Как принимать платежи Stripe в WordPress 3 способа
Опубликовано: 2022-11-17Хотите узнать, как принимать платежи Stripe на своем веб-сайте WordPress?
Stripe — это платформа для обработки платежей, которая помогает вам принимать онлайн-платежи за товары и услуги. Это также популярный способ оплаты для интернет-магазинов, блогов, членских сайтов и многого другого.
В этом руководстве мы покажем вам, как принимать платежи Stripe в WordPress шаг за шагом.
Зачем использовать Stripe для приема платежей в WordPress?
Stripe — это популярный платежный процессор, который упрощает прием платежей в вашем интернет-магазине.
Он без проблем работает с любым сайтом WordPress, включая магазины электронной коммерции, сайты пожертвований и даже сайты малого бизнеса. Вы можете настроить Stripe для управления регулярными платежами или позволить клиентам оплачивать разовые покупки с помощью кредитных карт.
Тем не менее, требование для использования Stripe заключается в том, что ваш сайт должен иметь шифрование SSL/HTTPS. Это необходимо для обеспечения безопасности данных ваших клиентов, таких как номера кредитных карт.
Если вам нужна помощь в настройке безопасности веб-сайта, ознакомьтесь с нашим руководством по добавлению SSL в WordPress.
Итак, как именно вы принимаете платежи Stripe в WordPress? Хотя существует множество различных методов, ниже мы сосредоточимся на трех самых простых способах настройки платежей Stripe для вашего сайта.
Не стесняйтесь использовать любую из ссылок ниже, чтобы найти нужный метод:
- Способ 1. Блок SeedProd Stripe WordPress
- Способ 2. Кнопка WP Simple Pay Purchase
- Шаг 3. Создайте платежную форму
- Шаг 3. Создайте платежную форму
- Способ 3. Платежный шлюз WooCommerce Stripe
Способ 1. Блок SeedProd Stripe WordPress
Для первого метода мы будем использовать мощный конструктор страниц SeedProd с функцией перетаскивания для приема платежей Stripe. Благодаря готовым шаблонам и настраиваемым блокам WordPress создание любого макета WordPress становится очень простым.

Для создания пользовательских тем WordPress, целевых страниц и полноценных веб-сайтов с помощью SeedProd не требуется программирования или знаний HTML. А благодаря блоку «Кнопка оплаты» вам не понадобится целый сайт электронной коммерции, чтобы принимать платежи по кредитным картам с помощью Stripe.
В этом руководстве мы будем использовать план SeedProd Pro для его расширенных функций. Однако вы также можете использовать кнопку Stripe Payment с бесплатной версией SeedProd Lite.
Шаг 1. Установите и активируйте SeedProd
Первое, что вам нужно сделать, это установить и активировать плагин SeedProd. Для получения справки см. это руководство по установке плагина WordPress.
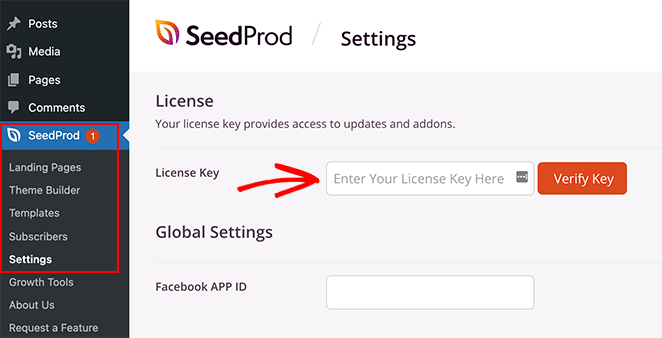
После активации вам нужно будет посетить страницу SeedProd »Настройки и ввести свой лицензионный ключ. Вы можете получить лицензионный ключ в своей учетной записи на веб-сайте SeedProd.

