Как добавить флип -коробку в WordPress с элементом
Опубликовано: 2025-04-20Тенденция в веб -дизайне развивается почти ежедневно. Чтобы оставаться актуальными и конкурентоспособными на рынке, постоянно адаптироваться к этим изменениям является обязательным для всех владельцев веб -сайтов. Даже несколько лет назад статических веб -элементов было достаточно, чтобы привлечь внимание пользователей и посетителей.
Но теперь большинство дизайнеров строят свои сайты, используя интерактивные элементы, чтобы повысить взаимодействие. Интерактивные веб -элементы разработаны таким образом, чтобы реагировать на действия пользователя, такие как клики, паряки, движения и свитки, для создания привлекательного опыта. Flip Box - такой интерактивный элемент.
В этом учебном посте мы рассмотрим пошаговое руководство о том, как добавить Flip Boxes в WordPress с элементом. Надеюсь, вы найдете этот пост действительно полезным и стоите своего времени. Начните!
Что такое флот? Его варианты использования в веб -дизайне
Flip Box - это интерактивный виджет Elementor, который позволяет отображать контент как на передней, так и на задней сторонах коробки, которая переворачивается при паривании или щелчке. Он сочетает в себе визуальную привлекательность с динамическим движением, чтобы привлечь внимание пользователя, представляя два уровня информации.
Этот виджет чрезвычайно полезен, когда вам нужно охватывать много информации в ограниченном пространстве. Виджет предлагает множество вариантов настройки, чтобы вы могли согласовать его дизайн с брендингом вашего сайта. Давайте посмотрим на то, как работают в коротком видео, прикрепленном ниже.
Вопросы использования Flip Box в веб -дизайне
- Сервис или основные моменты с значками на передней части и описания на спине
- Член команды демонстрируется с фотографией на передней части и био/контактная информация на задней панели
- Сравнение функций продукта в компактном и интерактивном формате
- Призыв к действиям , которые показывают кнопки или ссылки при переворачивании
- Портфолио отображается с эскизом проекта на передней части и резюме на задней панели
- Планы ценообразования с именами планов и списками функций на обратной стороне
Как добавить флип -коробку в WordPress с элементом
Чтобы запустить процесс, у вас должны быть следующие плагины на вашем сайте. Получите их, нажав ссылки, прикрепленные ниже.
- Элементар
- HappyAddons
- HappyAddons Pro
После того, как они установлены и активированы на вашем сайте, начните следовать учебному пособию, описанного ниже, о том, как использовать виджет Flip Box.
Шаг 01: Откройте холст Elementor
Откройте пост или страницу с помощью Canvas Elementor, где вы хотите добавить виджет Flip Box.

Шаг 02: Выберите раздел для добавления виджета Flip Box
Создайте раздел, определяя количество столбцов, чтобы вы могли добавить над ними виджет Flip Box.

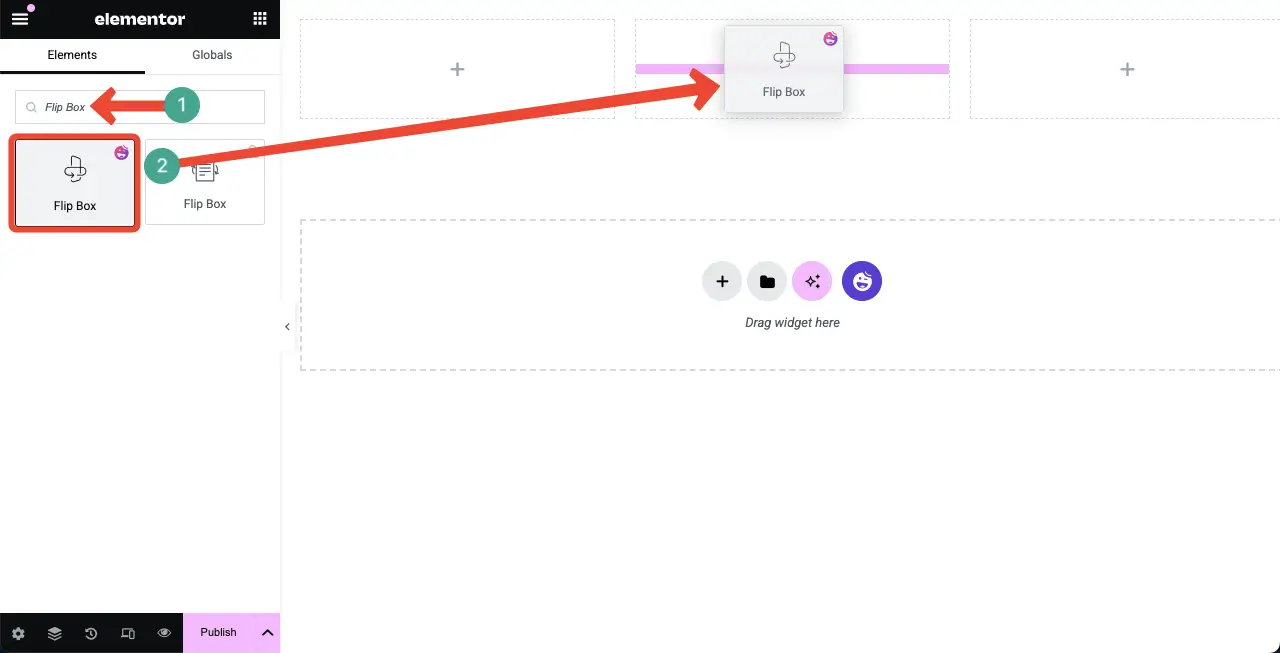
Найдите виджет Flip Box на панели Elementor. Перетащите его в соответствующий раздел на холсте Elementor.

