Как создать купон с QR-кодом в WooCommerce
Опубликовано: 2020-03-24QR-коды (Quick Response) существуют уже некоторое время. Хотя маркетологам потребовалось немного больше времени, чтобы увидеть его реальную ценность, продвижение продукта на основе QR-кодов в настоящее время широко используется большинством крупных и малых предприятий по всему миру.
При таком огромном росте числа пользователей смартфонов по всему миру вам следует оптимизировать свои маркетинговые стратегии, учитывая и их. Включив QR-код в список, вы станете на шаг ближе к нему.
Лучший способ использовать QR-код — предлагать купоны с QR-кодом в своих магазинах электронной коммерции.
Зачем использовать купоны с QR-кодом?
Купоны с QR-кодом позволяют вашим покупателям использовать предложения вашего магазина, просто отсканировав QR-код. Им не нужно искать купоны, запоминать код купона, а затем применять его, избавившись от всех этих забот и прямо на кассе.
Разве это не отличный способ заставить ваших клиентов продолжать возвращаться в ваш магазин?
Но как вы собираетесь сделать это в своем магазине?
Просто добавив плагин URL Coupons for WooCommerce , вы сможете легко настроить такие купоны.
Если вы все еще не уверены, вот как купоны с QR-кодом помогут вам увеличить продажи в магазине.
Как купоны с QR-кодом повышают продажи в магазине WooCommerce
Ниже приведены способы, как QR-код может помочь улучшить продажи на вашем веб-сайте.
- Он позволяет включить продвижение, подключая как онлайн, так и оффлайн ресурсы.
Люди могут сканировать QR-коды из газет, журналов, брошюр, плакатов, флаеров событий, дисплеев событий и т. д., используя свои телефоны, и использовать купоны.
- Обеспечьте удержание клиентов, отправляя персонализированные электронные письма.
Отправляйте персонализированные электронные письма, содержащие купоны с QR-кодом, своим постоянным клиентам и даже потерянным клиентам, чтобы обеспечить удержание клиентов.
- Уменьшить отказ от корзины
Купоны можно быстро погасить, просто отсканировав QR-код, это может помочь уменьшить отказ от корзины.
- Используйте купоны с QR-кодом, чтобы стимулировать маркетинг на основе местоположения
Маркетинг на основе местоположения использует местоположение мобильного устройства, чтобы предупредить владельца устройства о предложении от ближайшего бизнеса. Вы можете использовать его для флэш-распродаж с купоном с QR-кодом, который отправляется на смартфоны покупателей, когда они находятся рядом с вашим магазином.
- Создайте список подписчиков электронной почты
Запросив у конечных пользователей их электронные письма, прежде чем они увидят купон, вы сможете создать список подписчиков электронной почты и использовать его для целей ремаркетинга.
Я думаю, теперь вы захотите попробовать эту функцию в своем магазине WooCommerce, чтобы увидеть, насколько хорошо она работает для вас. После того, как вы установите и активируете плагин URL-купонов , вы можете перейти к настройке купонов с QR-кодом в своем магазине WooCommerce.
Конфигурация купонов с QR-кодом
Вы можете настроить купоны с QR-кодом, просто выполнив три шага, приведенных ниже.
Шаг 1: Создайте купон
После активации плагина перейдите в WooCommerce > Купоны на панели инструментов и нажмите « Добавить купон» .
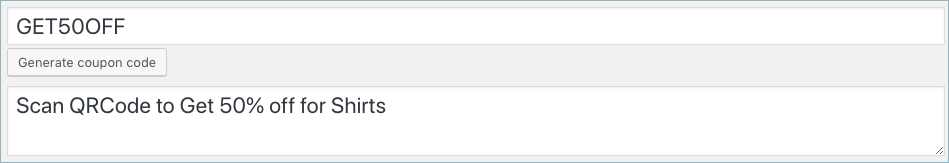
В открывшемся окне вы можете добавить название купона и его описание.
