Как получить доступ к различным библиотекам в Divi
Опубликовано: 2022-09-07Организация может иметь огромное значение во времени и усилиях, которые вы вкладываете в задачу. Наличие надежных инструментов под рукой ускоряет выполнение задачи, над которой вы работаете. Это также имеет значение при создании вашего веб-сайта. С Divi мы гарантируем, что все элементы дизайна будут у вас под рукой. Это делается через библиотеки Divi. Вы можете получить доступ к различным библиотекам Divi различными способами. В сегодняшнем посте мы рассмотрим разницу между библиотеками Divi, где их найти и как их использовать. Мы уделим особое внимание новой библиотеке Divi Theme Builder, которая также позволяет вам организовывать различные шаблоны!
Давайте приступим к делу.
В чем разница между библиотеками Divi?
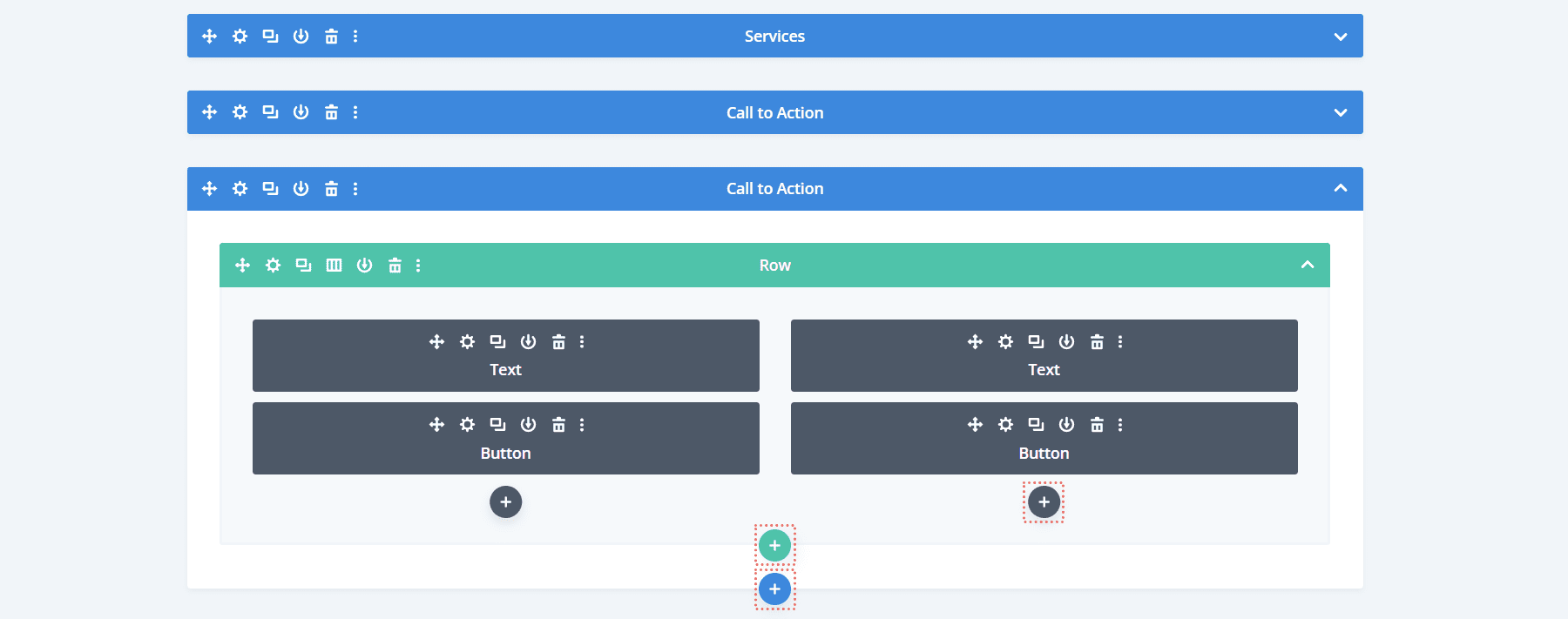
По сути, большинство библиотек Divi работают одинаково. Когда вы наводите курсор на модуль, строку или раздел, вы можете получить доступ к библиотеке, заполненной вашими прошлыми сохраненными элементами. Когда вы нажимаете значок плюса внутри элемента, у вас есть два варианта: « Добавить новый элемент» или «Добавить из библиотеки».

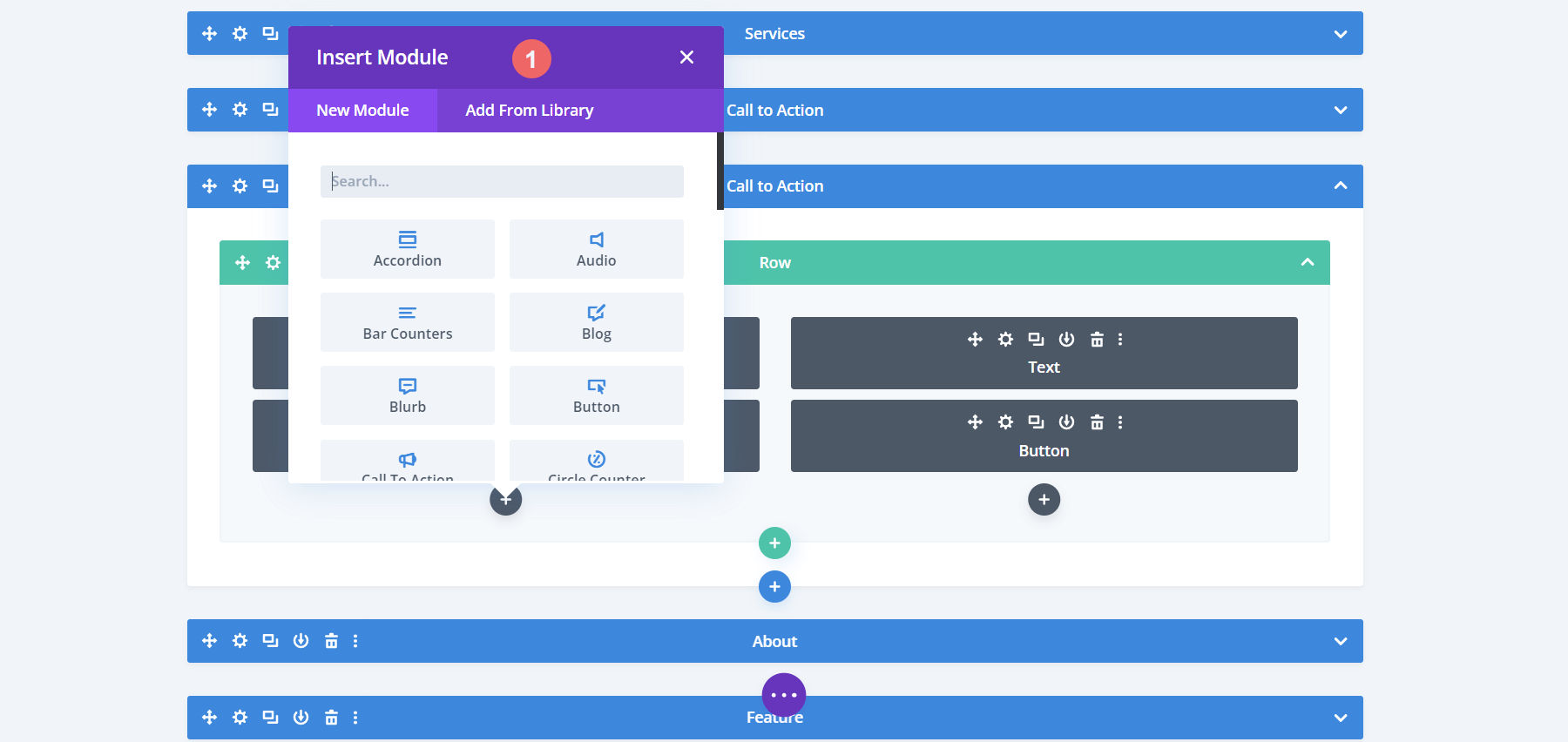
Нажав «Добавить из библиотеки», вы получите доступ к библиотеке сохраненных элементов. На скриншоте ниже мы видим, как это выглядит при попытке доступа к библиотеке модулей.

