Как добавить чат-бота в WordPress (шаг за шагом)
Опубликовано: 2023-09-21Вы хотите добавить чат-бота в WordPress?
Чат-бот — это программное обеспечение, которое может начать общение с посетителями вашего сайта. Добавление чат-бота на ваш веб-сайт может помочь вам обеспечить мгновенную поддержку клиентов, привлечь потенциальных клиентов и улучшить взаимодействие с пользователем.
В этой статье мы покажем вам, как легко, шаг за шагом, добавить чат-бота в WordPress.

Что такое чат-бот?
Чат-бот — это компьютерная программа, которая использует интерфейс чата для общения с посетителями вашего сайта. Он действует так же, как ваша служба поддержки клиентов, когда они используют плагин живого чата.
Однако, хотя живой чат — это разговор в реальном времени между клиентом и вашим персоналом службы поддержки, чат-боты автоматизированы.
Это означает, что они могут давать только те ответы, на которые вы их запрограммировали.
Например, чат-бот службы поддержки клиентов может отвечать на вопросы о продуктах или услугах, устранять проблемы и давать рекомендации.
Аналогичным образом, чат-бот в сфере здравоохранения может отвечать на вопросы о состоянии здоровья, напоминать о визитах и связывать пациентов с врачами.
Почему вам следует использовать чат-бота в WordPress?
Добавление чат-бота на ваш веб-сайт WordPress позволит вам обеспечить круглосуточную поддержку ваших посетителей, даже если ваша служба поддержки недоступна.
Это уменьшит количество обращений в службу поддержки на вашем веб-сайте и улучшит взаимодействие с пользователем.
Чат-ботов также можно использовать для автоматизации других задач поддержки клиентов, таких как ответы на часто задаваемые вопросы, поддержка продуктов и устранение мелких проблем.
Это сэкономит много времени и позволит вашей команде сосредоточиться на более сложных вопросах.
Если у вас есть интернет-магазин, вы также можете использовать чат-бота, чтобы узнать об интересах клиента и спросить его об их потребностях. Затем чат-бот может ответить на вопросы клиента и закрыть сделку.
Сказав это, давайте посмотрим, как легко добавить чат-бота в WordPress, шаг за шагом. Мы рассмотрим два разных метода, и вы можете использовать быстрые ссылки ниже, чтобы перейти к тому, который вы хотите использовать:
- Добавьте чат-бота в WordPress с помощью HubSpot (бесплатно и просто)
- Добавьте чат-бота в WordPress с помощью ChatBot (лучше всего подходит для настройки и многоязычных веб-сайтов)
- Бонус: добавьте чат на свой сайт WordPress.
Добавьте чат-бота в WordPress с помощью HubSpot (бесплатно и просто)
Если вы ищете бесплатный и простой способ создать чат-бота, вы можете использовать этот метод.
HubSpot — это потрясающая система управления взаимоотношениями с клиентами (CRM), которая включает в себя набор инструментов для продаж, обслуживания клиентов, маркетинга и управления контентом.
Он даже позволяет вам создавать автоматические беседы с посетителями вашего сайта с помощью бесплатного конструктора чат-ботов.
Сначала вам нужно будет установить и активировать плагин HubSpot на своем сайте. Для получения подробных инструкций вы можете ознакомиться с нашим руководством для начинающих по установке плагина WordPress.
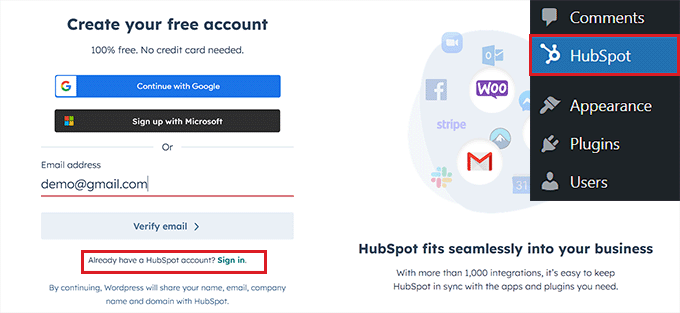
После активации вам необходимо посетить вкладку меню HubSpot на боковой панели администратора WordPress и ввести свой адрес электронной почты, чтобы создать учетную запись HubSpot.
Если он у вас уже есть, просто нажмите ссылку «Войти» внизу.

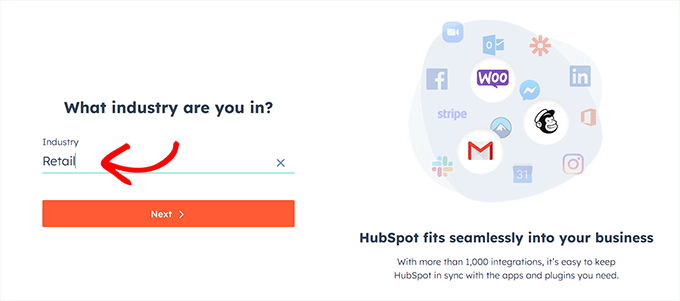
После того, как вы предоставите свои данные и установите пароль для своей новой учетной записи, HubSpot спросит вас об отрасли, в которой вы работаете.
Просто выберите отрасль по вашему выбору из раскрывающегося меню и нажмите кнопку «Далее».

