Сколько времени занимает создание веб-сайта?
Опубликовано: 2024-09-19Хотите создать веб-сайт, но беспокоитесь о времени и сложности? Независимо от того, выбираете ли вы жесткое кодирование, конструктор веб-сайтов или гибкую платформу, такую как Divi, выбор правильного инструмента может сэкономить вам недели работы.
Создание веб-сайта — это большое обязательство, особенно если учесть затраченное время и усилия. Вы хотите провести комплексную проверку как с точки зрения анализа затрат, так и времени. В этой статье я помогу вам сравнить четыре метода создания веб-сайта — жесткое кодирование, использование конструктора веб-сайтов, такого как Wix и Squarespace, создание собственной сборки WordPress и использование Divi — чтобы помочь вам определить самый быстрый и эффективный путь к запуску вашего веб-сайта. .
ТЛ;ДР
В зависимости от выбранного вами метода создание веб-сайта может занять от пары дней до нескольких месяцев. Divi предлагает лучший баланс скорости, настройки и простоты использования, а Divi Quick Sites позволяет запустить его в рекордно короткие сроки.
Получить Диви
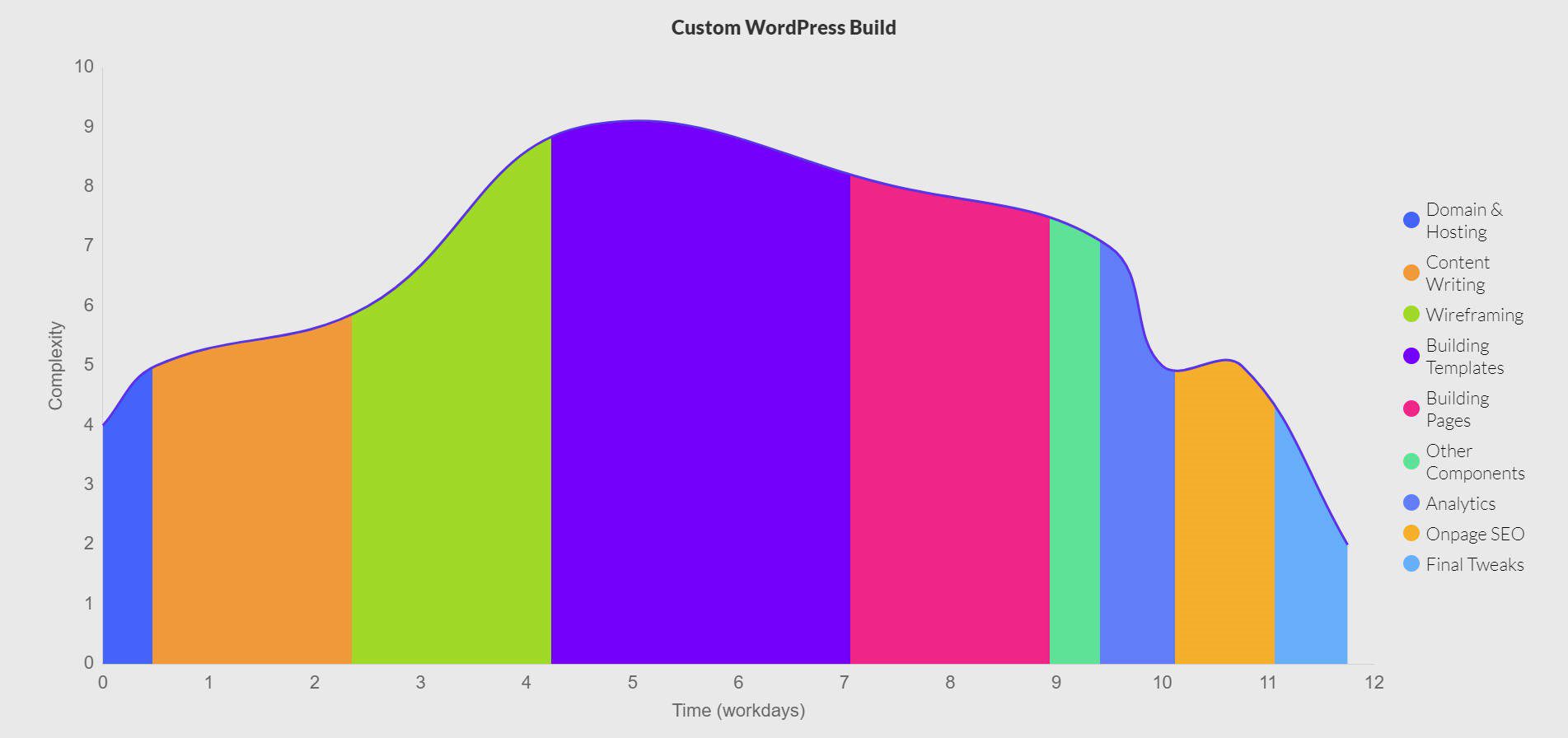
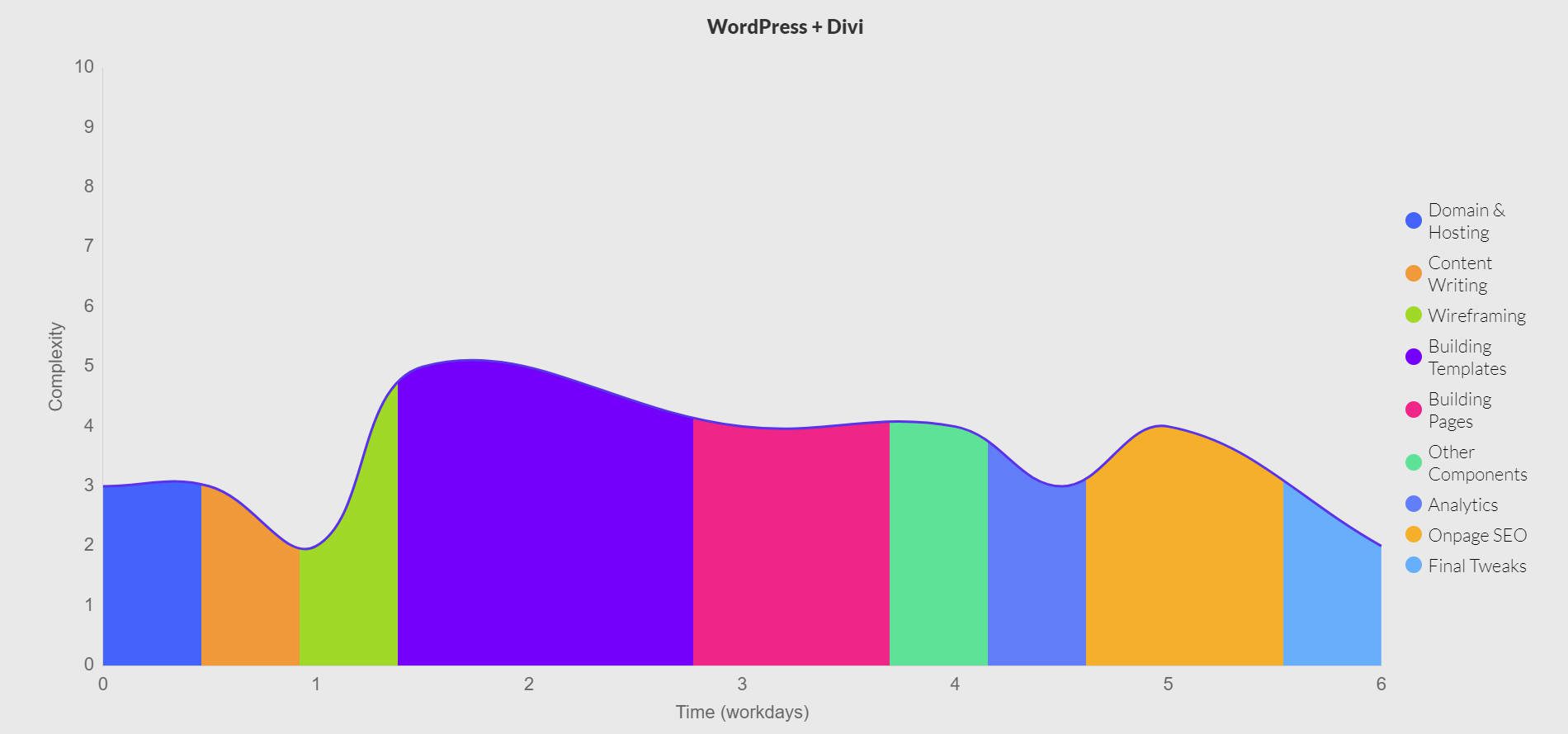
Ниже я создал графики, показывающие, сколько времени может занять создание веб-сайта с помощью разных конструкторов. Обратите внимание на оси времени и сложности, просматривая их. Я попытался продемонстрировать, используя довольно большую сборку (несколько страниц, интерактивные компоненты и шаблоны тем), чтобы показать, как каждый метод сравнивается со сборкой веб-сайта среднего размера.
- 1 Сколько времени занимает создание сайта?
- 1.1 Жестко закодированные веб-сайты
- 1.2 Собственные конструкторы веб-сайтов
- 1.3 Пользовательские сборки WordPress
- 1.4 WordPress + Диви
- 2 Сколько времени занимает каждый этап создания веб-сайта?
- 2.1 Домен и хостинг
- 2.2 Написание контента
- 2.3 Каркас
- 2.4 Создание шаблонов тем
- 2.5 Создание страниц
- 2.6 Другие компоненты
- 2.7 Аналитика
- 2.8 SEO на странице
- 2.9 Заключительные настройки
- 3. Найдите свой вариант для самого быстрого создания веб-сайта
- 4 часто задаваемых вопроса
Сколько времени занимает создание сайта?
Существует три традиционных метода создания веб-сайта, каждый из которых имеет свои собственные сроки создания нового веб-сайта. Я углублюсь в подробности, но вот что мы рассматриваем:
| Метод создания веб-сайта | Примерное время сборки | Предполагаемая сложность (1–10) |
|---|---|---|
| Диви + WordPress | Всего 40 часов | 4 |
| Собственные конструкторы веб-сайтов | Около 90 часов | 4 |
| Пользовательские сборки WordPress | Не менее 102 часов | 6 |
| Жестко закодированные веб-сайты | 200+ часов | 8 |
Divi обеспечивает невероятную экономию времени, поскольку он построен на основе настраиваемой инфраструктуры WordPress.

