Как легко добавить кнопку в заголовок WordPress
Опубликовано: 2022-12-01Хотите узнать, как добавить кнопку в меню заголовков WordPress?
Добавление кнопки в меню навигации в заголовке позволяет сделать призыв к действию более привлекательным. Таким образом, вы можете привлечь больше кликов на важные веб-страницы и улучшить взаимодействие с пользователем, помогая посетителям понять, куда щелкнуть дальше.
В этой статье мы шаг за шагом объясним, как добавить кнопку в меню заголовков WordPress.
Зачем добавлять кнопку в меню заголовка WordPress?
Меню навигации на веб-сайтах WordPress обычно представляют собой текстовые ссылки, которые выглядят одинаково. Таким образом, каждый пункт меню имеет одинаковую важность, вес и срочность.
Если бы вы добавили URL-адрес к важной форме заказа или странице регистрации, он выглядел бы так же, как и другие ссылки в вашем меню. Он не будет выделяться или выглядеть достаточно срочно, чтобы пользователи могли щелкнуть первым.

Однако превращение этой важной ссылки в кнопку мгновенно сделает ее более заметной. Помимо возможности более легкого поиска, кнопка улучшит взаимодействие посетителей с вашим сайтом WordPress.

Несмотря на наличие блоков кнопок для сообщений и страниц, WordPress в настоящее время не предлагает кнопки меню по умолчанию. К счастью, есть несколько способов добавить кнопки в ваше меню, и их относительно легко реализовать.
Имея это в виду, давайте рассмотрим 2 способа добавить кнопку в меню заголовков WordPress без написания кода HTML или CSS.
- Как добавить кнопку в меню заголовка WordPress с помощью SeedProd
- Шаг 1. Установите и активируйте SeedProd
- Шаг 2. Выберите готовый шаблон
- Шаг 3. Настройте свой заголовок
- Шаг 4. Добавьте кнопку в заголовок
- Шаг 5. Опубликуйте свои изменения
- Добавление кнопки в меню заголовка WordPress без плагина
Как добавить кнопку в меню заголовка WordPress с помощью SeedProd
Во-первых, мы покажем вам, как добавить кнопку в меню заголовка с помощью мощного плагина WordPress под названием SeedProd. Мы рекомендуем этот метод в первую очередь, потому что он предлагает больше всего вариантов настройки и позволяет визуально создавать меню заголовка с помощью перетаскивания.

SeedProd — один из лучших конструкторов целевых страниц и веб-сайтов для WordPress. Он позволяет создавать гибкие, оптимизированные для SEO темы WordPress, целевые страницы и полные веб-сайты без найма разработчика или добавления шорткодов на ваш сайт.
С помощью конструктора страниц с перетаскиванием вы также можете создать собственный заголовок, нижний колонтитул или боковую панель для своего сайта и легко добавить кнопки заголовка с помощью блока кнопок. Кроме того, вы можете использовать множество других блоков WordPress, включая виджеты WordPress, таймеры обратного отсчета, формы подписки, галереи, слайдеры до и после и многое другое.
Поэтому следуйте инструкциям ниже, чтобы добавить кнопки в заголовок WordPress с помощью SeedProd.
Шаг 1. Установите и активируйте SeedProd
Прежде всего, вам необходимо получить копию плагина SeedProd и загрузить его на свой компьютер. В этом руководстве мы будем использовать SeedProd Pro, так как он включает в себя функцию Theme Builder.
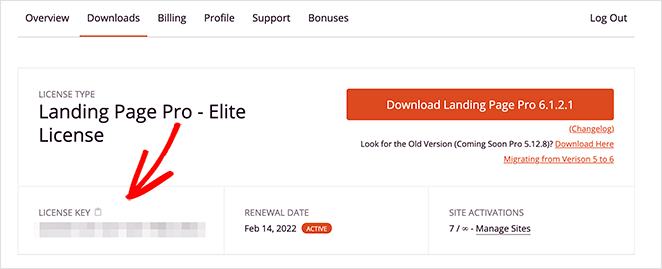
На панели управления вашей учетной записи вы увидите большую кнопку загрузки, чтобы сохранить ZIP-файл плагина. На этом этапе также рекомендуется скопировать лицензионный ключ, так как он понадобится вам в ближайшее время.

