Как добавить нестандартный размер к фоновому узору с помощью Divi
Опубликовано: 2022-05-02Новые фоновые узоры Divi добавляют множество вариантов визуального дизайна к любому макету Divi. Эти повторяющиеся фоновые узоры выглядят великолепно, но их можно использовать не только в качестве повторяющегося узора. Мы также можем использовать их как единый фоновый рисунок, чтобы привлечь внимание к определенным областям экрана или разбить визуальные элементы. Настройки шаблона фона Divi, в данном случае Custom Size, дают нам множество вариантов дизайна. В этом посте мы рассмотрим три примера и посмотрим, как добавить нестандартный размер к фоновому рисунку с помощью Divi, чтобы помочь вам найти идеи для собственного веб-сайта Divi.
Предварительный просмотр
Во-первых, давайте посмотрим, что мы будем делать. Вот посмотрите на каждый фоновый рисунок на экранах компьютеров, планшетов и телефонов.
Первые результаты фонового узора нестандартного размера
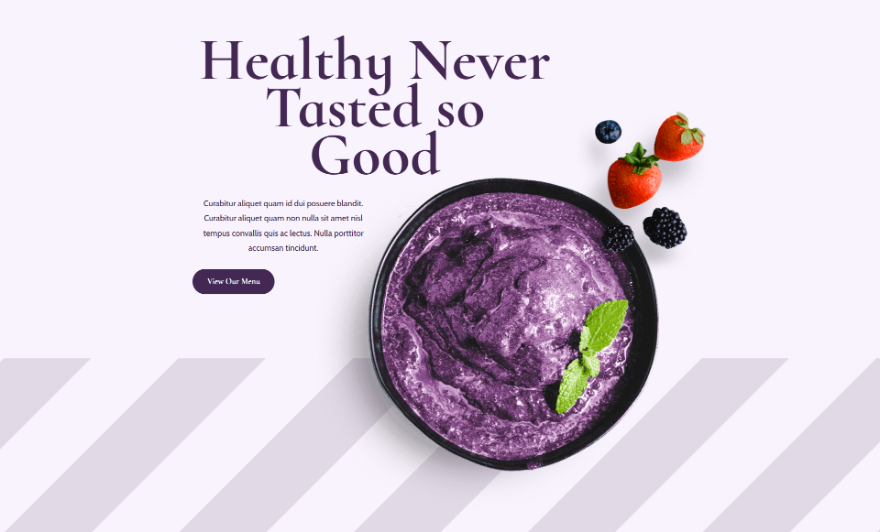
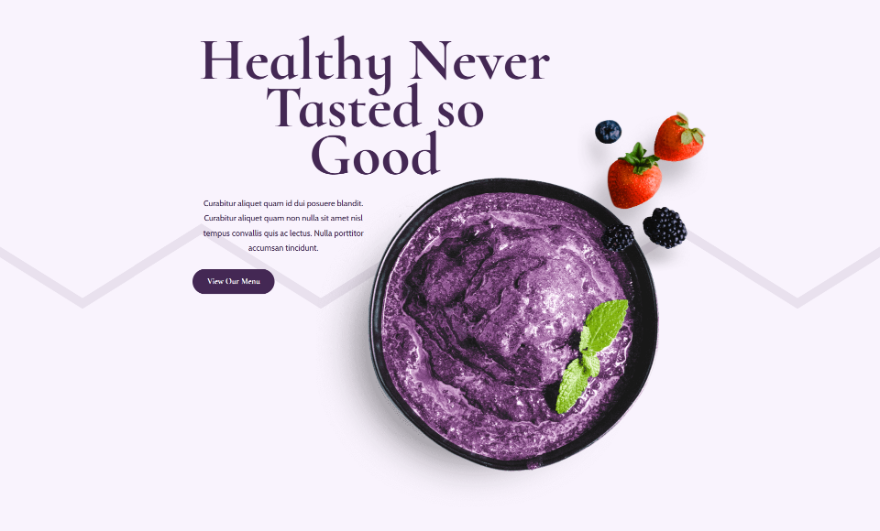
Рабочий стол

