21 лучших веб-сайтов отелей (примеры) 2023 года
Опубликовано: 2023-02-10Готовы ли вы засвидетельствовать некоторые из самых великолепных веб-сайтов отелей от отельеров со всего мира?
Мы были впечатлены, увидев, сколько страниц используют главное видео/видео-фон после сканирования более 200 сайтов отелей. Это отличный, привлекающий внимание эффект.
Хотя видео не обязательно является обязательным, настоятельно рекомендуется организовать онлайн-бронирование — желательно прямо на главной странице.
Это значительно улучшит ваши конверсии, а также вам не нужно платить комиссию сторонней платформе.
Однако давайте сначала насладимся красивым дизайном, который наверняка повлияет на ваше творчество.
Подсказка : вы можете создать любой тип веб-сайта для размещения, выбрав тему WordPress для отеля или конструктор веб-сайтов для отелей.
Лучшие вдохновляющие примеры веб-сайтов отелей
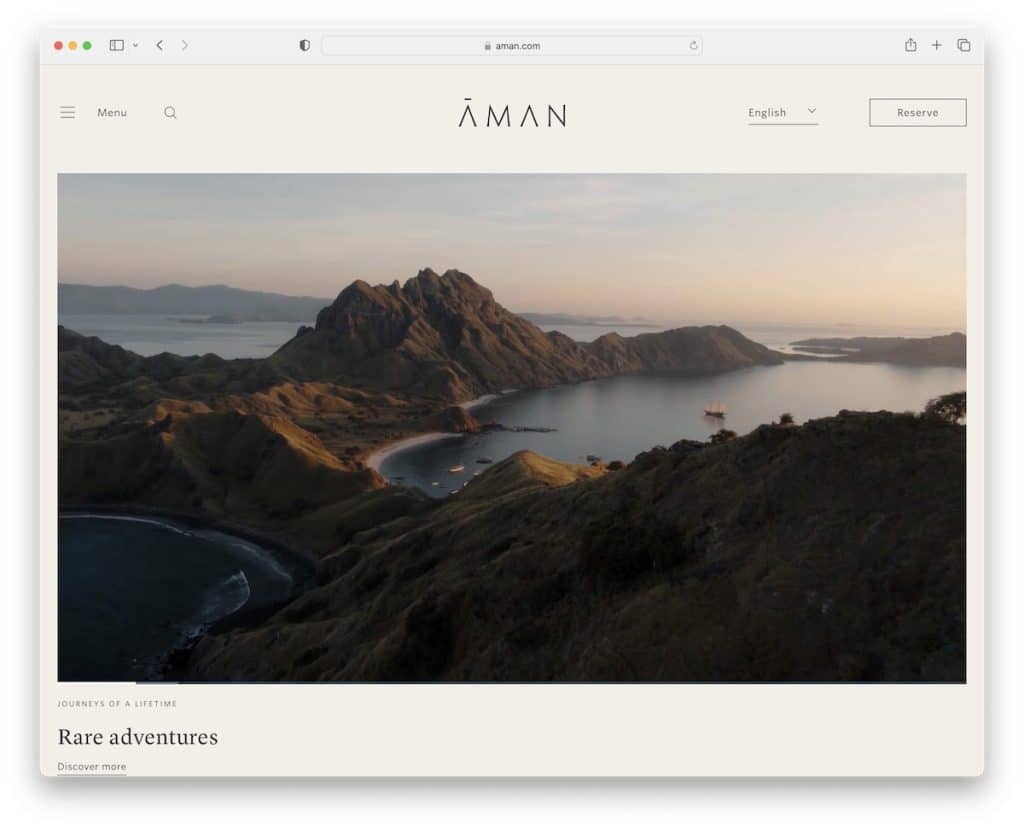
1. Аман
Создано с помощью: Drupal

Aman — элегантный и современный веб-сайт отеля с главным видео, настолько захватывающим, что хочется досмотреть его до конца. Что также интересно, они не добавили никакого текста или кнопки призыва к действию (CTA) — это чисто для удовольствия.
Плавающий заголовок всегда доступен с гамбургер-меню, строкой поиска, переключателем языка и кнопкой бронирования.
Еще одна удобная вещь — панель онлайн-бронирования на липком нижнем экране, позволяющая быстро проверить наличие мест.
Примечание . Создайте рекламный видеоролик и вставьте его на свой веб-сайт. Не будь слишком продажным.
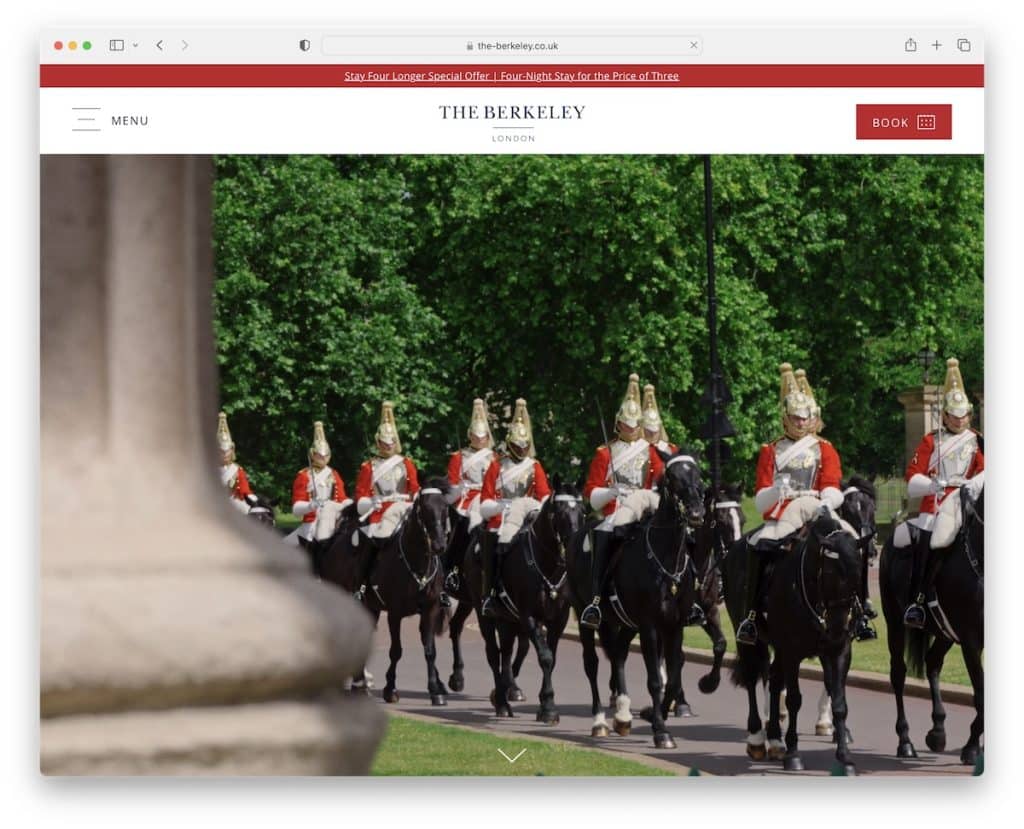
2. Беркли
Создано с помощью: Оптимизировано

Как и Aman, The Berkeley также использует видео вверху страницы, без текста и CTA. Красивый.
Они используют уведомление на верхней панели для специального предложения и чистый заголовок со значком гамбургера и кнопкой бронирования CTA.
Этот пример веб-сайта отеля также имеет параметры доступности, которые отображаются в виде липкого значка в левом нижнем углу. Наконец, анимация прокрутки действительно делает эту страницу более приятной.
Примечание. Внедрите конфигуратор специальных возможностей, чтобы ваши посетители могли изменить свой опыт просмотра веб-сайта.
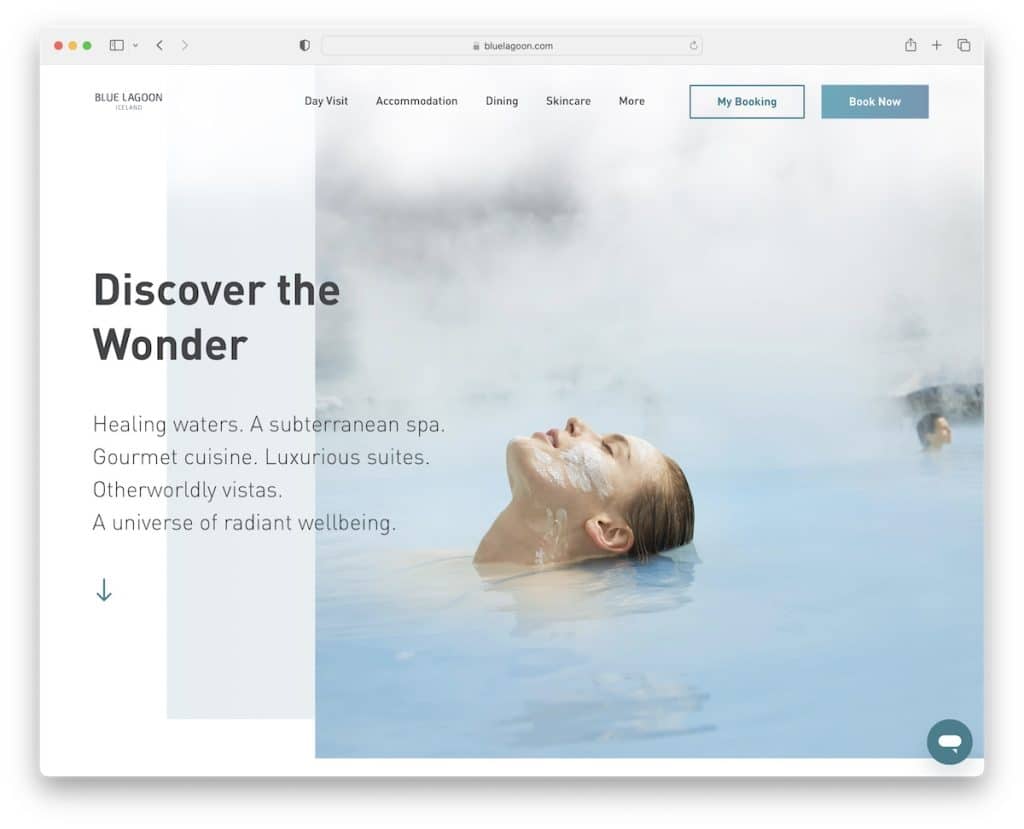
3. Голубая лагуна
Создано с помощью: Контентного