Шаг 2. Выберите шаблон
После проверки ключа вам нужно будет создать макет с помощью SeedProd.
Вы можете создать пользовательскую тему WordPress с помощью Theme Builder, чтобы заменить используемую тему. Кроме того, вы можете настроить отдельную целевую страницу с помощью конструктора страниц и продолжить использовать текущую тему.
В этом руководстве мы будем использовать параметр «Целевая страница», чтобы показать вам, что вам не нужен весь сайт электронной коммерции, чтобы добавить варианты оплаты Stripe в WordPress.
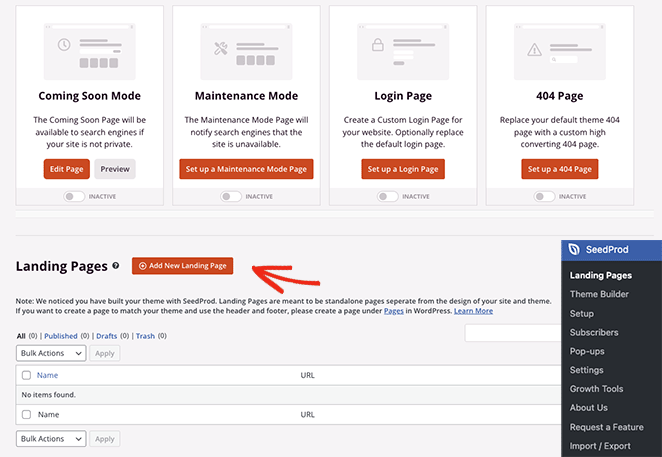
Итак, перейдите в SeedProd » Целевые страницы и нажмите кнопку « Добавить новую целевую страницу ».

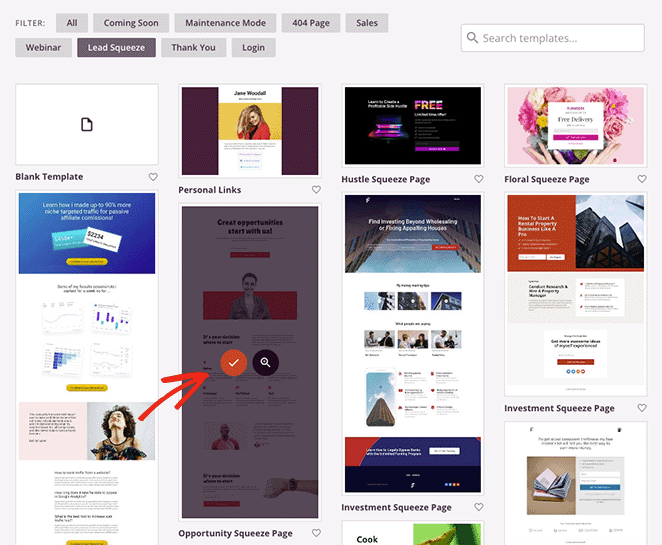
На следующем экране вы можете щелкнуть любой из фильтров, чтобы выбрать готовый шаблон целевой страницы.
Когда вы найдете дизайн, который вам нравится, наведите курсор на миниатюру изображения и щелкните значок галочки.

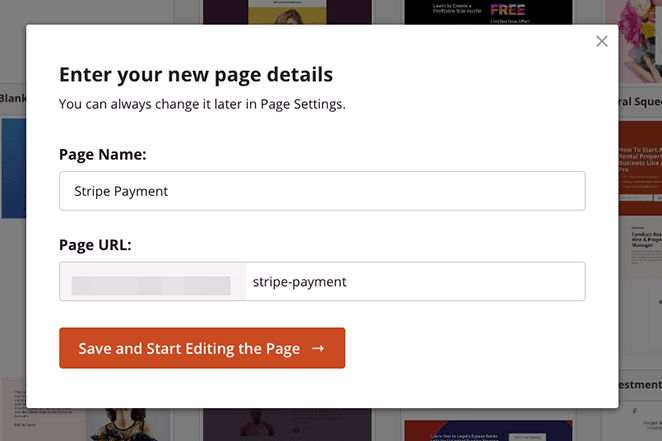
Теперь вы увидите всплывающее окно с запросом имени вашей целевой страницы и URL-адреса.

После того, как вы ввели эту информацию, нажмите кнопку « Сохранить и начать редактирование страницы» .
Шаг 3. Добавьте блок кнопки оплаты
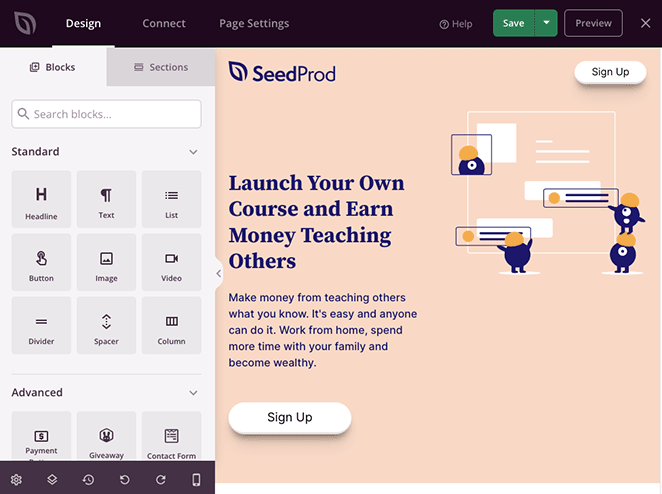
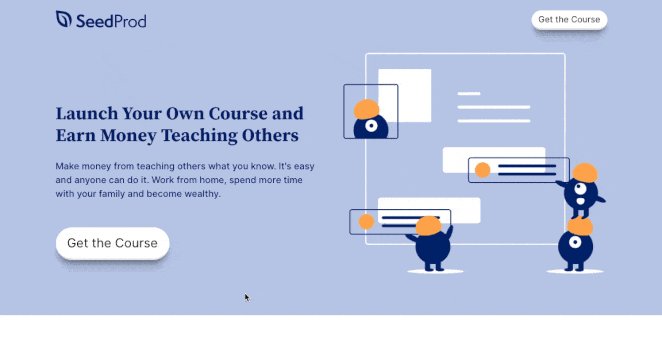
После запуска шаблона вы увидите макет, подобный приведенному ниже:

Он будет иметь блоки и разделы слева и полный предварительный просмотр справа, где вы можете указать и щелкнуть, чтобы настроить любой элемент.
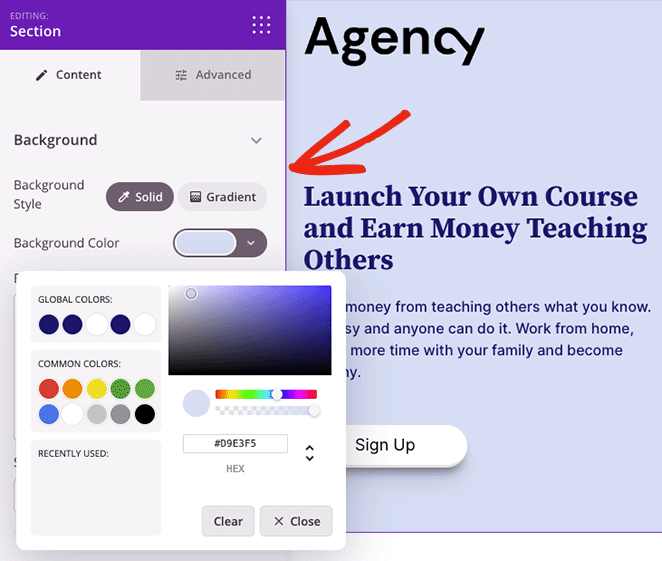
Например, вы можете щелкнуть изображение логотипа и заменить его логотипом своей компании. Или вы можете изменить цвет фона раздела, чтобы использовать цвета вашего бренда.

Совет для профессионалов: нажмите кнопку « Сохранить », чтобы сохранить изменения перед добавлением кнопки оплаты.
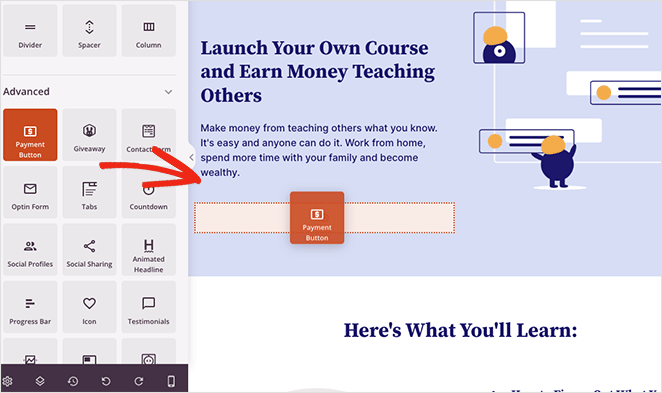
Чтобы добавить Stripe Checkout на свою страницу, найдите блок « Кнопка оплаты » и перетащите его на предварительный просмотр в реальном времени.

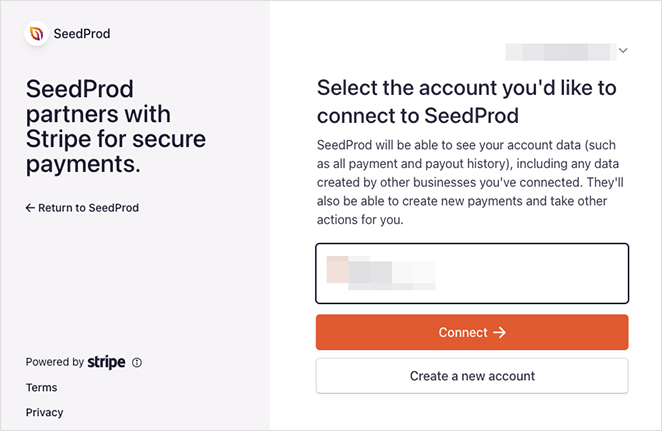
Оттуда нажмите кнопку « Подключиться к Stripe », чтобы связать свою учетную запись Stripe.com с SeedProd. После завершения процесса аутентификации вы вернетесь к конструктору целевых страниц.