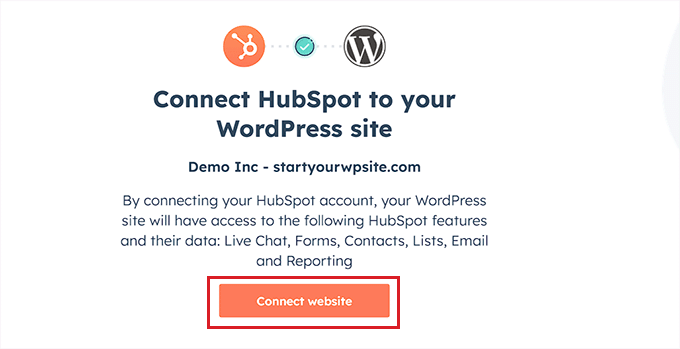
После этого HubSpot создаст для вас новую учетную запись и попросит подключить ее к вашему сайту WordPress.
Отсюда просто нажмите кнопку «Подключить веб-сайт».

Теперь пришло время приступить к созданию своего чат-бота.
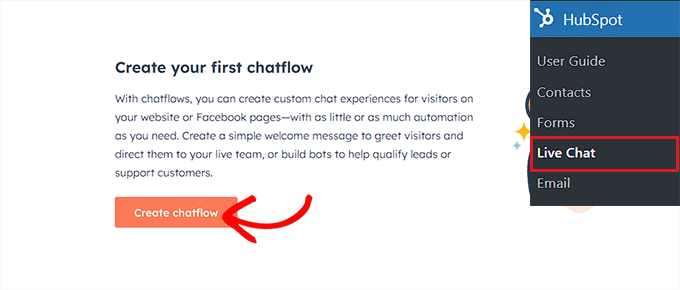
Для этого посетите страницу HubSpot »Живой чат на панели управления WordPress и нажмите кнопку «Создать чат».

Вы перейдете на следующую страницу, где сможете выбрать любой из готовых шаблонов чат-ботов.
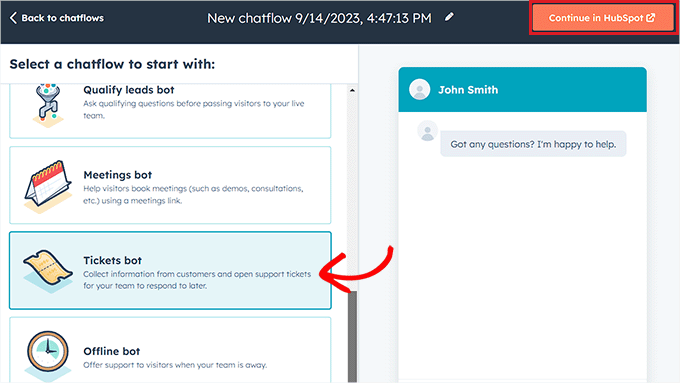
По умолчанию HubSpot позволяет вам создать бота-консьержа, бота для квалификации потенциальных клиентов, бота для встреч, бота для билетов, офлайн-бота или даже чат-бота с нуля.
В этом уроке мы создадим «бота по билетам».
Просто выберите поток чата, который вы хотите использовать, а затем нажмите кнопку «Продолжить в HubSpot», чтобы двигаться дальше.

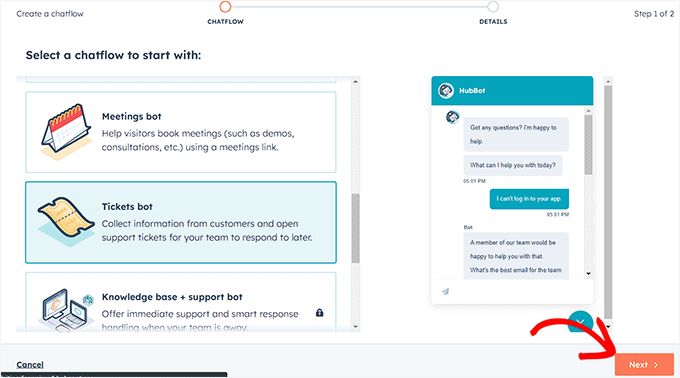
Затем вы будете перенаправлены в свою учетную запись HubSpot, где вы будете создавать остальную часть своего чат-бота.
Отсюда нажмите кнопку «Далее», чтобы двигаться дальше.

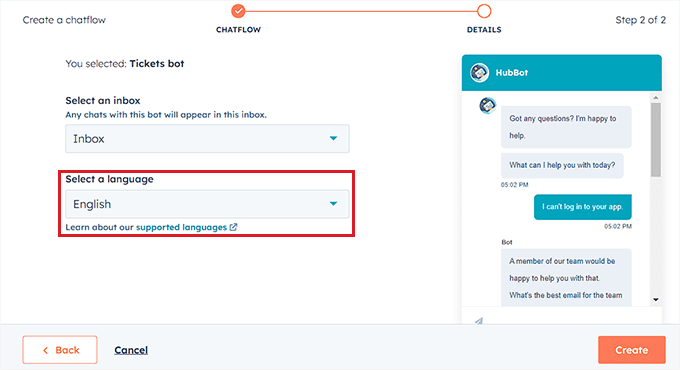
На следующем шаге вам нужно выбрать язык вашего чат-бота в раскрывающемся меню.
Остальные настройки вы можете оставить как есть и нажать кнопку «Создать».