Вы увидите, что виджет Flip Box добавляется на холст с некоторым фиктивным контентом.

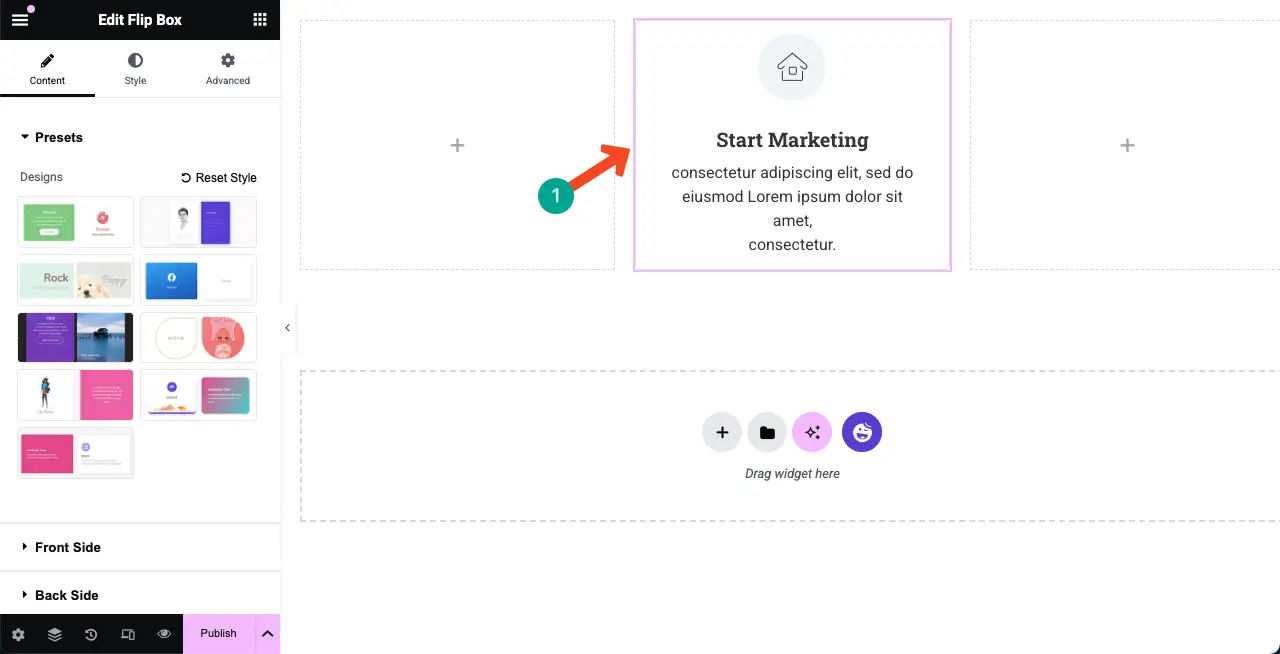
Шаг 03: Выберите предварительную установку для Flip Box
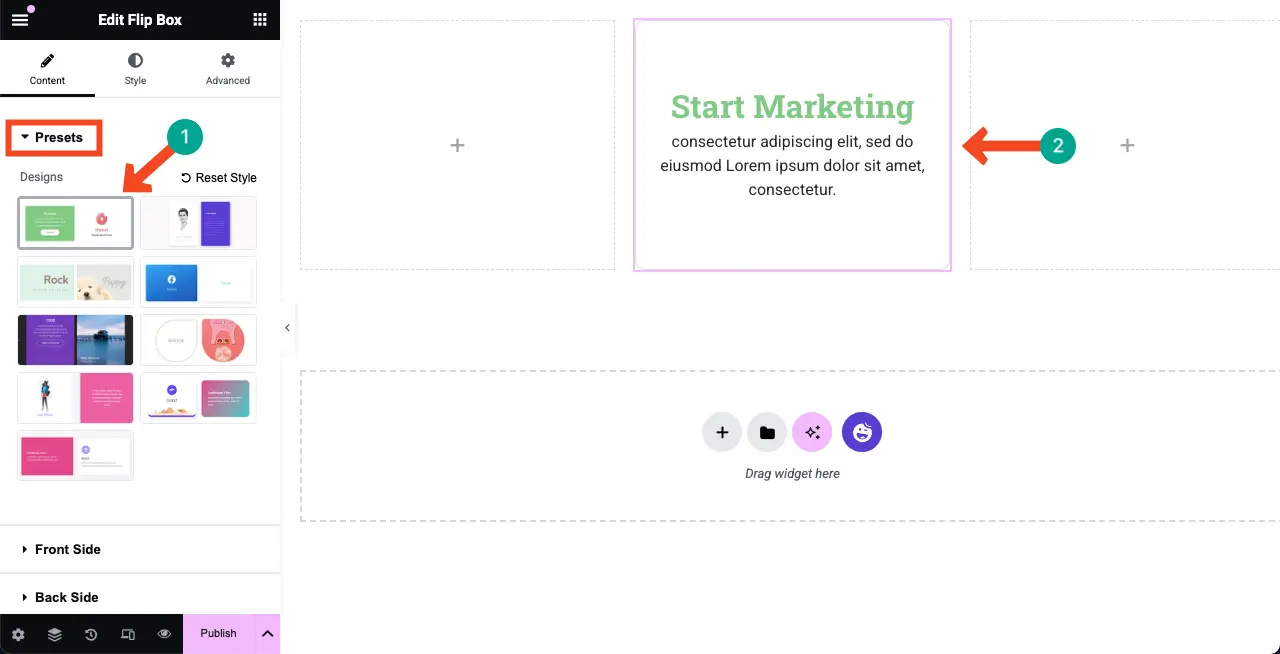
Предуставление - это сохраненный стиль дизайна, который вы можете быстро применить к виджетам. Виджет Flip Box поставляется с несколькими пресетами, которые вы увидите на правой боковой панели.
Выберите любую предустановку, которую вы хотите. Вы увидите, что стиль мгновенно применяется к вашему виджету.