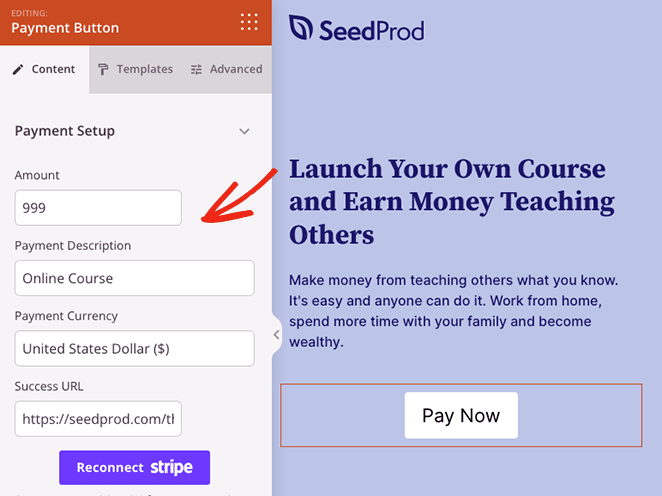
Теперь вы можете использовать настройки блока, чтобы настроить свою полосатую кнопку. Например, вы можете отредактировать описание и текст кнопки, ввести собственную цену платежа, изменить выравнивание кнопки, изменить валюту с доллара США на другую и добавить значки кнопок.

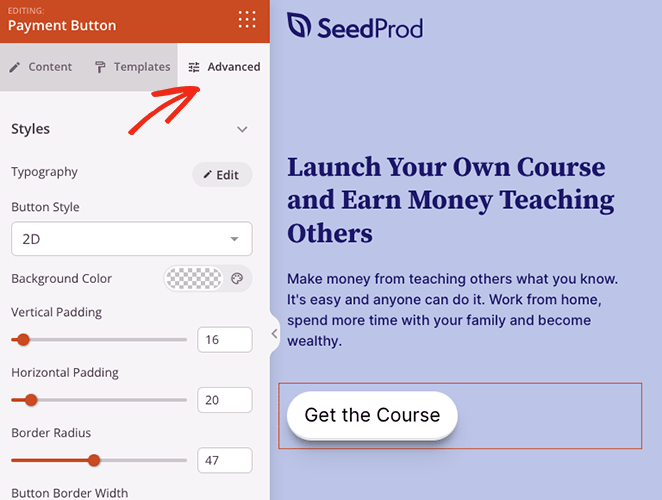
Вы также можете щелкнуть вкладку « Дополнительно », чтобы изменить стиль кнопки «Купить сейчас», включая тени, тип кнопки, поля, цвета и многое другое.

Шаг 4. Опубликуйте свои изменения
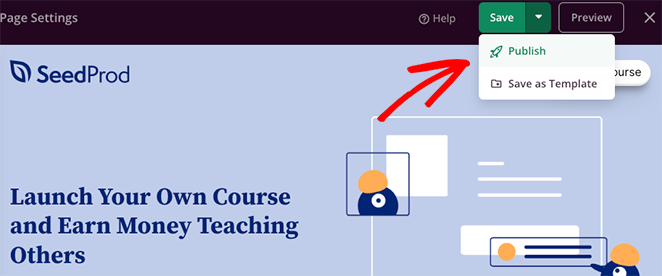
Когда вас все устраивает, вы готовы запустить платежную страницу. Для этого нажмите кнопку «Сохранить» и выберите « Опубликовать » в раскрывающемся меню.