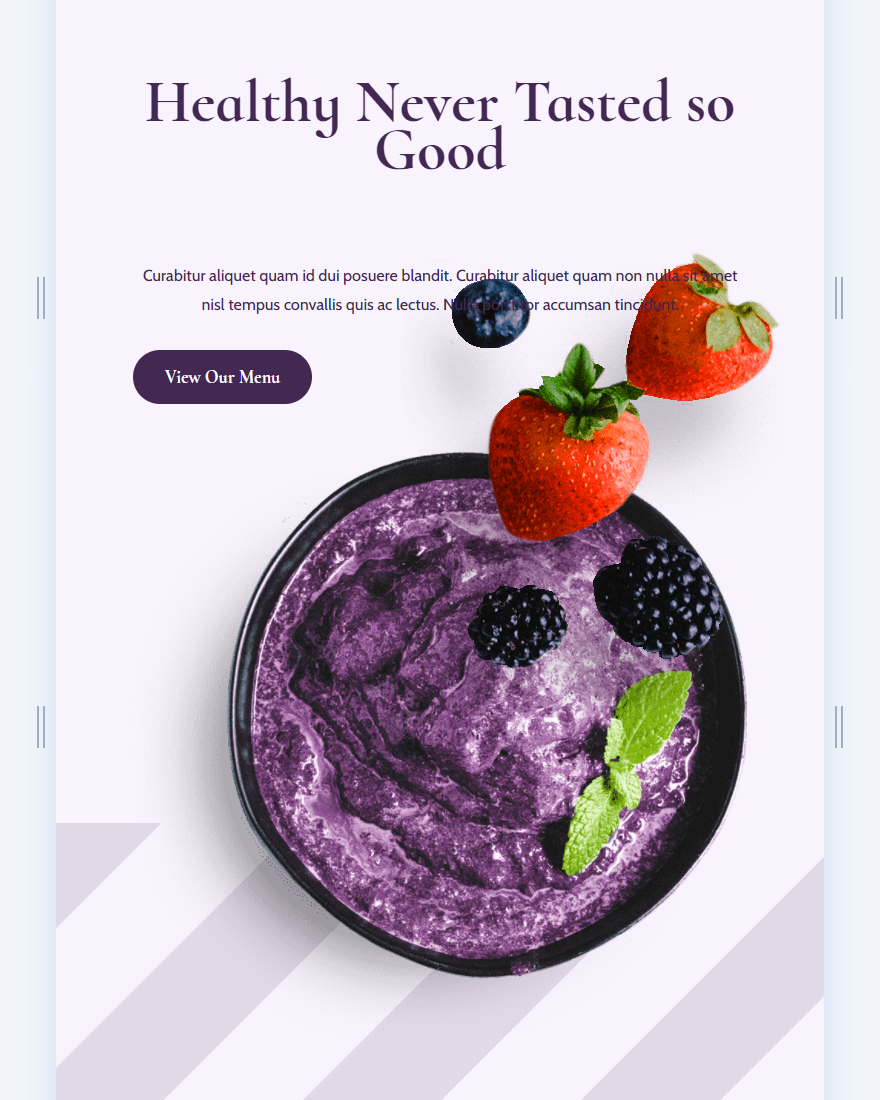
планшет

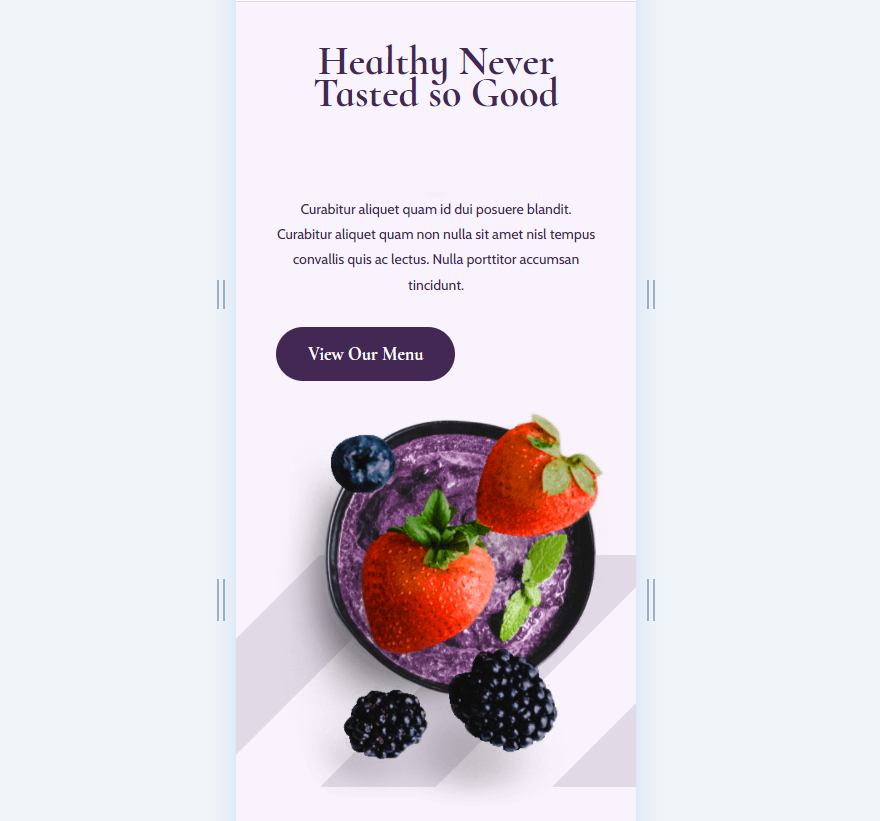
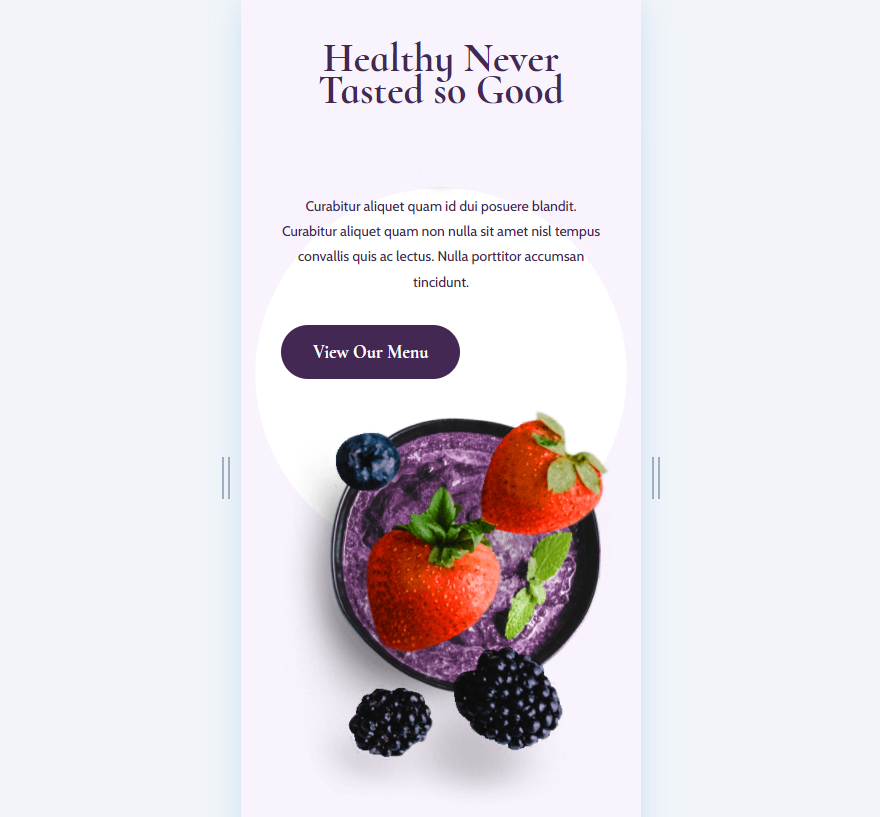
Телефон

Результаты второго фонового узора нестандартного размера
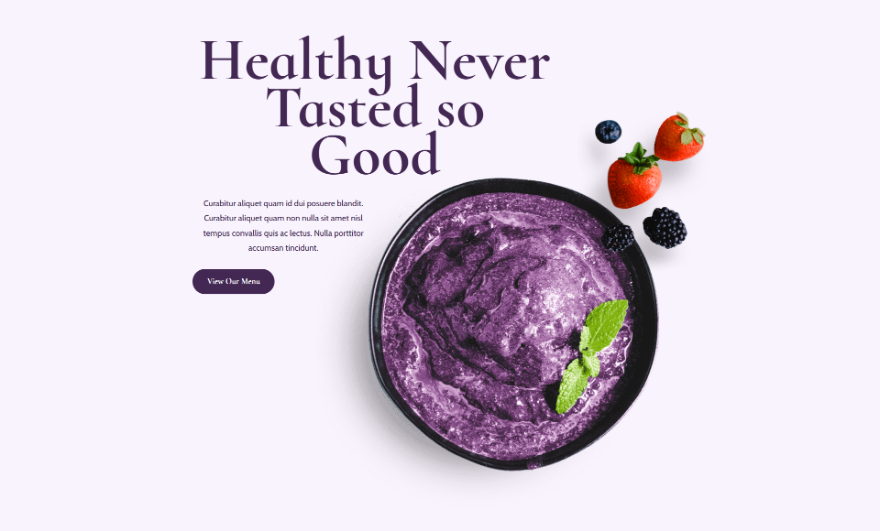
Рабочий стол

планшет

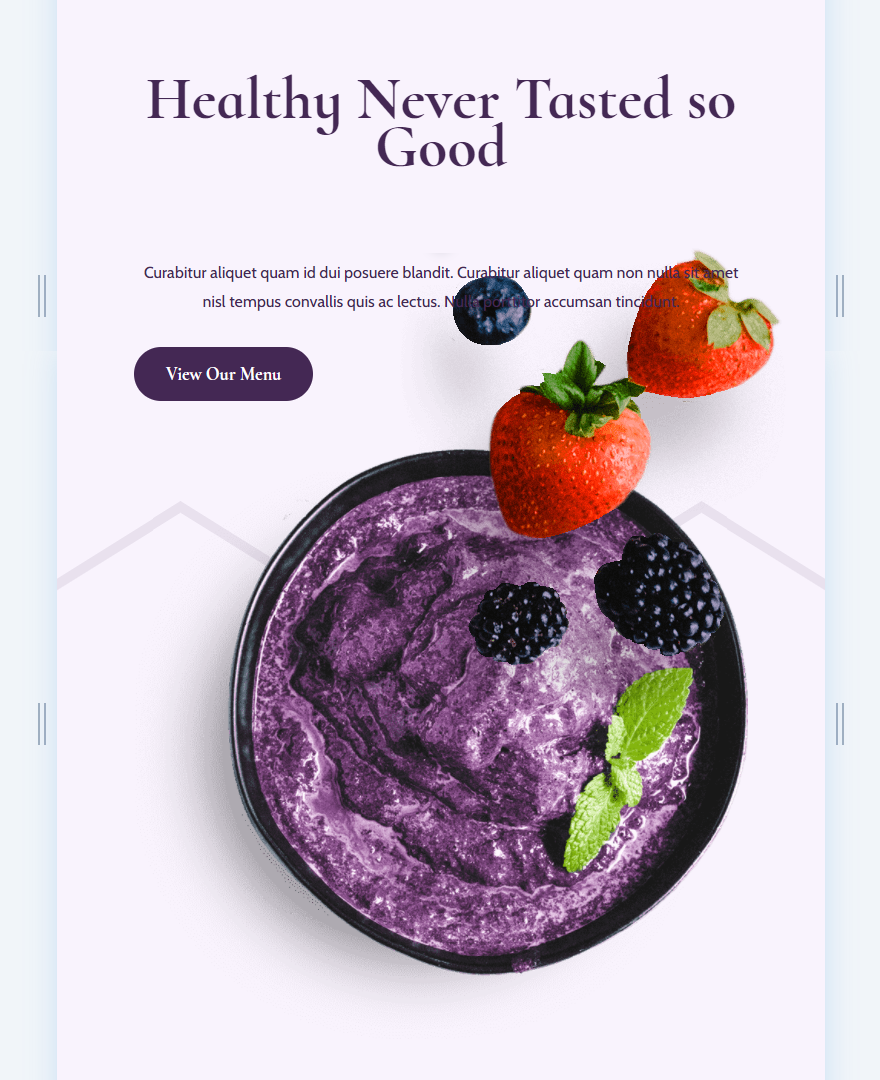
Телефон

Результаты третьего фонового узора нестандартного размера
Рабочий стол

планшет

Телефон

Макет фонового рисунка нестандартного размера
Для наших примеров я использую первый раздел бесплатной целевой страницы Acai Bowl, доступной в Divi. Мы добавим три разных фоновых рисунка и настроим их для каждого из вариантов устройства. Раздел для моих примеров использует цвет фона #f9f3fd. Мы сохраним этот цвет фона и добавим к нему фоновые узоры.

Первый пример фонового узора нестандартного размера
В нашем первом примере будут добавлены диагональные полосы, которые появляются только в нижней части раздела. Нам потребуются разные настройки для настольных компьютеров, планшетов и телефонов.
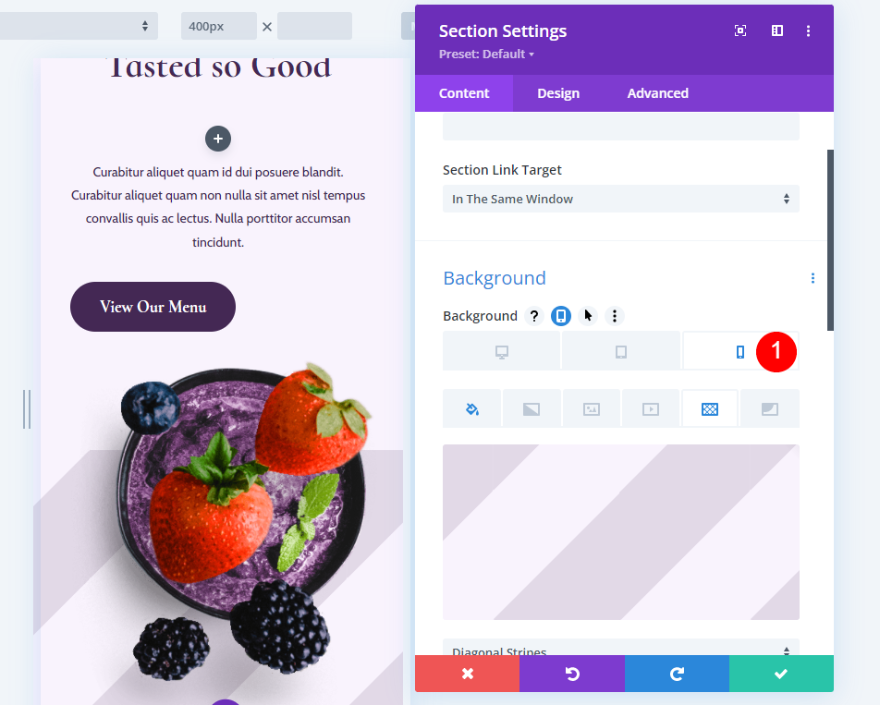
Сначала откройте настройки раздела , щелкнув значок шестеренки раздела.

