Как ваши дети могут создать первый веб-сайт с помощью WordPress: руководство за 5 минут
Опубликовано: 2023-08-10В эту постоянно растущую и развивающуюся технологическую эпоху наличие личного веб-сайта стало основным продуктом в жизни каждого, так почему же наши дети должны быть оставлены позади? Если вы хотите, чтобы ваши дети отправились в творческое путешествие, которое поможет им вырасти с их собственным первым веб-сайтом, но не знаете, с чего начать, вы попали в идеальное место! Сегодня мы покажем вам, как без особых усилий помочь вашим детям создать свой первый веб-сайт без необходимости какого-либо программирования. Итак, приключение начинается!

Почему WordPress — правильный конструктор сайтов для вашего детского сайта?
В 21 веке веб-сайты считаются неотъемлемой частью создания вашей онлайн-идентичности. Чтобы подготовить ваших детей к будущему, которое будет еще более технологически продвинутым, мы также должны поощрять их создание собственных веб-сайтов . У детей может быть свой первый веб-сайт на различные темы, такие как сувениры, журналы путешествий, личные журналы, обмен повседневным опытом и многое другое. Веб-сайт вашего ребенка становится холстом для его воображения и талантов, предоставляя им платформу, чтобы с гордостью демонстрировать свои работы, истории, хобби или что-то еще, чем они увлечены.
Но первая мысль, которая приходит в голову: «Какой конструктор сайтов лучше всего подойдет для создания первого сайта для ребенка?» Популярными конструкторами веб-сайтов для создания веб-сайтов без кодирования являются WordPress, Wix, SquareSpace и другие известные. Среди этих платформ WordPress был бы нашим лучшим выбором. Если вам интересно, почему, давайте рассмотрим все плюсы, которые вы и ваши дети получите только от WordPress.
️ Удобный интерфейс:
WordPress предлагает интуитивно понятный и удобный интерфейс, позволяющий детям легко ориентироваться и создавать свои веб-сайты без каких-либо знаний в области программирования.
️ Кодирование не требуется:
Как родитель, вы можете быть уверены, что вашему ребенку не придется иметь дело со сложными языками программирования. WordPress берет на себя все технические аспекты, позволяя детям сосредоточиться исключительно на творческом видении.
️ Безопасно и надежно:
WordPress серьезно относится к безопасности, обеспечивая безопасную среду для веб-сайта вашего ребенка. Доступны родительский контроль и настройки конфиденциальности, чтобы обеспечить беззаботную работу в Интернете.
️ Функциональность перетаскивания: WordPress позволяет детям просто перетаскивать элементы, такие как изображения, текст и видео, на свои веб-страницы, способствуя творчеству и поощряя эксперименты.
️ Изобилие тем: с широким выбором красочных и привлекательных тем ваш ребенок может выбрать ту, которая лучше всего отражает его личность и интересы, добавляя забавный и индивидуальный подход.
️ Возможность роста:
По мере того, как ваш ребенок осваивает WordPress, он может продолжать расширяться — улучшать свой веб-сайт, оттачивая свои навыки и создавая ценное цифровое присутствие.
Существует множество простых в использовании инструментов и плагинов, чтобы добавить желаемую яркость на свой веб-сайт WordPress.
Со всеми этими фантастическими преимуществами WordPress действительно выделяется как идеальный конструктор веб-сайтов для первого веб-сайта вашего ребенка, способствуя творчеству, обучению и самовыражению в захватывающем и безопасном онлайн-пространстве. Дайте волю творчеству и наблюдайте, как ваш малыш сияет в Интернете!
В каком возрасте вы должны быть, чтобы создать сайт?
Технический ответ заключается в том, что любой, независимо от возраста, может создать веб-сайт, если у него есть необходимые навыки. Закон о защите конфиденциальности детей в Интернете (COPPA) ставит родителей «на место водителя, когда речь идет об информации, которую веб-сайты собирают об их детях в возрасте до 13 лет». В основном это означает, что у детей в возрасте до 12 лет не следует запрашивать личную информацию. Точно так же веб-сайты и онлайн-сервисы, предназначенные для детей в возрасте до 13 лет, такие как обучающие веб-сайты или веб-сайты детских каналов, должны отображать политику конфиденциальности и информировать родителей об их методах работы с информацией.