Дизайн Blue Lagoon современный и минималистичный, с большим количеством пустого пространства для обеспечения отличной читабельности.
Он имеет две кнопки CTA на панели навигации и нижний колонтитул с несколькими быстрыми ссылками, деловыми/контактными данными и формой подписки на информационный бюллетень.
Кроме того, «живой» чат-бот также доступен для улучшения обслуживания клиентов.
Примечание. Добавьте кнопки CTA в раздел заголовка и увеличьте рейтинг кликов.
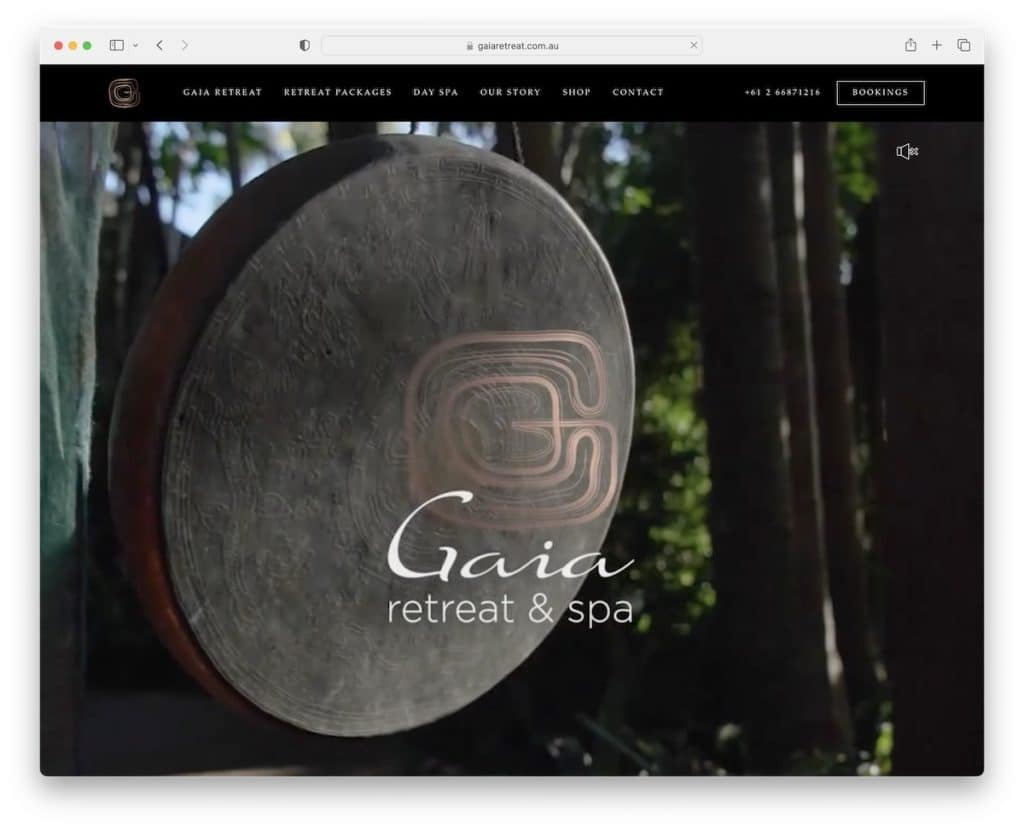
4. Отступление Гайи
Создано с помощью: Elementor

Gaia Retreat — еще один превосходный пример веб-сайта для ретрита и спа с полноэкранным видео в верхней части страницы. Видео также имеет возможность включить или выключить громкость.
Плавающий заголовок с черным фоном хорошо выделяется, всегда предоставляя вам доступ к другим страницам, кликабельному номеру телефона и кнопке бронирования.
Некоторые ссылки меню имеют уникальную функцию эффекта наведения, которую мы раньше не видели, и она может дать вам новые идеи для вашего веб-сайта.
Примечание. Прикрепленный или плавающий заголовок/меню может улучшить взаимодействие с сайтом вашего отеля (больше не нужно прокручивать страницу вверх!).
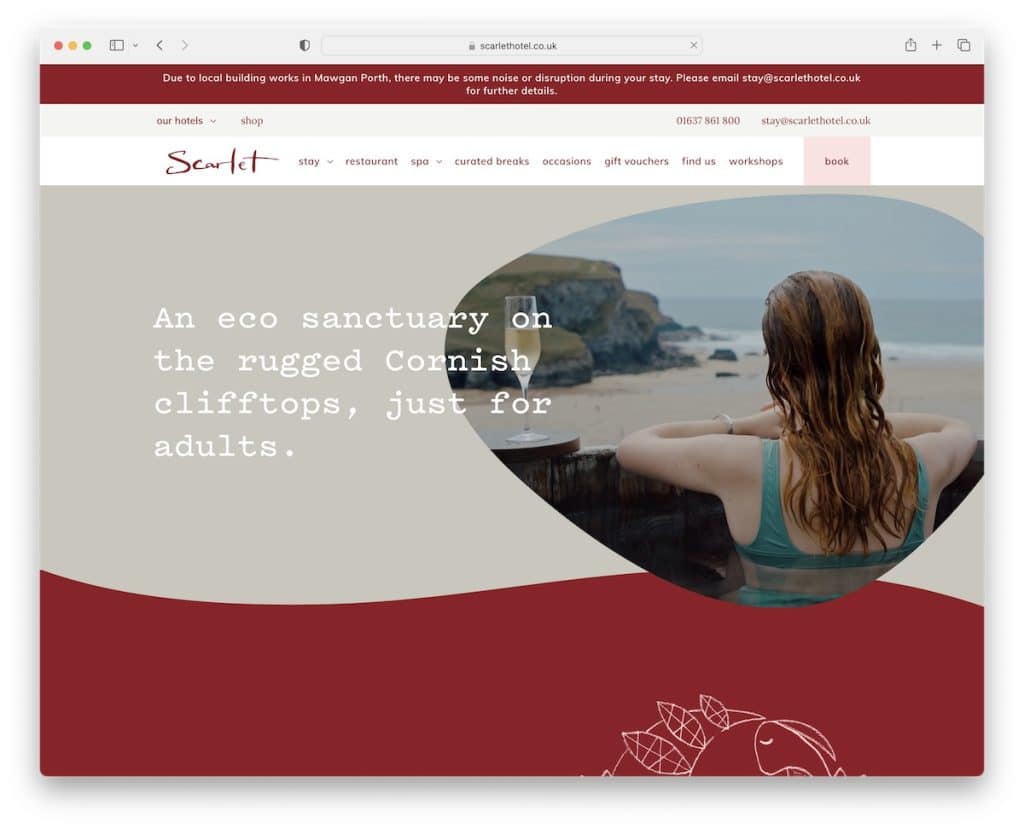
5. Скарлет
Создано с помощью: Craft CMS

