Как добавить контактную форму в WordPress (5 простых шагов)
Опубликовано: 2023-09-21Хотите добавить контактную форму на свой сайт WordPress?
Контактные формы дают пользователям простой способ связаться с вами по любым вопросам или сотрудничеству. Его легко добавить на свой сайт, и он открывает возможности для привлечения потенциальных клиентов и продаж.
Мы собираемся показать вам, как добавить контактную форму всего за 5 простых шагов. От начала до конца у вас уйдет меньше 10 минут, поехали! Этот метод также позволит вам создать любую форму, которая вам понадобится для вашего сайта в будущем.
Как лучше всего добавить контактную форму в WordPress?
Лучший способ добавить контактную форму на ваш сайт WordPress — использовать плагин. Эти плагины контактной формы WordPress позволяют легко создать потрясающую форму на вашем сайте, достаточно лишь нажать несколько кнопок. Вам не придется иметь дело с кодированием и CSS для разработки или оформления формы.
Сейчас существует довольно много плагинов форм WordPress на выбор. Наш фаворит — WPForms.

WPForms — лучший конструктор форм для WordPress. Его любят и ему доверяют более 6 миллионов пользователей по всему миру.
Он поставляется с более чем 1000 шаблонами, вам никогда не придется начинать с нуля. Вы найдете форму, готовую к публикации на вашем сайте.
Это означает, что вы можете добавить подписку на рассылку новостей, регистрацию на мероприятия, вход в систему, форму встречи, опросы, опросы и многое другое.
Если вам нужно внести изменения, есть визуальный редактор перетаскивания. Это позволяет вам редактировать форму так, как если бы вы видели ее на своем сайте. Вам просто нужно щелкнуть мышью, чтобы отредактировать содержимое, и перетащить новые элементы туда, где вы хотите, чтобы они отображались.
Помимо этих основных функций, WPForms включает в себя мощные расширенные функции форм, которые включают в себя:
- Мгновенные уведомления об отправке форм
- Автоматические уведомления пользователей по электронной почте
- Управление входом
- Умная условная логика
- Разговорные формы
- Многостраничные формы
- Интеграция электронного маркетинга
- Интеграция платежей с PayPal, Stripe и другими
- Встроенная защита от спама
Это просто названия основных моментов. В этом конструкторе форм есть гораздо больше возможностей, и он работает со всеми популярными темами WordPress.
Вы можете начать работу с бесплатной версии WPForms Lite, доступной на WordPress.org. Чтобы получить доступ к расширенным функциям, зарегистрируйтесь в WPForms Pro.
Теперь давайте углубимся в руководство, чтобы настроить контактную форму за несколько минут.
Шаг 1. Установите WPForms
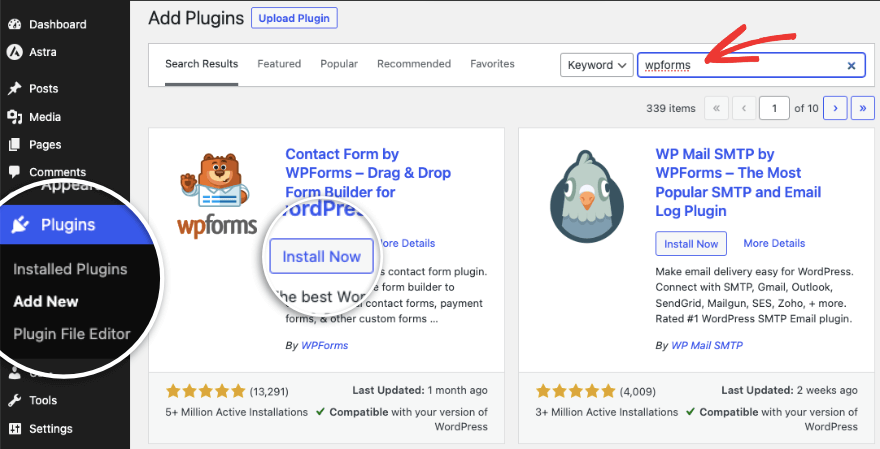
Первое, что вам нужно сделать, это установить WPForms на свой сайт. На панели управления WordPress перейдите на страницу Плагины »Добавить новый . Найдите WPForms, и рядом с ним вы увидите кнопку «Установить сейчас».
После установки вам также нужно будет активировать плагин прямо здесь.

