Как Гутенберг изменит WordPress
Опубликовано: 2018-11-28WordPress Гутенберг. Возможно, вы слышали об этом. Это было бы очень важно. Это новый редактор, который навсегда изменит WordPress, и он скоро появится. Это будет редактор по умолчанию в WordPress 5.0. Этот новый редактор WordPress основан на блоках, и он изменит способ создания нашего контента. В этой статье мы рассмотрим, как Гутенберг изменит WordPress.
Блоки Гутенберга

Гутенберг создает контент с помощью блоков — контейнеров, в которых хранится контент определенного типа. В отличие от редактора, который мы использовали в течение многих лет, который будет содержать текст, мультимедиа, ссылки, код и т. д. в одном контейнере, блоки содержат только один тип контента. Текстовые блоки содержат текст. Блоки изображений содержат изображения. Блоки заголовков содержат заголовки. Блоки котировок содержат котировки. Блоки списка содержат списки. Как видите, блоки чрезвычайно специфичны для типа контента, который они содержат.
С Гутенбергом мы не можем добавлять медиа в текстовый блок. Создание даже простого поста с помощью Gutenberg требует от нас разбиения элементов контента на их лучшие элементы, чтобы создать именно тот контент, который мы хотим создать. Это требует от нас замедления и большей точности. Это будет означать, что контент будет создаваться медленнее, но он будет лучше выглядеть, лучше работать и лучше организован.
Если вы привыкли к Divi, значит, вы уже привыкли создавать страницы с отдельными модулями. Возможно, вы даже привыкли создавать сообщения в блогах с модулями для текста, изображений, галерей и даже кода. WordPress Gutenberg — это та же идея, но немного дальше. С помощью Divi Builder вы можете добавить весь свой контент в текстовый модуль (так же, как в стандартном редакторе WordPress), а затем использовать модули для специализированных функций, таких как таблицы цен, вкладки, карты и т. д. С Gutenberg все представляет собой отдельный блок. .
Редактор Гутенберга

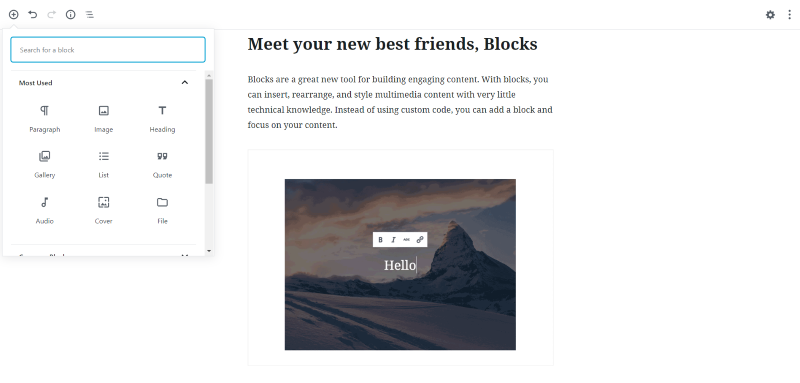
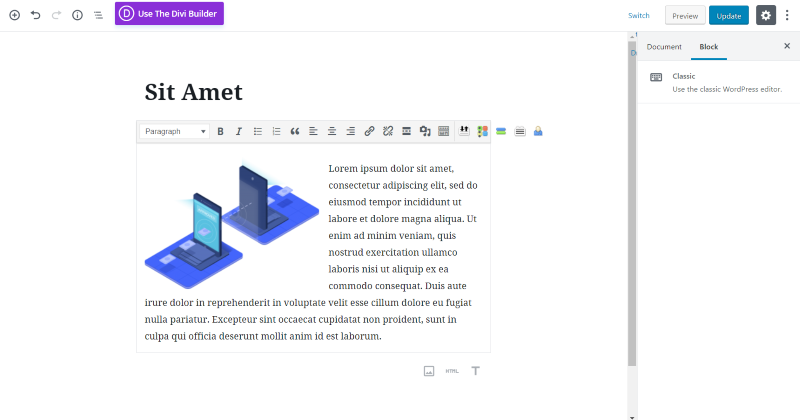
Редактор WordPress Gutenberg сильно отличается от классического редактора. У нас по-прежнему есть холст в центре экрана, где мы можем создавать наш контент, но вместо того, чтобы иметь одну область, куда помещается весь этот контент, каждый из блоков контента добавляется к холсту контента независимо. Мы можем перемещать эти блоки вверх и вниз по холсту, чтобы изменить их положение.