На мой взгляд, это несложно, но давайте разберемся в деталях.
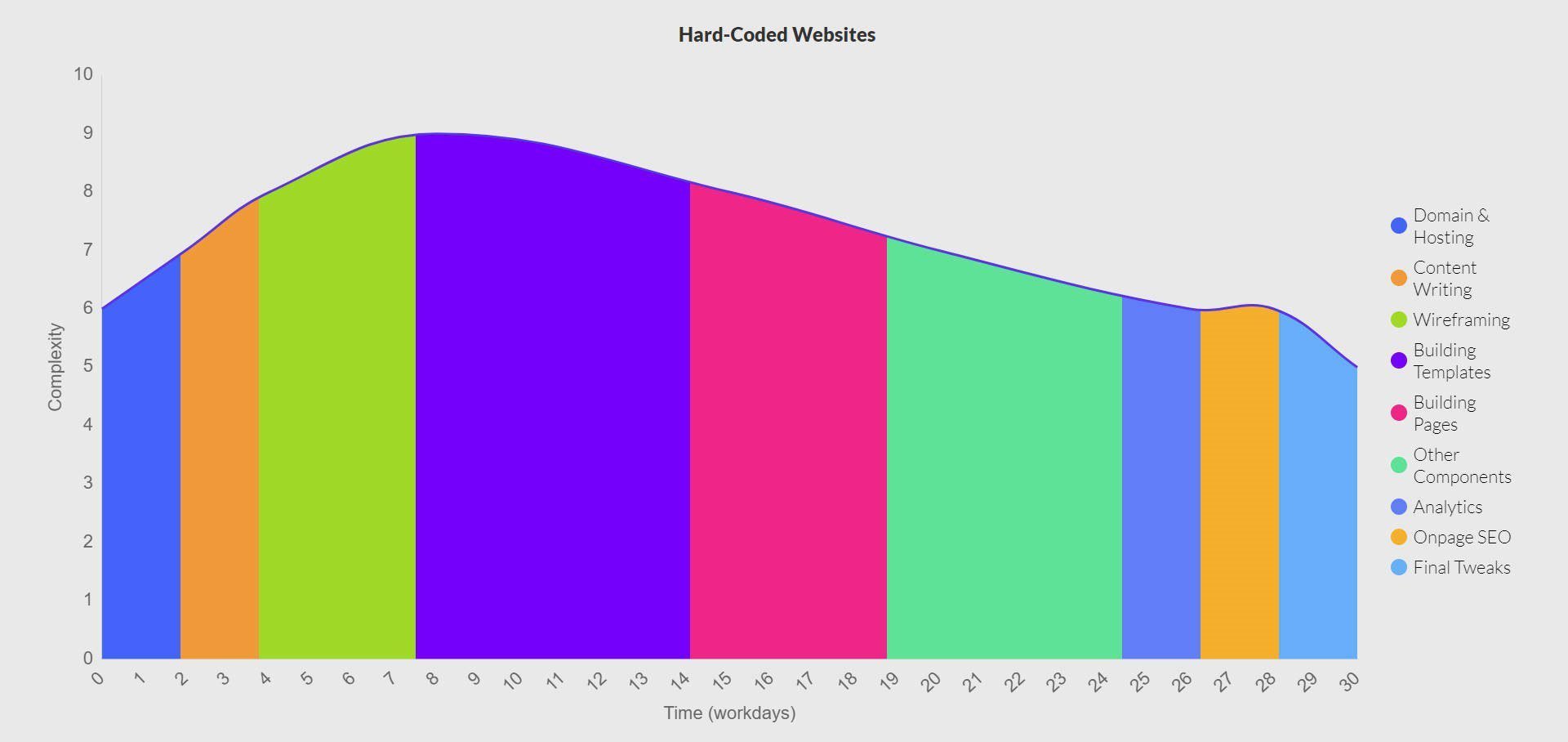
Жестко закодированные веб-сайты
200+ часов
Создание веб-сайта с нуля с использованием жестко запрограммированных методов, таких как HTML, CSS и JavaScript, обеспечивает гибкость и контроль. Тем не менее, это требует значительного времени и усилий (не говоря уже о заранее наработанных навыках).
Взгляните на этот график. Он показывает, сколько времени разработчику может потребоваться потратить на кодирование и разработку каждой страницы с нуля. Обратите внимание, как время увеличивается по мере роста сложности веб-сайта.

Этот процесс включает в себя ручное создание структуры сайта (каждая страница представляет собой новый файл, который необходимо запрограммировать), стилизацию и функциональность, что требует продвинутых навыков кодирования. В зависимости от сложности веб-сайта создание традиционного веб-сайта может занять от нескольких недель до месяцев.

Этот подход часто создает такие проблемы, как более длительное время разработки, более высокие затраты и необходимость постоянного обслуживания и обновлений без использования удобных интерфейсов (хотя легко доступно множество HTML-шаблонов).
Сайты с жесткой кодировкой могут подойти, если вы планируете вносить изменения лишь изредка и у вас небольшой веб-сайт. Однако вам, скорее всего, придется бороться с пользовательским кодом, чтобы получить интерактивные элементы, или использовать сторонние сервисы для внедрения интерактивных функций. Все, от хостинга до развертывания аналитики с событиями, становится сложнее, если это жестко запрограммировано.
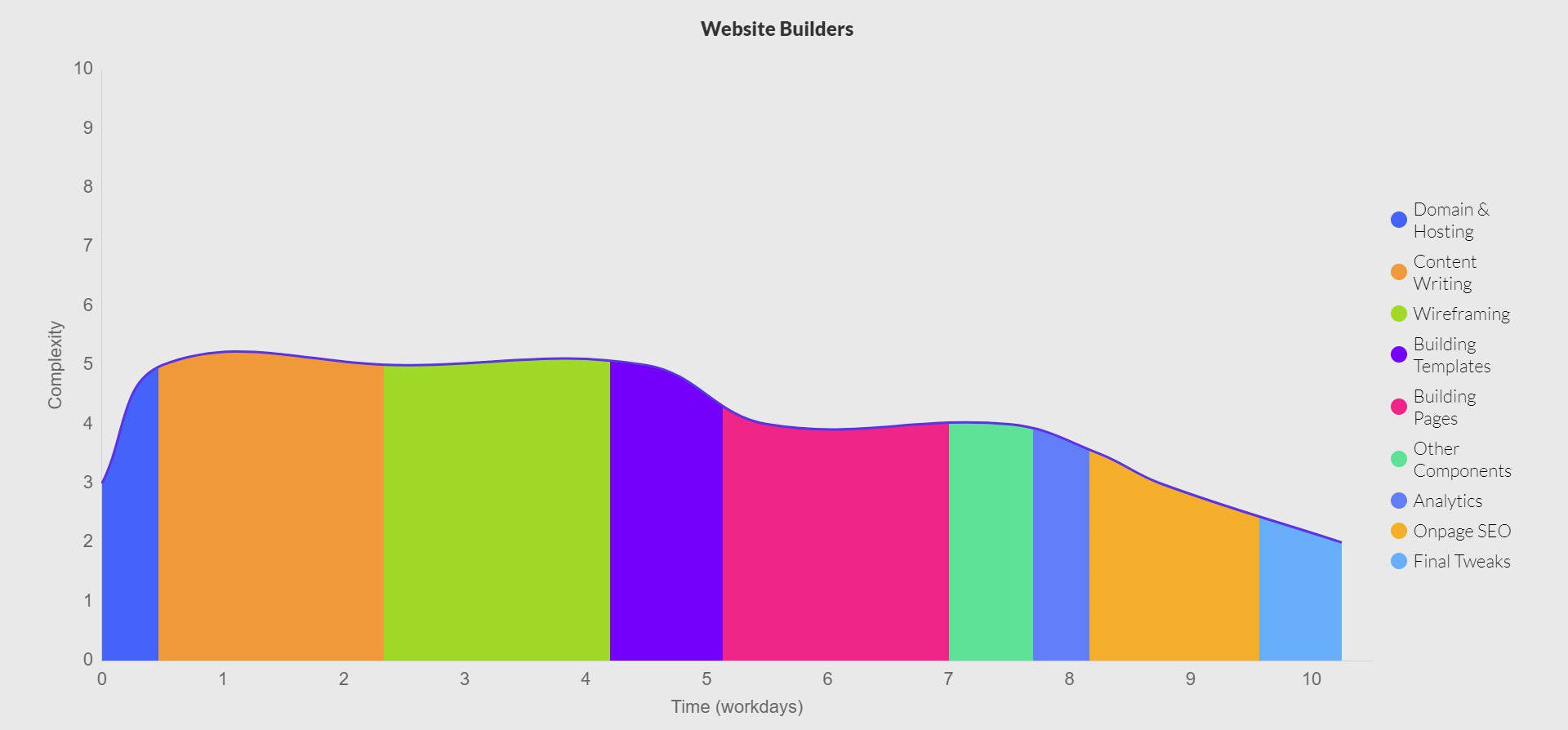
Собственные конструкторы веб-сайтов
Около 90 часов
Использование универсального конструктора веб-сайтов, такого как Wix или Squarespace, может сократить время, необходимое для создания веб-сайта. Эти платформы предлагают хостинг, простую настройку домена, интерфейсы перетаскивания, заранее разработанные шаблоны и множество встроенных инструментов.
На графике ниже сравнивается экономия времени, которую вы можете достичь, используя собственные конструкторы веб-сайтов. Хотя эти платформы работают быстрее, чем жесткое кодирование, их настройка по-прежнему требует значительного времени, особенно при создании многостраничных веб-сайтов.

