Как перевести свой веб-сайт на полное редактирование сайта (FSE)?
Опубликовано: 2022-05-12WordPress 5.8 представил набор функций под названием « Полное редактирование сайта» ( FSE) , которые в основном позволяют вам изменять части вашего веб-сайта с панели управления WordPress, что раньше требовало некоторых навыков кодирования. До этого обновления такие изменения ограничивались контентом, меню или виджетами с параметрами, разрешенными используемой вами темой. Однако с FSE теперь вы можете перемещать меню навигации, добавлять значки социальных сетей, добавлять изображение заголовка, использовать разные нижние колонтитулы, создавать собственную цветовую палитру, сохранять стили по умолчанию и т. д., независимо от того, что разрешено установленной вами темой (с определенными ограничениями).
Идея полного редактирования сайта заключается в том, что, не кодируя ни одной строки, вы будете иметь полный контроль над дизайном своего сайта. И не только это, у вас также будет множество предопределенных шаблонов на выбор, чтобы сделать создание веб-страниц еще проще.
В этом посте я примерно объясню основные шаги, которые необходимо выполнить, чтобы изменить ваш сайт на FSE.
Оглавление
- Предыдущие шаги
- Сделайте резервную копию вашего сайта
- Оцените, что означает переход на полнофункциональное редактирование сайта
- Скопируйте контент, который вы можете потерять
- Установите тему полного редактирования сайта
- Ознакомьтесь со структурой и дизайном вашей новой темы
- Добавьте содержимое меню
- Добавьте содержимое виджета
- Настроить глобальные стили
- Подводить итоги
Предыдущие шаги
Сделайте резервную копию вашего сайта
Это единственный шаг, который может потребовать некоторых технических знаний. Прежде всего, убедитесь, что вы сделали резервную копию вашего WordPress. Если вы будете следовать нашим советам при выборе хостинг-провайдера, вероятно, у вас уже есть эта функциональность в качестве базовой функции вашего собственного хостинг-провайдера. Но если это не так, в этом посте Дэвид объясняет, как сделать резервную копию на вашем сайте.
Оцените, что означает переход на полнофункциональное редактирование сайта
В зависимости от сложности вашего текущего веб-сайта и особенно от установленных вами плагинов переход на FSE может быть довольно сложным. И я имею в виду не столько объем созданного вами контента, сколько то, как и что вы установили.
Обратите внимание, что при переходе на FSE, с одной стороны, вы можете обнаружить, что некоторые плагины больше не нужны и у вас уже есть функциональность, которую они предлагают вам в новом редакторе блоков. С другой стороны, все еще существует большой набор плагинов (хотя их становится все меньше и меньше), несовместимых с FSE, и переход на FSE означает, что вам, возможно, придется их удалить.
Первая задача, которую вы должны сделать, — понять все функции, которые вы хотите иметь на своем «новом» веб-сайте, и посмотреть, какие из них могут быть предоставлены FSE. Затем для тех, которые предоставляются плагинами, оцените, совместимы ли они с FSE или какие у вас есть альтернативы.
Как мне проверить, будут ли мои плагины работать с FSE? Во всех плагинах даже видно, с какой версией они тестировались. Если она равна или новее 5.8, она наверняка будет корректно работать с FSE, но если это не так, у вас нет другого выбора, кроме как попробовать самому. Для этого:
- Создайте локальную среду разработки для тестирования.
- Установите (если она не установлена по умолчанию) и активируйте тему, поддерживающую полное редактирование сайта, например Twenty Twenty-Two.
- Установите и активируйте плагин для тестирования.
- Протестируйте плагин в редакторе блоков: если он использует шорткоды, проверьте, работают ли они, проверьте, работают ли различные параметры настройки и правильно ли отображаются результаты.
В общем, плагины, которые могут иметь больше проблем, это те, которые не используют новые блоки и используют виджеты, классические меню, шаблоны и/или используют конфигурации стилей, несовместимые с FSE.