У Scarlet есть единственный в своем роде раздел героев с текстом, видео и уникальным фоном, чтобы оживить ситуацию.
Хотя веб-сайт склоняется к минимализму, он по-прежнему привлекает своим невероятным вниманием к деталям.
Плавающая навигация имеет мегаменю и ссылку для бронирования, поэтому все необходимое легко доступно — всегда.
Scarlet также использует верхнюю панель с несколькими дополнительными быстрыми ссылками и контактной информацией (номер, по которому можно щелкнуть, и электронная почта).
Примечание. Сделайте ваши контактные данные кликабельными.
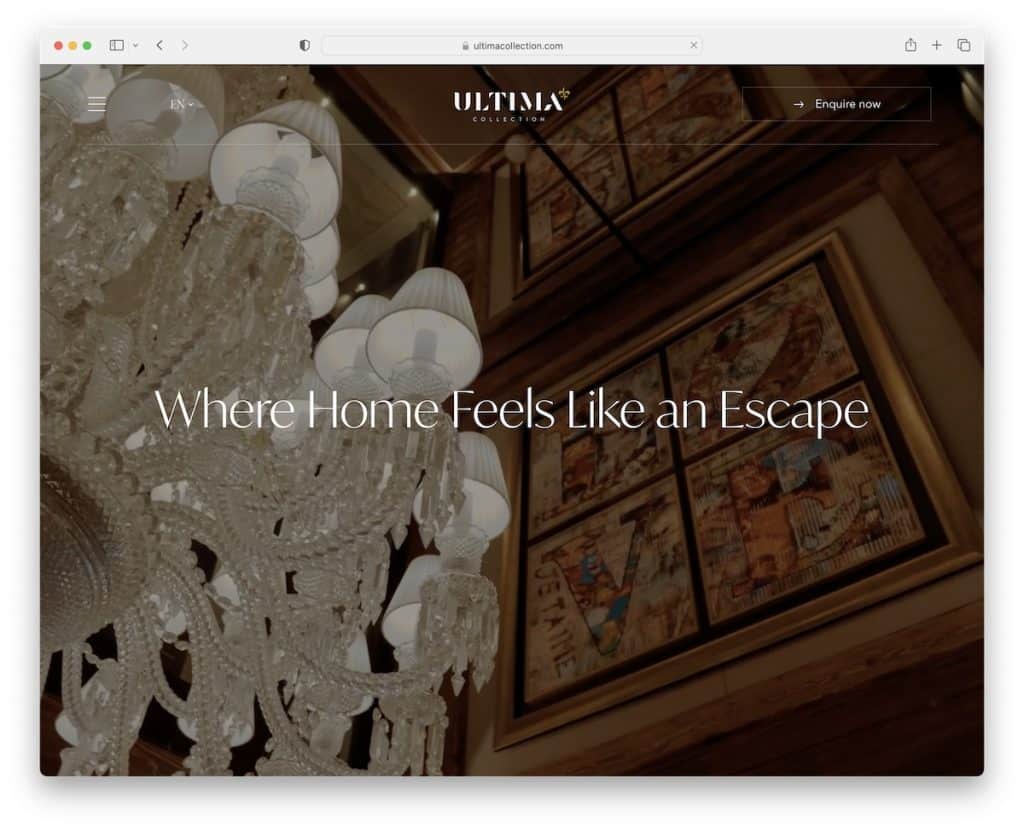
6. Коллекция Ультима
Построен из: Бетон

Ultima Collection знает, как произвести сильное первое впечатление благодаря яркому веб-сайту отеля, который нам очень понравился.
Он имеет полноэкранный видеофон с прозрачным заголовком (становится сплошным при прокрутке), чтобы обеспечить лучший просмотр. Заголовок простой, со значком гамбургера, переключателем языка и кнопкой запроса бронирования.
Еще одна крутая деталь этой превосходной страницы — открытие нижнего колонтитула, с которым вы не слишком часто сталкиваетесь.
Примечание. Переведите свой веб-сайт и встройте переключатель языка в заголовок.
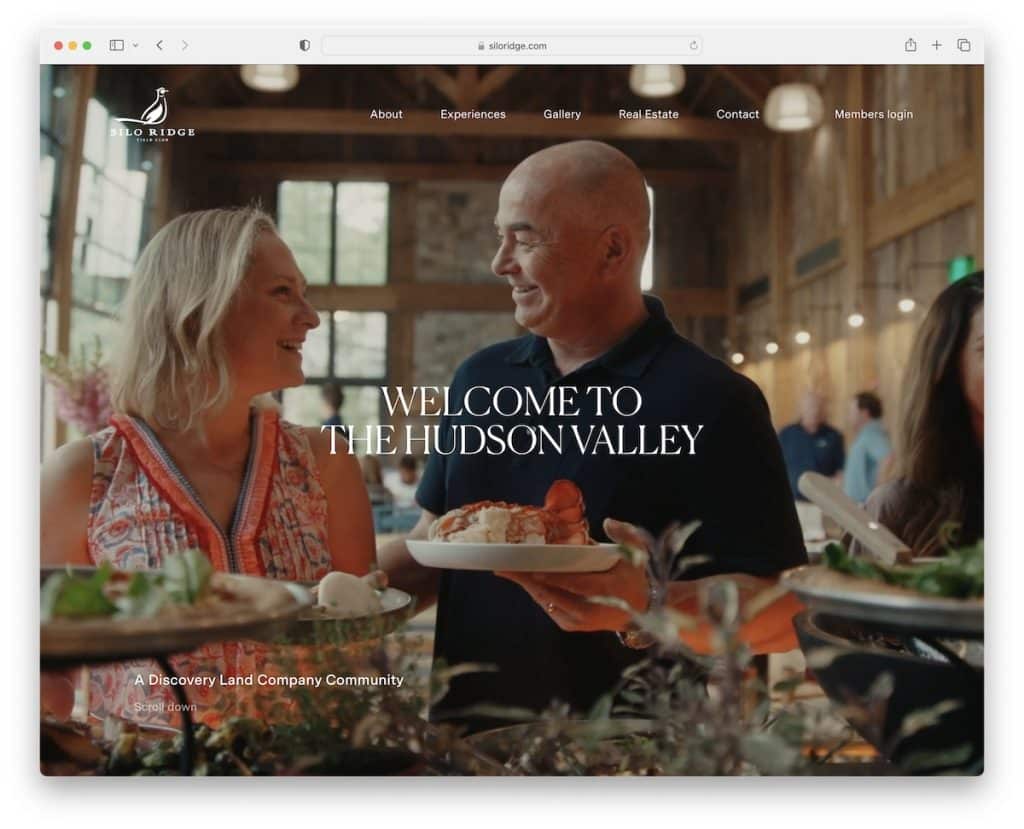
7. Силос-Ридж
Создано с помощью: Craft CMS

Изучая все эти замечательные веб-сайты отелей, мы узнали, что использование видео в верхней части экрана очень распространено. И Silo Ridge — еще один отличный пример с полноэкранным видео, которое делает страницу намного более привлекательной.
Более того, анимация прокрутки также оживляет веб-сайт, делая его более привлекательным. Кроме того, легкая простота делает общий внешний вид настоящим украшением для глаз.
Примечание. Используйте анимацию прокрутки и эффекты, чтобы сделать веб-сайт более живым.
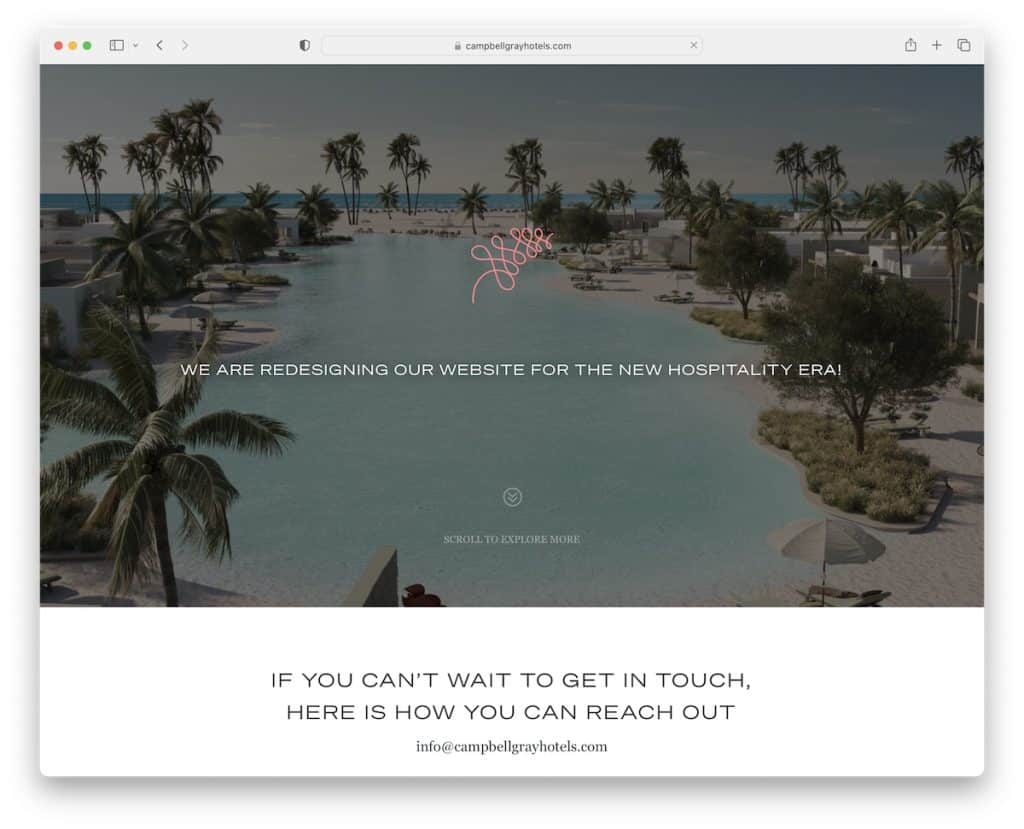
8. Отели Кэмпбелл Грей
Построено с помощью: Диви