Хотя такие платформы, как Wix и Squarespace, обеспечивают более быструю настройку, они часто имеют ограничения в настройке и масштабируемости. Divi преодолевает эти ограничения, предоставляя большую свободу дизайна и право владения вашими данными и контентом. Divi работает поверх WordPress, предоставляя вам простоту создания веб-сайтов, сохраняя при этом гибкость для расширения и адаптации вашего сайта по мере необходимости. Вы также являетесь владельцем своего веб-сайта и всех своих данных на собственном сайте WordPress.
Получить Диви
Как правило, с помощью конструктора веб-сайтов одностраничный веб-сайт можно создать в течение нескольких часов или нескольких дней, а веб-сайт для малого бизнеса можно настроить за 11 рабочих дней, в зависимости от сложности и требуемой настройки.
Пользовательские сборки WordPress
Не менее 102 часов
Пользовательская сборка WordPress предлагает большую гибкость и настройку, но требует больше времени и усилий. Процесс включает в себя хостинг, выбор домена, установку WordPress, выбор темы и ее настройку в соответствии с вашими потребностями. Кроме того, вам потребуется установить и настроить различные плагины для дополнительной функциональности.
Пользовательские сборки WordPress предлагают большую гибкость, но требуют затрат времени и усилий. На следующем графике показано, сколько времени вы можете потратить на создание веб-сайта с нуля с использованием специальной установки WordPress, темы и плагинов.

В среднем создание собственного веб-сайта WordPress может занять от нескольких дней до нескольких недель, в зависимости от сложности и количества необходимых пользовательских функций. Конструкторы визуальных эффектов и тем Divi — одни из лучших инструментов для создания собственных сайтов с помощью WordPress.
Пользовательские сайты WordPress предлагают широкую гибкость, но их настройка и настройка могут занять много времени. Divi ускоряет этот процесс благодаря интуитивно понятному визуальному конструктору, возможности визуального создания шаблонов тем и многому другому, что позволяет вам гораздо быстрее запускать персонализированный сайт WordPress.
Получить Диви
WordPress + Диви
Всего час, но на доработку ожидайте около 40 часов.
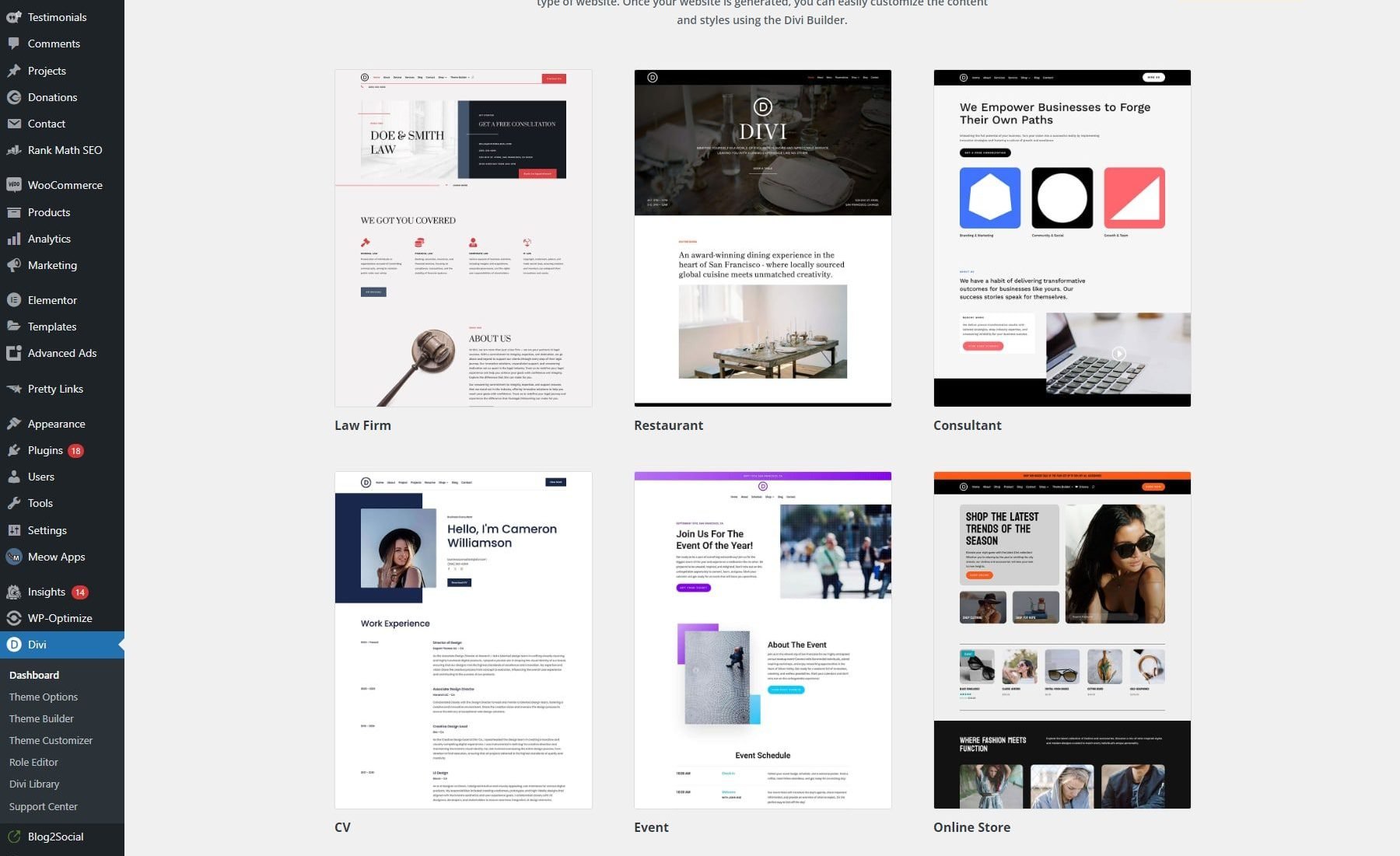
В Divi встроено множество инструментов для экономии времени. Одним из самых инновационных инструментов для ускорения создания сайтов является коллекция Starter Site. Стартовые сайты — это шаблоны: они включают в себя готовые страницы, глобальные настройки и шаблоны конструкторов тем, такие как верхние и нижние колонтитулы. Использование чего-то подобного происходит намного быстрее, чем использование пакета шаблонов, и сокращает время публикации вдвое.
На графике ниже показана экономия времени при использовании предварительно созданных стартовых сайтов Divi и инструментов на базе искусственного интеллекта, таких как Divi Quick Sites. Вы можете создать полнофункциональный веб-сайт и запустить его всего за несколько часов, что делает его одним из самых быстрых доступных решений.