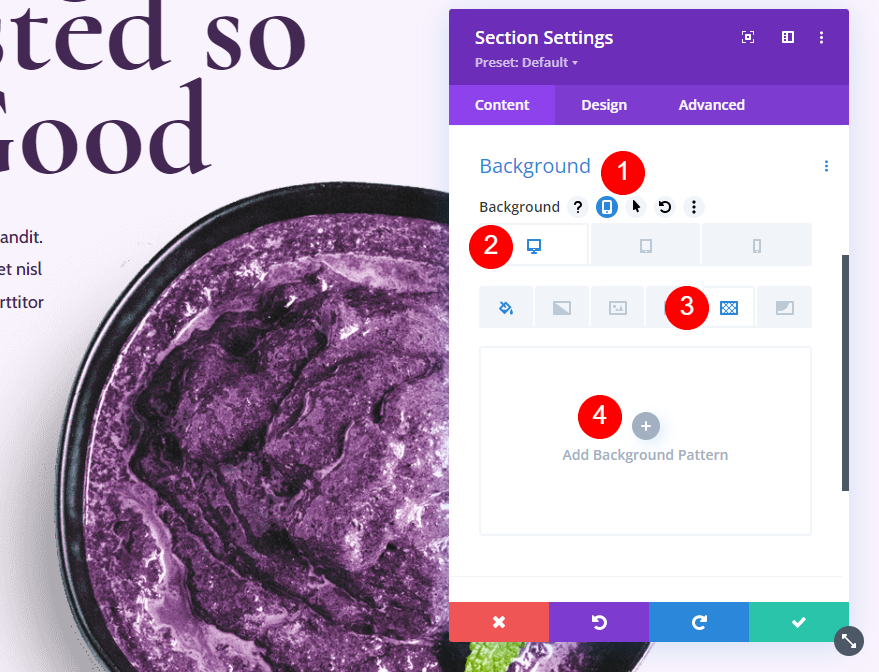
Затем прокрутите вниз до «Фон ». Мы настроим все три размера экрана, поэтому начнем с выбора значка планшета , который появляется при наведении курсора на параметры фона.
Выберите фоновый узор

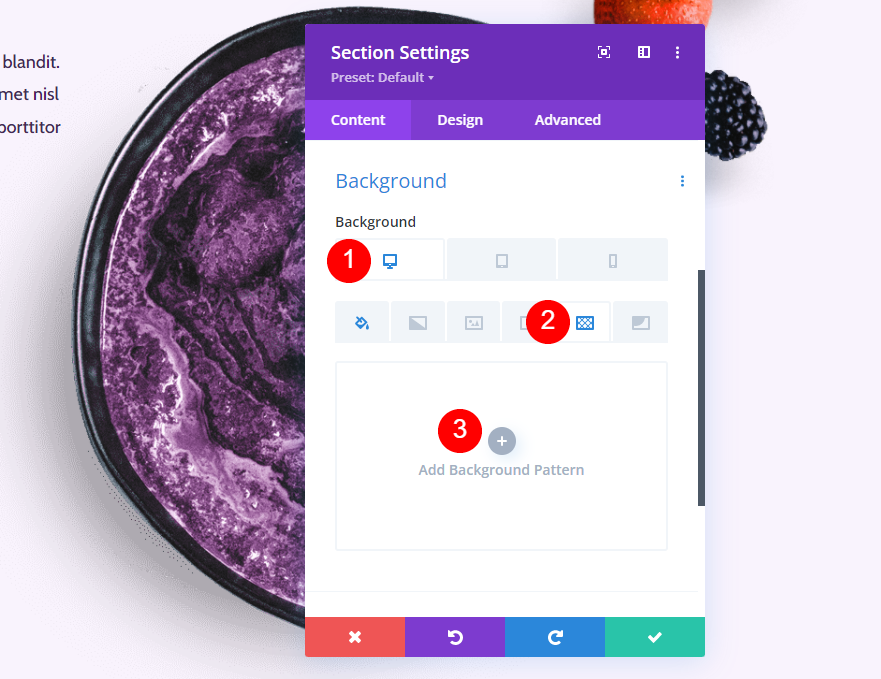
Затем убедитесь, что выбран «Рабочий стол», выберите вкладку « Фоновый узор » и нажмите « Добавить фоновый узор » .

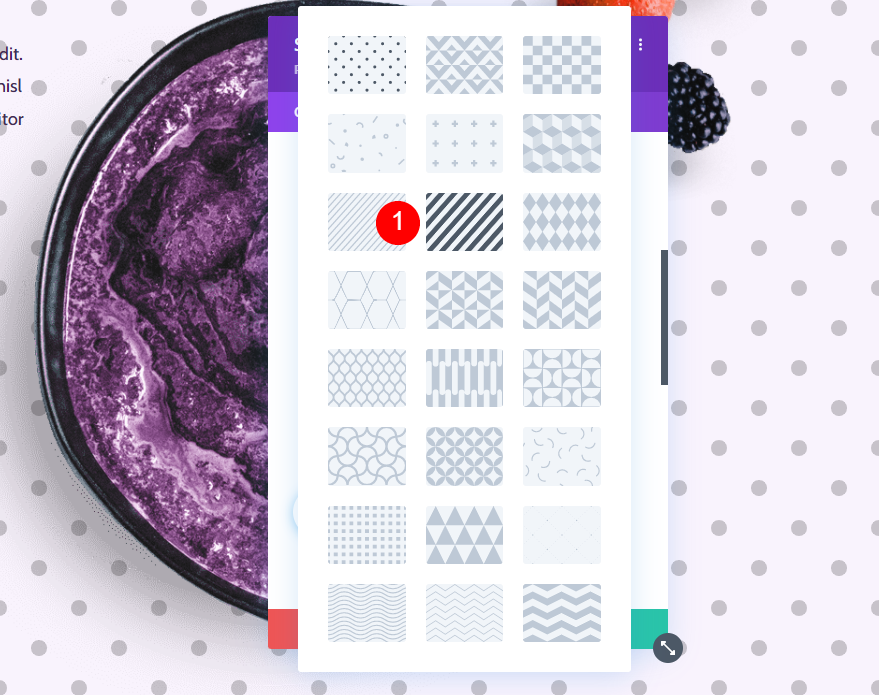
Выберите раскрывающийся список под фоновым рисунком.

Выберите фоновый узор диагональных полос из списка. Мы можем изменить этот шаблон, чтобы он не был просто экраном, полным полос. Итак, мы будем использовать это для создания нашего уникального фона.
- Фоновый узор: диагональные полосы

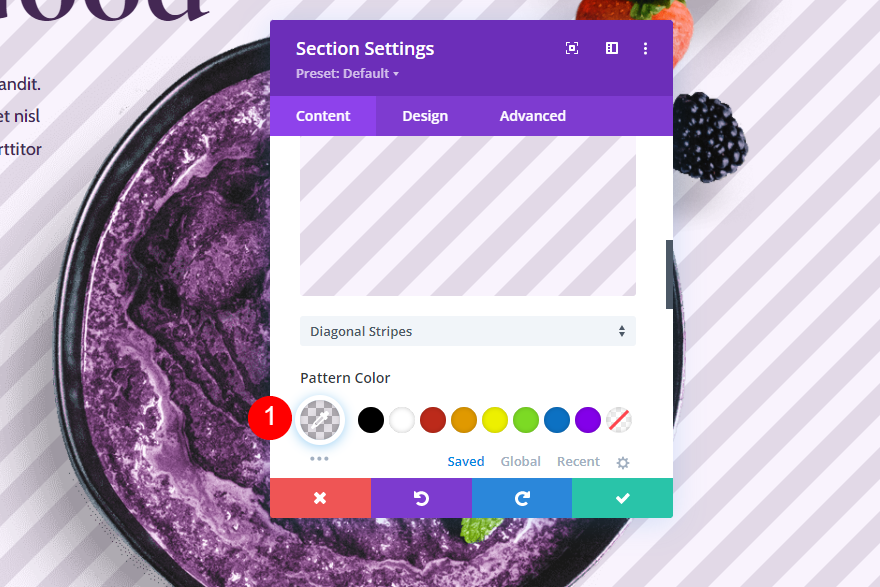
Настройки фонового узора
Измените цвет узора на rgba (68,40,84,0,13). Этот цвет хорошо сочетается с нашим фоновым цветом.
- Цвет узора: rgba (68,40,84,0,13)