В то время как отели Campbell Grey могут не использовать видео-герои, как многие другие, вы можете посмотреть рекламный ролик внизу страницы.
Что интересно, на сайте нет шапки и футера. Другими словами, это простой веб-сайт с одностраничным макетом, который вы можете использовать, чтобы быстро просмотреть их местоположение.
Примечание. Создайте одностраничный веб-сайт, на котором вся информация и подробности расположены всего в нескольких прокрутках.
Эй, мы уверены, что вам понравится проверять все эти веб-сайты, используя тему Divi.
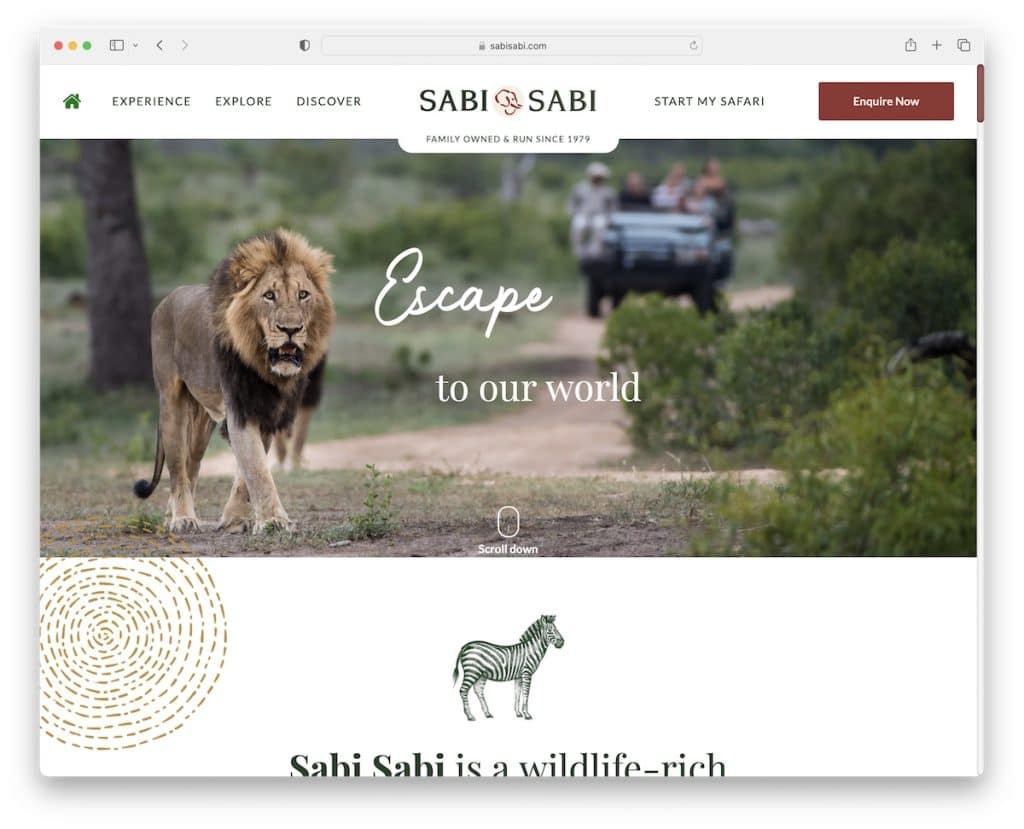
9. Саби Саби
Построен из: Бетон

Макет Sabi Sabi во всю ширину, большое изображение, много пустого пространства, убедительный текст и крутая графика призывают к приятному моменту.
Заголовок имеет отличную функциональность мега-меню и кнопку CTA для запросов. Еще одна специальная функция — исчезновение и появление заголовка в зависимости от того, прокручиваете ли вы его вниз или вверх. Удобно.
Наконец, в нижнем колонтитуле есть несколько столбцов с контактами, ссылками, значками социальных сетей, формой подписки и многим другим.
Примечание. Создайте мегаменю, чтобы упростить навигацию по сайту.
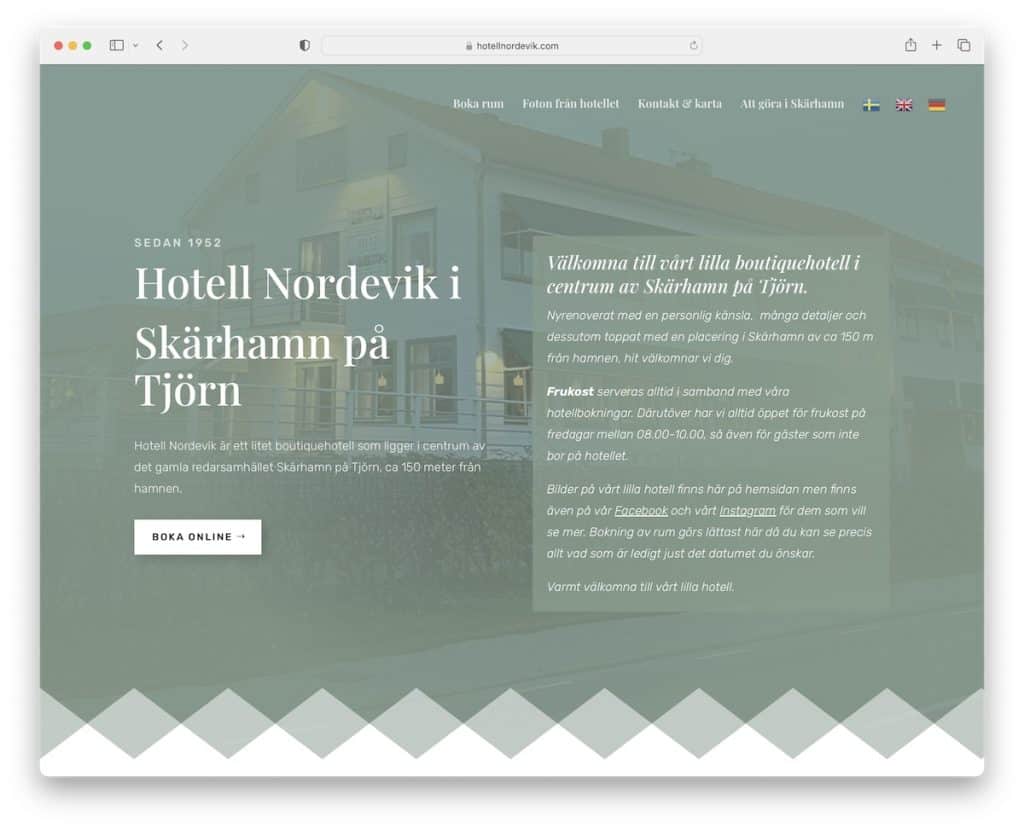
10. Отель Nordevik i Skarhamn pa Tjorn
Построено с помощью: Диви

