Как добавить чат-бота на сайт WordPress (бесплатно)
Опубликовано: 2024-09-21Ответы на самые общие и распространенные запросы клиентов по электронной почте или при личном общении могут быть очень ресурсоемкими. Это также может перегрузить вашу команду поддержки и привести к увеличению количества обращений в службу поддержки.
Если вам нужна помощь в управлении растущими требованиями поддержки клиентов или вам трудно поддерживать взаимодействие с пользователями, лучшим решением будет добавление чат-бота на ваш сайт WordPress.
Хорошей новостью является то, что чат-боты на базе искусственного интеллекта доступны и могут быть легко интегрированы с вашим веб-сайтом WordPress. Эти чат-боты могут взаимодействовать с посетителями и отвечать на некоторые из их наиболее распространенных вопросов точно так, как вы их запрограммировали, выступая в качестве мощной службы поддержки вашего сайта.
Итак, без дальнейших задержек, давайте посмотрим, как можно без каких-либо хлопот добавить чат-бота на свой веб-сайт WordPress.
Что такое чат-бот?
Чат-бот — это программа, которая взаимодействует с посетителями вашего веб-сайта через окно чата, подобно тому, как служба поддержки может общаться с клиентами. Однако в отличие от живого чата, где отвечает реальный человек, чат-боты автоматизированы и предоставляют заранее запрограммированные ответы.
Например, чат-бот службы поддержки клиентов может помочь ответить на вопросы о продуктах, решить основные проблемы или предложить товары. С другой стороны, медицинский чат-бот может отвечать на вопросы, связанные со здоровьем, напоминать людям о приеме на прием или помогать им связаться с врачами.
Преимущества добавления чат-бота на сайт WordPress
Если вам интересно, каковы преимущества добавления чат-бота на сайт WordPress, вот некоторые моменты, которые вы должны учитывать:
- Добавление чат-бота на ваш сайт WordPress означает, что ваши клиенты смогут получить помощь в любое время, даже если ваша команда недоступна.
- Это уменьшит количество запросов в службу поддержки и улучшит работу пользователей.
- Чат-боты могут решать простые задачи, такие как:
- Отвечаем на распространенные вопросы.
- Помощь с информацией о продукте.
- Исправление мелких проблем.
- Это экономит время вашей службе поддержки, и они могут сосредоточиться на более сложных проблемах.
- Если у вас интернет-магазин, чат-бот также может:
- Узнайте, что интересует ваших клиентов.
– Спросите их, что им нужно.
– Отвечайте на их вопросы и даже помогайте заключить сделку, повышая заинтересованность клиентов.
Как добавить чат-бота на сайт WordPress бесплатно и просто
Если вы ищете бесплатный и простой способ добавить чат-бота на веб-сайт WordPress, вы можете использовать HubSpot.
Hubspot — замечательный инструмент CRM, который предоставляет вам огромное количество других инструментов, охватывающих продажи, обслуживание клиентов, маркетинг и управление контентом.
Он также позволяет вам легко и просто добавить чат-бота на веб-сайт WordPress с помощью бесплатного конструктора чат-ботов. Вот как:
1. Установите плагин HubSpot . Сначала добавьте и активируйте плагин HubSpot на своем веб-сайте WordPress. Это позволяет вам использовать функции HubSpot, включая чат-ботов.

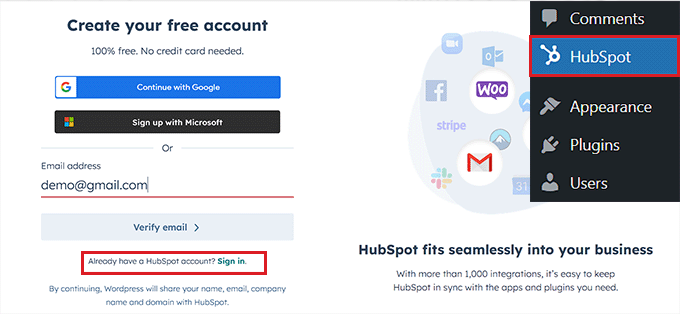
2. Создайте или войдите в HubSpot . После активации плагина вам нужно будет создать учетную запись HubSpot или войти в систему, если она у вас уже есть.

