16 вдохновляющих примеров потрясающих современных слайдеров на главной странице
Опубликовано: 2020-09-07Слайдеры на главной странице вернулись! Или, должен я сказать, они никогда не уезжали в первую очередь. Если вы поверите бригаде анти-слайдеров, слайдеры на домашней странице скучны, раздражают и плохо влияют на конверсию. Но фактические данные доказывают обратное.
Современные слайдеры вышли за рамки обычных слайд-шоу , которые были повсюду 7 лет назад. Крупные бренды, такие как SpaceX или Microsoft, размещают на своих веб-сайтах хорошо продуманные слайдеры. Современные слайдеры великолепны. Они содержат потрясающие изображения — обычно фотографии с высоким разрешением — наряду с продуманным текстом, удачно расположенными призывами к действию и элементами дизайна, которые обеспечивают своевременную подачу информации, чтобы пользователи могли усваивать контент на каждом слайде.
Зачем использовать слайдер главной страницы на вашем сайте WordPress? Многие преимущества включают в себя:
- Фокус. Возможность сосредоточить внимание пользователей на ваших ключевых сообщениях в верхней части страницы.
- Визуальные эффекты. Пользователи любят потрясающие изображения. Слайдеры позволяют отображать более одного изображения.
- Призывы к действию. Слайдеры предоставляют возможность отображать несколько CTA для вашего важного контента.
Давайте рассмотрим несколько примеров того, как вы можете использовать слайдеры на главной странице.
1. Ползунок градиента на всю ширину

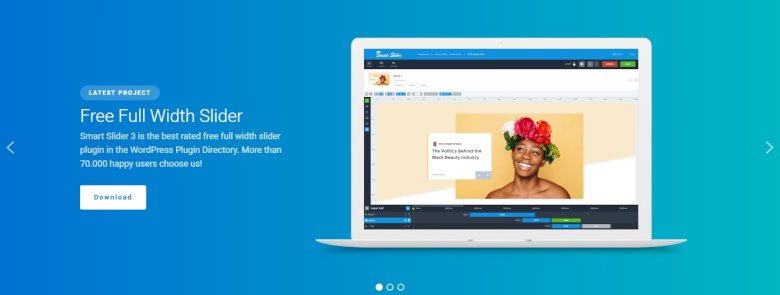
🎓 Доступно в Smart Slider 3 Free — Полноразмерный градиентный слайдер
В библиотеке шаблонов Smart Slider 3 вы можете найти этот бесплатный красивый шаблон слайдера. Это простой способ показать наиболее важную информацию с помощью заголовка, короткого текста, кнопки и простого изображения. Есть больше возможностей для перехода к другим слайдам, вы можете использовать маркеры и стрелки или просто перемещаться с помощью мыши. Градиентный фон делает его красочным и заполняет 100% ширины вашей страницы.
👍 Почему это работает: слайдер прост и производит первое хорошее впечатление, если вы используете его вверху страницы. Он удобен для мобильных устройств и отлично выглядит на любом устройстве. Он не слишком большой и содержит только важную информацию, его также легко настроить.
2. Ползунок курсов