Здесь я собираюсь создать купон, предлагающий скидку 50% на покупку рубашек.

Шаг 2. Настройте купон
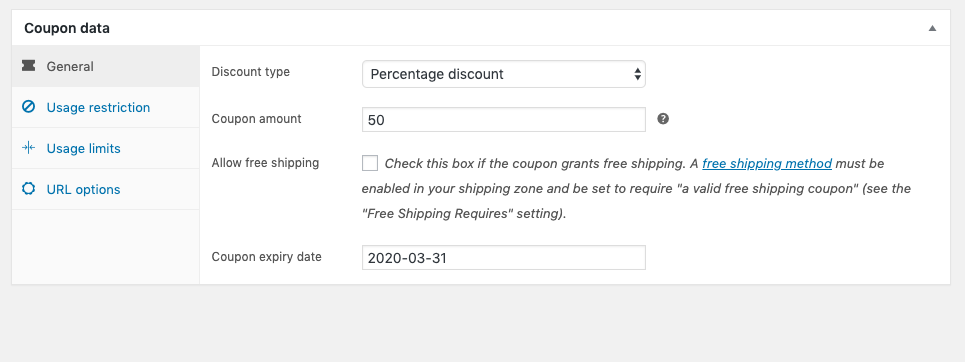
На вкладке «Общие» выберите « Процентная скидка » в раскрывающемся списке и добавьте сумму купона как 50.

Шаг 3. Создайте уникальный URL-адрес
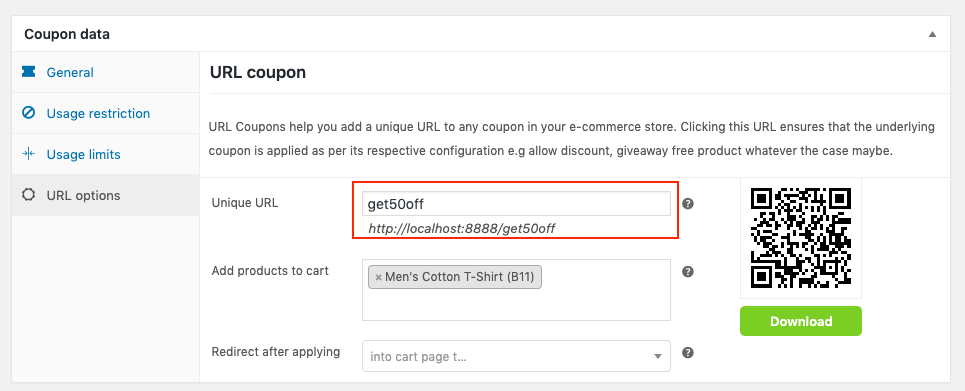
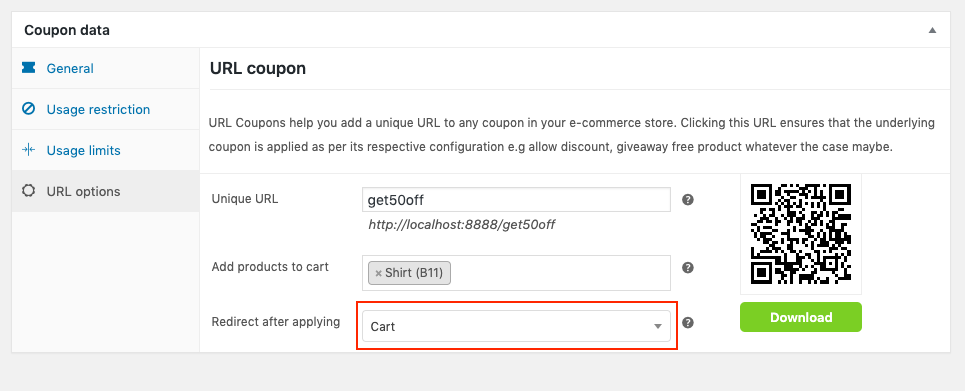
Следующим пунктом назначения является вкладка параметров URL .