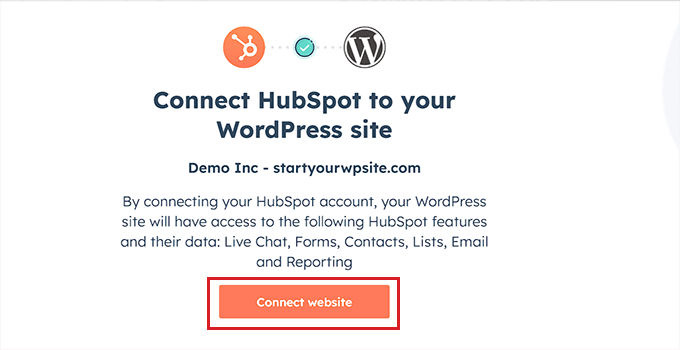
3. Подключите HubSpot к своему веб-сайту . После создания или входа в систему подключите свою учетную запись HubSpot к своему веб-сайту, чтобы они могли работать вместе.

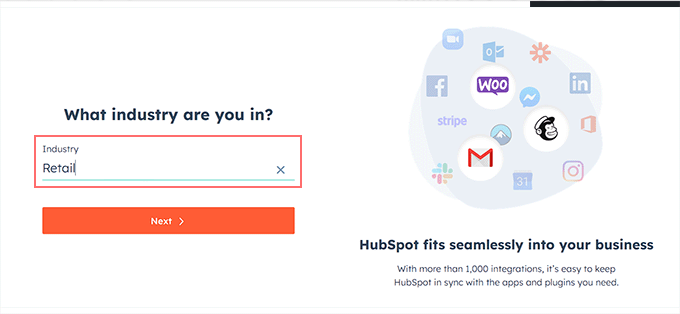
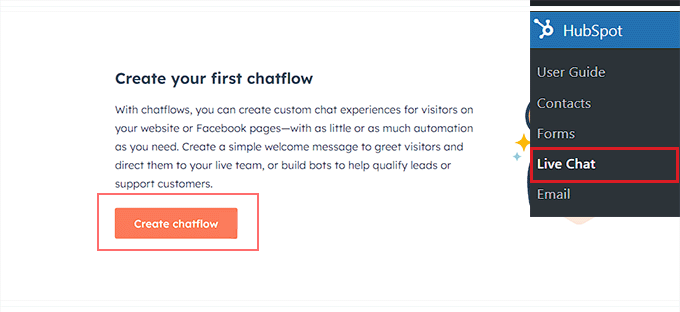
4. Начните создавать своего чат-бота : перейдите к настройкам чата HubSpot на панели управления WordPress и выберите опцию, чтобы создать нового чат-бота.

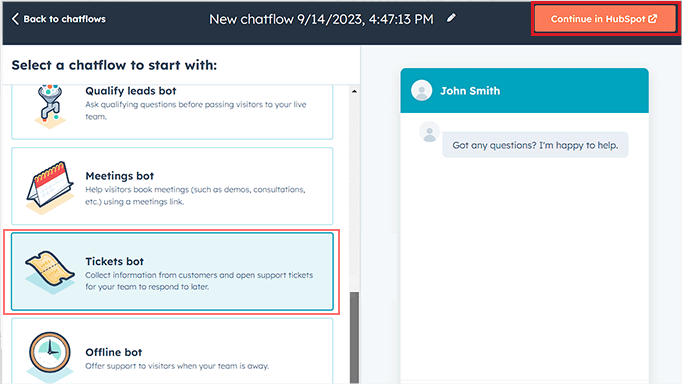
5. Выберите шаблон чат-бота : HubSpot предлагает различные типы чат-ботов для различных задач (например, ответы на вопросы поддержки или помощь в продажах, для которых выберите шаблон Tickets Bot).

