Как добавить галерею в WordPress с эффектом лайтбокса
Опубликовано: 2023-12-01Хотите добавить галерею в WordPress с эффектом лайтбокса?
Добавление эффекта лайтбокса позволит пользователям просматривать ваши изображения в среде, не отвлекаясь, не покидая ваш сайт. Однако блок галереи WordPress по умолчанию не поддерживает лайтбоксы.
В этой статье мы покажем вам, как легко, шаг за шагом, добавить галерею в WordPress с эффектом лайтбокса.

Зачем добавлять эффект лайтбокса в галереи WordPress?
Добавив эффект лайтбокса в галереи на вашем веб-сайте WordPress, вы сможете демонстрировать свои изображения более профессионально.
Этот эффект позволяет отображать изображения во всплывающем окне на вашем веб-сайте, когда пользователь нажимает на них.
Лайтбоксы помогают создать более захватывающий опыт просмотра для ваших посетителей и даже упрощают им возможность делиться вашими изображениями в социальных сетях или загружать их на свои компьютеры.

Если у вас есть веб-сайт с фотографиями, то добавление эффекта лайтбокса позволит пользователям просматривать ваши изображения с высоким разрешением в режиме, не отвлекая внимание, что повысит вовлеченность.
Аналогично, если у вас есть магазин WooCommerce, то добавление эффекта лайтбокса в галереи ваших продуктов также может помочь клиентам рассмотреть продукт поближе и принять обоснованное решение.
Сказав это, давайте шаг за шагом посмотрим, как легко добавить галерею WordPress с эффектом лайтбокса.
Как добавить галерею WordPress с эффектом лайтбокса
Вы можете легко добавить галерею WordPress с эффектом лайтбокса с помощью Envira Gallery.
Это лучший плагин галереи WordPress, который позволяет создавать полностью адаптивные и современные галереи изображений для вашего веб-сайта.
Envira Gallery также очень быстрая и имеет конструктор с возможностью перетаскивания, профессиональные шаблоны галерей и множество функций, включая добавление тегов, аудио, обмен информацией в социальных сетях и эффект лайтбокса.
Сначала вам необходимо установить и активировать плагин Envira Gallery. Подробные инструкции можно найти в нашем пошаговом руководстве по установке плагина WordPress.
Примечание. У Envira Gallery также есть бесплатный план, который вы можете использовать для этого урока. Однако переход на платный план предоставит вам доступ к большему количеству функций.
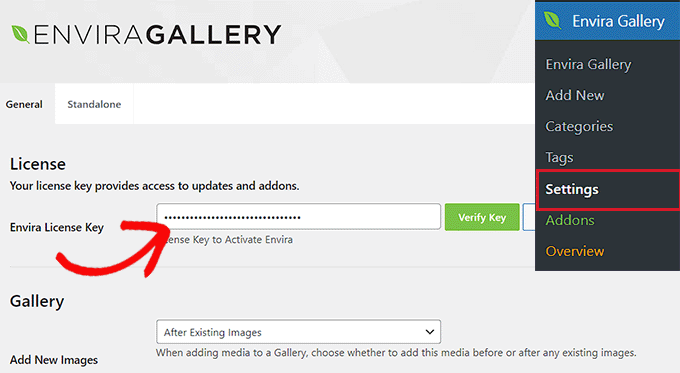
После активации посетите страницу «Галерея Envira »Настройки» на боковой панели администратора WordPress, чтобы ввести лицензионный ключ.
Вы можете получить эту информацию из своей учетной записи на веб-сайте галереи Envira.

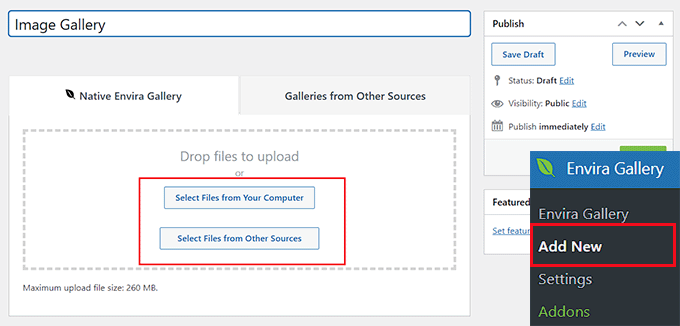
После этого вам нужно посетить страницу «Галерея Envira »Добавить новую» на панели управления WordPress, чтобы начать создавать свою собственную галерею.
Отсюда введите название галереи изображений и нажмите кнопку «Выбрать файлы со своего компьютера», чтобы загрузить изображения.
Или, если вы хотите добавить изображения медиатеки в свою галерею, нажмите кнопку «Выбрать файлы из других источников». Откроется медиатека, из которой вы сможете загружать изображения галереи.
Помните, что за раз вы можете загрузить только одно изображение из медиатеки.

