Как сделать адаптивную галерею изображений WordPress (методы 2)
Опубликовано: 2022-10-06Хотите сделать отзывчивую галерею WordPress для своего сайта?
Если вы когда-либо использовали галерею WordPress по умолчанию, вы заметите, что в ней отсутствуют несколько важных функций. Однако многие адаптивные плагины галереи WordPress сложны в использовании и могут повлиять на скорость и время загрузки вашего сайта.
Вот почему эта статья покажет вам, как сделать галерею WordPress адаптивной, не влияя на производительность вашего сайта WordPress.
Зачем делать адаптивную галерею WordPress?
В настоящее время почти 60% всего доступа в Интернет осуществляется через смартфон. Поэтому при добавлении новых функций и функций на свой веб-сайт вам необходимо убедиться, что он правильно работает на мобильных устройствах.
Будь то планшет, смартфон, ноутбук или настольный компьютер, новый макет вашей фотогалереи должен быть достаточно гибким, чтобы адаптироваться к любому размеру экрана. Таким образом, посетители вашего сайта будут иметь лучший пользовательский опыт.
Что еще более важно, адаптивный дизайн имеет решающее значение для поисковой оптимизации (SEO).
Поисковые системы, такие как Google, учитывают удобство использования мобильных устройств при ранжировании вашего сайта в результатах поиска. Таким образом, добавление адаптивных изображений из галереи на ваш сайт может помочь вам лучше ранжироваться и, в свою очередь, привлечь больше органического трафика для вашего малого бизнеса.
В конце концов, знание того, как сделать галерею WordPress адаптивной, может иметь большое значение для развития вашего бизнеса. Имея это в виду, вот 2 простых метода, которым вы можете следовать.
Как сделать галерею WordPress адаптивной: 2 простых метода
Ниже вы найдете 2 способа добавить адаптивную галерею изображений на свой сайт WordPress. Во-первых, мы будем использовать мощный конструктор страниц WordPress с обширными функциями для улучшения вашего веб-дизайна. Во-вторых, мы будем использовать один из лучших адаптивных плагинов галереи изображений WordPress на рынке.
Щелкните любой из приведенных ниже способов, чтобы просмотреть шаги по добавлению новой галереи.
- Способ 1. Используйте блок SeedProd Advanced Gallery WordPress
- Способ 2. Используйте Envira GalleryWordPressPlugin
Способ 1. Используйте блок SeedProd Advanced Gallery WordPress

Для первого решения мы будем использовать SeedProd , лучший конструктор сайтов WordPress. Благодаря конструктору страниц с возможностью перетаскивания, адаптивным шаблонам и настраиваемым блокам WordPress это, безусловно, самый простой способ настроить свой веб-сайт без HTML, PHP или пользовательского кода CSS.
Вы можете использовать блоки WordPress SeedProd для добавления галерей в свою тему WordPress, страницы и области, готовые для виджетов. Это так же просто, как перетаскивание и нажатие, чтобы создавать галереи, которые работают с любым размером экрана.
Простые в использовании функции SeedProd включают в себя:
- Конструктор тем WordPress
- Готовые наборы для веб-сайтов
- Конструктор целевых страниц
- Адаптивные шаблоны целевых страниц
- 4 режима страницы: «Скоро», «Техническое обслуживание», «404» и «Вход в систему».
- Интеграция с почтовым маркетингом
- Управление подписчиками
- Поддержка WooCommerce
- Контроль доступа
- Динамический текст
- Сопоставление доменов
- И более.
Следуйте инструкциям ниже, чтобы создавать адаптивные галереи WordPress с помощью SeedProd.
Шаг 1. Установите и активируйте SeedProd
Сначала перейдите на сайт SeedProd и загрузите плагин. Мы предлагаем получить Pro-версию SeedProd, чтобы следовать этому руководству, потому что она предлагает лучшие функции по конкурентоспособной цене.
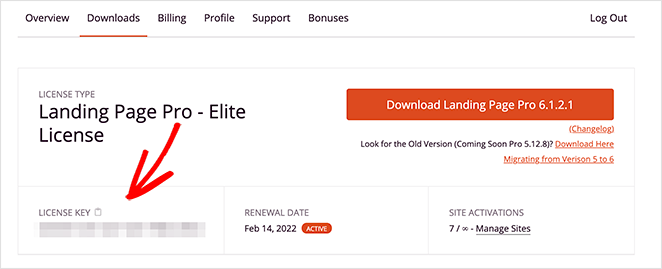
Затем войдите в свою учетную запись SeedProd и щелкните вкладку « Загрузки », чтобы загрузить файл плагина на свой компьютер. Вы также можете одновременно скопировать лицензионный ключ, который вам понадобится в ближайшее время.