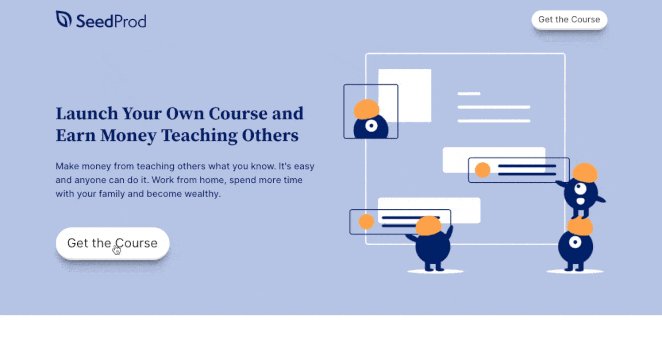
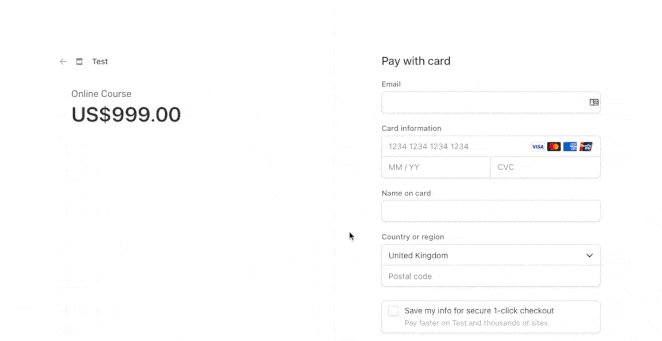
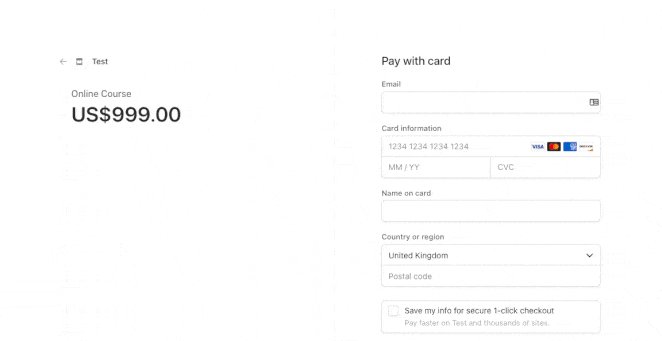
Теперь всякий раз, когда посетители нажимают кнопку «Купить сейчас» на вашей целевой странице, они увидят процесс оформления заказа Stripe.

Способ 2. Кнопка WP Simple Pay Purchase
Еще одним способом приема онлайн-платежей является использование WP Simple Pay. Это один из лучших платежных плагинов Stripe для WordPress, позволяющий собирать платежи без создания корзины покупок.

WP Simple Pay — отличное решение, если вам не нужно использовать плагин для создания страниц, такой как SeedProd.

Для этого метода мы будем использовать профессиональный план WP Simple Pay, поскольку он позволяет отображать платежную форму на вашем сайте WordPress. Он также предлагает больше вариантов оплаты и позволяет покупателям платить один раз или регулярно с помощью регулярных платежей.
Шаг 1. Установите и активируйте WP Simple Pay
Для начала установите и активируйте плагин WP Simple Pay. После активации плагин автоматически запустит мастер настройки, поэтому нажмите кнопку «Начать» .

Шаг 2. Завершите работу мастера установки
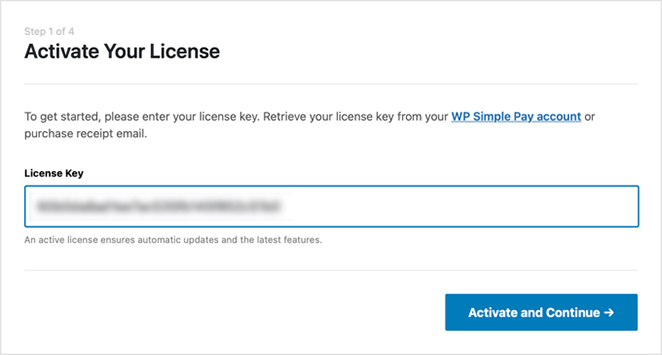
Теперь мастер установки попросит вас ввести лицензионный ключ вашего плагина. Вы можете найти свой лицензионный ключ WP Simple Pay в разделе «Лицензии» в области вашей учетной записи пользователя.

После ввода ключа можно нажать кнопку « Активировать и продолжить ».
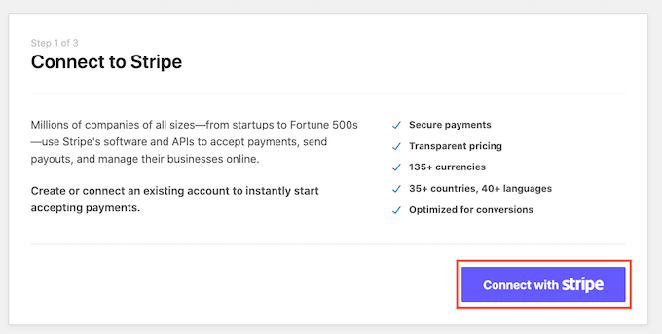
Следующим шагом будет подключение вашей учетной записи Stripe к WP Simple Pay. Для этого нажмите кнопку Connect with Stripe .

