Как добавить всплывающее окно контактной формы в WordPress
Опубликовано: 2023-04-08Вы ищете простой способ показать всплывающее окно контактной формы на своем веб-сайте WordPress?
Контактные формы отлично подходят для общения с вашими посетителями. Разместив их во всплывающем окне, вашим клиентам будет еще проще связаться с вами по поводу ваших продуктов и услуг.
В этой статье мы покажем вам, как добавить всплывающее окно контактной формы в WordPress.

Зачем использовать всплывающее окно контактной формы?
Каждому веб-сайту или блогу WordPress нужна контактная форма, чтобы пользователи могли обращаться с вопросами, отзывами или проблемами.
Однако, если ваша контактная форма находится только на одной странице, людям будет трудно ее найти.
В результате ваши пользователи могут покинуть ваш сайт до того, как свяжутся с вами, и вы можете потерять потенциальных клиентов и конверсии.
Всплывающее окно контактной формы помогает решить эту проблему, позволяя вашим посетителям быстро просмотреть форму, нажав кнопку, чтобы они могли связаться с вами с любой страницы, на которой они находятся.
Это помогает удерживать людей на вашем веб-сайте, поскольку им не нужно покидать страницу, которую они просматривают. Вы также можете расширить свой список адресов электронной почты, используя всплывающее окно контактной формы.
Тем не менее, вам сначала нужно создать контактную форму, а затем поместить ее во всплывающее окно для отображения на ваших веб-страницах. Не волнуйтесь, мы поможем вам создать контактную форму и добавить ее во всплывающее окно в WordPress.
- Как создать контактную форму WordPress
- Добавьте всплывающее окно контактной формы на свой сайт WordPress
Как создать контактную форму WordPress
Во-первых, вам нужно будет выбрать плагин контактной формы WordPress.
Есть много бесплатных и платных вариантов, но мы рекомендуем использовать WPForms, так как это лучший вариант.
WPForms — это удобный для начинающих плагин форм, предлагающий конструктор перетаскивания, который позволяет создавать контактную форму в WordPress всего за несколько кликов. Он также предлагает готовые шаблоны форм и множество параметров настройки.
В этом руководстве мы будем использовать версию WPForms Lite, поскольку она бесплатна и предлагает шаблон контактной формы.
Однако вы также можете использовать его премиум-версию, чтобы разблокировать больше функций. Например, WPForms Pro предлагает несколько шаблонов форм, дополнительные параметры настройки, мощные надстройки и позволяет собирать онлайн-платежи.
Для начала вам сначала нужно установить и активировать плагин WPForms Lite. Если вам нужна помощь, ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
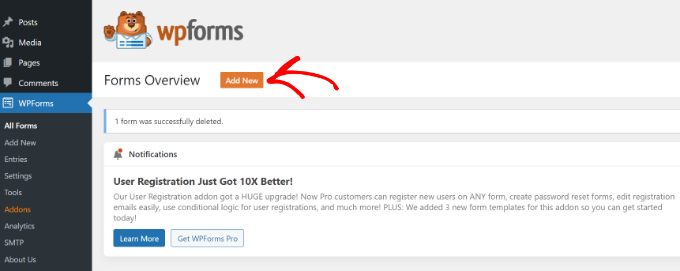
Как только плагин активен, вы готовы создать свою контактную форму. Все, что вам нужно сделать, это перейти в WPForms »Добавить новый из панели управления WordPress.

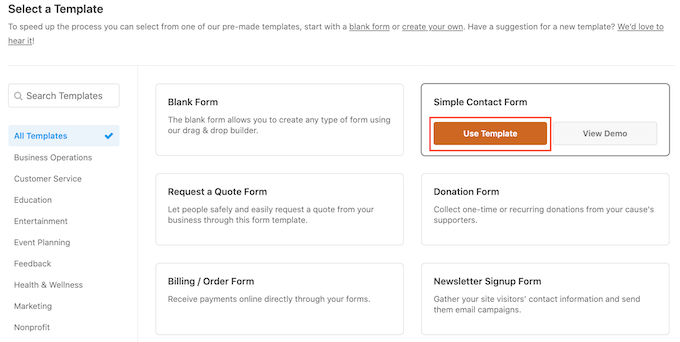
После этого WPForms попросит вас ввести имя для вашей формы и выбрать шаблон.
Идите вперед и выберите шаблон «Простая контактная форма».