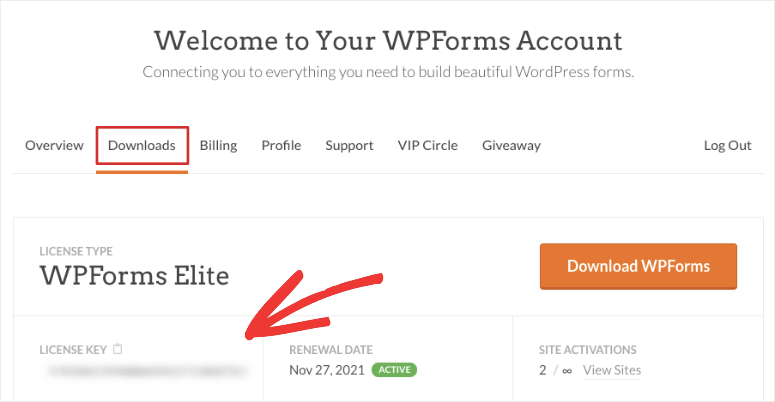
Вот и все. Вы готовы использовать бесплатную облегченную версию WPForms. Если вы хотите получить доступ ко всем расширенным функциям, перейдите на сайт WPForms. Подпишитесь на план по вашему выбору, и вы получите файл плагина для загрузки вместе с лицензионным ключом, который вы сможете скопировать.

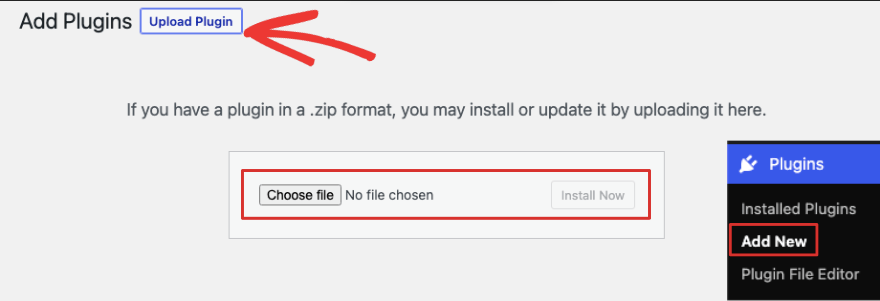
Перейдите в панель администратора WordPress. Перейдите в раздел «Плагины» «Добавить новый» «Загрузить плагин» .

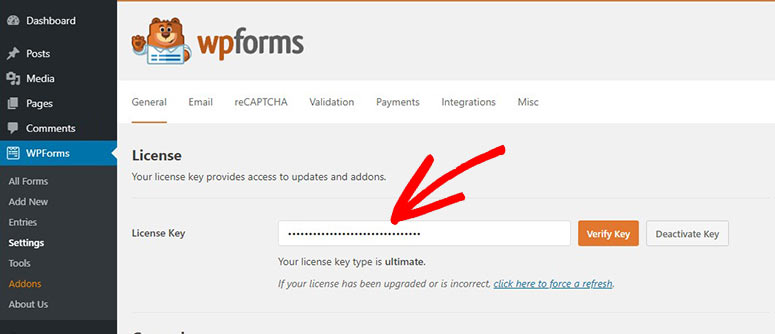
Здесь вы можете выбрать загруженный вами файл плагина WPForms. После установки активируйте плагин, и вы получите возможность вставить лицензионный ключ. Вы также можете вставить лицензионный ключ на странице WPForms »Настройки .

Теперь все готово для создания любой формы, которая вам нужна.
Шаг 2. Создайте свою первую форму
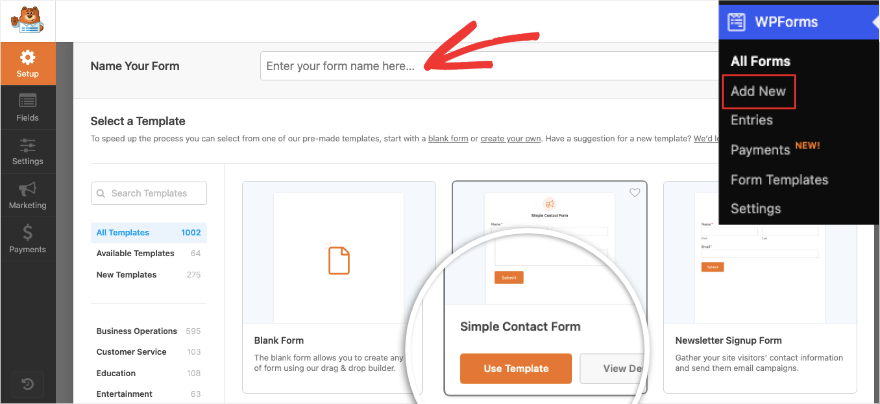
Чтобы создать контактную форму, перейдите на страницу WPForms »Добавить новую . Вы увидите поле для названия вашей формы. Мы назовем ее «Контактная форма».
Ниже вы увидите доступные шаблоны. Выберите шаблон простой контактной формы .