После загрузки плагина перейдите на панель инструментов WordPress и загрузите файлы плагина. Вы всегда можете следовать этому руководству по установке и активации плагина WordPress, если вам нужна помощь.
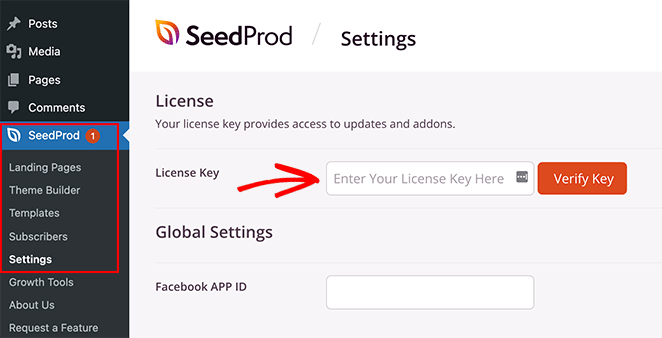
Сделав это, перейдите на страницу SeedProd »Настройки и вставьте свой лицензионный ключ.

Оттуда нажмите кнопку « Подтвердить ключ », чтобы разблокировать функции Pro.
Шаг 2. Выберите готовый шаблон
Теперь, когда ваш лицензионный ключ активен, вы можете решить, какой макет вы хотите создать с помощью SeedProd. Есть 2 разных подхода, которые вы можете использовать, а именно:
- Тема WordPress: создайте пользовательскую тему WordPress, чтобы заменить текущий дизайн веб-сайта на собственный шаблон заголовка. (код не требуется).
- Целевая страница : создайте одну страницу и добавьте к ней собственный заголовок, сохранив при этом существующую тему.
В этом руководстве мы рассмотрим вариант 1, поскольку он заменит меню навигации на всем веб-сайте. Но если вы предпочитаете вариант 2, вы можете следовать этому руководству, чтобы создать целевую страницу в WordPress, а затем вернуться к этому руководству с шага 4.
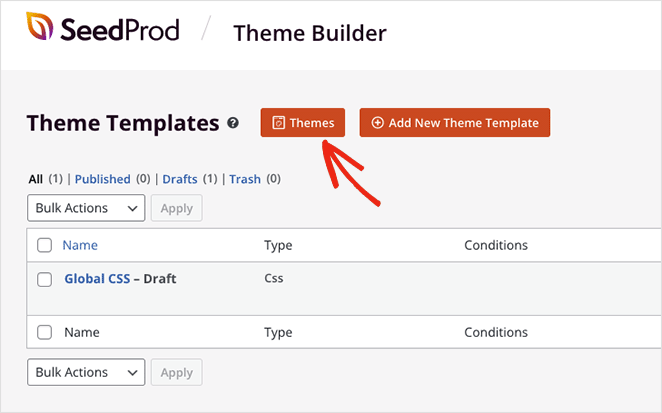
Поскольку мы выбираем вариант темы WordPress, вам нужно перейти в SeedProd »Theme Builder и нажать кнопку Themes .

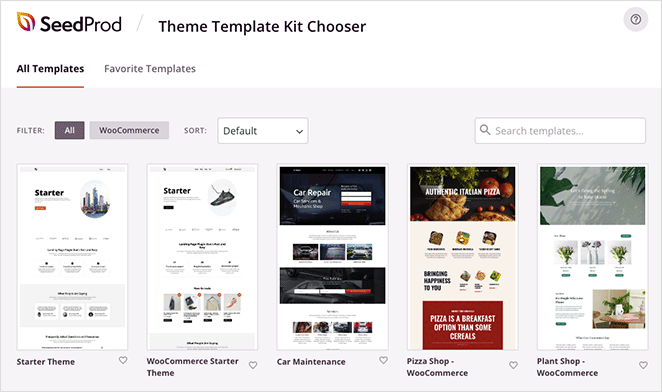
Это откроет библиотеку готовых наборов веб-сайтов, которые вы можете импортировать одним щелчком мыши.