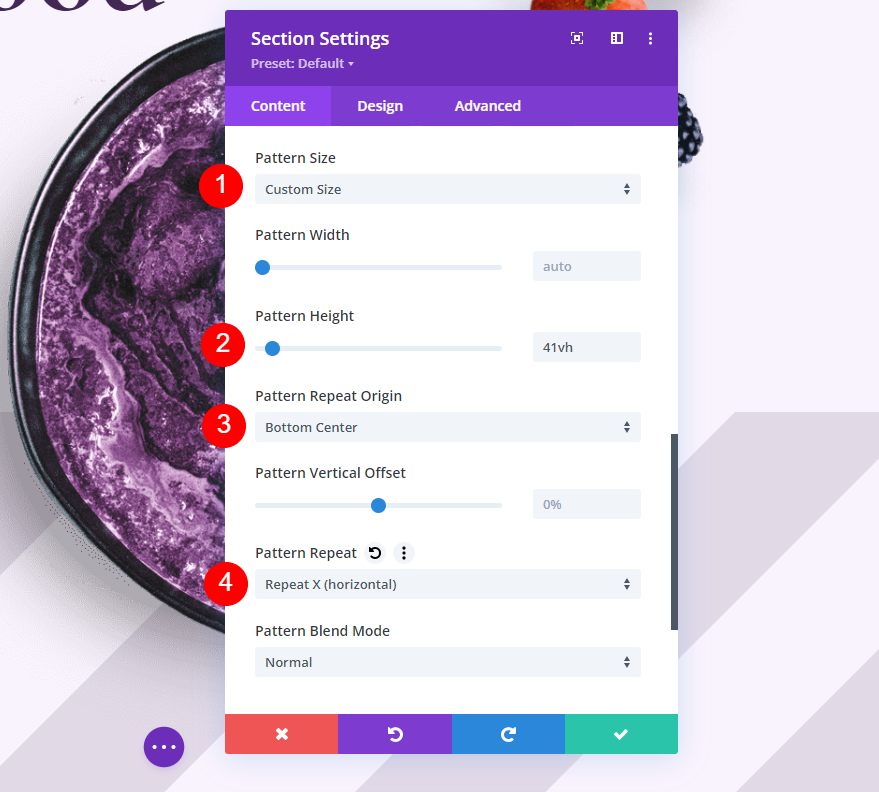
Затем откройте раскрывающийся список « Размер шаблона » и выберите «Пользовательский размер». Установите высоту узора на 41vh, начало повторения узора на нижний центр и повторение узора на повтор X (по горизонтали). Это дает нам контроль над размером фонового узора и его положением на экране.
- Размер узора: нестандартный размер
- Высота: 41вх
- Повторить исходную точку: нижний центр
- Повторить: повторить X (по горизонтали)

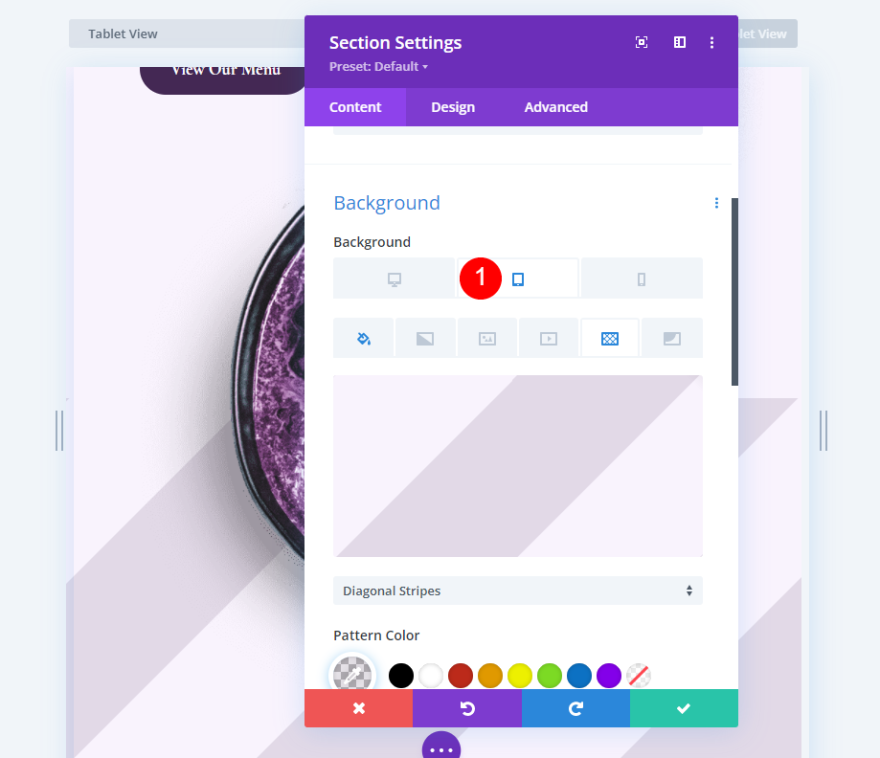
Настройки фона планшета
Далее нам нужно сделать так, чтобы фон хорошо работал на разных размерах экрана. Нам нужно настроить высоту узора в зависимости от размера экрана. Вернитесь к настройкам фона и выберите значок планшета .

Измените высоту узора на 30vh.
- Высота узора: 30vh

Настройки фона телефона
Наконец, вернитесь к настройкам фона и выберите значок телефона .

Измените высоту узора на 25vh. Закройте настройки модуля и сохраните свою страницу.
- Высота узора: 25vh

Второй пример фонового узора нестандартного размера
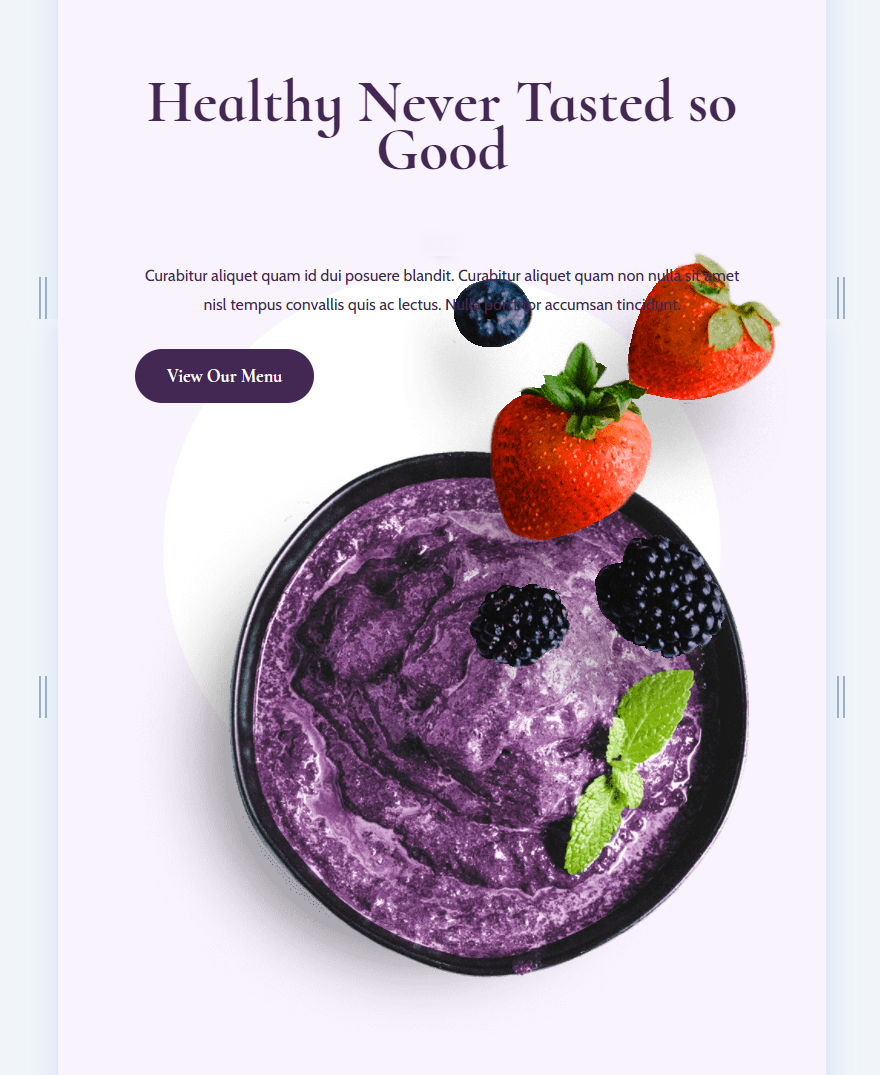
Наш второй пример фонового шаблона нестандартного размера добавит круг в центре экрана. В нашем дизайне он появится за чашей асаи на изображении.
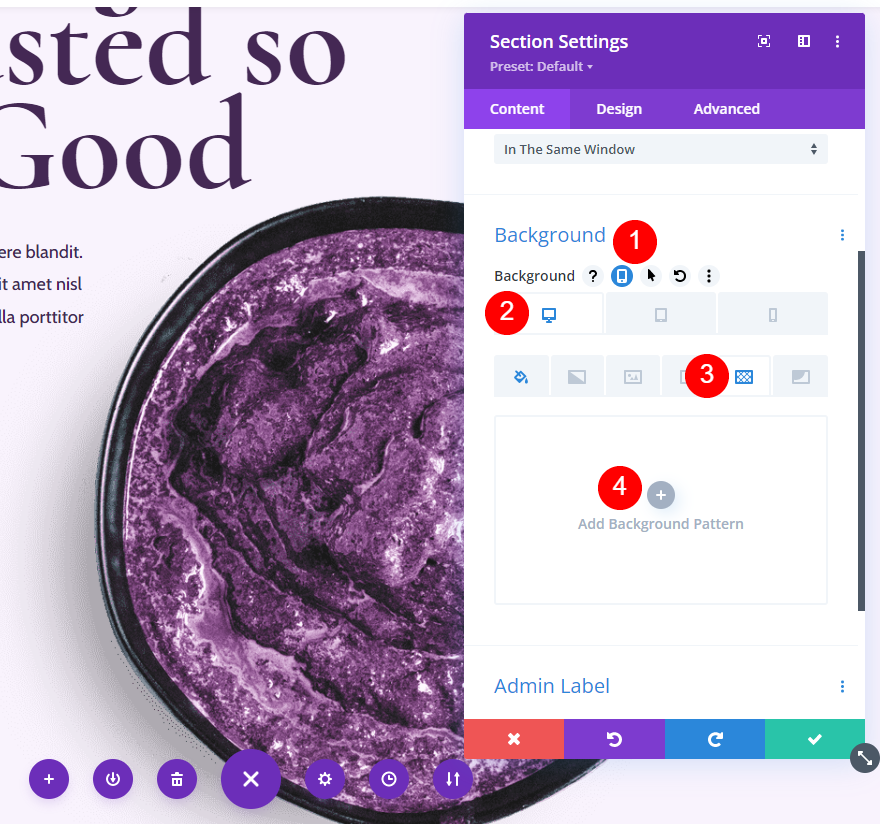
Выберите фоновый узор
В настройках раздела прокрутите вниз до « Фон » и выберите значок планшета, чтобы открыть настройки размера экрана устройства. Выберите вкладку « Рабочий стол», выберите вкладку « Фоновый узор» и нажмите « Добавить фоновый узор ».