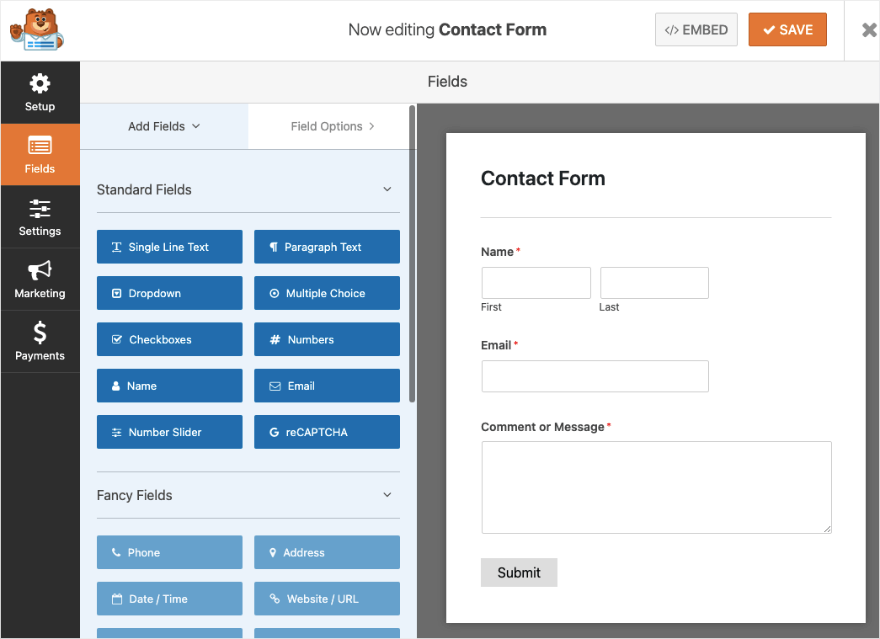
Это откроет визуальный конструктор форм перетаскивания. Все сделано так, чтобы быть удобным и простым. Вы увидите предварительный просмотр основной контактной формы справа и панель задач редактирования слева.

Если вы хотите изменить какой-либо текст здесь, вам просто нужно щелкнуть текст в предварительном просмотре и отредактировать его.
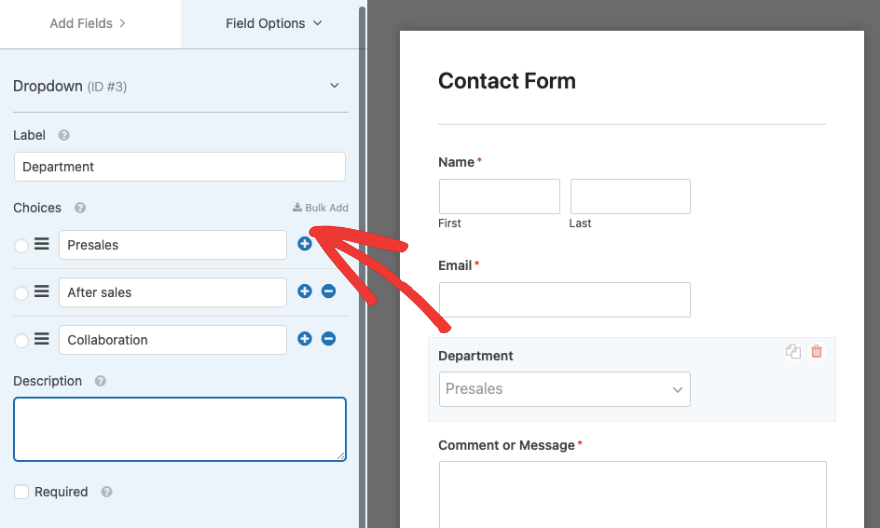
Чтобы добавить новые параметры поля, вы можете выбрать любое поле формы слева и перетащить его в область предварительного просмотра формы. Мы добавили поле для флажков , и когда вы выберете его в форме, вы увидите, что параметры редактирования появляются в левом меню следующим образом:

Вы можете изменить метку поля и добавить описание. Вы также можете добавлять и удалять варианты и переименовывать их.
Внизу вы увидите флажок «Обязательно». Если вы включите это, пользователю придется заполнить это поле формы, прежде чем ему будет разрешено отправить форму.
Продолжайте экспериментировать с этим конструктором, чтобы проверить все его функции.
Мы предлагаем добавлять в контактную форму только обязательные поля. Вы не хотите отговаривать пользователей от ее заполнения, запрашивая слишком много информации в самом начале.
Мы рекомендуем добавить поле имени, адрес электронной почты или номер телефона, а также раздел комментариев.
Если вам нужно изменить порядок полей в форме, просто нажмите на нее и перетащите туда, где вы хотите, чтобы она отображалась. Также есть варианты быстрого дублирования или удаления полей.
Теперь, когда вы знаете, как настроить контактную форму WordPress, обязательно сохраните изменения, а затем переходите к следующему шагу ниже.
Шаг 3. Настройте уведомления и подтверждения в формах
В WPForms есть удобная функция, с помощью которой вы можете настроить автоматическую отправку электронных писем вам, вашей команде и человеку, отправившему форму.

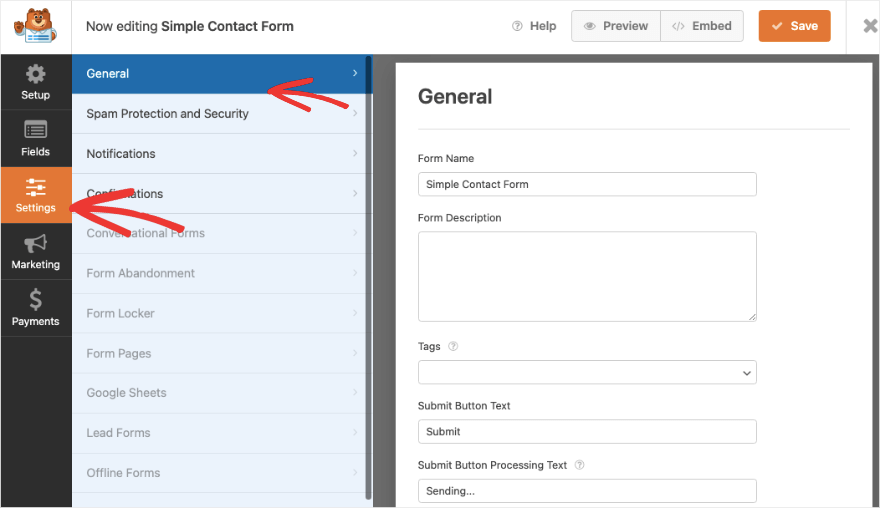
В конструкторе WPForms перейдите на вкладку «Настройки» . Вы увидите страницу общих настроек формы, открытую следующим образом:

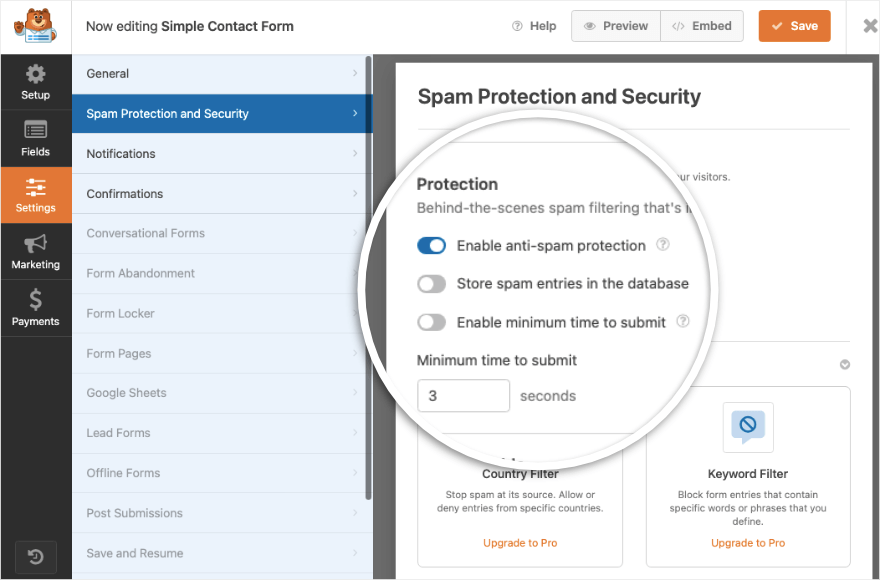
Здесь вы можете редактировать имя формы, описание, кнопку отправки формы и многое другое. На следующей вкладке под названием «Защита от спама и безопасность » вы можете включить/отключить защиту от спама и капчу. Это защищает от спамеров, поэтому вы получаете только реальные отправки.