Этот пример веб-сайта отеля был создан с учетом шведского минимализма, но с достаточным количеством творческих деталей, чтобы оживить его.
На главной странице есть форма бронирования, так что вы можете быстро проверить наличие мест. Аккордеоны — это хорошая функция, позволяющая сохранить первоначальный вид более чистым, но при этом предоставить необходимую информацию.
Hotell Nordevik i Skarhamn pa Tjorn имеет плавающую панель навигации и кнопку возврата наверх, чтобы свести к минимуму прокрутку.
Примечание. Интегрируйте онлайн-бронирование на свой веб-сайт, чтобы потенциальным клиентам не приходилось посещать сторонние платформы для оформления бронирования.
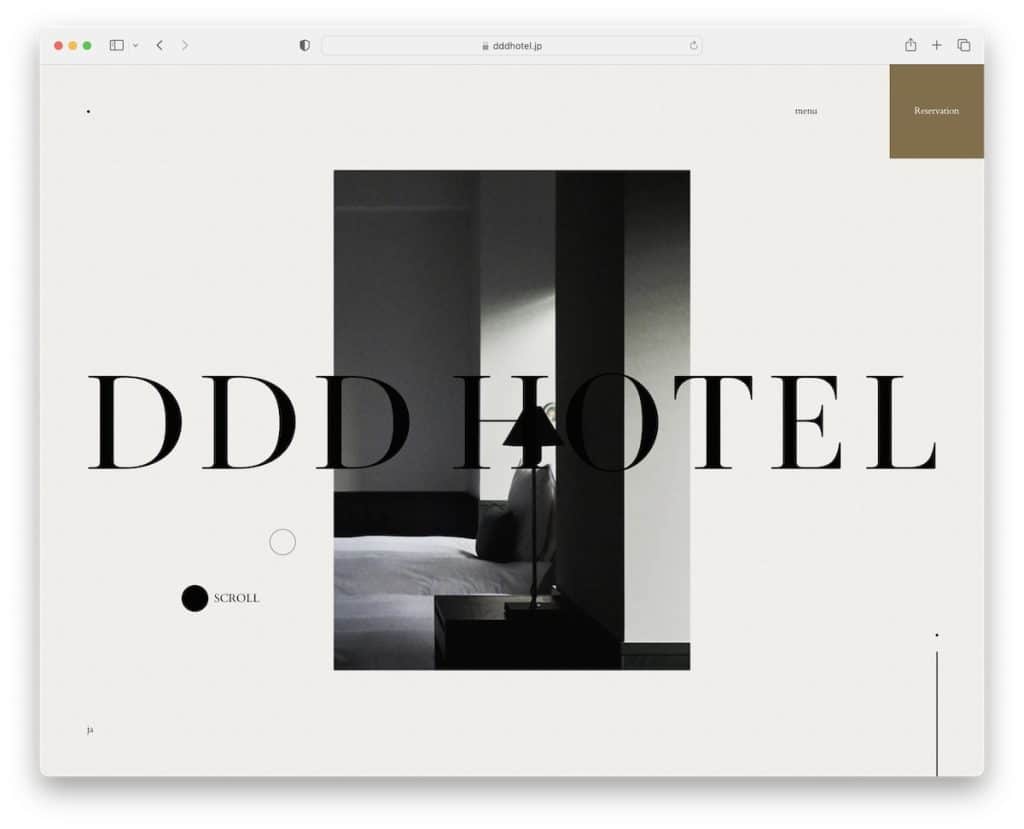
11. Гостиница ДДД
Создан с помощью: Nuxt

DDD Hotel — это уникальный и минималистичный веб-сайт с новой функцией наложенного меню и пользовательским элементом курсора.

Все на этом веб-сайте отеля несравнимо ни с чем другим, что мы добавили в эту коллекцию.
Эффект параллакса и анимированный текст — приятные детали, которые делают работу более динамичной.
Примечание. Если вы хотите сделать что-то другое, вы можете почерпнуть множество творческих идей, посетив DDD Hotel.
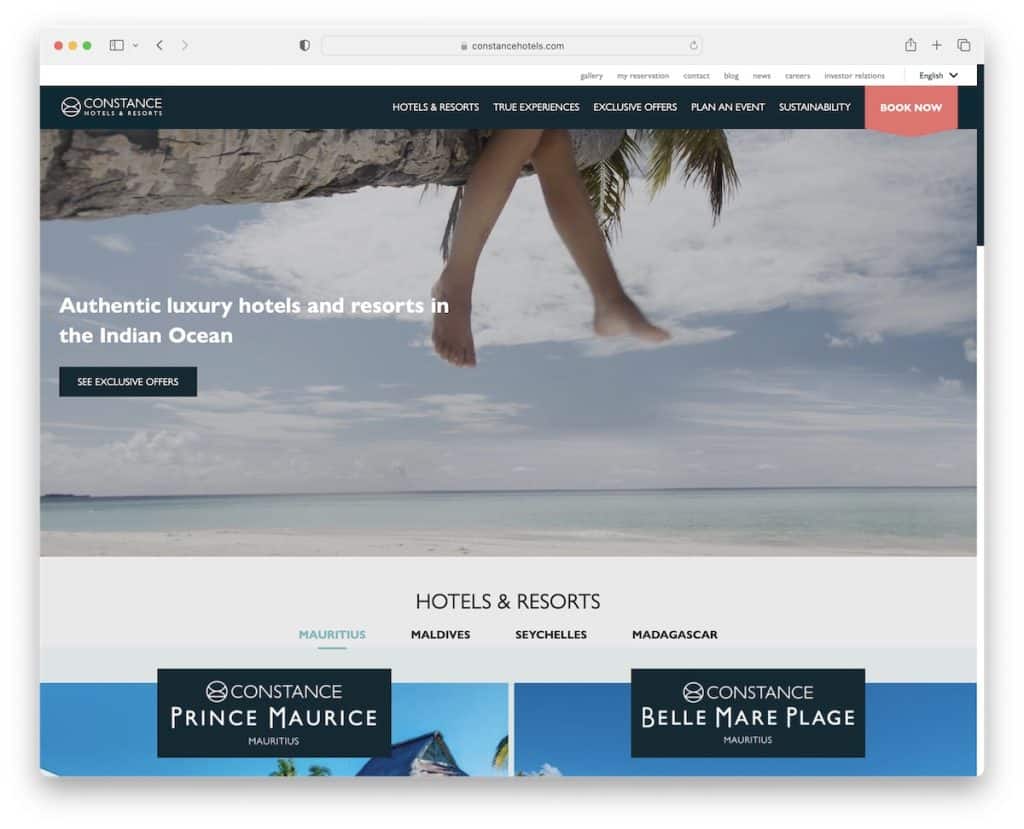
12. Отели и курорты Констанции
Построено с: Умбрако

У Constance Hotels & Resorts есть главное видео с текстом и кнопкой CTA, которая продвигает их эксклюзивные предложения.
Категории отелей и курортов ниже сгиба удобны для облегчения выбора / поиска идеального места.
На этом веб-сайте отеля есть верхняя панель и панель навигации, где вы можете найти все быстрые ссылки, селектор языка и кнопку бронирования.
Примечание. Если у вас несколько местоположений, упорядочите их по категориям/тегам в виде удобного слайдера/карусели.
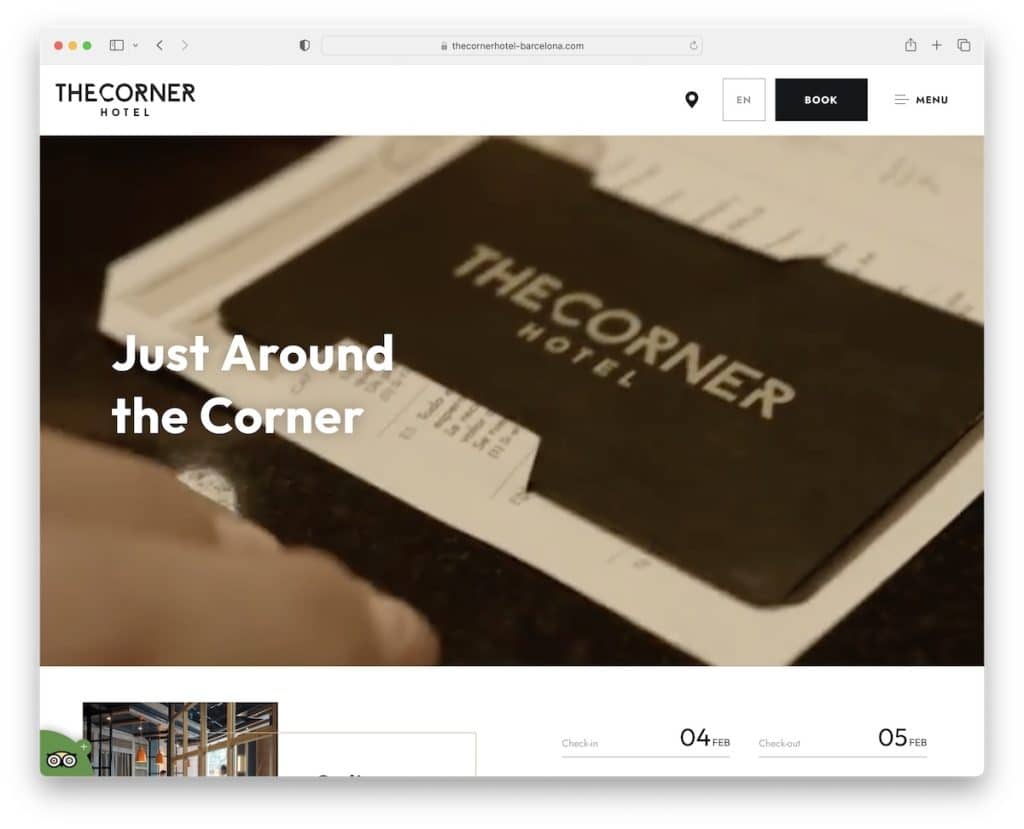
13. Угловой отель
Создано с помощью: Laravel