Теперь загрузите и активируйте плагин на своем веб-сайте WordPress. Если вам нужна помощь на этом этапе, вы можете следовать этому руководству по установке плагина WordPress (откроется в новой вкладке).
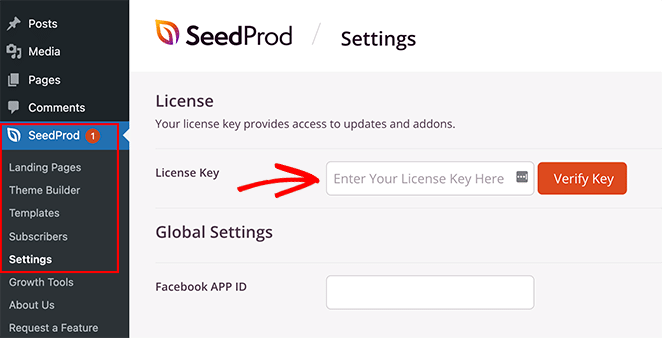
После установки и активации SeedProd перейдите в SeedProd »Настройки от администратора WordPress и вставьте лицензионный ключ, который вы скопировали ранее. Убедитесь, что вы нажали кнопку « Подтвердить ключ », затем перейдите к следующему шагу.

Шаг 2. Создайте тему WordPress или целевую страницу
Поскольку этот плагин предлагает 2 способа использования конструктора перетаскивания, следующим шагом будет создание либо темы WordPress, либо целевой страницы.
Theme Builder — это самый простой способ создать пользовательскую тему WordPress без найма разработчика. Он заменяет вашу текущую тему полностью настраиваемыми шаблонами для каждой части вашего сайта.

Кроме того, конструктор целевых страниц — отличный способ визуально создавать отдельные страницы без изменения темы WordPress.

Вы можете следовать этим пошаговым руководствам по созданию темы WordPress и созданию целевой страницы с помощью SeedProd. Затем, после выбора шаблона и создания начальных страниц, вы можете следовать инструкциям шага 3 этого руководства, чтобы добавить адаптивную галерею на свой сайт.
Примечание. В этом руководстве мы используем метод Theme Builder.
Шаг 3. Добавьте блок WordPress Advanced Gallery
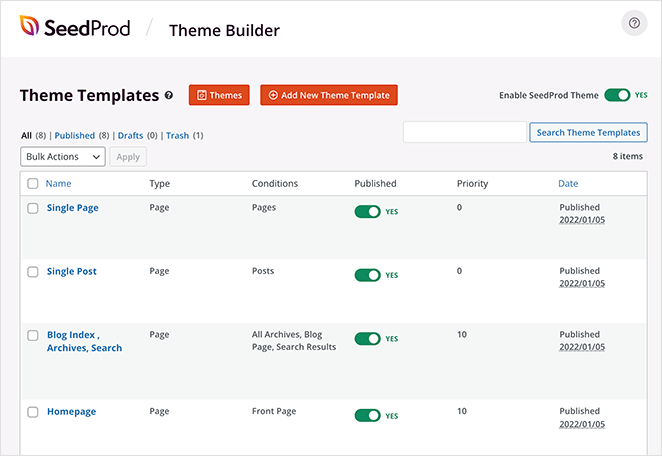
Для этого шага откройте любую страницу с помощью SeedProd, чтобы настроить ее с помощью конструктора страниц с перетаскиванием. Например, вы можете открыть шаблон домашней страницы на панели инструментов Theme Builder, чтобы добавить адаптивные галереи на главную страницу.

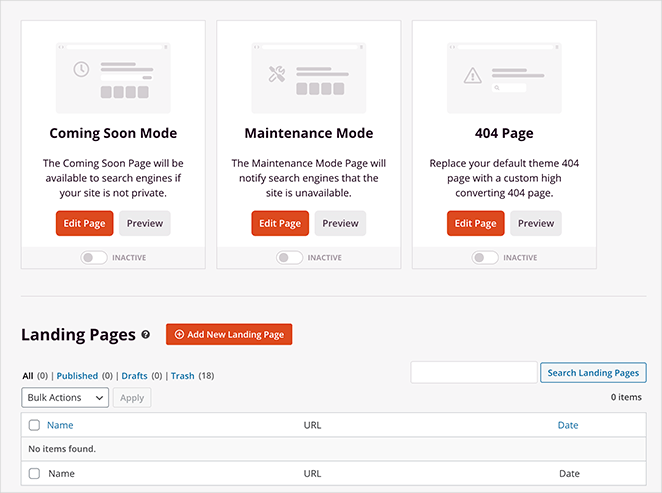
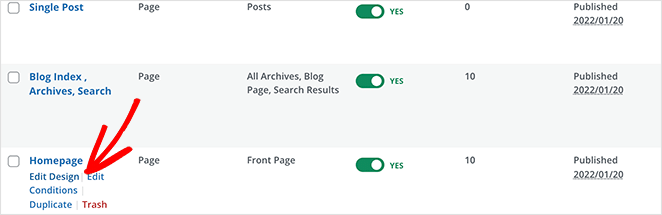
Если вы создаете целевую страницу, перейдите в SeedProd » Landing Pages и нажмите « Редактировать » на выбранном вами дизайне.
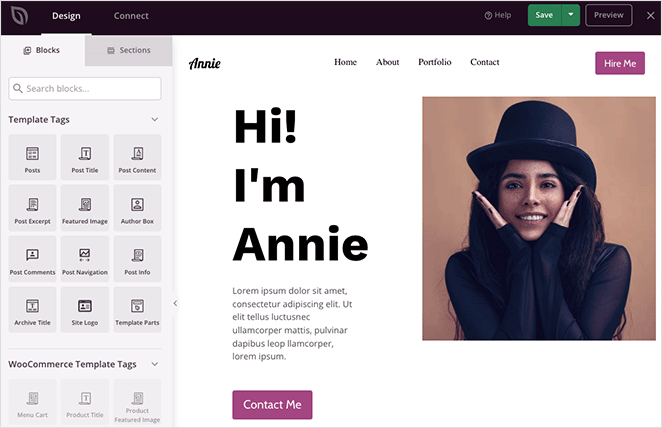
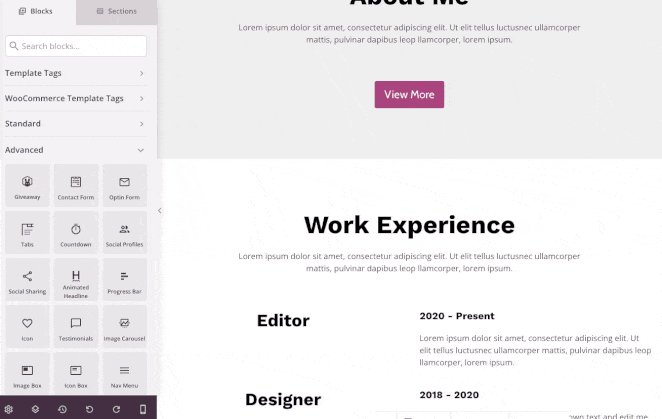
Когда вы откроете свой дизайн, вы увидите макет, подобный приведенному ниже:

Слева находятся блоки и разделы для добавления контента в ваш дизайн, а справа — предварительный просмотр в реальном времени. Щелчок по любому элементу в предварительном просмотре откроет его настройки слева, и любые внесенные вами изменения вступят в силу автоматически в режиме реального времени.
Некоторые из блоков, которые вы можете использовать, включают:
- Кнопки социальных сетей
- Иконки профилей в социальных сетях
- Блок видео (ссылка на видео YouTube или Vimeo)
- Карусель отзывов
- Контактные формы
- И более
Купить для этого руководства; мы будем использовать блок Advanced Gallery.
Создание единой адаптивной галереи WordPress
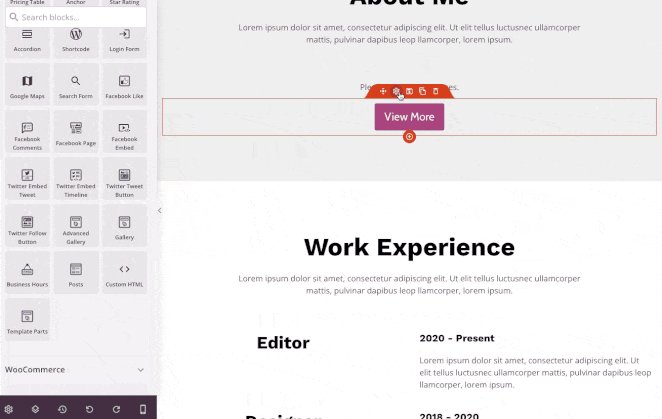
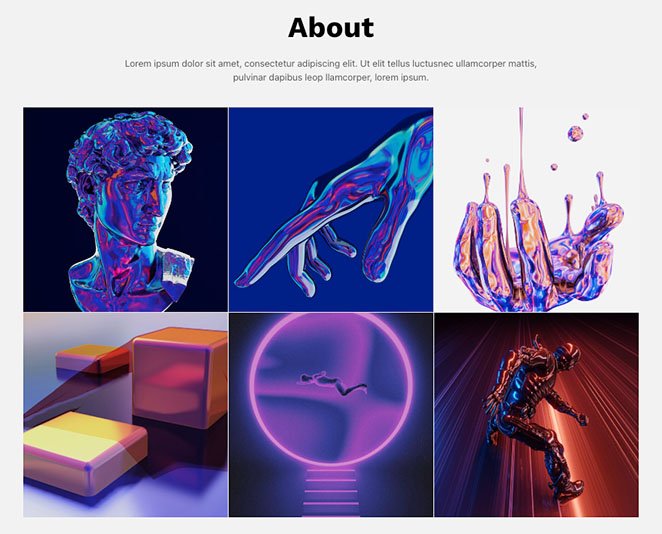
Допустим, вы хотите добавить единую адаптивную галерею для отображения лучших примеров из вашего портфолио. Для этого выберите блок « Расширенная галерея » на левой панели и перетащите его на дизайн страницы.

