Как добавить калькулятор стоимости на ваш сайт WordPress
Опубликовано: 2022-06-15Если вы когда-либо использовали кредитный калькулятор или оценщик цен, вы, возможно, задавались вопросом, есть ли способ добавить калькулятор стоимости на свой сайт WordPress. Есть, и это очень просто.
Конечно, вы можете немного изучить JavaScript и создать приличный калькулятор за несколько месяцев — или вы можете сэкономить массу времени и нервов, используя плагин. Вот почему мы любим WordPress, верно?
Оставайтесь здесь, и я покажу вам, как это делается.
Универсальный калькулятор стоимости для WordPress
Когда вы используете кредитный калькулятор на ипотечном сайте, может показаться, что за ним стоит какой-то сложный код. И вы, возможно, вообразили, что это недоступно для вашего сайта. Наем разработчика для реализации такой формы может выйти за рамки вашего бюджета.
А что, если вам нужно что-то изменить в калькуляторе? Вам нужно будет вернуть разработчика, чтобы исправить это для вас. Это было бы больно и, возможно, вне вашей финансовой досягаемости.
К счастью, плагин WordPress позволит вам справиться со всем этим самостоятельно — код не требуется.

Калькулятор стоимости позволяет вам создать любую форму калькулятора, которая вам нужна, и она будет отлично смотреться при загрузке.
Начало работы с калькулятором стоимости
Хотя плагин Cost Calculator прост в использовании, я расскажу вам о функциях и покажу пример, который может вдохновить вас на создание собственных форм. Во-первых, давайте получим плагин.
Калькулятор стоимости установки
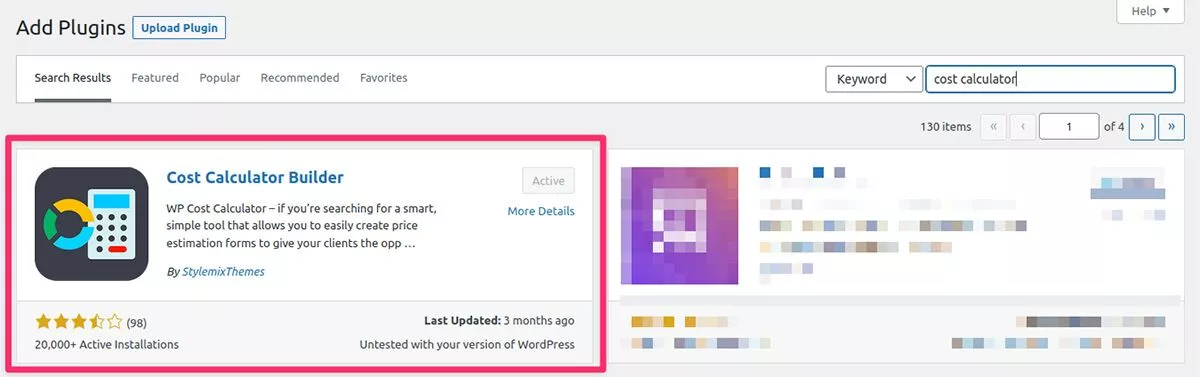
Вы можете найти калькулятор стоимости, выполнив поиск на панели управления WordPress в разделе « Плагины » > « Добавить новый » или загрузив его на WordPress.org. Кроме того, вы можете приобрести версию Pro, в которой есть такие функции, как раскрывающийся список изображений, загрузка файлов и другие.