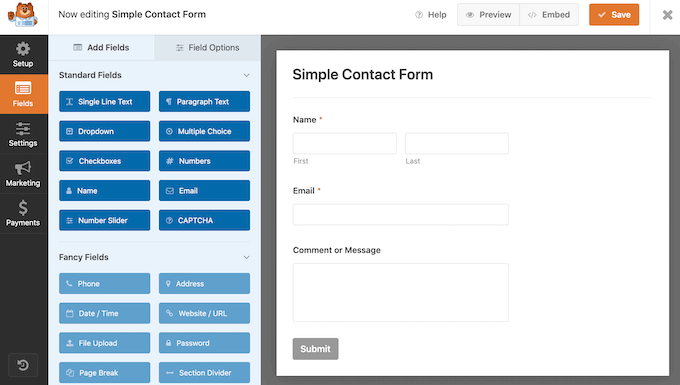
Далее вы можете добавить поля в форму с помощью конструктора перетаскивания.
Просто перетащите поля, которые вы хотите добавить в форму, из вариантов, указанных в меню слева. Вы также можете изменить порядок позиций каждого поля в форме.

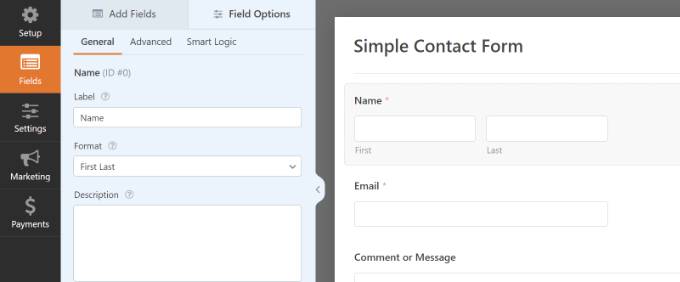
WPForms также позволяет настраивать каждое поле в контактной форме.
Например, если вы нажмете на поле «Имя», вы получите различные параметры, такие как изменение его метки и формата. Вы даже можете добавить описание или пометить любое поле как обязательное.

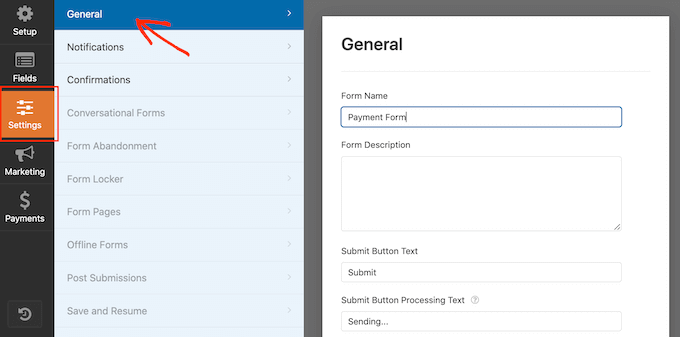
Когда вы закончите, нажмите «Настройки», чтобы настроить уведомление и подтверждение формы.
В общих настройках вы можете переименовать форму, изменить текст кнопки отправки, включить защиту от спама и многое другое.

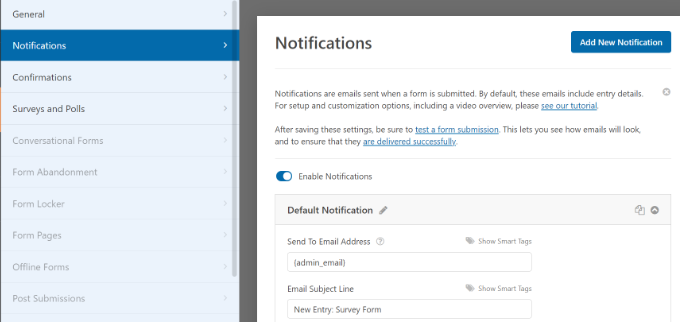
Далее вы можете перейти к опции настроек уведомлений. По умолчанию уведомления отправляются на адрес электронной почты администратора, настроенный на вашем веб-сайте WordPress.
Однако вы можете отправить уведомление из контактной формы на любой адрес электронной почты. Если вы хотите получать уведомления по нескольким электронным письмам, разделите каждое письмо запятой.
Для строки темы электронной почты WPForms использует имя формы, которое вы ввели ранее. Однако вы можете отредактировать текст строки темы по своему желанию.

