Как добавить платеж «Купи сейчас, заплати позже» в WordPress
Опубликовано: 2022-07-27Хотите добавить способ оплаты «купи сейчас, заплати позже» на свой веб-сайт WordPress или в магазин электронной коммерции?
«Купи сейчас, заплати позже» (BNPL) может помочь увеличить продажи, сделав ваш продукт или услугу более доступными в финансовом отношении.
В этой статье мы покажем вам самый простой способ добавить на ваш веб-сайт функцию «купи сейчас, заплати позже» с помощью WordPress.
Что такое способ оплаты «купи сейчас, заплати позже»?
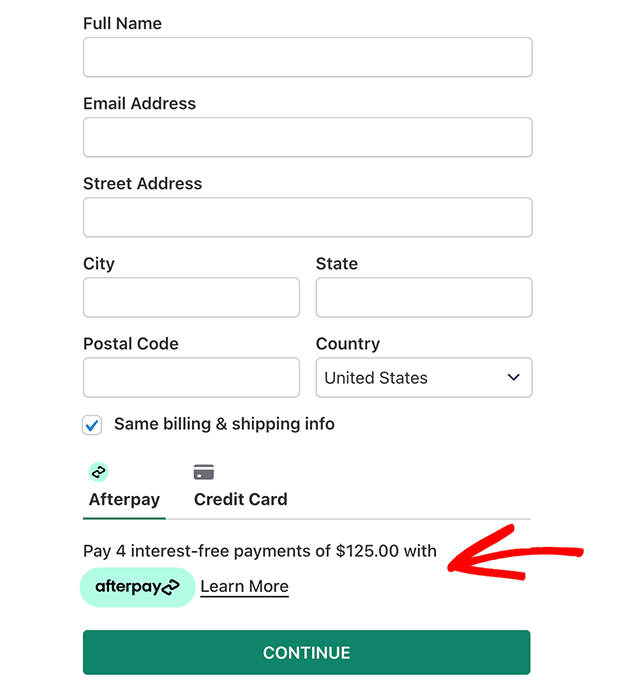
«Купи сейчас, заплати позже» (BNPL) — это тип краткосрочного финансирования, предлагаемый на странице оформления заказа.

Клиент обычно вносит первый платеж авансом, а затем выплачивает оставшуюся часть с течением времени. Платежи в рассрочку и график платежей обычно определяются поставщиком BNPL.
Между тем, вы, как владелец бизнеса, получаете полную оплату в момент покупки. Поставщик BNPL компенсирует разницу между полной стоимостью и первым платежом клиента.
Существует множество приложений «купи сейчас, заплати позже», которые вы можете использовать, например Klarna, Afterpay/Clearpay и Affirm. Эти приложения работают на различных платформах электронной коммерции, таких как WooCommerce и Shopify.
Платежный шлюз PayPal также предлагает функции «купи сейчас, заплати позже» для продавцов, которые принимают платежи через PayPal.
Почему вы должны предлагать «Купить сейчас, оплатить позже»
«Купи сейчас, заплати потом» — это эффективный способ увеличить продажи в интернет-магазине без дополнительного риска для вашего бизнеса. Это также создает лучший опыт оформления заказа для более широкого круга клиентов.
С BNPL клиенты, которые могут быть не в состоянии заплатить полную цену сразу, могут позволить себе покупать у вас. BNPL также может увеличить среднюю стоимость заказа, поскольку клиенты покупают больше, чем в противном случае, если бы им пришлось платить все сразу.
Пока у клиента есть время погасить свой баланс, вы все равно получаете оплату в полном объеме в момент покупки. Вы не рискуете пропустить или просрочить платежи, которые могут возникнуть при использовании традиционных планов платежей. Поставщик BNPL берет на себя риск погашения, а также предлагает некоторую защиту от мошенничества.
В целом, использование BNPL не ухудшает кредитные рейтинги клиентов, в отличие от традиционной кредитной карты. Многие провайдеры BNPL предлагают беспроцентную рассрочку, поскольку BNPL предназначен для краткосрочного финансирования.
Платежи BNPL популярны среди предприятий, продающих дорогостоящие товары и услуги, такие как предметы роскоши или туристические услуги. Розничные продавцы с более низкой стоимостью также могут извлечь выгоду из BNPL, потому что клиенты покупают больше, чем в противном случае. Ваш бизнес также станет более доступным для клиентов, у которых нет кредитных карт.
Теперь, когда вы знаете, насколько полезными для вашего бизнеса могут быть платежи BNPL, давайте узнаем, как добавить их на свой веб-сайт!
Как добавить платежи «Купи сейчас, заплати позже» в WordPress
Самый простой способ добавить способ оплаты «купи сейчас, заплати позже» на свой веб-сайт WordPress — использовать плагин под названием WP Simple Pay.