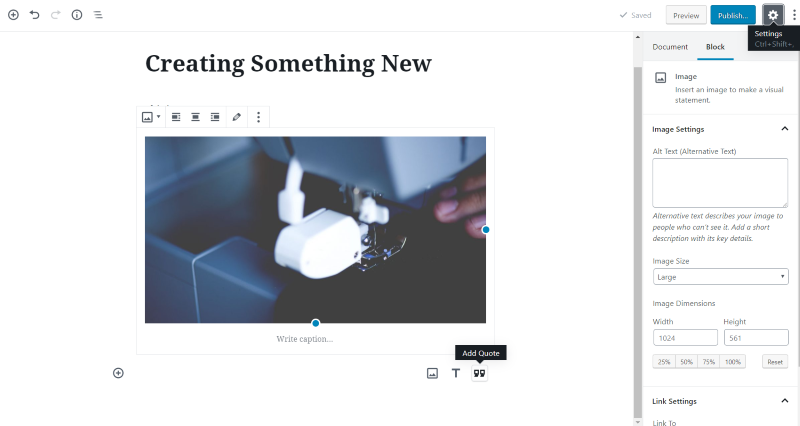
Все элементы управления и настройки отображаются справа. При нажатии на блок отобразятся его настройки. Новые блоки добавляются, щелкая значок плюса в левом верхнем углу или щелкая место под последним блоком. Вы можете щелкнуть значок, который появляется при наведении, чтобы выбрать блок, щелкнуть один из значков справа или просто начать печатать, чтобы создать блок абзаца (текста).

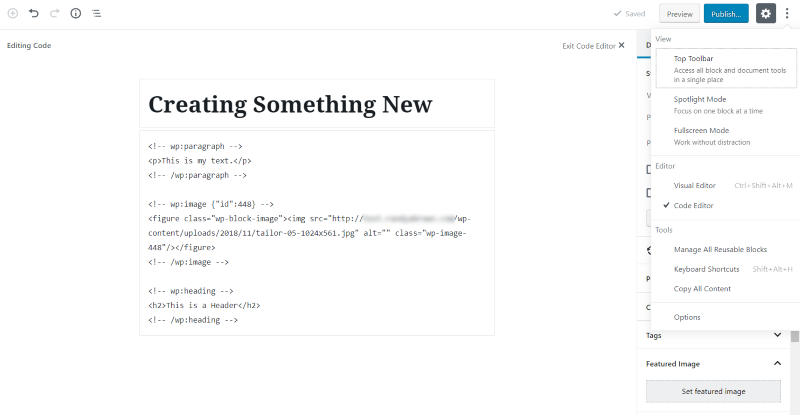
Несмотря на то, что он обеспечивает хорошее представление вашего контента в формате WYSIWYG, Gutenberg по-прежнему является бэкэнд-конструктором. Он включает кнопку предварительного просмотра, как и классический редактор. Вы можете редактировать с помощью визуального редактора или редактора кода.
Страницы и сообщения, созданные с помощью классического редактора