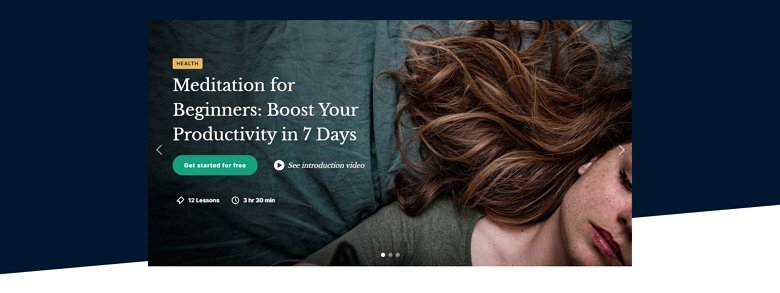
🎓 Доступно в Smart Slider 3 Pro – Курсы
Слайдер «Курсы» — отличный пример слайдера на всю ширину главной страницы. Слайд-шоу имеет темно-синий фон с разделителем формы, который ломает и оживляет структуру домашней страницы. При этом вы можете сосредоточиться на изображениях и на содержании в центре. Структура великолепна и хорошо выглядит на мобильных устройствах.
👍 Почему это работает: призыв к действию выделяется на слайдере, благодаря чему вы можете перейти на определенную страницу. Здесь есть все, что вам нужно знать о реальном курсе: уроки, время, и вы можете просмотреть вводное видео в лайтбоксе.
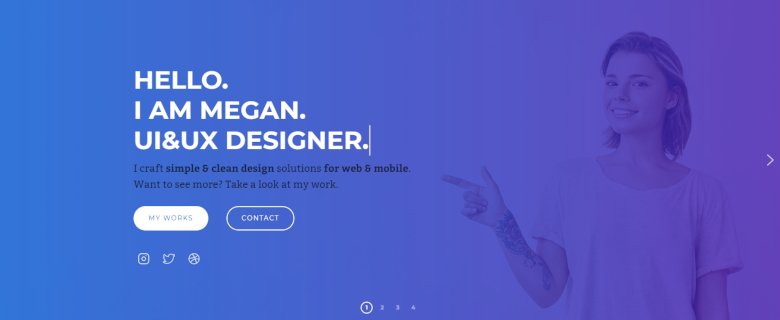
3. Полностраничное портфолио

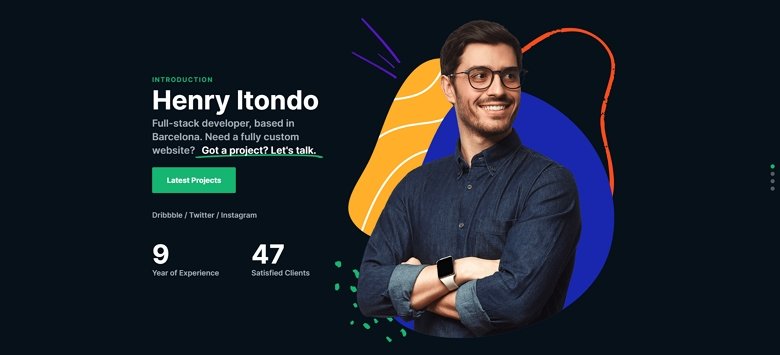
🎓 Доступно в Smart Slider 3 Pro — полностраничное портфолио
Smart Slider предлагает полностраничный слайдер портфолио, который действительно может работать на вашей домашней странице . Его можно использовать в качестве главного заголовка на вашем веб-сайте. Он заполняет всю ширину и высоту браузера, и вы можете переключать следующие слайды с помощью прокрутки. Анимация слоев делает этот слайдер домашней страницы более захватывающим, сначала загружается основное изображение, а затем отображается содержимое.
👍 Почему это работает: мне нравятся эти современные цвета и анимированные формы! И в слайдере есть много интересных вещей, таких как выделенный заголовок, который выделяет важный текст, кнопка, с помощью которой вы можете перейти к следующему слайдеру, или счетчики, которые делают слайдер более интересным.
4. Целевая страница агентства