WP Simple Pay — лучший плагин WordPress для платежей Stripe. С WP Simple Pay вы можете легко создавать платежные формы, не настраивая сложный процесс оформления заказа или полную корзину покупок.
Вам не нужно знать какой-либо код, чтобы создать полностью индивидуальную форму оплаты «купи сейчас, заплати позже». WP Simple Pay автоматически интегрируется с приложениями BNPL Klarna и Afterpay (также известными как Clearpay в некоторых странах).
Как Klarna, так и Afterpay/Clearpay имеют географические ограничения, поэтому убедитесь, что вы ищете свою страну, чтобы выбрать правильный вариант для вашего бизнеса.
Нам нравится WP Simple Pay, но не стесняйтесь проверить эти другие платежные плагины Stripe, если вы все еще принимаете решение.
Вам также понадобится учетная запись Stripe для обработки платежей. Вы можете получить учетную запись Stripe бесплатно и оплачивать комиссию за транзакцию только при обработке платежа. WP Simple Pay не взимает никаких дополнительных транзакционных или ежемесячных комиссий.
После того, как вы настроили свою учетную запись Stripe, давайте создадим форму оплаты «купи сейчас, заплати позже», используя WP Simple Pay.
Шаг 1: Установите WP Simple Pay
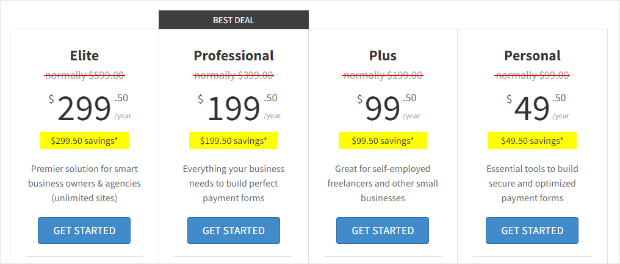
Во-первых, вам необходимо приобрести лицензию WP Simple Pay. Интеграция Klarna и Afterpay доступна в тарифных планах Professional и Elite, поэтому выберите тот, который лучше всего подходит для вас.

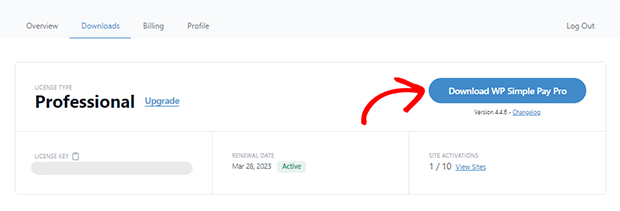
После того, как вы приобрели лицензию, войдите в свою учетную запись WP Simple Pay. Найдите раздел « Загрузки » и нажмите кнопку « Загрузить WP Simple Pay Pro », чтобы загрузить файл плагина. Это будет ZIP-файл. Сохраните этот файл там, где его легко найти.