Однако как мы можем получить элементы в его библиотеке? Давайте быстро взглянем на это, прежде чем мы обдумаем разницу между библиотекой Divi.
Как добавить элемент в соответствующую библиотеку
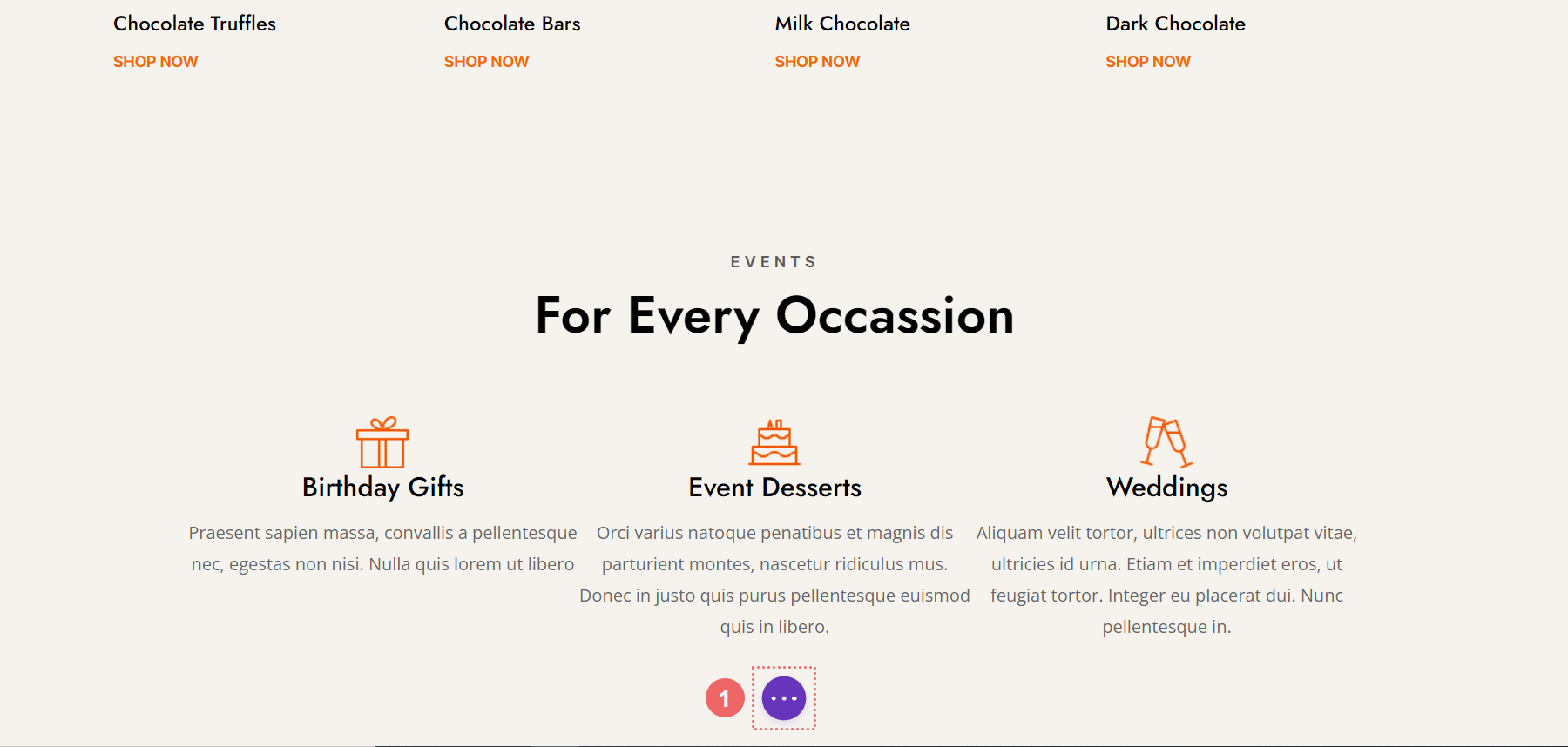
Допустим, вы сделали потрясающий макет. Страница выглядит великолепно, ваши модули находятся там, где они должны быть, и вы хотите сохранить макет, чтобы использовать его точно на другой странице. Для этого мы нажмем на фиолетовый значок в центре экрана с тремя точками . Это откроет меню для страницы.

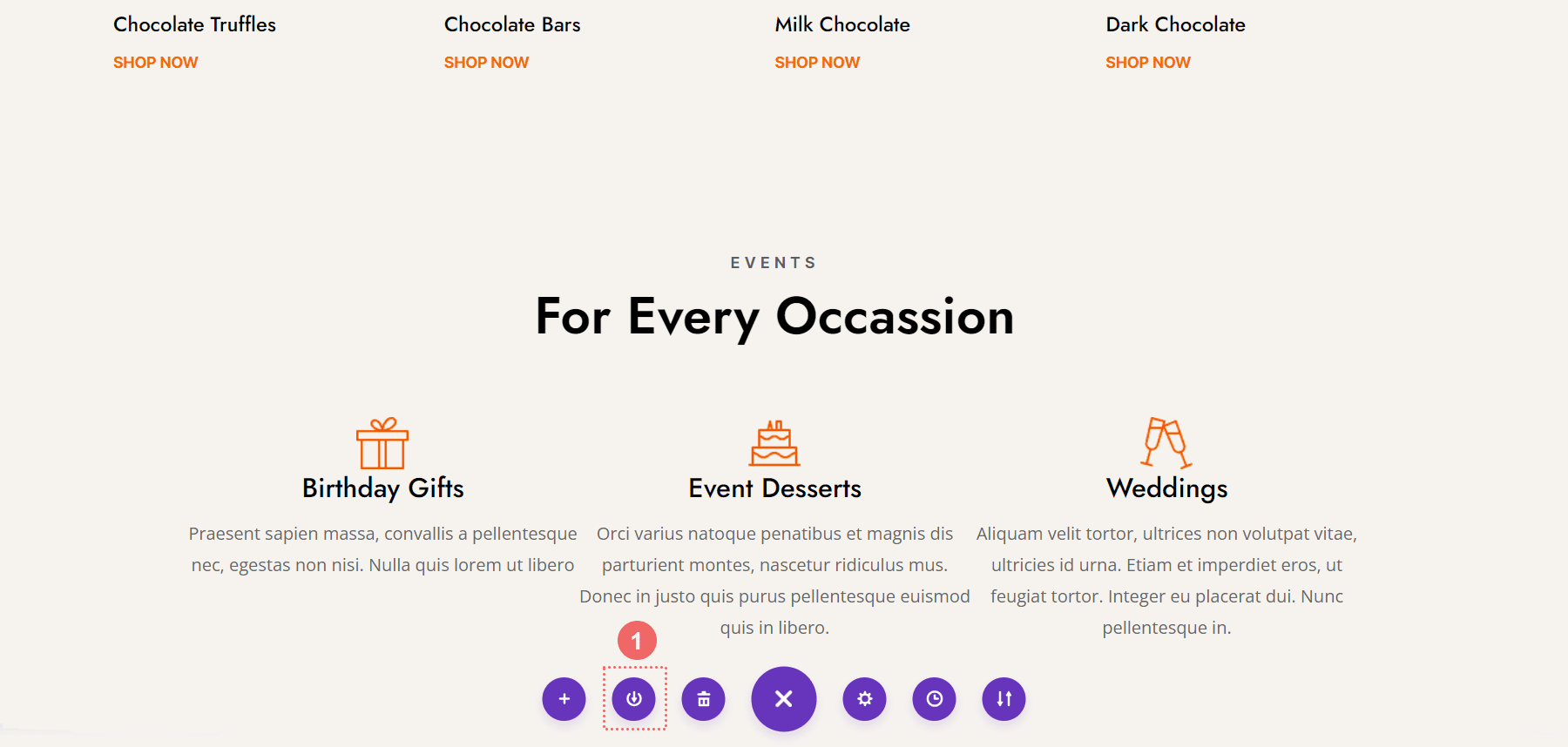
Оттуда мы нажмем на значок «Сохранить в библиотеку» . Запомните этот значок, так как он используется для добавления различных элементов Divi в соответствующую библиотеку.