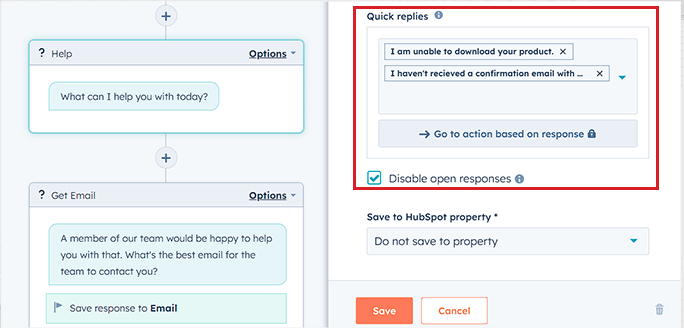
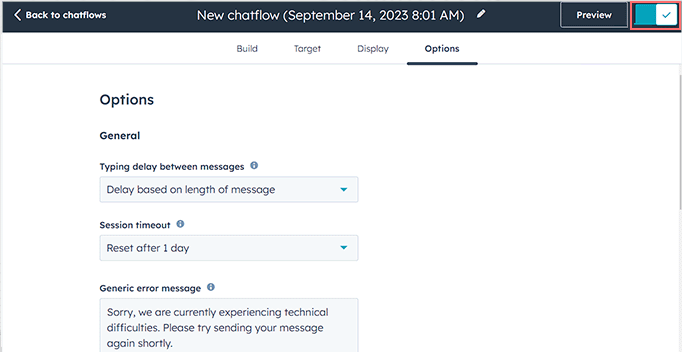
6. Настройте беседы с чат-ботом . Решите, какие вопросы чат-бот будет задавать посетителям и какие ответы он будет давать. Вы можете настроить это в зависимости от того, что вы хотите от чат-бота.
7. Добавьте быстрые ответы для посетителей . Настройте для посетителей возможность быстрого ответа чат-боту (например, попросить помощи с покупкой или сообщить о проблеме).

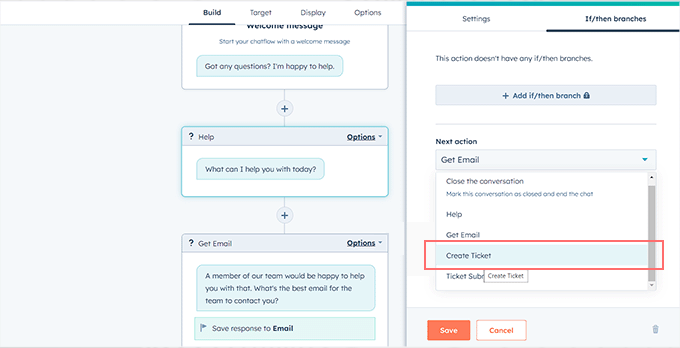
8. Выберите, что должен делать чат-бот . Решите, как чат-бот будет реагировать на каждый ответ посетителя. Например, если кто-то сообщает о проблеме, чат-бот может автоматически создать заявку в службу поддержки.