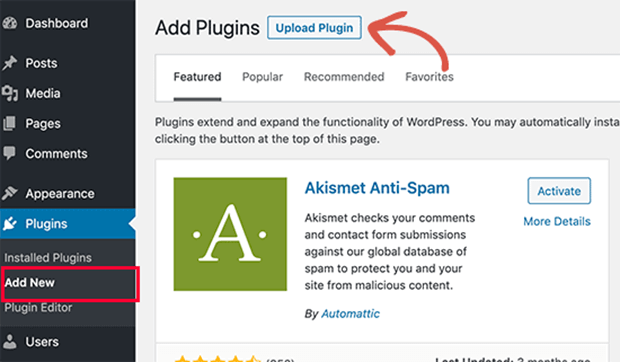
Теперь вы можете установить и активировать плагин на своем сайте. В новом окне войдите в свою панель управления WordPress и перейдите в «Плагины» — «Добавить новый».
Оказавшись там, нажмите кнопку « Загрузить плагин » в верхней части страницы.

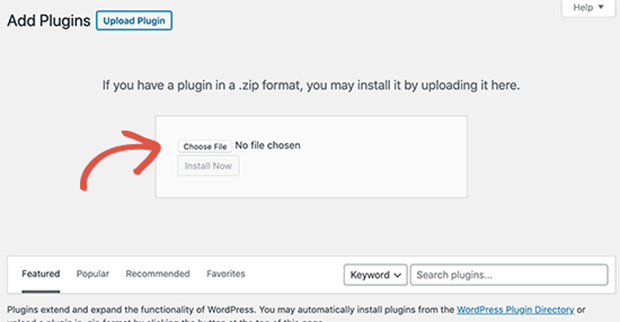
Нажмите « Выбрать файл» и выберите файл плагина, который вы скачали ранее из своей учетной записи WP Simple Pay.

После выбора файла нажмите кнопку « Установить сейчас» .
WordPress загрузит файл плагина и установит его для вас. Как только это будет сделано, все, что вам нужно сделать, это нажать « Активировать плагин », чтобы начать использовать WP Simple Pay.
Шаг 2: Настройте WP Simple Pay
WP Simple Pay поставляется с мастером настройки, который поможет вам начать работу. Нажмите кнопку «Начать» .

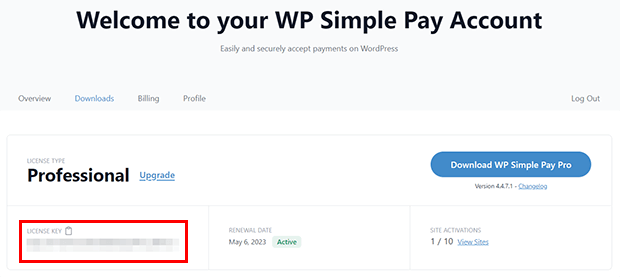
Первое, что нужно сделать, это активировать лицензию плагина. Вернитесь в раздел «Загрузки» вашей учетной записи WP Simple Pay. Щелкните значок буфера обмена, чтобы скопировать лицензионный ключ.

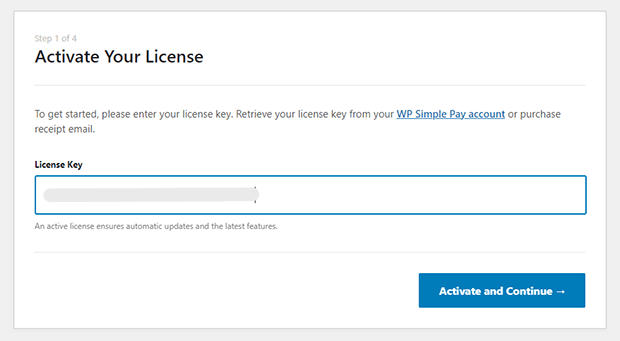
Теперь вернитесь к мастеру настройки WP Simple Pay в WordPress. Вставьте лицензионный ключ в поле «Лицензионный ключ» и нажмите кнопку « Активировать и продолжить ».