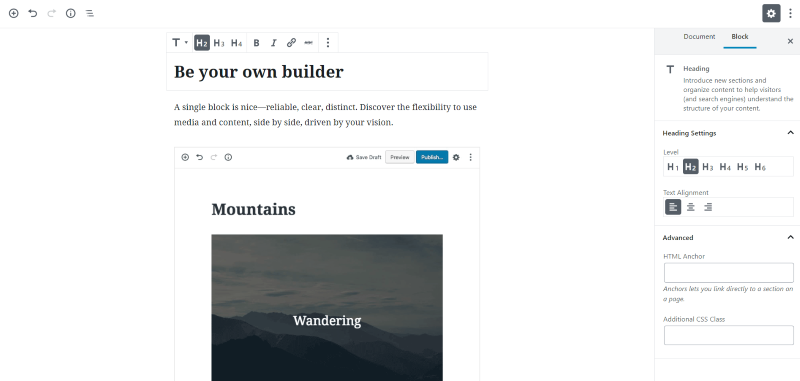
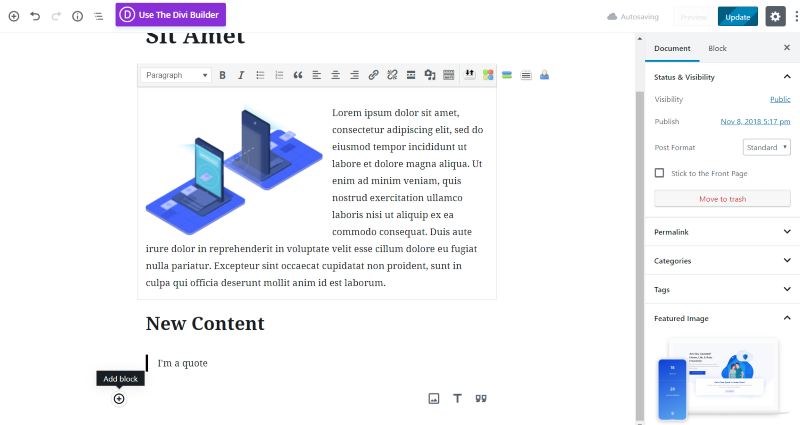
Цель Automattic состоит в том, чтобы Gutenberg заменил классический редактор, не нарушая содержимое, созданное с помощью исходного редактора. Вам не нужно ничего делать со своим старым контентом. Он должен по-прежнему работать так же, как и всегда. Вы можете открыть любой классический контент в классическом блоке в Gutenberg. Область содержимого по-прежнему работает так же, как и в классическом редакторе.

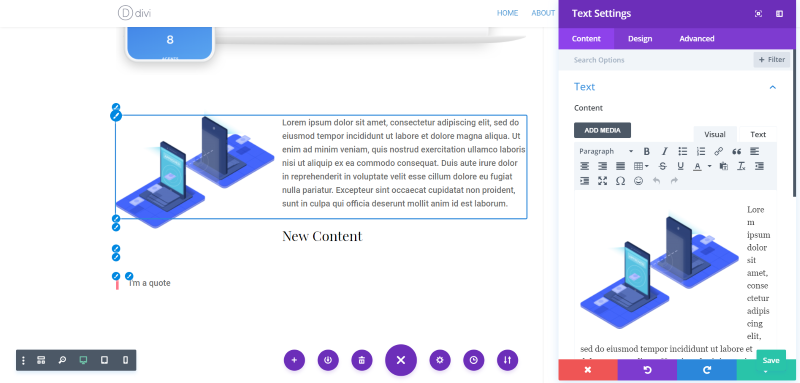
Вы даже можете добавить новый контент в блок классического редактора или путем добавления новых блоков. Я добавил заголовок и цитату. Гутенберг, кажется, хорошо работает с классическим контентом.
Плагин Гутенберга

Вам не нужно ждать выхода WordPress 5.0, чтобы научиться пользоваться Гутенбергом. Теперь он доступен в виде плагина, который вы можете установить и начать тестирование. Я настоятельно рекомендую установить его и начать привыкать к тому, как он работает. Классический редактор будет по-прежнему доступен некоторое время, но это будет плагин, а не редактор по умолчанию. Обязательно сначала попробуйте его на тестовом сайте, прежде чем отражать его на своем действующем сайте. И, конечно же, всегда сначала убедитесь, что у вас есть резервная копия.
Рампа Гутенберга

Другой вариант — использовать Gutenberg Ramp. Это плагин от Automattic, который позволяет вам выборочно включать Гутенберг для определенных типов сообщений. Это отличный способ протестировать ваш сайт по одному типу записей за раз, чтобы помочь решить проблемы, прежде чем Гутенберг станет редактором по умолчанию в WordPress 5.0.
Гутенберг с Диви