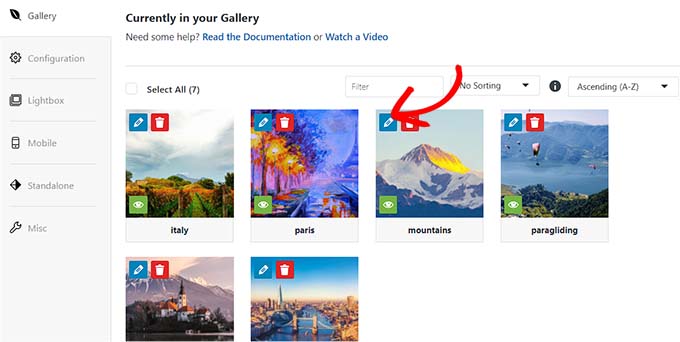
Как только вы это сделаете, прокрутите вниз до раздела «В настоящее время в вашей галерее», где вы увидите предварительный просмотр вашей галереи справа с настройками в левом столбце.
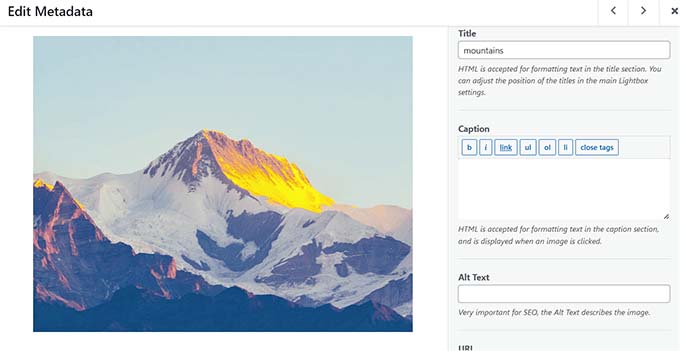
Теперь щелкните значок карандаша вверху каждого изображения, чтобы открыть на экране подсказку «Редактировать метаданные».

Отсюда вы можете добавить подпись, статус, заголовок и замещающий текст для отдельных изображений.
После этого не забудьте нажать кнопку «Сохранить метаданные», чтобы сохранить настройки.

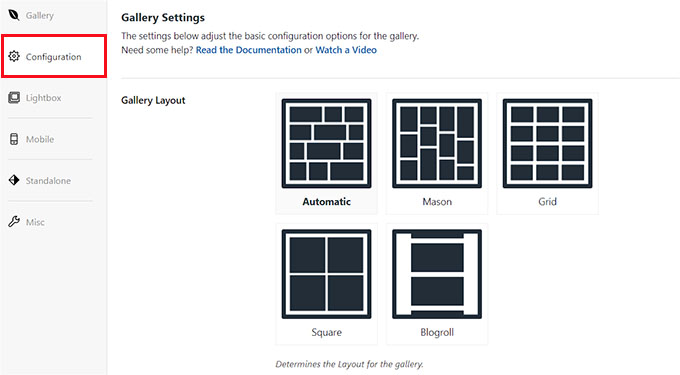
Затем перейдите на вкладку «Конфигурация» в левом столбце, чтобы изменить макет галереи по своему вкусу.

Отсюда вы можете выбрать макет, количество столбцов, размер изображения, размеры, темы и многое другое.
Подробные инструкции можно найти в нашем руководстве для начинающих о том, как создать галерею изображений в WordPress.

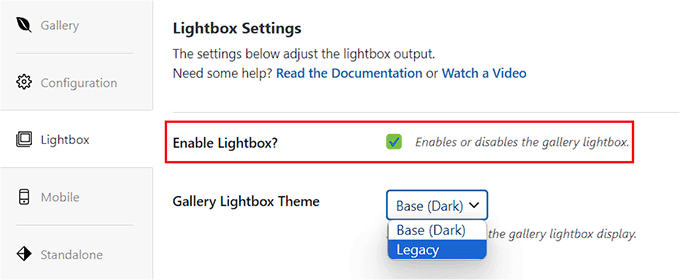
После настройки макета галереи переключитесь на вкладку «Лайтбокс» в левом столбце и установите флажок «Включить лайтбокс?». вариант.
После этого выберите тему лайтбокса в раскрывающемся меню «Тема лайтбокса галереи». Если вы выберете вариант «Устаревший», то приглашение с эффектом лайтбокса будет иметь более старый макет.
При выборе опции «Базовый (Темный)» макет лайтбокса будет иметь темную основу.