Вещи, которые помогут вашим детям создать первый веб-сайт
В зависимости от способностей и опыта ваших детей вы можете позволить им создать и спроектировать свой первый веб-сайт. Но чтобы сделать веб-сайт живым и доступным для интернет-мира, необходимо выполнить некоторые предварительные настройки под руководством родителей. Итак, мы перечислили их, чтобы вы могли помочь своим детям создать первый веб-сайт, чтобы он прошел гладко.
Определите возрастную группу ваших детей
Самое первое, что мы, как опекуны ребенка, должны сделать, это определить возрастную группу нашего ребенка. Ну, вы уже знаете, что люди любого возраста могут иметь свой собственный сайт. Но чтобы сориентировать их в цветах и элементах сайта, мы должны выяснить, к какой возрастной группе они относятся. Например, дети до 8 лет любят яркие цвета, иллюстрации и яркие вещи. Так что, если ваш ребенок в этом возрасте, то ему нужен ваш гид, чтобы выбрать правильные ресурсы из правильного места. Ознакомьтесь со всеми рекомендациями по цвету и дизайну для детских веб-сайтов по возрастным группам здесь .
Выберите домен и хостинг-провайдера
Как вы уже знаете, каждый веб-сайт должен иметь уникальное имя, которое называется доменом, и поставщика услуг хостинга, чтобы поддерживать все ресурсы веб-сайта в рабочем состоянии. Такие вещи имеют финансовую зависимость и ориентированы на взрослых. Поэтому было бы здорово, если бы вы могли помочь своему ребенку получить предпочитаемое им доменное имя и мощного хостинг-провайдера.
Популярными сайтами для выбора доменных имен веб-сайтов являются GoDaddy, Namecheap, Domain.com и т. д. Пусть ваши дети создадут несколько уникальных комбинаций имен для своего первого веб-сайта, а затем найдут эти доменные сайты и купят наиболее подходящий.
Hostinger, BlueHost, HostGator, DreamHost и т. д. — известные хостинг-провайдеры. Вы можете посетить эти сайты и выбрать хостинг-провайдера для первого веб-сайта вашего ребенка. Вы можете оплачивать услуги хостинга ежемесячно или ежегодно, по вашему желанию.
Установите WordPress и другие дополнительные настройки
Вам будет приятно узнать, что почти все хостинг-провайдеры предлагают установку WordPress в 1 клик . После покупки нового пакета виртуального хостинга у вас есть два варианта. Вы можете либо создать свой веб-сайт сразу после его покупки, либо создать его позже одним щелчком мыши! Оттуда вы можете получить доступ к своей собственной панели управления WordPress. Этот простой шаг — все, что вам нужно, чтобы помочь вашему ребенку начать создавать свой веб-сайт.

Активируйте обязательные плагины
Когда вы создаете веб-сайт в WordPress, для добавления дополнительных функций вам понадобятся плагины. Поскольку это сайт ваших детей, конфиденциальность является главной заботой. Вы можете установить и активировать такие плагины, как Disable Comments , Akismet и т. д., чтобы защитить себя от спамеров или потенциальных фишинговых сайтов.
EmbedPress , WP Super Cache , BetterLinks , WordFence и т. д. — важные плагины, которые должны быть на каждом веб-сайте. Изучите эти плагины и активируйте их на сайте ваших детей. Таким образом, ваш ребенок может без проблем создавать и поддерживать свой первый веб-сайт.

5-минутное руководство по созданию первого веб-сайта в WordPress для вашего ребенка
Если вы выполнили вышеуказанные обязательные шаги, сайт WordPress готов передать вашему ребенку. Так что он или она может разработать его, как он или она хочет. Если вы будете следовать этому пошаговому руководству, вашему ребенку понадобится всего пять минут, чтобы запустить свой первый веб-сайт. Чего мы ждем? Давайте погрузимся прямо в веселье и начнем это захватывающее путешествие!