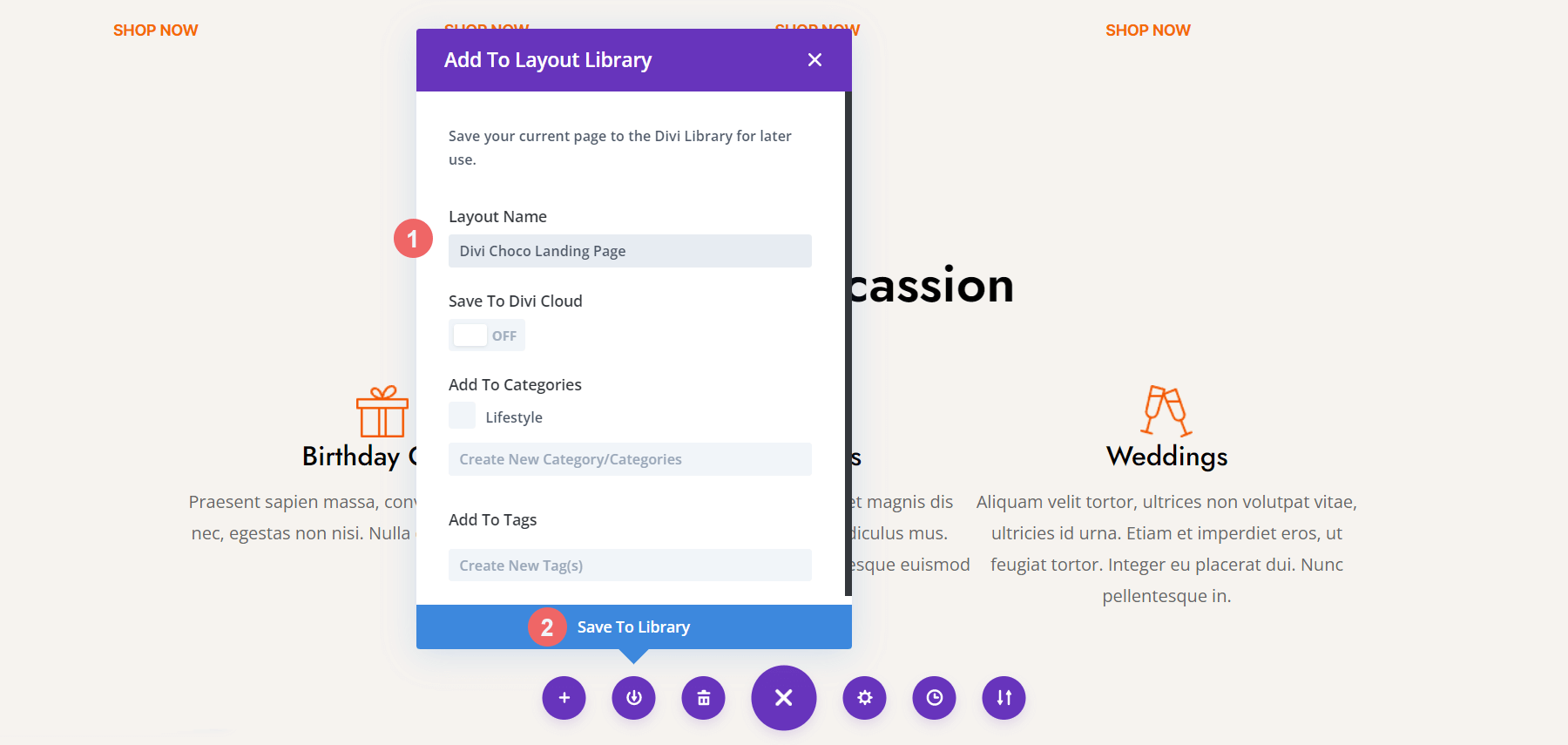
После завершения этого шага мы видим модальное окно «Сохранить в библиотеку». Как минимум, мы присваиваем имя нашему макету и нажимаем синюю кнопку «Сохранить в библиотеку» . Вы можете еще больше упорядочить свою библиотеку, добавив ее в категорию, или улучшить свою организацию и — и навыки рабочего процесса — на ступеньку выше, сохранив свой макет в Divi Cloud, чтобы вы могли использовать его на разных веб-сайтах.

Сохранив наш макет, мы теперь можем дополнительно изучить разницу между библиотеками Divi.
Работа с библиотекой макетов Divi
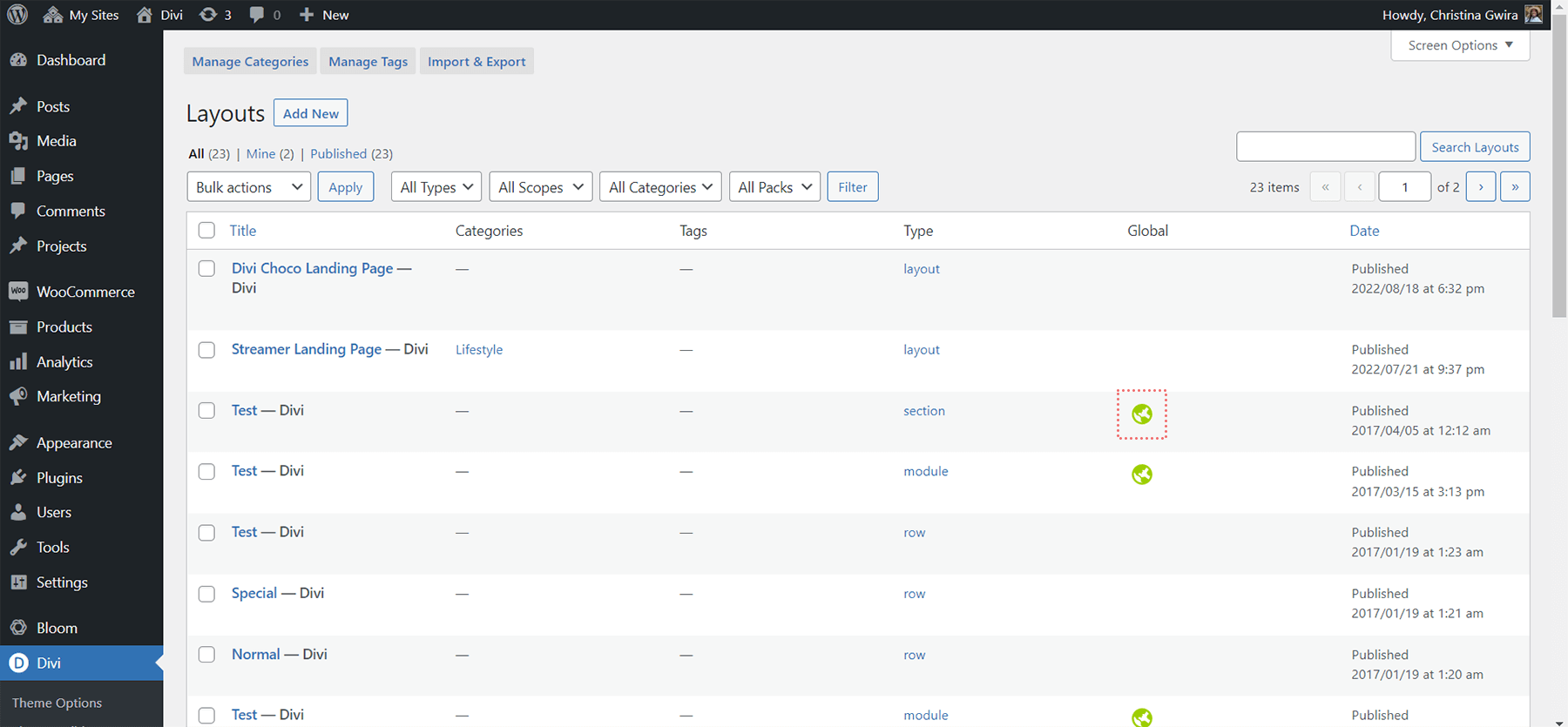
В Divi элемент — это модуль, строка, раздел и макет. Каждый раз, когда мы сохраняем один из них — за пределами Divi Cloud — он сохраняется в библиотеке макетов Divi. Библиотека макетов Divi позволяет нам получить доступ к сохраненным элементам. Это также позволяет нам организовать наши элементы. Мы можем создавать категории, управлять тегами, а также импортировать или экспортировать элементы в библиотеке макетов Divi. Обратите внимание, что если элемент является глобальным, рядом с ним отображается зеленый шар.