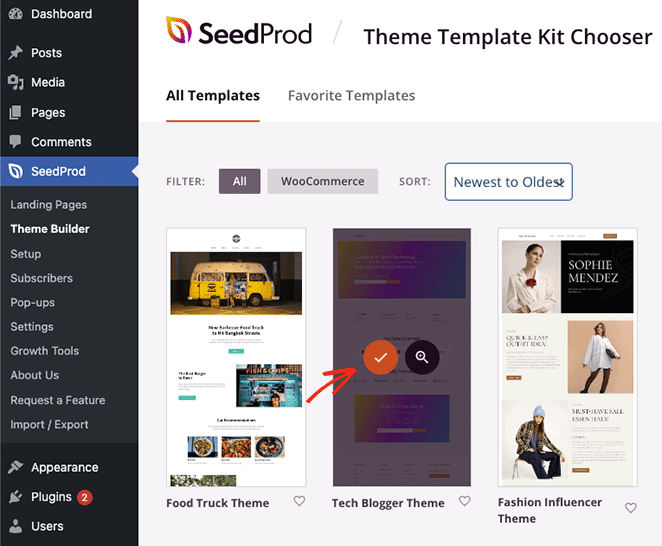
Вы можете фильтровать шаблоны по WooCommerce, популярности, от новых к старым и наоборот. Когда вы найдете понравившуюся тему, щелкните значок галочки, чтобы запустить ее.

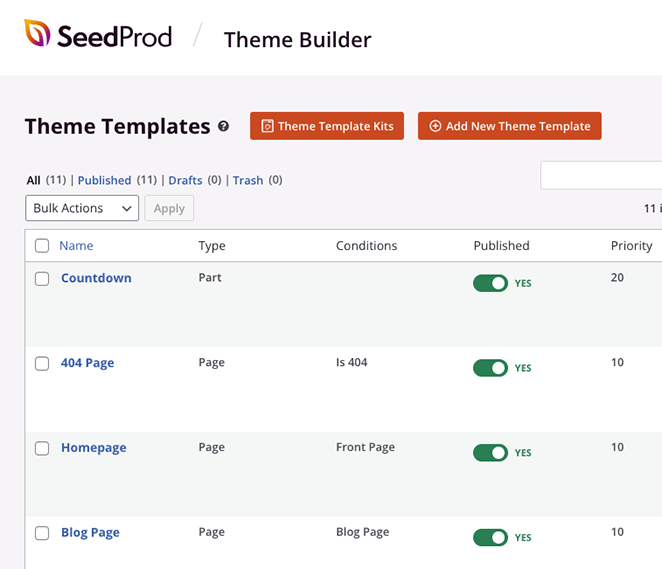
Как только ваша тема завершит импорт, вы автоматически увидите такую страницу:

Он включает в себя список шаблонов, из которых состоит ваша тема WordPress, и вы можете редактировать каждый с помощью визуального конструктора SeedProd с функцией перетаскивания.
Шаг 3. Настройте свой заголовок
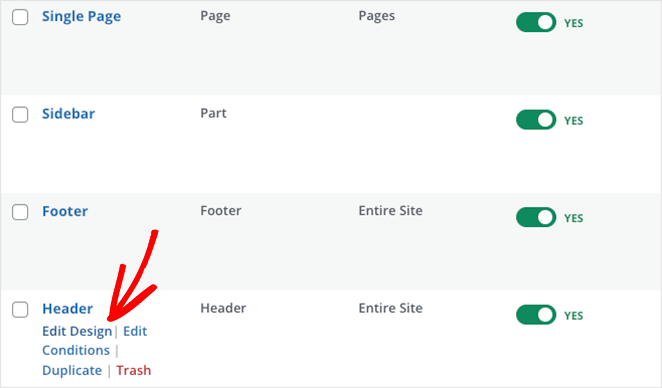
Поскольку вы хотите добавить кнопку в заголовок, давайте отредактируем шаблон заголовка . Прокрутите вниз, пока не найдете его в списке, затем нажмите ссылку « Редактировать дизайн» .