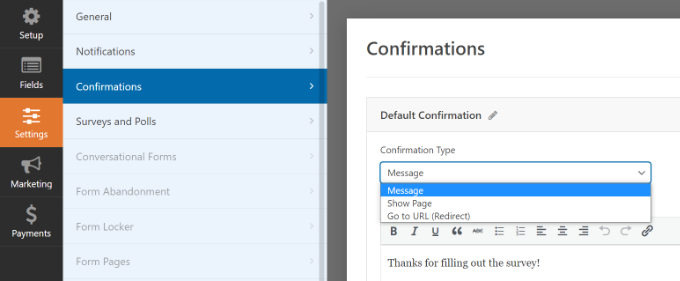
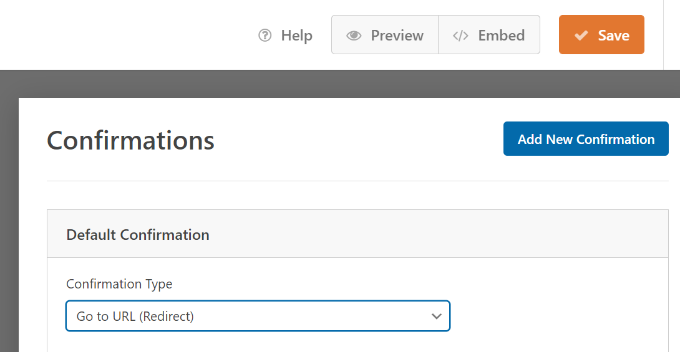
После этого нажмите кнопку «Подтверждения».
WPForms будет использовать «Сообщение» в качестве типа подтверждения по умолчанию, где ваши посетители увидят сообщение с благодарностью при отправке формы.

Однако вы можете изменить тип сообщения и перенаправить пользователей на определенную страницу вашего веб-сайта, когда они заполнят форму.
Когда вы закончите создание контактной формы, не забудьте нажать кнопку «Сохранить» в правом верхнем углу, чтобы сохранить изменения.

Затем нажмите кнопку «Встроить» в верхнем углу рядом с кнопкой «Сохранить».
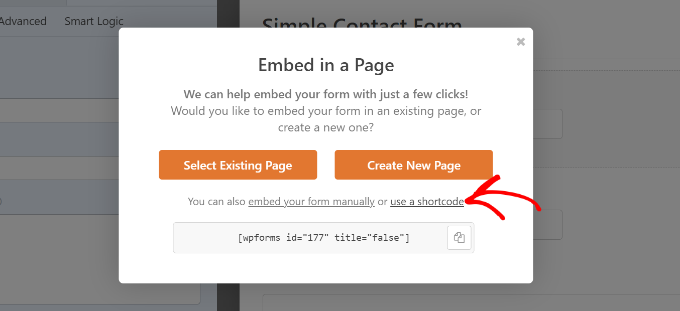
Когда появится новое окно, выберите опцию «использовать короткий код».

WPForms отобразит шорткод для вашей контактной формы, как только вы нажмете на ссылку. Мы предлагаем оставить эту вкладку/окно открытыми, так как они понадобятся вам на следующем шаге, где мы покажем вам, как добавить контактную форму во всплывающее окно.
Добавьте всплывающее окно контактной формы на свой сайт WordPress
Чтобы создать всплывающее окно контактной формы, вам понадобится плагин для всплывающих окон WordPress.
Мы рекомендуем использовать OptinMonster, так как это лучший плагин для лидогенерации и оптимизации конверсии для WordPress. Более 1,2 миллиона веб-сайтов используют этот мощный инструмент.
В этом уроке мы будем использовать версию OptinMonster Pro, которая включает шаблон без помех и расширенные правила отображения для отображения всплывающего окна.
Сначала вам нужно будет зарегистрировать учетную запись, перейдя на веб-сайт OptinMonster. Просто зайдите на веб-сайт и нажмите кнопку «Получить OptinMonster сейчас».