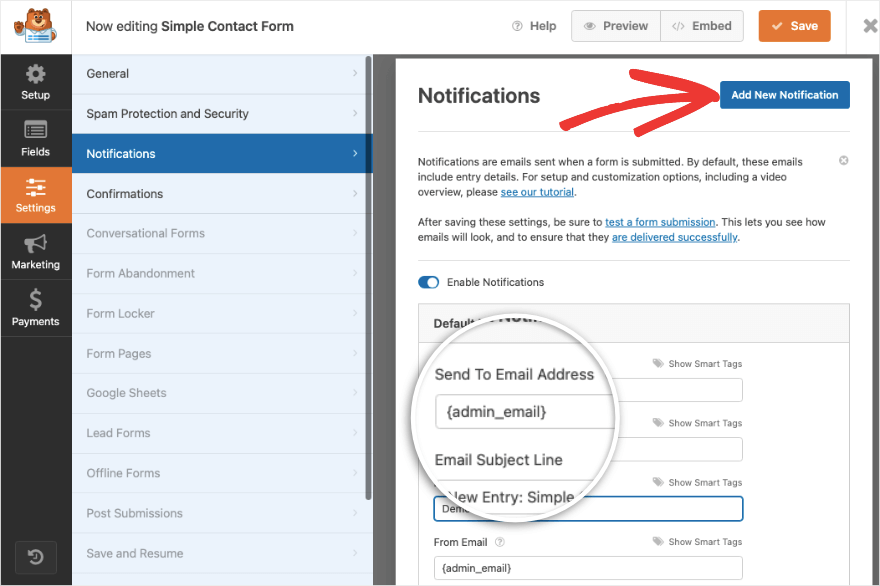
Перейдите на вкладку «Уведомления» . Уведомление администратора по умолчанию уже настроено для вас. Когда пользователь отправляет форму, автоматическое электронное письмо с деталями формы будет отправлено на адрес электронной почты администратора вашего веб-сайта WordPress.
Вы можете настроить новые уведомления с помощью кнопки «Добавить новое уведомление».

Далее вы увидите параметры ниже для настройки адреса электронной почты, строки темы электронного письма, имени и поля сообщения электронной почты.
Эта функция уведомлений также позволяет вам отправлять подтверждения по электронной почте вашим пользователям, сообщая им, что вы получили их заявку и что вы свяжетесь с ними или что ожидать дальше.
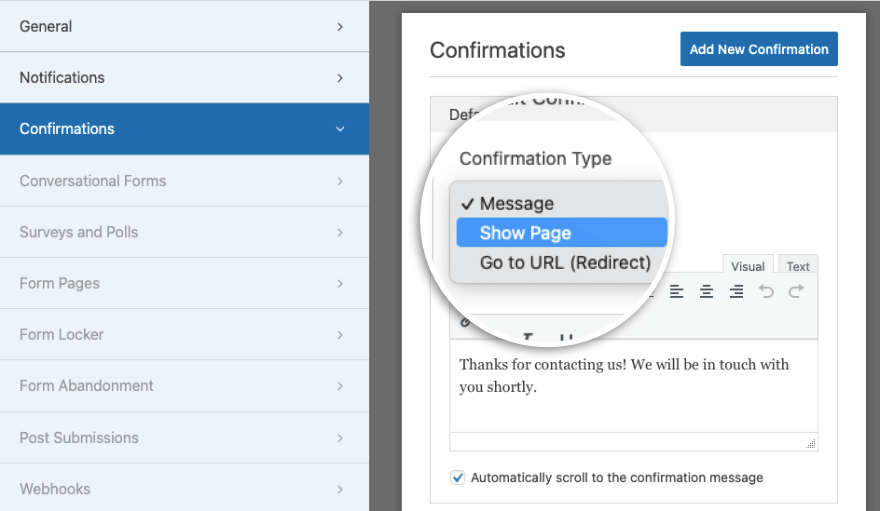
Далее, WPForms также позволяет вам контролировать, что происходит, как только пользователь отправляет форму. Вы можете настроить это, перейдя на вкладку «Подтверждения» .