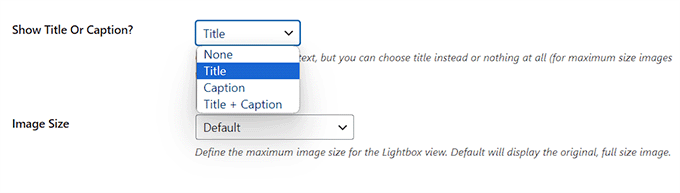
Затем вы должны выбрать, хотите ли вы отображать заголовок изображения или его подпись в подсказке лайтбокса. Вы также можете отображать оба или ни одного из них, если хотите.
После этого выберите размер изображения для лайтбокса в раскрывающемся меню.

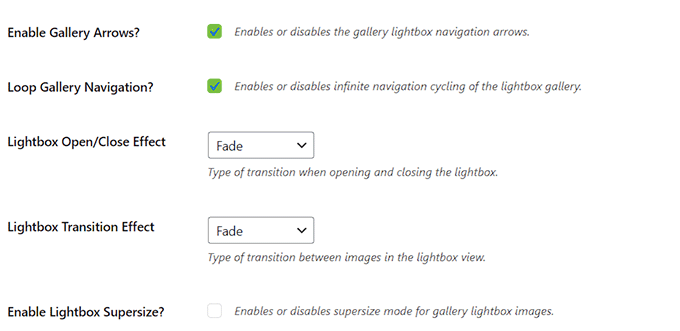
После этого установите флажок «Включить стрелки галереи». В лайтбоксе теперь будут отображаться две стрелки, которые зрители смогут использовать для переключения между различными изображениями в вашей галерее.
Вы также можете настроить другие параметры лайтбокса, включая эффект перехода, эффект открытия/закрытия, включить увеличение размера лайтбокса и многое другое.
Когда вы закончите, не забудьте нажать кнопку «Опубликовать» вверху, чтобы сохранить изменения.

Чтобы добавить галерею изображений на страницу/пост WordPress, откройте страницу в редакторе блоков.
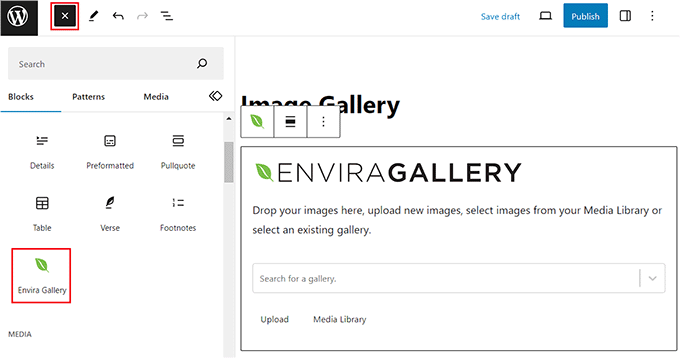
Здесь вам нужно нажать кнопку «+» добавления блока в левом верхнем углу экрана, чтобы открыть меню блока. Затем добавьте блок галереи Envira на страницу/пост.