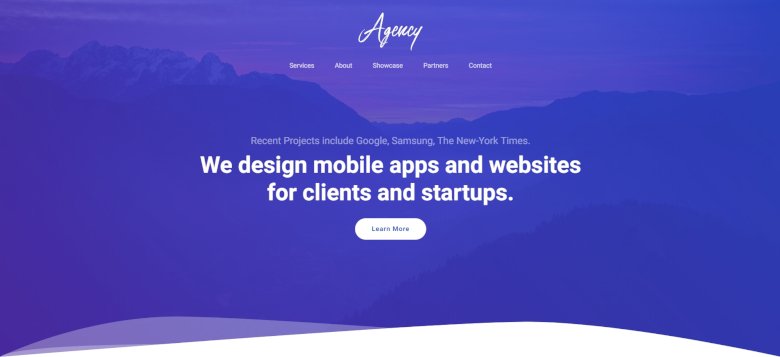
🎓 Доступно в Smart Slider 3 Pro — Целевая страница агентства
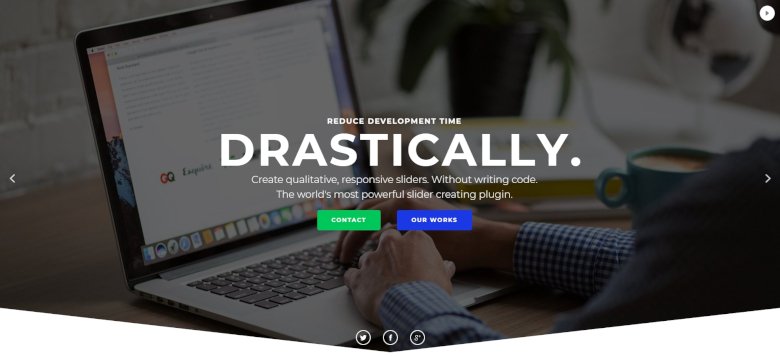
Можете ли вы поверить, что с помощью слайдеров вы можете создать целую страницу? Просто представьте, что вы ставите слайдеры один под другой и используете их как целевую страницу, как в шаблоне Agency. Используйте события для перехода к другим слайдам, и у вас не будет проблем с отзывчивостью. Эта группа слайдов явно вдохновлена идеей построения и технологической стороной онлайн-присутствия.
👍 Почему это работает: Ползунки переходят друг в друга и находятся в гармонии. Вверху есть простая навигация со ссылками, где вы можете перейти к другому слайдеру. Все, что вам нужно, это минимальный шаблон, затем настройте ползунки и используйте его простым способом.
5. Витрина винодельни

🎓 Доступно в Smart Slider 3 Pro – Winery
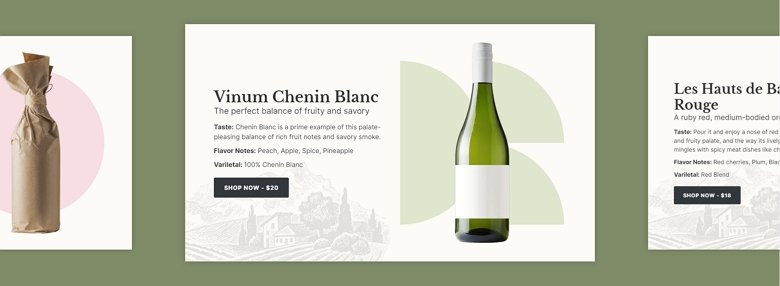
Слайдер винодельни — отличный пример того, сколько вариантов доступно для демонстрации продукта. Этот слайдер-витрина может представить больше продуктов рядом друг с другом и помочь вам продать эти вина. Активный слайд находится посередине, и, нажимая на следующий или предыдущий слайд, вы можете двигаться вперед или назад, чтобы увидеть другие.
👍 Почему это работает: в этом слайдере нет ничего запутанного. Цель состоит в том, чтобы посетитель нажал на кнопки и купил товар. Анимация слоев уникальна для каждого слайда, и благодаря этому движению посетитель сосредоточится на бутылках.
6. Полностраничное видео на главной странице

🎓 Доступно в Smart Slider 3 Pro — видеоблок на всю страницу
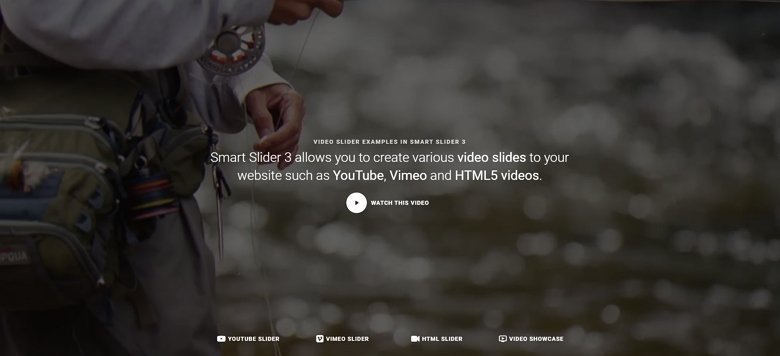
Когда вы просматриваете Интернет, вы можете встретить множество видео на главной странице сайтов. Видео может привлечь внимание посетителей и является отличным элементом дизайна. В этом блоке слайдера видео вы можете переходить на другие страницы, поэтому его можно использовать в качестве блока навигации в верхней части страницы.
👍 Почему это работает: Слайдер простой, но посетитель может увидеть достаточно информации. Что мне действительно нравится в этом слайдере, так это то, что он действительно полноэкранный, и поэтому он может стать отличной отправной точкой страницы.
7. Блок главной страницы подкаста