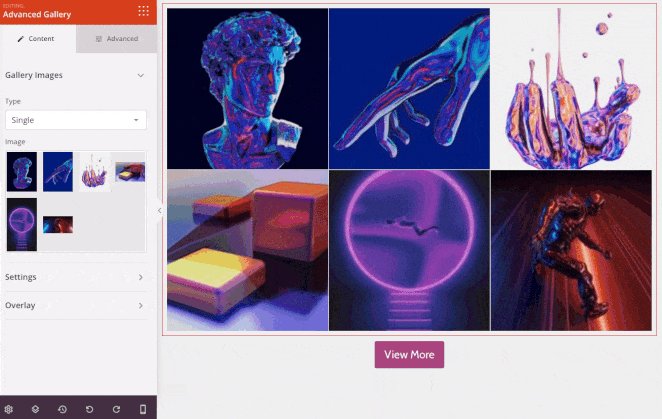
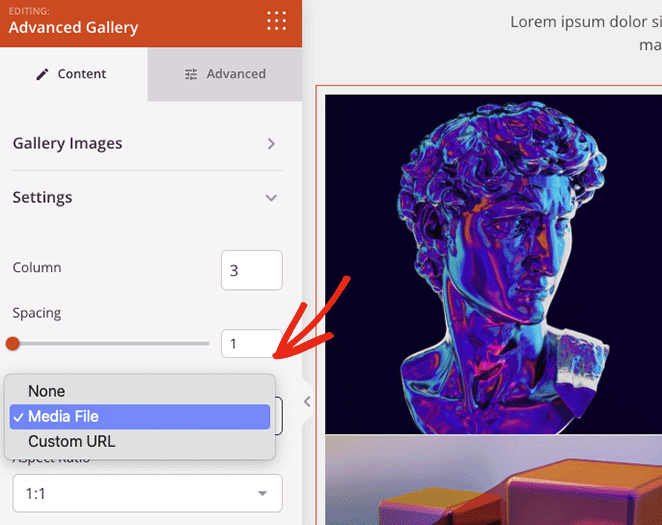
Оттуда вы можете открыть параметры галереи и настроить параметры, пока ваша галерея не будет выглядеть именно так, как вы хотите. Вы можете изменить номер столбца и интервал или связать свою галерею с файлом изображения, пользовательской ссылкой или ничего.
Например, опция «Медиафайл» будет отображать вашу галерею в полноразмерном лайтбоксе img, когда посетители нажимают на нее.

Вы также можете изменить соотношение сторон для миниатюр изображений и установить размер изображения на миниатюру, средний или большой.
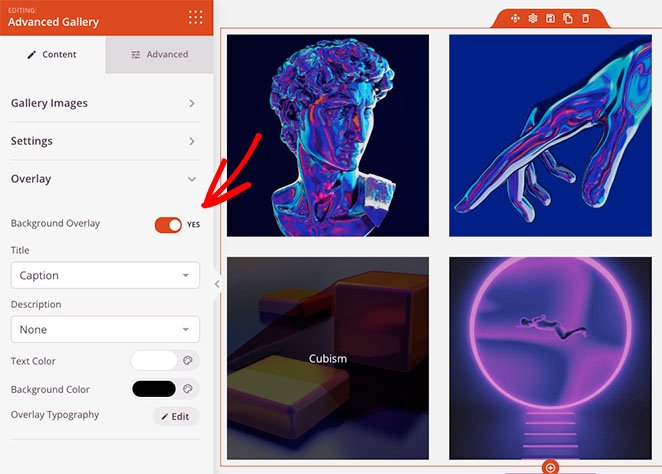
Хотите добавить информацию к каждому изображению в галерее? Затем перейдите на вкладку «Наложение», где вы можете добавить эффект наведения цвета фона, заголовки и описания к каждому изображению.


Всякий раз, когда посетитель веб-сайта наводит курсор на изображение, оно темнеет и показывает описание по вашему выбору.
Создание нескольких динамических галерей WordPress
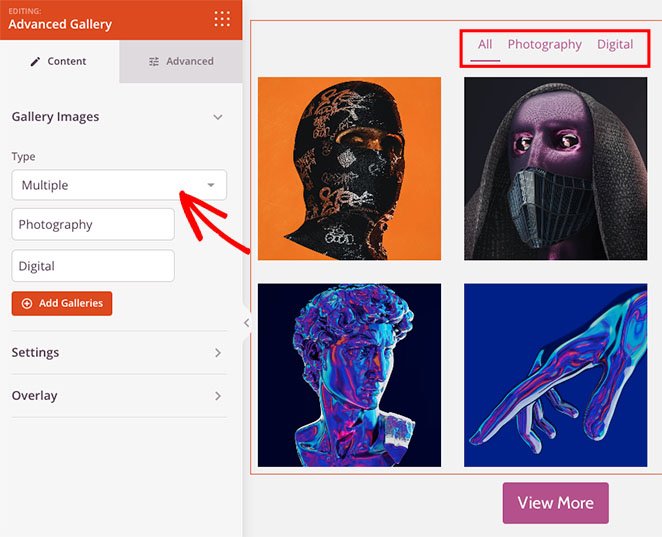
Вы также можете использовать блок Advanced Gallery на любой другой странице вашего сайта. Например, вы можете создать страницу портфолио и добавить несколько галерей изображений, которые пользователи могут фильтровать по определенным параметрам.
Для этого щелкните раскрывающееся меню « Тип » и выберите параметр « Несколько ». Затем вы можете начать добавлять столько галерей, сколько захотите.