Также обратите внимание, что на экране Divi Layout Library есть столбец под названием Type , который показывает семейство, к которому принадлежит элемент. Наш новый элемент, целевая страница Divi Choco, обозначается как макет. Макеты могут состоять из нескольких разделов, строк и модулей. Разделы могут содержать несколько строк и модулей, но они могут состоять только из одного раздела. Строки состоят из ряда столбцов и модулей. Опять же, мы можем сохранить только одну строку как элемент в библиотеке макетов Divi. Мы можем сохранять модули, которые можно сохранять отдельно от строк, столбцов и разделов в библиотеке макетов Divi.
Библиотека раздела
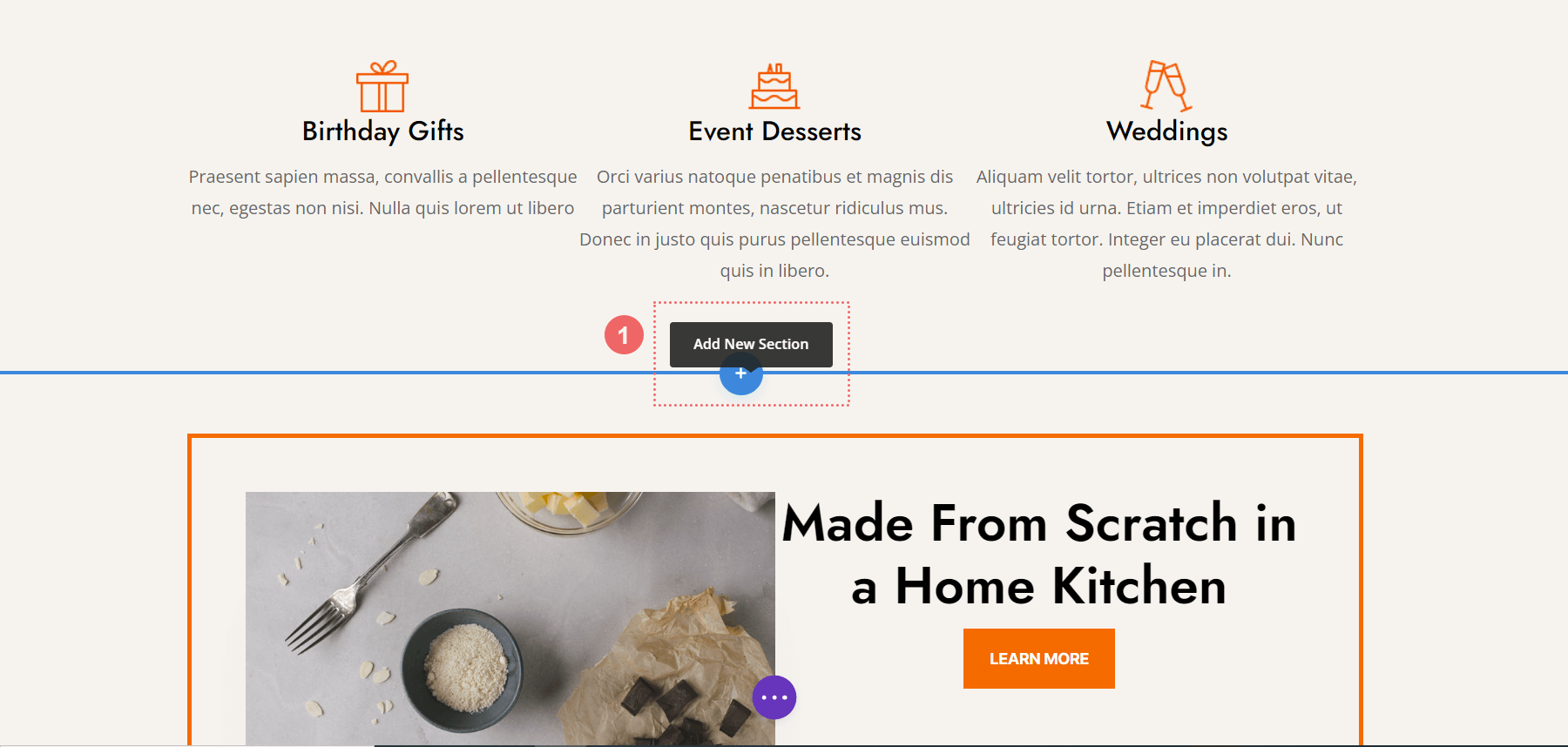
Чтобы получить доступ к библиотеке разделов, мы сначала щелкаем значок синего плюса под любым разделом в Divi Builder.

После мы сразу видим возможность добавить новый, пустой раздел на нашу страницу. Тем не менее, у нас также есть возможность получить доступ к разделам, которые мы сохранили в библиотеке макетов Divi — или Divi Cloud — в нашем распоряжении.

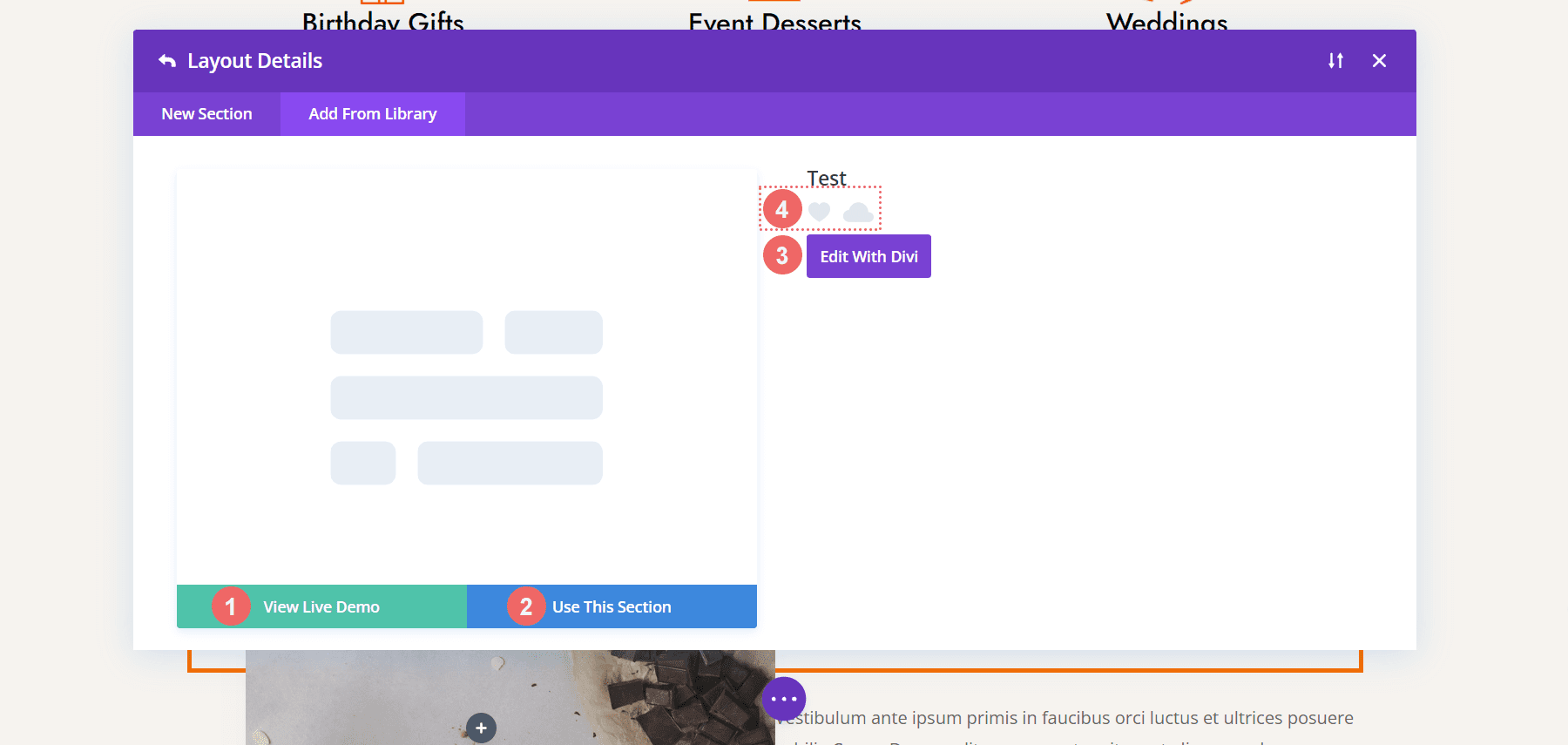
Если вы вошли в свою учетную запись Elegant Themes и Divi Cloud, вы увидите свой аватар в правом верхнем углу, а также местоположение, которое My Divi Cloud добавило в ваше меню «Местоположения». Нажав на миниатюру нашего элемента раздела, у нас есть три варианта. Мы можем увидеть живую демонстрацию раздела, использовать его как есть или отредактировать с помощью Divi Builder. В дополнение к этому мы также можем добавить его в избранное и переместить в Divi Cloud.