Далее вам нужно будет установить и активировать бесплатный плагин OptinMonster на вашем сайте. Для получения более подробной информации следуйте нашему руководству по установке плагина WordPress.
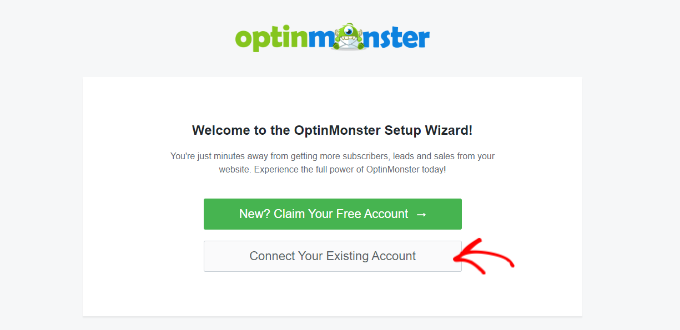
После активации плагина вы увидите мастер установки. Нажмите кнопку «Подключить существующую учетную запись».

Появится всплывающее окно, и OptinMonster попросит подключиться к вашей учетной записи.
Просто нажмите кнопку «Подключиться к WordPress».

Теперь, когда ваша учетная запись подключена, нужно создать новую кампанию для всплывающего окна контактной формы.

Вы можете начать, перейдя в OptinMonster »Кампании , а затем нажав кнопку «Создать свою первую кампанию».

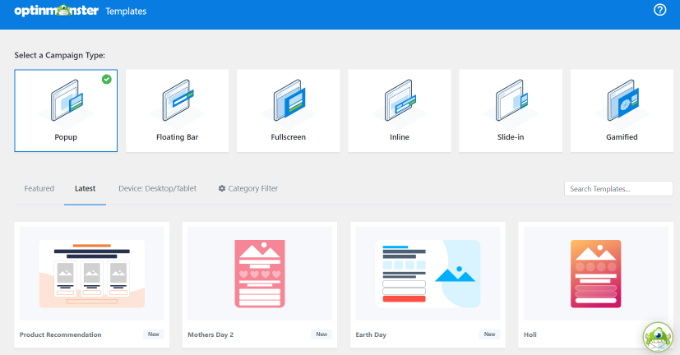
На следующем экране вам нужно будет выбрать тип кампании.
Поскольку мы создадим всплывающее окно контактной формы, выберите «Всплывающее окно» в качестве типа кампании.

После этого прокрутите вниз, чтобы выбрать шаблон для всплывающего окна. OptinMonster предлагает более 75 привлекательных дизайнов всплывающих окон с высокой конверсией.
Вы можете выбрать любой шаблон, который вам нравится. Затем введите название своей кампании и нажмите кнопку «Начать создание».

Теперь, используя конструктор перетаскивания в OptinMonster, вы можете редактировать свой шаблон всплывающего окна.
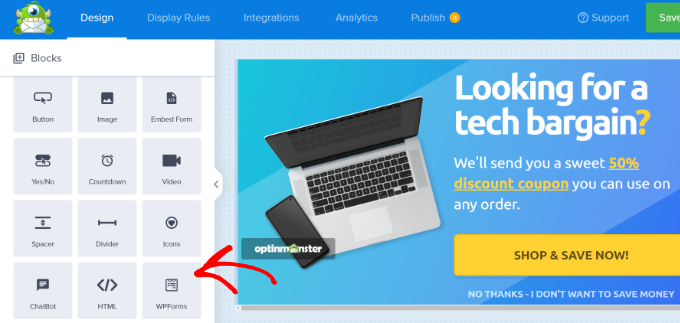
Теперь вы увидите, что в меню слева появляются разные блоки. Просто перейдите к блоку «WPForms» и перетащите его на свой шаблон.