Шаг 04: Добавьте контент в переднюю сторону виджета
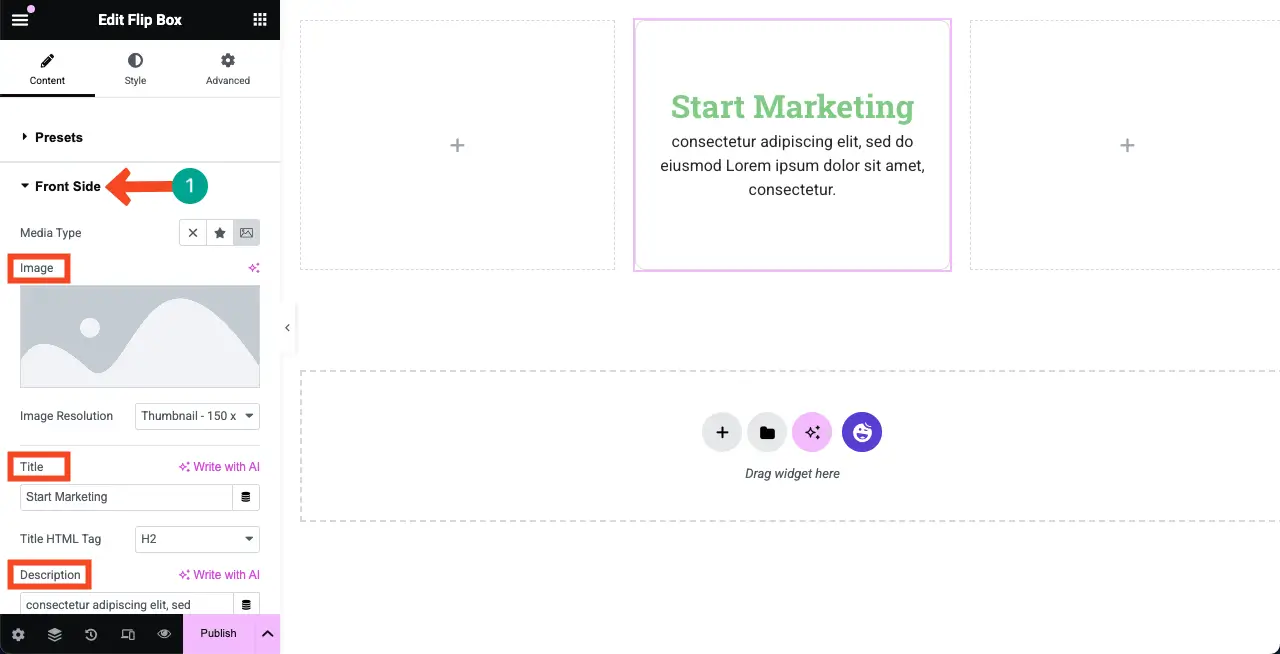
Как уже говорилось, виджет Flip Box позволяет добавлять контент в обе стороны. Давайте теперь добавим контент на переднюю сторону. Расширьте переднюю часть.
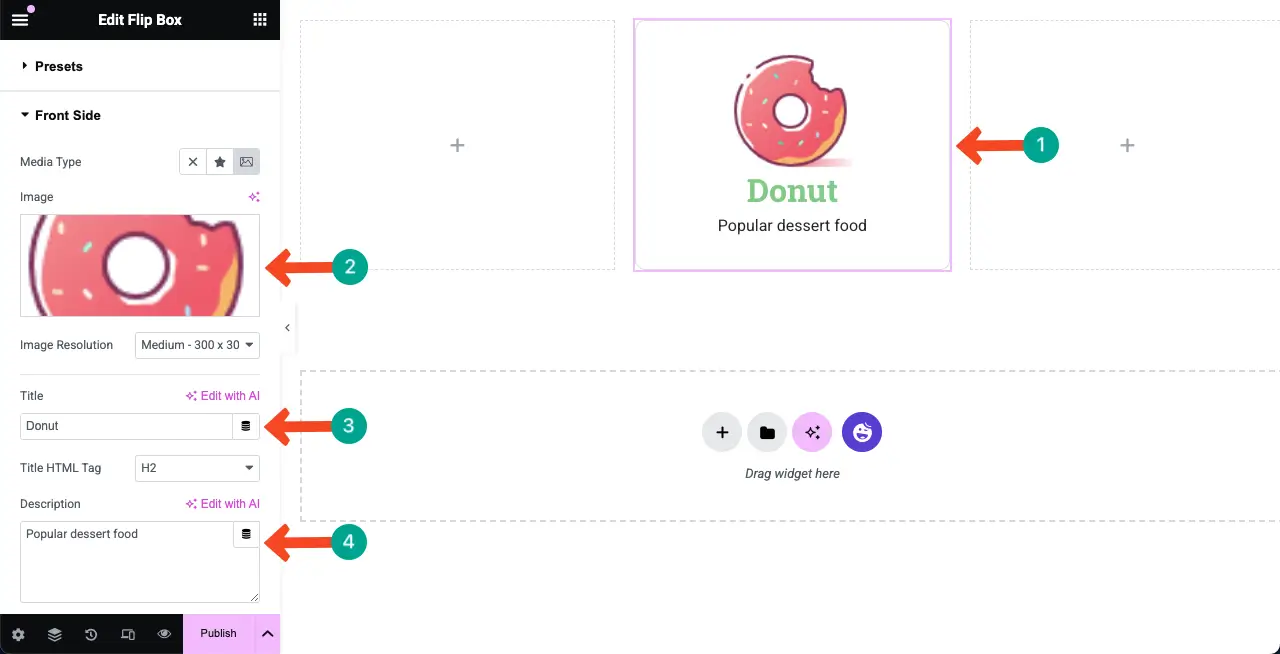
Вы можете установить изображение, разрешение изображения, заголовок, тег HTML для заголовка, описания и выравнивания для виджета. Сделай это самостоятельно.