Скопируйте контент, который вы можете потерять
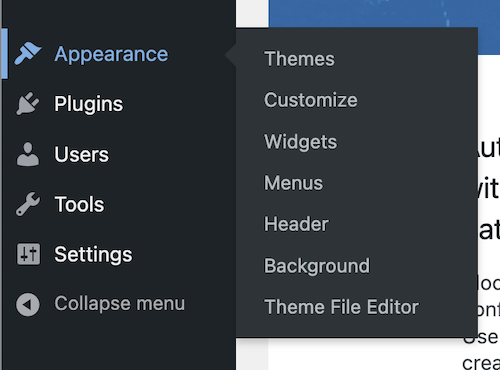
Когда вы переключаетесь с классической темы на тему FSE, первое, что вы замечаете, это то, что вы потеряли набор параметров на панели инструментов , которые были доступны ранее (а именно, « Настроить», «Виджеты», «Меню», «Заголовок» и « Фон »).


Блочные темы не используют ни меню, ни виджеты, и настройка отличается. При внесении изменений вы можете потерять некоторую информацию. Сделайте скриншоты виджетов и скопируйте текст виджета в любой редактор, чтобы затем добавить его с тематическими блоками на сайт. То же самое касается настройки темы. Сделайте снимки экрана с настройками внешнего вида, которые у вас есть, и, если вы добавили дополнительный CSS для настройки темы, скопируйте этот контент в любой текстовый файл, чтобы он был доступен, когда вам это нужно.
Установите тему полного редактирования сайта
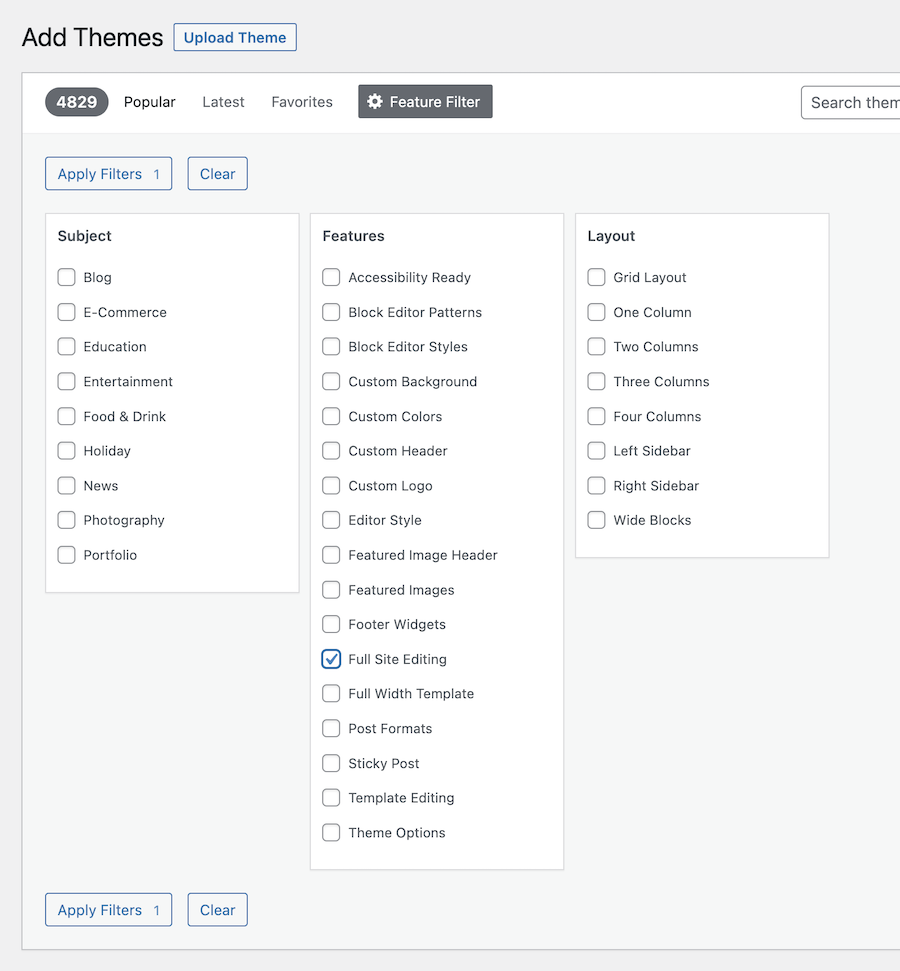
Следующим шагом будет установка темы FSE на ваш сайт. Для этого при поиске новой темы у вас есть вкладка Feature Filter . Чтобы найти темы этого типа, примените фильтр « Полное редактирование сайта» .