Создание калькуляторов
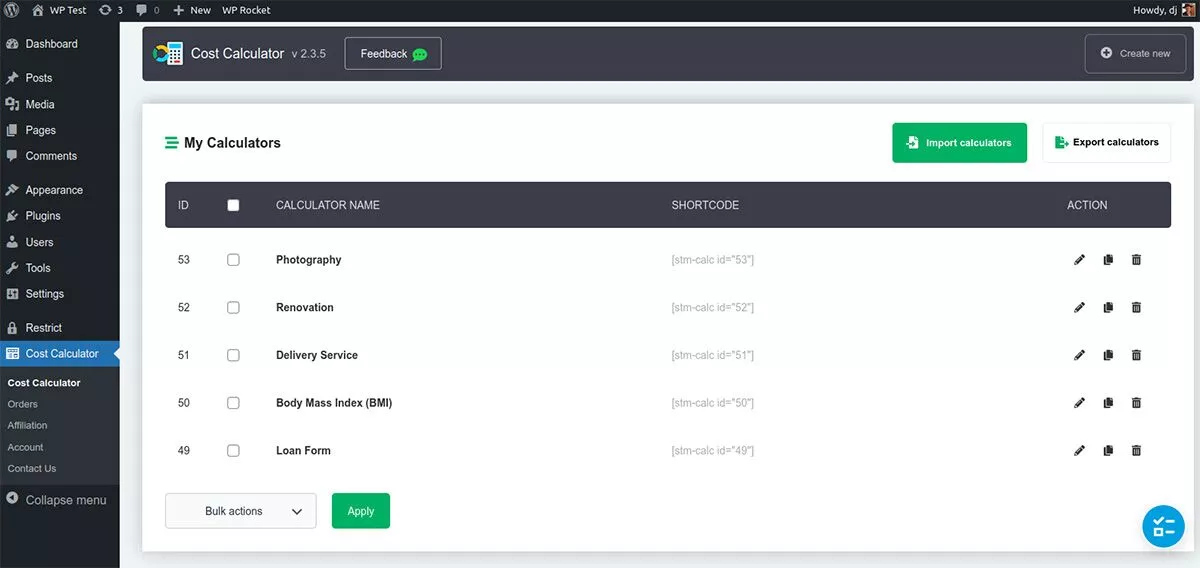
После активации плагина вы увидите значок «Калькулятор стоимости» в меню панели инструментов WordPress. Нажмите, чтобы получить доступ к меню калькулятора стоимости.
Изначально в списке нет форм. Чтобы начать, просто нажмите « Создать » в правом верхнем углу. Однако, поскольку вы новичок в использовании плагина, я рекомендую попробовать опцию « Импорт калькуляторов ». В открывшемся меню выберите Run Default Demo Import . Это заполнит ваш список некоторыми образцами калькуляторов, предоставленными авторами плагина.

Прежде чем создавать свой первый калькулятор, полезно изучить предоставленные демонстрационные примеры. Это даст вам представление о меню и структуре калькулятора. Выберите калькулятор и на вкладке « Действие » щелкните значок карандаша, чтобы перейти в режим редактирования.
Редактирование калькуляторов
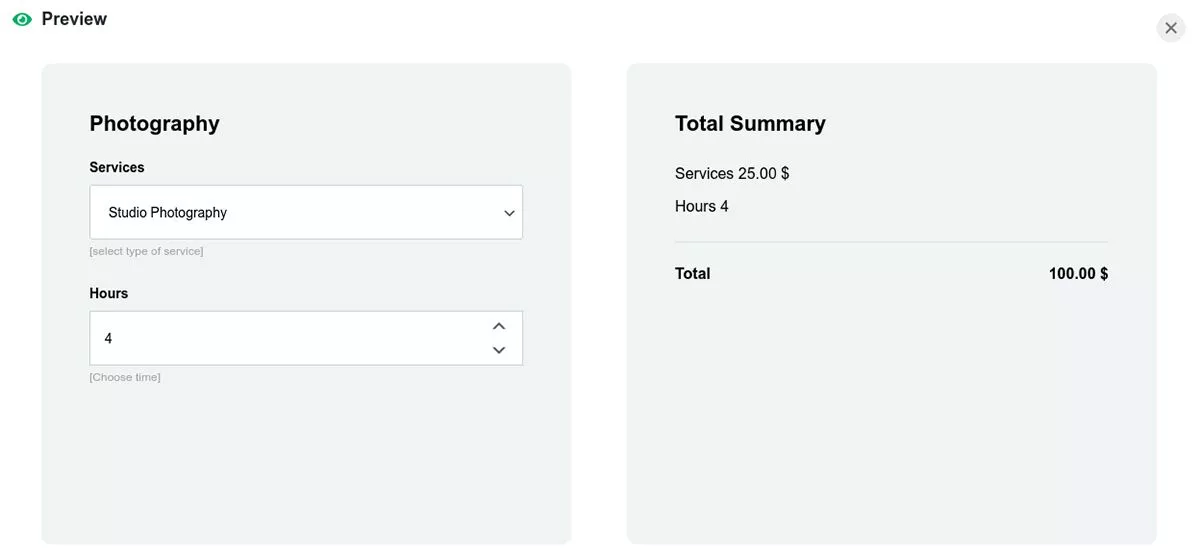
Для этого примера воспользуемся калькулятором фотографий. Перейдите в режим редактирования, прокрутите вниз и нажмите Предварительный просмотр . Это показывает вам, что вы можете ожидать, когда отображается калькулятор. Это помогает потенциальным клиентам фотографии рассчитать стоимость при выборе между различными пакетами.