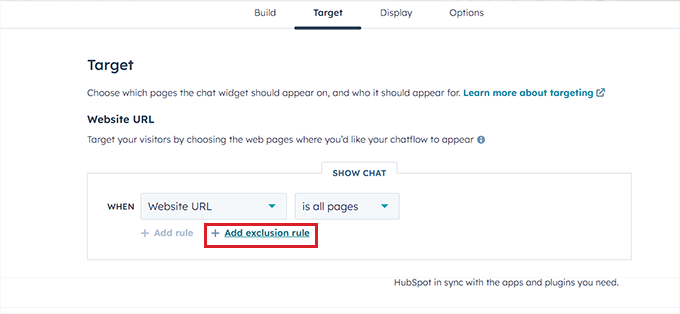
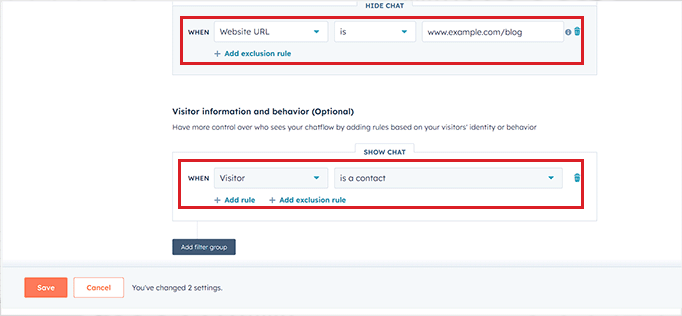
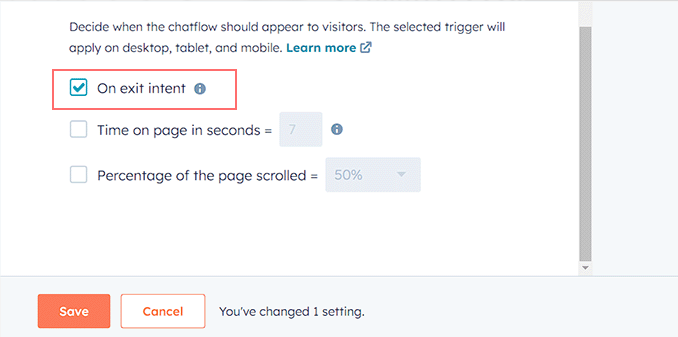
9. Решите, где будет появляться чат-бот . Вы можете выбрать, на каких страницах вашего веб-сайта будет отображаться чат-бот, или скрыть его на определенных страницах, используя правило исключения.

10. Выберите, кто может видеть чат-бота : укажите, должен ли чат-бот быть виден всем или только определенным посетителям, например людям из вашего списка контактов.

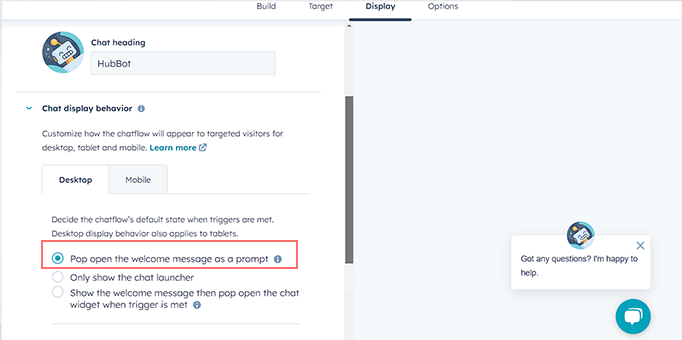
11. Настройте внешний вид чат-бота . Вы можете дать чат-боту имя и изображение, а также решить, когда он должен всплывать, чтобы приветствовать посетителей (например, когда кто-то впервые заходит на ваш сайт).



12. Активируйте чат-бота . После того, как все настроено, сохраните изменения и включите чат-бота, чтобы он начал работать на вашем веб-сайте.