- Здесь, в поле уникального URL-адреса, вам нужно добавить параметр, который вместе с URL-адресом вашего сайта создает уникальный URL-адрес.
Как только вы введете это, вы сможете увидеть предварительный просмотр уникального URL-адреса. В этом примере это «http://localhost:8888/get50off».


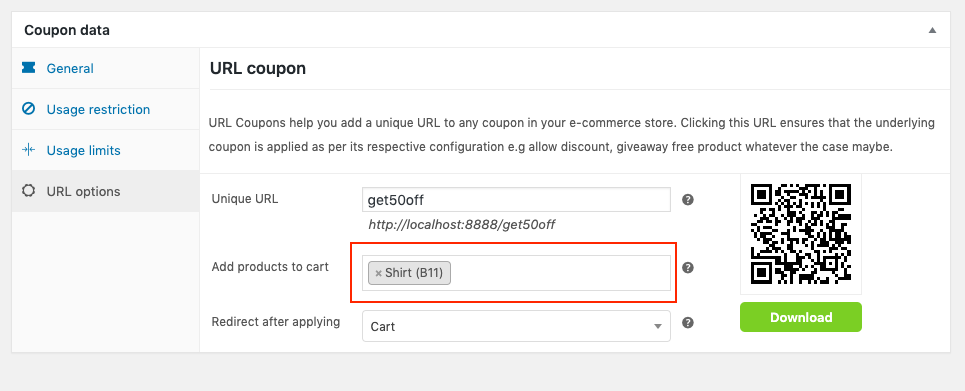
- Затем выберите продукт(ы), чтобы автоматически добавить его в корзину покупателя после успешной активации купона с помощью URL/QR-кода. В этом случае укажем его как рубашку.

- В поле « Перенаправить после применения » вы можете выбрать страницу своего магазина WooCommerce, на которую вы хотите, чтобы посетители вашего магазина перенаправлялись после сканирования кода.

В примере я выбрал страницу корзины для перенаправления после сканирования QR-кода.
QR-код также появится при вводе уникального URL-адреса.
Теперь вы можете нажать кнопку загрузки под QR-кодом, чтобы загрузить его. И, наконец, опубликуйте купон.
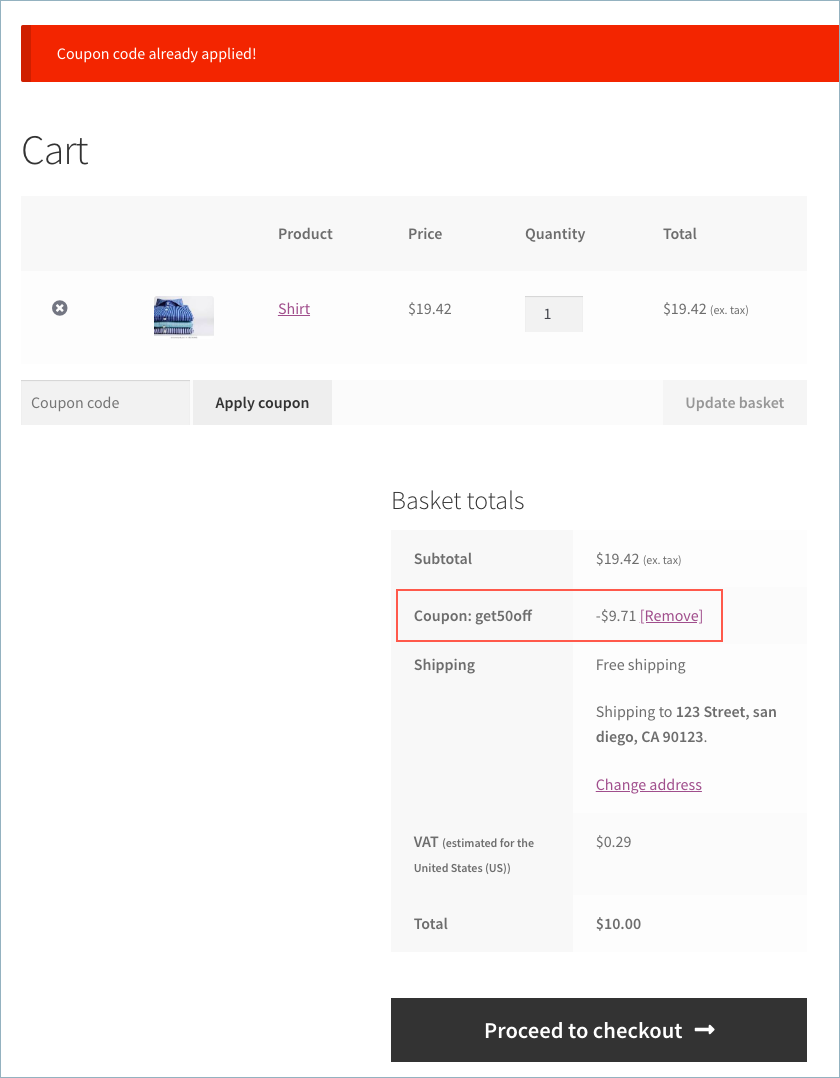
Пришло время продвигать недавно созданный купон с QR-кодом через различные медиа-платформы, добавляя к нему QR-код. Вы можете использовать как онлайн, так и офлайн-акции. Когда клиенты сканируют QR-код, они будут перенаправлены на страницу корзины вашего магазина WooCommerce, как вы настроили ранее.
Вот скриншот корзины после сканирования созданного выше QR-кода. Код купона уже применен и отражен в общей стоимости.

Как использовать купоны с QR-кодом для достижения наилучших результатов
Если вы хотите максимально использовать купоны с QR-кодом, вам следует иметь в виду наилучшую стратегию купонов. Только лучшие предложения могут побудить ваших клиентов отсканировать QR-код. Вы должны продолжать предлагать привлекательные предложения, которые привлекут людей к вашему магазину.