Управление библиотекой Divi's Row
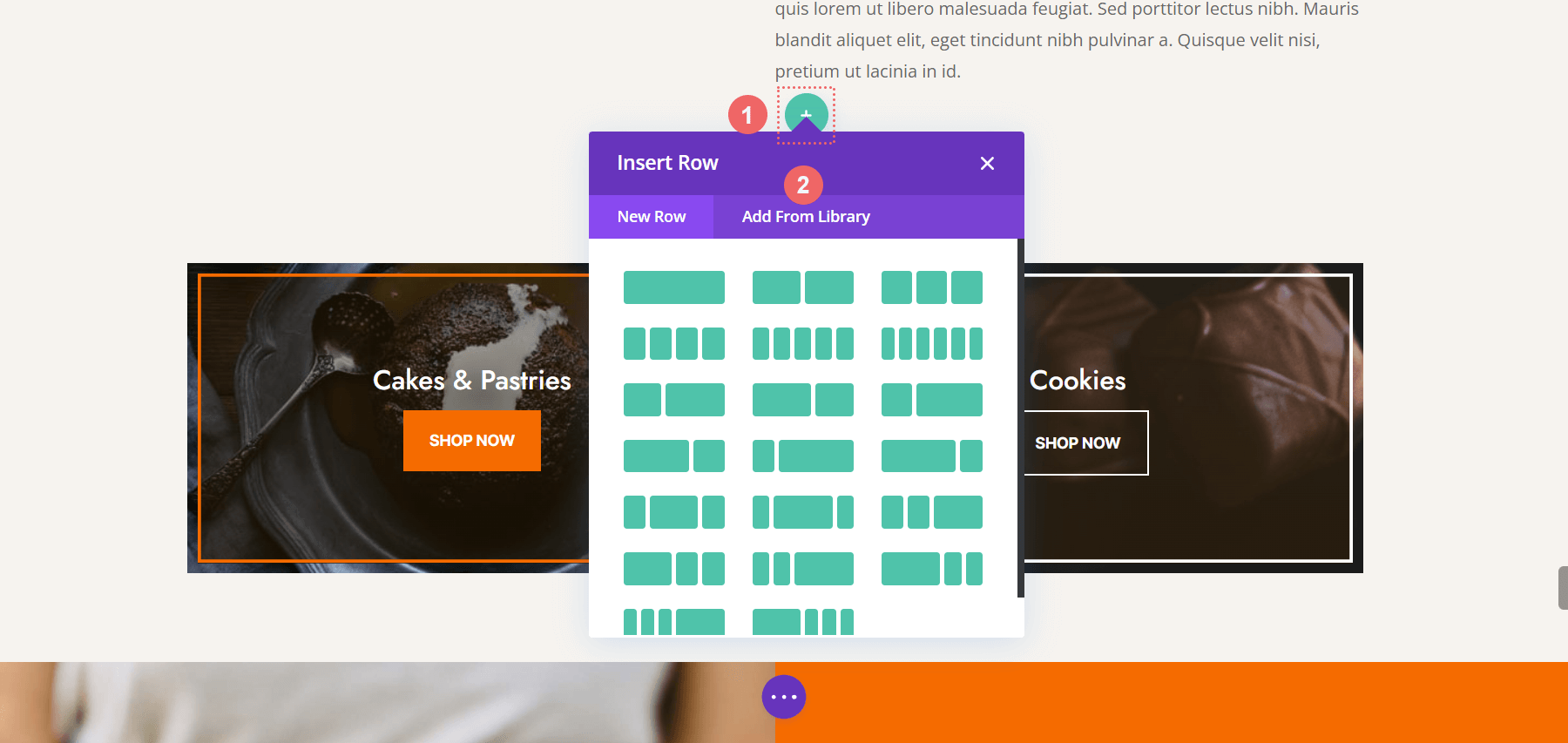
Мы предпринимаем аналогичные шаги для доступа к библиотеке строк. За исключением того, что теперь мы нажмем зеленую кнопку «Добавить новую строку» .

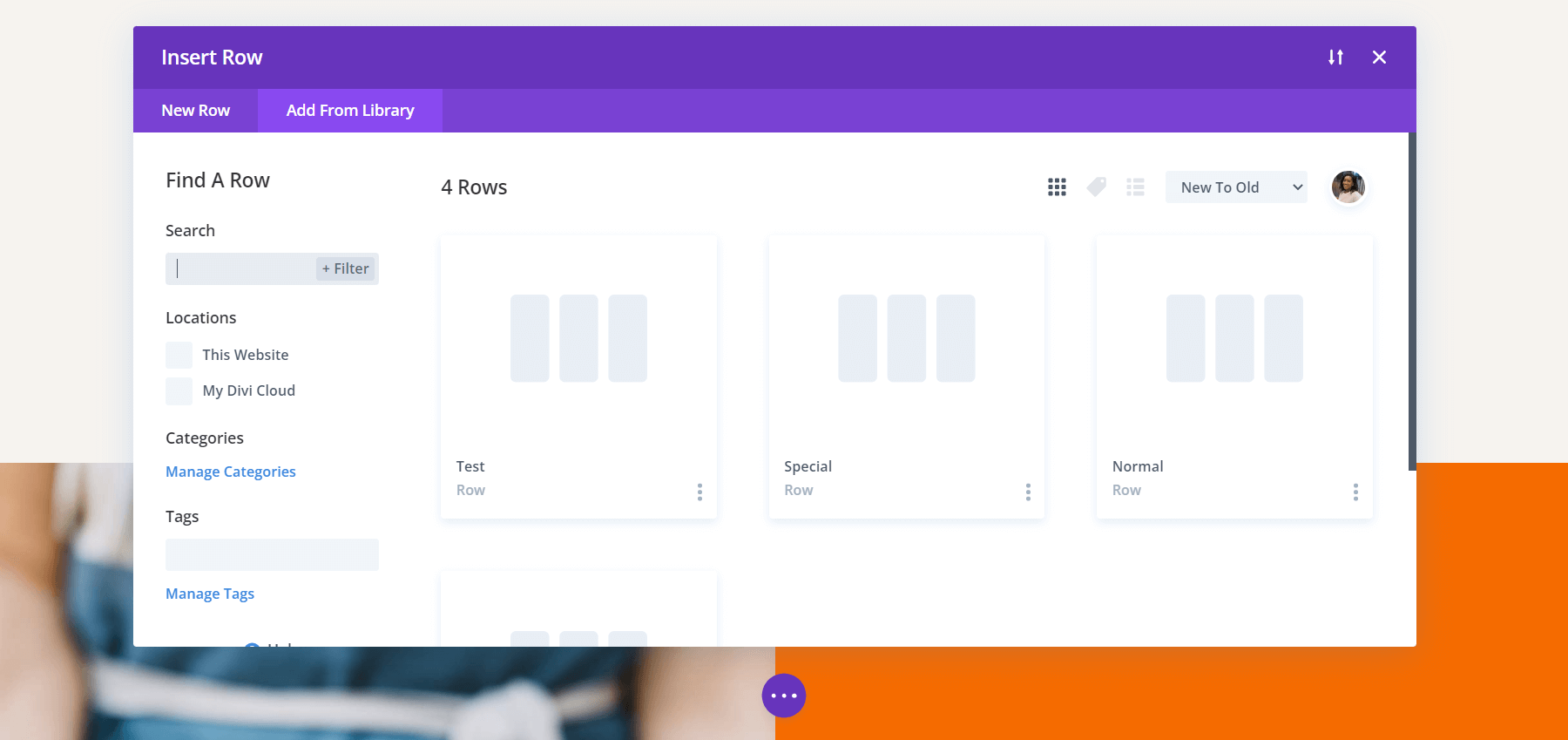
Затем мы выберем «Добавить из библиотеки », чтобы увидеть строки, которые мы сохранили в нашей библиотеке макетов Divi.