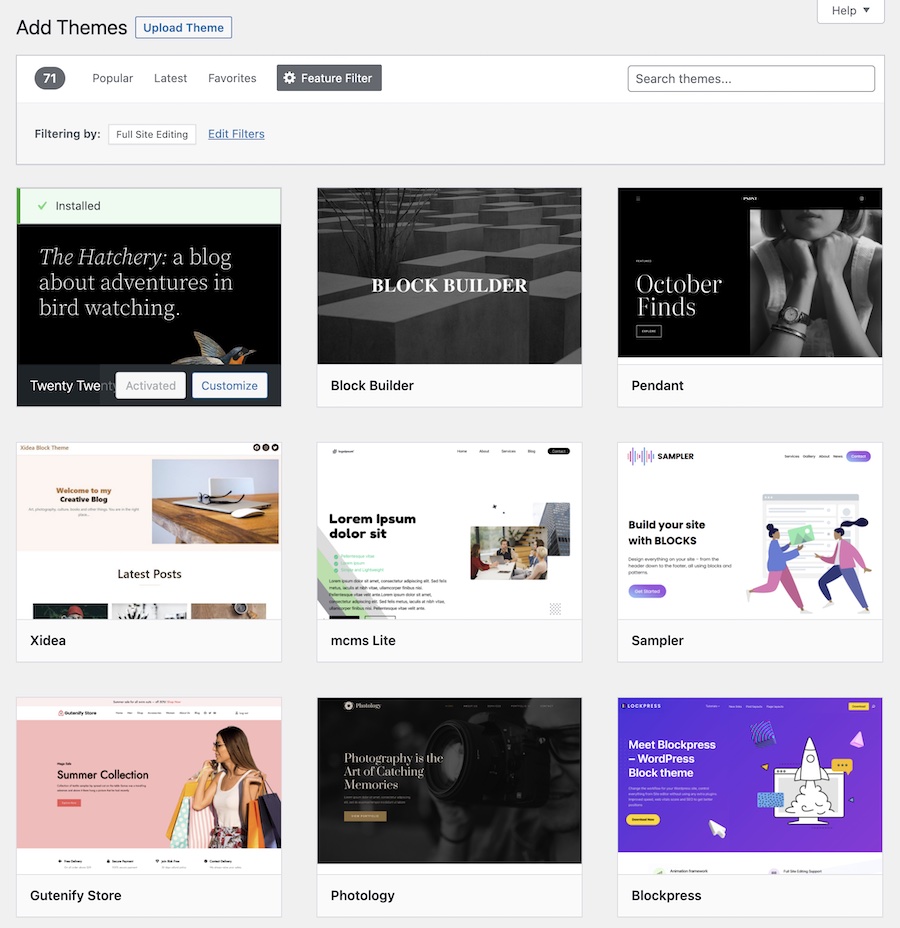
На момент написания этого поста (начало мая 2022 г.) на выбор было доступно более 70 тем для полного редактирования сайта.

Как только вы найдете понравившуюся тему, установите и активируйте ее. Некоторые темы включают инструкции по установке и/или добавляют дополнительные плагины. Давайте взглянем на процесс, которому я следовал после выбора темы Twenty Twenty-Two.