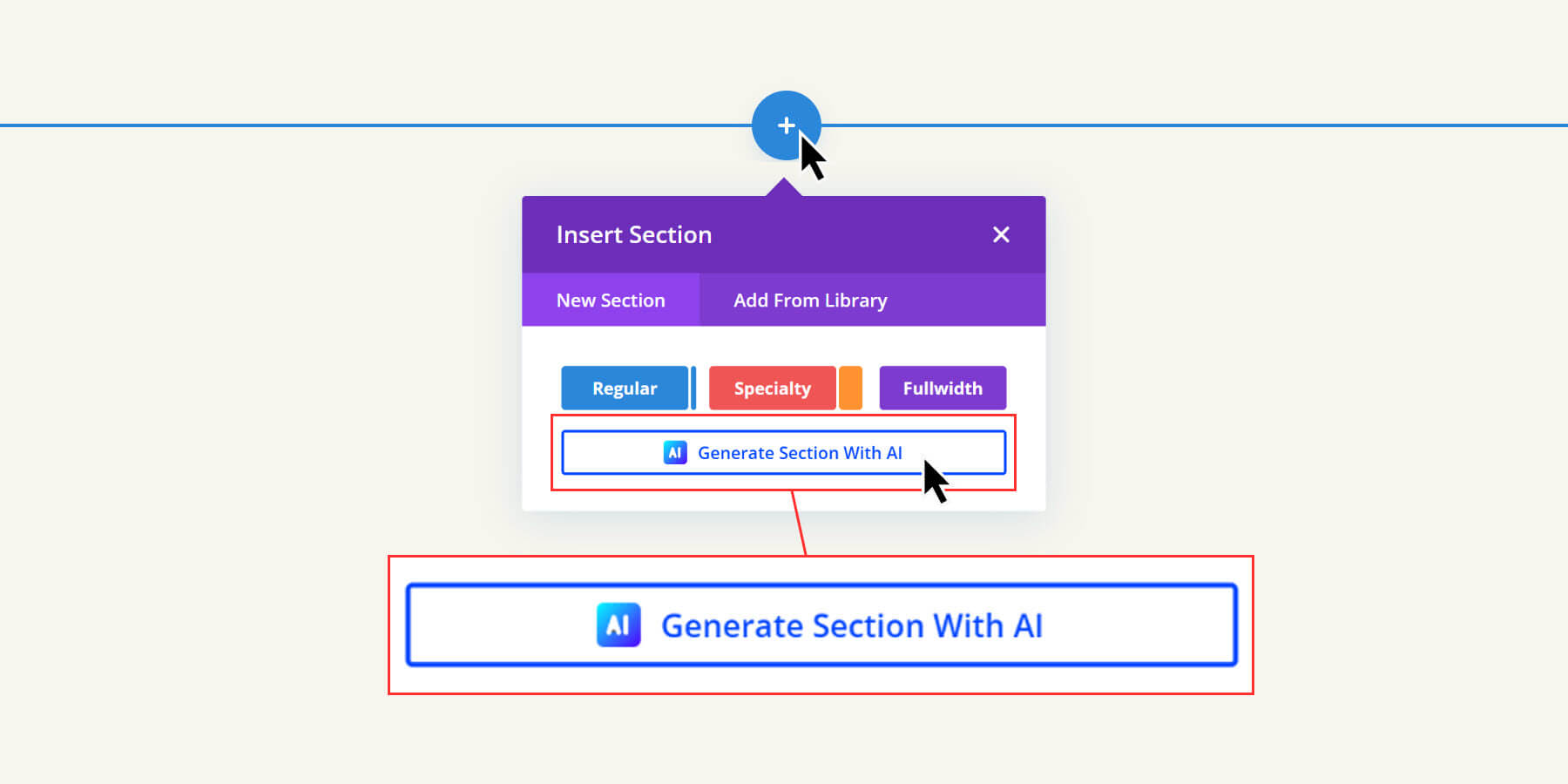
Первое, что вы делаете после установки Divi на свой сайт WordPress, — это проходите процесс регистрации, во время которого вы можете быстро загрузить стартовый сайт.

Новые стартовые сайты Divi добавляются каждую неделю.
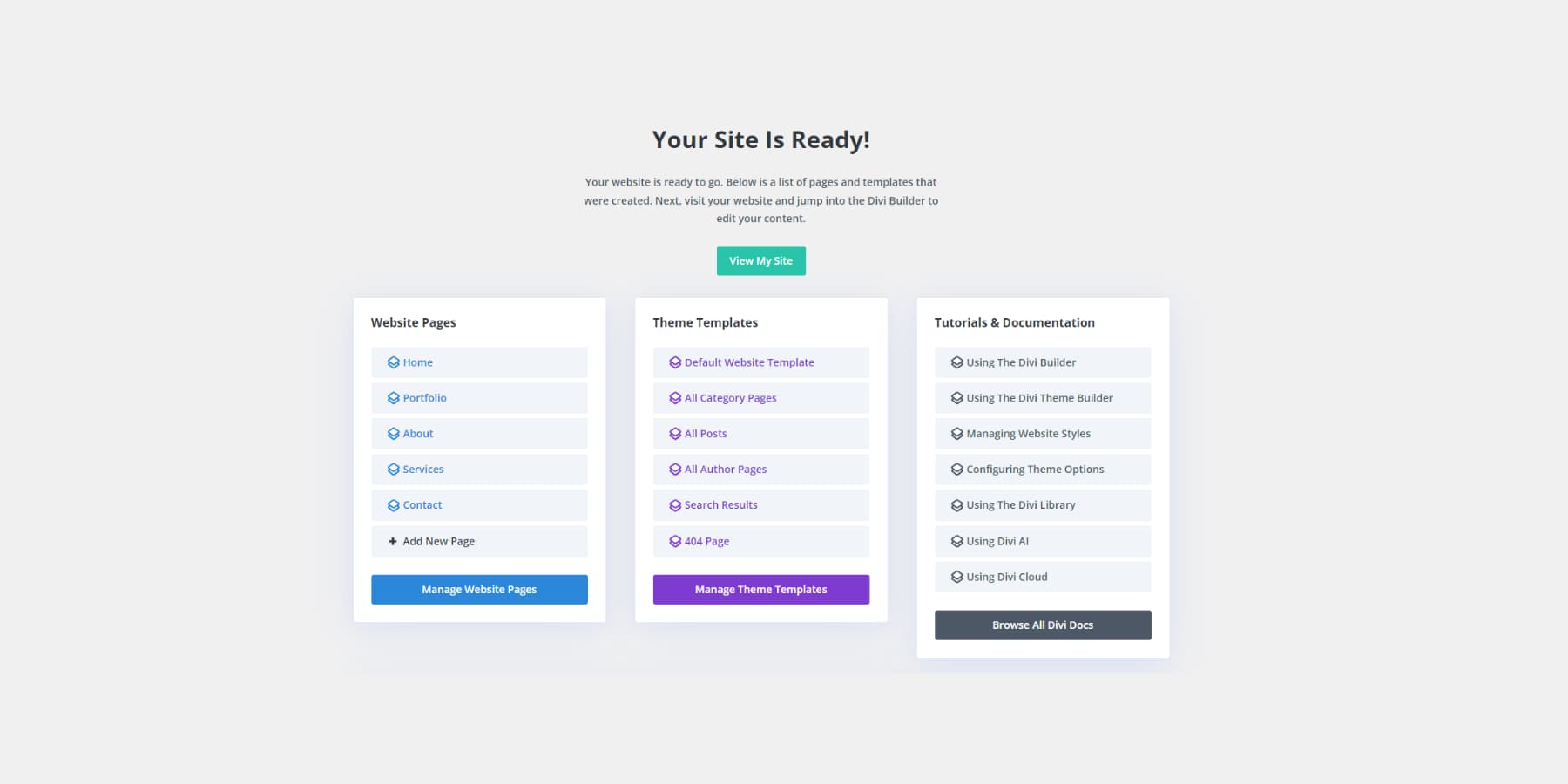
Это займет всего минуту, и вы получите полностью разработанный первый проект вашего сайта. Все, что вам нужно сделать, это отредактировать содержимое вашей страницы, меню и шаблоны конструктора тем. Но вы можете начать с профессионального дизайна, последовательного сверху вниз на каждой странице.
Хотите что-то более индивидуальное? Вы можете получить Divi AI и пользоваться быстрыми сайтами AI, которые учитывают детали вашего бизнеса при создании одного и того же набора дизайнов для ваших страниц и шаблонов тем. Кроме того, вы получаете не только дизайн, но и первый вариант контента.
Самое приятное в Divi то, что, хотя вы можете быстро приступить к профессиональному дизайну, у вас есть неограниченный контроль над дизайном вашего сайта. Большинству наших пользователей нравится быстро выходить на рынок с помощью стартовых сайтов, но со временем каждый элемент дизайна становится их собственным. Divi допускает оба результата!
Готовы сэкономить недели времени на разработку и получить полный контроль над своим дизайном? Попробуйте быстрые сайты Divi и разместите свой веб-сайт в сети всего за несколько часов.
Получить Диви
Сколько времени занимает каждый этап создания веб-сайта?
Любая конкретная задача по созданию веб-сайта всегда связана с затратами времени и/или денег. Ниже мы разбили основные задачи по созданию веб-сайта и указали реалистичные сроки их выполнения. Я также рассматриваю три типа создания веб-сайтов, поскольку они сильно различаются по времени.
Домен и хостинг
Настройка домена и хостинга с помощью универсального конструктора веб-сайтов, такого как Wix или Squarespace, выполняется быстро. Эти платформы выполняют большую часть настройки и позволяют выполнять все шаги с одной панели управления. Обычно это занимает час.