Помните, что вы не можете сохранить несколько строк в один элемент. Если вы хотите сохранить несколько строк, вам придется сохранить указанные строки в разделе. Затем вам нужно будет добавить этот раздел в библиотеку разделов.
Преимущества библиотеки модулей
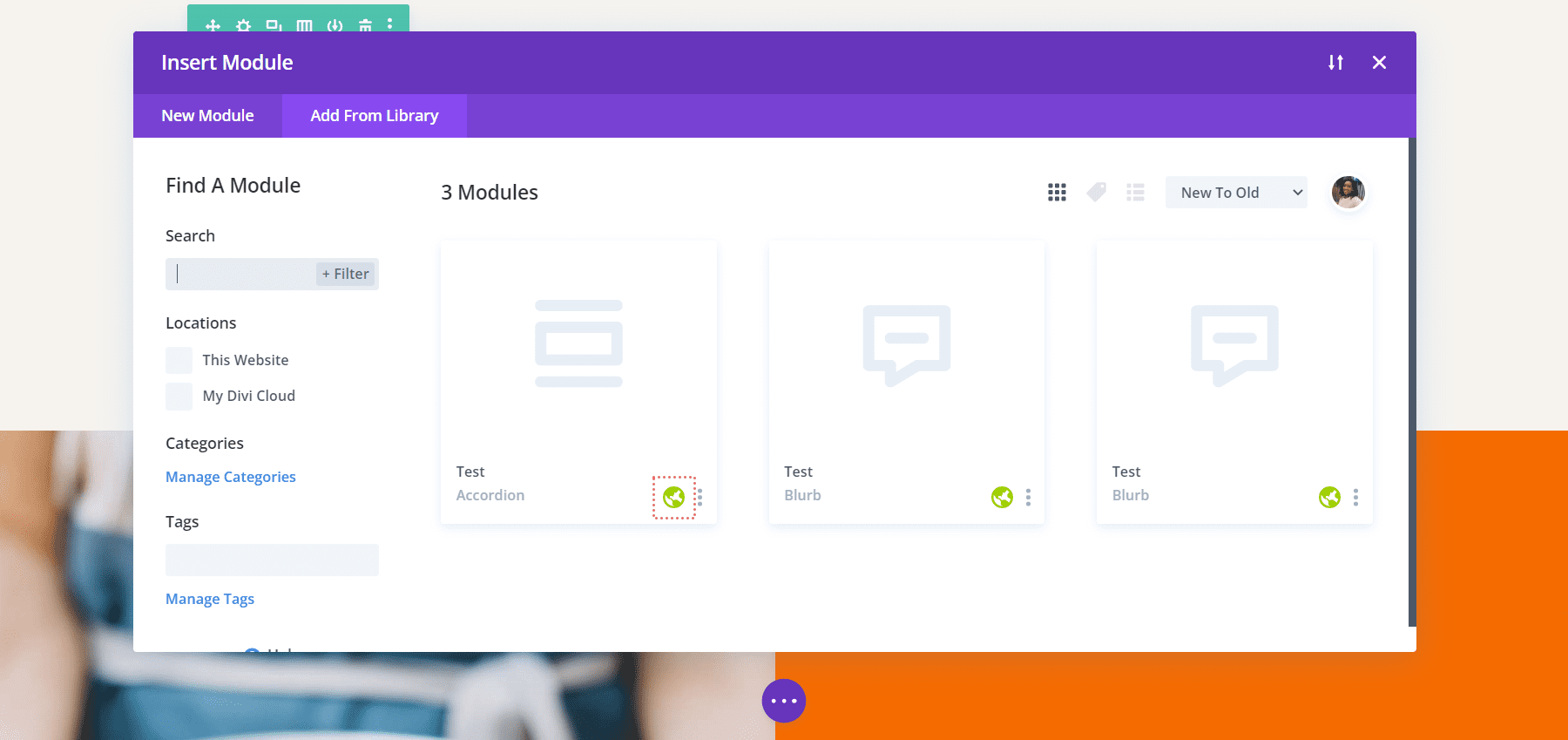
Библиотека модулей позволяет сохранять отдельные модули. Лично это моя самая используемая библиотека. Библиотека модулей также позволяет сохранять в библиотеке модулей сторонние модули, например те, что можно найти на Divi Marketplace. Всякий раз, когда у вас есть возможность добавить новый модуль, вы также можете добавлять модули из библиотеки модулей через Divi Builder.

Обратите внимание на скриншот выше, что у нас есть несколько модулей Blurb и модуль Accordion. Все они являются глобальными модулями, что мы можем узнать по значку зеленого глобуса в правом нижнем углу.
Представляем облачную библиотеку Divi
С введением облачной библиотеки Divi появляется большое различие между библиотеками Divi. До сих пор все наши элементы — модули, строки, столбцы и макеты — были локальными, на выбранном нами веб-хостинге. С Divi Cloud мы можем сохранять те же самые элементы в облаке и получать к ним доступ на нескольких веб-сайтах. Больше не будет необходимости экспортировать и импортировать элементы между веб-сайтами. Просто имея учетную запись Divi Cloud, вы можете получить доступ к заголовку, который вы сделали на веб-сайте A, и использовать его на веб-сайтах от B до Z.