На следующем экране войдите в свою учетную запись Stripe и следуйте инструкциям, чтобы подключить свою учетную запись к плагину WP Simple Pay. После этого вы будете перенаправлены обратно к мастеру установки.
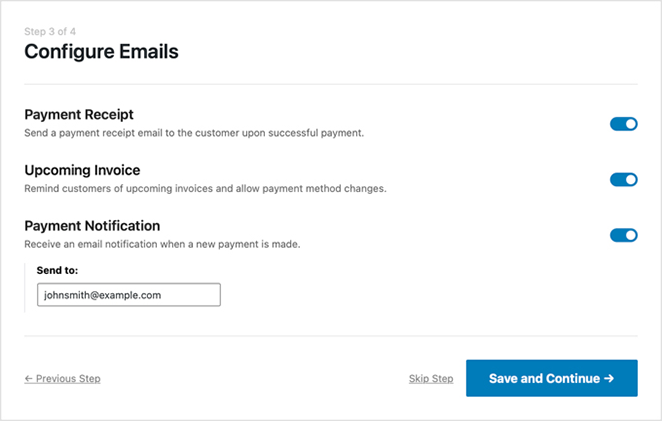
Теперь введите свой адрес электронной почты и выберите, какие уведомления по электронной почте вы хотите получать. Например, вы можете получать электронные письма с квитанциями об оплате, предстоящими счетами и уведомлениями об оплате.

Выбрав уведомления, нажмите кнопку « Сохранить и продолжить ».
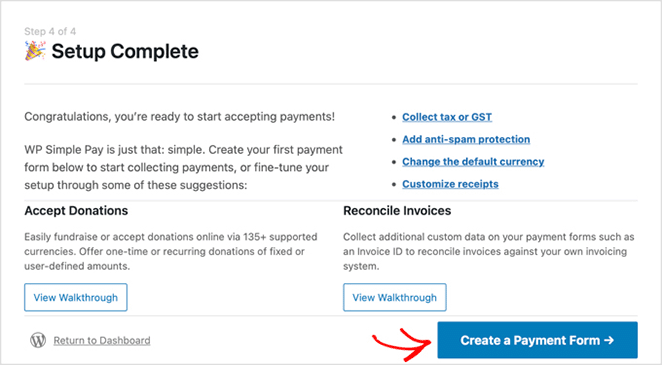
Последним шагом мастера настройки является создание платежной формы. Для этого нажмите кнопку « Создать платежную форму ».

Шаг 3. Создайте платежную форму
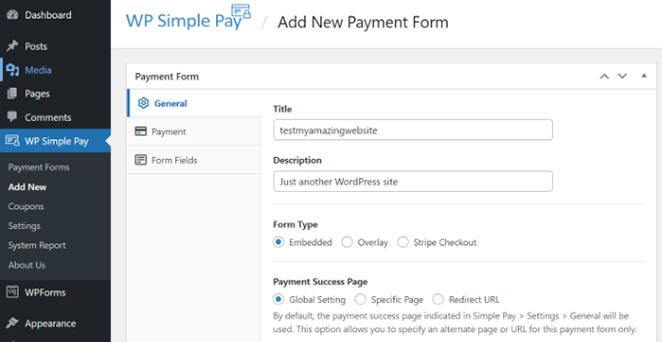
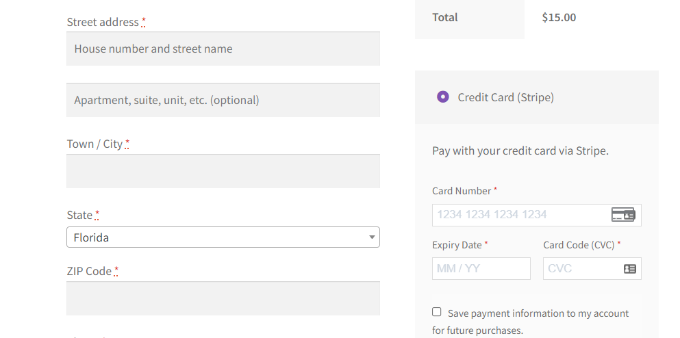
На следующем экране вы увидите несколько настроек платежной формы.
На вкладке « Общие » вы можете изменить заголовок формы, описание, тип формы и выбрать параметры для страницы успешного платежа. Вы также можете включить reCAPTCHA, чтобы избежать платежного спама.