🎓 Доступно в Smart Slider 3 Pro – Блок подкастов
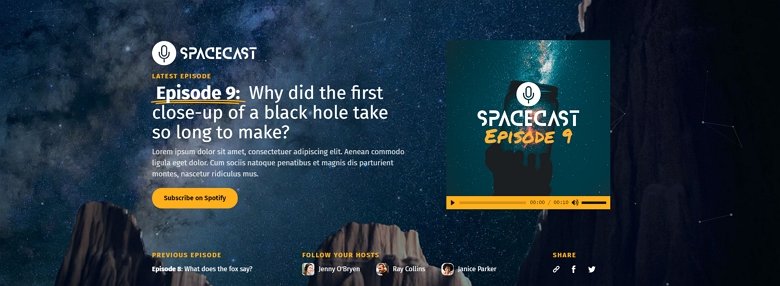
На первый взгляд этот слайдер может показаться перегруженным, однако, если вы посмотрите на него более внимательно, вы подумаете, что каждый элемент важен и хорошо организован . Этот слайдер подкастов выделяется из толпы и содержит интерактивные элементы: призыв к действию, значки, указывающие на социальные сети, и аудиофайл, который вы можете воспроизвести.
👍 Почему это работает: На фоне этого блока подкаста вы видите эффект частиц. Просто наведите указатель мыши на содержимое, и частицы будут двигаться. Это может быть крутым эффектом, когда посетитель наводит курсор на блок, и он ему понравится.
8. Статический слайдер с автоматическим воспроизведением


🎓 Доступно в Smart Slider 3 Pro — статический слайдер с автоматическим воспроизведением
Полноэкранное слайд-шоу со статическим текстом и разнообразным фоном — это привлекательный способ отображения вашей информации, который может привлечь людей. Статический слайд всегда находится над другими слайдами, которые движутся за ним. В этом случае слоям будет уделено больше внимания, потому что они всегда видны. А индикатор автовоспроизведения показывает вам, что слайдер жив и что-то произойдет.
👍 Почему это работает: Статический слайд виден всегда, и его нужно создать один раз. Это хороший способ показать свой логотип или водяной знак, но это также хороший способ поместить туда текст, который требует внимания. А автозапуск с анимацией на фоне делает его более заметным.
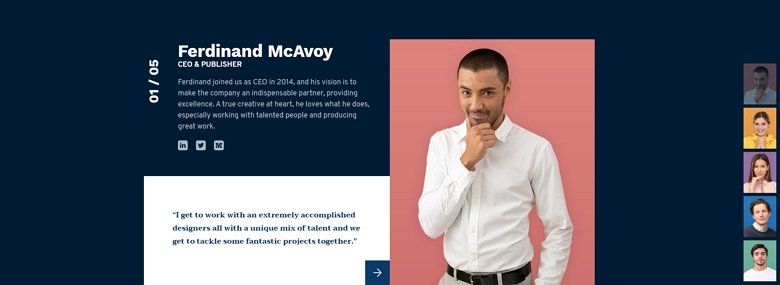
9. Слайдер домашней страницы команды

🎓 Доступно в Smart Slider 3 Pro — командный слайдер
Этот ползунок фокусируется на членах команды. Это придает веб-сайту компании приятный, индивидуальный вид и помогает завоевать доверие клиентов. Вы можете перемещаться с помощью стрелки внизу или с помощью миниатюр справа. Цифры вверху помогают посетителю узнать, сколько слайдов доступно, и какой из них виден.
👍 Почему это работает: этот слайдер красиво составлен. Очевидно, что в этот слайдер было вложено много времени и дизайна, и каждый из его элементов работает в гармонии друг с другом. Это отличный пример слайдера, который поднимает концепцию слайд-шоу на совершенно новый уровень.
10. Пример слайдера слоя

