Как добавить ссылку в WordPress: руководство для начинающих
Опубликовано: 2023-03-22Вы когда-нибудь задавались вопросом « Как добавить ссылку в WordPress », когда начали использовать WordPress?
В самом начале вы можете создать страницу, на которой нет ссылок, по которым можно щелкнуть. Там ваши посетители также увидят сайт без ссылок , и угадайте, что они делают? Им нужно будет нажать кнопку «Назад» в своих браузерах. Очень расстроен, да?
Текст с гиперссылками, кнопки и другие элементы перенесут вас с одной страницы на другую или с одного сайта на другой. Ссылки подскажут посетителям вашего сайта, где они могут найти дополнительную информацию по определенной теме. Например, вы можете просмотреть ссылку на онлайн-курс — пост о лучших вариантах веб-сайтов онлайн-курсов.
Если вы правильно и эффективно добавите ссылки, аудитория будет склонна переходить по ссылкам и проводить больше времени на вашем сайте или сайтах, которые вы хотите. Когда им это понравится, они в конечном итоге откроют для себя больше контента, узнают больше о ваших продуктах / услугах, повысят коэффициент конверсии и каким-то образом подпишутся на вашу рассылку. Вы знаете, информационный бюллетень — отличный способ связаться с вашими клиентами.
Поэтому давайте узнаем Как добавить ссылку в WordPress .
Оглавление
Как добавить ссылку на страницы и записи WordPress