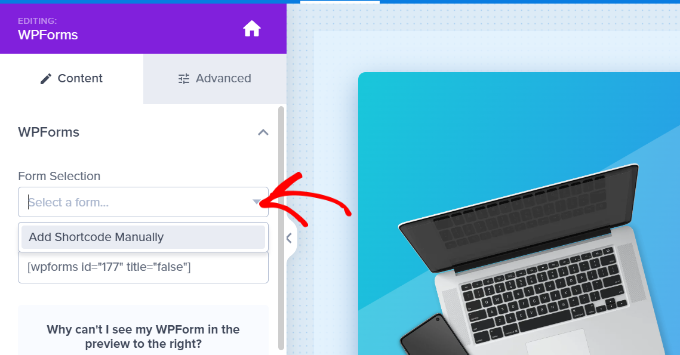
После этого вам нужно щелкнуть раскрывающееся меню «Выбор формы» в настройках блока в левом меню и выбрать параметр «Добавить шорткод вручную».
Отсюда введите шорткод контактной формы WPForms в блоке. Чтобы найти код, вернитесь к настройкам встраивания WPForms и скопируйте шорткод.

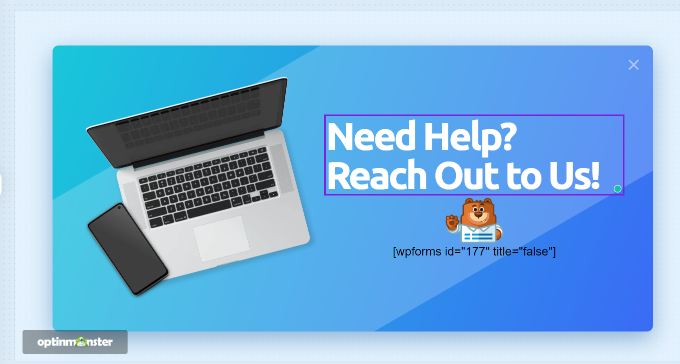
Важно отметить, что вы не увидите предварительный просмотр контактной формы в шаблоне при добавлении шорткода.
Это нормально, так как ваша контактная форма появится после публикации кампании.

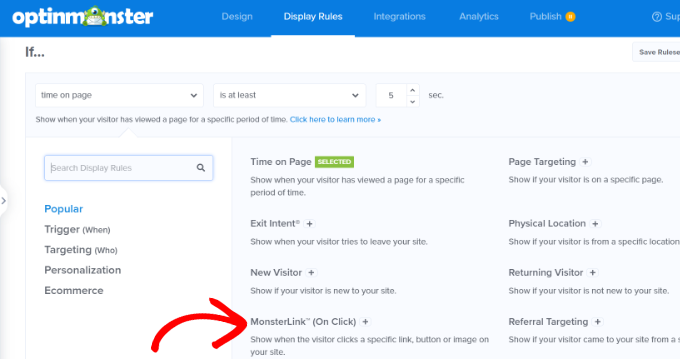
Затем вы можете перейти на вкладку «Правила отображения» вверху, чтобы выбрать, когда всплывающее окно должно появляться на вашем веб-сайте.
По умолчанию OptinMonster установит его, когда время на странице составит 5 секунд, и всплывающее окно появится на любой странице.
Однако вы можете изменить настройки правил отображения и выбрать другие триггеры и параметры таргетинга.
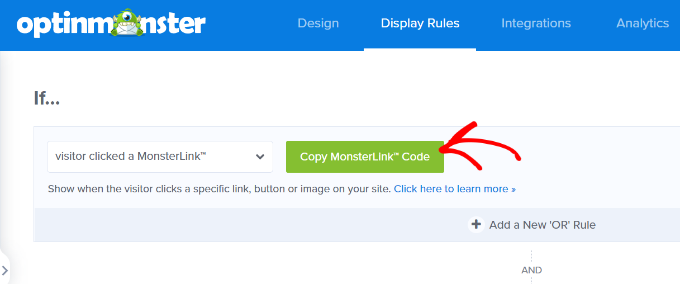
Мы предлагаем использовать таргетинг MonsterLink (On Click). Таким образом, ваше всплывающее окно будет появляться, когда посетитель нажимает ссылку или кнопку.

После этого вы можете нажать кнопку «Копировать код MonsterLink» и добавить его к любому тексту, изображению или кнопке на вашем веб-сайте.
Для получения более подробной информации вы можете следовать нашему руководству для начинающих о том, как добавить ссылку в WordPress.