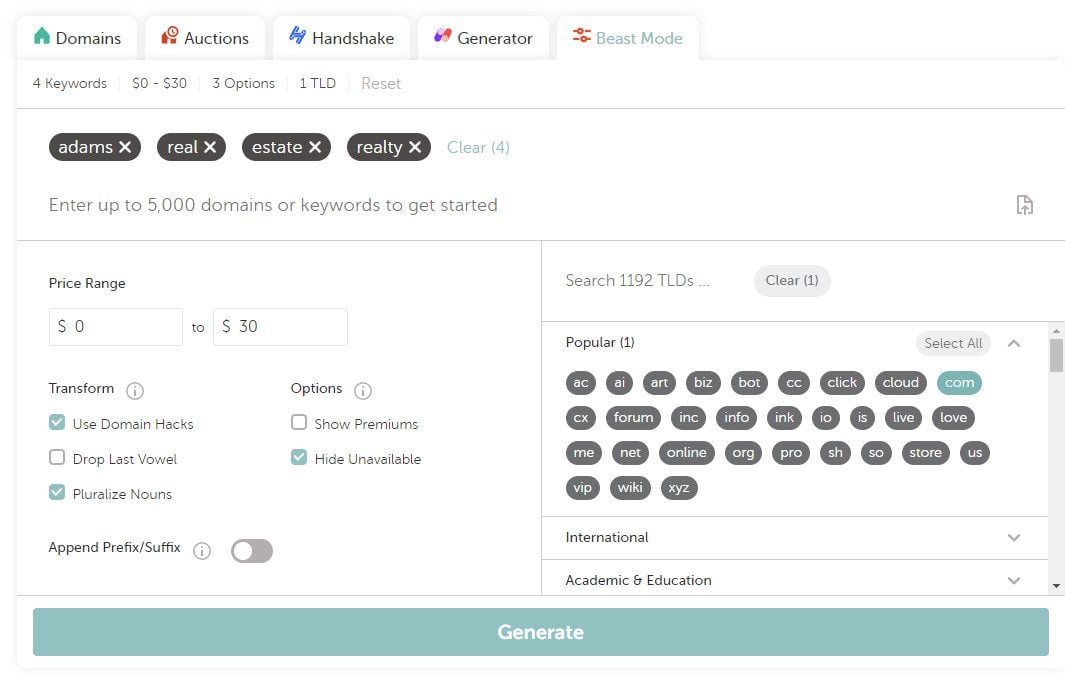
Поиск доменных имен в режиме Beast Mode от Namecheap
Получить домен Namecheap
Настройка домена и размещение собственной сборки WordPress требует немного больше усилий. В зависимости от того, сколько покупок вы совершаете, этот процесс может занять от 20 минут до пары часов. После того, как ваш домен и хостинг настроены, вы установите WordPress, что можно сделать вручную или с помощью установки в один клик.
Вот видео, показывающее, как все это сделать:
Написание контента
Написание контента включает в себя несколько ключевых этапов, каждый из которых требует своего времени:
- Тематическое исследование: обычно требуется 1 час, чтобы определить соответствующие темы, ключевые слова и ссылки.
- Копирайтинг: Обычно требуется 3-5 часов на 1000 слов, в зависимости от сложности и мастерства автора.
- Редактирование и корректура. Как правило, на каждые 1000 слов уходит 20 минут, чтобы обеспечить базовую точность и качество. Попробуйте такой инструмент, как Grammarly Pro, чтобы действительно увидеть экономию времени.
- Интеграция системы управления контентом (CMS). Форматирование и публикация контента на CMS часто занимает 30 минут.
Большинство веб-страниц содержат 300–750 слов, а количество сообщений в блогах — от 750 до 2000. Вам не нужно писать кучу сообщений в блоге, чтобы ваш веб-сайт заработал — это может произойти позже.
В конструкторы веб-сайтов с искусственным интеллектом, такие как Divi AI, встроен механизм записи с использованием искусственного интеллекта, что позволяет быстрее завершить первый черновик, но при этом требует редактирования. В целом, вы можете рассчитывать на экономию времени при написании, больше времени на редактирование и меньше времени на выполнение задачи. Не используете конструктор сайтов с искусственным интеллектом? Вы все равно можете сэкономить время с таким писателем, работающим с искусственным интеллектом, как Джаспер. Я настоятельно рекомендую прочитать мою статью о том, как писать с использованием ИИ — она полна важных советов для вас.
Если вы создаете веб-сайт для клиента, имейте в виду, что получение от него контента часто является самой трудоемкой частью и может занять от нескольких дней до недель, чтобы предоставить все, что вам нужно.
Хотите еще больше ускорить написание контента для вашего сайта? С Divi Text AI вы можете использовать возможности искусственного интеллекта для создания, редактирования и оптимизации вашего контента за считанные минуты. Независимо от того, пишете ли вы с нуля или дорабатываете текст, Divi Text AI помогает вам оптимизировать процесс написания и без особых усилий создавать текст профессионального качества.
Узнайте об искусственном интеллекте Divi Text
Вайрфрейминг
Для многих веб-сайтов набросок идей макета может занять 1–2 часа, что обеспечивает быстрое визуальное представление того, что вы хотите. Идея состоит в том, чтобы составить быстрый план, прежде чем что-то строить.
Более крупные веб-сайты или веб-сайты с обширными воронками целевых страниц могут рассмотреть возможность создания диаграмм пользовательских потоков, которые обычно занимают 2–4 часа. Разработка интерактивных прототипов может занять 4–8 часов, моделируя пользовательский опыт и обеспечивая раннюю обратную связь от заинтересованных сторон. В зависимости от скорости обратной связи на каждый раунд обратной связи может уйти от 2 часов до нескольких дней.

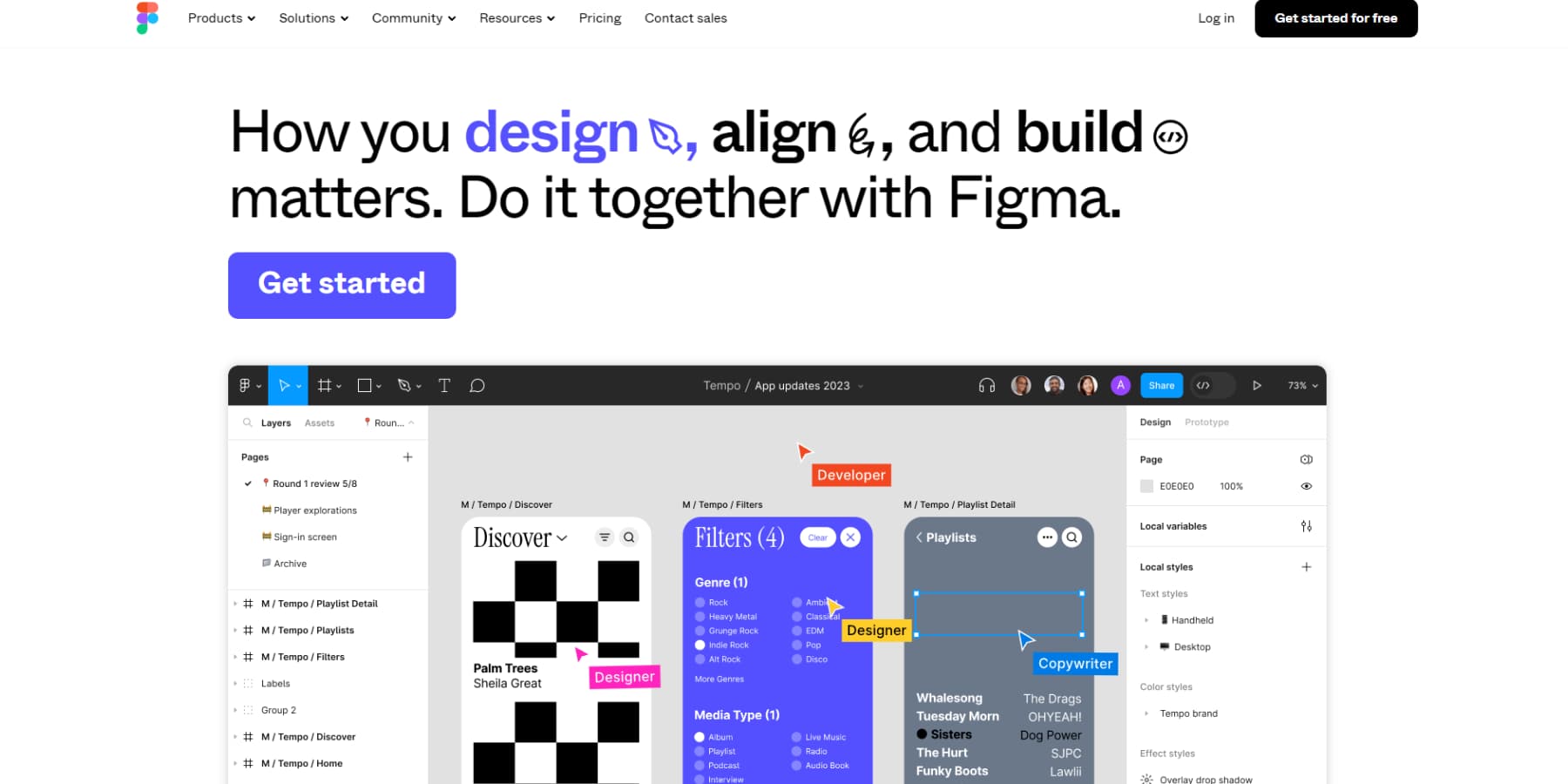
Figma — популярный инструмент для создания каркасов для веб-сайтов и приложений.
Но многие, создающие меньшие и простые веб-сайты, сразу же перейдут к выбранному ими конструктору веб-сайтов. Универсальные конструкторы веб-сайтов, такие как Wix или Squarespace, предлагают заранее разработанные шаблоны, что снижает необходимость в подробном каркасе. Это упрощает процесс проектирования, позволяя пользователям больше сосредоточиться на настройке. То же самое справедливо и для пользовательских сборок WordPress, но некоторые могут использовать каркас для точного планирования уникальных элементов дизайна и функций. Разработчики веб-сайтов с использованием ИИ могут создавать первоначальные макеты с использованием ИИ, что потенциально сокращает время, затрачиваемое на создание каркаса.