🎓 Доступно в Smart Slider 3 Pro — Пример слайдера слоев
Все любят причудливые переходы на своем сайте, они помогают привлечь внимание посетителей. Цель этого слайдера — призвать посетителя к действию, кнопки и иконки ждут клика. Важно, чтобы между слоями и фоном была визуальная гармония , это делает слайдер законченным.
Может быть, кажется, что легко накладывать слои друг на друга. Однако, если контраста между слоями и фоном недостаточно, вы можете использовать наложение градиентного фона, чтобы добавить цвет к вашему ползунку, как в этом примере Smart Slider.
👍 Почему это работает: Анимированный заголовок привлекает внимание и посетитель будет нажимать на кнопки и иконки. Последний слайд — мой любимый, там есть фоновое видео с HTML-слоем, которое содержит контактную форму и заставляет посетителя что-то сделать.
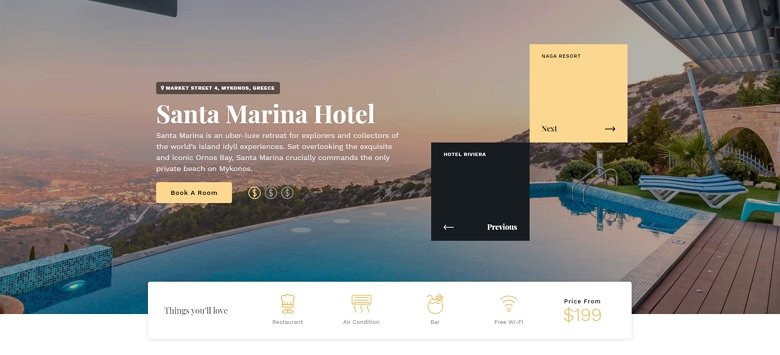
11. Пример слайдера на главной странице отеля

🎓 Доступно в Smart Slider 3 Pro — отель на всю страницу
Этот слайдер — отличный пример того, насколько полезно использовать строки и столбцы и создавать структуру в слайдере. Есть много разных типов слоев: заголовок, текст, кнопка и красивый счетчик с анимацией. Фон немного двигается, это Кен Бернс дает движение ползунку . С помощью полей вы можете переходить к следующему и предыдущему слайдам, и они отображают изображение, когда вы наводите на него курсор, что является действительно классным эффектом.
👍 Почему это работает: слайдер можно использовать в качестве начального слайдера на главной странице. Строка внизу содержит всю полезную информацию в привлекательной форме. Разделитель формы создает иллюзию того, что этот ряд перекрывает бегунок, что оживляет дизайн.
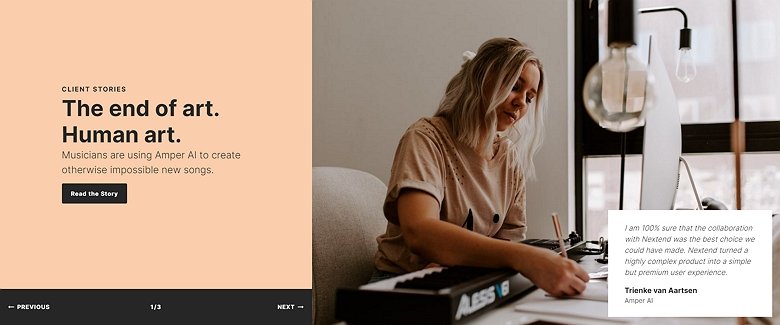
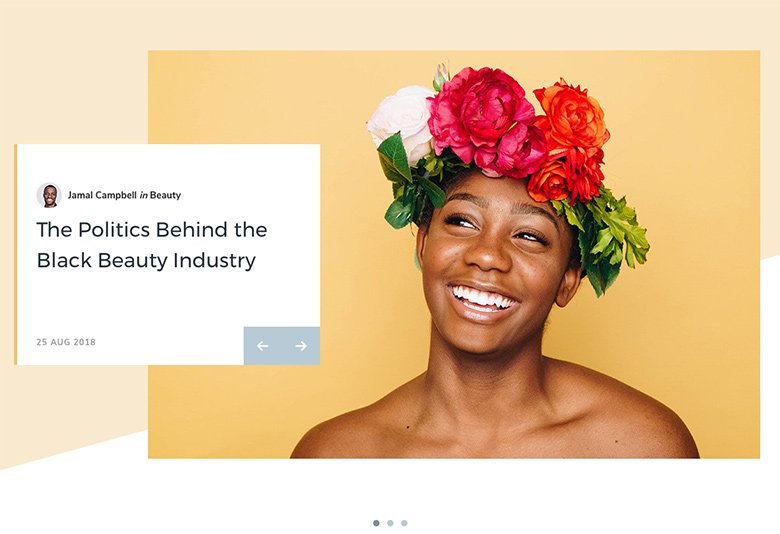
12. Витрина историй клиентов