Ваш код MonsterLink будет выглядеть в HTML следующим образом:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Однако, чтобы встроить ссылку в запись блога WordPress или на страницу, вам просто нужен URL-адрес из кода.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
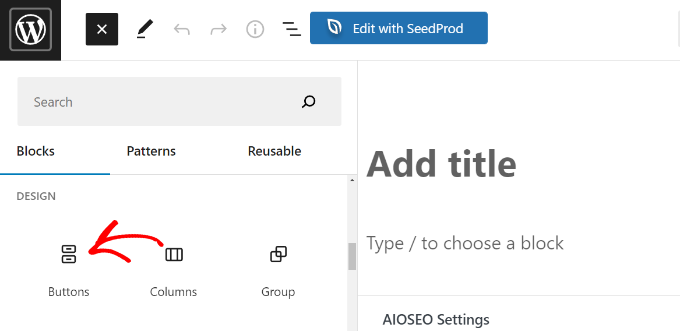
Например, предположим, вы хотите добавить кнопку «Свяжитесь с нами» на свой сайт. Вы можете начать с редактирования любой страницы или публикации и перейти в редактор WordPress. Затем нажмите знак плюса (+) вверху и добавьте блок «Кнопки».

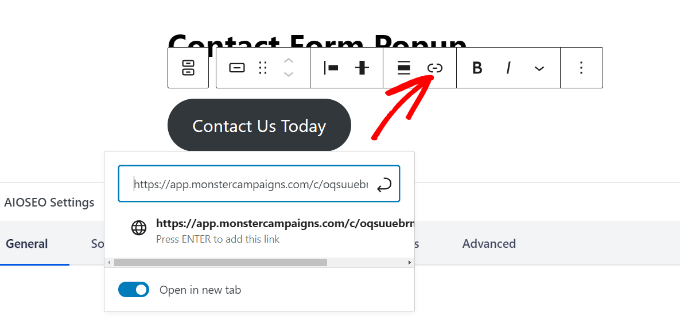
После этого вы можете ввести текст для своей кнопки, а затем щелкнуть значок ссылки.
Теперь добавьте URL-адрес MonsterLink к вашей кнопке.

Как только вы это сделаете, опубликуйте свой пост или страницу WordPress. Теперь MonsterLink будет добавлен к вашей кнопке «Связаться с нами».
Затем вернитесь к своей кампании OptinMonster, чтобы завершить настройку.
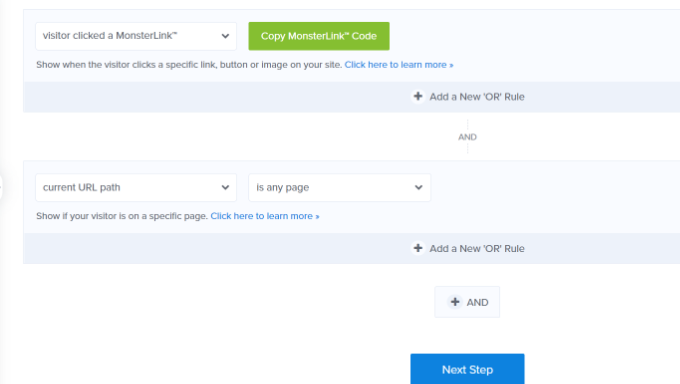
Выбрав MonsterLink в качестве цели и отобразив его на любой странице, вы можете нажать кнопку «Далее» внизу.

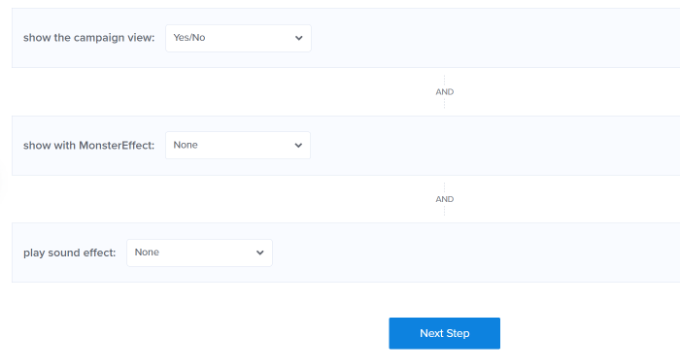
На следующем экране вы увидите параметры для изменения типа просмотра кампании, добавления анимации MonsterEffect и воспроизведения звука при появлении всплывающего окна.
Идите вперед и нажмите кнопку «Далее», когда вы удовлетворены настройками.