Вы можете видеть, что мы добавили некоторый контент (изображение, заголовок и описание) в переднюю сторону флип -коробки.

Шаг 05: Добавьте контент в заднюю сторону виджета
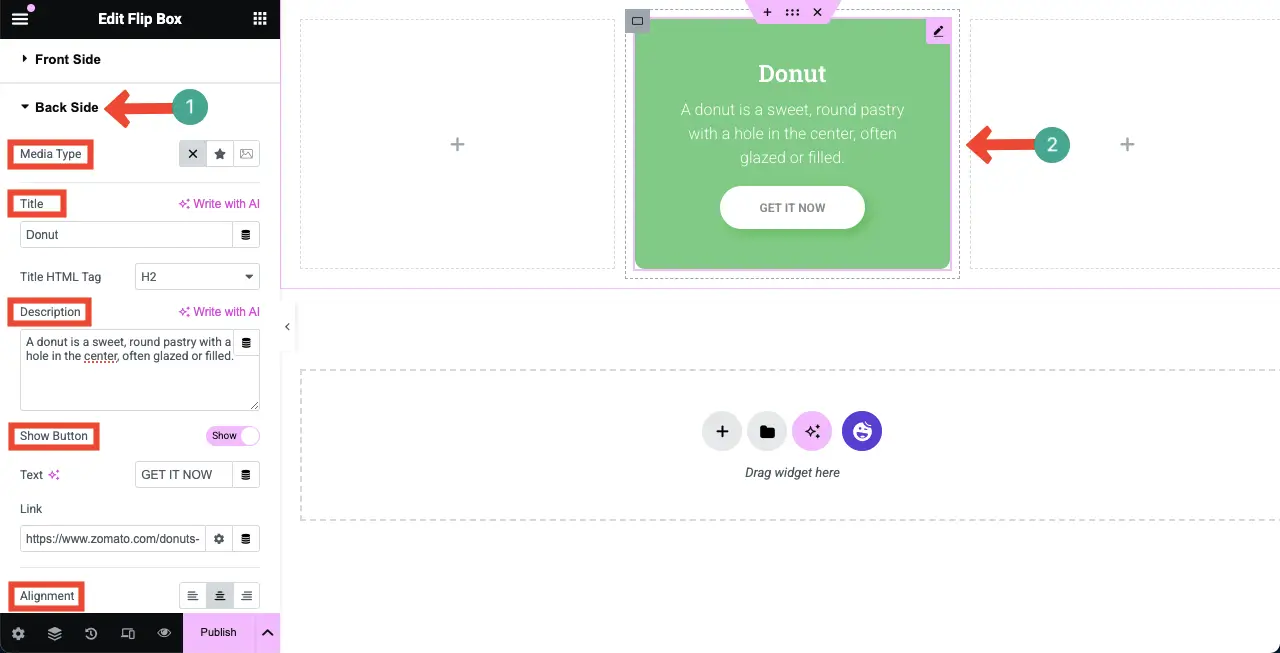
Точно так же расширяйте заднюю часть виджета. Вы можете добавить медиа, заголовок, описание и кнопку, определяя их выравнивание. Сделайте необходимые вещи, как хотите.
Вы можете видеть, что мы также добавили здесь немного контента.