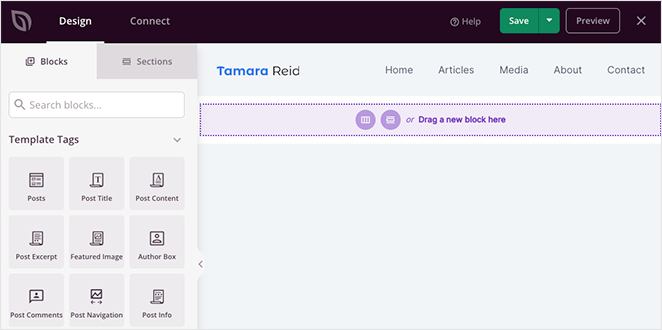
Когда вы откроете шаблон заголовка, вы увидите макет из 2 столбцов, подобный этому:

Как видите, слева находятся различные блоки WordPress, а справа — предварительный просмотр вашего дизайна. Вы сможете щелкнуть в любом месте своего дизайна, чтобы изменить содержимое, и перетащить блоки с левой панели, чтобы добавить дополнительные функции на свою страницу.
Когда вы посмотрите на текущий макет заголовка, вы увидите столбец с блоком изображения и столбец с блоком меню навигации.

Чтобы добавить кнопку в заголовок, вам нужно добавить третий столбец, что мы покажем вам, как это сделать сейчас.
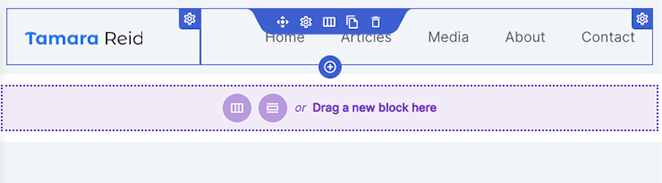
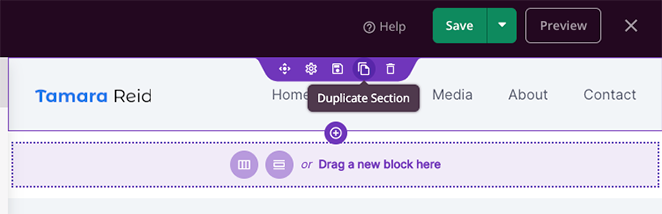
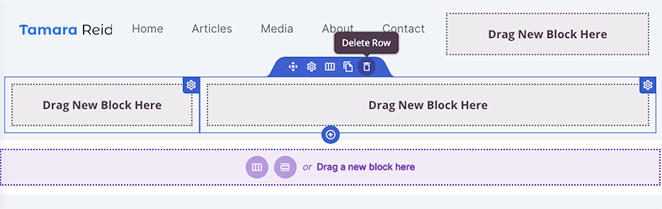
Сначала наведите указатель мыши на раздел заголовка, пока он не станет фиолетовым, затем щелкните значок « Дублировать раздел ».

Это добавит копию вашего заголовка под первым.
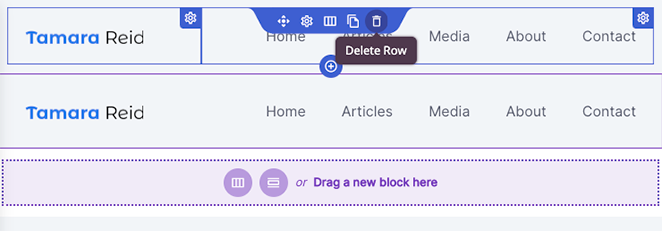
Затем наведите указатель мыши на столбец в первом разделе, пока у него не появится синий контур, затем щелкните значок корзины , чтобы удалить его.

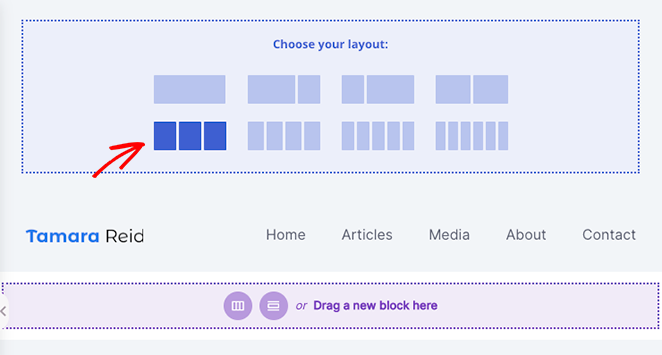
Теперь у вас будет пустой раздел с возможностью выбрать новый макет столбца. Так что продолжайте и нажмите макет с 3 столбцами.