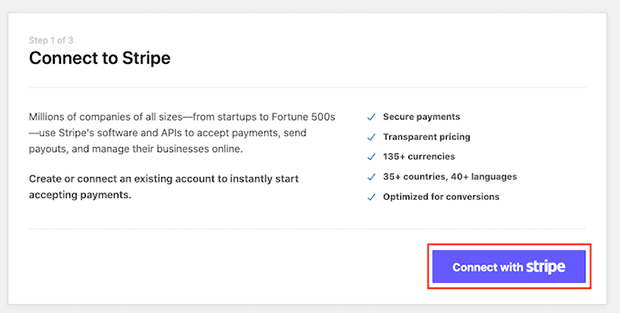
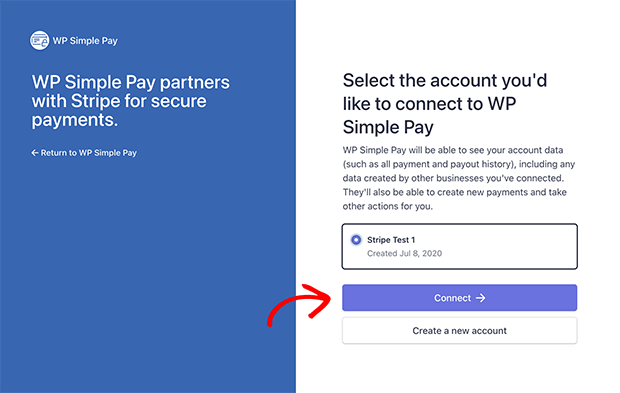
Затем нажмите кнопку « Подключиться к полосе ». Следуйте инструкциям, чтобы войти в свою учетную запись Stripe и подключить WP Simple Pay.

После подключения к Stripe вы можете включить электронные письма с квитанциями об оплате и предстоящими счетами для ваших клиентов, а также уведомления об оплате для вас. Когда вы закончите, нажмите Сохранить и продолжить.
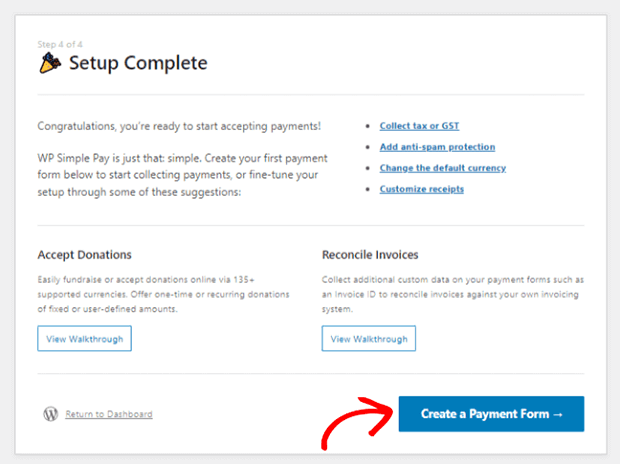
Это приведет вас к последнему шагу мастера установки. Нажмите Создать платежную форму , чтобы продолжить.

Шаг 3. Создайте форму оплаты «Купи сейчас, заплати позже»
Чтобы создать форму оплаты «купи сейчас, заплати позже», перейдите в WP Simple Pay > Добавить новую.
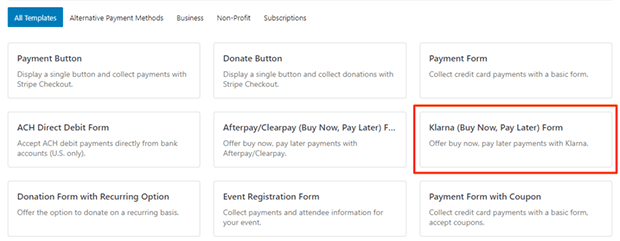
Выберите форму Klarna (купите сейчас, заплатите позже) или шаблон формы Afterpay/Clearpay (купите сейчас, заплатите позже) . Опять же, выбор приложения может зависеть от того, в какой стране находится ваш бизнес.