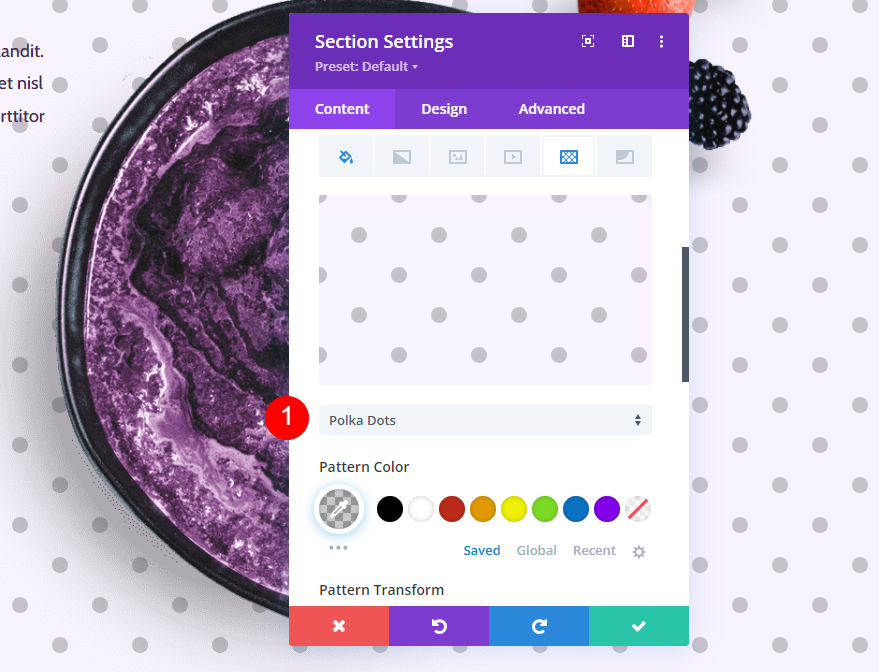
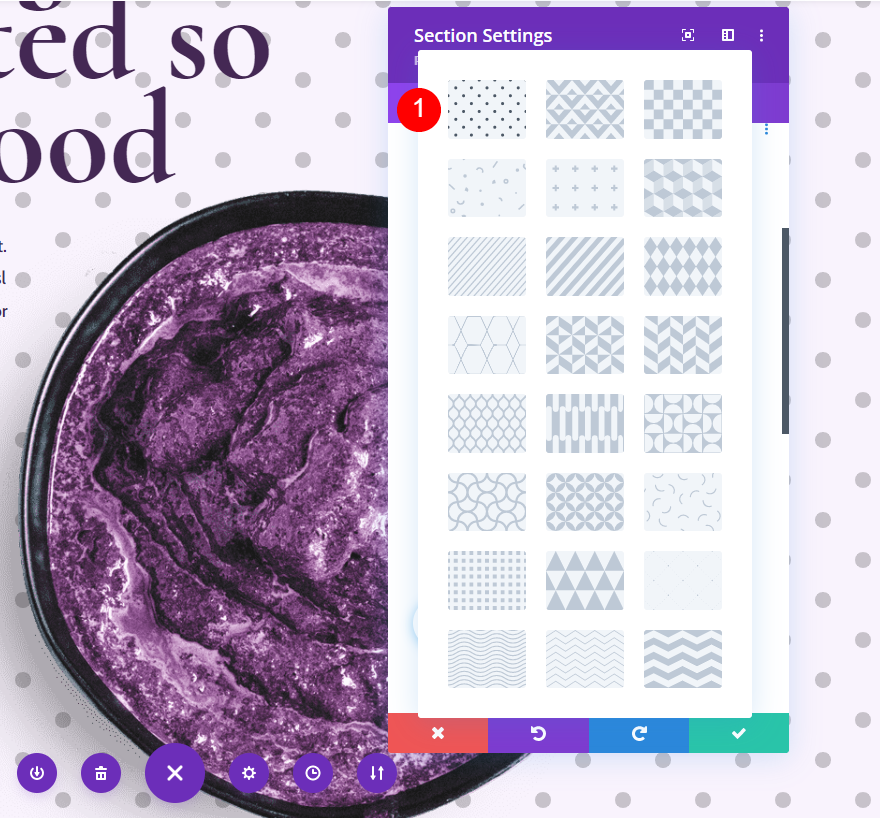
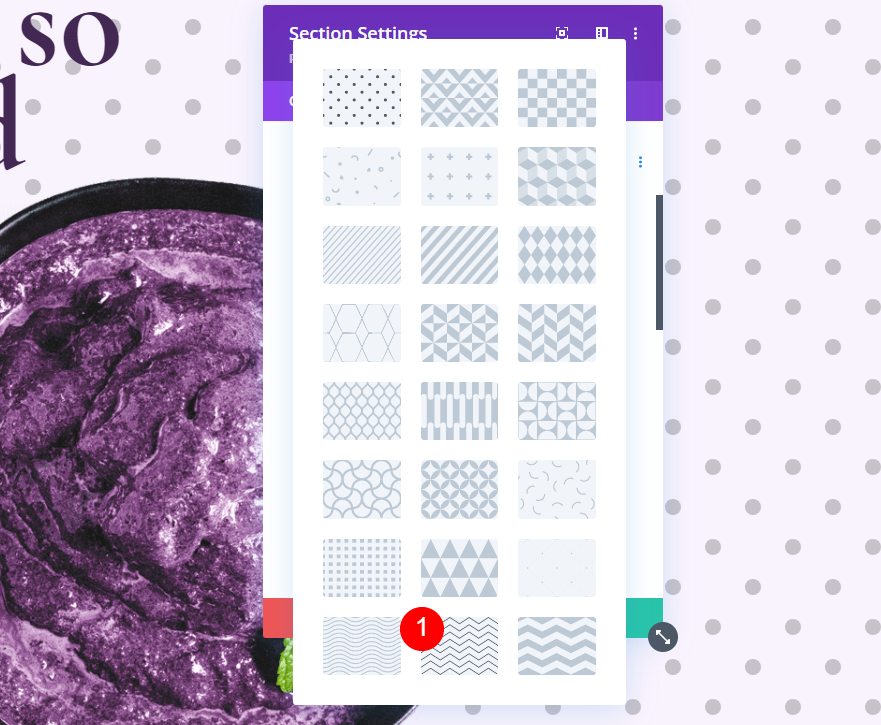
Нам нужны Polka Dot для этого примера. Это опция по умолчанию, поэтому вам не нужно открывать раскрывающийся список для этого. Я показываю варианты на тот случай, если вы меняете другой фоновый узор на этот. Горошек автоматически появляется, когда вы нажимаете «Добавить фоновый узор». Дважды щелкните шаблон или используйте раскрывающийся список, чтобы изменить его.