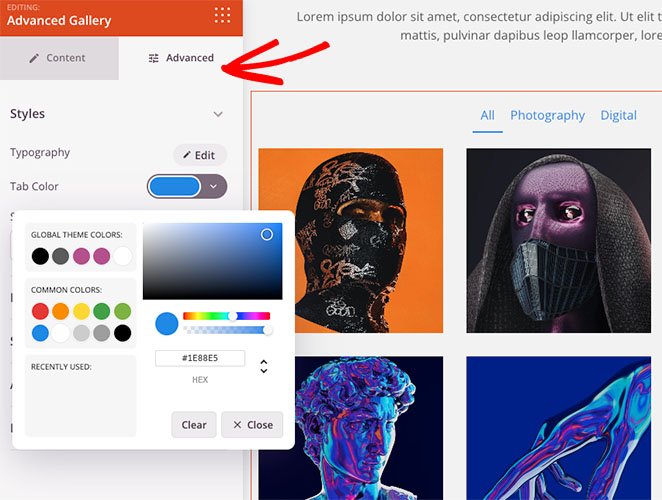
Если вам нужны дополнительные параметры настройки, вы можете щелкнуть вкладку « Дополнительно ». Оттуда вы можете изменить цвета вкладки фильтра, типографику, тени, границы изображения и многое другое.

Сделайте вашу галерею WordPress адаптивной
Любая галерея, которую вы создаете с помощью SeedProd, по умолчанию является адаптивной. Однако вы можете проверить совместимость своих галерей с мобильных устройств с помощью опции предварительного просмотра на мобильных устройствах.
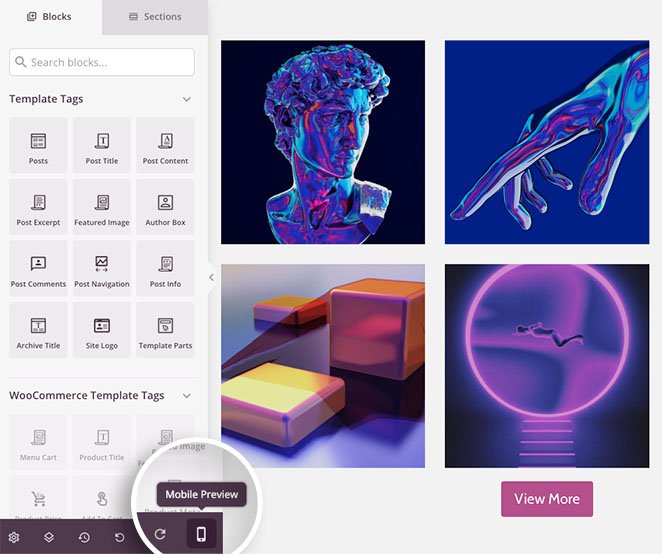
Щелкните значок предварительного просмотра для мобильных устройств на нижней панели инструментов, и вы увидите, как ваша галерея выглядит на мобильных устройствах.

Затем вы можете отредактировать свой дизайн, чтобы он отлично смотрелся на любом устройстве.
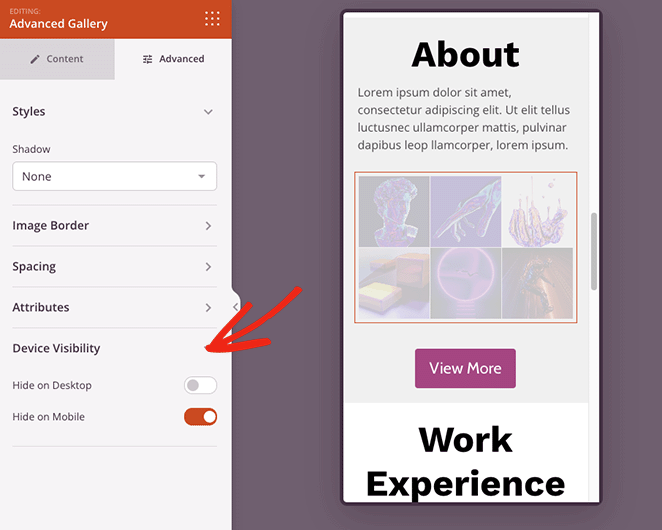
На вкладке « Видимость устройства » вы также можете скрыть определенные элементы на мобильном или настольном компьютере, чтобы улучшить работу с мобильными устройствами.

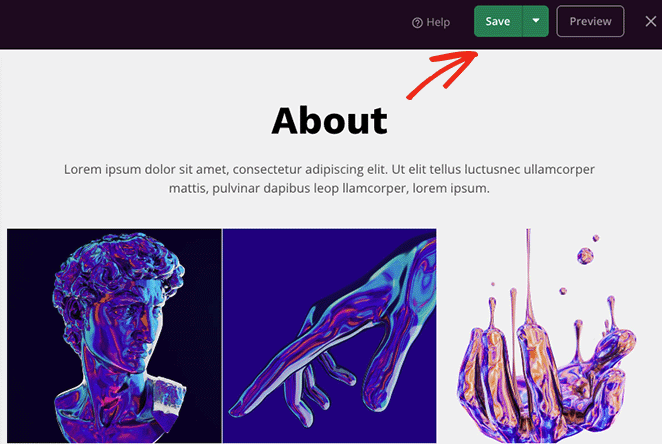
Когда вы будете довольны своей галереей изображений, нажмите кнопку « Сохранить » в правом верхнем углу страницы.