Шаг 1: Выберите тему веб-сайта
Какие темы ваш ребенок хотел бы видеть на своем сайте? Он или она не обязаны выбирать конкретную тему, но понимание темы может помочь вам в веб-дизайне и создании контента. Вот список интересных тем, которые может изучить ваш ребенок:
- Семья
- Знаменитости
- Жизнь в городе Девилинг
- Увлечения
- Поэзия и рассказы
- Любимая спортивная команда
- Видеоигры
- Журнал путешествий
- Чтение журнала
- Комикс
- О фестивалях
- Истории повседневной жизни
- Обзоры книг или продуктов
- телешоу и т. д.
Не обязательно создавать первый веб-сайт только по этим темам, они должны помочь генерировать идеи. Надеюсь, ваш ребенок найдет свою нишу и начнет создавать первый веб-сайт, помня об этом.
Шаг 2: выберите конструктор страниц
Для создания страниц и постов на веб-сайте вашему ребенку понадобится конструктор страниц или редактор. Если вы собираетесь использовать конструктор страниц без кодирования, вы можете без колебаний выбрать Elementor . В настоящее время это один из самых популярных конструкторов, доступных в WordPress, и он настолько популярен из-за отсутствия опыта программирования и функций перетаскивания. Если вы ищете легкий редактор, то альтернативы стандартному редактору Gutenberg нет. В настоящее время Gutenberg полностью поддерживает FSE , поэтому ваш ребенок может создать полноценный веб-сайт без программирования.
Пусть ваши дети изучают и смотрят видео о конструкторах страниц и помогают им выбрать наиболее удобный для детей.
Шаг 3: Выберите красивый шаблон WordPress
Если ваш ребенок закончил выбор конструктора страниц, то следующим шагом будет разработка веб-страниц. Да, с конструкторами страниц без программирования и перетаскиванием ваш ребенок может легко создавать все страницы и настраивать их. Но есть еще один простой способ оформления веб-страниц. И это с помощью шаблонов WordPress. Если ваш ребенок выбирает шаблон WordPress, то всего одним щелчком мыши можно завершить дизайн всей веб-страницы.
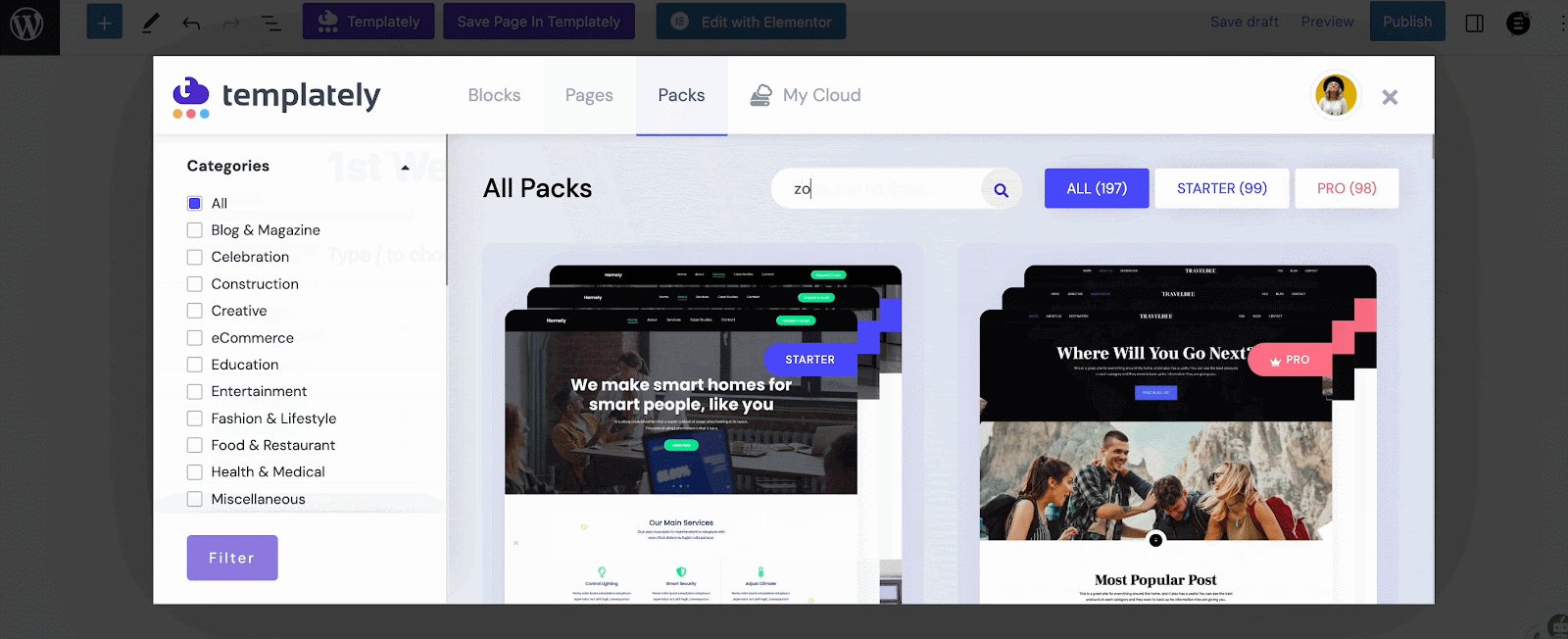