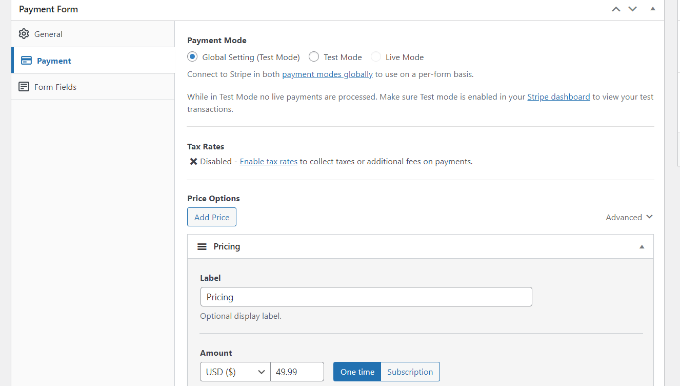
После настройки этих параметров вы можете перейти на вкладку « Оплата ».
В этой вкладке вы можете ввести цены на ваш продукт или услугу. Вы также можете выбрать вариант единовременной оплаты или повторяющиеся подписки.

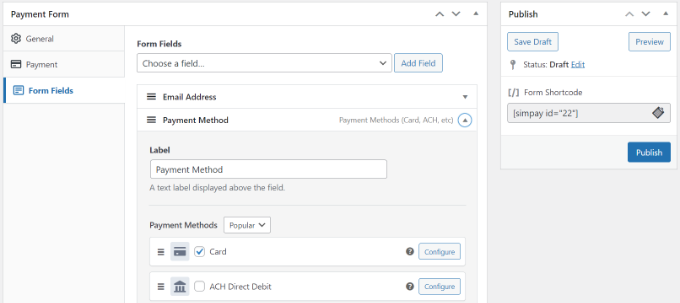
Теперь перейдите на вкладку « Поля формы » в конструкторе форм. Здесь вы можете добавить дополнительные поля формы и изменить порядок их отображения.

Кроме того, вы можете развернуть поле « Способ оплаты » и выбрать несколько вариантов оплаты, таких как Apple Pay, платежи ACH, кредитные карты, «купить сейчас», «платить позже» и многое другое.
После настройки формы оплаты нажмите кнопку « Опубликовать ».
Шаг 4. Добавьте платежную форму на страницу WordPress
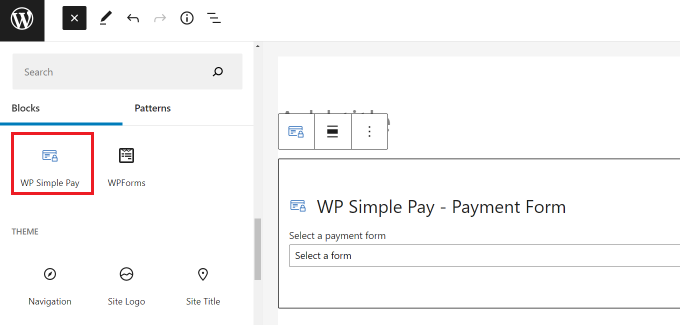
Следующим шагом будет добавление платежной формы на ваш сайт WordPress. Вы можете добавить его где угодно с помощью блока WP Simple Pay WordPress.
Для этого создайте или отредактируйте страницу WordPress, затем в редакторе контента WordPress нажмите кнопку «+» и выберите блок WP Simple Pay.

Затем вы можете выбрать свою форму из выпадающего меню в блоке WP Simple Pay.
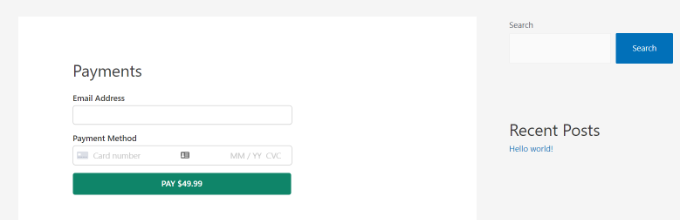
После обновления или публикации страницы вы можете просмотреть свою форму в действии.

Способ 3. Платежный шлюз WooCommerce Stripe
Если у вас есть интернет-магазин на WordPress с помощью плагина WooCommerce, вы можете легко настроить его для приема платежей с помощью Stripe. Просто следуйте инструкциям ниже, чтобы узнать, как это сделать.
Сначала установите и активируйте плагин WooCommerce Stripe Payment Gateway.
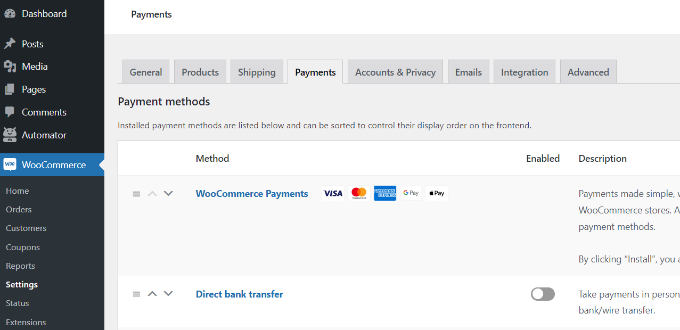
После того, как вы активировали плагин, вам нужно перейти на страницу настроек WooCommerce и щелкнуть вкладку «Оплата».