После этого выберите только что созданную галерею изображений из выпадающего меню в самом блоке. Наконец, нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить настройки.
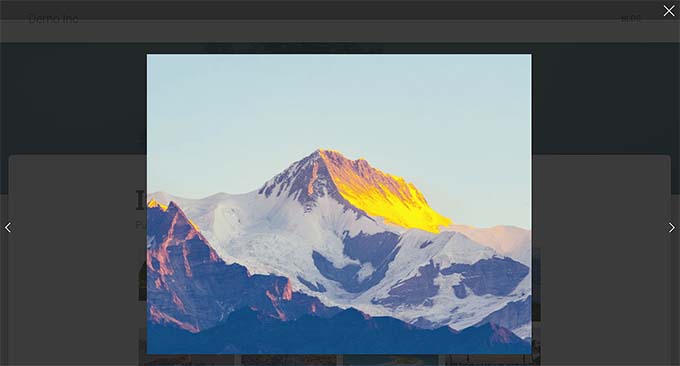
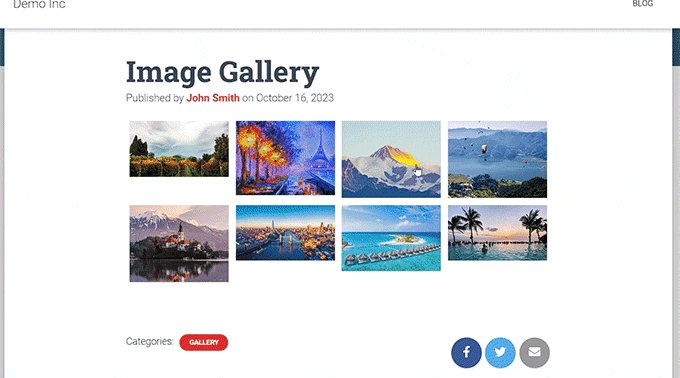
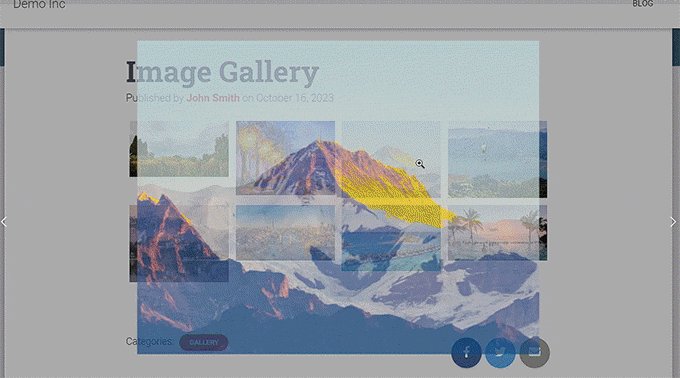
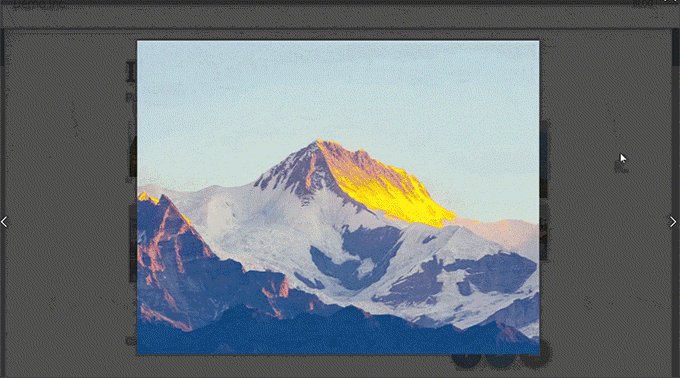
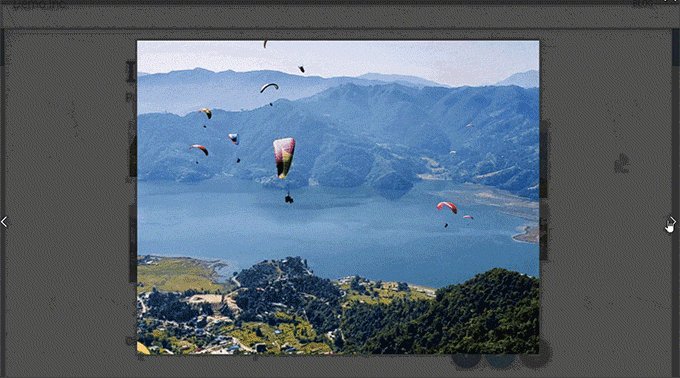
Теперь вы можете посетить свой блог WordPress, чтобы просмотреть галерею изображений, а затем щелкнуть любое изображение, чтобы увидеть эффект лайтбокса.

Альтернатива: используйте галерею NextGen для создания портфолио изображений и галерей в WordPress.
Envira Gallery — лучший вариант для добавления изображений лайтбоксов на ваш сайт WordPress. Кроме того, вы можете использовать NextGEN Gallery для создания полностью адаптивных и визуально приятных галерей и портфолио на вашем сайте WordPress.
NextGEN Gallery — лучшая альтернатива Envira Gallery, поскольку она поддерживает широкий спектр типов галерей, имеет функции, связанные с электронной коммерцией, и позволяет добавлять водяные знаки, лайтбоксы, комментарии к изображениям и многое другое.
Кроме того, NextGEN Gallery позволяет принимать онлайн-платежи через Stripe или PayPal, что упрощает продажу ваших изображений через Интернет.

Это расширенный плагин галереи с функциями для профессиональных фотографов, графических дизайнеров и художников, что делает его одним из лучших плагинов для портфолио WordPress на рынке.
Для получения подробных инструкций вы можете просмотреть наше руководство о том, как добавить портфолио на свой сайт WordPress.
Мы надеемся, что эта статья помогла вам узнать, как легко добавить галерею WordPress с эффектом лайтбокса. Возможно, вы также захотите ознакомиться с нашим руководством для начинающих о том, как выполнять базовое редактирование изображений в WordPress, а также с подборкой наших экспертов лучших инструментов для создания лучших изображений для ваших сообщений в блоге.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