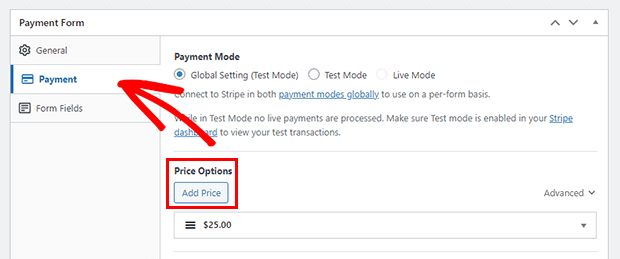
Вы попадете в конструктор платежных форм. Оказавшись там, нажмите на вкладку « Оплата ». Затем нажмите « Добавить цену» .

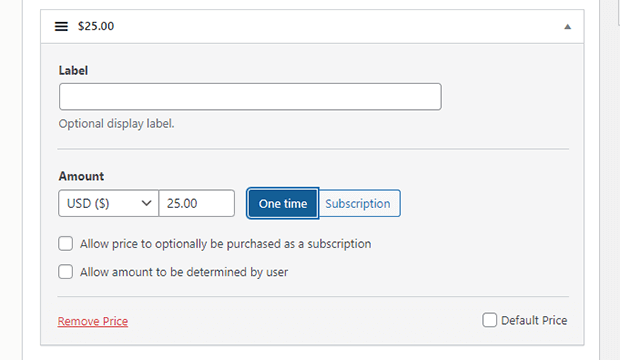
Когда вы добавляете цену, вы можете установить сумму и выбрать между вариантами единовременной оплаты или подписки. Klarna и Afterpay работают только для разовых платежей.

Затем настройте поля платежной формы, если вам нужно.
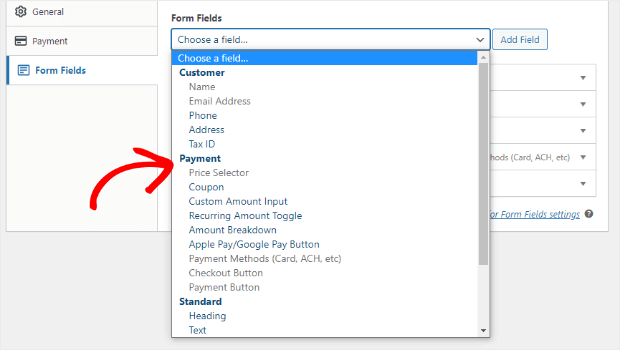
Вы можете добавить новые поля, щелкнув раздел « Поля формы ». Выберите нужные поля в раскрывающемся меню «Поля формы» и нажмите кнопку « Добавить поле ». Вы можете добавить поля информации о клиенте, платежные поля и многое другое.

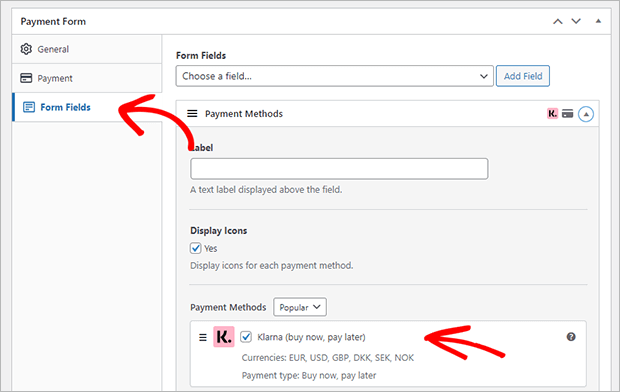
Как только ваша форма будет выглядеть так, как вы хотите, нажмите « Способы оплаты », которая находится прямо под раскрывающимся списком «Поля формы». Выберите Klarna или Afterpay и любые другие способы оплаты, которые вы хотите принять, такие как кредитная или дебетовая карта, ACH или Apple Pay.