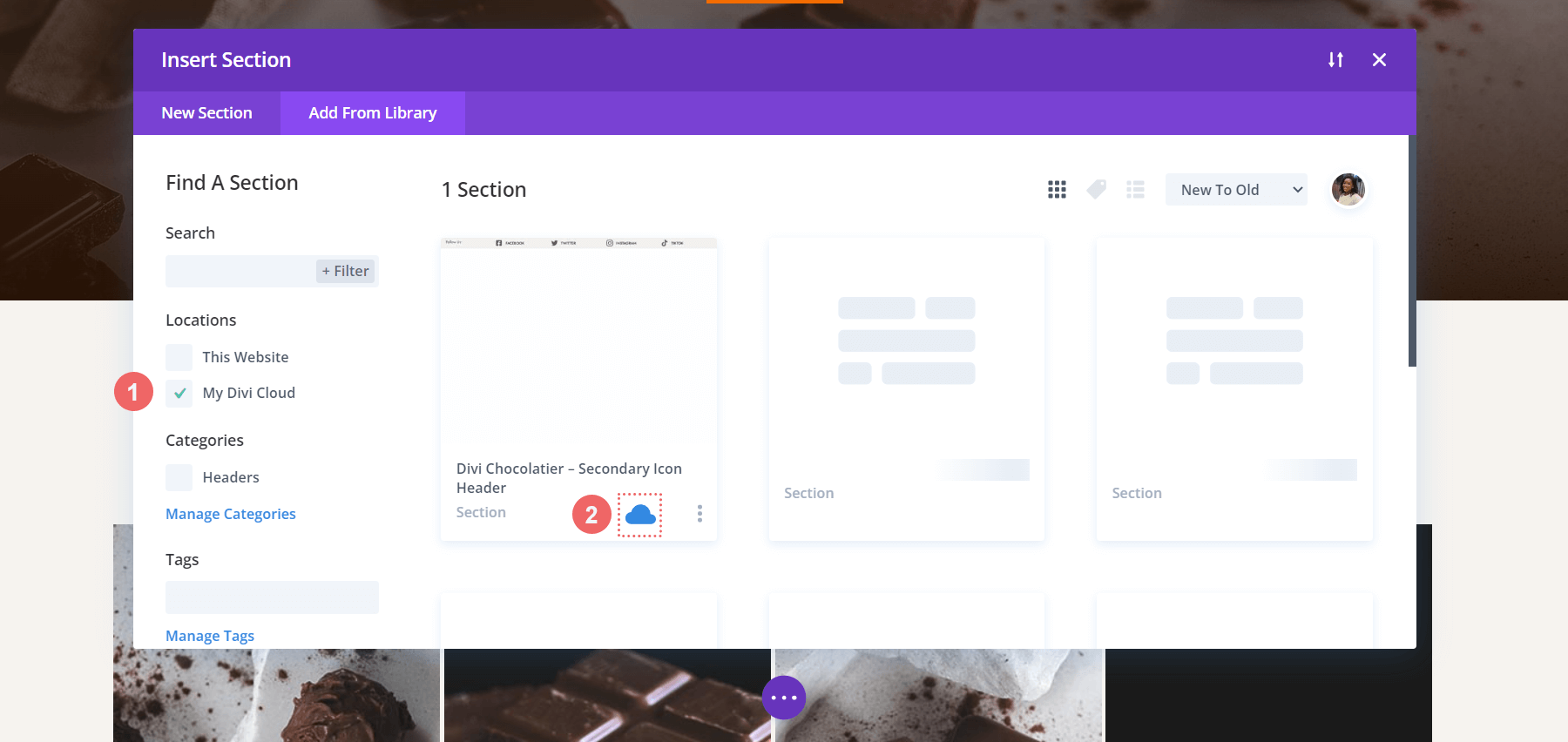
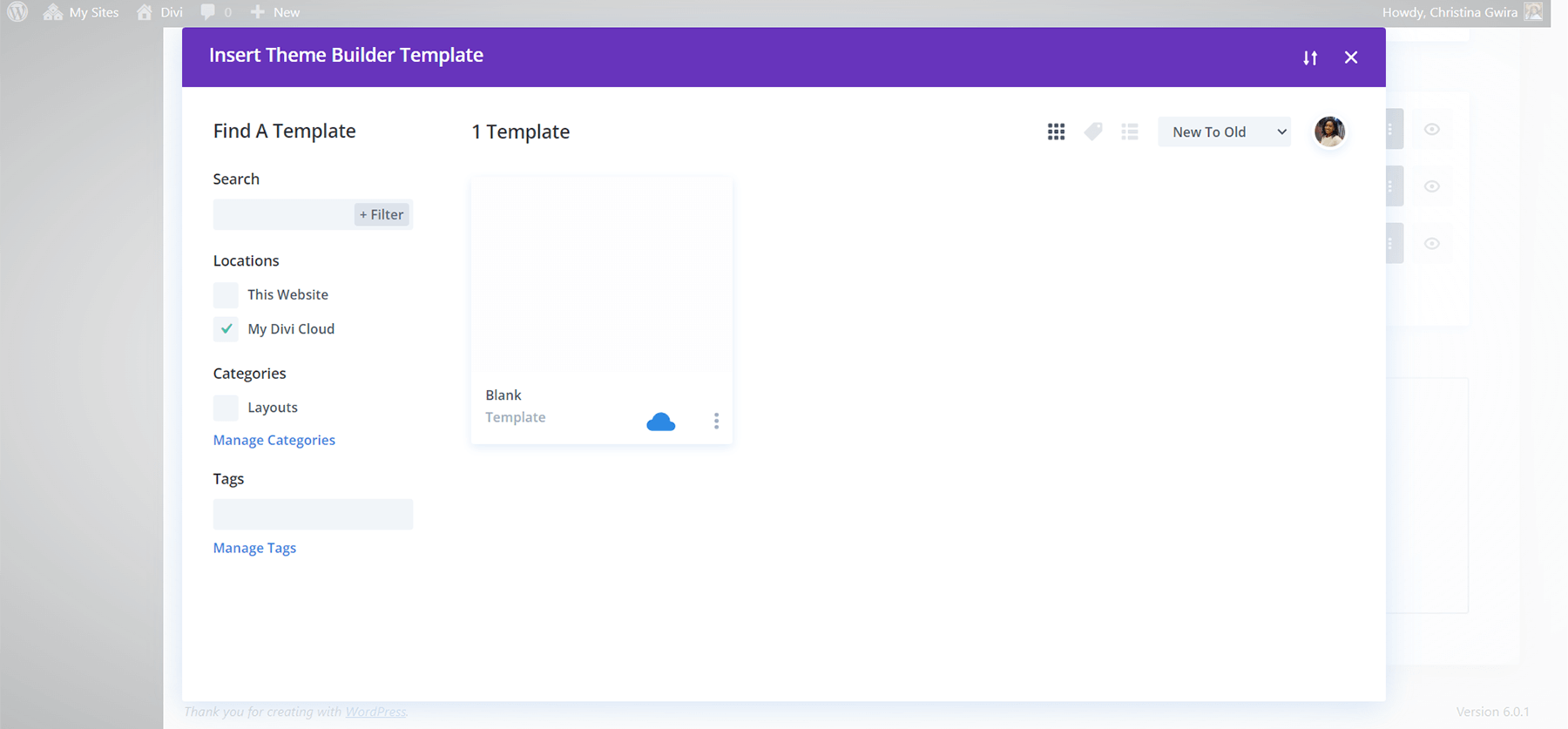
Чтобы получить доступ к элементам, сохраненным в Divi Cloud, выберите My Divi Cloud в меню «Места» слева от модального окна, которое открывается, когда вы хотите добавить новый элемент. Вы также заметите, что в правом нижнем углу элемента появляется синее облако, показывающее, что это элемент из вашей облачной библиотеки Divi.
Библиотека конструктора тем Divi
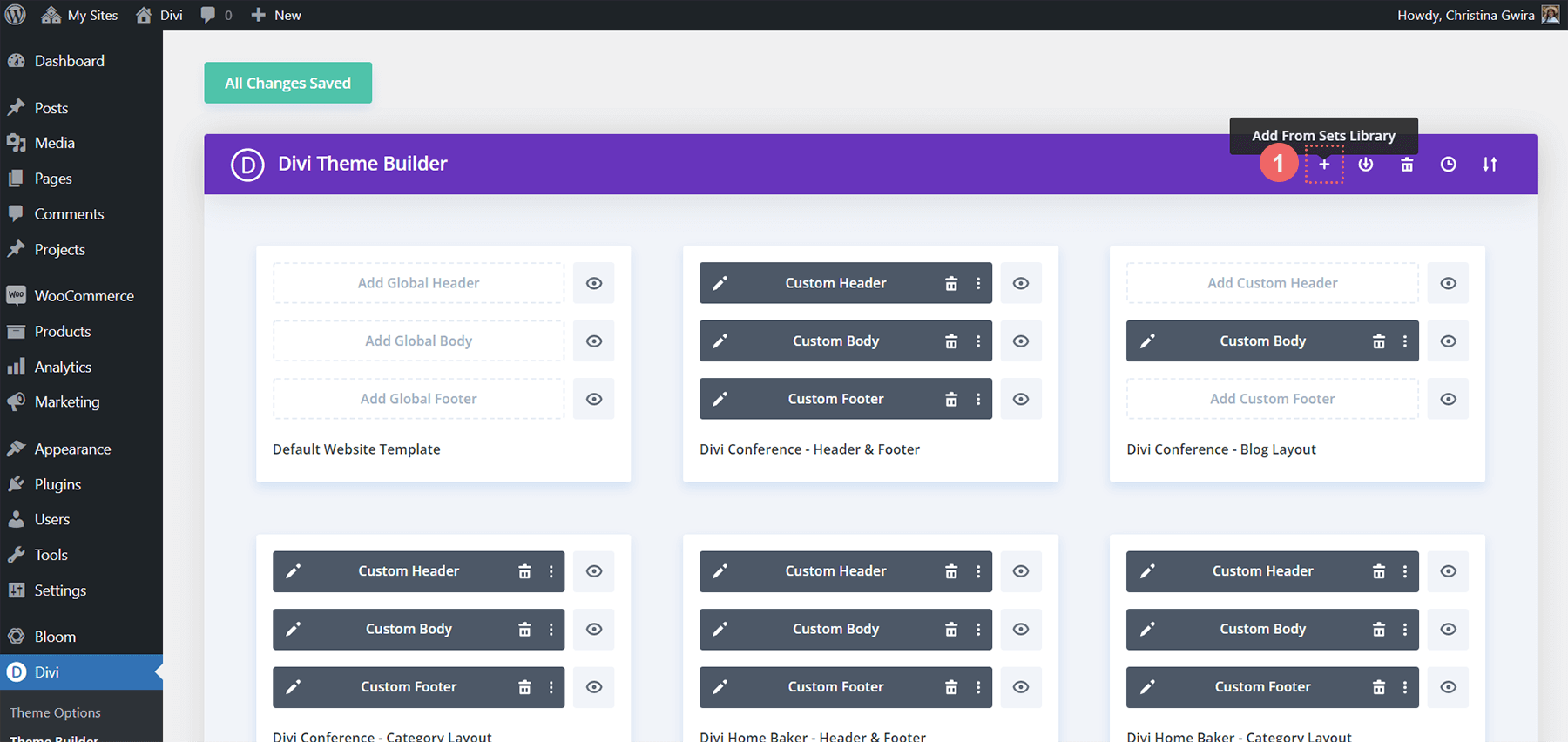
Новинка в этом блоке, библиотека Divi Theme Builder, добавляет массу специй в наши библиотеки. С новой библиотекой конструктора тем Divi мы можем не только сохранять шаблоны верхнего, нижнего и основного колонтитулов, но также сохранять их соответствующие назначения.