Среди всех популярных библиотек шаблонов WordPress вы можете выбрать Templately — идеальное облако шаблонов для WordPress. В настоящее время доступно более 4000 шаблонов WordPress , ориентированных на веб-сайты из любой возможной ниши. Так что здесь вы можете найти шаблоны любой категории, цвета и дизайна. Более того, есть шаблоны, доступные как для Elementor, так и для Gutenberg . Итак, какой бы конструктор страниц или редактор ни выбрал ваш ребенок, он получит здесь свой любимый шаблон. Начните изучать Templately, и пусть ваш ребенок выберет лучший.

Следует отметить, что шаблоны Templately зависят от популярных библиотек Gutenberg и Elementor, таких как Essential Addons , Essential Blocks и т. д. Кроме того, в зависимости от выбранного вами шаблона, он может зависеть от Fluent Forms и WooCommerce . Так что установите и активируйте их тоже, в зависимости от выбранного вами шаблона.
Шаг 4: Дизайн и настройка веб-сайта по желанию ребенка
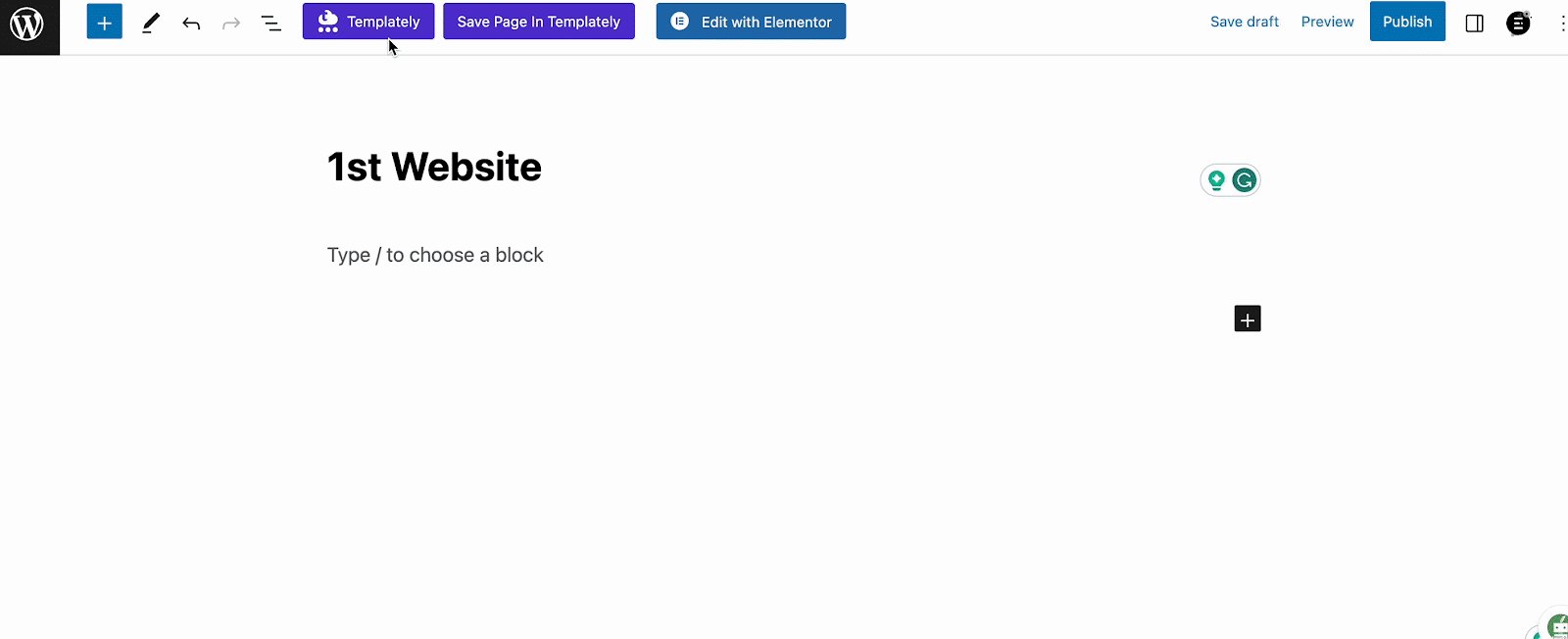
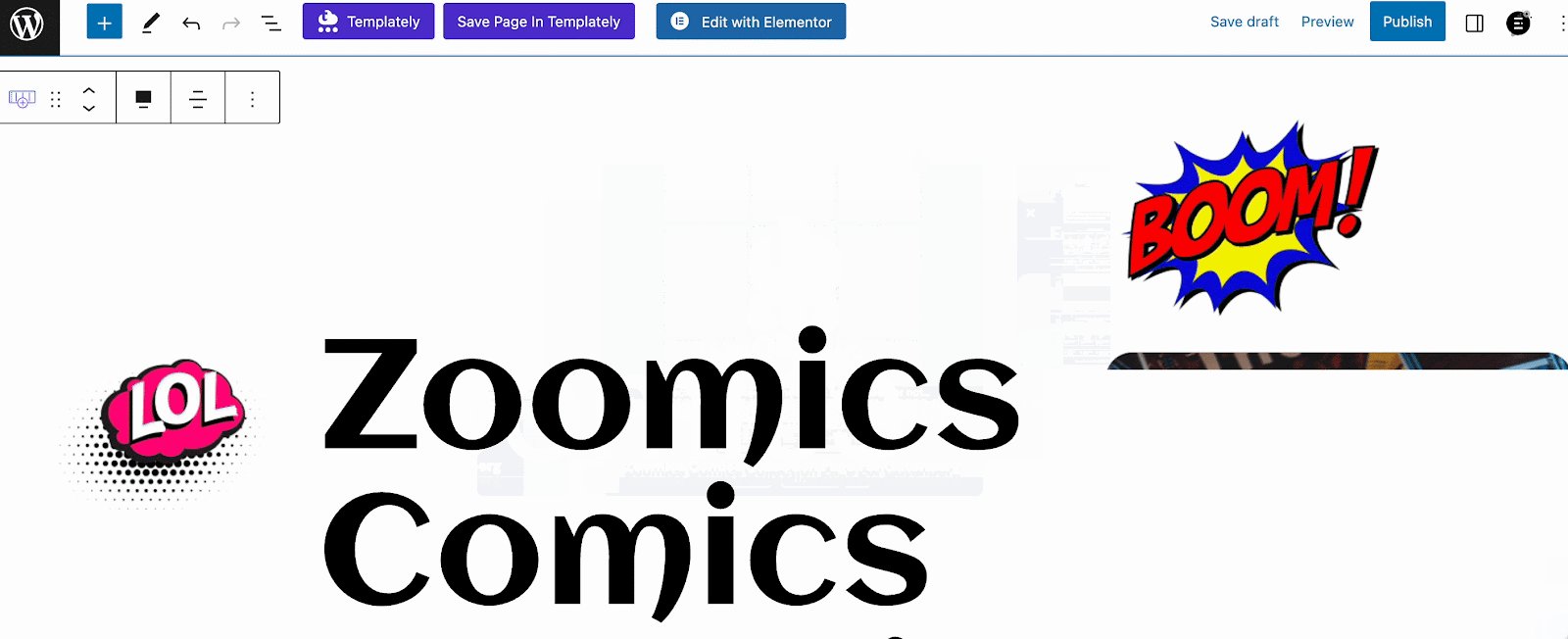
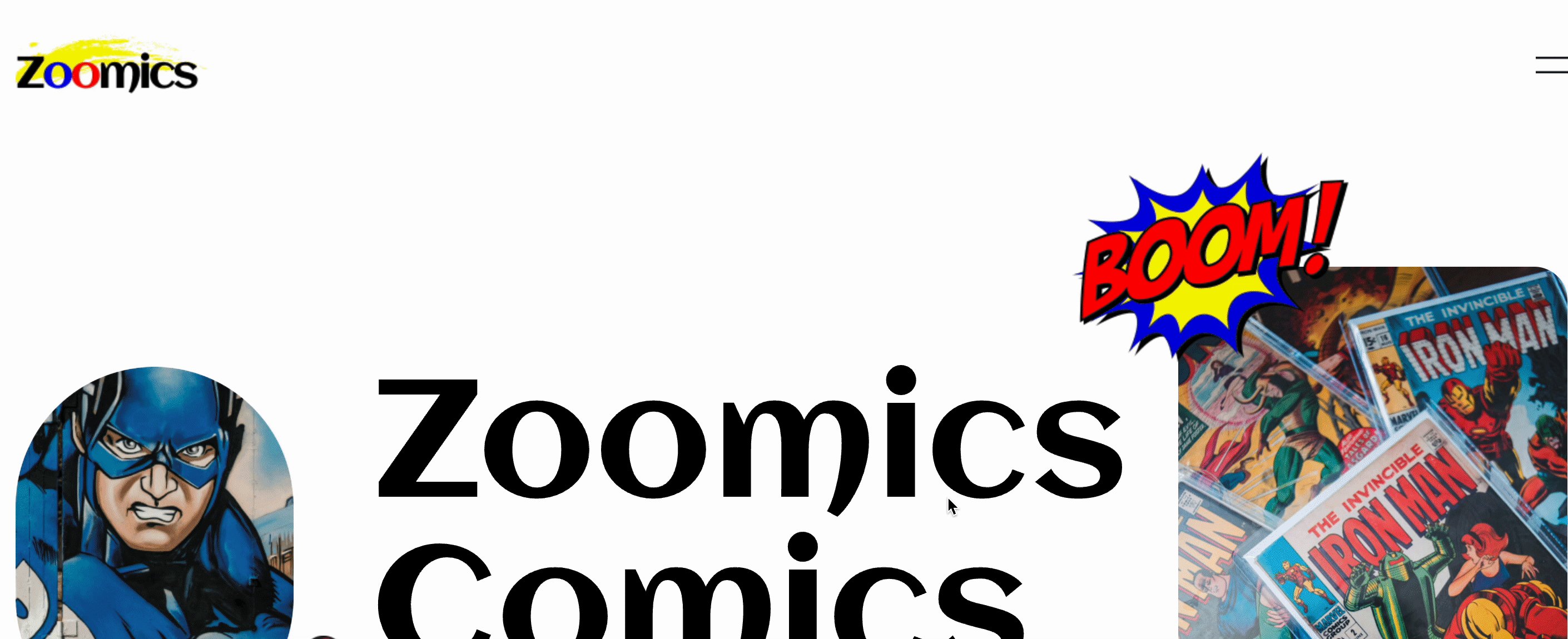