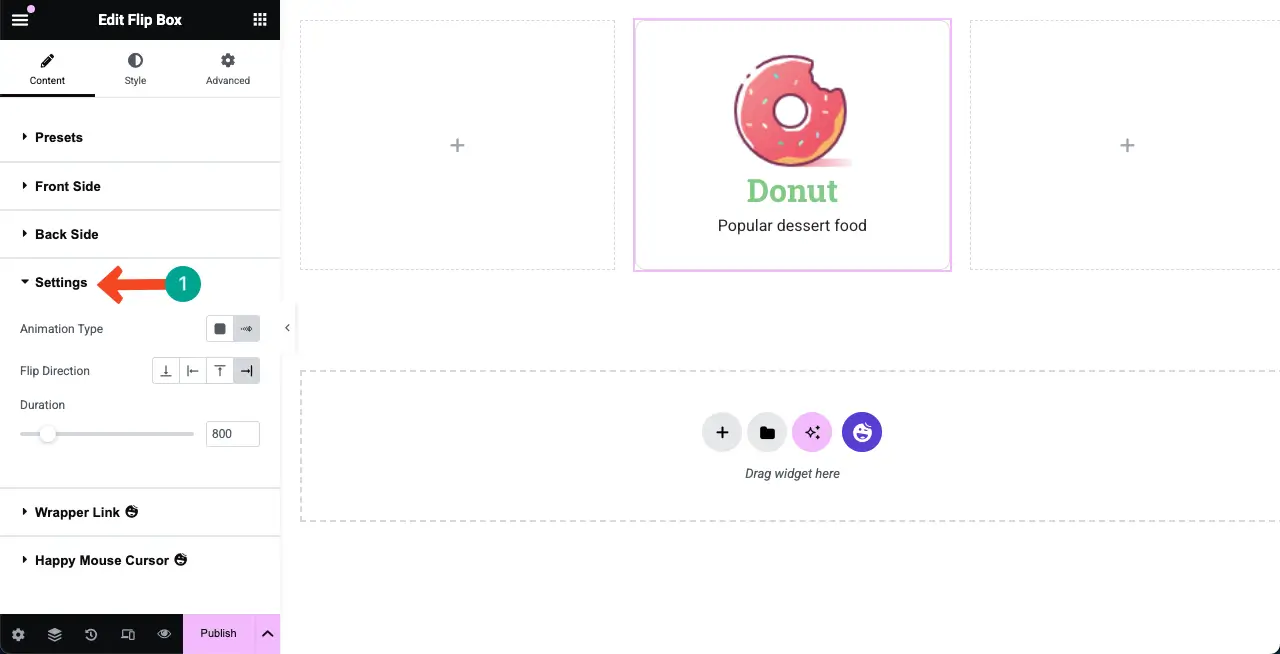
Шаг 06: Настройте настройки для виджета Flip Box
Далее, расширите раздел настроек . Вы получите параметры для настройки типа анимации, направления и продолжительности.

Шаг 07: Стилизуйте флип -коробку
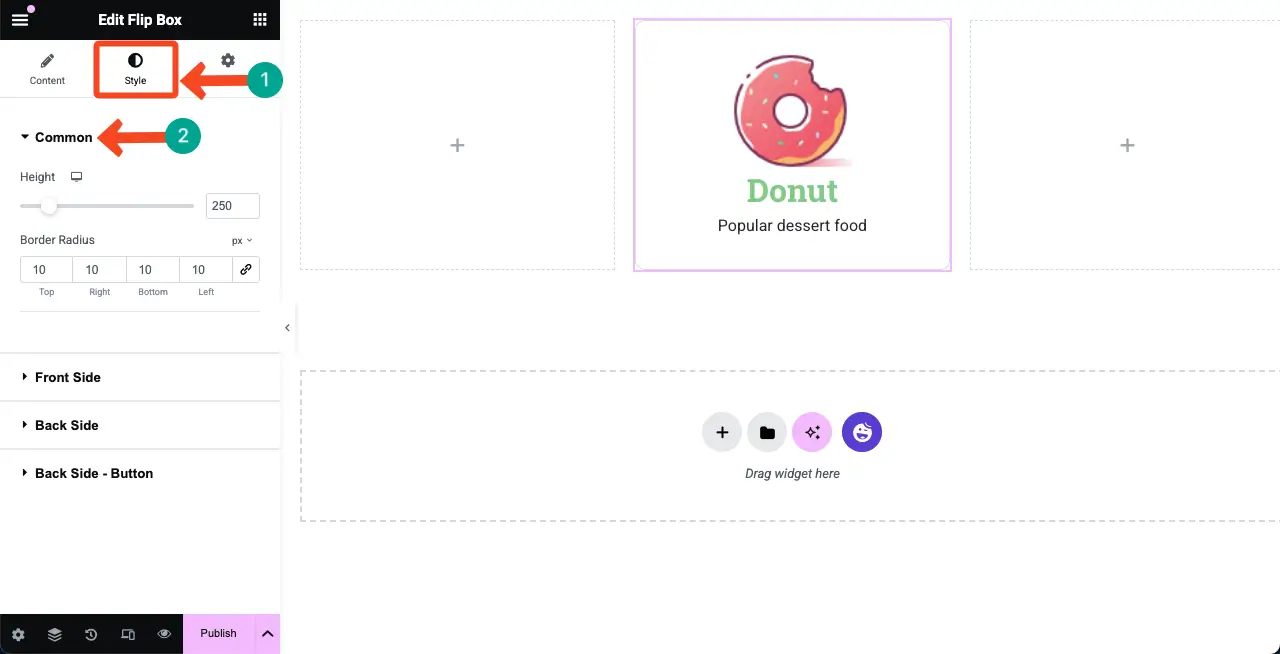
Приходите на вкладку «Стиль» . Здесь вы получите четыре секции. Первый раздел распространен .