Здесь эта функция имеет 3 варианта:
- Сообщение: отобразите собственное текстовое сообщение на самом вашем веб-сайте.
- Показать страницу: перенаправьте пользователей на определенную страницу вашего сайта.
- Перейти к URL-адресу (перенаправление): отправляйте пользователей на любой URL-адрес, включая сторонние ссылки.
Это позволит вам продолжить путь пользователя и дольше удерживать его на вашем сайте даже после того, как он отправит контактную форму.
Обязательно нажмите кнопку «Сохранить» вверху. Теперь у вас есть правильные настройки подтверждения формы и уведомлений. Давайте покажем вам, как быстро добавить интеграцию электронной почты. Это позволит вам отправлять новых потенциальных клиентов прямо в свой список адресов электронной почты. Затем вы можете запустить их в приветственных письмах или в автоматической триггерной кампании.
Шаг 4. Добавьте интеграцию электронной почты (необязательно)
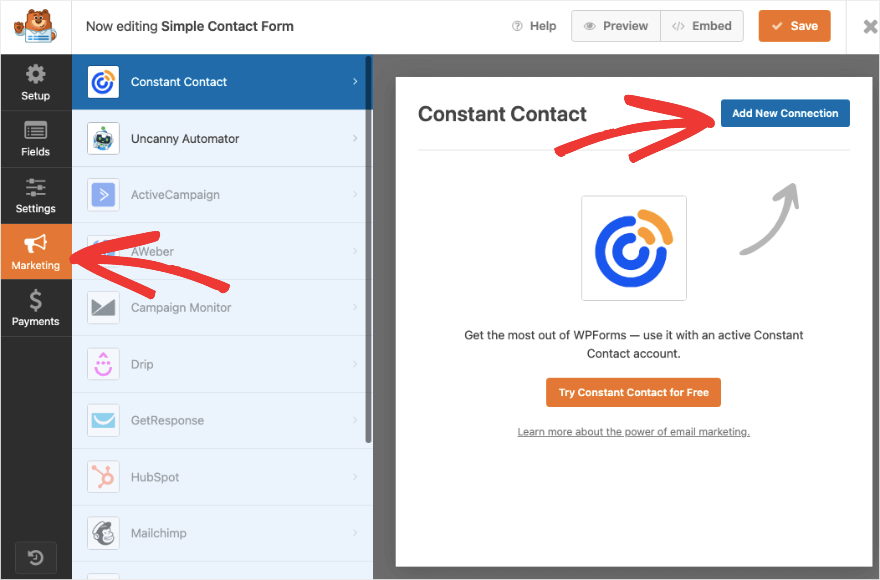
Если вы хотите отправить новые контакты в свой список контактов для маркетинга по электронной почте, вы можете синхронизировать новую форму с этой учетной записью электронной почты.
На вкладке «Маркетинг» слева вы получите возможность подключиться к популярным почтовым службам, таким как Constant Contact, AWeber, Drip и другим.

Следуйте инструкциям на экране, чтобы подключить свою учетную запись. Затем вы также можете пометить и сегментировать новых потенциальных клиентов, чтобы ваш список оставался организованным.
Теперь вы готовы опубликовать контактную форму на своем сайте.
Шаг 5. Опубликуйте контактную форму
WPForms упрощает добавление контактной формы в любую часть вашего веб-сайта, например на страницу, публикацию, боковую панель или нижний колонтитул.
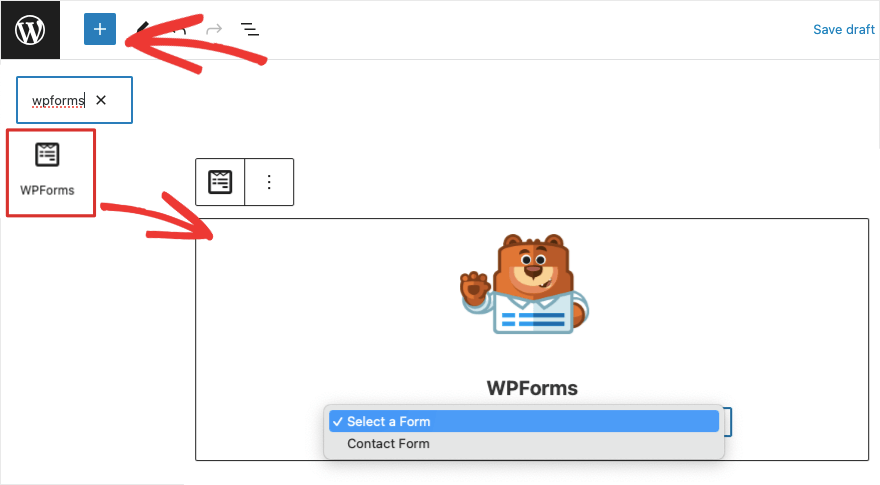
Сначала, чтобы добавить форму на существующую или новую страницу или публикацию, откройте редактор блоков. Используйте значок «Плюс» , чтобы добавить новый блок и выполнить поиск по запросу «WPForms».
Когда вы выберете WPForms, вы увидите новый блок на вашей странице WordPress или в публикации с талисманом WPForms.