На этом экране вы увидите различные способы оплаты, которые вы можете предложить покупателям в своем магазине WooCommerce, включая дебетовые и кредитные карты, Google Pay, PayPal, Apple Pay, прямые выплаты на банковский счет и многое другое.
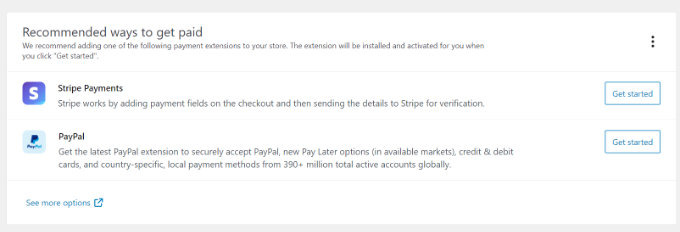
А пока прокрутите вниз до раздела «Рекомендуемые способы получения оплаты» и нажмите кнопку « Начать » рядом с опцией Stripe Payments .

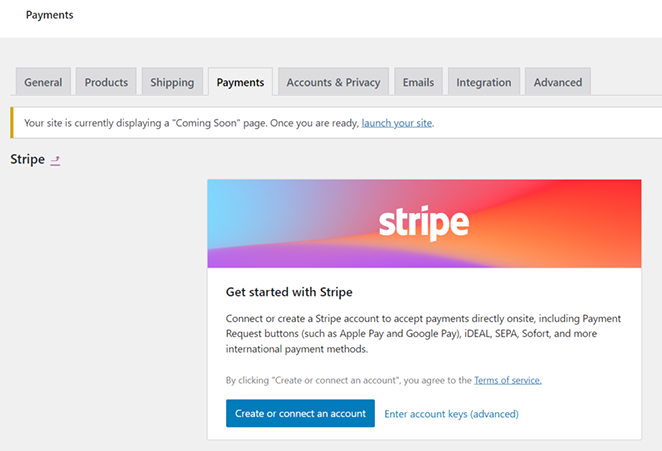
Чтобы принимать онлайн-платежи, вам необходимо связать WooCommerce с вашей учетной записью продавца Stripe. Для этого нажмите кнопку « Создать или подключить учетную запись ».

Затем войдите в свою панель управления Stripe и следуйте инструкциям, чтобы авторизовать свою учетную запись в WooCommerce.
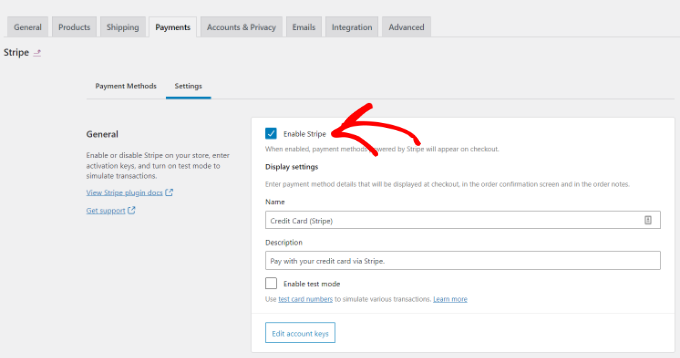
После подключения вашей учетной записи Stripe вы вернетесь на страницу настроек Stripe в WooCommerce. Убедитесь, что вы установили флажок «Включить полосу» на этой странице, а затем сохраните изменения.

Как только это будет сделано, посетители вашего сайта смогут увидеть способ оплаты Stripe на странице оформления заказа.

Совет для профессионалов: WooCommerce без проблем работает с SeedProd, позволяя вам создать полноценный магазин WooCommerce без кода.
Вот оно!
Мы надеемся, что эта статья помогла вам узнать, как принимать платежи Stripe в WordPress. Наш любимый способ принимать платежи Stripe — использовать блок кнопок оплаты Stripe от SeedProd.
Это быстро и просто, и вы можете настроить свой сайт WordPress, не нанимая разработчика.
Вам также может быть интересно прочитать следующие руководства по WordPress:
- Как легко добавить текст на изображение в WordPress
- Целевая страница или микросайт: что лучше?
- 23+ формулы заголовка целевой страницы для повышения конверсии
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.