Шаг 4. Опубликуйте свою адаптивную галерею изображений
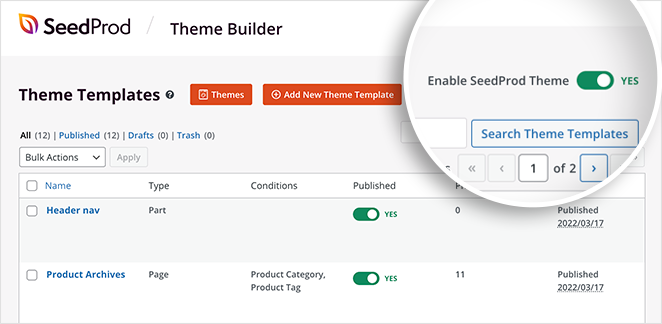
Теперь вы готовы опубликовать свою галерею. Для этого вернитесь на панель инструментов Theme Builder и установите переключатель «Включить тему SeedProd» в положение «Да».

В качестве альтернативы для целевых страниц щелкните стрелку раскрывающегося списка на кнопке « Сохранить » и нажмите « Опубликовать » .
Теперь вы можете просмотреть свою адаптивную галерею, чтобы увидеть, как она выглядит.

Способ 2. Используйте Envira GalleryWordPressPlugin
Мы будем использовать Envira Gallery, чтобы создать отзывчивую галерею WordPress для следующего метода. В отличие от других плагинов галереи WordPress, Envira Gallery быстрая, отзывчивая и легкая, но при этом предлагает обширные простые в использовании функции.

Например, он предлагает параметры изменения размера изображения, слайд-шоу, гибкие макеты и несколько источников изображений.
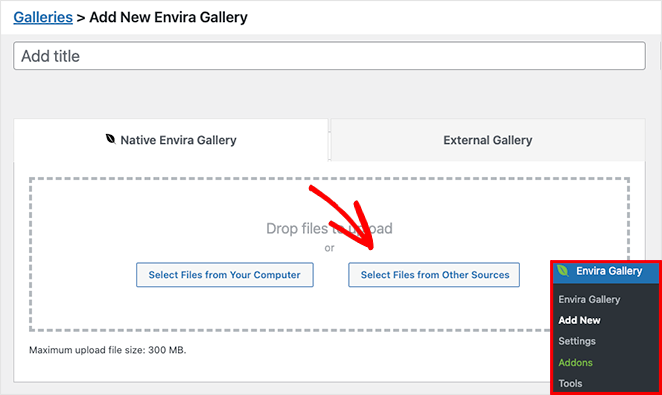
Сначала установите и активируйте плагин Envira Gallery на своем веб-сайте WordPress. Затем перейдите в Envira Gallery »Add New , чтобы создать новую галерею изображений.
Чтобы добавить изображения в галерею, нажмите любую из кнопок, показанных ниже:

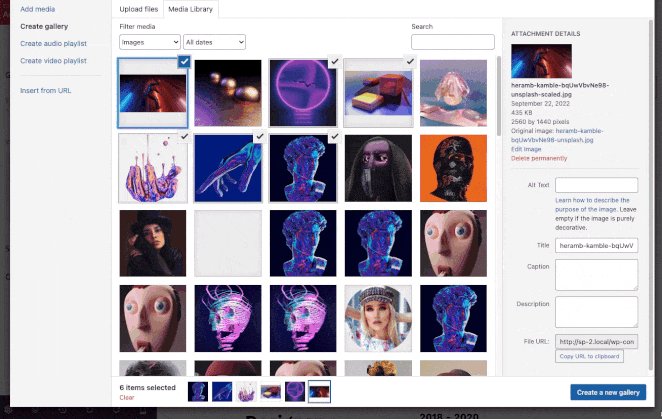
Первая опция позволяет загружать файлы изображений с вашего компьютера, а вторая кнопка позволяет вам выбирать изображения из вашей медиатеки WordPress.
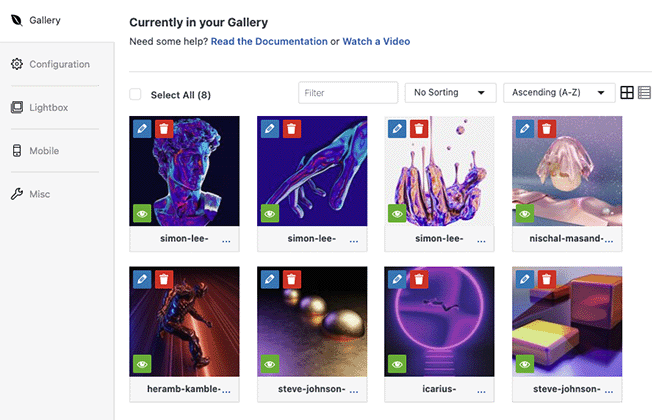
Выбрав изображения, вы можете изменить их порядок с помощью перетаскивания. Вы также можете щелкнуть значок глаза, чтобы перевести определенные изображения в режим черновика и скрыть их из опубликованной галереи.