Вы можете установить радиус высоты и границы для виджета Flip Box из общей секции.

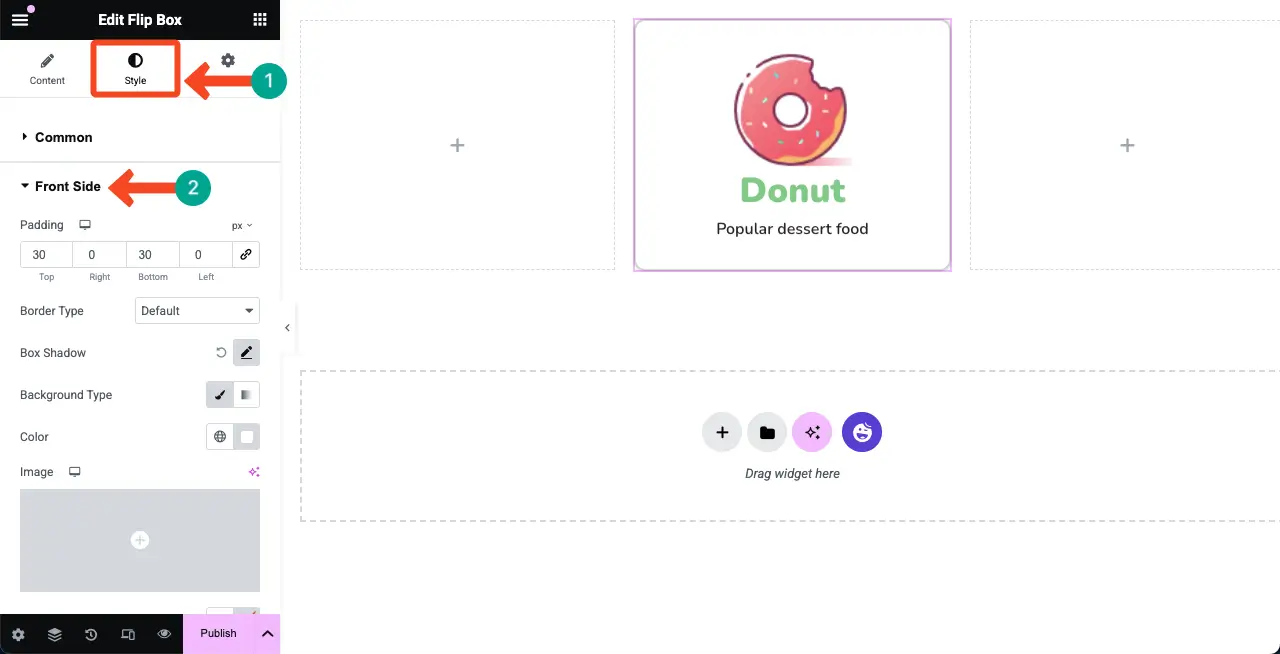
Далее, расширите переднюю часть секции. Вы можете настроить заполнение, тип границы, тень коробки, тип фона, интервал и изменение размера изображений из этого раздела.

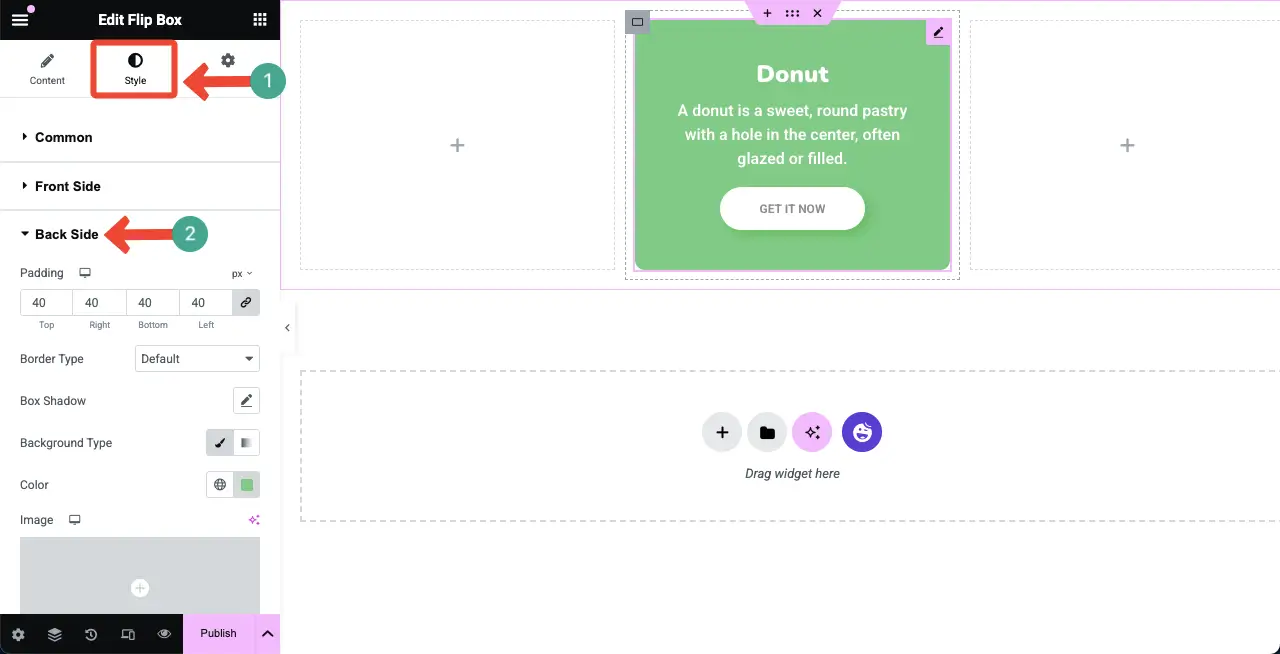
Точно так же, расширяя секцию задней стороны , вы можете стилизовать его прокладку, тип границы, тень, тип фона, цвет и типографику.
Надеюсь, вы сможете сделать их в одиночку. Мы изменили типографику и вес текста для нашего виджета, чтобы объяснить этот урок.