Чистый и современный дизайн страницы The Corner Hotel отправляет вас в путешествие, начиная с очень захватывающего главного видео.
Прямо под видео находится форма поиска, но вы также можете получить доступ к бронированию с помощью кнопки CTA в заголовке. Говоря о заголовке, он показывает меню-гамбургер с раскрывающимся списком, а также имеет раскрывающийся селектор языка.
На странице есть кнопка возврата наверх, поэтому утомительная прокрутка назад не нужна.
Примечание. Если вы не используете липкий заголовок, кнопка «Вернуться вверх» — это умная функция для улучшения UX.
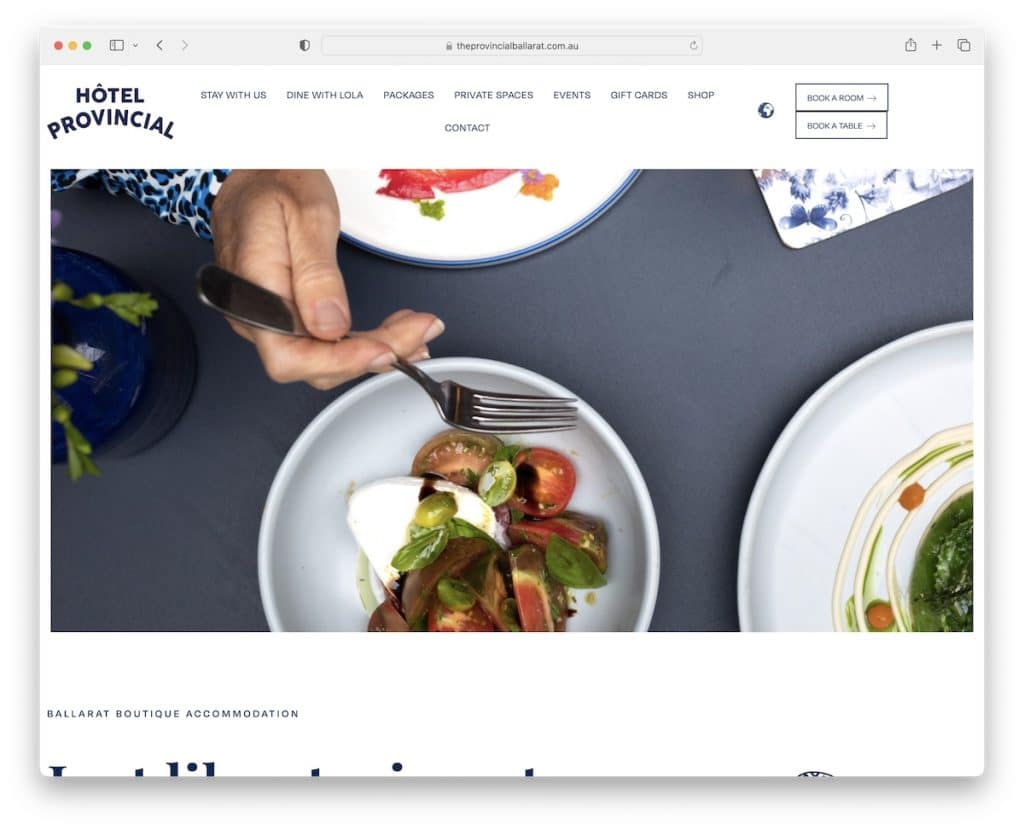
14. Гостиница Провинциальная
Создано с помощью: Elementor

Вместо видео на веб-сайте Hotel Provincial есть чистое слайд-шоу без текста или призывов к действию. Страница имеет минималистский вид со случайными разделами, полными полезной информации и визуального контента.
В заголовке есть отличный выбор языка и две кнопки CTA для бронирования комнаты или стола. Кроме того, нижний колонтитул чистый, с информацией о бизнесе, часами работы, быстрыми ссылками, призывами к действию и формой подписки.
Примечание. Создайте потрясающую презентацию своего местоположения с помощью ползунка (попробуйте обойтись без текста и CTA для более привлекательного вида).
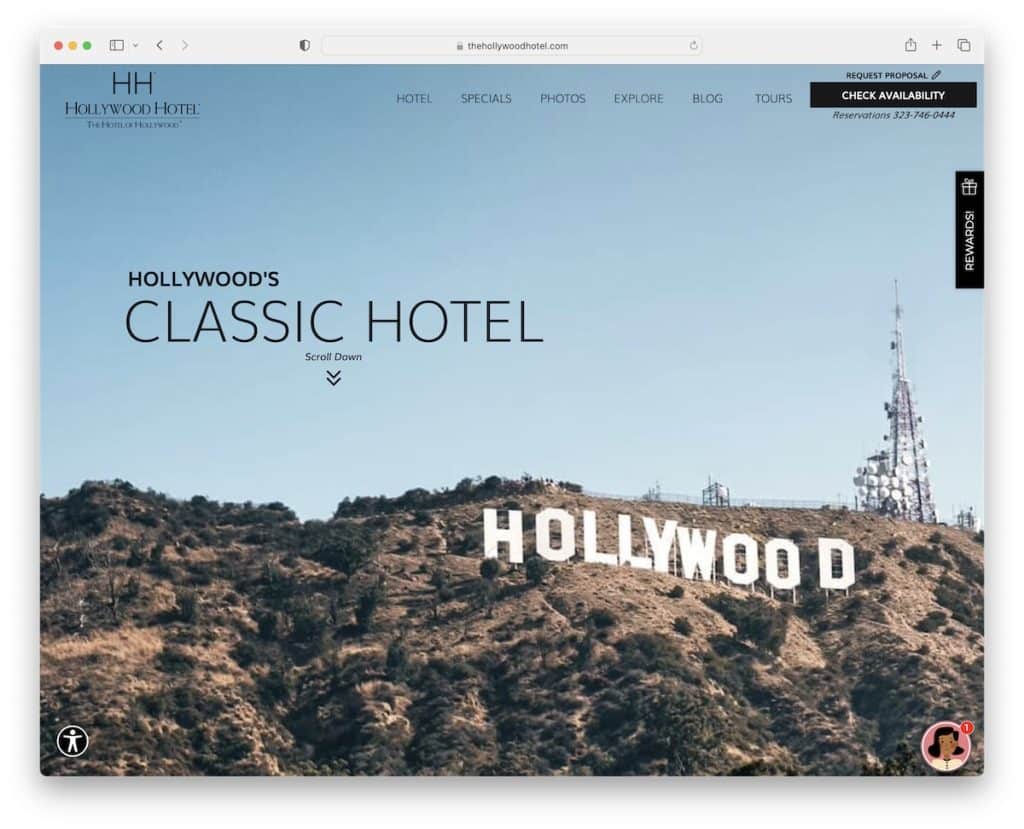
15. Гостиница Голливуд
Создан с помощью: Webflow

Hollywood Hotel приветствует вас классическим фоновым изображением, текстом, кнопкой прокрутки вниз и 100% прозрачным заголовком, который становится сплошным и плавающим, когда вы начинаете прокручивать страницу.
На этом веб-сайте отеля есть еще четыре липких элемента: один для наград, один для оценок, один для виджета чата и один для меню специальных возможностей. Кажется, что много, но сделано так, чтобы не отвлекаться.
Примечание. Используйте липкие элементы, если хотите продвинуть что-то и придать этому дополнительный блеск.
Не забудьте заглянуть в наш полный список лучших веб-сайтов Webflow.
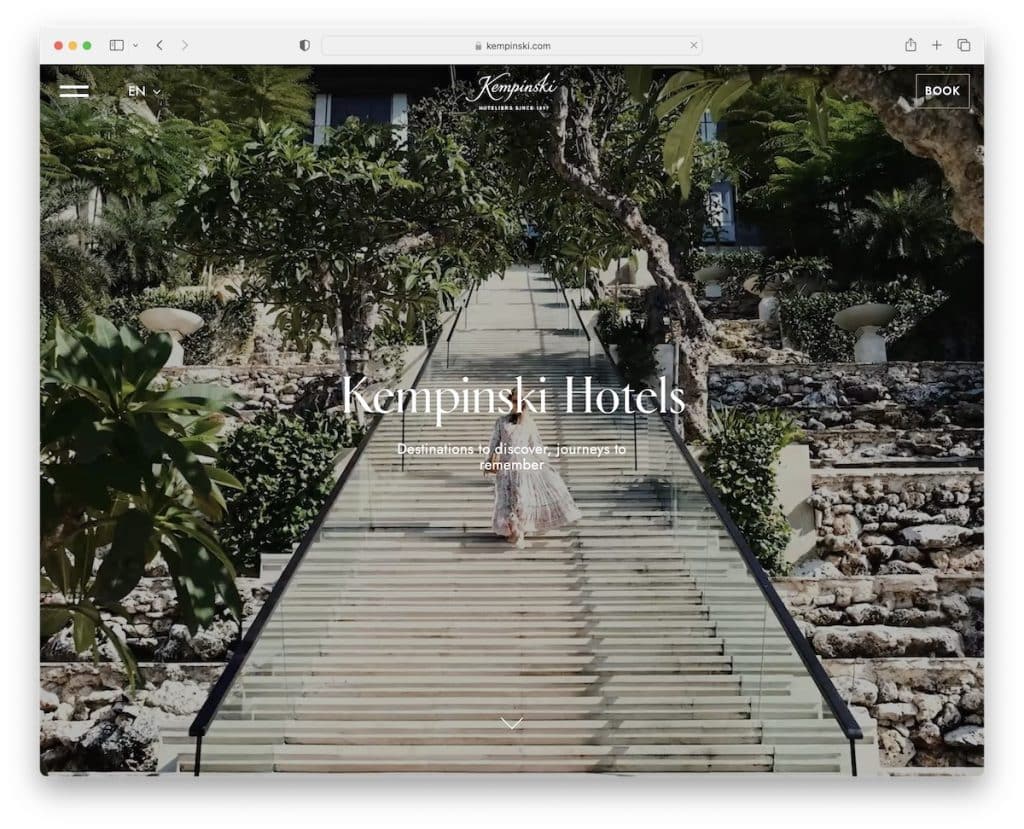
16. Кемпински
Создан с помощью: Next.js