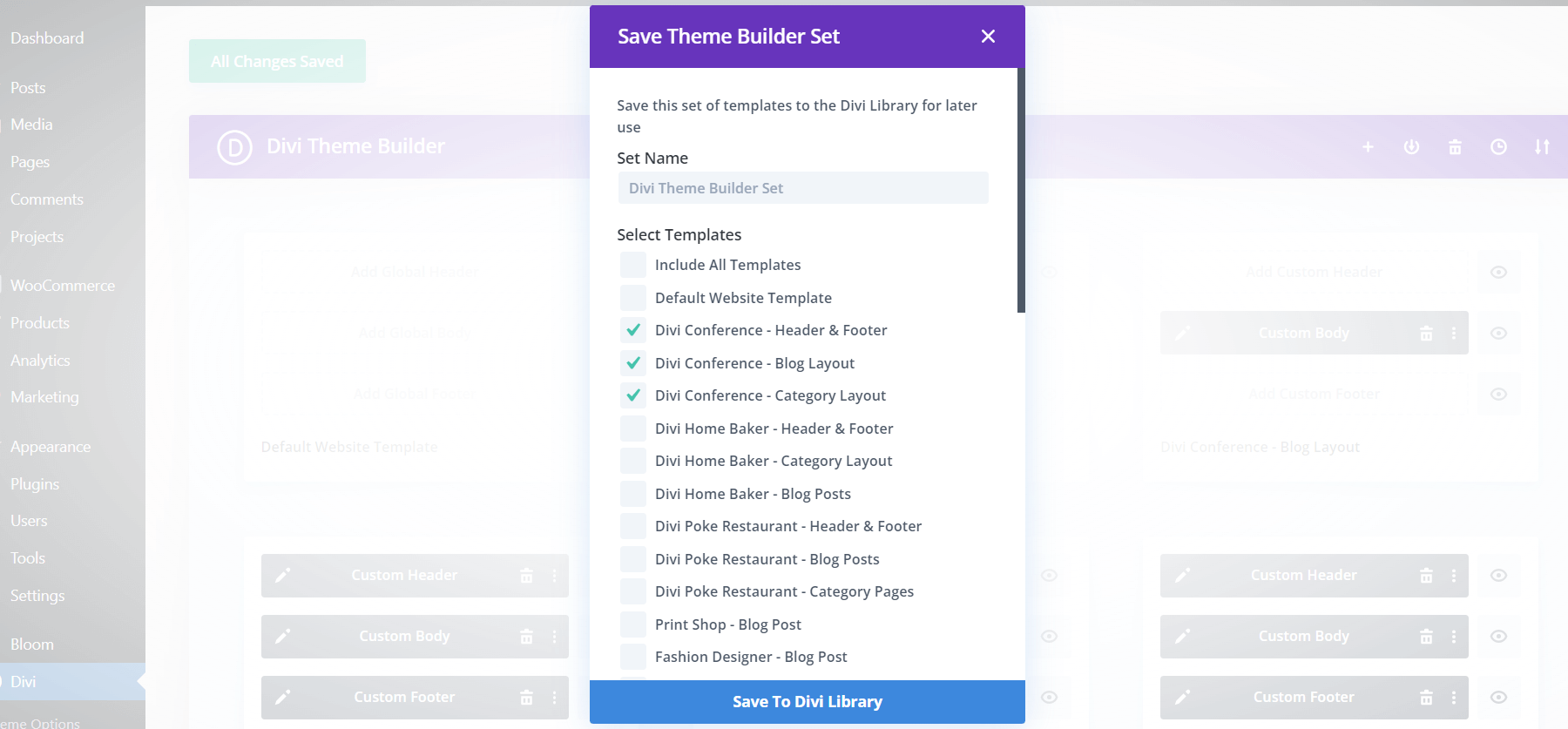
Что это значит? Если мы создали шаблон сообщения в блоге, который будет применяться ко всем сообщениям в нашем блоге, мы можем сохранить его в шаблоне, который мы затем сохраним в библиотеке Divi Theme Builder. Когда мы соединим это сейчас с Divi Cloud, мы можем взять тот же самый шаблон с его назначением для всех сообщений в блоге и добавить его в совершенно новую установку Divi. Это помогает нам экономить время при создании веб-сайтов, оптимизировать рабочий процесс и экономить время и энергию.

Это можно сделать еще дальше, когда мы добавим в уравнение наборы шаблонов. Это подчеркивает ключевое различие между библиотеками Divi. В то время как на уровне элементов мы могли сохранить только один элемент или группу элементов в одном макете. С помощью Divi Theme Builder мы можем создавать собственные пакеты макетов, а также сохранять страницы, сообщения, продукты и т. д., которым они были назначены, одним нажатием кнопки.

В заключение
Различные библиотеки, поставляемые с Divi, позволяют нам организовывать различные элементы, которые мы используем. Изо дня в день мы можем иметь доступ к нашим любимым проектам, макетам и многому другому, сохраняя элементы в соответствующих библиотеках. Когда мы добавим Divi Cloud, мы сможем переносить наши прекрасные активы на разные домены и веб-хостинги. Время сэкономлено в наших процессах создания веб-сайтов, поскольку теперь у нас есть более элегантное решение для управления активами, которые мы создали в Divi.