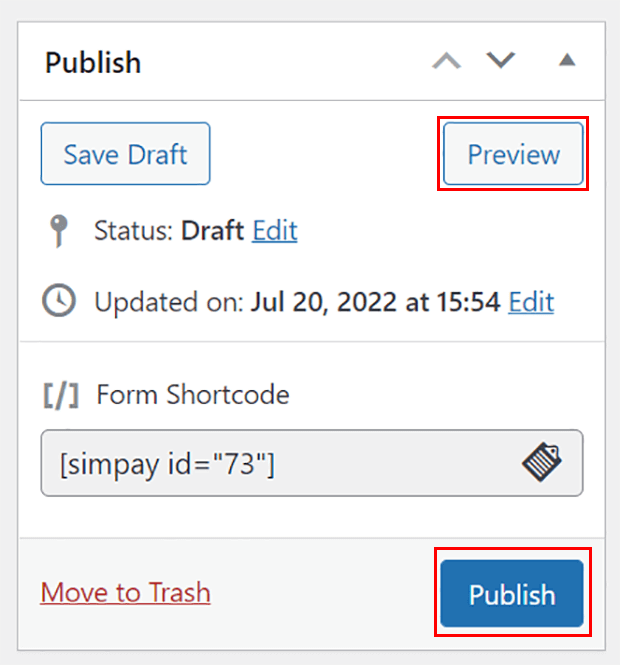
Сохраните форму как черновик и нажмите « Предварительный просмотр », чтобы увидеть, как она выглядит.

Если вам нравится то, что вы видите, нажмите «Опубликовать ».
Самое сложное сделано! Теперь давайте добавим форму на ваш сайт.
Шаг 4. Добавьте форму оплаты «Купить сейчас, заплатите позже» на свой сайт WordPress.
Есть 3 простых способа добавить новую форму оплаты «купи сейчас, заплати позже» на свой сайт WordPress.
Встроенная форма – Редактор блоков
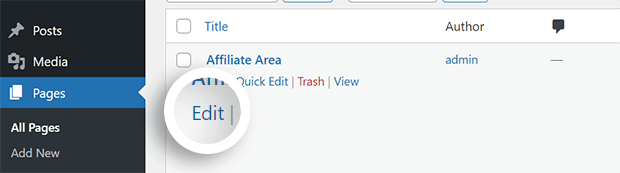
По умолчанию ваша платежная форма будет встроена прямо в вашу страницу или запись WordPress. Чтобы добавить встроенную форму, найдите страницу или запись, на которую вы хотите добавить форму. Щелкните Редактировать , чтобы открыть редактор содержимого.

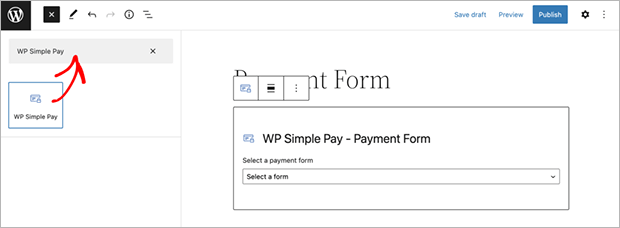
Вставьте новый блок и найдите WP Simple Pay. Выберите блок, чтобы добавить его в редактор блоков WordPress.