Ознакомьтесь со структурой и дизайном вашей новой темы
В FSE, когда вы нажимаете « Редактор», редактор темы показывает вам доступные шаблоны и части шаблонов, предоставленные вашей новой темой. Редактор шаблонов очень похож на редактор блоков с небольшими отличиями:
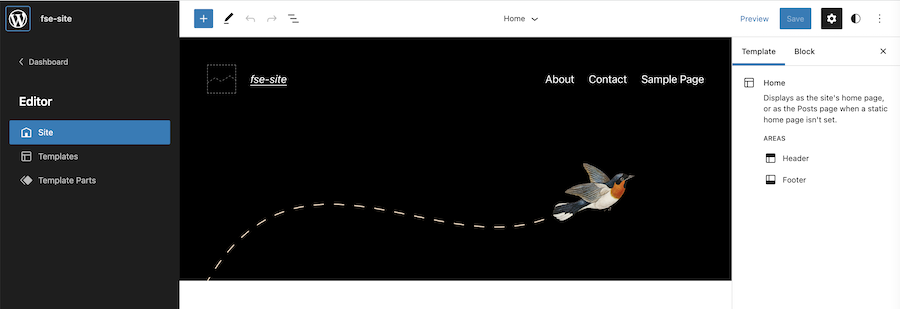
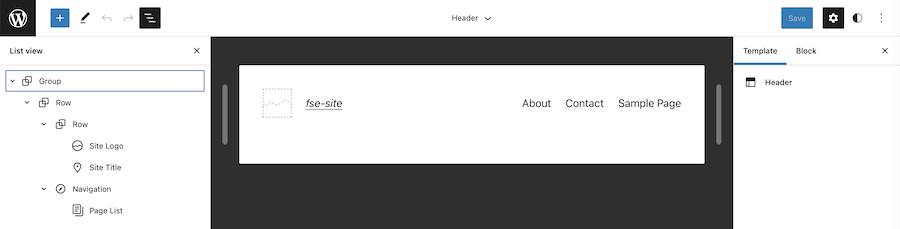
- в левой боковой панели (она появляется, если вы нажмете на значок WordPress) вы можете увидеть структуру шаблона или части шаблона, которую вы редактируете, и возможность вернуться в панель инструментов,
- вверху слева у вас есть значки редактора, посередине вы можете видеть, какой шаблон или часть шаблона вы редактируете, а справа глобальные параметры и
- на правой боковой панели глобальные свойства или различные элементы, которые вы редактируете.

Вы узнаете, что редактируете шаблон или часть шаблона, а не страницу или сообщение, когда увидите значок глобальных стилей (с полумесяцем) в правом верхнем углу шаблона.

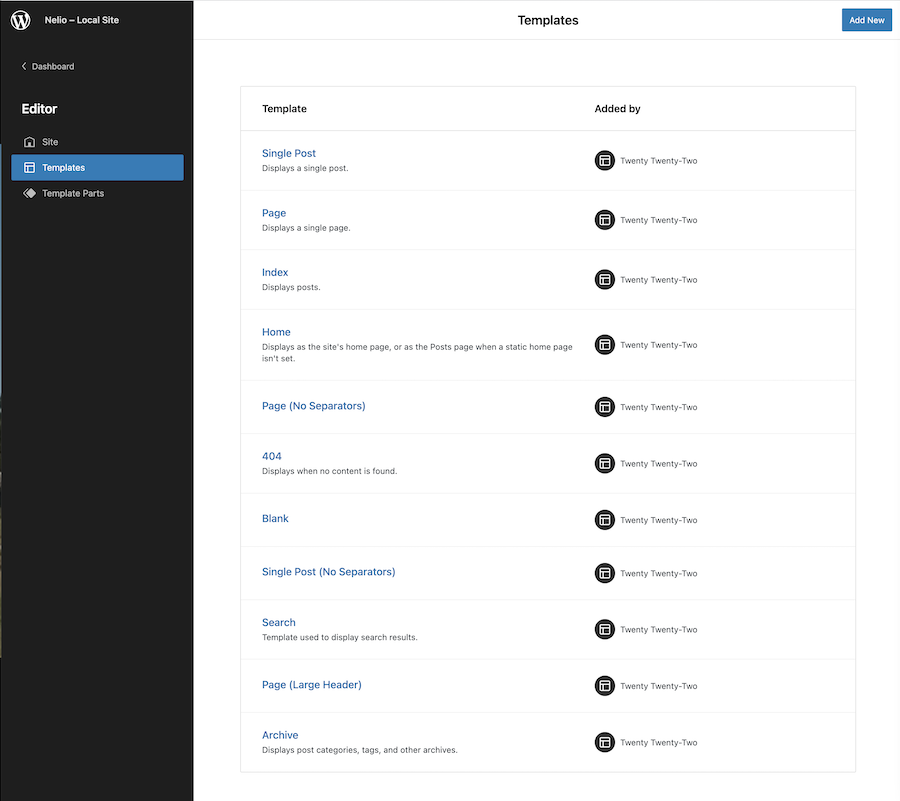
Шаблоны, поставляемые с темой, используются для отображения различных страниц, которые есть на любом веб-сайте, включая шаблон домашней страницы, страницы, публикации, страницы поиска или страницы 404 (когда контент не найден) , среди прочих.

