Краткая история конструкторов сайтов
Опубликовано: 2023-02-23Как вы знаете, создание привлекательного и функционального веб-сайта теперь может быть легким процессом. Однако, если вы углубитесь в историю создания веб-сайтов, вы быстро увидите, что так было не всегда.
За прошедшие годы процесс создания веб-сайтов претерпел значительные изменения. В первые дни существования Интернета веб-дизайн был исключительной прерогативой программистов и программистов. Однако сегодня почти каждый может создать веб-сайт без необходимости кодирования.

В этом посте мы рассмотрим историю конструкторов веб-сайтов, от инструментов на основе кода конца 90-х до сегодняшних редакторов с перетаскиванием. Давайте начнем!
Оглавление:
- Геогорода
- Титульная страница
- Ткач снов
- Квадратное пространство
- Викс
- Shopify
- Веб-поток
- WordPress.com
Ранняя история разработчиков веб-сайтов (середина 1990-х - начало 2000-х годов)
В 1991 году ученый-компьютерщик Тим Бернерс-Ли запустил первый в мире веб-сайт. Это была очень простая страница с белым фоном и черным текстом, которая содержала информацию о проекте World Wide Web (WWW).
Первые веб-сайты кодировались вручную с использованием HTML. На самом деле они были созданы в основном профессиональными программистами. Сайты создавались на компьютерах и загружались на серверы с помощью клиентов протокола передачи файлов (FTP).
Однако появление конструкторов сайтов вскоре открыло новые возможности. Давайте посмотрим на некоторые из первых инструментов, появившихся на рынке.
Геогорода
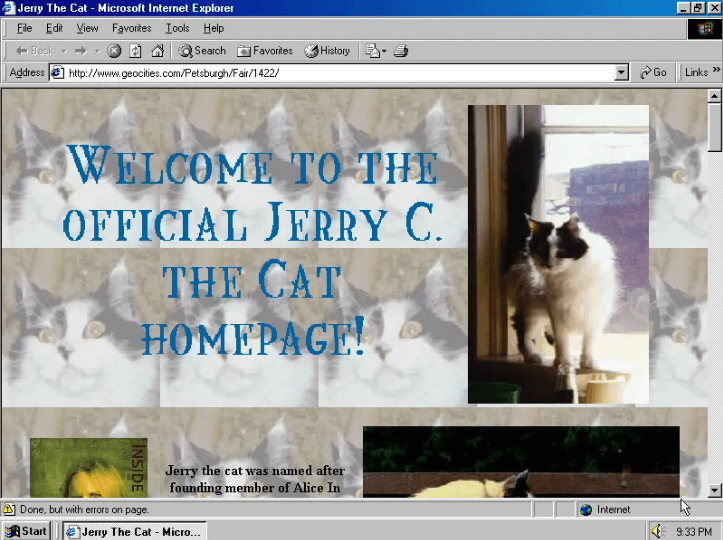
Запущенная в 1994 году программа GeoCities позволила пользователям создавать свои сайты в Интернете. Он предоставил ограниченное количество серверных ресурсов бесплатно:

Это серверное пространство было организовано в виде «районов», каждый из которых был посвящен определенной нише, например, технологиям или развлечениям. Пользователи могли создавать веб-сайты на предпочитаемые ими темы, даже не зная программирования.
В 1999 году компания Yahoo! приобрела GeoCities, которая представила услуги хостинга премиум-класса. Десять лет спустя компания закрыла службу GeoCities в США. К тому моменту на нем было размещено более 38 миллионов страниц [1] .
Титульная страница
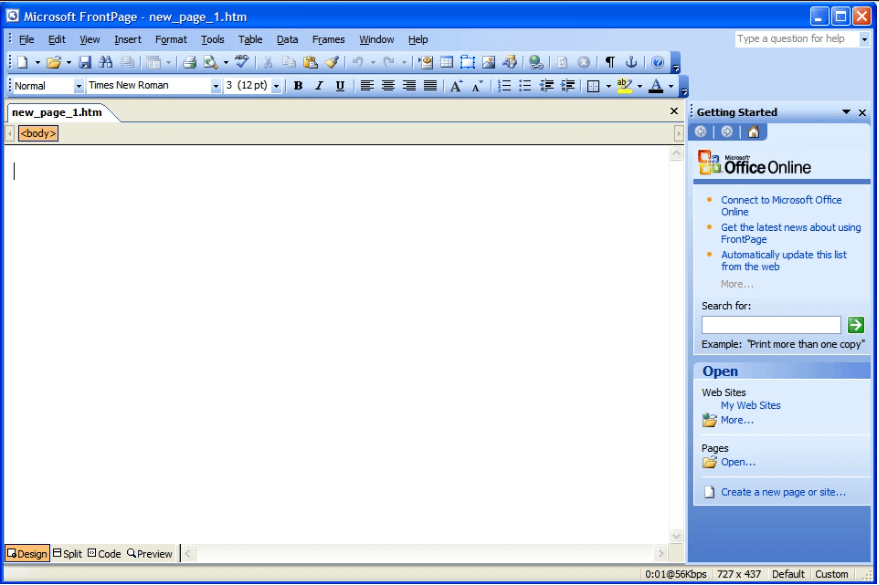
Выпущенный в 1996 году FrontPage был продуктом Microsoft, который позволял пользователям создавать веб-сайты и управлять ими с помощью редактора HTML-кода:

Это был один из первых конструкторов веб-сайтов с интерфейсом «Что видишь, то и получишь (WYSIWYG)». Этот формат означал, что пользователи могли просматривать внешний вид веб-сайта во внешнем интерфейсе, когда они кодировали свои страницы.
В 2006 году Microsoft решила прекратить поддержку FrontPage. На смену ему пришли два других продукта: Microsoft SharePoint Designer, который позволял пользователям разрабатывать приложения на основе SharePoint, и Microsoft Expression Web, помогавший веб-дизайнерам создавать сложные сайты. Эти два редактора HTML также были позже прекращены.
Ткач снов
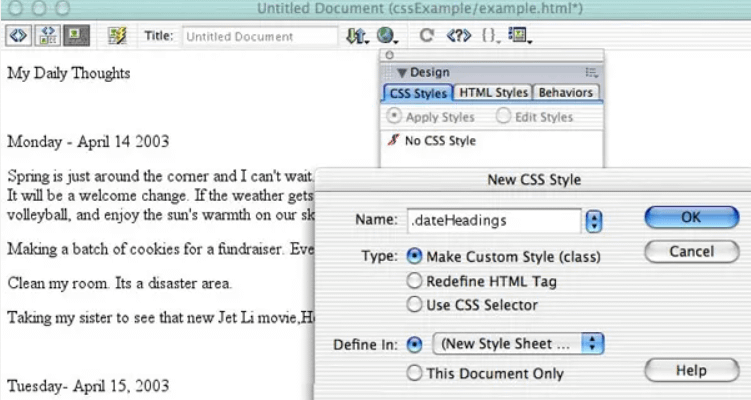
Еще одним HTML-редактором, появившимся в девяностых, был Dreamweaver. Выпущенный в 1997 году, этот конструктор веб-сайтов позволял разработчикам редактировать файлы своих сайтов на своих компьютерах, а затем загружать их на веб-серверы через FTP:

Adobe приобрела Dreamweaver в 2005 году, и этот инструмент доступен по сей день. Теперь он поддерживает другие языки программирования, включая CSS и JavaScript, и имеет более визуально ориентированный интерфейс.
Рост разработчиков веб-сайтов без кода (середина 2000-х - начало 2010-х годов)
По мере того, как Интернет становился более доступным, все больше людей хотели создавать сайты для своего бизнеса или личных проектов. Это привело к растущему спросу на доступные и удобные решения, что ознаменовало большой сдвиг в истории создания веб-сайтов.
В результате в середине 2000-х появились конструкторы сайтов без кода. Эти инструменты упростили пользователям создание собственных веб-сайтов без необходимости изучения кода или найма программистов.
Вот некоторые из создателей веб-сайтов, которые доминировали в 2000-х годах:
Квадратное пространство
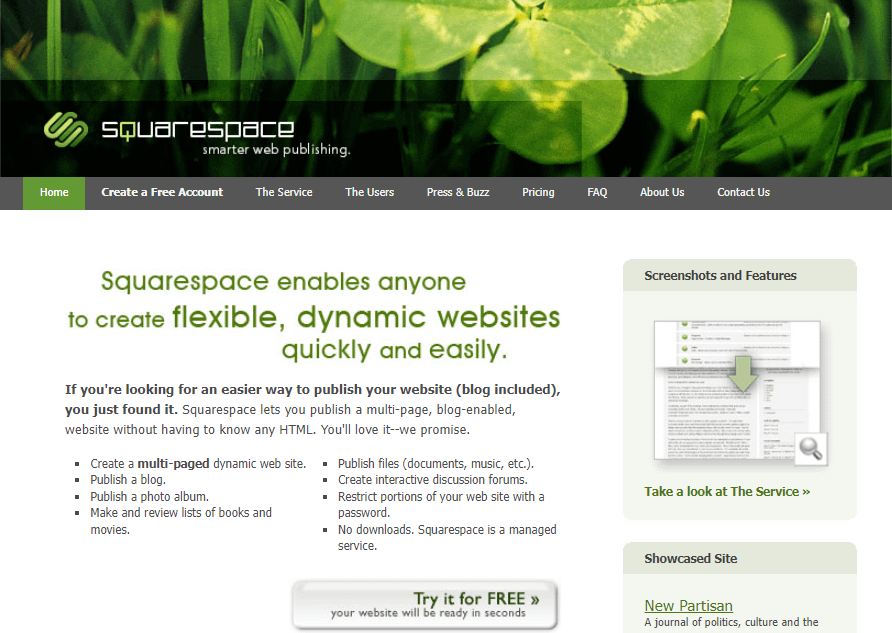
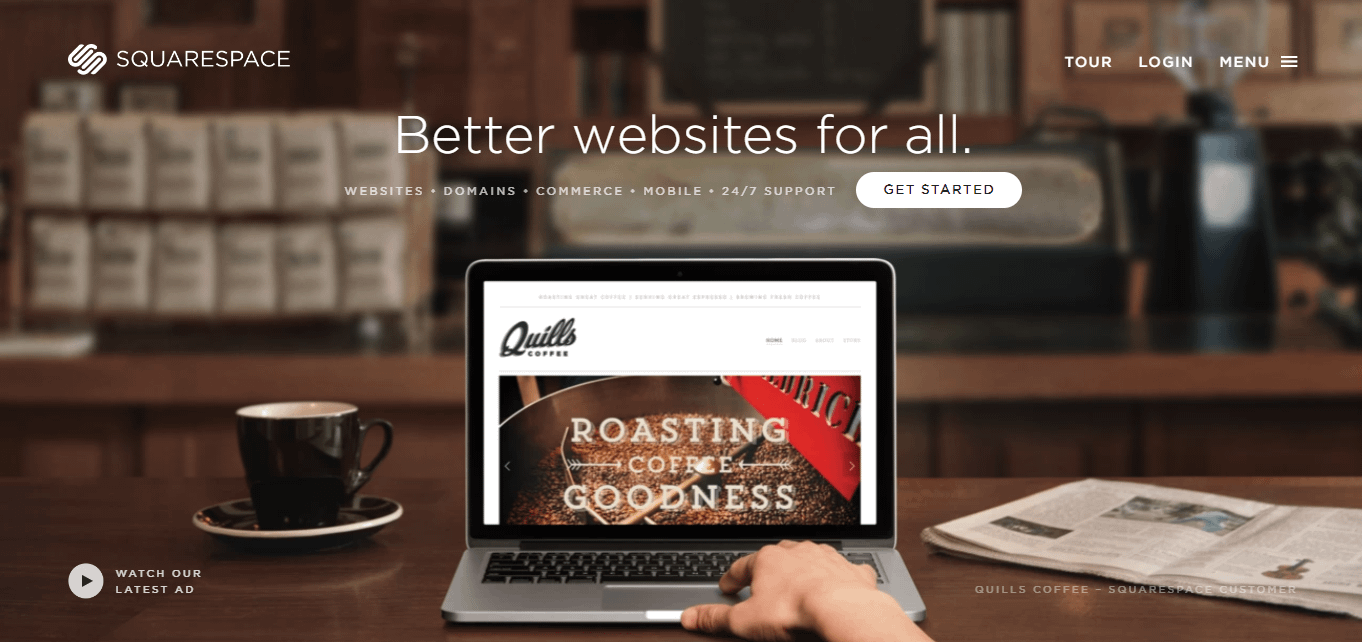
Выпущенный в 2004 году, Squarespace был одним из первых конструкторов с функцией перетаскивания, вышедших на рынок. К 2007 году годовой доход компании составил 1 миллион долларов [2] :