С самого начала WordPress упростит вам добавление ссылки в WordPress . В частности, для страниц и сообщений вы можете использовать редактор блоков WordPress.
Прежде всего, вы можете создать новую, продублировать текущую страницу/публикацию или просто отредактировать существующую.
Затем вы выделите текст, к которому хотите добавить гиперссылку, и выделенный текст будет называться якорным текстом. Нажмите кнопку «Ссылка» на панели инструментов WordPress.

Появится поле для заполнения URL-адреса. Например, вы можете увидеть URL поста Что такое обратная ссылка? Как создать качественные обратные ссылки:
https://thimpress.com/what-is-backlink-how-to-build-quality-backlinks/Или Claue — отличная тема Magento 2 для вашего магазина:
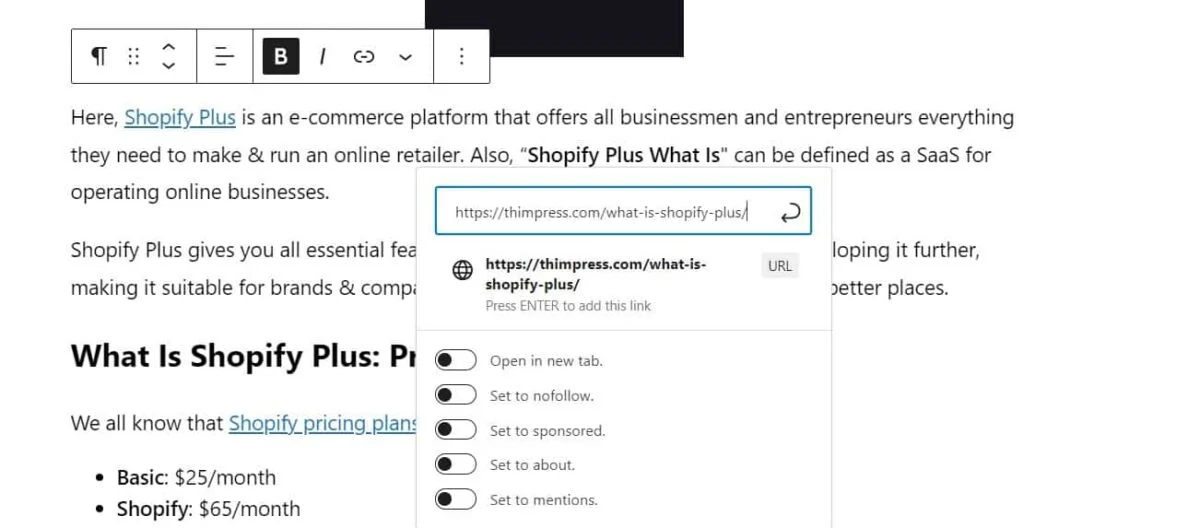
https://arrowtheme.com/claue-the-most-excellent-magento-2-theme-for-your-store/Это простая работа: скопируйте и вставьте ссылку в поле ссылки выше, например:

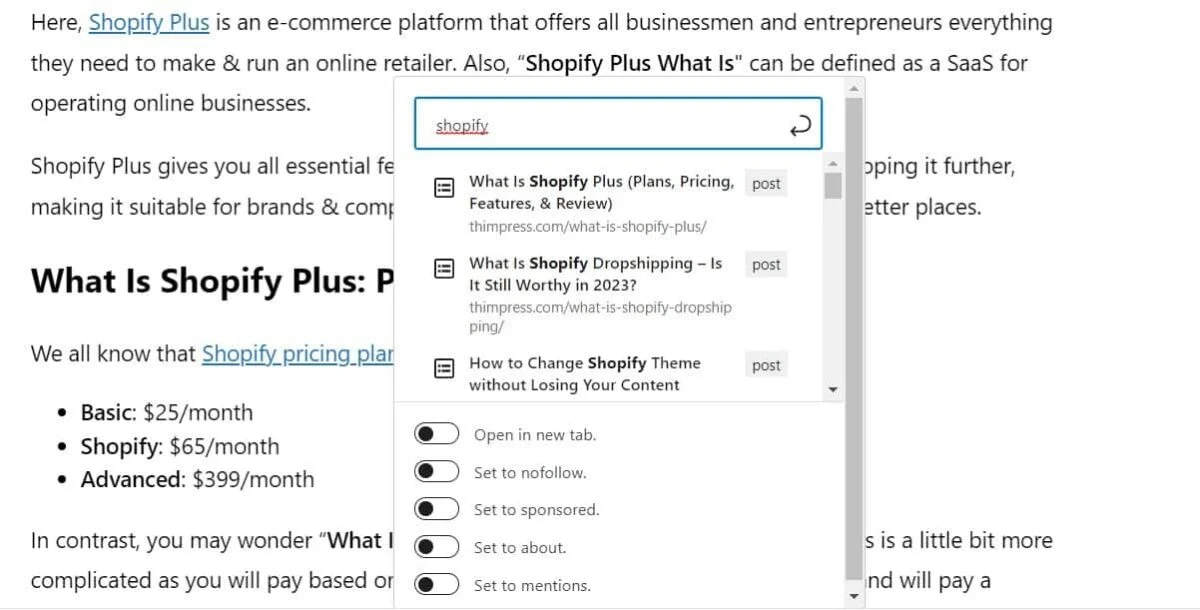
Затем вы должны нажать кнопку «Отправить» или нажать клавишу Enter, чтобы наконец вставить эту ссылку в сообщение. Если вы ссылаетесь на свой сайт, вы можете быстрее искать нужные сообщения, набрав 1 или несколько слов из заголовков. Удивительно (и не одновременно), WordPress вычислит понравившиеся вам посты:

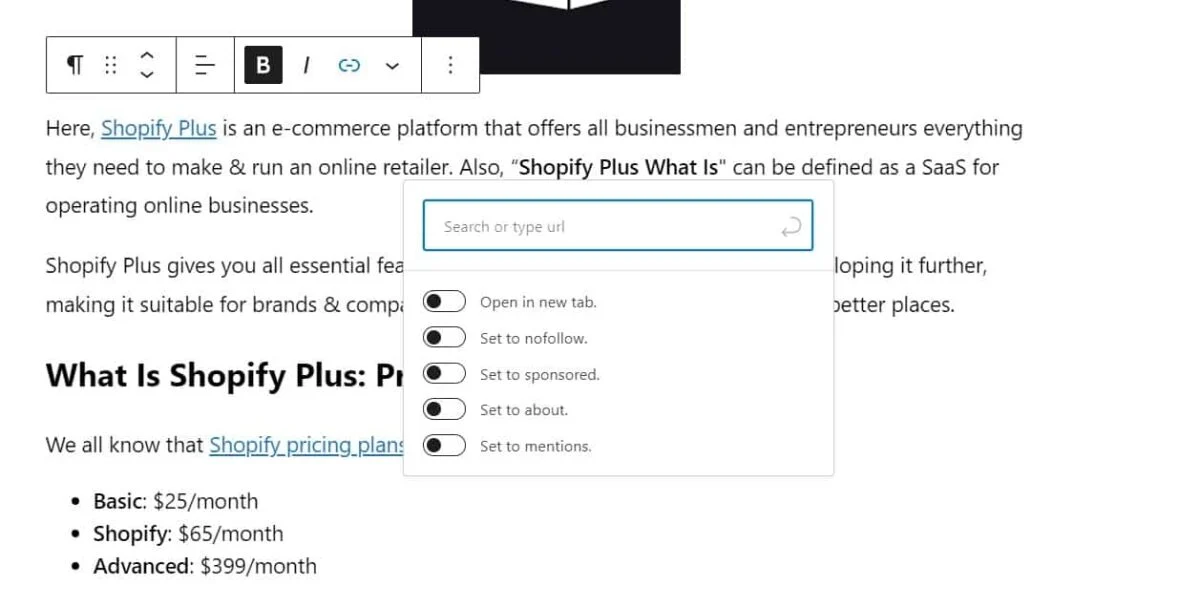
После выбора запланированного поста WordPress автоматически добавит ссылку на выбранное анкорное слово. Ниже вы можете увидеть множество вариантов добавленной ссылки.