Ваш шаблон теперь откроется в конструкторе чат-ботов, где вы сможете редактировать поток чата.
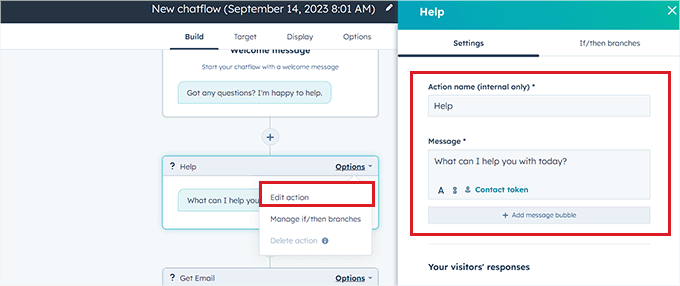
Просто нажмите вкладку «Параметры» в ответе бота и выберите ссылку «Изменить».
Откроется настройки действия в левом столбце, где вы сможете изменить название и текст действия.
В HubSpot действие — это шаг в разговоре с чат-ботом, который выполняет определенную задачу, например задает вопросы или отправляет ответы. Первым действием вашего чат-бота будет первый вопрос, который будет отправлен посетителю сайта.

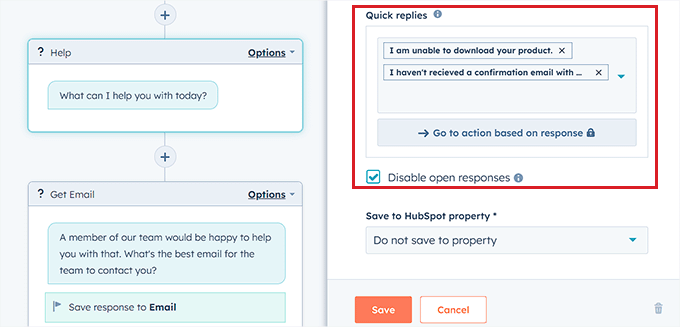
После этого прокрутите вниз до раздела «Ответы ваших посетителей» и введите все быстрые ответы, которые посетитель потенциально может дать на этот вопрос.
Например, посетитель может спросить вас, как приобрести ваш продукт, или сообщить об ошибке, с которой он столкнулся на вашем веб-сайте.

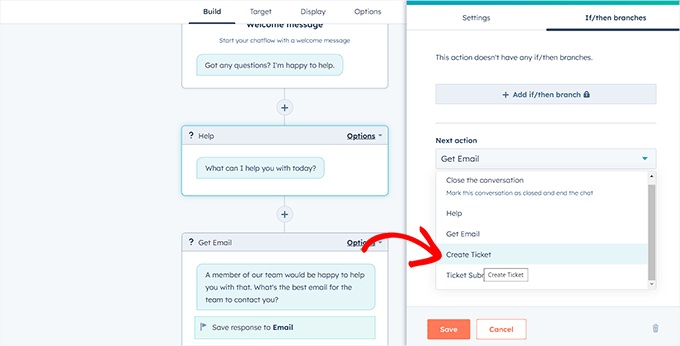
После этого вернитесь вверх и переключитесь на вкладку «Ветви If/then».
Отсюда вам нужно выбрать действие, которое чат-бот предпримет, если клиент ответит одним из только что добавленных вами быстрых ответов.
Например, если вы хотите, чтобы чат-бот открывал заявки в службу поддержки каждый раз, когда пользователь не может получить электронное письмо с подтверждением и учетными данными, выберите опцию «Создать заявку» в раскрывающемся меню.
После этого просто нажмите кнопку «Сохранить», чтобы сохранить настройки действия.

После этого вы можете оставить остальные настройки потока чата без изменений или продолжить редактирование различных действий для вашего чат-бота.
Чат-бот теперь создаст заявку в службу поддержки для всех быстрых ответов, которые вы добавили в приглашение к действию.
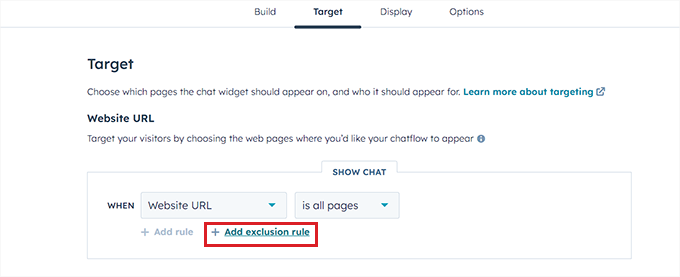
Затем перейдите на вкладку «Цель» сверху. Здесь вам нужно выбрать, где на вашем сайте будет отображаться виджет чат-бота.
Вы можете оставить эти настройки как есть, если хотите, чтобы чат-бот появлялся на каждой странице вашего сайта.
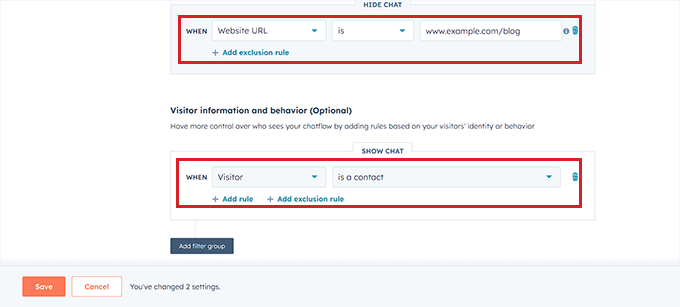
Однако если вы хотите скрыть чат-бота на определенных страницах, вам придется нажать ссылку «Добавить правило исключения». Откроется еще одно правило, в котором вы можете просто добавить URL-адрес страницы, на которой вы хотите скрыть чат-бота, в поле справа.