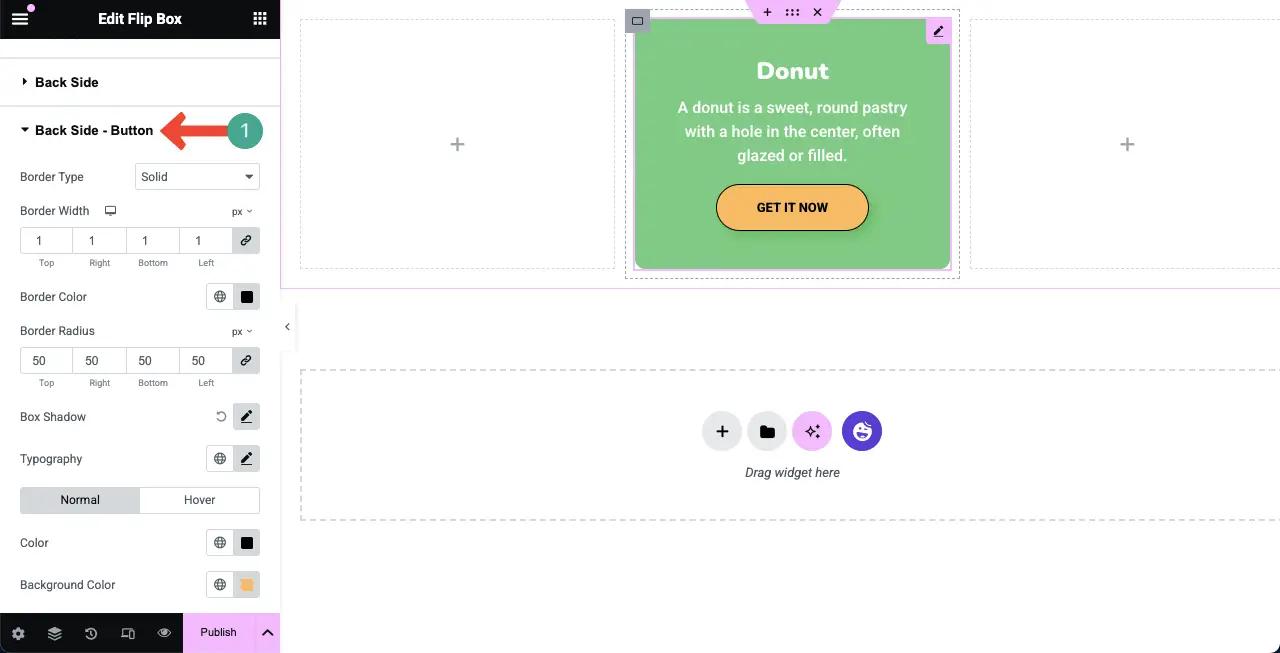
Шаг 08: Настройте кнопку
Кнопка отображается на задней стороне сброса. Расширяя секцию задней стороны - кнопка , вы можете настроить ширину границы, цвет границы, радиус границы, тень коробки, типография, цвет и цвет фона кнопки.
Сделай это самостоятельно.