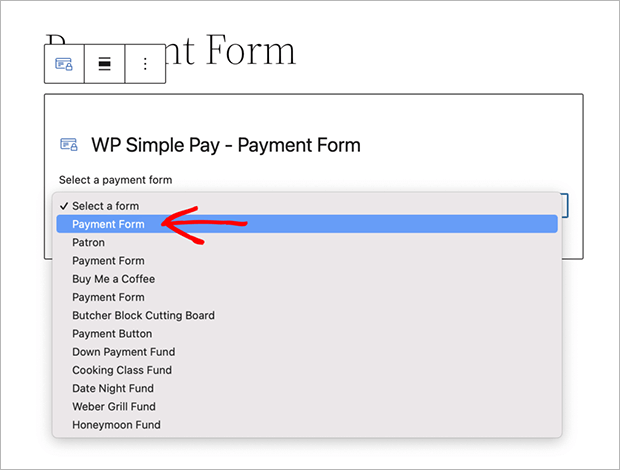
После вставки блока выберите платежную форму, которую хотите добавить, из раскрывающегося списка.

Выбрав нужную форму, вы увидите изображение формы в редакторе страниц. Вы можете продолжать добавлять на страницу все, что вам нравится, по мере необходимости.
Встроенная форма — классический редактор или неблокирующая тема
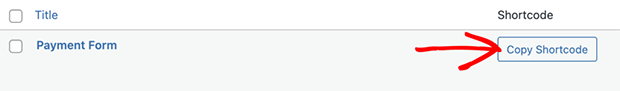
Если вы используете классический редактор WordPress или тему, которая не поддерживает блоки, все, что вам нужно сделать, это скопировать шорткод из списка платежных форм и вставить его на любую страницу.

Модальные формы – Редактор блоков
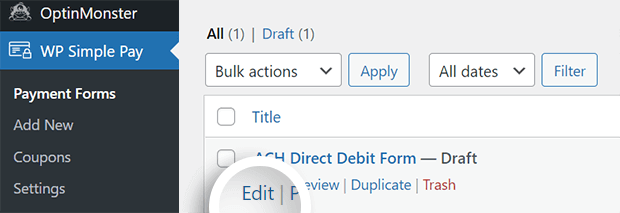
Вы также можете сделать так, чтобы платежная форма всплывала, когда клиенты нажимают на ссылку или кнопку. Для этого сначала вам нужно вернуться в редактор платежной формы. Перейдите в WP Simple Pay > Платежные формы и нажмите « Изменить » под формой «Купить сейчас, оплатить позже».

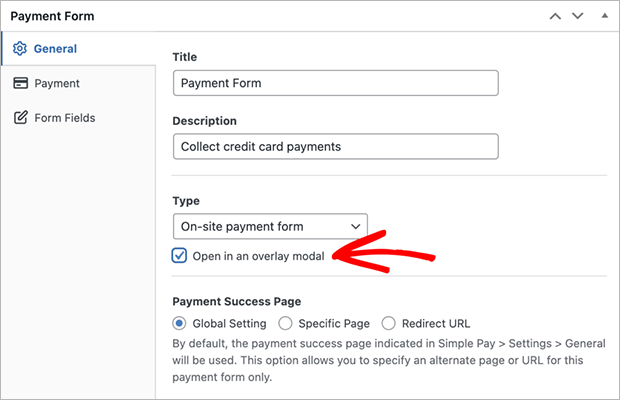
Перейдите на вкладку « Общие » и установите флажок « Открыть в модальном оверлее ». Сохраните и вернитесь в редактор страниц.
Вы можете добавить блок кнопок и связать его с формой оплаты «купить сейчас, оплатить позже» на боковой панели настроек блока кнопок.