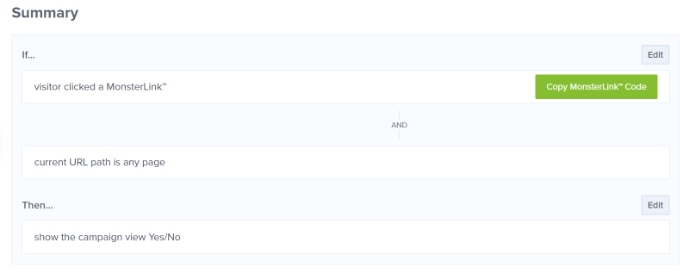
После этого OptinMonster покажет сводку настроек вашего правила отображения.
Это помогает убедиться, что вы правильно настроили, когда ваши кампании будут появляться на вашем веб-сайте.

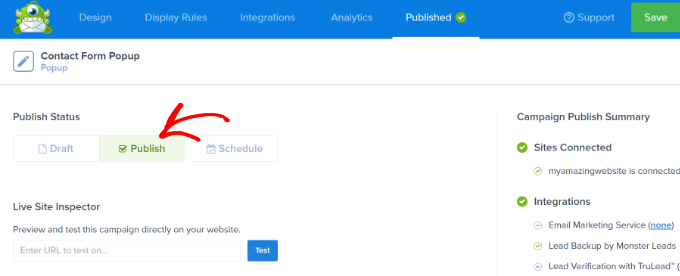
Теперь вы готовы запустить свою кампанию и опубликовать всплывающее окно контактной формы. Для этого перейдите на вкладку «Опубликовать» вверху.
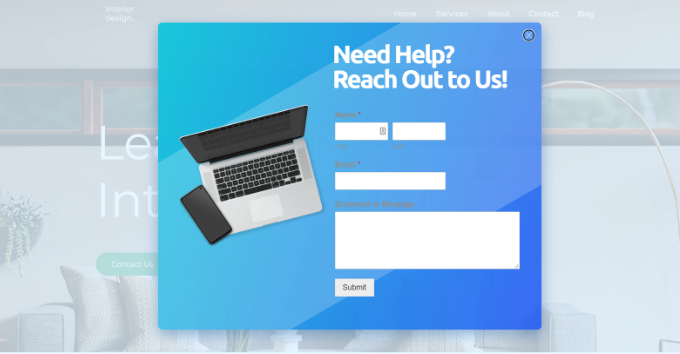
Затем вы можете нажать кнопку «Предварительный просмотр» перед публикацией своей кампании. Это покажет вам предварительный просмотр того, как ваше всплывающее окно будет выглядеть на вашем веб-сайте.
Когда вы будете довольны внешним видом своей кампании, измените «Статус публикации» с «Черновик» на «Опубликовать».

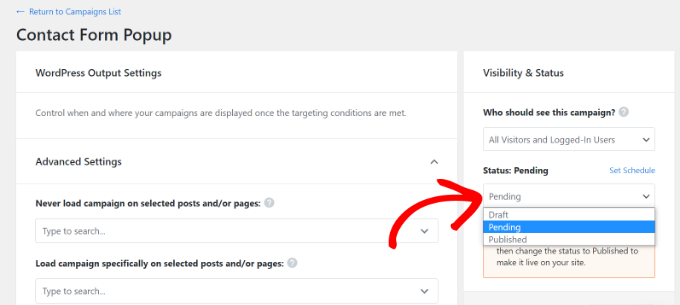
Вы также можете выйти из конструктора кампаний OptinMonster и проверить статус своей кампании на панели управления WordPress.
Просто щелкните раскрывающееся меню «Статус» справа и измените статус с «Ожидание» на «Опубликовано».

Не забудьте сохранить изменения.
Затем перейдите к кнопке «Свяжитесь с нами», которую вы создали ранее с помощью MonsterLink, и увидите всплывающее окно контактной формы в действии.

Мы надеемся, что эта статья помогла вам узнать, как добавить всплывающее окно контактной формы в WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучший конструктор сайтов, или с нашим сравнением лучшего программного обеспечения для расчета заработной платы для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