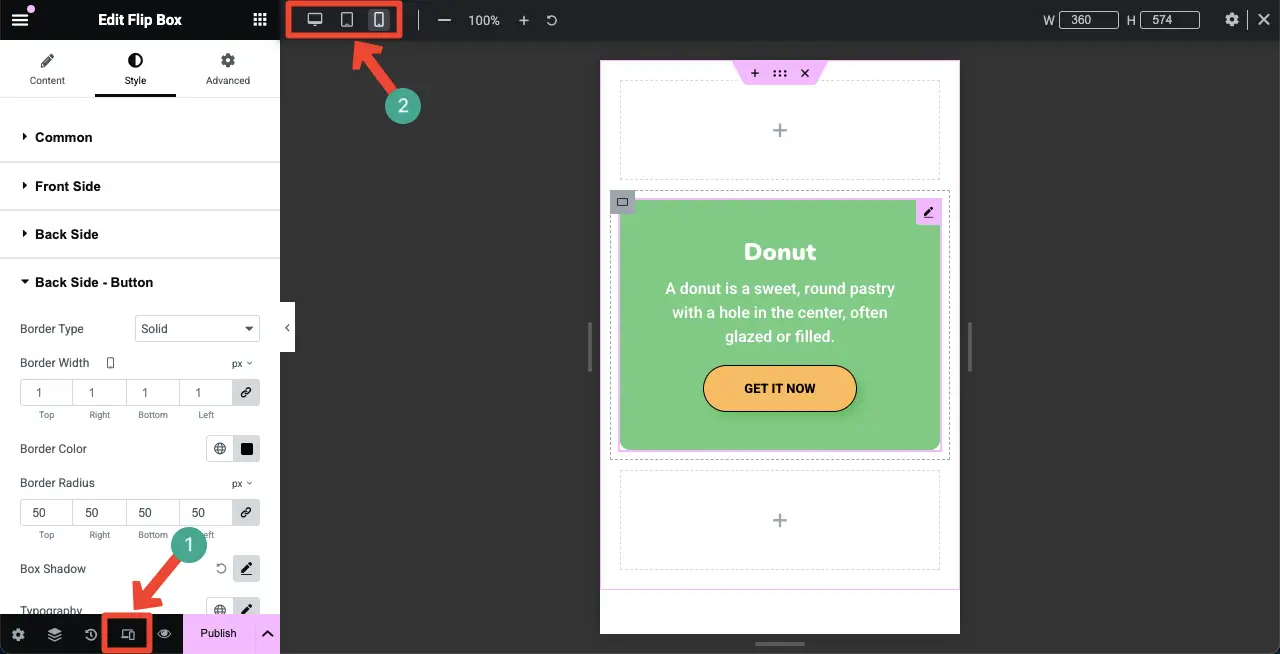
Шаг 09: Сделайте обращение к мобильному мобильному мобилу Flip Box
Если ваши виджеты Elementor не оптимизированы для планшетов и мобильных устройств, ваш сайт может быть сломан на небольших экранах, что приведет к плохому опыту пользователей и более высоким показателям отказов.
Щелкните опцию «Адаптивное режим» в нижней части панели Elementor. Он отобразит параметры SWTICH BEEEN различные размеры экрана (настольный компьютер, планшет и мобильный).
Выберите размер экрана мобильного телефона. Затем настройте макет и элементы на флип -коробке таким образом, чтобы они подходили для размера экрана. Сделайте это и для экрана планшета.

Таким образом, точно так же создайте столько флип -коробок, сколько вы хотите для вашего сайта Elementor.
Бонус: что еще вы можете сделать со HappyAddons
В дополнение к созданию Flip Box, вы можете сделать гораздо больше вещей с плагином HappyAddons. Давайте быстро рассмотрим, что больше, вы можете сделать с плагином, чтобы вы должны рассмотреть его в своем шорт -листе.
- Тематическое здание
Theme Building - это бесплатная особенность HappyAddons, которая является премией в Ementor. С помощью создателя темы HappyAddons вы можете создавать заголовки, нижние колонтитулы, шаблоны сообщения в блоге, страницы архива и настройку состояния.
- Интеграция Woocommerce
У этого есть девять виджетов для Woocommerce. Это сетка продукта, карусель продукта, сетка категории продукта, категория категории продукта, отдельный продукт, мини -тележка, корзина, кассовая информация и панель доставки. С ними вы можете дополнительно расширить силу ваших веб -сайтов электронной коммерции.
- Интеграция социальных сетей
HappyAddons предлагает вам эти виджеты в социальных сетях - социальные значки, социальную общую связь, канал в Твиттере, Facebook Feed, Carle -Carousel и Instagram Feed. С ними вы можете связать свой веб -сайт с популярными социальными платформами для распространения контента.
- Инфографическая страница дизайн
HappyAddons включает в себя различные виджеты, такие как барная диаграмма, линейная диаграмма, диаграмма пирога и пончиков, диаграмма полярной зоны и радиолокационную диаграмму. Используя их хорошо, вы можете создавать потрясающие инфографические сообщения и страницы на своем веб -сайте WordPress. Проверьте, как создать инфографическую веб -страницу.
- Креативщики
В настоящее время HappyAddons имеет 25+ творческих виджетов, которые помогают создавать привлекательные веб-сайты. Некоторые из самых популярных креативных виджетов - это карт, эффект палачения изображений, забавный фактор, группа стека изображений, оправданная сетка, креативная кнопка, изображение жидкости, текстовое свиток и одну страницу NAV.
Таким образом, как только у вас есть плагин HappyAddons, вы можете добавить не только броски, но и различные другие элементы, как упомянуто выше. Так что, безусловно, HappyAddons может по -настоящему стоить ваших денег.
Закрытие!
Надеюсь, вам понравился этот урок. Хотя это простой виджет и прост в использовании, он действительно может улучшить привлекательность и эстетику вашего сайта. Однако, чтобы получить наилучший результат, есть несколько лучших практик, которые вы должны помнить при использовании этого виджета.
Не переполняйте спереди или сзади. Используйте прозрачные значки, краткий текст и достаточное расстояние. Проверьте и настройте на планшеты и мобильные виды, чтобы избежать разрывов макетов. Если у спины есть кнопка или ссылка, убедитесь, что она выделяется и легко нажать. Сопоставьте стиль Flip Box с цветами, шрифтами и брендингом вашего сайта.
Если вы столкнетесь с какими -либо проблемами при использовании этого плагина, не стесняйтесь обращаться к нам с помощью чата или системы поддержки.