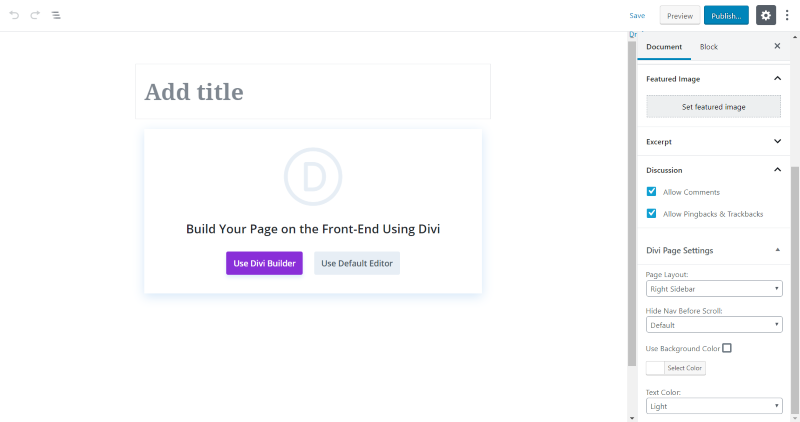
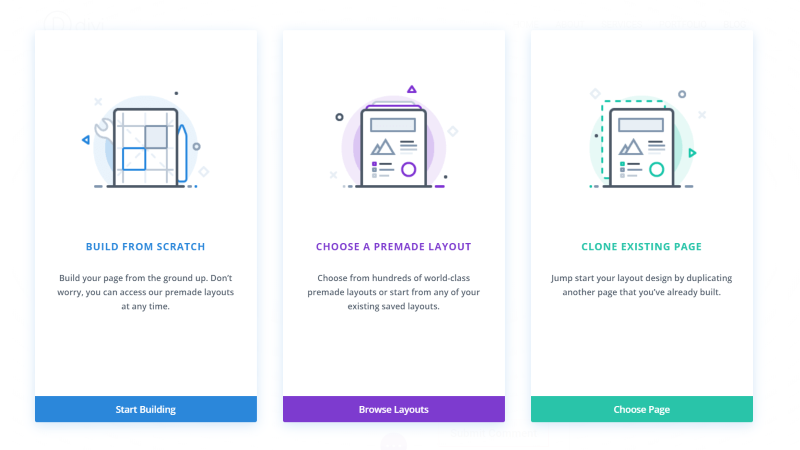
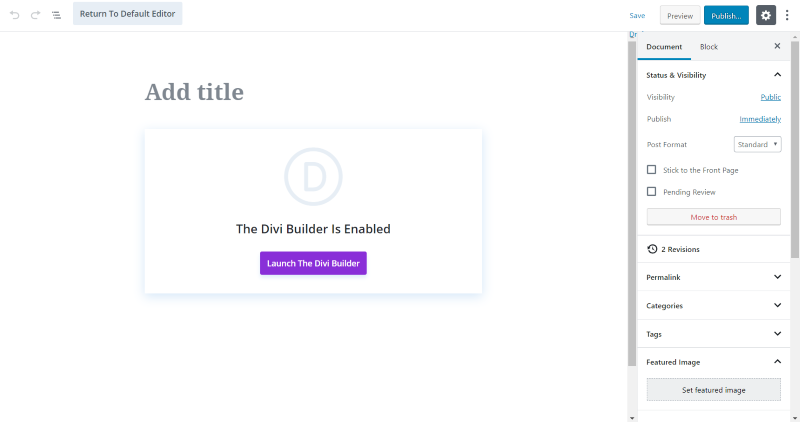
Если вы используете Divi (и вы должны это делать) при создании страницы или публикации, вы получите модальное окно с вопросом, хотите ли вы использовать Divi Builder или редактор по умолчанию. Редактор по умолчанию, конечно же, Гутенберг. Использование Divi Builder автоматически переводит вас во внешний интерфейс, где вы будете использовать Visual Builder. На этом экране есть несколько вариантов. Сделайте свой выбор здесь, прежде чем выбрать Divi. Вы можете вернуться к этому экрану позже, если вам нужно.
На этом экране есть настройки страницы Divi, где вы можете выбрать макет страницы (выбрать из левой боковой панели, правой боковой панели или без боковой панели), скрыть навигацию перед прокруткой, использовать цвет фона (с помощью палитры цветов для настройки цвета) и текст цвет (светлый или темный). Он также включает инструменты планирования, видимости и формата публикации.
Если вы решите создать страницу, у нее будут параметры шаблона, родителя и порядка, а также настройки страницы Divi для макета и скрытия навигации перед прокруткой.

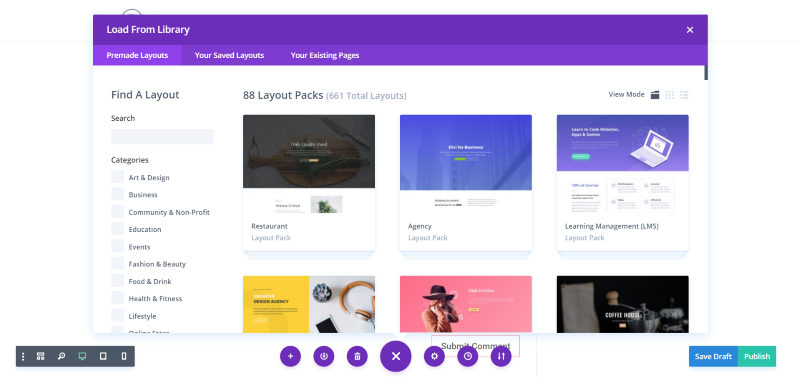
Как только вы выберете сборку с помощью Divi Builder, вы увидите обычный Visual Builder.