Как добавить чат на сайт WordPress?
Если у вас низкий ежемесячный трафик и меньше пользователей, вы можете внедрить живой чат вместо чат-бота.
Живой чат позволит посетителям напрямую общаться с представителем службы поддержки в режиме реального времени через окно чата.
Ваши посетители могут вводить свои вопросы, и живой человек из вашей службы поддержки немедленно ответит им, что делает получение помощи простым и быстрым способом.
– Добавление живого чата в ваш магазин WooCommerce позволяет клиентам быстро и легко получать помощь, не дожидаясь и не отправляя электронные письма.
– Плюсом этого метода является то, что он позволит вам напрямую связываться с клиентами и повысить уровень удовлетворенности клиентов до 70%, чего невозможно достичь с помощью ботов с искусственным интеллектом.
– Это помогает снизить показатель отказов (клиенты покидают сайт) и увеличить продажи.
– Также это дает возможность собирать обратную связь от клиентов.
– Вы можете добавить чат на свой сайт с помощью **LiveChat**, лучшего инструмента поддержки чата для WordPress.
Теперь посмотрим, как можно их реализовать:
Чтобы добавить окно живого чата на свой сайт WordPress, вы можете использовать плагин tweak.to WordPress.
- Войдите в WordPress :
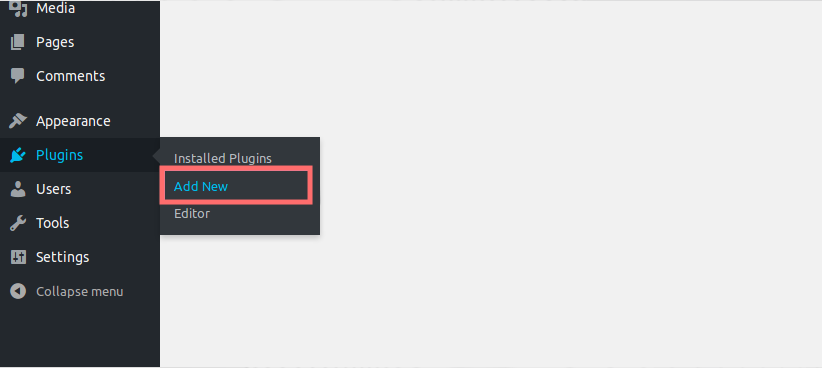
Сначала войдите в свою панель администратора WordPress, где вы управляете своим сайтом. - Добавьте новый плагин :
В меню слева нажмите «Плагины» , а затем выберите «Добавить новый» . Здесь вы можете найти и установить новые плагины для своего сайта.

- Поиск живого чата Tawk.to :
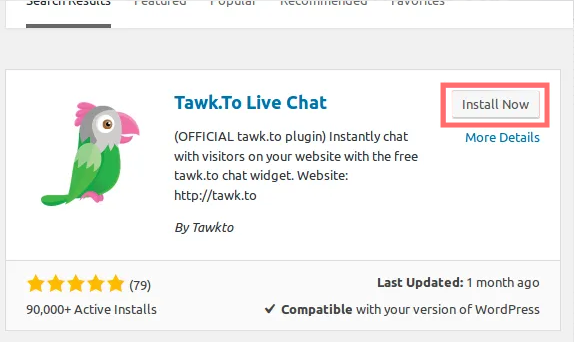
В правом верхнем углу строки поиска введите Tawk.To Live Chat . Вы увидите список результатов. Найдите тот, на котором написано Tawk.to Live Chat от Tawkto .

- Установите и активируйте плагин :
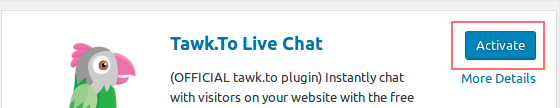
Когда вы его найдете, нажмите кнопку «Установить сейчас» . После завершения установки нажмите синюю кнопку «Активировать», чтобы плагин заработал на вашем сайте.

- Откройте настройки плагина Tawk.to :
Теперь, когда он активирован, перейдите к плагину Tawk.to the Live Chat в списке установленных плагинов и нажмите «Настройки» .
(Вы также можете попасть туда, зайдя в «Настройки» в левом меню и выбрав Tawk.to ).

