Как дизайн влияет на SEO
Опубликовано: 2023-03-21
Пользовательский опыт — важный фактор ранжирования в поисковых системах. Дизайн вашего сайта и то, как пользователи взаимодействуют с ним, могут напрямую влиять на рейтинг поисковой системы в результатах поиска.
В этом посте мы расскажем о нескольких методах веб-дизайна, которые могут повлиять на эффективность SEO сайта. Эта статья поможет вам понять, что вы можете улучшить на каждом этапе пути.
Навигационная структура сайта
Навигация вашего сайта влияет на такие показатели, как среднее время просмотра страницы, показатель отказов и коэффициент конверсии. Инвестиции, которые вы вкладываете в эти ресурсы, помогают вам добиться успеха. Эти факторы играют роль в повышении рейтинга в поисковых системах, но также помогают увеличить доходы и прибыль. Допустим, у вас есть блог о личных финансах. Для наиболее логичной структуры требуется область навигации, поддерживающая следующие пункты меню: раздел для кредитных карт, другой для кредитов или ипотечных кредитов, информация о студенческих кредитах, советы и рекомендации по личным финансам.
Если пользователи не могут найти информацию на вашем сайте, вы теряете их и в конечном итоге оставляете деньги на столе.
Вот несколько советов:
- Главное меню должно быть простым. Ограничьте количество предметов на нем, чтобы избежать путаницы.
- Избегайте сложного и технического жаргона в главном меню. Вместо этого переключитесь на знакомые термины.
- Главное меню должно быть легко доступно на всех веб-страницах. Сделайте так, чтобы он прикреплялся к верхней части веб-страницы.
- Держите меню доступным и на небольших мобильных устройствах.
- Добавьте панель поиска, чтобы помочь пользователям находить веб-страницы.
- Убедитесь, что URL-адреса для каждой страницы четкие и краткие.
- Помимо URL-адресов важно использовать описательные анкоры для внутренних ссылок.
Хорошо продуманное навигационное меню, поддерживающее SEO-стратегию сайта, нуждается в балансировке. Вам нужно вытравить часть своего творческого видения, чтобы создать UX-дружественный дизайн.
Оптимизируйте страницу «404»
Пользователь может уйти с вашего сайта, как только увидит страницу 404. Ошибка 404 появляется, когда есть тупик из-за неработающей ссылки или страницы, которой больше нет. Большинство страниц с ошибкой 404 выглядят одинаково. Чтобы оптимизировать страницу 404, вы можете использовать все виды кистей в 12 категориях от BrushGalaxy и создавать визуальные эффекты, которые помогут вам в этом.

Как видите, эта веб-страница не делает ничего, чтобы удерживать пользователей на сайте.
Однако, проявив некоторую изобретательность, вы можете переломить ситуацию в свою пользу и превратить ее в удобные для пользователя страницы. Вот несколько приемов, как заставить страницы 404 работать на вашу стратегию и стратегию вашего сайта.- Не пробуйте общие проекты. Будьте изобретательны и создавайте страницы 404, которые привлекают внимание.
- Сообщите пользователю, что он подписался на страницу, которой больше не существует.
- Добавьте панель поиска на свои страницы 404, чтобы люди могли посещать более конкретный контент.
- Перечислите наиболее важные веб-страницы на странице 404, например, на странице «Свяжитесь с нами», или на странице «Забронируйте встречу».
На вашем сайте не должно быть неработающих ссылок, но страницы 404 неизбежно возникают сами собой. Пользователь веб-сайта может запустить страницу, по ошибке введя неправильный URL-адрес.
Поэтому подготовьтесь к этому, создав уникальную и полезную страницу на своем сайте, увеличив время их нахождения на странице и снизив показатель отказов.
Скорость загрузки веб-сайта
Скорость загрузки веб-сайта — еще один важный фактор поиска. То, как ваш веб-сайт разработан и используется, может иметь большую роль в определении времени загрузки страницы. Вы можете использовать бесплатные инструменты для проверки времени загрузки. Ваш сайт не должен загружаться больше секунды.
Используйте эти советы, чтобы минимизировать скорость:- Минимизировать файлы CSS и JS
- Используйте сжатые изображения
- Используйте CDN
- Минимизируйте HTTP-запросы
- Минимизируйте использование редиректов
- Используйте таблицы данных WordPress вместо тяжелой графики
- Используйте решения для кэширования
- Обновите веб-хостинг
Оптимизация скорости страницы
Скорость страницы означает, насколько быстро контент загружается, когда кто-то посещает страницу вашего сайта. Скорость страницы представляет собой время загрузки конкретной веб-страницы.
Есть несколько вещей, которые влияют на скорость страницы. Некоторые из наиболее важных факторов включают в себя:
- Количество изображений, видео или других файлов на странице.
- Темы и плагины, установленные на сайте
- Кодирование сайта и серверные скрипты
Эти элементы играют важную роль в скорости загрузки страницы, а это, в свою очередь, влияет на UX вашего сайта. Посетители в обязательном порядке недолюбливают медленно загружаемые страницы и скорее отвернутся от них.