Как добавить ссылку в WordPress: классический редактор WordPress
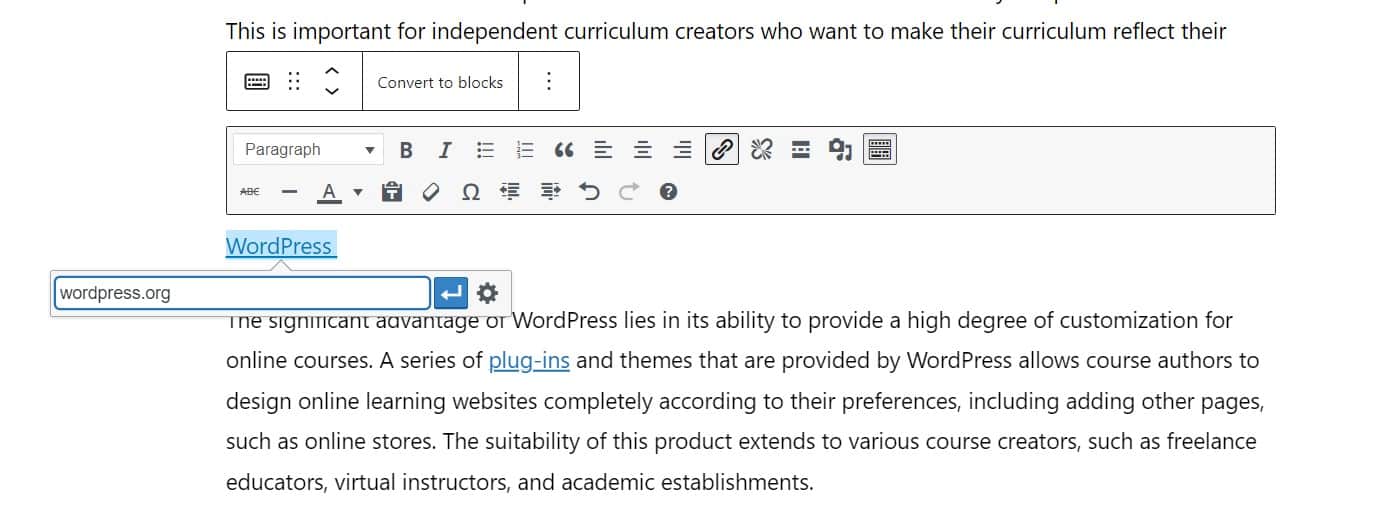
Если вы используете классический редактор WordPress вместо редактора блоков WordPress, вы можете обнаружить, что процесс такой же, как и в современной версии. Здесь вы повторите эти шаги: откройте сообщение, выделите нужный анкорный текст и нажмите кнопку «Ссылка», появившуюся на панели инструментов.

Затем вы можете вставить запланированный URL-адрес или найти сообщение с некоторыми словами, как в редакторе блоков WordPress. Вот как классически добавить якорную ссылку в WordPress .
Как добавить ссылку в WordPress: вставьте URL-адрес непосредственно в текст привязки
Ну а если вы простой человек, то это более быстрый способ Как добавить якорные ссылки в WordPress или Как добавить внутреннюю ссылку в WordPress .
Вы начнете с копирования URL-адреса и выделения нужного якорного текста. Затем вы можете действовать, как показано ниже:
- Windows: нажмите Ctrl + V или щелкните правой кнопкой мыши этот якорь и «Вставить».
- Mac: нажмите Command + V.
Затем система WordPress поймет, что вы вставляете URL-адрес, и добавит ссылку на этот якорь.
Как добавить ссылку в WordPress: автоматическое добавление ссылок
Если вы выполните указанные выше шаги, вы добавите ссылку в WordPress вручную, что может занять довольно много времени. Мы покажем вам, как это сделать с помощью Rank Math и AOISEO.