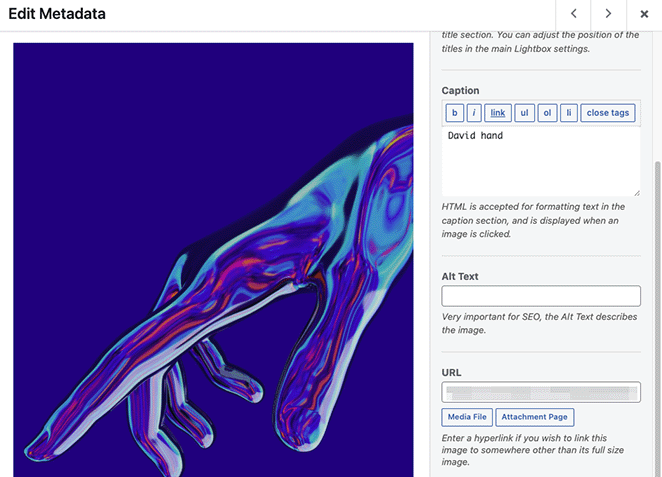
Кроме того, нажатие на значок карандаша позволяет редактировать метаданные изображения. Например, вы можете изменить заголовок изображения, замещающий текст и подпись, а также отредактировать исходный URL-адрес страницы вложения.

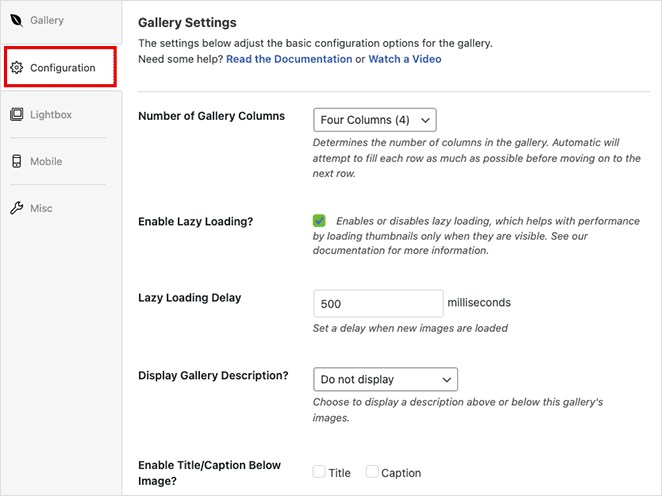
Затем перейдите на вкладку Конфигурация , где вы можете:
- Изменить номер столбца галереи
- Включить ленивую загрузку изображений
- Показать описание галереи
- Отображать подписи и заголовки
- Установите размер пикселя, положение обрезки изображения и интервал
- Изменить шаблоны галереи

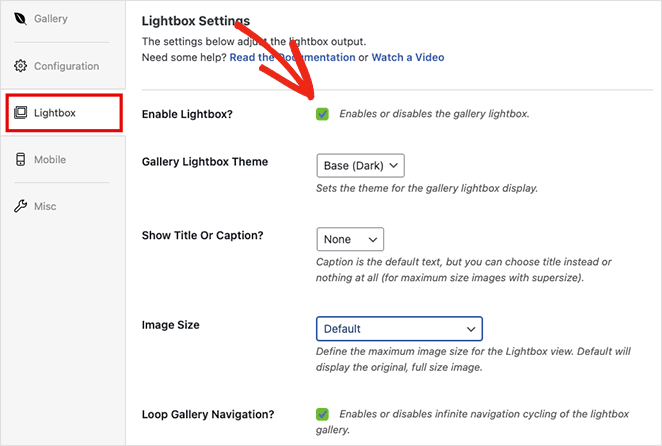
На вкладке « Лайтбокс » вы можете включить адаптивный лайтбокс, когда пользователи нажимают на изображение. Он также позволяет настраивать параметры, чтобы изменить тему лайтбокса, отображать подписи, добавлять эффекты перехода и многое другое.

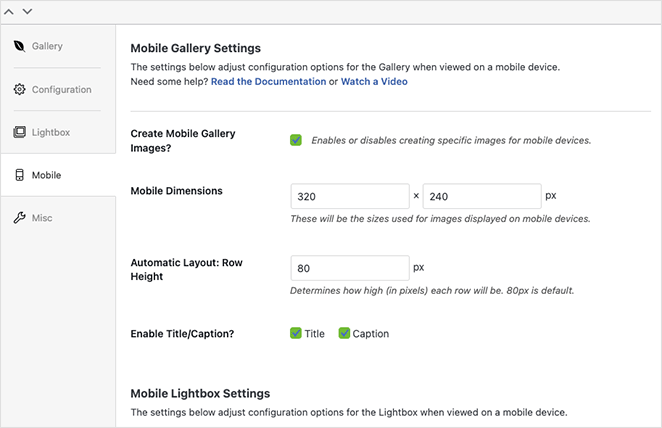
Помимо указанных выше настроек, в Envira Gallery есть вкладка настроек мобильной галереи. Эта панель позволяет автоматически создавать определенные изображения для мобильных устройств.