Kempinski — еще один фантастический пример сайта отеля с полноэкранным фоновым видео в верхней части страницы.
Хотя они используют наложенный текст, он минимален и ненавязчив. Кроме того, прозрачный заголовок гарантирует, что ваш просмотр не будет отвлекаться.
Между тем, значок гамбургера открывает полноэкранную навигацию с быстрыми ссылками и «нижним колонтитулом».
Примечание. Значок меню-гамбургера помогает убрать ссылки, если вы хотите создать более аккуратную панель навигации.
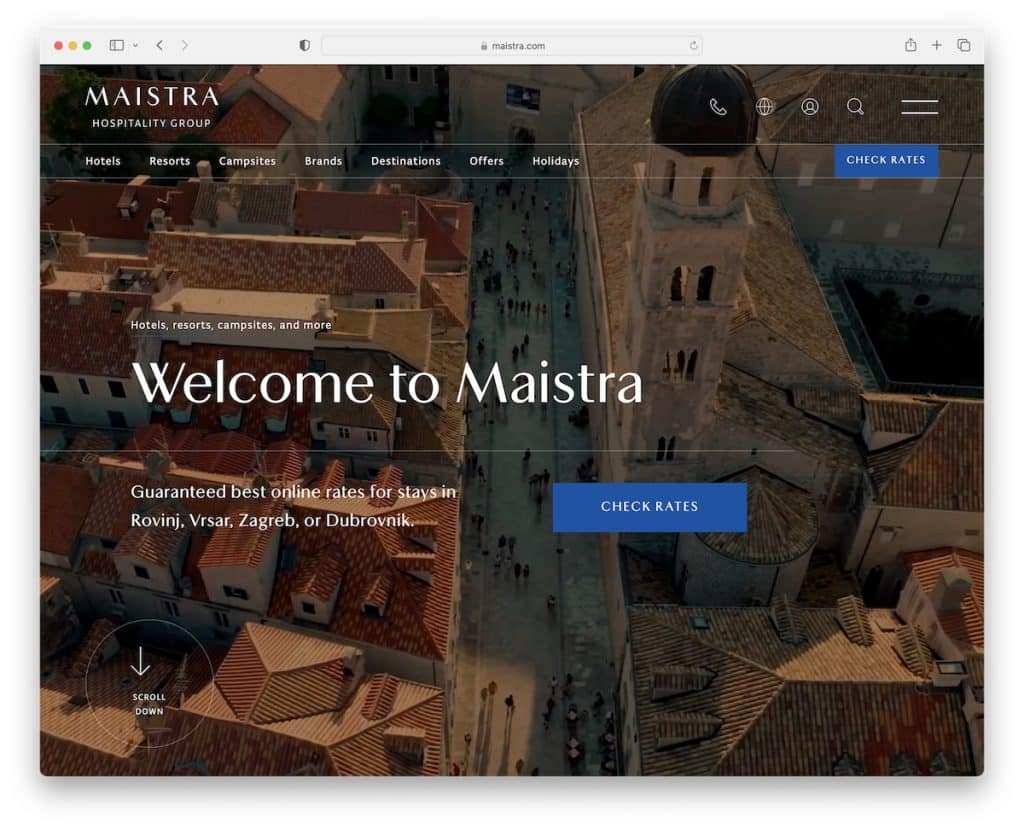
17. Майстра
Построено с помощью: Hugo CMS

У Maistra есть очень полезная секция в верхней части страницы с контрастными кнопками CTA для проверки тарифов / онлайн-бронирования.
Этот отзывчивый веб-дизайн имеет элегантный, чистый, профессиональный внешний вид с загрузкой содержимого при прокрутке. Подобный подход удобен, если (домашняя) страница длинная, как у Майстры. И плавающий заголовок ДОЛЖЕН.
Маистра забивает все ящики.
Примечание. Используйте контрастные цвета фона CTA, чтобы привлечь к ним больше внимания.
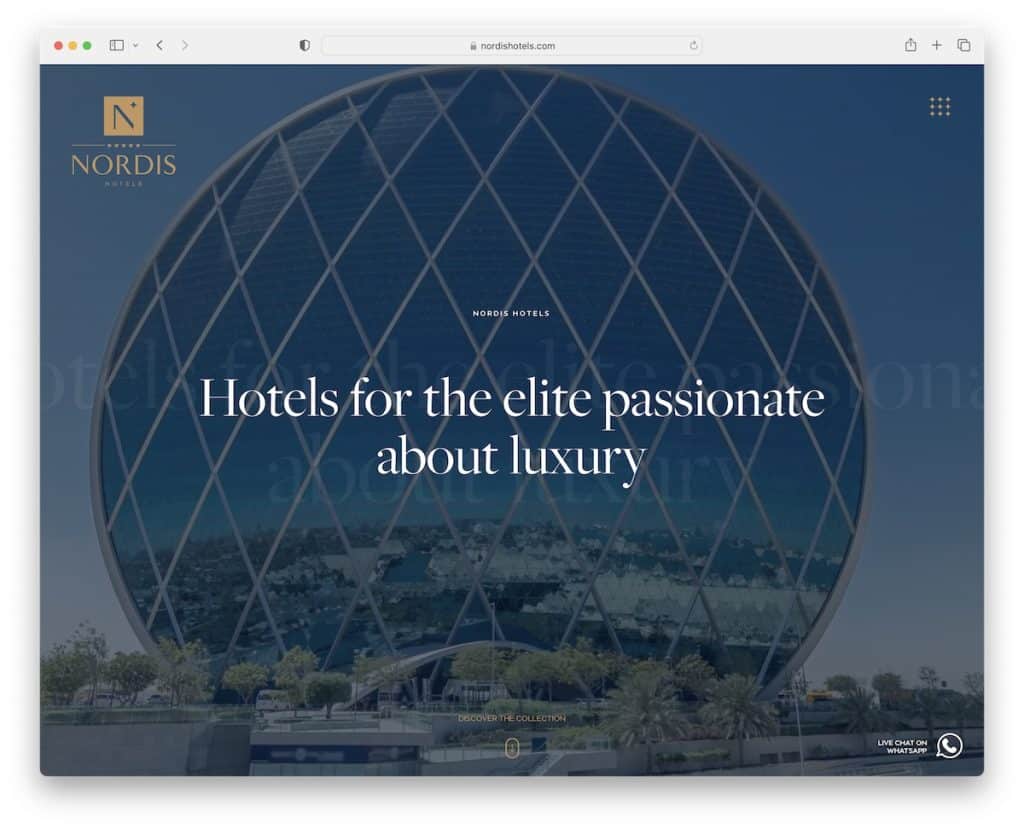
18. Отели Нордис
Построено с: Гэтсби

В Nordis Hotels индивидуальный подход к шапке, потому что на первый взгляд она не похожа на традиционную шапку.
Навигация появляется только при наведении курсора на верхнюю часть сайта, что придает веб-сайту более привлекательный вид. И плывет!
Кроме того, переключение с темного на светлый фон очень стимулирует.
Примечание. Разрешите панели навигации скрывать и показывать при наведении.
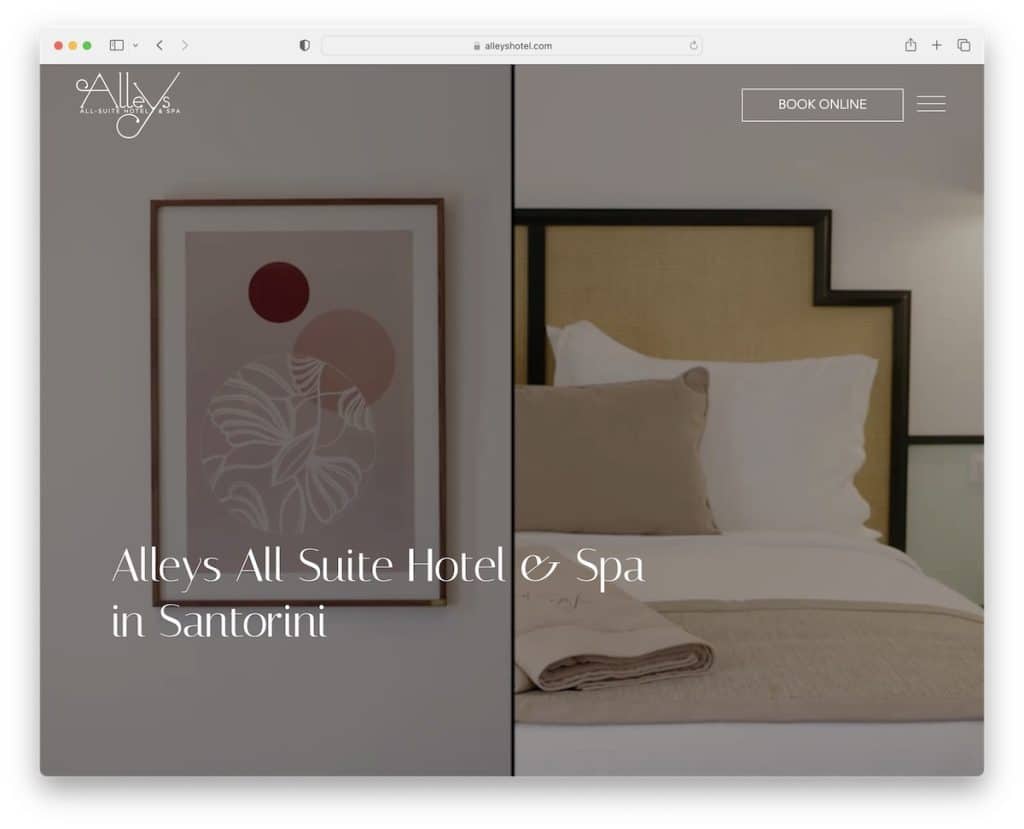
19. Аллеи Отель
Создано с помощью: Drupal