Вы также можете добавить модальный оверлей к обычной ссылке или другим элементам, но для этого потребуется немного дополнительного кода. Вы можете прочитать полную документацию по WP Simple Pay, чтобы узнать больше.
Прежде чем мы закончим, давайте проверим вашу платежную форму, чтобы убедиться, что она работает правильно!
Шаг 5. Протестируйте форму оплаты «Купить сейчас — оплатить позже»
Теперь вы можете просмотреть свою форму и сделать пробный платеж.
Перейдите к форме «купить сейчас, заплатите позже» и используйте любой из номеров тестовых карт, предоставленных Stripe.
После того, как Stripe обработает тестовый платеж, вы увидите страницу подтверждения платежа по умолчанию. Если все пойдет хорошо, вы можете принять свою форму вживую.
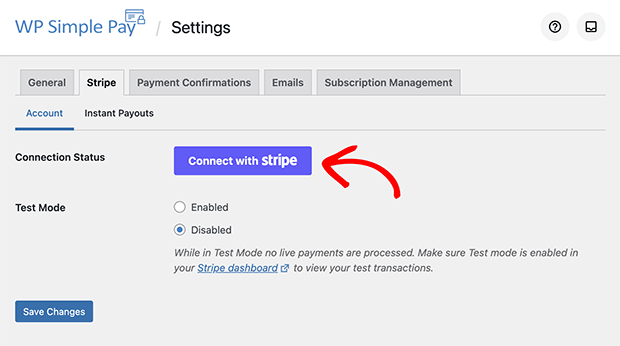
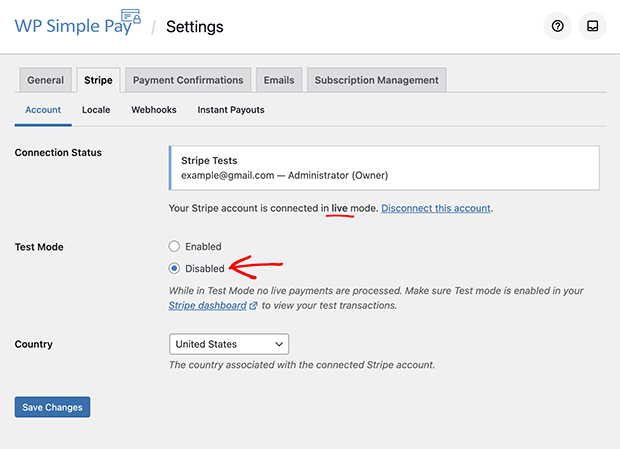
На панели инструментов WordPress перейдите на вкладку WP Simple Pay > Настройки > Stripe > Аккаунт . Установите для тестового режима значение «Отключено», а затем нажмите кнопку « Сохранить изменения ».

Теперь снова нажмите кнопку « Подключиться к полосе », как вы это делали при начальной настройке. Теперь мы будем подключаться к Stripe в режиме реального времени.
Следуйте инструкциям, предоставленным Stripe, чтобы подключить свою учетную запись.

После успешного подключения вы будете отправлены обратно в WP Simple Pay. Теперь вы увидите, что ваш статус подключения — Live.

Ты сделал это!
Бонус: больше альтернативных способов оплаты для увеличения дохода
BNPL — не единственный способ оплаты, который может увеличить ваши продажи. Вот некоторые другие варианты, которые вы можете предложить с помощью плагина WP Simple Pay:
- Платежи с произвольной суммой позволяют клиентам платить столько, сколько они хотят, поэтому вы получаете некоторый доход, а не ничего.
- Бесплатная пробная версия подписки позволяет клиентам попробовать перед покупкой, что может повысить коэффициент конверсии.
- Купоны на скидку могут мотивировать клиентов на покупку, особенно если скидка доступна только в течение ограниченного времени.
- Платежи ACH имеют более низкую комиссию за транзакцию, что может сэкономить вам много денег с течением времени и при крупных платежах.
Теперь вы знаете, как создать платежную форму «Купи сейчас, заплати позже» для своего сайта WordPress!
BNPL и другие альтернативные варианты оплаты — это творческий и эффективный способ увеличить ваш доход, просто предлагая больше возможностей для ваших клиентов.
Если вы хотите узнать больше о WP Simple Pay, ознакомьтесь с нашим полным обзором плагина.
Чего еще вы ждете? Начните работу с WP Simple Pay уже сегодня!
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных статей.