- Фоновый узор: горошек

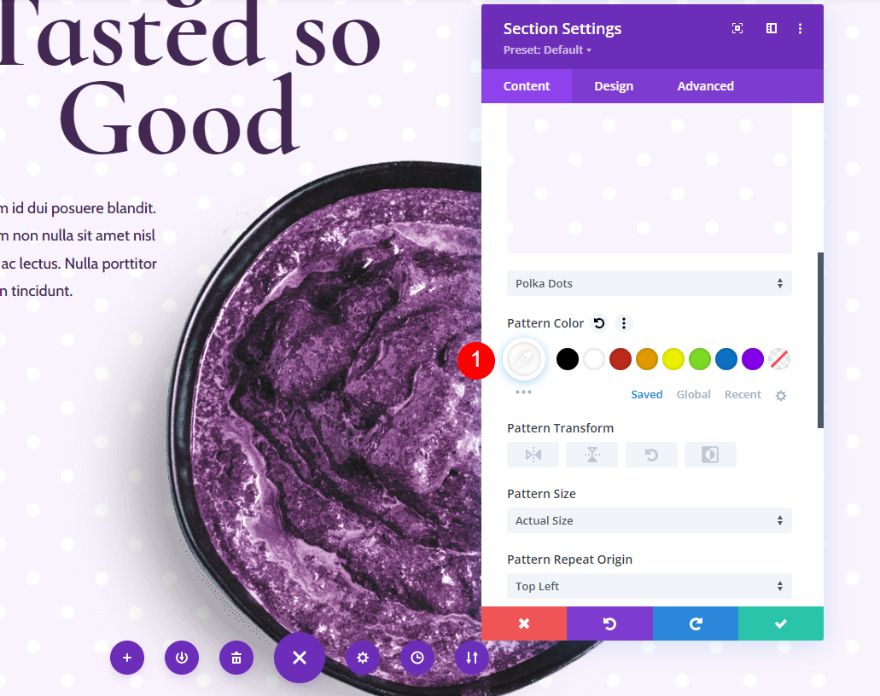
Измените Цвет на белый. Это позволяет нам добавить белый круг на заднем плане.
- Цвет: #ffffff

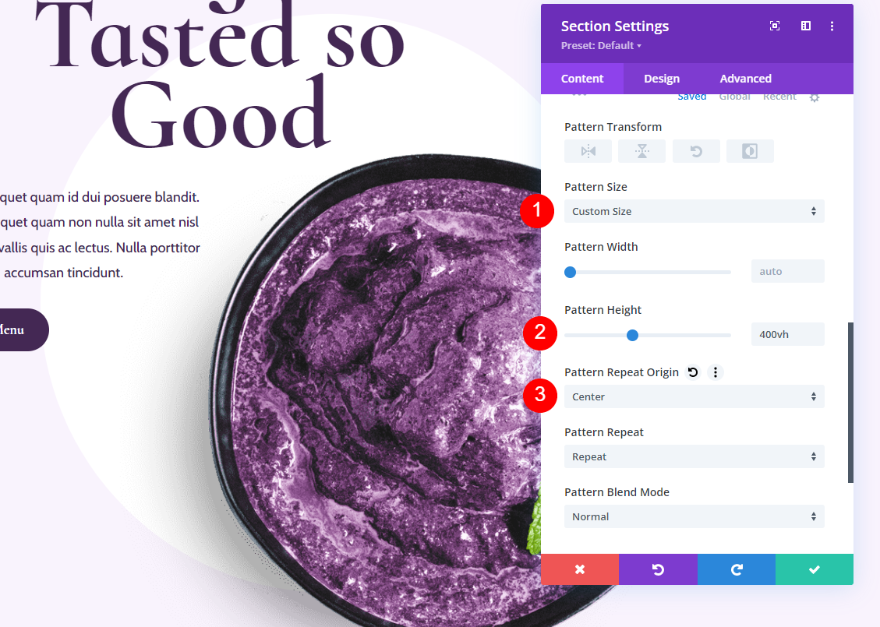
Следующий. установите Размер шаблона на Пользовательский, Высоту на 400vh и Центр повторения на центр. Эти настройки управляют размером и положением точек. В данном случае мы создали одну точку, которая будет отображаться на заднем плане.
- Размер узора: нестандартный размер
- Высота узора: 400vh
- Повторить исходную точку: Центр

Настройки фона планшета
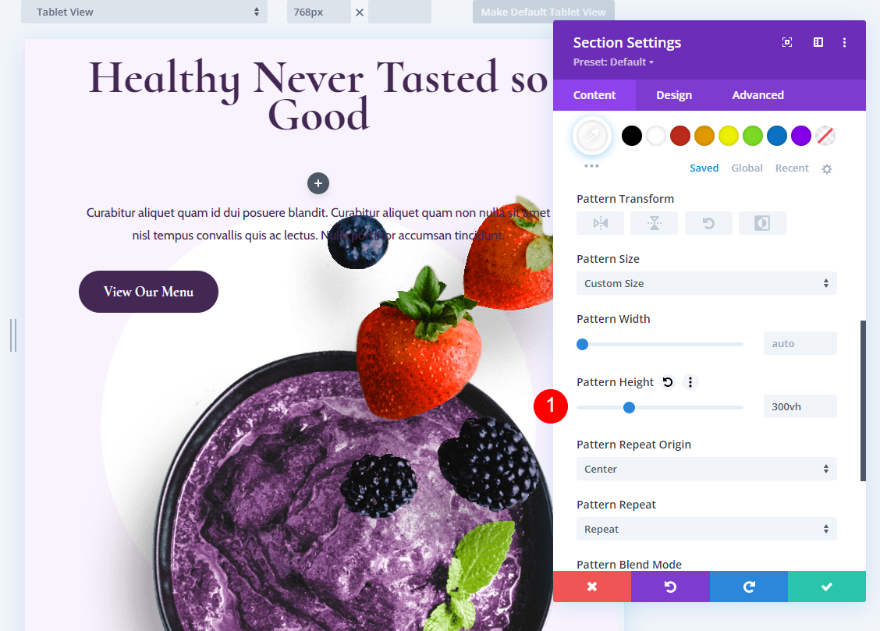
Далее нам нужно убедиться, что он хорошо работает на всех размерах экрана. Выберите вкладку «Планшет» .

Затем измените высоту узора на 300vh.
- Высота узора: 300vh

Настройки фона телефона
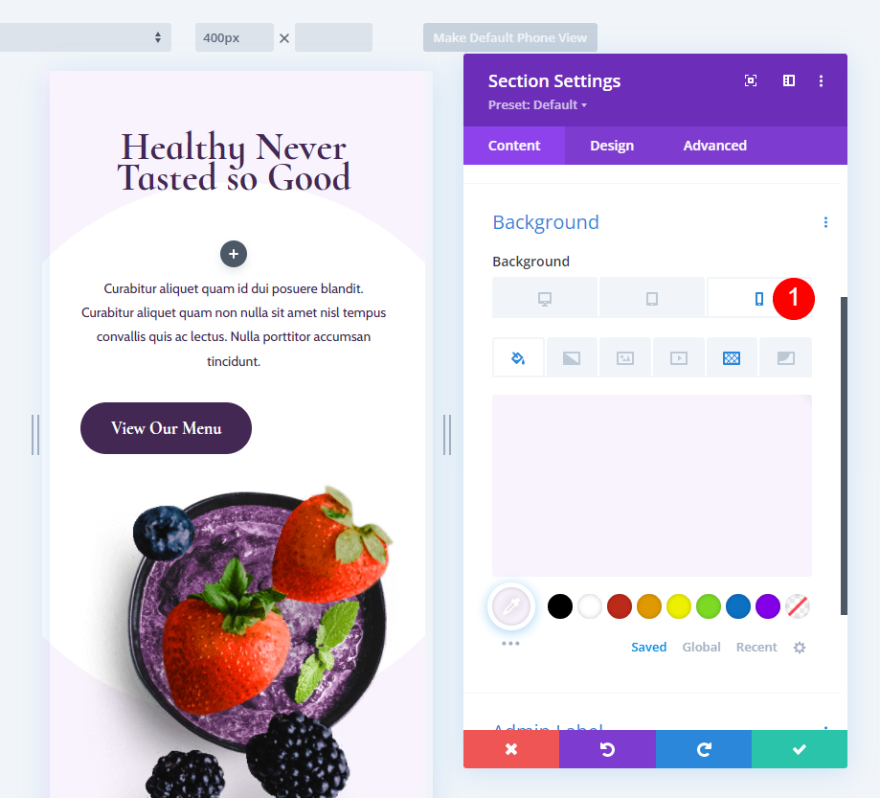
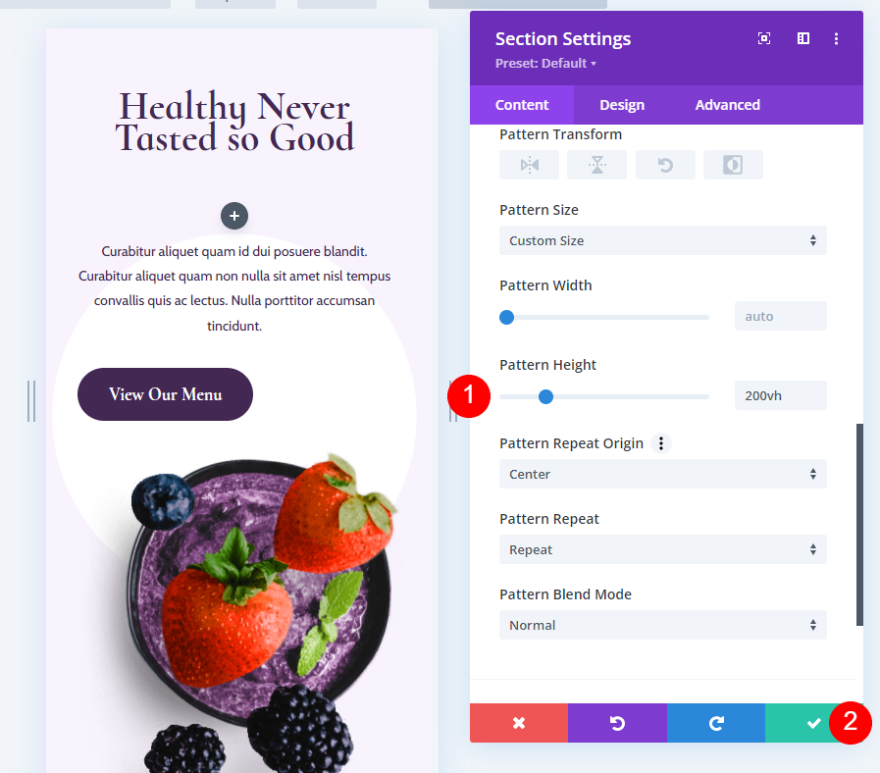
Наконец, вернитесь к настройкам фона и выберите вкладку телефона , чтобы открыть настройки размера экрана телефона.