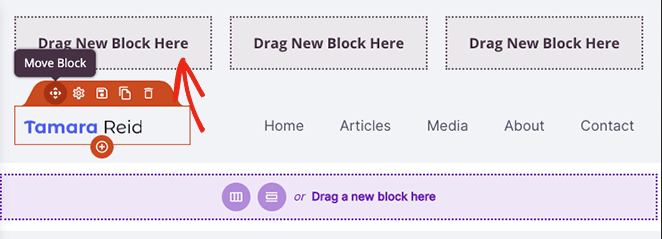
Теперь вы можете навести указатель мыши на значок « Переместить » в дублированном разделе и переместить блоки изображения и навигационного меню в новый раздел.

Это оставит вас с пустым столбцом, в который вы можете добавить блок кнопок.
Прежде чем перейти к следующему шагу, убедитесь, что вы удалили старый раздел заголовка, щелкнув значок корзины .

Теперь вы готовы создать кнопку для меню заголовка WordPress.
Шаг 4. Добавьте кнопку в заголовок
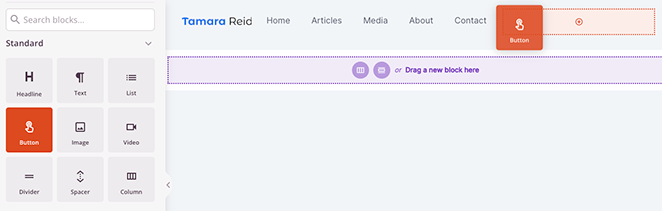
Добавить кнопку в заголовок с помощью SeedProd очень просто. Просто найдите блок кнопок на левой боковой панели и перетащите его в пустой столбец в области заголовка.

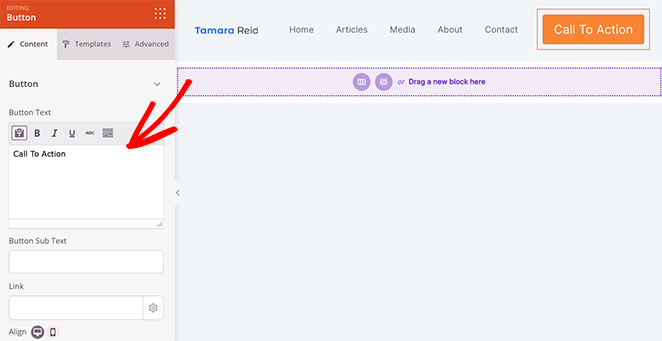
После того, как кнопка будет на месте, вы можете щелкнуть ее, чтобы настроить текст ссылки кнопки, подтекст кнопки, ссылку, выравнивание на мобильном устройстве и компьютере и размер кнопки.

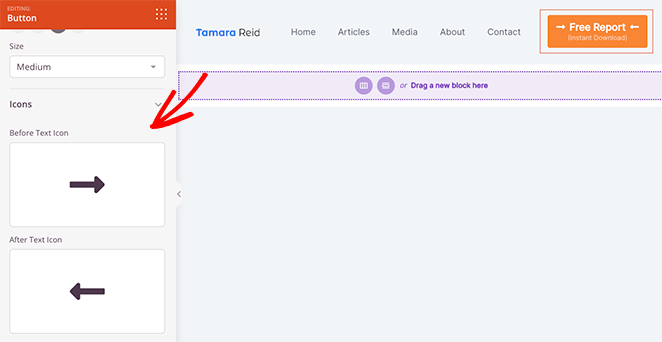
Вы даже можете добавить собственные значки до и после текста кнопки, выбрав из библиотеки значков Font Awesome.