Конструкторы веб-сайтов с искусственным интеллектом могут создать для вас несколько дизайнов, что позволит вам быстрее найти общее направление.
Не для каждого веб-сайта требуются высококачественные каркасы; грубых эскизов и диаграмм может быть достаточно для многих проектов. Однако в более крупных компаниях каркасное моделирование гарантирует, что все заинтересованные стороны имеют четкое представление о макете веб-сайта, согласовывают усилия команды и уменьшают недопонимание еще до начала разработки.
Создание шаблонов тем
Создание шаблонов жизненно важно для создания целостного и хорошо структурированного веб-сайта. Шаблоны обеспечивают последовательное и привлекательное представление различных типов контента, улучшая общий пользовательский опыт.
| Создание шаблонов для каждого типа конструктора | Продолжительность (часы) |
|---|---|
| WordPress + Диви | 2-8 |
| Собственные конструкторы веб-сайтов | 12 |
| Пользовательские сборки WordPress | 24 |
| Жестко закодированные веб-сайты | 56 |
Вот минимальный набор шаблонов, который понадобится вашему веб-сайту (и, следовательно, вам нужно будет его разработать):

- Архивы сообщений в блоге: структурированный макет для нескольких сообщений в блоге, улучшающий навигацию пользователя.
- Страницы отдельных сообщений: единообразный и читаемый формат для отдельных сообщений.
- Верхние и нижние колонтитулы: единообразие на всех страницах, улучшение навигации и брендинга.
- Страницы результатов поиска: четкое представление результатов поиска для удобства пользователей.
- Страницы 404: направляют пользователей, столкнувшихся с неработающими ссылками, сохраняя положительный опыт.
Универсальные конструкторы веб-сайтов упрощают процесс создания шаблонов, предлагая предварительно разработанные шаблоны, что снижает необходимость в обширной настройке. Пользовательские сборки WordPress часто занимают больше времени, но предлагают беспрецедентную гибкость и контроль над внешним видом и функциональностью веб-сайта.
Divi может создавать шаблоны Theme Builder примерно за 2 минуты, что значительно экономит время пользователей.

Конструктор веб-сайтов Divi с искусственным интеллектом генерирует веб-страницы и шаблоны веб-сайтов одновременно.
Кроме того, Divi не сдерживает пользователей, когда они хотят настроить и обновить эти шаблоны с помощью Divi Theme Builder.

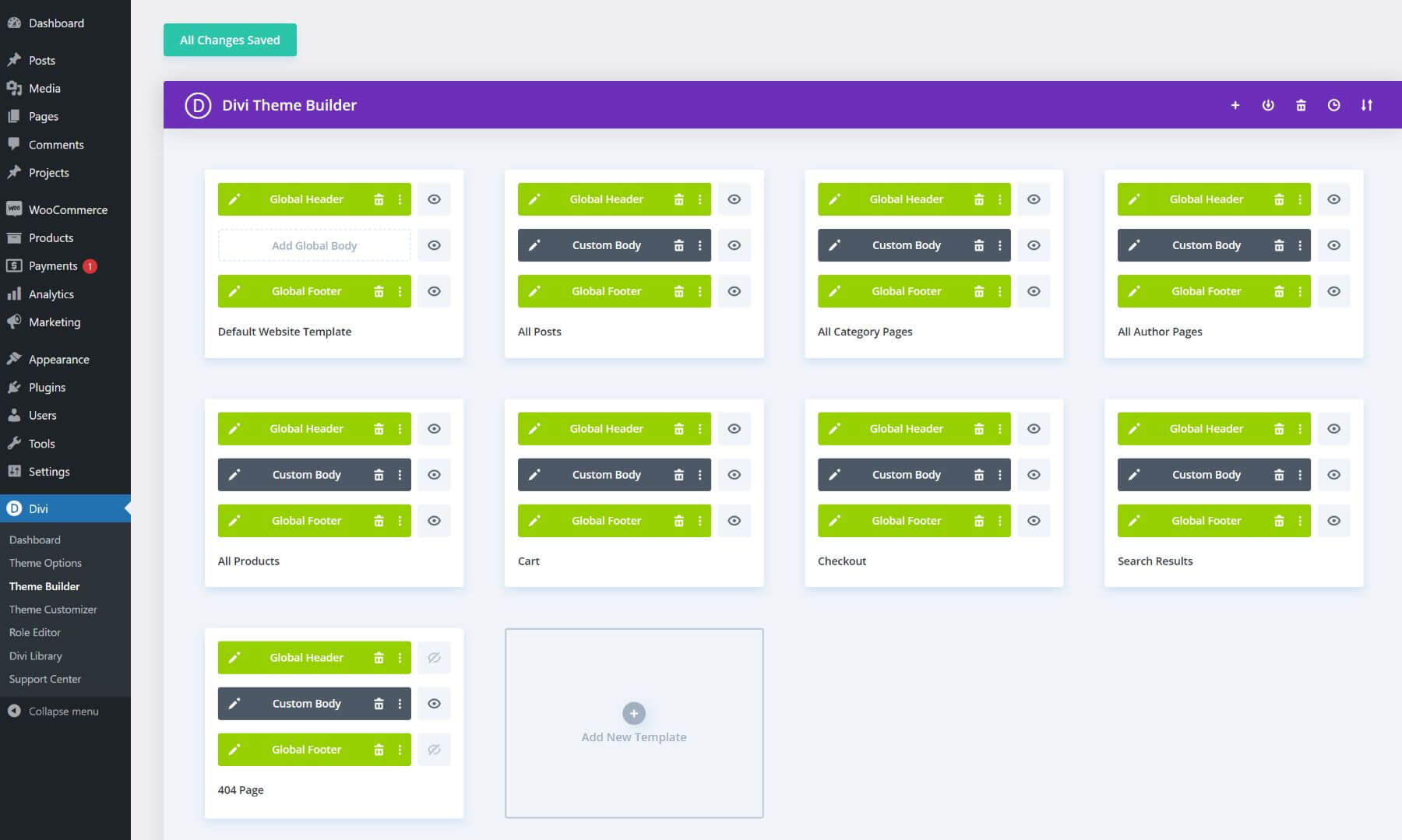
Theme Build от Divi позволяет пользователям визуально создавать шаблоны для динамических страниц.
Узнайте о конструкторе тем Divi
Сайты с жестким кодом больше всего страдают от шаблонов из-за их динамического характера. У вас больше шансов создать понравившийся элемент, а затем скопировать и вставить его на новые страницы. Однако некоторые новые платформы облегчают достижение этой цели.
Строительные страницы
Создание страниц предполагает создание уникальных страниц с конкретным содержанием и элементами дизайна. Обычно это задача 1:1 (один к одному), но иногда вы можете повторно использовать разделы, созданные вами в другом месте.
| Создание страниц для каждого типа конструктора | Продолжительность (часы) |
|---|---|
| WordPress + Диви | 2-8 |
| Собственные конструкторы веб-сайтов | 16 |
| Пользовательские сборки WordPress | 16 |
| Жестко закодированные веб-сайты | 40 |
Универсальные конструкторы веб-сайтов, как правило, имеют визуальные конструкторы и часто предлагают шаблоны в качестве хорошей отправной точки. Эти конструкторы позволяют пользователям перетаскивать элементы, делая создание страниц быстрым и интуитивно понятным. То же самое можно сказать и о пользовательских сборках WordPress, хотя у вас, как правило, больше вариантов выбора компоновщика страниц, который вы хотите использовать.