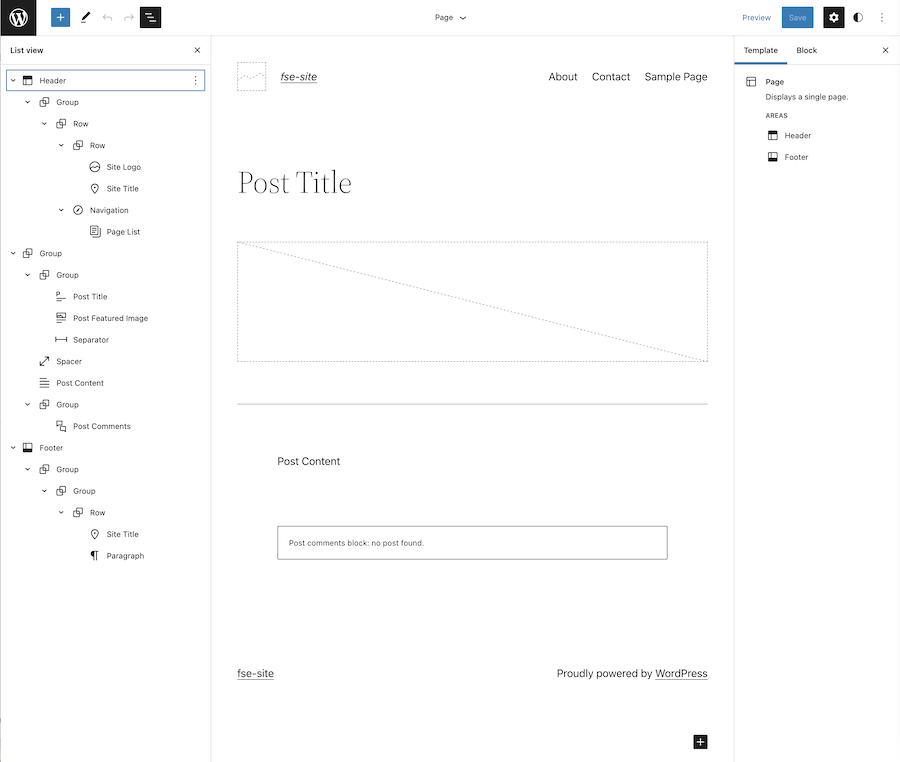
Вы можете нажать на любой из шаблонов , чтобы просмотреть и отредактировать его структуру. Так, например, если вы отредактируете шаблон страницы и щелкнете значок представления списка , который вы найдете в верхней части редактора, вы увидите набор блоков, из которых он состоит. Кроме того, вверху и на правой боковой панели вы также можете увидеть области, которые включают части шаблона (в данном случае верхний и нижний колонтитулы).