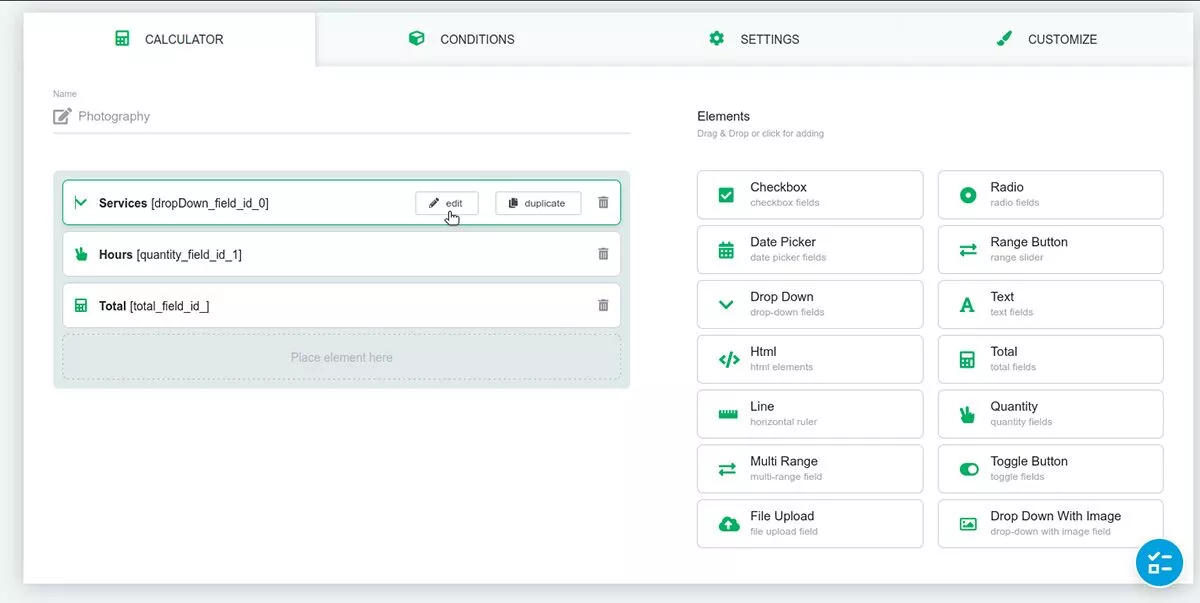
Вернемся в меню редактирования и перейдем на вкладку « Калькулятор ».

Справа находятся все элементы, доступные для использования в нашем калькуляторе. В этом примере слева мы видим, что они использовали элементы Drop Down, Quantity и Total. Мы можем редактировать любой из них, наведя на них курсор, где появится кнопка редактирования.