Неудивительно, что создатели веб-сайтов с искусственным интеллектом, такие как Divi AI, склонны ускорять этот процесс. Divi AI может создавать уникальные страницы за считанные минуты, предоставляя пользователям отправную точку для дальнейшей настройки. Если бы они использовали генерацию веб-сайтов с помощью искусственного интеллекта, все шаблоны тем веб-сайтов и основные веб-страницы были бы разработаны одновременно — менее чем за 2 минуты. Кроме того, это включает в себя единообразный дизайн, от частей шаблона до отдельных страниц, а также глобальные цвета, шрифты и предустановки для еще более быстрой сборки.
С Divi люди также могут создавать страницы полностью с нуля или на основе ранее разработанных страниц. Хотя наличие Divi AI приятно и ускоряет работу, Divi сам может справиться со всем, что вам нужно.
Получите Диви Про
Другие компоненты
Добавление различных компонентов, таких как контактные формы, галереи, формы подписки на рассылку новостей и интеграция с социальными сетями, оживляет веб-сайт.
Универсальные конструкторы веб-сайтов и WordPress имеют встроенные инструменты и виджеты для этих дополнительных функций. Они часто присутствуют в готовых макетах и шаблонах, поэтому создание этих более сложных или интерактивных элементов может быть очень быстрым. Может существовать множество надстроек/плагинов, которые расширяют эти функции и позволяют сделать еще больше. Divi поставляется с сотнями модулей, полезных для добавления интерактивных элементов на ваши страницы.

На этом этапе жестко закодированные веб-сайты испытывают трудности. Им нужно либо начать импортировать другие сторонние базы кода для индивидуальной разработки интерактивных элементов, либо использовать сторонние сервисы, которые генерируют веб-компоненты. Плата за конструктор форм, систему комментариев и электронную коммерцию, как правило, доставляет больше проблем, чем того стоит. Получение CMS, которая может легко подключить эти функции, является более надежным способом.
Аналитика
Настройка аналитики для вашего веб-сайта немного различается в зависимости от используемого вами конструктора, хотя основной процесс остается схожим.
Собственные конструкторы веб-сайтов обычно оптимизируют процесс, интегрируя встроенные инструменты аналитики или предлагая простые настройки Google Analytics. Это упрощает отслеживание основных показателей без необходимости сложной настройки (очень полезно для магазинов электронной коммерции).
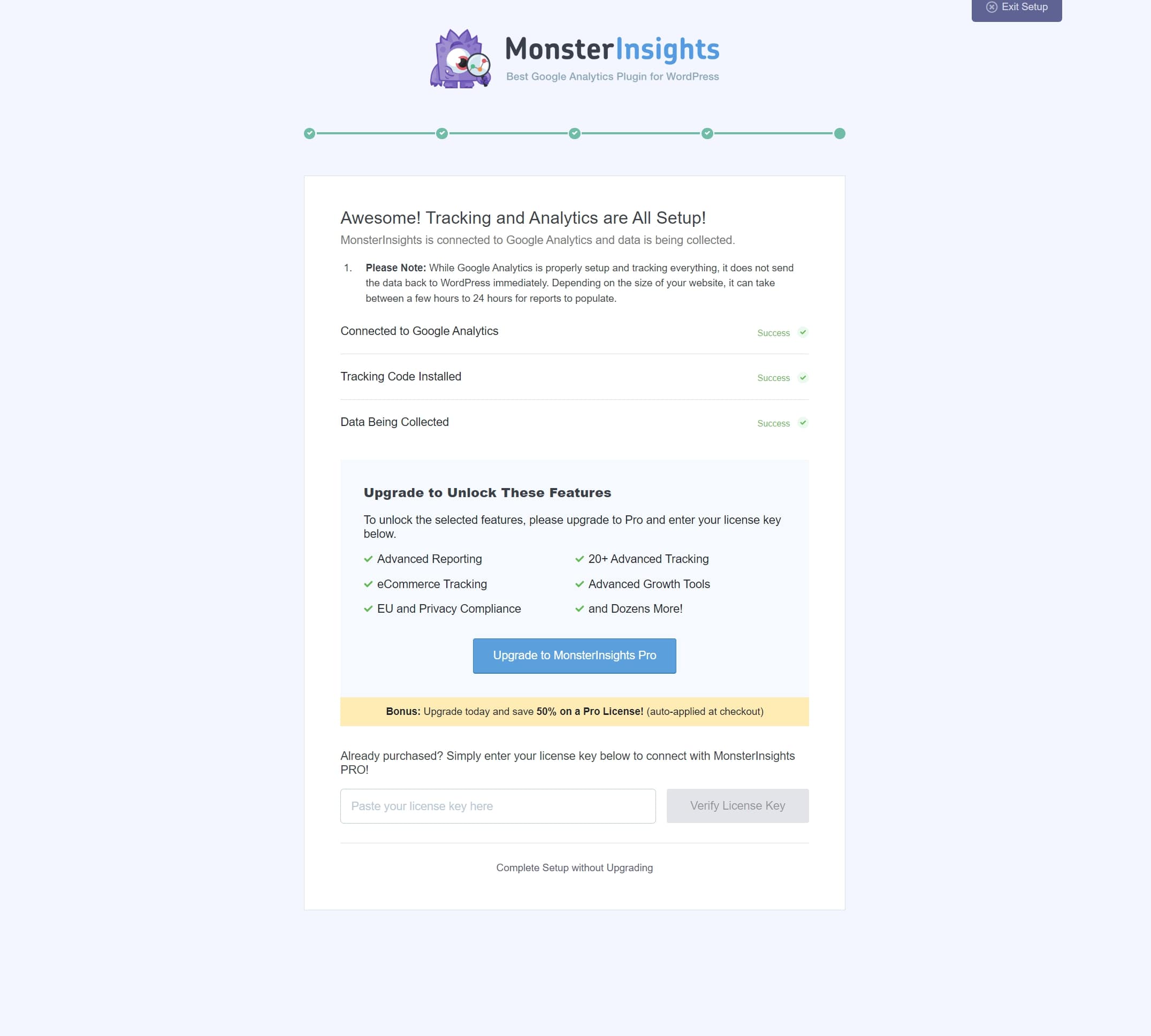
Вам нужно будет установить плагин, такой как MonsterInsights, на WordPress и настроить собственные события и конверсии. Конструкторы веб-сайтов с искусственным интеллектом часто обеспечивают тот же уровень интеграции, что и WordPress или конструкторы без искусственного интеллекта.

В целом настройка аналитики обычно занимает несколько часов. Этот процесс включает установку кодов отслеживания, настройку событий и целей, а также обеспечение точного сбора данных. Независимо от конструктора, этот шаг имеет решающее значение для понимания поведения пользователей, отслеживания конверсий и оптимизации производительности вашего веб-сайта.
Я говорю, что настройка WordPress занимает немного больше времени, но это потому, что я думаю, что с ним больше возможностей для выполнения сложных задач. Однако при использовании Диспетчера тегов Google в любом конструкторе ваши варианты (и сроки) в основном те же.
SEO на странице
Внутреннее SEO предполагает оптимизацию отдельных веб-страниц для повышения их рейтинга и получения более релевантного трафика в поисковых системах. Этот процесс аналогичен для разных конструкторов веб-сайтов, хотя конструкторы веб-сайтов с искусственным интеллектом могут предлагать дополнительные инструменты для упрощения некоторых задач. Задачи SEO на странице включают в себя:
- Исследование ключевых слов: определение релевантных ключевых слов для таргетинга на каждой странице.
- Оптимизация контента: естественная интеграция ключевых слов в контент. Сюда входят заголовки, заголовки и основной текст.
- Мета-теги: написание эффективных мета-заголовков и описаний для каждой страницы.
- Оптимизация изображений: добавление замещающего текста к изображениям и оптимизация размеров файлов для ускорения загрузки.
- Внутренние ссылки: создание ссылок между связанными страницами для улучшения навигации и SEO.
В зависимости от сложности и объема контента выполнение всех этих задач обычно занимает от 30 минут до 2 часов на страницу.