Закончив, прокрутите вниз до раздела «Информация и поведение посетителей». Здесь вы можете выбрать посетителей, которым вы хотите показывать чат-бота.
Например, если вы хотите, чтобы только посетители, входящие в ваш список контактов, могли видеть чат-бота, вы можете выбрать опцию «Посетитель» в раскрывающемся меню слева и опцию «Является контактом» в правом поле.
После этого нажмите кнопку «Сохранить» и перейдите на вкладку «Отображение».

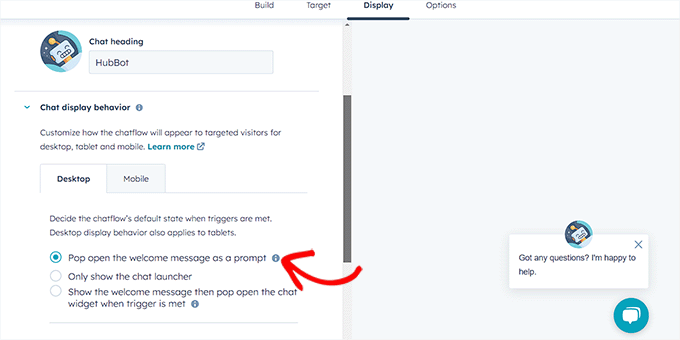
Отсюда вы можете загрузить изображение аватара для своего чат-бота и изменить его имя.
Затем разверните раздел «Поведение отображения чата» и выберите состояние чат-бота по умолчанию при выполнении триггеров.
Например, если вы хотите, чтобы приветственное сообщение бота появлялось сразу же, как только кто-то посещает ваш веб-сайт, вы можете выбрать опцию «Открыть приветственное сообщение в виде подсказки».
Если вы выберете «Показывать только панель запуска чата», посетителям придется нажать на вашего чат-бота, чтобы увидеть его подсказки.
Однако если вы хотите, чтобы чат-бот появлялся только при срабатывании триггера, вы можете выбрать третий вариант.

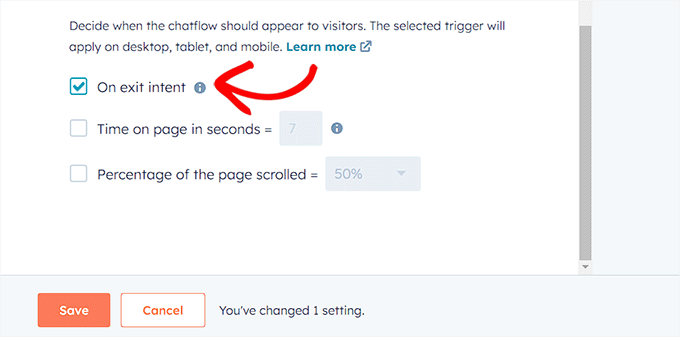
После этого прокрутите вниз и выберите триггер появления чат-бота.
Например, если вы хотите, чтобы чат-бот отображался после того, как посетитель покидает ваш сайт, выберите параметр «При намерении выйти».
Однако вы также можете выбрать процент прокрутки страниц или количество минут, проведенных на вашем веб-сайте, в качестве триггеров.
Далее вы также можете переключиться на вкладку «Мобильный», чтобы настроить параметры отображения чата для мобильных телефонов.
После этого просто нажмите кнопку «Сохранить», чтобы сохранить изменения.

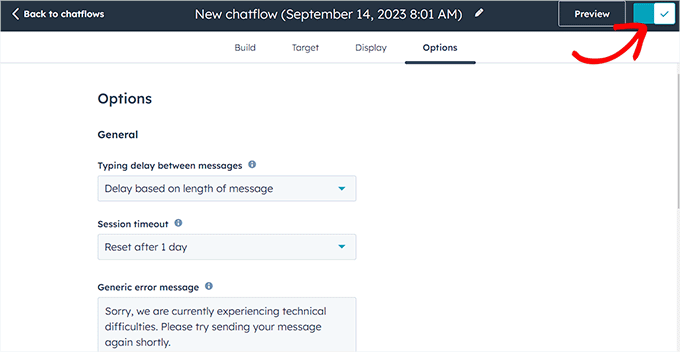
Теперь перейдите на вкладку «Параметры» сверху, чтобы настроить общие параметры, такие как текст сообщения о задержке, время ожидания сеанса, общее сообщение об ошибке, язык бота, доступность и многое другое.
После этого нажмите кнопку «Сохранить», чтобы сохранить настройки. Наконец, переключите переключатель вверху, чтобы активировать чат-бота на своем веб-сайте.