🎓 Доступно в Smart Slider 3 Pro – Истории клиентов
Этот слайдер — один из моих любимых. Он занимает всю ширину браузера, и на нем есть 2 раздела: информационная часть с призывом к действию и с навигацией, и изображение с отзывом в белом поле. Отзывчивость тоже очень классная: две колонки находятся друг под другом на планшетах и мобильных устройствах.
👍 Почему это работает: Глядя на CTA, мы можем заметить, что его черный фон резко контрастирует с пастельным фоном, быстро привлекая внимание пользователя.
13. Ползунок с разбитой сеткой

🎓 Доступно в Smart Slider 3 Pro – слайдер Broken Grid
Этот потрясающий слайдер является новым дополнением к библиотеке шаблонов Smart Slider 3, и, хотя на первый взгляд он выглядит просто, в нем реализовано довольно много различных дизайнерских эффектов . Во-первых, у него ломаная сетка, которая стала популярной тенденцией на веб-сайтах в последние месяцы и вряд ли исчезнет в ближайшее время. Когда вы наводите курсор на ползунок, он смещается, используя восхитительный эффект параллакса, который оживит ваши статические изображения. Кроме того, на заднем плане есть разделитель белой формы, который помогает изображениям выделяться. Вдобавок ко всему, есть множество элементов управления для перемещения по изображениям: навигационные стрелки, элементы управления маркерами внизу, и вы также можете щелкнуть и провести пальцем.
👍 Почему это работает: Параллакс слоя дает особый эффект, который не встретишь на каждом втором сайте. Это делает слайдер уникальным, а с ломаной сеткой ваш сайт будет выглядеть современно. Этот слайдер может быть хорошим слайдером в верхней части вашей страницы.
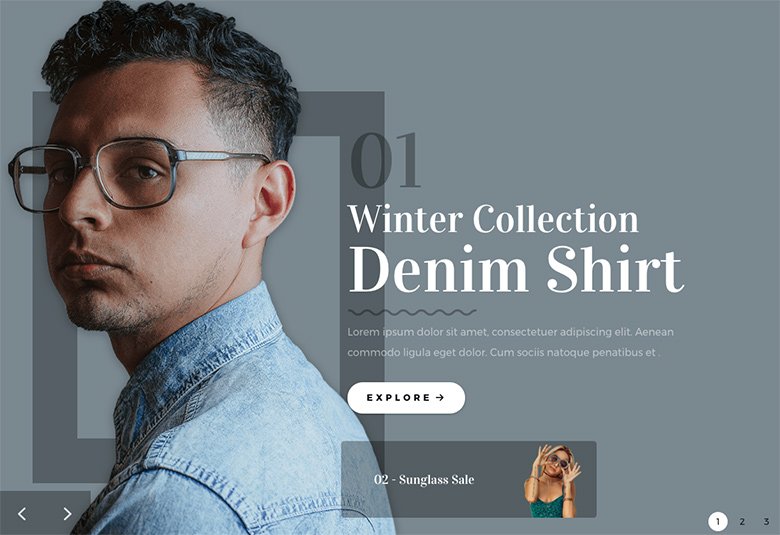
14. Слайд-шоу о моде на всю страницу