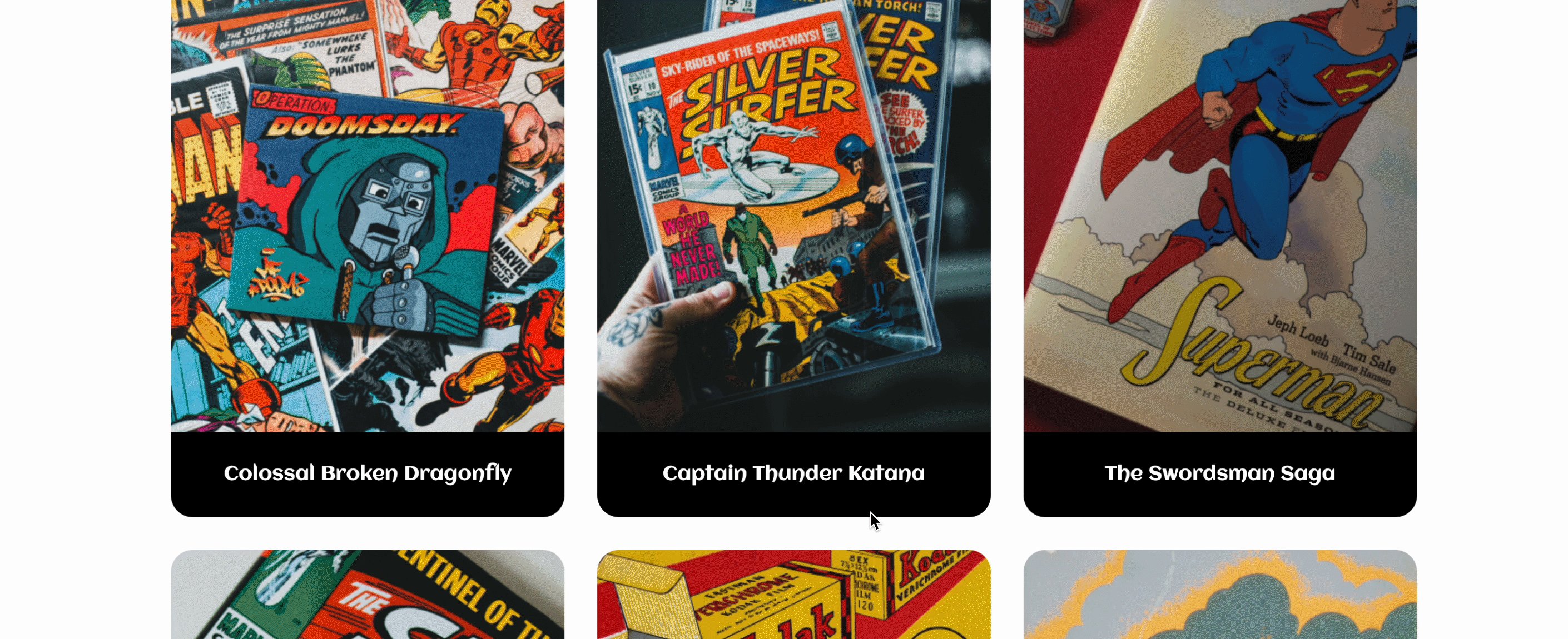
Теперь вставьте шаблон и настройте его. Если вы установили и активировали Templately, вы найдете значок Templately как в редакторах Elementor, так и в редакторах Gutenberg. Оттуда щелкните значок, изучите шаблоны и щелкните, чтобы вставить выбранный. В один клик шаблон будет полностью загружен на детский сайт. В целях обучения мы выбрали шаблон Zoomics — веб-сайт комиксов и аниме для завершения этого руководства.

Вы закончили с интересным шаблоном? Затем следующий шаг — придать веб-странице персонализированный вид. Хотя шаблоны Templately поставляются с потрясающим текстом, который вы можете легко использовать для своего живого сайта, так как это первый веб-сайт вашего ребенка, позвольте ему или ей настраивать заголовки, обновлять цвета, загружать изображения и выполнять другие обязанности.

Кроме того, помогите своему ребенку настроить строку меню, нижний колонтитул, дизайн страницы блога и т. д. один за другим.
Шаг 5: Опубликуйте первый веб-сайт ваших детей
После внесения изменений нажмите кнопку «Предварительный просмотр» , чтобы увидеть, как выглядит веб-страница. Если вас устраивает внешний вид, вернитесь в редактор и нажмите кнопку «Опубликовать» . Вот и все. Первый веб-сайт ваших детей запущен. Поздравления

Вот как легко ваш ребенок может создать свой первый веб-сайт в WordPress и начать работать над ним. Ты видишь? Никакого кодирования не требуется ни на одном этапе создания веб-сайта.
Начните новое путешествие с самого первого веб-сайта в WordPress
После создания веб-сайта следующим шагом будет побудить вашего ребенка исследовать мир Интернета и начать использовать веб-сайт так, как ему или ей хочется. Кроме того, всегда старайтесь следить за каждым действием на веб-сайте, чтобы ваш ребенок мог пользоваться безопасным и надежным Интернетом. Вы нашли это руководство полезным? Затем поделитесь им с другими, чтобы другие дети также могли легко создать свой первый веб-сайт. Чтобы получить больше таких блогов, подпишитесь на наш блог сейчас.
