta_value', 'на складе');
}
}Разделы сопутствующих товаров
Приведенный ниже сценарий может предотвратить появление товаров, которых нет в наличии, в любых соответствующих категориях продуктов. Другими словами, клиентам будут предлагаться только те вещи, которые они могут купить сразу.
функция hide_out_of_stock_option($option){
вернуть «да»;
}
add_action('woocommerce_before_template_part', функция($template_name) {
if( $template_name !== "single-product/related.php" ) {
возвращаться;
}
add_filter('pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
});
add_action('woocommerce_after_template_part', функция($template_name) {
if( $template_name !== "single-product/related.php" ) {
возвращаться;
}
remove_filter('pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
});Конкретные страницы
В некоторых случаях может потребоваться отобразить товары, которых нет в наличии, на определенных страницах.
- Перейдите в WooCommerce > Settings , выберите Products , а затем Inventory на только что перенесенном сайте.
- Нажмите на кнопку Скрыть товары, которых нет в наличии, из раздела каталога . Не забудьте сохранить изменения.
Вернитесь к functions.php и добавьте приведенный ниже код. Не забудьте выбрать страницу, на которой вы не хотите скрывать недоступные элементы. В этом примере мы показываем эти элементы на странице ID 11.
add_filter('pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception');
функция ql_hide_out_of_stock_exception($hide) {
если ( is_page ( 11 )) {
$ скрыть = 'нет';
}
вернуть $ скрыть;
}Скройте продукты WooCommerce, которых нет в наличии, как профессионал!
Это все о том, как скрыть продукты WooCommerce, которых нет в наличии, и почему вы должны это делать.
Чтобы скрыть товары, которых нет в наличии, на WooCommerce не требуются знания программирования. Просто войдите в настройки WooCommerce и следуйте приведенным выше инструкциям. Более того, вы можете скрыть недоступные элементы в самый последний момент, не касаясь кода!
Если вы хотите информировать покупателей о дате появления товара на складе, вам может пригодиться плагин WooCommerce Better Variations. И последнее, но не менее важное: можно скрыть продукты, которых нет в наличии, на вашем сайте, изменив код.
Помимо продуктов, которых нет в наличии, вы можете скрыть категории WooCommerce, скрыть ценовой диапазон продуктов, скрыть кнопки добавления в корзину или сделать весь сайт закрытым.
Не забудьте подписаться на наш сайт, чтобы получать больше полезной информации.