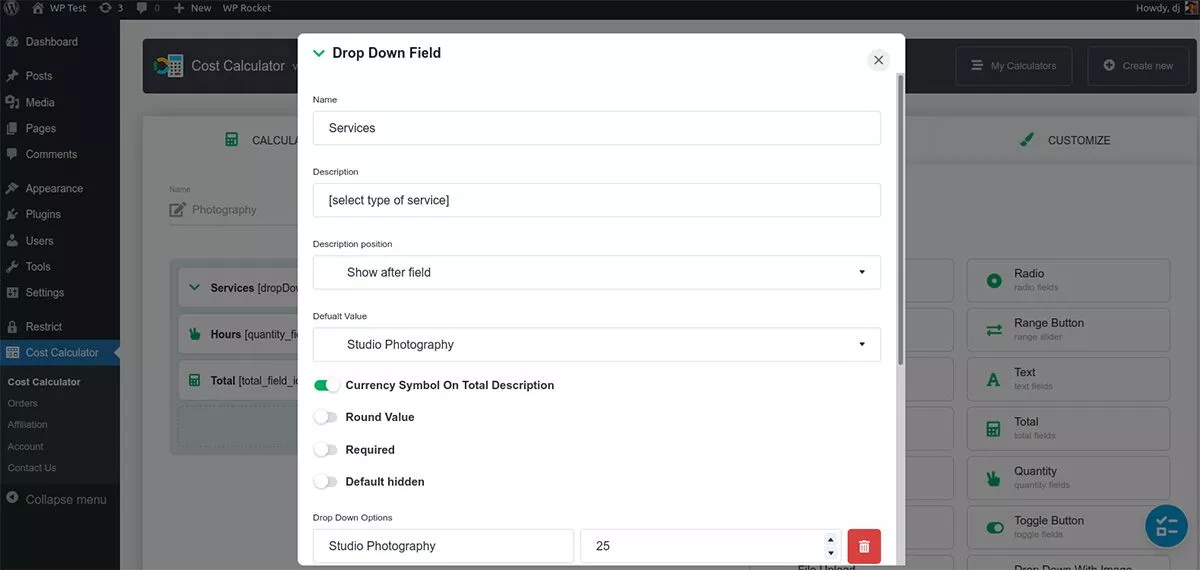
Первый элемент — это раскрывающийся список с именем Services. Внутри мы видим поля Имя и Описание вверху. Если мы прокрутим дальше, мы можем указать дополнительные параметры для раскрывающегося списка.


Калькулятор суммирует стоимость фотоуслуг. Мы можем настроить все это в этом раскрывающемся списке, включая цены.
Следующий элемент Hours — это элемент Quantity. Для этого нам нужно только определить единицу количества, чтобы расчет работал. Поскольку мы рассчитываем время, нам не нужно переключать какие-либо настройки валюты. Хотя значение по умолчанию не требуется, оно может помочь направить посетителей к тому выбору, который вы предпочитаете.
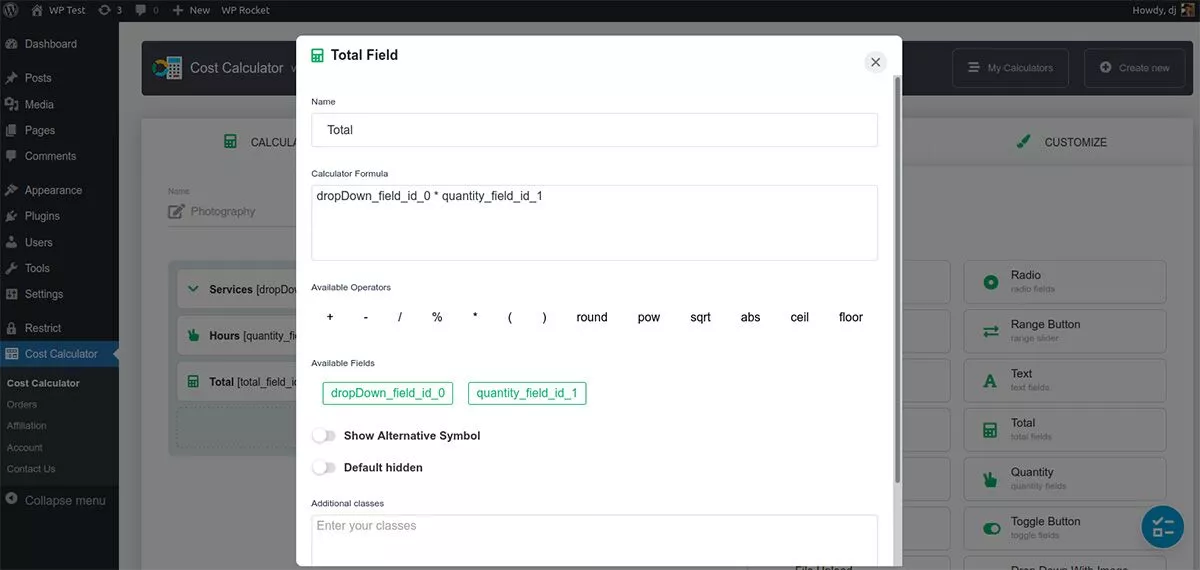
Элемент Total — это место, где будет производиться расчет. В поле Формула калькулятора мы видим что-то похожее на сложный код. Это действительно не так. Если вы удалите все в этом поле, вы можете легко создать его заново. В разделе «Доступные поля» вы увидите, что у нас есть только два поля, которые мы можем использовать в формуле. Щелкните первый, и он появится в поле Формула. Затем нам нужен оператор, поэтому нажмите на звездочку ниже, чтобы обозначить, что мы хотим умножить два значения поля. Щелкните другой параметр «Доступное поле», и ваша формула будет завершена.