Сделайте свой выбор и стройте как обычно. Divi Visual Builder работает точно так же, как и сейчас.

Вы по-прежнему можете выйти из Visual Builder и отредактировать сообщение. Это приведет вас к бэкэнду, чтобы увидеть редактор Гутенберга, где вы можете внести любые необходимые настройки бэкэнда, такие как статус и видимость или настройки страницы Divi. Чтобы отредактировать саму страницу, вам придется снова запустить Divi Builder.
Если вы переключитесь с одного конструктора на другой, вы рискуете потерять все, что вы сделали в другом конструкторе для этой страницы. Контент можно редактировать с помощью Divi. Просто убедитесь, что у вас есть резервная копия контента, прежде чем пробовать его.

В этом примере я открыл классический контент, добавил блоки заголовка и цитаты, а затем отредактировал страницу с помощью Divi Builder.
двадцать девятнадцать

Каждый год, за исключением 2018 года (они были заняты работой над Gutenberg), Automattic предоставляет новую тему, чтобы продемонстрировать новейшие функции и направления дизайна WordPress. WordPress 5.0 также будет включать новую тему под названием Twenty Nineteen, которая была разработана специально для Gutenberg. Это минималистичная тема для блогов, основанная на типографике, с внешним и внутренним стилями.
Окончание мыслей
Это наш обзор того, как Гутенберг изменит WordPress. На данный момент я рассмотрел только пользовательский интерфейс. Будут и другие изменения, которые следует учитывать, включая SEO, скорость загрузки, безопасность и т. д. Мы рассмотрим эти области в следующих постах.
Что касается пользовательского интерфейса, есть кривая обучения. Начинать с Гутенберга неудобно, потому что он сильно отличается от того, что некоторые из нас использовали более десяти лет. Это замедлит нас. Большинство из нас не будет думать о переходе как о забавном опыте. Многие будут использовать ярлыки и использовать меньше изображений или другого специализированного контента (по крайней мере, на какое-то время).
Я не люблю изменения (я до сих пор помню, как жаловался на изменения в инструменте ссылок несколько версий назад), но я действительно думаю, что Гутенберг будет хорошим редактором. Как только мы привыкнем к этому, я думаю, он станет более интуитивным и не будет таким неловким. Я не думаю, что это когда-либо будет так же быстро, как использование классического редактора.
У Гутенберга есть некоторые преимущества. У нас будет больше контроля над макетом в родном WordPress. В настоящее время у нас есть большой контроль над темами и плагинами для конструкторов, но с Gutenberg у нас есть высокий уровень контроля без необходимости использования стороннего продукта. Нам понадобится меньше плагинов. Некоторые функции, для которых мы обычно используем плагины, встроены в Gutenberg.
Для пользователей Divi привыкните к использованию Visual Builder. В Elegant Themes было внесено множество улучшений в Visual Builder, и в любом случае это действительно лучший выбор между бэкендом и внешним конструктором. Для сравнения бэкэнд- и фронтенд-билдеров см. статью Divi Space Divi Builder: бэкенд против фронтенда и преимущества каждого из них.
WordPress 5.0 принесет нам первую фазу WordPress Gutenberg, которая реализует Gutenberg в области содержимого ваших страниц и сообщений. Фаза 2, которая намного позже, будет внедрять Gutenberg во все области WordPress, включая заголовки, нижние колонтитулы, боковые панели, меню и т. д. Это сделает Gutenberg полноценным конструктором сайтов. Конечно, всегда будут нужны такие конструкторы, как Divi, которые предоставляют специализированные инструменты и функции, которых нет у Гутенберга.
Гутенберг идет. Я настоятельно рекомендую попробовать один из плагинов в этой статье, чтобы вы могли начать обучение его использованию.
Вы пробовали использовать Gutenberg на своем веб-сайте WordPress? Сообщите нам о своем опыте в комментариях.