Alleys Hotel держит вас в центре внимания благодаря захватывающему полноэкранному фоновому видео при переходе на страницу.
Значок меню гамбургера демонстрирует полноэкранную навигацию (она также имеет значки Facebook и Instagram), но вы также можете перейти прямо к бронированию. Помните, что заголовок исчезает и появляется снова в зависимости от движения прокрутки.
Фон меняет цвет, некоторые изображения увеличиваются, а ползунок демонстрирует место с помощью красивых изображений — вместе это создает очень увлекательный опыт.
Примечание. Заставьте заголовок/меню исчезнуть (для более аккуратного вида) и снова появиться (для лучшего UX) в зависимости от прокрутки вниз или вверх.
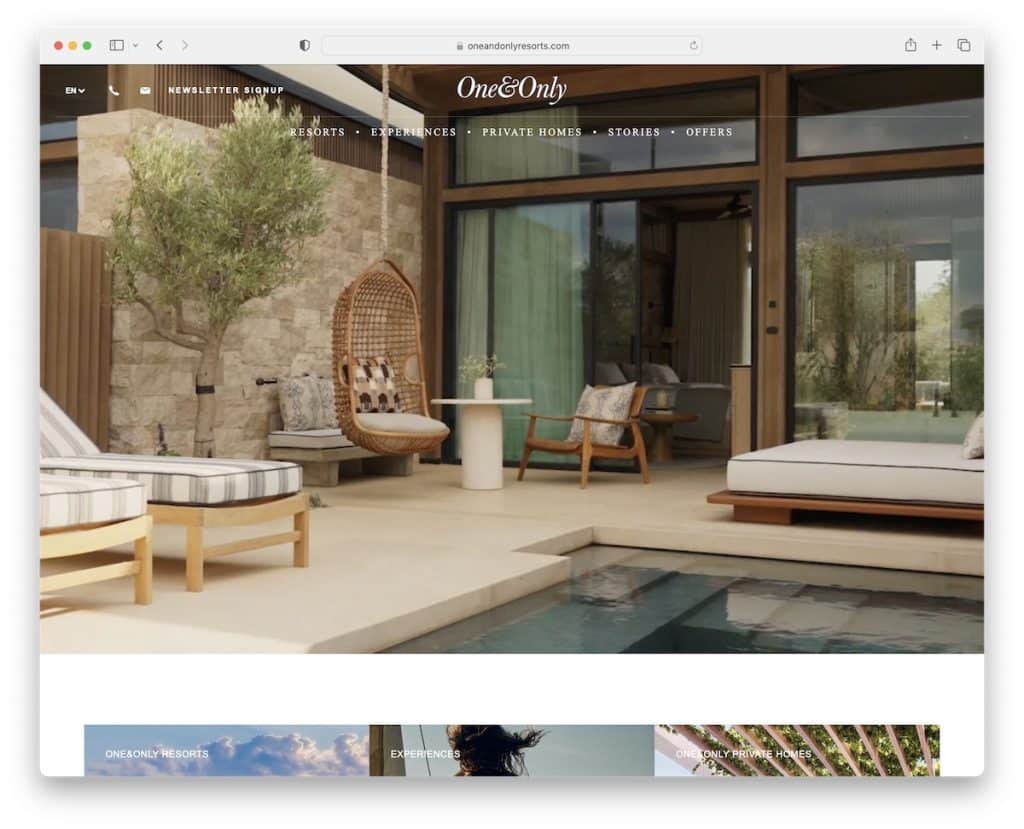
20. Один и только
Создано с помощью: SiteCore

Уникальная функция One & Only — видео-героя, которое воспроизводится автоматически, но когда оно заканчивается, оно трансформируется в слайдер. Или вы можете щелкнуть по нему, и слайд-шоу появится сразу.
Заголовок состоит из двух частей: одна для контактов и языков, а другая для ссылок меню.
Кроме того, One & Only — один из редких веб-сайтов отелей (например, Ultima Collection) с броской функцией открытия нижнего колонтитула.
Примечание. Получите максимальную отдачу от основной области, объединив видео и слайдер, например One & Only.
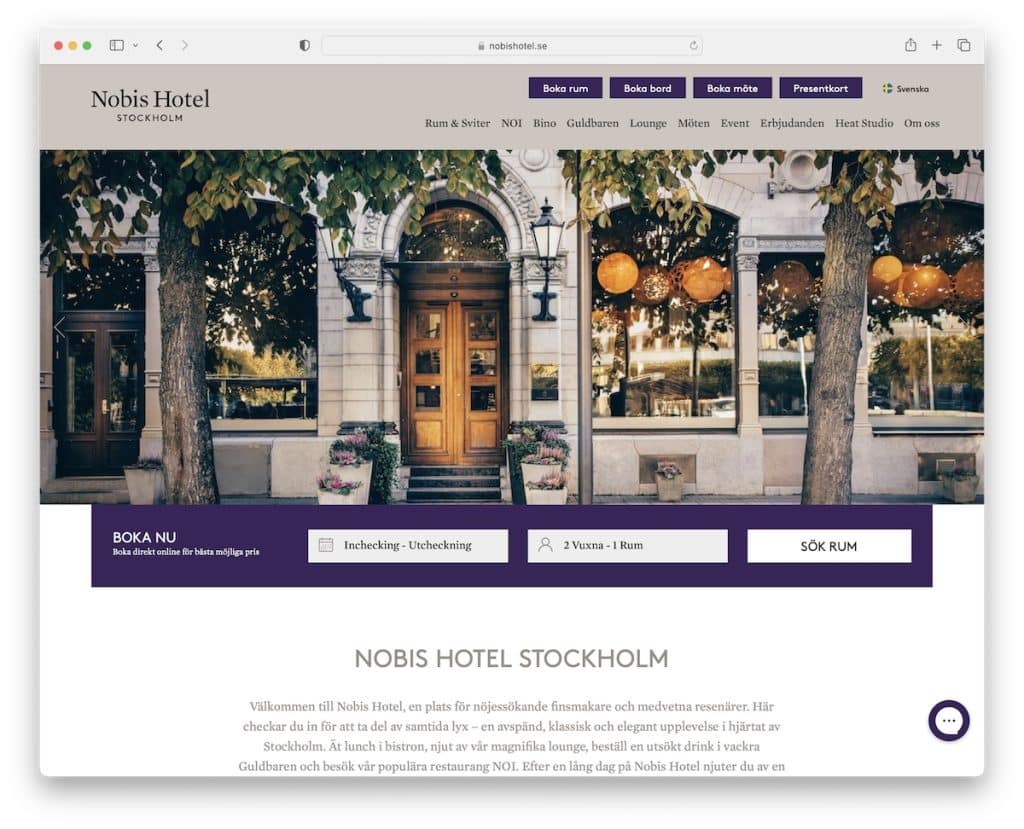
21. Нобис
Создано с помощью: Craft CMS

Через несколько секунд после того, как вы приземлитесь на Nobis, вы увидите всплывающее окно со специальной акцией, в которой вы можете принять участие, нажав кнопку CTA.
Nobis — это веб-сайт отеля с простой структурой, на котором вы можете быстро найти всю необходимую информацию или сделать онлайн-бронирование.
Но по любым вопросам поможет виджет живого чата (в правом нижнем углу).
Примечание. Используйте всплывающее окно входа, задержки или выхода для форм подписки, специальных предложений, бронирований и т. д.