Теперь, когда мы видим, как настраивается калькулятор, давайте посмотрим на условия, настройки и настройку.
Условия
Возможно, вам не понадобится функция «Условия» для каждой формы, но когда вам это нужно, это фантастическая функция. Условная система позволяет связывать разные поля и добавлять к ним условия. Вы можете отображать, скрывать или отключать определенные поля в зависимости от того, выполняется ли условие. Например, если у вас есть кредитный калькулятор, вы можете настроить отображение процентной ставки только тогда, когда пользователь вводит определенную сумму кредита.
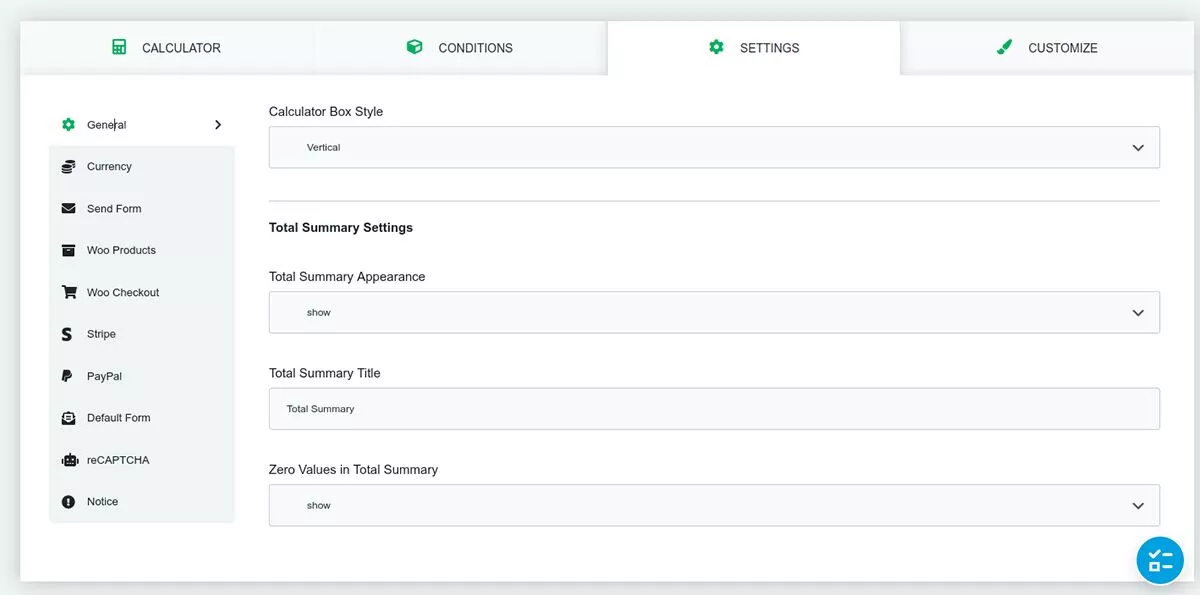
Настройки
В меню настроек калькулятора стоимости вы можете настроить параметры валюты или настроить любые интеграции платежных шлюзов.

Большинство настроек здесь интуитивно понятны, но я расскажу о нескольких важных.