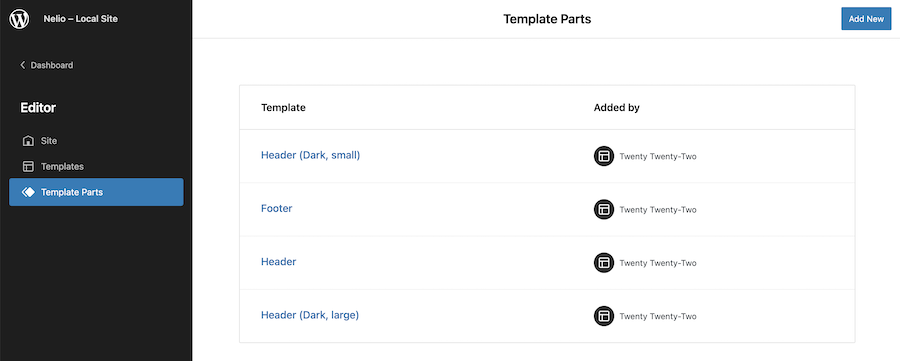
Части шаблона используются для организации и структурирования многократно используемых частей вашей темы. То есть они представляют собой набор блоков, которые показывают определенный контент в тех шаблонах, в которые вы их включаете. Например, в теме Twenty Twenty Two у вас есть части шаблона верхнего и нижнего колонтитула, которые включены во все шаблоны, кроме пустого.

Раньше, например, когда вы хотели удалить боковую панель с определенных страниц вашей темы, у вас не было другого выбора, кроме как запрограммировать ее. Теперь, с FSE, вы можете создавать и редактировать шаблоны и части шаблонов, используя редактор WordPress по умолчанию. Как и в случае с шаблонами, вы можете редактировать любую часть шаблона и щелкнуть значок « Просмотр списка» в редакторе, чтобы увидеть его структуру.

Как вы можете видеть на изображении выше, тема больше не использует меню в заголовке, а блок навигации, который включает в себя список страниц, включенных в ваш сайт.
Добавьте содержимое меню
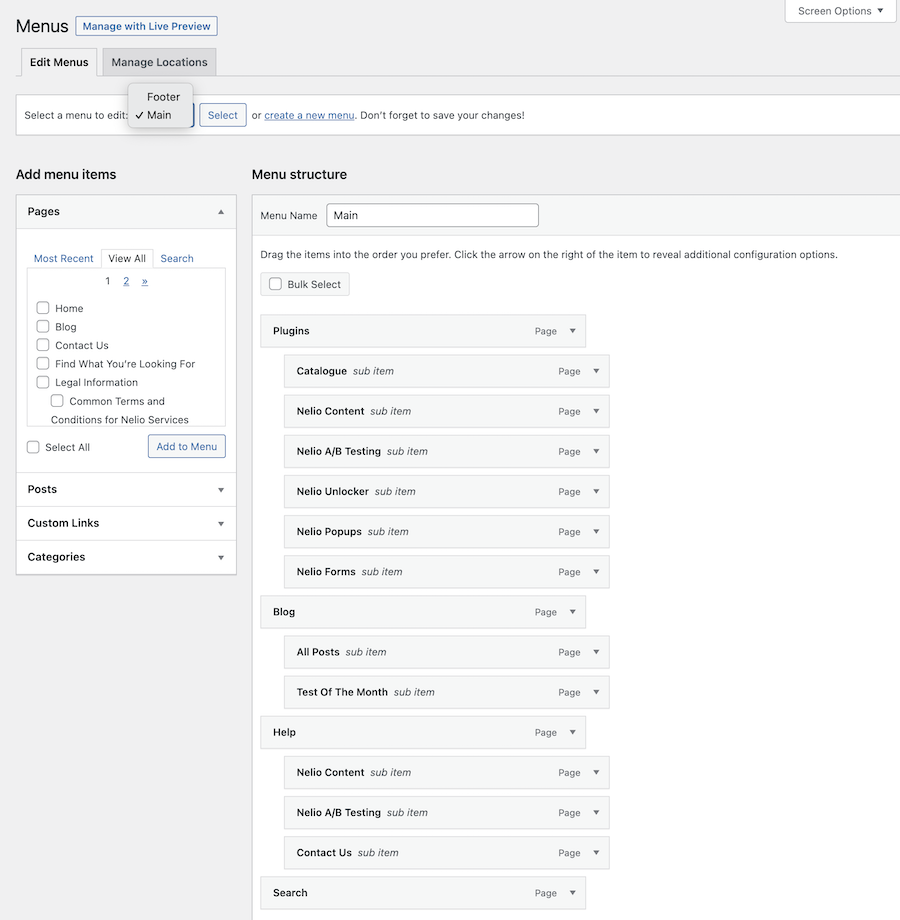
Предположим, например, что в вашей старой теме у вас было определено несколько меню (главное меню и меню нижнего колонтитула), как вы конвертируете их в FSE?