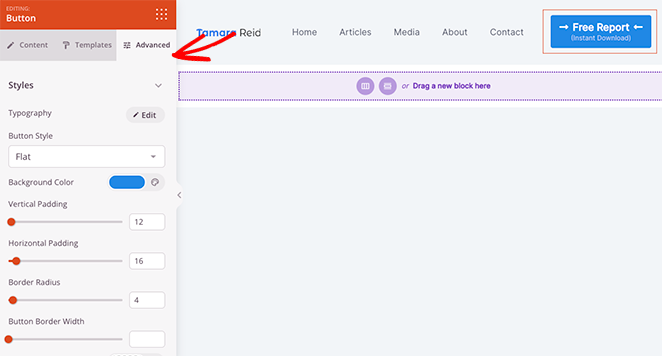
Для получения дополнительных параметров настройки перейдите на вкладку « Дополнительные параметры». Здесь вы можете отредактировать цвет текста и типографику, изменить цвет фона, добавить тень блока, радиус границы, интервал, пользовательские классы CSS и даже скрыть кнопку на определенных устройствах.

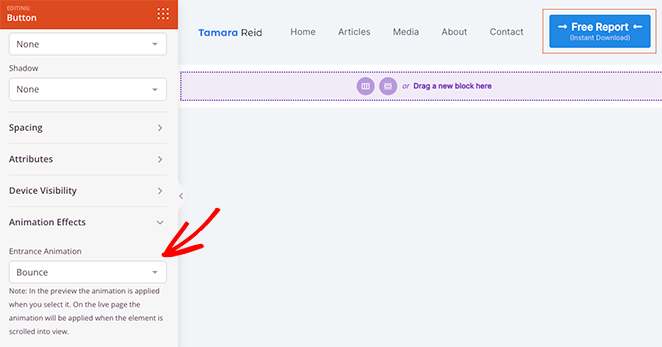
Кроме того, опция « Анимация » — это отличный способ сделать вашу кнопку более заметной.

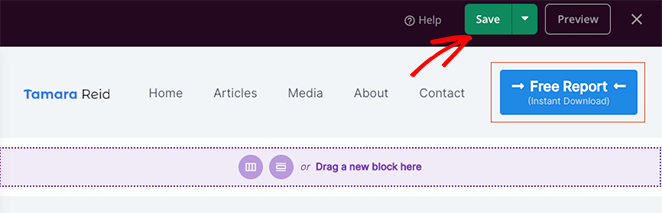
Когда вы довольны тем, как выглядит кнопка меню, не забудьте нажать кнопку « Сохранить ».

Теперь вы можете продолжить настройку остальной части вашей темы WordPress. Например, вы можете редактировать страницу своего блога, одностраничные шаблоны и боковую панель или изменить нижний колонтитул WordPress.
Шаг 5. Опубликуйте свои изменения
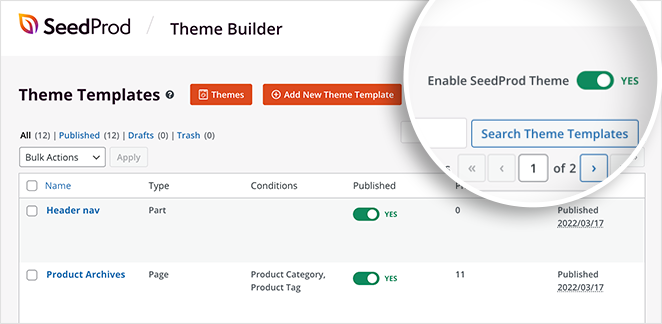
После настройки остальной части вашего веб-сайта последний шаг — внести эти изменения в жизнь. Для этого сначала вернитесь на страницу SeedProd »Theme Builder .
Затем найдите переключатель « Включить тему SeedProd» в правом верхнем углу и поверните его в положение «Да».

Отличный материал! Теперь вы можете просмотреть свою тему WordPress и увидеть кнопку заголовка в действии.