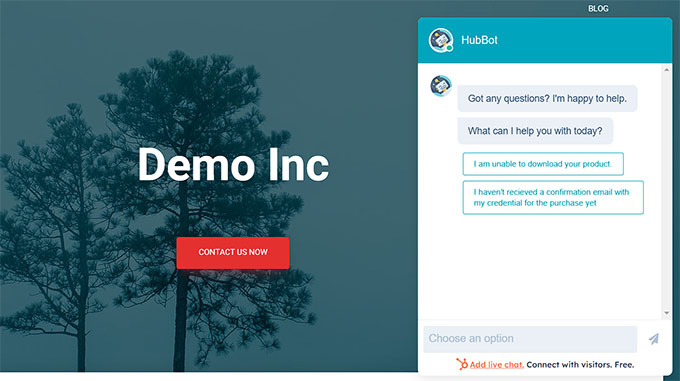
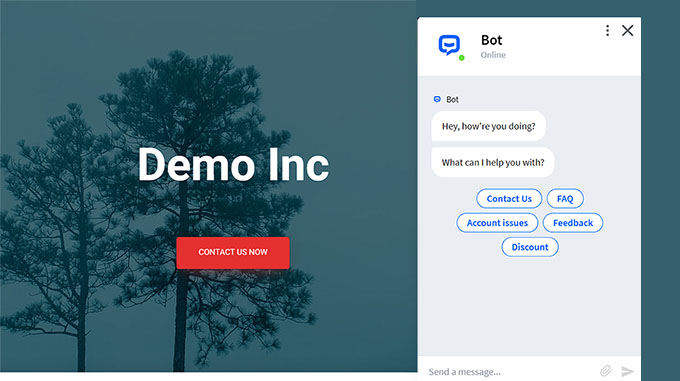
Теперь вы можете посетить свой сайт WordPress, чтобы увидеть своего чат-бота в действии.
Вот как это выглядело на нашем демо-сайте.

Добавьте чат-бота в WordPress с помощью ChatBot (лучше всего подходит для настройки и многоязычных веб-сайтов)
Если вам нужны дополнительные возможности настройки чат-бота или у вас есть многоязычный веб-сайт, то этот метод для вас.
Вы можете легко добавить чат-бота на свой сайт WordPress с помощью ChatBot. Это лучшее программное обеспечение для чат-ботов с искусственным интеллектом, которое позволяет создавать чат-ботов с помощью конструктора с возможностью перетаскивания.

Сначала вам нужно будет установить и активировать бесплатный плагин ChatBot. Подробные инструкции можно найти в нашем пошаговом руководстве по установке плагина WordPress.
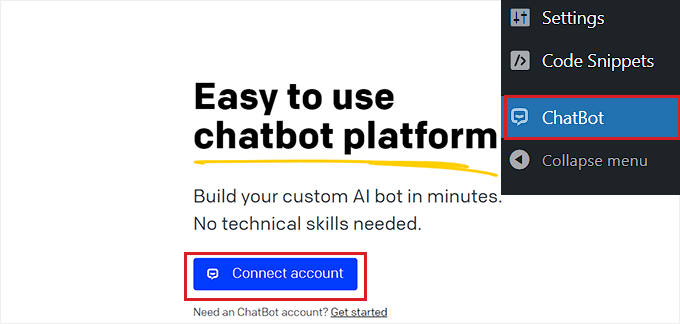
После активации перейдите на вкладку меню ChatBot на боковой панели администратора WordPress и нажмите кнопку «Подключить учетную запись».

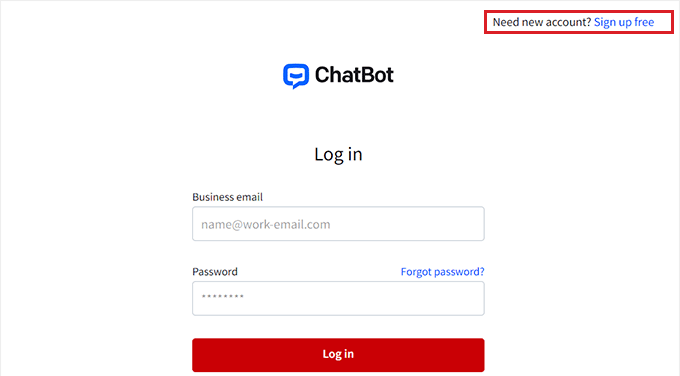
Веб-сайт ChatBot откроется в новом окне, где вам необходимо ввести свои учетные данные для входа и нажать кнопку «Войти».
Однако, если у вас еще нет учетной записи в ChatBot, просто нажмите ссылку «Зарегистрироваться бесплатно» вверху.

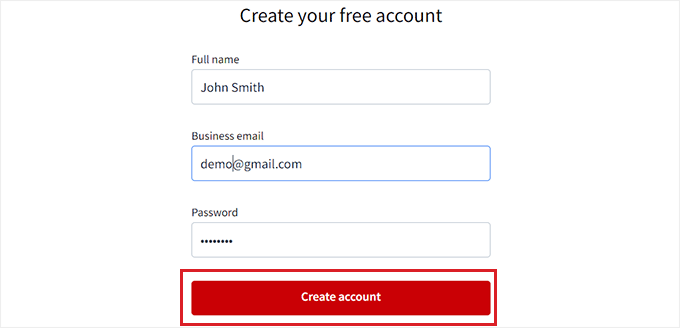
Вы перейдете на новую страницу, где вам нужно будет указать свой адрес электронной почты, имя учетной записи и пароль.
Как только вы закончите, просто нажмите кнопку «Создать учетную запись».