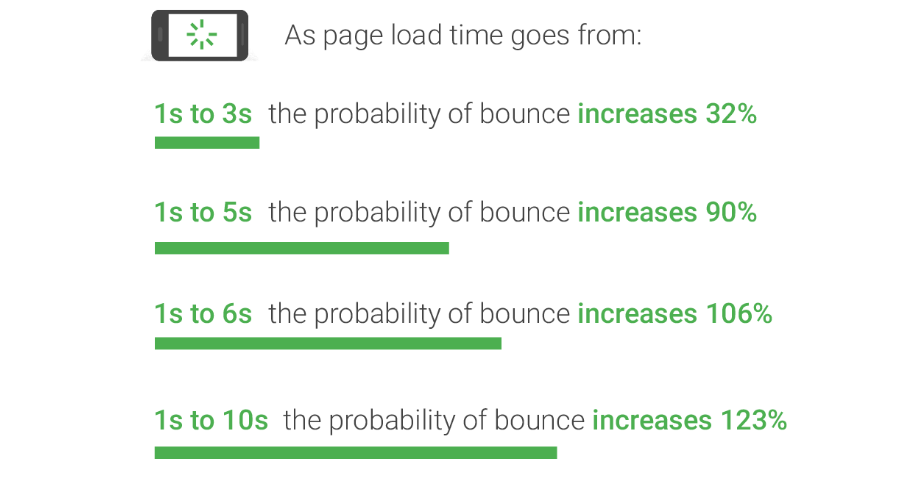
Почему скорость страницы важна?
Когда дело доходит до скорости загрузки страницы, важна каждая секунда. Исследование Google показывает, что при увеличении времени загрузки с 1 до 3 секунд показатель отказов увеличивается на 32%.Если страница загружается за пять секунд, вероятность отказа возрастает до 90%.

Если ваши страницы не загружаются за считанные секунды, скорее всего, люди покинут ваш сайт. Если веб-страницы загружаются медленно, это снижает вашу способность стимулировать взаимодействие и конверсию. Скорость страницы играет большую роль в поисковой оптимизации. Google учитывает множество факторов при ранжировании веб-страниц. Скорость является важным фактором ранжирования как для настольных компьютеров, так и для мобильных устройств.Скорость имеет значение, потому что она может сыграть большую роль в принятии решения о том, как потребители воспринимают ваш бренд. Если ваши веб-страницы загружаются слишком долго или что-то идет не так, вы можете выглядеть непрофессионально, а ваш сайт менее чем надежным.
Если вам нужен эффективный веб-сайт, сосредоточьтесь на оптимизации скорости страницы. Первый шаг для этого — выяснить, как работают ваши страницы в настоящее время.
Как измерить скорость страницы
Прежде чем вносить изменения в свой сайт для оптимизации производительности веб-страницы, очень важно как протестировать, так и измерить скорость страницы. В этом вам могут помочь такие решения, как Gtmetrix и Pingdom. Google Page Speed Insights — еще один инструмент, который может помочь вам измерить и протестировать скорость ваших веб-страниц как на настольных компьютерах, так и на мобильных устройствах. Он также может убедиться, что он соответствует вашим критериям производительности. Теперь, когда вы знаете, насколько важна оптимизация ваших страниц для уменьшения времени загрузки, вы должны приступить к внесению этих изменений.
Изображения, размер изображения и замещающий текст
Все веб-сайты используют изображения. Релевантные и интересные изображения увеличивают среднее время пребывания на странице и уровень вовлеченности на сайте. Однако большое количество изображений может замедлить время загрузки сайта. Что делать, если изображения вообще не загружаются. Что тогда увидят пользователи?
Вот несколько советов, которым следует следовать при использовании изображений:
- Добавьте релевантные ключевые слова в названия изображений.
- Не забудьте добавить к каждому изображению замещающий текст с описанием и ключевыми словами.
- Поисковые системы не могут понимать изображения, поэтому они используют замещающий текст, чтобы правильно понимать и индексировать изображения.
- Используйте сжатые изображения, чтобы уменьшить нагрузку на сервер и увеличить скорость загрузки сайта.
Выберите решение для хостинга с оптимизированной производительностью
Хостинг, который вы используете, играет большую роль в управлении веб-сайтом и его производительности. Это увеличивает скорость страницы. Одна из худших ошибок, которую вы можете совершить, — это выбрать посредственный хостинг, чтобы получить более низкую месячную ставку. В долгосрочной перспективе дешевый хостинг означает только одно — низкую производительность. Это означает ресурсы, которые должны направляться на ваш сайт и тонко распределяться между сотнями сайтов, увеличивая время загрузки страницы и другие факторы.
Существуют хостинговые решения, ориентированные на производительность, с которыми вы можете работать, и которые предоставляют вам мощную платформу. Это означает, что вы не предлагаете виртуальный хостинг, а это означает, что вам никогда не придется беспокоиться о том, что другие веб-сайты истощают ваш пул ресурсов.
Вы также должны сжимать и оптимизировать изображения.
Изображения помогают улучшить ваши веб-страницы и повысить качество вашего контента. Однако большие изображения увеличивают время загрузки страницы.
Поэтому одним из простых способов увеличить скорость загрузки страницы является сжатие и оптимизация изображений. Это включает в себя изменение форматов файлов, включение ленивой загрузки и оптимизацию ваших изображений. Это обеспечивает ленивую загрузку и сжатие изображений посредством сжатия с потерями или без потерь. Уменьшая размер файла изображения, вы можете уменьшить его вес, что поможет ускорить загрузку страниц. Есть множество плагинов для оптимизации изображений, которые вы можете использовать, чтобы сделать это возможным.После того, как вы активируете эти плагины, вам не нужно будет и пальцем шевелить, поскольку они автоматически изменяют размер и сжимают ваши изображения, не влияя на их качество. Он имеет сжатие без потерь, ленивую загрузку и другие функции оптимизации. Я использую TinyPNG, хотя есть несколько других плагинов, которые вы всегда можете использовать.
Заключение
Что вы думаете о советах, которые я перечислил, чтобы оптимизировать дизайн для SEO?