Измените высоту узора на 200vh. Закройте настройки модуля и сохраните свою страницу.
- Высота узора: 200vh

Третий пример фонового узора нестандартного размера
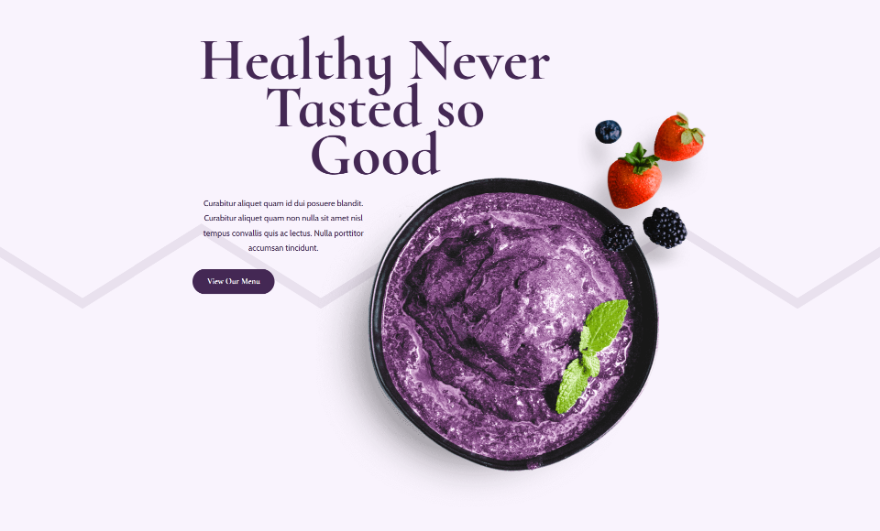
В этом примере отображается одна зигзагообразная линия, проходящая через середину секции. Для этого нам не нужно будет настраивать телефон отдельно. Мы позволим ему следовать настройкам планшета.
Выберите фоновый узор
Для нашего третьего примера фонового узора нестандартного размера откройте настройки раздела и прокрутите вниз до « Фон ». Наведите указатель мыши на настройки фона и щелкните значок планшета , чтобы открыть настройки устройства. Выберите вкладку « Рабочий стол» и выберите вкладку « Фоновый узор» . Щелкните Добавить фоновый узор .

Откройте раскрывающийся список «Фоновый узор» и выберите «Зигзаг 2». Этот узор заполняет экран зигзагообразными линиями, но мы настроим его так, чтобы отображалась только одна линия.
- Фоновый узор: Зигзаг 2

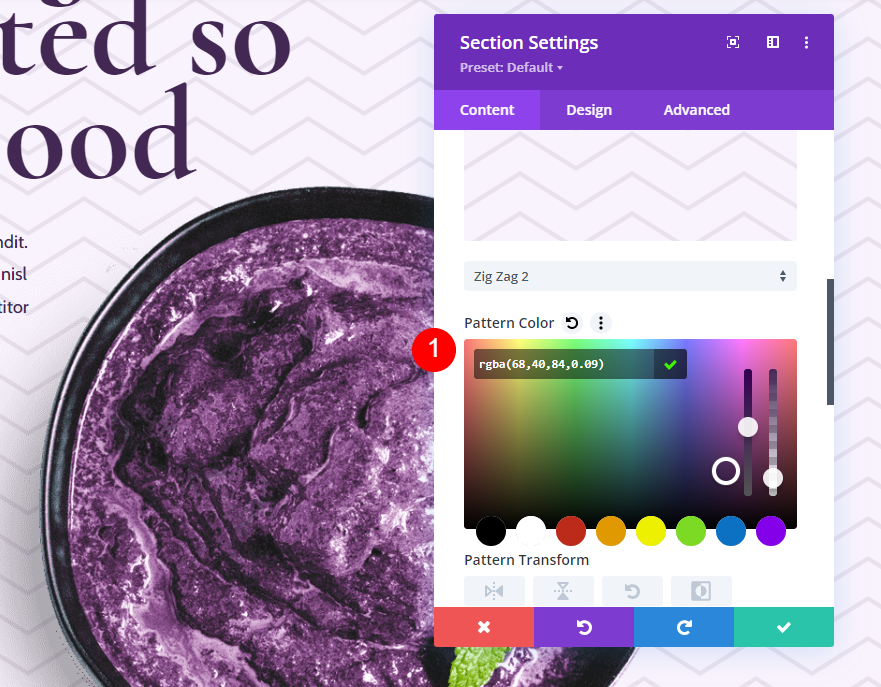
Измените цвет фонового узора на rgba(68,40,84,0.09). Этот цвет не сильно контрастирует с нашим фоновым цветом, поэтому он не будет отвлекать.
- Цвет фонового узора: rgba (68,40,84,0,09)

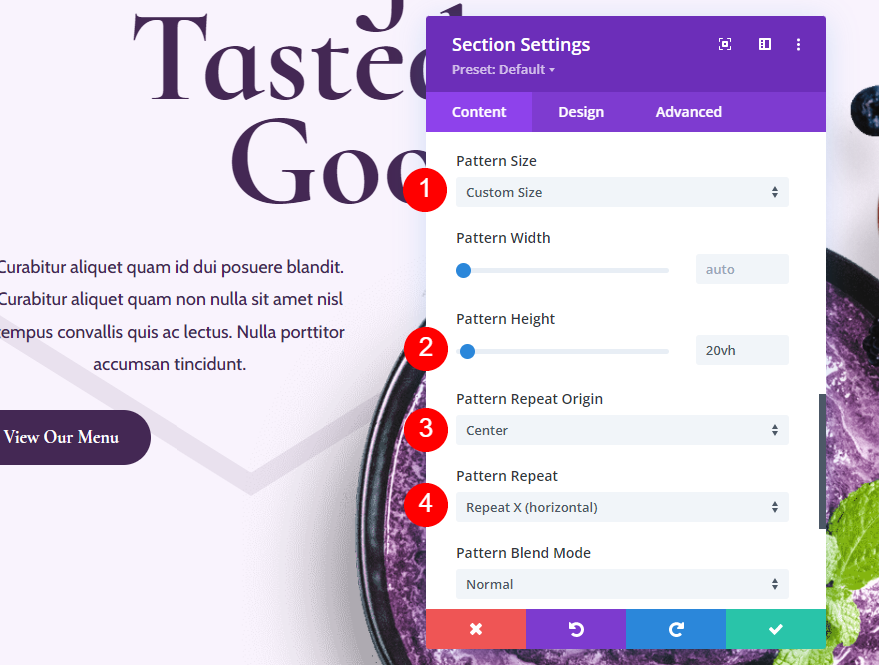
Установите Размер шаблона на Пользовательский размер, Высоту шаблона на 20vh, Начало повторения шаблона на Центр и Повтор шаблона на Повтор X (по горизонтали). Как и в других примерах, это управляет размером и положением шаблона.
- Размер узора: нестандартный размер
- Высота узора: 20vh
- Повторить исходную точку: Центр
- Повтор шаблона: повтор X (по горизонтали)

Настройки фона планшета
Наконец, прокрутите назад до начала настроек фона и щелкните значок планшета . Настройки телефона будут автоматически использовать эти настройки, поэтому нам не нужно вносить изменения на вкладке телефона.