Есть раскрывающееся меню, содержащее все формы, которые вы создаете с помощью WPForms. Просто выберите контактную форму, которую вы только что создали. Вы можете просмотреть и опубликовать свою страницу или опубликовать ее, чтобы она появилась на вашем сайте.
В классическом редакторе WordPress вы увидите кнопку «Добавить форму» в верхнем меню. Это позволит вам добавить форму на свою страницу.
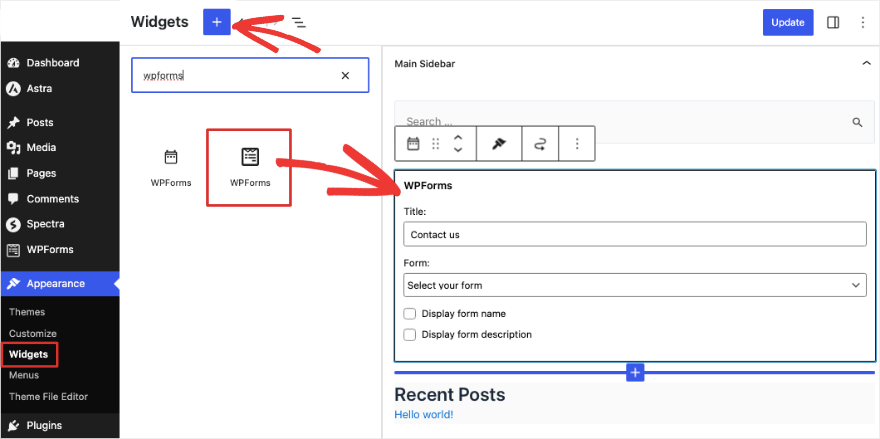
Если вы хотите добавить его в область, готовую для виджетов, например боковую панель, перейдите на вкладку «Внешний вид »Виджеты» . 
Таким же образом вы также можете добавить его в нижний колонтитул. Вы найдете блок WPForms, доступный во всех популярных конструкторах страниц, таких как SeedProd, Elementor и Thrive Architect.
WPForms также поддерживает короткие коды, поэтому вы можете использовать код для встраивания контактной формы в любое место вашего веб-сайта.
Вот и все! Вы успешно добавили контактную форму на свой сайт WordPress. Если у вас профессиональный план, вы также можете управлять всеми записями форм прямо с панели управления WordPress. WPForms также показывает вам аналитику о том, как ваши пользователи взаимодействуют с формой и насколько хорошо она работает.
Мы надеемся, что это пошаговое руководство оказалось для вас полезным. Если вы отправляете электронные письма с помощью своего веб-сайта WordPress, вы, скорее всего, столкнетесь с проблемами с доставкой электронной почты. Мы рекомендуем использовать WP Mail SMTP, он решит все эти проблемы и обеспечит доставку ваших писем.
Хотите создать специальную страницу контактов? Мы предлагаем попробовать SeedProd. Это лучший плагин для создания страниц для WordPress. Существуют готовые шаблоны и интеллектуальные разделы, так что вы найдете раздел контактов, который уже создан специально для вас.
Вы также можете предлагать пользователям связаться с вами, отображая целевое всплывающее окно в нужное время и в нужном месте. OptinMonster — лучший инструмент для этого.
Хотите узнать больше о том, как использовать WPForms? Ознакомьтесь с нашим полным руководством по WPForms »
Как использовать WPForms