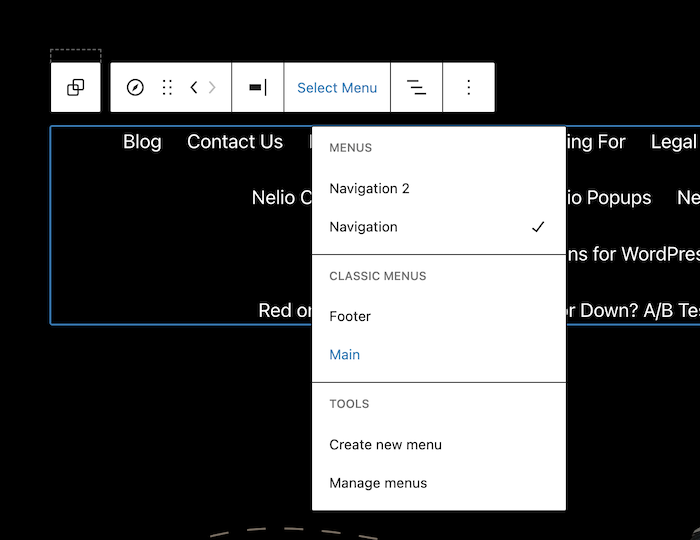
Не волнуйтесь, меню, которое у вас было, не исчезли полностью. Вам просто нужно убедиться, что части шаблона, где отображается меню, используют их. В этом случае перейдите в шапку, нажмите на блок навигации и выберите классическое меню, которое вы ранее создали.

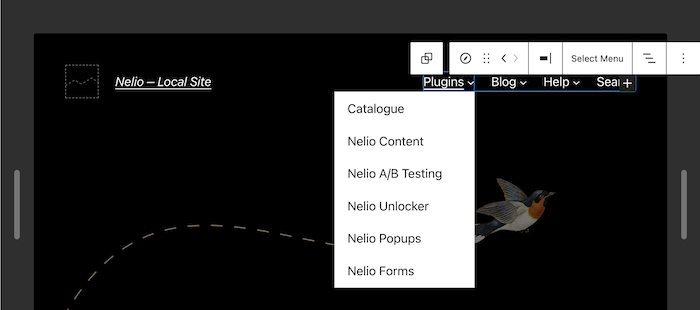
У вас автоматически появится меню, которое было на вашем сайте в новой теме.

Проделайте тот же процесс для всех тех частей шаблона, где вам нужно добавить ранее созданные меню.