🎓 Доступно в Smart Slider 3 Pro – модный слайдер на всю страницу
Что мне нравится в этом слайдере, так это то, что это прекрасный пример того, чего можно достичь с помощью великолепной фотографии, хорошо подобранных элементов слайдера и продуманного дизайна . Основное внимание на каждом слайде уделяется прозрачному изображению слева, но за каждой из моделей находится фиксированная форма с легким эффектом параллакса. Заголовок, текст и призыв к действию дают посетителям четкое указание, где нажать, чтобы купить. Также доступно множество элементов управления для перемещения по слайдам, в том числе навигационные стрелки слева, числа справа (которые также указывают, сколько слайдов есть) и миниатюра следующего изображения на слайде, чтобы посетители знали, что будет дальше. следующий.
👍 Почему это работает: у каждого слоя своя роль, заголовок привлекает внимание посетителей, стрелки и цифры помогают ориентироваться, а миниатюра показывает, что находится на следующем слайде. Кнопки можно использовать как элементы призыва к действию, с помощью которых вы можете дать посетителям что-то, на что они могут нажать и перейти на другую страницу.
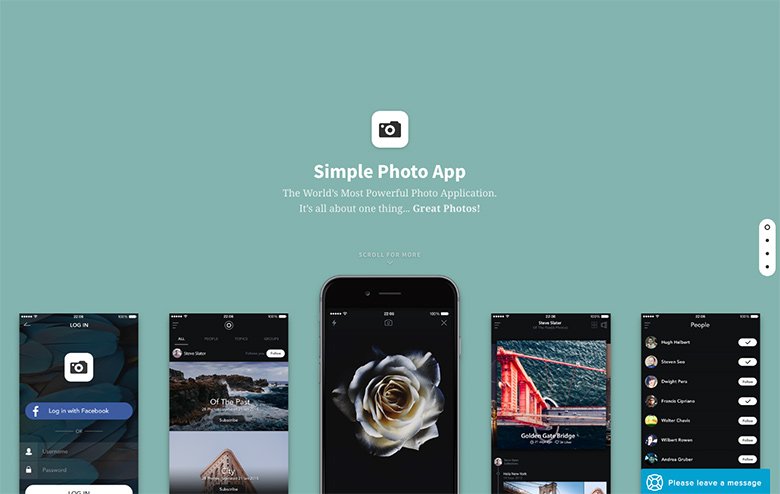
15. Пример слайдера продукта на главной странице

🎓 Доступно в Smart Slider 3 Pro — Пример слайдера продукта на главной странице
Вы бы не подумали, что это слайдер, но это так! Когда вы прокручиваете страницу вниз, каждая страница анимируется, отображая другой полноэкранный цвет фона, различные изображения, текст и последнее приглашение загрузить приложение из Apple App Store. Это простая концепция с (буквально) множеством движущихся и анимированных частей.
👍 Почему это работает: Анимации гармонично сочетаются друг с другом. Это делает слайдер чистым и современным. Это не традиционный слайдер, вы можете использовать его даже сам по себе на своей домашней странице. Анимация прокрутки вниз помогает посетителю перемещаться и проверять дополнительную информацию о вашем продукте.
16. Красочный ползунок полной ширины

🎓 Доступно в Smart Slider 3 Pro — красочный полноразмерный слайдер
Этот красочный слайдер — один из лучших примеров полноразмерного слайдера. Эффект параллакса слоя с выделенным заголовком делает слайдер мощным и информативным. С помощью этой подсветки вы можете сфокусировать наиболее важную часть слайдера. Цвета находятся в гармонии, а заголовок более удобочитаем, потому что существует сильный контраст между цветом заголовка и фона.
👍 Почему это работает: с анимированным выделением посетитель может сосредоточиться на самом важном сообщении, которое вы хотите выделить, но кнопки CTA также являются основной частью слайдера. При нажатии на них появляется еще несколько слоев с красивой анимацией и отображается дополнительная информация о вашем проекте.
Создание собственного красивого слайдера домашней страницы с помощью Smart Slider 3
С помощью Smart Slider 3 вы можете легко создавать красивые слайдеры для домашней страницы. Если вам нравятся какие-либо из приведенных выше примеров Smart Slider, вы можете их использовать — просто импортируйте их в свою установку WordPress при подписке на Smart Slider 3 Pro.