Добавление кнопки в меню заголовка WordPress без плагина
Некоторым людям не нужна полная гибкость и возможности настройки конструктора страниц, а другие предпочитают ограничить добавление дополнительных плагинов WordPress на свой веб-сайт. Если вы попадаете в любую из этих категорий, следующий метод для вас.
Мы покажем вам, как использовать полнофункциональный редактор сайта WordPress по умолчанию, чтобы добавить кнопку в заголовок без плагина.
Сначала перейдите в «Внешний вид » «Редактор» на панели инструментов WordPress. Это откроет полноценный редактор сайта WordPress, который использует блоки для создания вашего сайта.
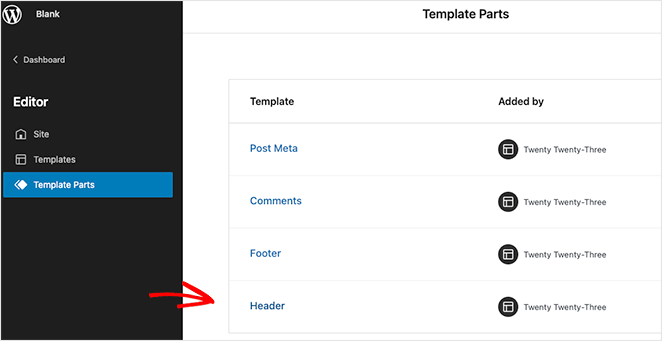
Затем откройте боковую панель, щелкните заголовок « Части шаблона » и выберите параметр « Заголовок » справа.

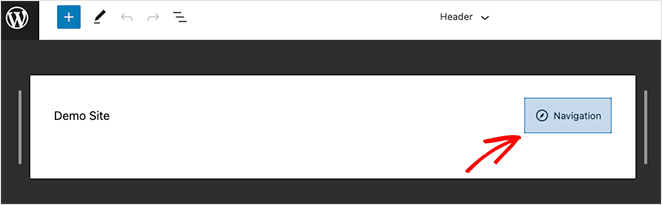
Как только вы это сделаете, вы увидите визуальный макет вашего заголовка WordPress. В редакторе щелкните заголовок Навигация .

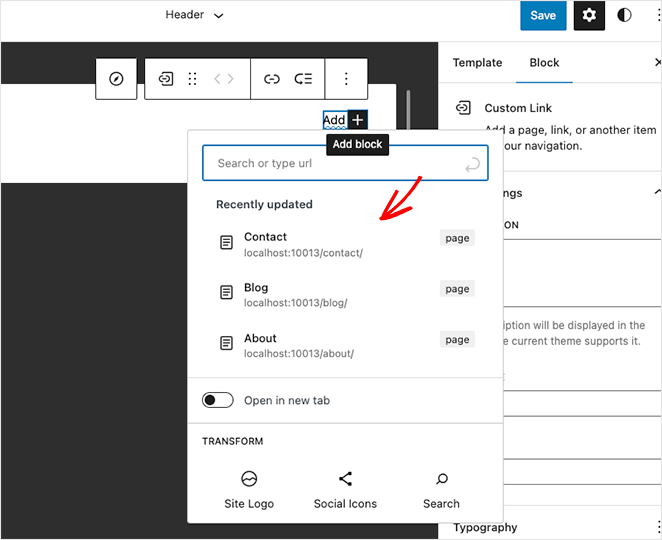
Вы увидите настройки макета навигации на правой боковой панели, но сначала щелкните значок плюса (+), чтобы начать добавлять ссылки в меню.

Вы можете щелкнуть и найти любую страницу, чтобы добавить ее в свое меню.
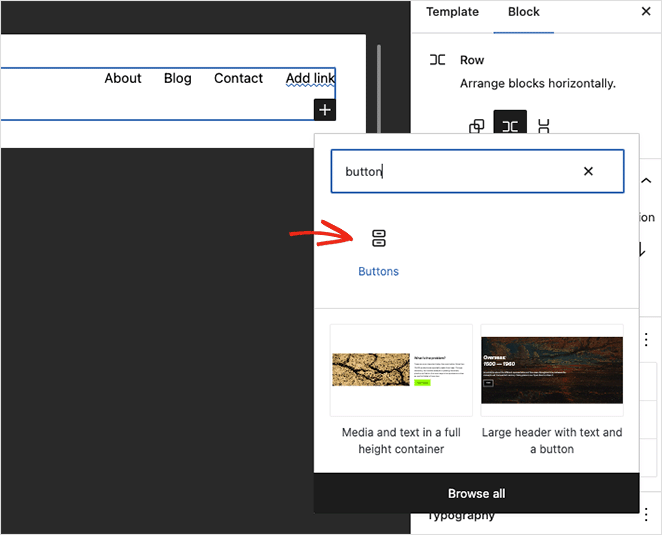
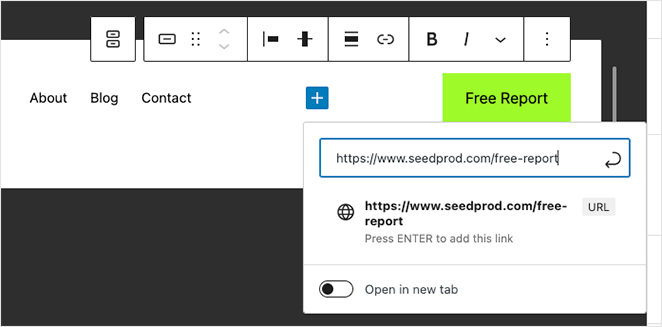
Установив ссылки меню, снова щелкните значок плюса (+), чтобы добавить новый блок WordPress. На этот раз найдите блок Button и добавьте его в заголовок.