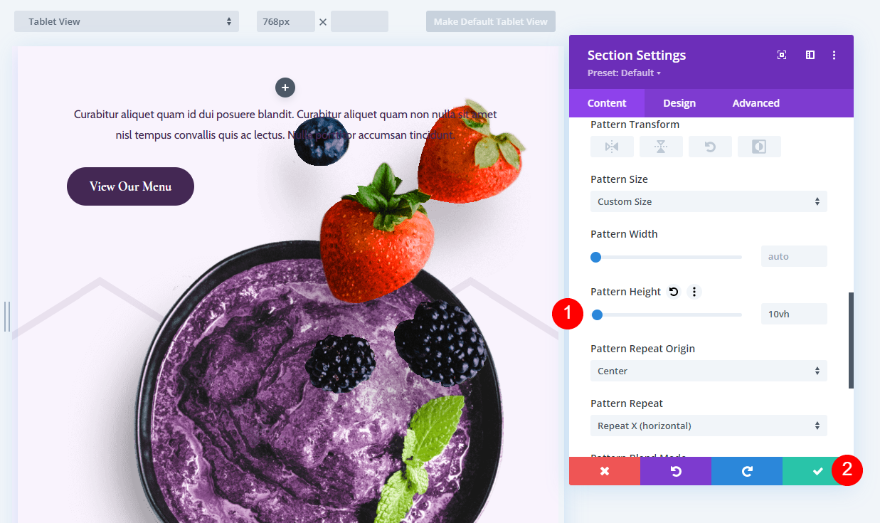
Прокрутите вниз до Pattern Height и измените его на 10vh. Закройте настройки модуля и сохраните свою страницу.
- Высота узора: 10vh

Полученные результаты
Вот посмотрите на каждый фоновый рисунок на экранах компьютеров, планшетов и телефонов.
Первые результаты фонового узора нестандартного размера
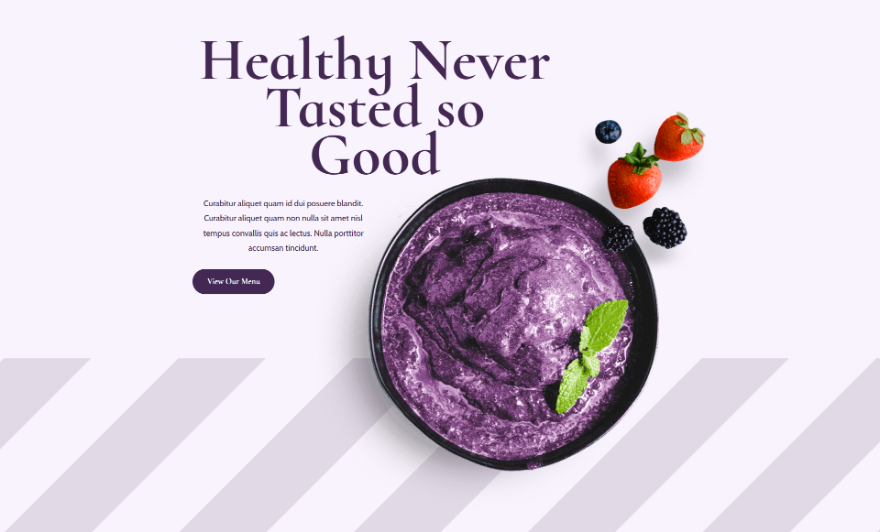
Рабочий стол

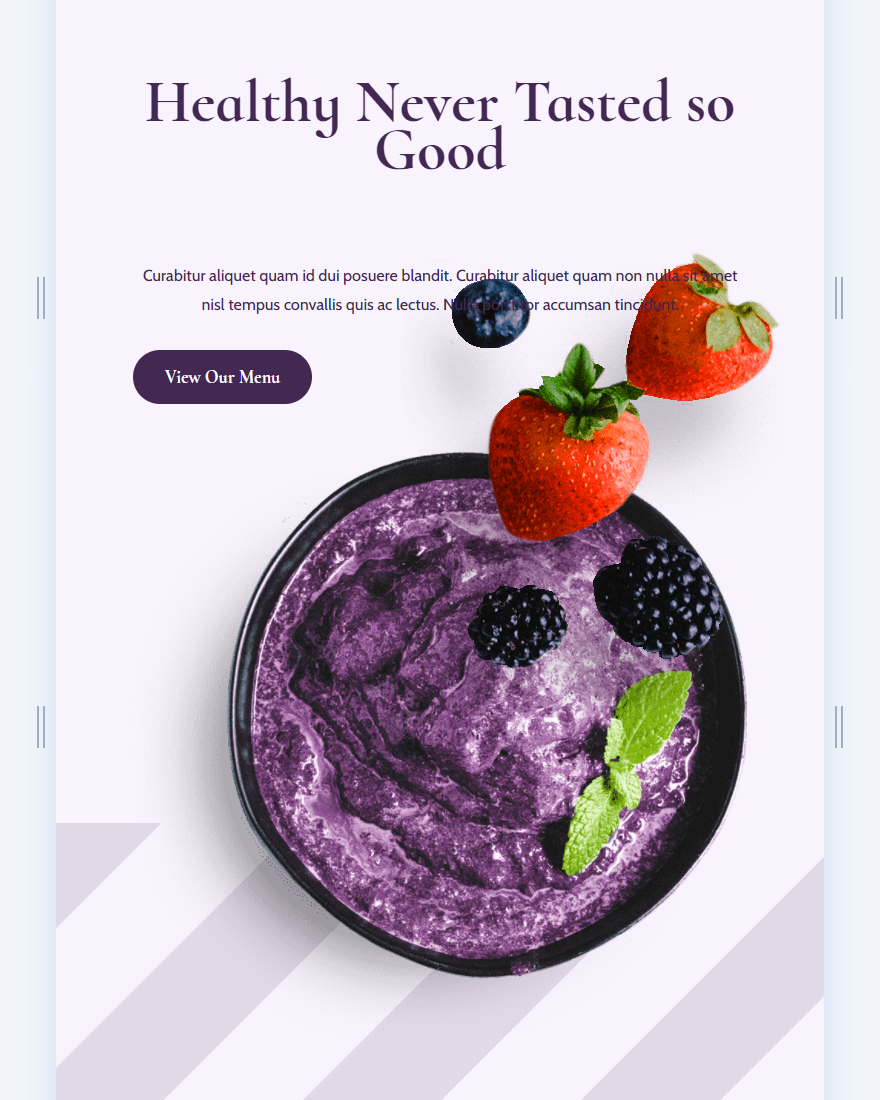
планшет

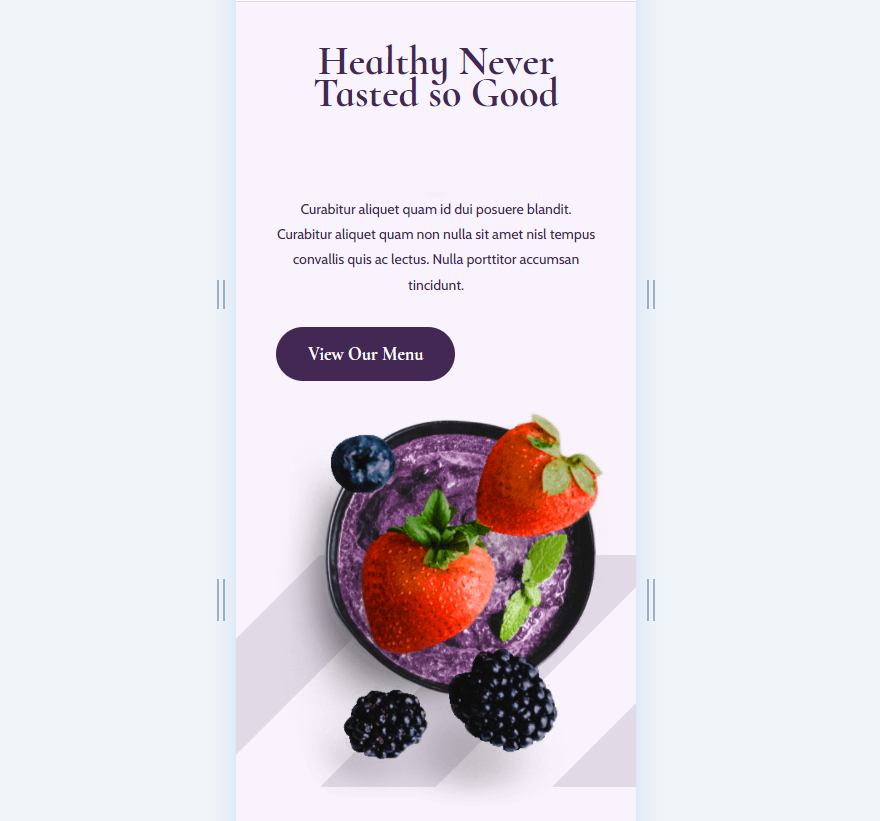
Телефон

Результаты второго фонового узора нестандартного размера
Рабочий стол

планшет

Телефон

Результаты третьего фонового узора нестандартного размера
Рабочий стол

планшет

Телефон

Окончание мыслей
Это наш взгляд на то, как добавить нестандартный размер к фоновому рисунку с помощью Divi. Новые фоновые узоры Divi открыли множество вариантов дизайна. Эти шаблоны отлично смотрятся с нашими макетами. Концепция использования пользовательского размера для фонового узора означает, что мы не привязаны только к повторяющимся узорам. Фоновые узоры Divi можно использовать для гораздо большего. Используя концепции, которые мы рассмотрели здесь, вы можете использовать любой из фоновых шаблонов Divi для создания своих собственных уникальных фоновых рисунков.
Ждем вашего ответа. Вы добавили нестандартный размер к своему фоновому рисунку с помощью Divi? Сообщите нам о своем опыте в комментариях.