После создания учетной записи вы будете перенаправлены на панель управления WordPress. Теперь вы успешно подключили свой сайт WordPress к ChatBot.com.
Теперь, чтобы начать создание чат-бота, просто нажмите кнопку «Перейти на панель управления».

После этого вы будете перенаправлены на панель управления вашей учетной записью ChatBot.
Отсюда нажмите кнопку «Создать бота» вверху, чтобы начать процесс.

Вы попадете на страницу «Создать новую историю», где вам нужно будет выбрать тип чат-бота, который вы хотите создать.
По умолчанию ChatBot позволяет вам создать бота для обслуживания клиентов, бота для подачи заявок на работу, бота для привлечения потенциальных клиентов, бота для часто задаваемых вопросов, бота для продаж и т. д.
Однако вы также можете выбрать опцию «Создать с нуля», чтобы создать бота самостоятельно. В этом уроке мы создадим бота для обслуживания клиентов.

На вашем экране откроется готовый шаблон бота службы поддержки клиентов.
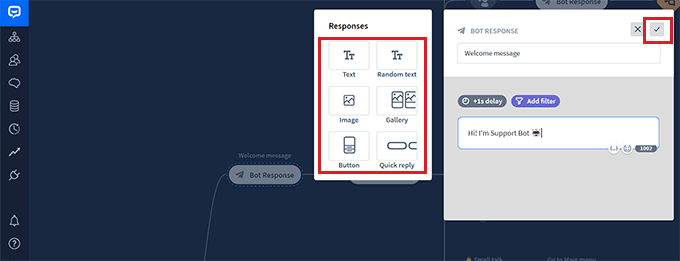
Отсюда вы можете легко создать поток разговора для своего чат-бота, щелкнув вкладки «Ответ бота» в потоке чата.
На экране откроется приглашение, в котором вы сможете добавлять ответы в чате и быстрые ответы, такие как текст, изображения и кнопки, перетаскивая блоки в приглашение.
После этого просто добавьте ответ бота и нажмите кнопку «Сохранить и закрыть» вверху.

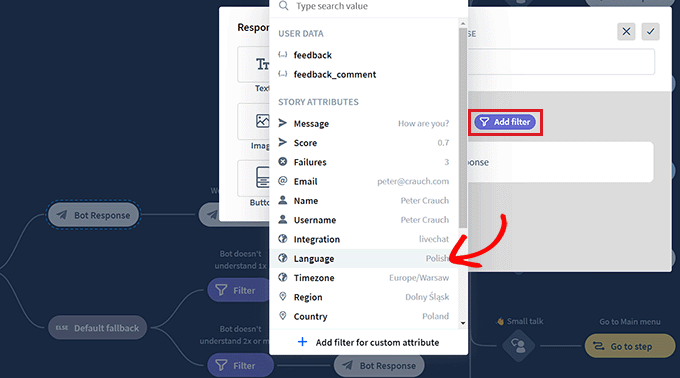
При желании вы также можете добавить собственные фильтры к ответу чат-бота, нажав кнопку «Добавить фильтр» в приглашении.
Откроется раскрывающееся меню, в котором вы сможете выбрать фильтр, который будет добавлен к ответу вашего чат-бота, в том числе:
- Сообщение: персонализируйте разговор, адаптируя ответы к сообщению пользователя.
- Оценка: предотвращайте нерелевантные разговоры, отфильтровывая сообщения с низкой оценкой.
- Сбои: повысьте точность чат-бота, отфильтровывая сообщения, которые могут привести к сбою. Это может помешать чат-боту предоставлять неверную или вводящую в заблуждение информацию.
- Электронная почта: исключите недействительные адреса электронной почты или обращайтесь к пользователям по их электронным адресам.
- Имя: создайте персонализированный интерфейс для пользователя или заблокируйте сообщения, содержащие определенные имена.
- Имя пользователя: фильтрация сообщений, содержащих определенные имена пользователей.
- Интеграция: создавайте специальные сообщения для пользователей, использующих определенный инструмент.
- Язык: пишите сообщения на определенных языках для многоязычных веб-сайтов.
- Часовой пояс: фильтрация сообщений по соответствующему часовому поясу.
Кроме того, вы можете создавать отдельные сообщения для пользователей в разных регионах и странах. Это может быть полезно, если у вас большая международная аудитория.

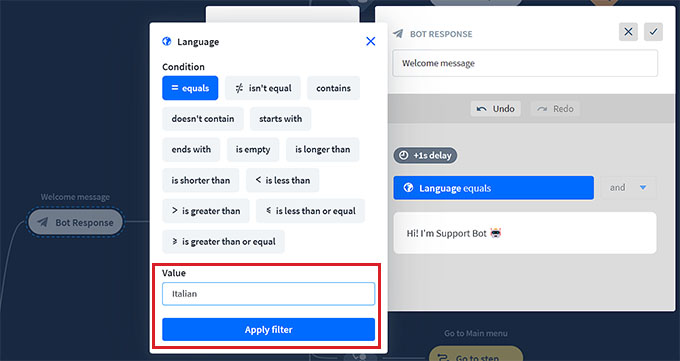
После этого вы также можете выбрать условную логику для уже отфильтрованного ответа. Создаваемый вами ответ будет использоваться чат-ботом только в том случае, если клиент, с которым он взаимодействует, соответствует фильтру.
Например, если у вас многоязычный веб-сайт и вы хотите создать чат-бота для разных языков, вы можете использовать фильтр «Язык».
Как только вы это сделаете, выберите опцию «= равно» в качестве условия, а затем введите название языка.
После этого вы можете добавить ответ на выбранном вами языке. В нашем примере, когда пользователь вводит запрос в чат-бот на итальянском языке, чат-бот покажет ему ответ на итальянском языке, который мы создали с помощью этого фильтра.