Добавьте содержимое виджета
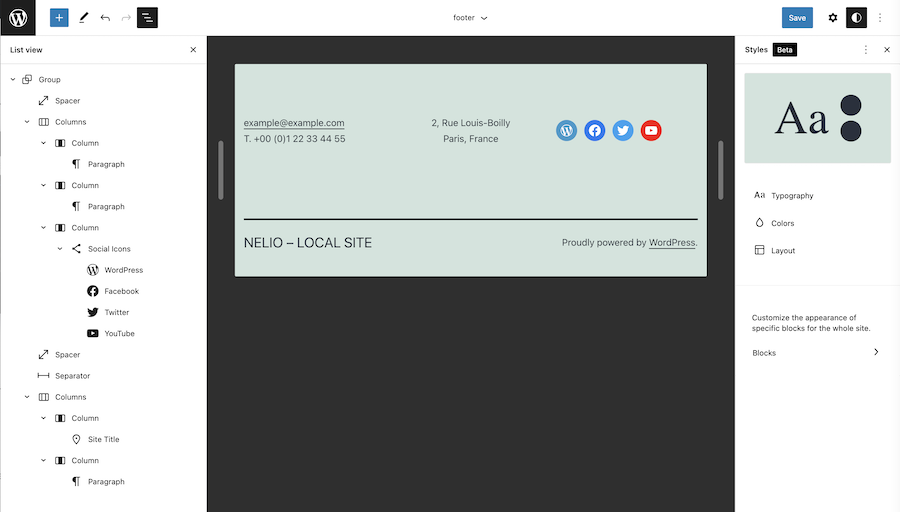
В случае содержимого виджетов или любого другого пользовательского содержимого, которое не входит в подключаемый модуль, совместимый с FSE, у вас нет другого выбора, кроме как воссоздать его непосредственно в интересующем вас шаблоне или части шаблона. Например, в нижнем колонтитуле темы TT1 отображается информация для связи с вами и посещения ваших социальных сетей, организованная в три столбца:

Вам больше не нужен виджет для добавления социальных сетей. Теперь вы делаете это через блоки. Точно так же, если раньше у вас был виджет, который показывал последние посты, то теперь у вас есть блок Список постов, который вы можете добавлять как угодно в футер или куда угодно.
Настроить глобальные стили
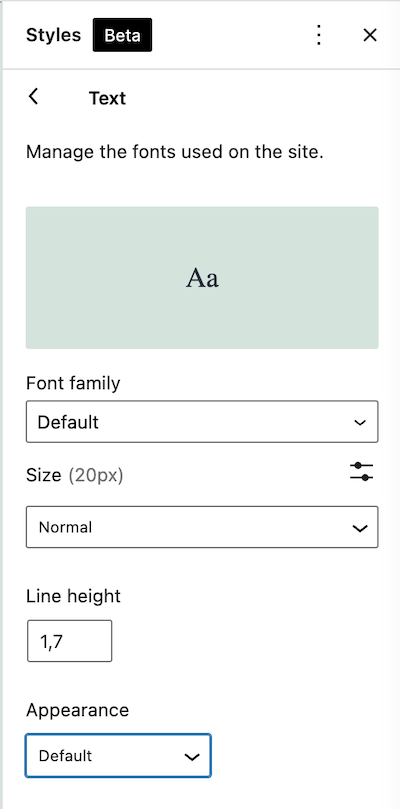
После включения содержимого меню и виджетов остается только глобальная настройка стилей сайта: шрифт, размер и внешний вид текста, цвета и другие аспекты дизайна. В зависимости от темы, которую вы установили, она будет включать больше или меньше параметров стиля.

Если вам нужно больше настраиваемых параметров, чем в текущей версии WordPress, я рекомендую вам установить плагин Gutenberg, который включает дополнительные функции FSE, которые появятся в будущих версиях.
Подводить итоги
С помощью этих основных шагов, я думаю, вы можете получить представление о работе, связанной с изменением веб-сайта на FSE.
Имейте в виду, что полное редактирование сайта все еще находится в стадии бета-тестирования, и еще предстоит доработать несколько особенностей и функций. Но если у вас простой веб-сайт, вы любите экспериментировать и хотите идти в ногу со временем, переключитесь на тему полного редактирования сайта и ознакомьтесь со всеми новыми функциями, которые она включает.
Если, с другой стороны, у вас сложный веб-сайт с большим количеством контента, и вы не слишком любите риски, я рекомендую вам не торопиться. Сделайте резервную копию и экспериментируйте локально, пока не освоитесь с редактором шаблонов и не будете уверены, что конечный результат и производительность именно такие, какие вы хотели.
Избранное изображение Кенни Элиасона на Unsplash .