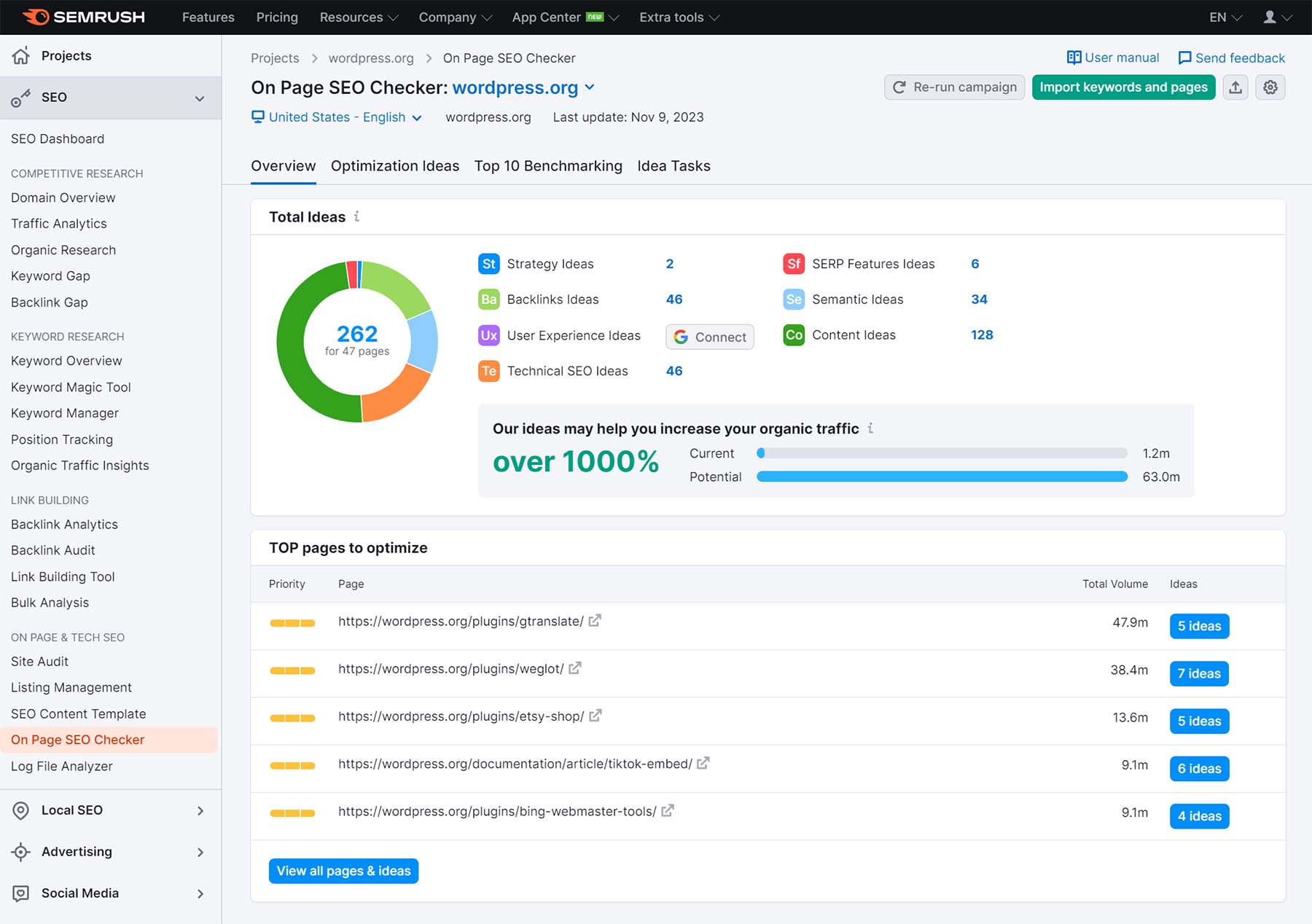
Инструменты написания искусственного интеллекта могут помочь в добавлении ключевых слов в контент и его оптимизации на основе лучших практик SEO. Инструменты искусственного интеллекта могут оптимизировать контент, предлагая улучшения и плавно интегрируя ключевые слова. Однако большинство инструментов SEO, которые вы захотите использовать, являются внешними по отношению к вашему конструктору веб-сайтов/CMS. Их список можно посмотреть здесь, но я настоятельно рекомендую вам присмотреться к Semrush.
| Плагин | Начальная цена | Бесплатный вариант | ||
|---|---|---|---|---|
| Семраш | $119,95/мес. | ️ | Посещать | |
| Рейтинг SE | $49/мес. | Посещать | ||
| ЯркийЛокальный | 29 долларов США в месяц | Посещать | ||
| #4 | SEO-способность | Бесплатно | ️ | Посещать |
| #5 | Ранг Математика Про | Бесплатно, Pro $59 в год | ️ | Посещать |
| #6 | Серфер SEO | $59/мес. | Посещать | |
| #7 | Мангулы | $49/мес. | Посещать | |
| #8 | Винчер | 39 долларов США в месяц | Посещать | |
| #9 | Ссылка Шепот | 77 долларов в год | Посещать | |
| #10 | Моз Про | $99/мес. | Посещать | |
| #11 | WooRank | $79,99/мес. | Посещать | |
| #12 | Clearscope | 170 долларов США в месяц | Посещать | |
| #13 | Арефс | $99/мес. | ️ | Посещать |
Заключительные настройки
Заключительные настройки гарантируют, что ваш веб-сайт будет отполирован, функционален и готов к запуску. Этот этап включает в себя несколько ключевых задач:
- Адаптивное тестирование: убедитесь, что веб-сайт хорошо выглядит и работает на различных устройствах и размерах экрана.
- Оптимизация скорости: уменьшите время загрузки за счет оптимизации изображений, использования кеширования браузера и минимизации кода.
- Кроссбраузерная совместимость: протестируйте веб-сайт в разных браузерах, чтобы обеспечить стабильную производительность.
- SEO-проверка: проверьте SEO-элементы на странице, такие как метатеги, альтернативные тексты, структуру постоянных ссылок, карты сайта, robots.txt и размещение ключевых слов.
- Тестирование функциональности: проверьте все формы, ссылки и интерактивные элементы, чтобы убедиться, что они работают правильно.
- Проверка контента: корректируйте и проверяйте весь контент на точность и последовательность.
- Меры безопасности: внедрите протоколы безопасности, такие как сертификаты SSL и другие меры безопасности с помощью плагинов безопасности.
Эти задачи обычно занимают от нескольких часов до нескольких дней, в зависимости от сложности веб-сайта. Тщательные финальные настройки обеспечивают удобство работы с пользователем и успешный запуск веб-сайта. Расставьте приоритеты на вещах, которые задерживают запуск вашего сайта. Не пытайтесь быть перфекционистом, потому что вы сможете постоянно вносить изменения, как только он выйдет в свет. Просто используйте плагин резервного копирования и промежуточную среду.
Найдите свой вариант для самого быстрого создания веб-сайта
Создание веб-сайтов может варьироваться от быстрой настройки с помощью AI-конструкторов до детальных пользовательских сборок. Каждый метод имеет свои преимущества: от простоты универсальных платформ до гибкости пользовательских сайтов WordPress. Выбор подходящего строителя обеспечивает сбалансированный подход к времени, стоимости и функциональности.
Divi, вероятно, является лучшим благодаря своим инструментам создания и дизайна веб-сайтов, позволяющим экономить время, а также мощным возможностям применения детальной настройки. Это достигается за счет сочетания возможностей искусственного интеллекта с гибкостью WordPress, что позволяет создавать потрясающие, полностью настраиваемые веб-сайты. Просмотрите быстрые сайты Divi, чтобы узнать, как использовать их для максимально быстрого веб-дизайна.
Не тратьте недели на создание веб-сайта, если с Divi его можно запустить за несколько часов. Независимо от того, новичок ли вы в создании веб-сайтов или опытный профессионал, Divi предлагает необходимую вам скорость, гибкость и свободу дизайна. Нажмите здесь, чтобы начать работу с Divi сегодня.
Получить Диви
Рассмотрите эти другие инструменты, позволяющие сэкономить время при создании вашего веб-сайта:
| Инструменты для экономии времени при создании веб-сайтов | Описание | ||
|---|---|---|---|
| 1 | Тема Диви | Лучшая тема WordPress и конструктор страниц | Получать |
| 2 | Модули Диви | Создание блоков страниц и шаблонов с помощью Divi | Получать |
| 3 | Быстрые сайты | Импортируйте готовые дизайны веб-сайтов в мгновение ока | Получать |
| 4 | Конструктор тем | Создавайте впечатляющие шаблоны тем | Получать |
| 5 | Визуальный конструктор Divi без кода | Визуальный конструктор веб-сайтов | Получать |
| 6 | Диви ИИ | Конструктор веб-сайтов с искусственным интеллектом | Получать |
| 7 | Имядешево | Регистрация домена | Получать |
| 8 | WordPress | Гибкая платформа веб-сайтов с автономным размещением | Получать |
| 9 | Грамматика Про | Инструмент для улучшения письма и грамматики | Получать |
| 10 | Джаспер | Помощник по написанию ИИ | Получать |
| 11 | Фигма | Инструмент совместного проектирования интерфейсов | Получать |
| 12 | MonsterInsights | Аналитика для WordPress | Получать |
| 13 | Семраш | SEO и управление онлайн-видимостью | Получать |
| 14 | Викс | Универсальный конструктор сайтов | Получать |
| 15 | Квадратное пространство | Универсальный конструктор сайтов | Получать |