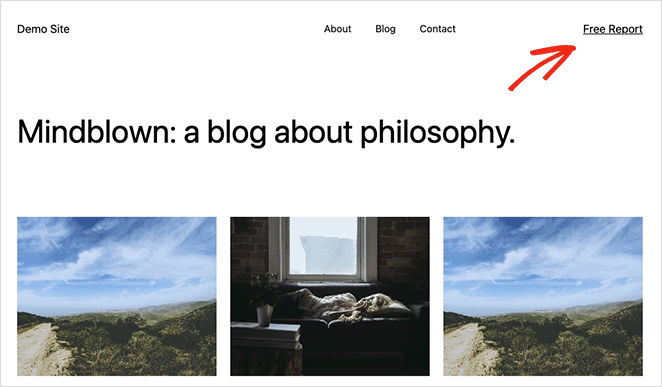
Теперь введите текст кнопки и щелкните значок ссылки, чтобы добавить ссылку, по которой посетители должны переходить. В нашем случае мы добавим ссылку на наш бесплатный отчет.

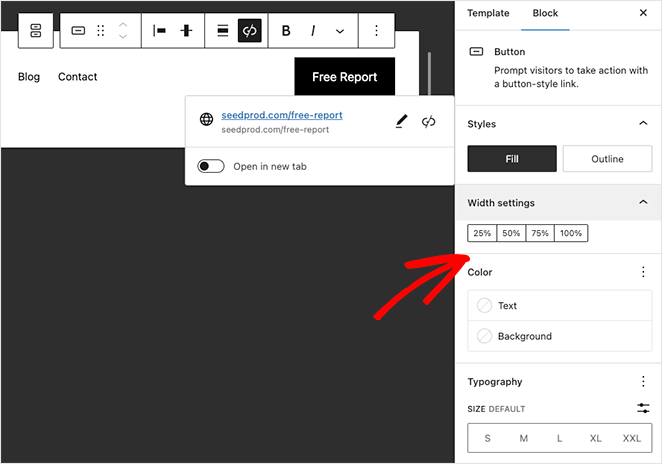
В параметрах экрана блокировки справа вы можете настроить кнопку заголовка, изменив следующие параметры:
- Стиль кнопки заливки или контура
- Процент ширины
- Цвет текста и фона
- Размер шрифта
- Прокладка
- Радиус границы
- Дополнительный CSS и имя класса
- И более.

Когда вы закончите настройку кнопки, нажмите кнопку меню « Сохранить » в правом верхнем углу.
Теперь любая страница, использующая часть шаблона заголовка, будет отображать кнопку меню и навигационные ссылки.

Если вы используете тему, которая не включает функции редактора сайта, вы можете следовать этому руководству по добавлению кнопки в меню с помощью старого настройщика меню.
Однако лучшим и самым простым решением является использование конструктора страниц SeedProd с функцией перетаскивания.
Вот и все!
Мы надеемся, что это руководство о том, как добавить кнопку в меню заголовков WordPress, оказалось вам полезным. Вам также могут понравиться следующие руководства по настройке вашего веб-сайта WordPress:
- Как добавить рабочие часы в WordPress
- Как легко создать лайтбокс изображения в WordPress
- Как затемнить фоновое изображение в WordPress без CSS
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.