Закончив добавление фильтра, просто нажмите «Применить фильтр».
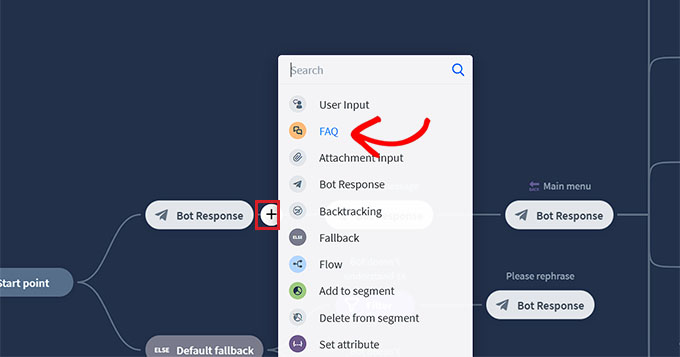
После этого вы также можете использовать кнопку «+», чтобы добавлять различные блоки в поток чата. Откроется подсказка, в которой вы сможете выбрать любой блок по вашему выбору, в том числе:
- Пользовательский ввод : добавьте пользовательские сообщения, которые вызовут ответ бота.
- FAQ: Добавляйте в этот блок часто задаваемые вопросы и ответы на них.
- Ввод вложений. Разрешите пользователям прикреплять файлы к текущему разговору с чат-ботом.
- Ответ бота: добавьте ответ чат-бота на вопрос.
- Возврат: запретите пользователям просматривать ранее сопоставленные взаимодействия с ботом.
- Резервный вариант: отображать общее сообщение или запускать действие каждый раз, когда ваш чат-бот не может сопоставить запрос пользователя с каким-либо ответом чат-бота.
- Последовательность действий: визуально организуйте сложные сценарии ответа чат-бота.
- Добавить в сегмент: сегментируйте всех пользователей в разные группы на основе пользовательских данных.
- Удалить из сегмента: удалить пользователей из определенного сегмента.
- Установить атрибут: Сохранять информацию о пользователях.
- Отметить цель. Отметьте беседу как достигшую своей цели.
У вас также есть возможность отправить стенограмму разговора на адрес электронной почты или пометить разные разговоры чат-бота ключевыми словами и фразами.

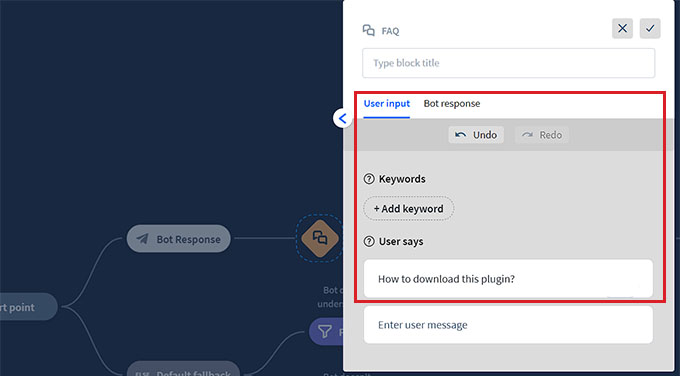
Например, если вы выберете блок часто задаваемых вопросов, он откроется на вашем экране, где вы теперь сможете добавлять общие вопросы по поддержке клиентов и ответы на них.
Затем ваш чат-бот будет использовать эти ответы для ответа на запросы клиентов на вашем веб-сайте.

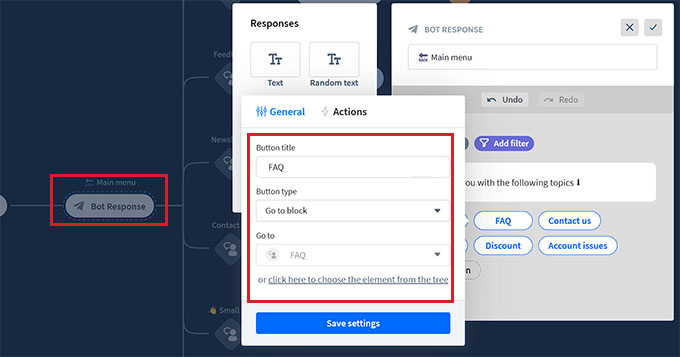
Затем нажмите вкладку ответа бота «Главное меню», чтобы открыть приглашение заблокировать. Здесь вы можете добавить кнопки для всех услуг, которые может предложить ваш чат-бот, с помощью блока «Кнопка».
После этого нажмите на каждый блок кнопок, чтобы открыть его настройки и настроить, куда вы хотите, чтобы кнопка направляла пользователей.
Например, вы можете разрешить пользователям перенаправляться на ответ чат-бота с часто задаваемыми вопросами, который вы создали, выбрав тип кнопки «Перейти к блокировке».
Далее выберите блок «Часто задаваемые вопросы» в раскрывающемся меню «Перейти» и нажмите кнопку «Сохранить настройки».