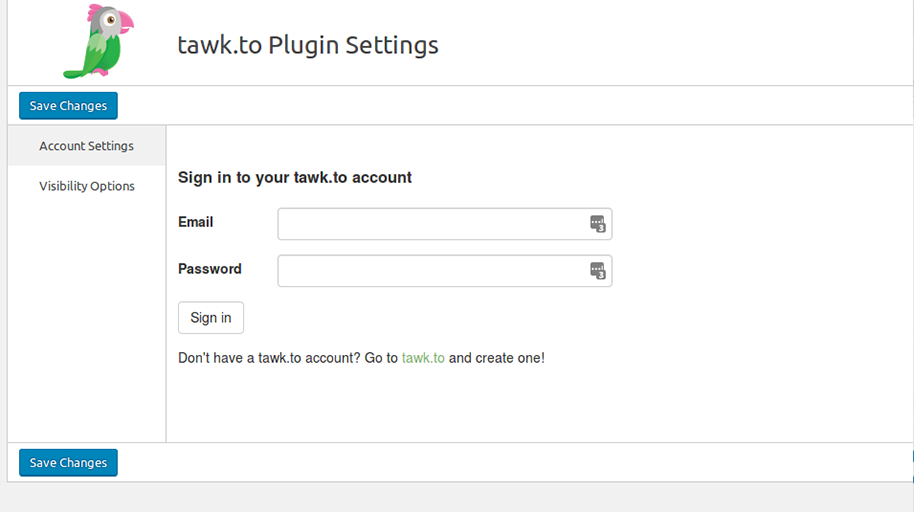
- Войдите в свою учетную запись Tawk.to :
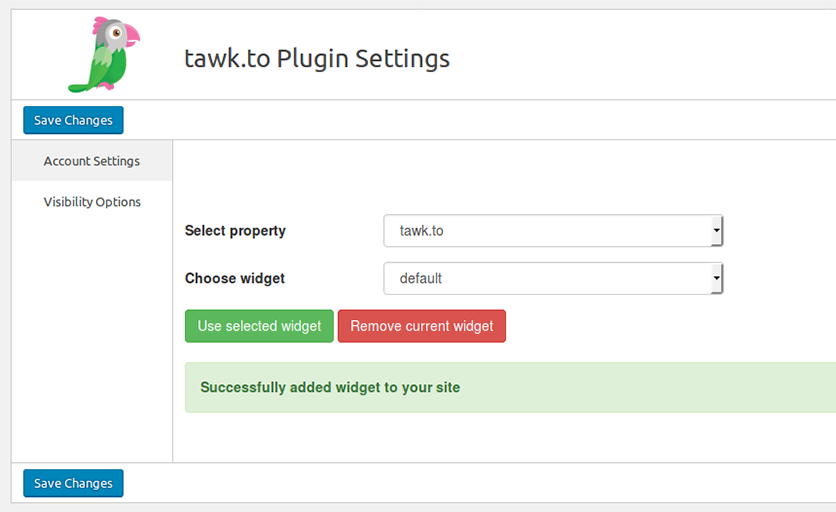
Введите адрес электронной почты и пароль своей учетной записи Tawk.to, чтобы войти в систему. Затем выберите конкретный ресурс (веб-сайт) и виджет чата, который вы хотите использовать. Нажмите «Использовать выбранный виджет», чтобы подтвердить свой выбор. - Готово!
Ваш виджет живого чата готов! Он автоматически появится на всех страницах вашего сайта WordPress, позволяя вашим посетителям общаться с вами в чате.

Этот плагин также работает для нескольких сайтов WordPress (WordPress Multisite), поэтому при необходимости вы можете использовать его в сети сайтов.
Теперь вам нужно загрузить приложение twak.to на свое устройство Android> войти в него, используя те же учетные данные, и вы готовы к общению.
Заключение
Если вы хотите сделать свой веб-сайт более интерактивным и привлекательным для клиентов, добавление чат-бота — отличный способ сделать это. Существует множество простых инструментов, которые упрощают настройку чат-бота на вашем сайте.
Чтобы предоставить вашим посетителям лучший онлайн-опыт, вам понадобятся надежные ресурсы. Мы предоставляем высококачественный полностью управляемый хостинг WordPress с различными вариантами цен, поэтому вы можете легко обновить свой сайт с помощью новейших технологий.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и конверсию. Внимание Рахула к деталям и способность создавать привлекательный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.