Если у вас есть магазин WooCommerce, калькулятор стоимости интегрируется с ним. Это удобная функция, которая может повысить коэффициент конверсии при ее реализации. Например, вы можете настроить форму оценки, чтобы, когда пользователи нажимали кнопку «Отправить», они попадали прямо на вашу страницу оформления заказа Woo. Вы также можете добавить в форму кнопку « Добавить в корзину ».
Форма отправки позволяет добавить форму отправки путем интеграции с плагином Contact 7. Как только пользователь нажмет «Отправить» в форме калькулятора, у него будет возможность отправить результаты формы по электронной почте.
Если вы не хотите, чтобы легион спам-роботов присылал вам нежелательные формы, вы можете включить кнопку ReCaptcha. Сначала вам нужно будет настроить это через Google, но вы будете готовы к работе, когда у вас будет ключ сайта и секретный ключ.
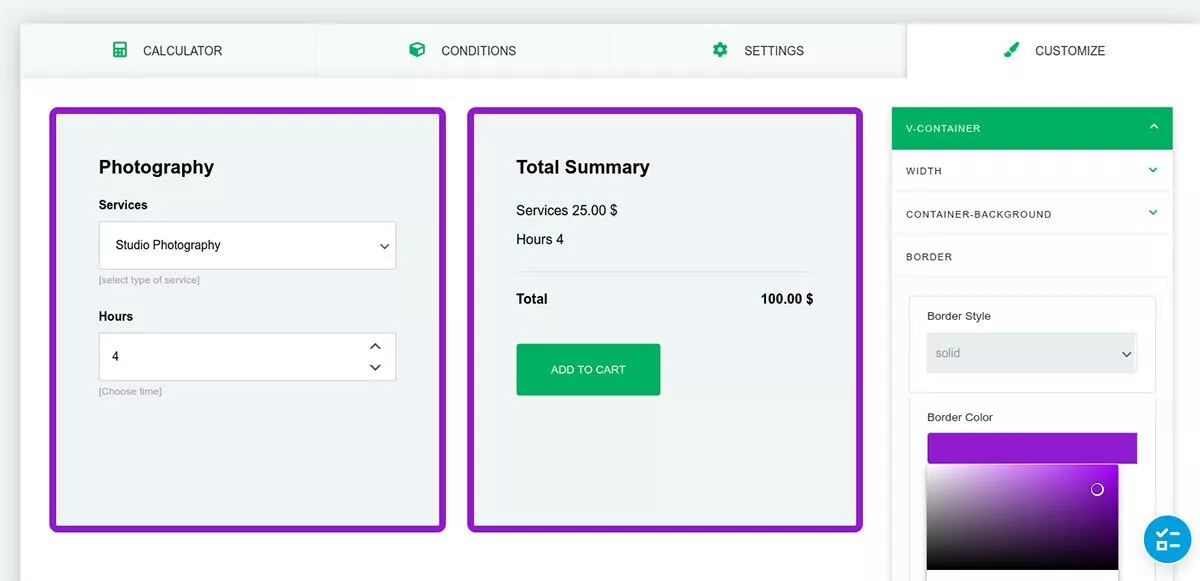
Настроить
Меню «Настроить» — это буквально вишенка на торте калькулятора. Вы можете изменить практически любой аспект дизайна в своих формах, используя простые ползунки и палитры цветов.

Добавьте границы к полям, измените цвет и размер шрифта или даже создайте свой собственный цвет градиента фона. Меню настройки позволяет легко настроить формы в соответствии с фирменным стилем вашего сайта.
Разместите на своем веб-сайте великолепный калькулятор стоимости
Если вам нужен способ добавить форму калькулятора на свой сайт, плагин Cost Calculator не только безболезненный, но и интересный в использовании. Не нанимая разработчика и не написав никакого кода, вы можете создавать красивые формы для своего сайта WordPress всего за несколько минут.
Цены
Калькулятор стоимости можно установить и использовать бесплатно. Версия Pro содержит такие функции, как платежный шлюз, проверка WooCommerce, условия, загрузка файлов и выбор даты. Цены начинаются с 29,99 долларов США за одну годовую лицензию.