Помимо часто задаваемых вопросов, вы также можете создать кнопки для направления пользователей на подписку на рассылку новостей, страницу контактов, предложения скидок и многое другое.
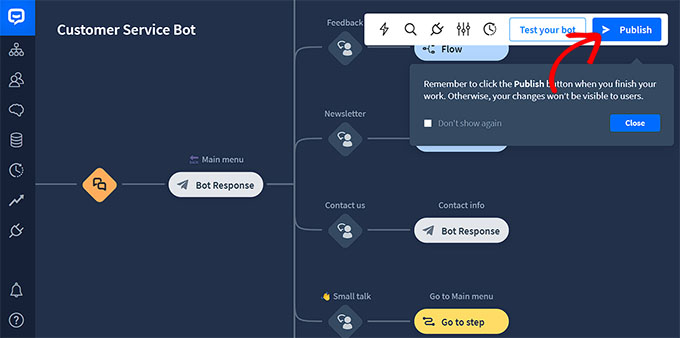
Когда вы закончите, не забудьте нажать кнопку «Опубликовать» вверху, чтобы сохранить настройки.

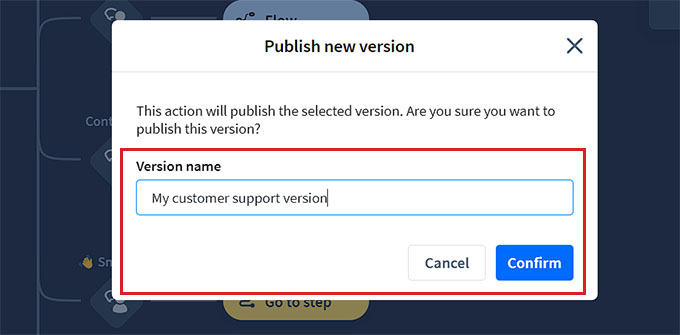
На вашем экране откроется приглашение с просьбой указать имя для вашего чат-бота.
После ввода данных просто нажмите кнопку «Подтвердить», чтобы опубликовать чат-бота.

Затем посетите панель управления WordPress и перейдите на вкладку ChatBot , где вы заметите, что на экране появится раздел «Выберите бота».
Примечание. Имейте в виду, что между созданием чат-бота и его появлением на панели управления WordPress может пройти 3–4 часа.
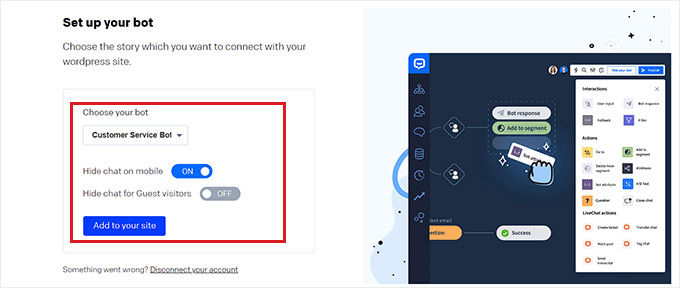
Теперь просто выберите только что созданного бота из раскрывающегося меню.
После этого переключите переключатель «Скрыть чат на мобильном телефоне» в положение «Вкл.», если вы не хотите, чтобы люди, посещающие ваш сайт со своих телефонов, могли видеть чат-бота.

Вы также можете переключить параметр «Скрыть чат для гостей» на «Вкл.», если хотите, чтобы чат-бот был эксклюзивным только для ваших участников.
Наконец, нажмите кнопку «Добавить на сайт». Теперь вы можете посетить свой веб-сайт, чтобы увидеть чат-бота в действии.

Бонус: добавьте чат на свой сайт WordPress.
Живой чат — это инструмент общения, который позволяет посетителям общаться с членом вашей службы поддержки клиентов через окно чата на вашем веб-сайте.
Это очень популярный способ связи с клиентами, уровень удовлетворенности которого составляет 73%, что намного выше, чем поддержка по электронной почте, телефону и SMS.
Добавление живого чата в ваш магазин WooCommerce позволит клиентам быстро и легко получать помощь без необходимости ждать или отправлять электронное письмо.
Это снижает показатель отказов, увеличивает продажи и даже дает возможность собирать отзывы пользователей.
Вы можете легко добавить эту функцию на свой веб-сайт с помощью LiveChat, лучшего программного обеспечения для поддержки онлайн-чата для WordPress.

Он поставляется с готовыми шаблонами живого чата, чатом в реальном времени, несколькими каналами поддержки, готовыми ответами, стенограммами чата, аналитикой чата и многим другим.
Кроме того, он интегрируется с такими инструментами, как WooCommerce, HubSpot, ChatBot, Constant Contact и Mailchimp.
Подробные инструкции можно найти в нашем пошаговом руководстве о том, как добавить бесплатный чат в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как легко добавить чат-бота в WordPress. Вы также можете ознакомиться с нашим руководством о том, как оптимизировать путь клиента в WooCommerce, и с нашими лучшими программами для видеочатов для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