Вы можете установить пользовательские размеры мобильных изображений и высоту строк и даже настроить параметры мобильного лайтбокса.
Когда вы будете удовлетворены дизайном своей галереи, нажмите кнопку « Опубликовать » в правом верхнем углу.
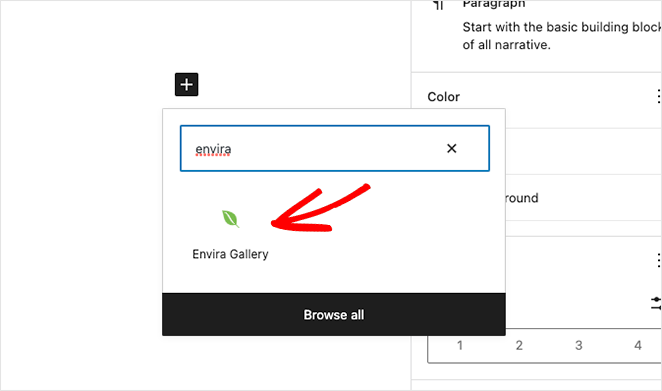
Чтобы добавить галерею для мобильных устройств на свой веб-сайт, создайте или отредактируйте запись или страницу, затем щелкните значок плюса (+) в редакторе блоков WordPress, чтобы добавить новый блок.
Ищите, пока не увидите блок Envira Gallery, затем щелкните его, чтобы добавить на свою страницу.

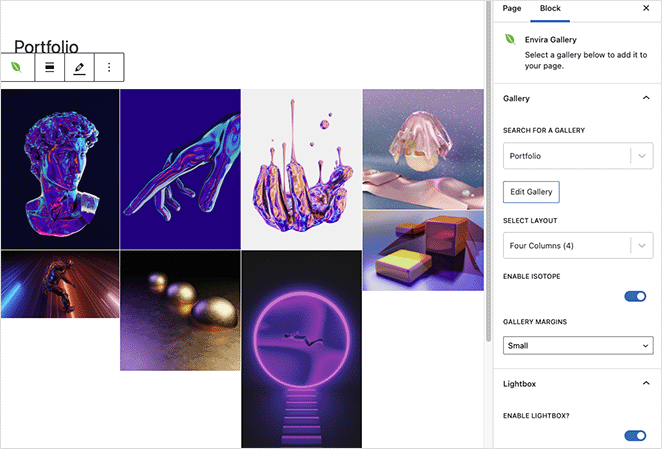
В раскрывающемся меню выберите только что созданную галерею, чтобы встроить ее в редактор WordPress.

Теперь вы можете нажать кнопку «Обновить» или «Опубликовать», чтобы ваша галерея появилась на вашем веб-сайте.
Примечание. Если вы все еще используете классический редактор WordPress, вы можете скопировать шорткод Envira Gallery и вставить его в запись или на страницу.
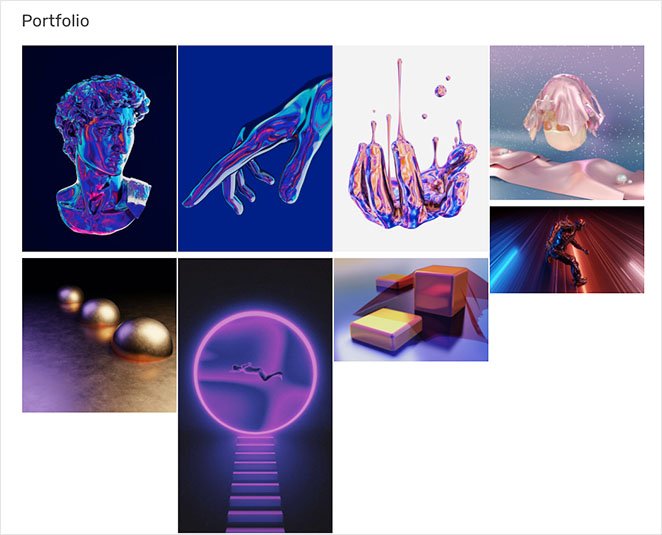
Затем просмотрите свою страницу и посмотрите, как выглядит ваша новая отзывчивая галерея WordPress.

Вот оно!
Теперь вы знаете, как сделать галерею WordPress адаптивной.
Мы надеемся, что вы нашли эту статью полезной. Вам также могут понравиться следующие учебные пособия по WordPress, пока вы здесь:
- Целевая страница или микросайт: что лучше для вашего бренда
- Как настроить выдержки из постов WordPress (без кода)
- Как добавить кнопку твита в WordPress (3 способа)
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.