Используя Squarespace, теперь вы можете создать веб-сайт, перетаскивая такие элементы, как изображения и текст, на страницу, а затем упорядочивая и настраивая их. Кроме того, веб-сайты размещались на серверах Squarespace, поэтому не было необходимости передавать контент в Интернет.
Squarespace по-прежнему популярен сегодня. Он используется примерно на 2,0% веб-сайтов с известными системами управления контентом (CMS) [3] .
Хотите узнать, как использовать Squarespace?
Взгляните на наш подробный учебник Squarespace.
Викс
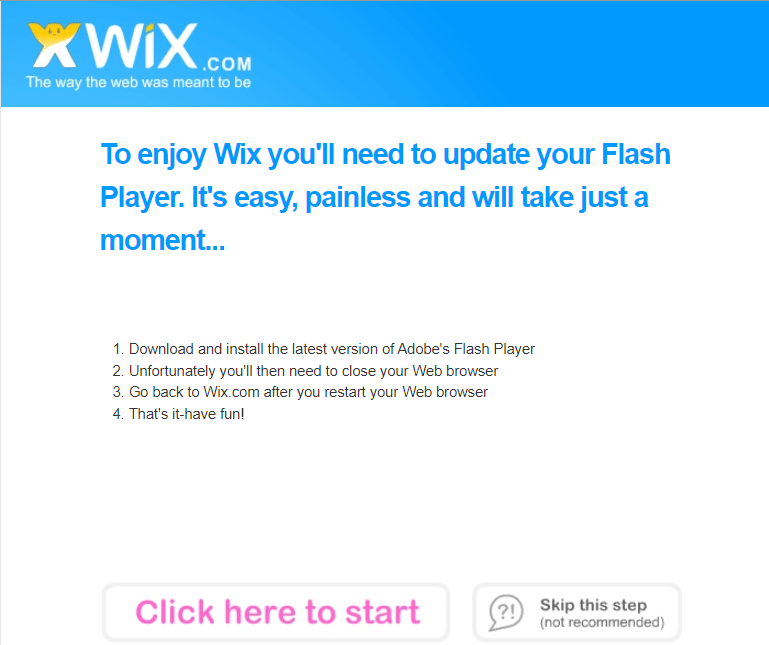
Wix был запущен вскоре после этого в 2006 году и стал еще одним продуктом, который произвел революцию в индустрии веб-разработки:

Его удобный интерфейс с перетаскиванием помог ему быстро прославиться. К 2010 году у Wix было 3,5 миллиона пользователей [4] . Сегодня он остается одним из самых популярных конструкторов страниц, на долю которого приходится примерно 44% доли мирового рынка [5] .
С самого начала Wix предлагал комплексное решение, позволяющее пользователям создавать веб-сайты и размещать их на серверах компании. Его платный план поставляется с собственным доменом и веб-сайтом без рекламы.
Хотите узнать больше о Wix?
Ознакомьтесь с нашим полным обзором Wix.
Shopify
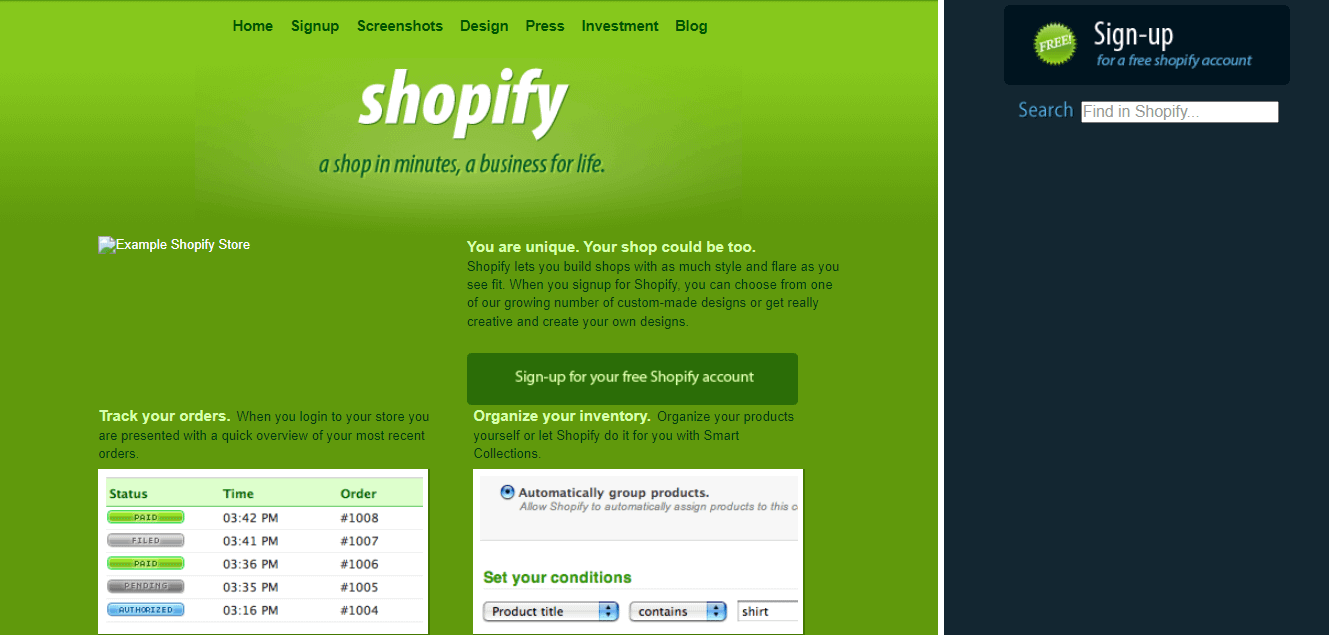
Shopify также был основан в 2006 году и быстро стал ведущим конструктором сайтов для интернет-магазинов:

Он использовал (и до сих пор использует) язык шаблонов с открытым исходным кодом под названием Liquid, написанный на Ruby. В 2009 году Shopify запустила платформу интерфейса прикладного программирования (API) и магазин приложений. Эти новые функции позволили разработчикам создавать приложения для интернет-магазинов и продавать их через приложение.
К 2012 году у Shopify было более 40 000 активных магазинов [6] . В 2013 году компания запустила собственный платежный процессор Shopify Payments, который позволяет владельцам магазинов принимать кредитные карты.
Хотите прочитать интересные факты о Shopify?
Ознакомьтесь с нашим полным списком статистики Shopify.
Веб-поток
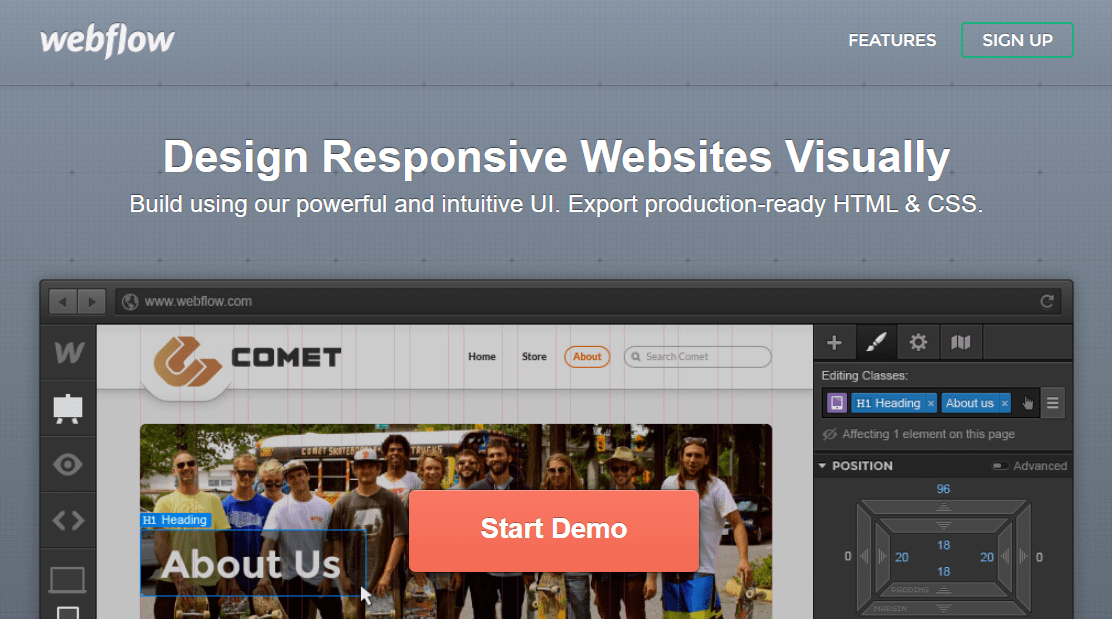
В 2013 году Webflow был создан специально для веб-дизайнеров и агентств. Это позволило им создавать полностью настраиваемые сайты с помощью редактора перетаскивания:

Пользовательский интерфейс Webflow отличался от большинства других разработчиков веб-сайтов того времени, поскольку предлагал расширенные возможности настройки, помимо простых настроек шрифта и цвета.
С помощью Webflow пользователи могли настраивать макеты страниц и компоненты, используя широкий выбор настроек. Они также могут добавлять эффекты, такие как контуры, тени, переходы и фоновые фильтры.
Кроме того, вы могли вносить изменения в масштабе всего сайта прямо в визуальном редакторе, не устанавливая надстройки или виджеты. Например, вы можете создать полнофункциональный магазин, генерировать коды скидок и продавать подписки — не требуется программирование или сторонние приложения.
WordPress.com
Конечно, история конструкторов сайтов не будет полной без знакомства с WordPress.com. WordPress.com, запущенный Automattic в 2006 году, был одной из первых платформ для ведения блогов:

Пользователи могли бесплатно создать блог и взаимодействовать с другими через комментарии. С тех пор WordPress.com превратился в мощное решение для хостинга всех типов веб-сайтов, а не только блогов.
С самого начала WordPress.com позволял пользователям выбирать темы для своих сайтов и настраивать их внешний вид. Однако потребовалось более десяти лет, прежде чем пользователи WordPress.com смогли воспользоваться преимуществами экосистемы плагинов WordPress.
Хотите узнать больше о WordPress.com?
Ознакомьтесь с нашим полным обзором WordPress.com.
Переход к более удобному интерфейсу (история конструкторов сайтов с середины до конца 2010-х)
В течение 2010-х конструкторы веб-сайтов претерпели значительные изменения. Хотя они всегда предоставляли простой способ создания веб-сайтов, теперь они предлагали более интуитивно понятный интерфейс, который еще больше упростил этот процесс.

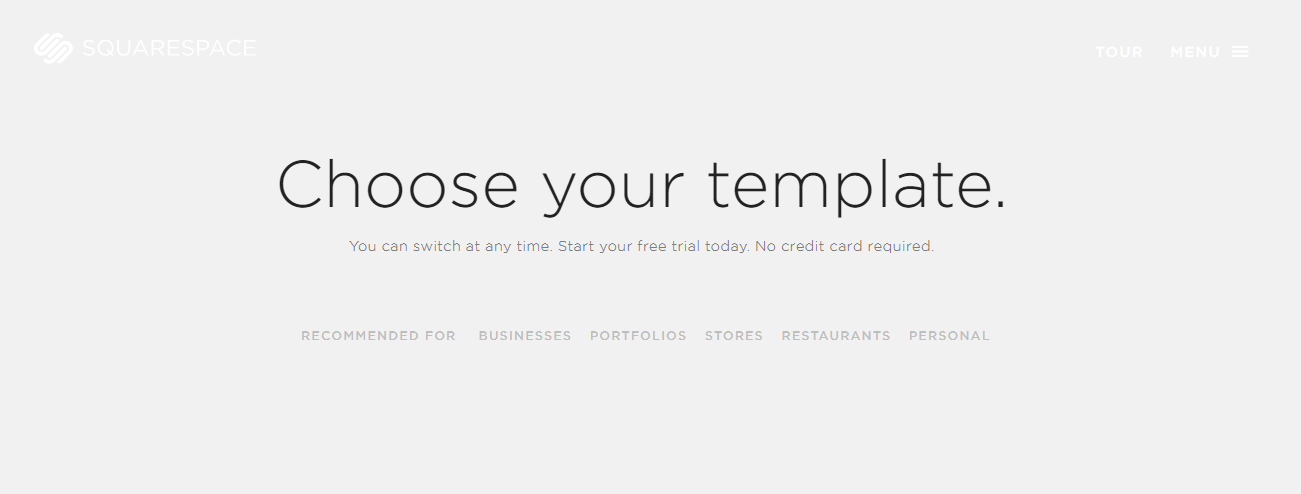
Например, вот как Squarespace выглядел в 2014 году, через десять лет после запуска:

Эта версия упростила процесс создания веб-сайта. Хотя раньше от пользователей требовалось сначала создать учетные записи, теперь они могли начать работу, выбрав шаблоны:

Точно так же Wix претерпел масштабные изменения, заменив свою старую технологию flash на HTML. Это также позволило пользователям сразу приступить к разработке своих сайтов, предоставив им выбор шаблонов веб-сайтов на выбор:

Большинство создателей веб-сайтов начали сосредотачиваться на отзывчивости, позволяя пользователям настраивать свои сайты для различных устройств, включая мобильные телефоны. Некоторые, например Shopify, даже представили мобильные приложения, чтобы пользователи могли управлять своими сайтами на ходу:

Между тем, WordPress.com добавил возможность установки пользовательских плагинов ( на планах более высокого уровня ). Это позволило инструментам для создания страниц, таким как Elementor, предоставить своим пользователям больше возможностей для настройки. Как и Shopify, WordPress.com запустил приложение, позволяющее пользователям создавать и обновлять свои сайты со своих телефонов:

Эта гибкость сделала WordPress.com одним из самых популярных конструкторов сайтов всех времен. Сейчас на нем размещены сайты более чем на 120 языках, а его пользователи публикуют более 70 миллионов новых сообщений в месяц [7] .
Создатели сайтов сегодня
До сих пор мы рассматривали историю разработчиков веб-сайтов с 90-х до конца 2010-х годов. Сегодня на рынке по-прежнему доминируют сборщики с перетаскиванием. По состоянию на 2023 год Wix и Squarespace являются ведущими разработчиками веб-сайтов в мире [5] .
Некоторые компании цифрового маркетинга даже создают свои собственные конструкторы веб-сайтов. Например, Constant Contact теперь позволяет подписчикам создавать сайты для малого бизнеса всего за несколько простых шагов:

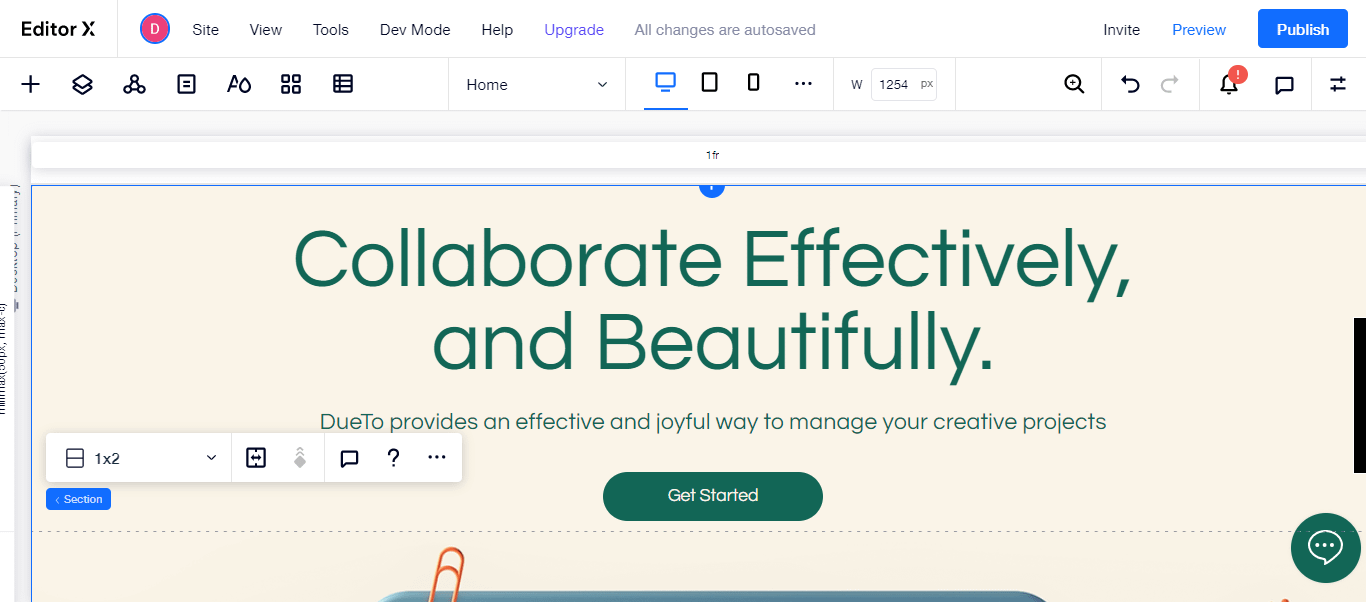
Между тем, некоторые разработчики веб-сайтов, такие как Wix, вышли за рамки простых инструментов для создания. В 2020 году Wix запустила Editor X — интерфейс, созданный специально для веб-дизайнеров и агентств. Он поставляется с расширенными возможностями, включая настраиваемые точки останова и сетку CSS, которые позволяют пользователям создавать более сложные веб-сайты:

Wix также представила полнофункциональную платформу разработки под названием Velo, которая позволяет разработчикам создавать и запускать свои собственные приложения. Эти инструменты открывают новый мир возможностей, позволяя пользователям с расширенными знаниями создавать уникальные приложения с помощью комбинации перетаскивания и редакторов кода.
Squarespace также сохранил свою популярность благодаря различным эволюциям. Добавление интеграции электронной коммерции (например, нескольких платежных шлюзов) и удобных для разработчиков функций создания шаблонов расширило его привлекательность для различных типов пользователей, включая художников и креативщиков. Кроме того, Squarespace продает собственные доменные имена, что позволяет ей конкурировать с такими регистраторами доменов, как GoDaddy.
Как мы видели в этом посте, разработчики веб-сайтов прошли долгий путь со времен редакторов на основе кода. Интерфейсы перетаскивания сделали создание веб-сайтов намного более доступным. Кроме того, пользователь обычно может управлять всеми аспектами своего сайта из одной учетной записи, включая веб-хостинг и маркетинг по электронной почте.
Заключение
На этом мы заканчиваем наш краткий путеводитель по истории конструкторов сайтов!
Веб-разработка претерпела огромные изменения с момента своего появления в начале 90-х годов. Самыми ранними инструментами были в основном HTML-редакторы, такие как FrontPage и Dreamweaver. Им требовались знания в области кодирования, в то время как конструкторы с перетаскиванием, такие как Squarespace и Wix, позже упростили процесс и расширили возможности пользователей.
Комплексные решения, такие как Wix и WordPress.com, остаются популярными среди частных лиц и компаний. Эти конструкторы веб-сайтов теперь более гибкие, чем когда-либо, и оснащены расширенными функциями, включая функции электронной коммерции и интеграцию с почтовым маркетингом. Они также предлагают расширенные инструменты для веб-разработчиков и дизайнеров, позволяющие им создавать собственные проекты и приложения.
Изучение истории создания веб-сайтов увлекательно и интересно, и мы надеемся, что вам понравилось читать об этом так же, как нам понравилось писать об этом. Если это вызвало у вас интерес к созданию веб-сайта, вам понадобится современный конструктор веб-сайтов, чтобы выполнить эту работу. Для этого вам определенно стоит ознакомиться с нашим подробным сравнением лучших конструкторов сайтов.
У вас есть вопросы об истории создания сайтов? Дайте нам знать в комментариях ниже!
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. Узнайте больше ниже:
[2] https://www.entrepreneur.com/growing-a-business/how-squarespace-went-from-a-dorm-room-project-to-a-100/274486
[3] https://w3techs.com/technologies/details/cm-squarespace
[4] https://www.prweb.com/releases/wix-raises-10-million-to/promote-flash-website/prweb3817934.htm
[5] https://trends.builtwith.com/cms/simple-website-builder/traffic/Entire-Internet
[6] https://techcrunch.com/2013/04/11/after-7-years-50k-storefronts-launched-shopify-launches-major-redesign-to-simplify-online-store-building/?guccounter= 1&guce_referrer=aHR0cHM6Ly9lbi53aWtpcGVkaWEub3JnLw&guce_referrer_sig=AQAAADOZSD-EitFTgeXyFwn6NhdertjIMJ8HRRq1IczUsQg477KMLtbqwtRr1GCYY54z0XFOCaUQyI8ma_1meBRYIjRwp5aoK8nJ-djN1AgB6KDkF6bGvUlpU43OPzV8iy6dz0fo69ZOCDDTNqpTH8wVwAKqY_qCUK83c2nAQEzsbsCo
[7] https://wordpress.com/activity/