Но даже если у вас есть лучшие предложения, вы сможете аккуратно реализовать их в своем магазине WooCommerce. Функции купонов WooCommerce по умолчанию не позволяют использовать широкий спектр купонов в вашем магазине.
Иногда это может повлиять на производительность вашего магазина, поскольку вы не можете предложить ничего нового. Вам понадобятся определенные расширенные функции, как только вы начнете предлагать отличные предложения по продаже своей продукции.
Поэтому, чтобы убедиться, что ваш магазин имеет правильную помощь, я рекомендую комбинацию наших плагинов URL-купонов для WooCommerce и Smart Coupon для WooCommerce . В то время как плагин URL-купонов позволяет легко создавать купоны с QR-кодом, вы можете создавать умные предложения с помощью плагина Smart-купонов и встраивать их в QR-код.
Давайте кратко рассмотрим некоторые функции, предлагаемые плагином Smart Coupons.
- Это позволяет вам предлагать покупателям кредиты магазина / подарочные купоны.
- Вы можете включить скидки для регистраций и брошенных корзин.
- Позволяет настроить предложение бесплатных продуктов
- Вы можете создавать комбинированные купоны
- Позволяет предлагать купоны на основе вариантов оформления заказа.
- Вы можете ограничить предложение скидок определенной страной.
- Подарочные купоны с использованием кредитного планировщика магазина
- Позволяет массово генерировать купоны
- Автоматически применять купон с общедоступным URL-адресом купона
- Создание мобильных купонов
Только представьте, насколько больше продаж вы совершите в своем магазине WooCommerce, эффективно применяя вышеуказанные стратегии в своем магазине, сочетая их с QR-кодами.
Вывод
Купоны всегда были лучшей маркетинговой стратегией. Сочетание купонов с QR-кодом еще больше усложняет сопротивление людям. Это правильное сочетание эффективных рекламных вариантов, которые вы можете применить в своем магазине. Я надеюсь, что вы найдете эту статью достаточно информативной, чтобы включить ее в свой магазин.