Как добавить ссылку в WordPress автоматически с помощью Rank Math
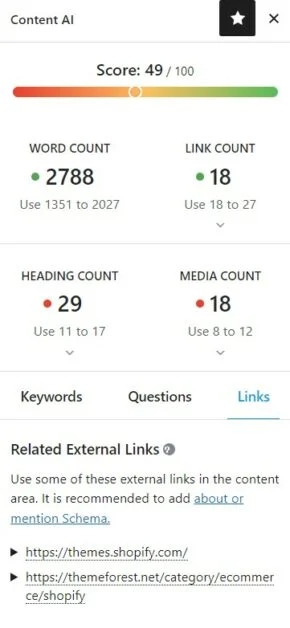
В Rank Math есть функция под названием «Связанные внешние ссылки», которая автоматически предлагает подходящие возможности внешних ссылок для ваших сообщений для использования в вашем контенте.

В правом раскрывающемся меню Rank Math вы увидите полный редактор Rank Math. Прокрутите вниз, выберите «Контент AI», потратьте кредит на анализ ключевого слова и перейдите к «Ссылки», и вы увидите список внешних ссылок, которые можно добавить для публикации. Теперь вы можете добавлять ссылки, не ища их вручную.

Как автоматически добавить ссылку в WordPress с помощью AOISEO
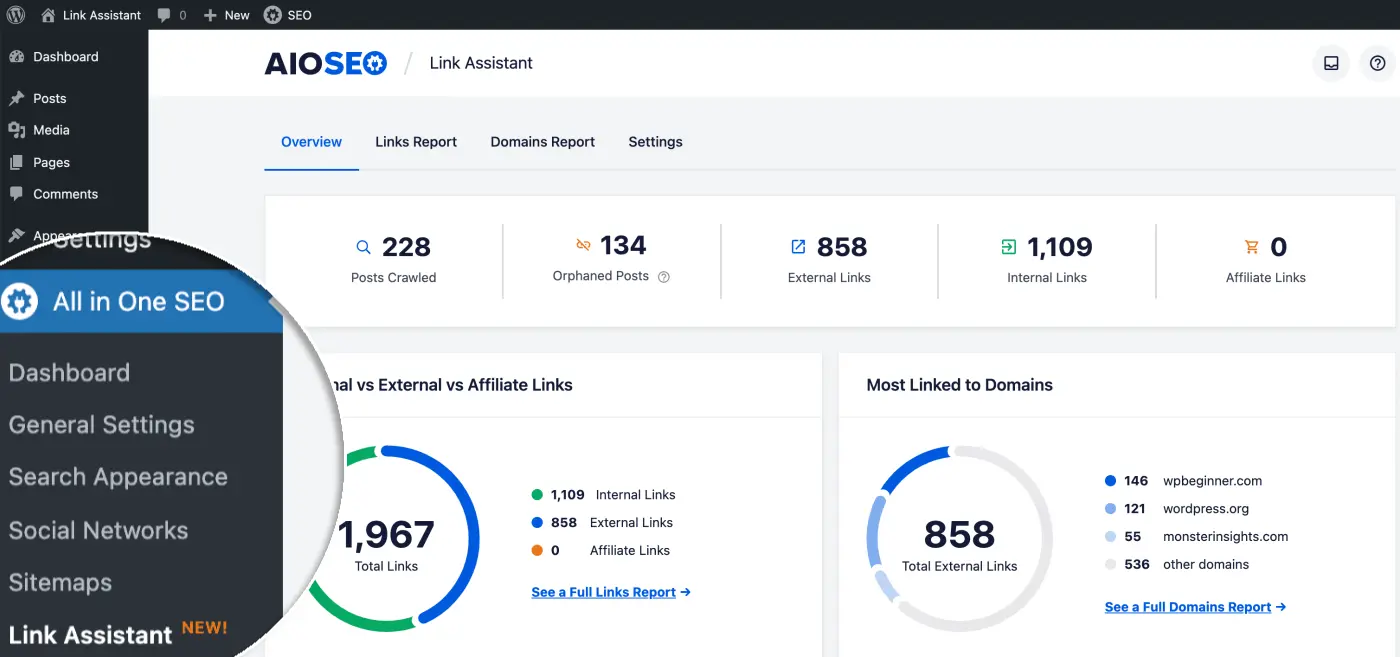
В AOISEO вы можете найти функцию «Помощник по ссылкам», которая будет сканировать данные вашего сайта и предлагать подходящие возможности внутренних ссылок для вашего контента.
На панели инструментов WordPress вы можете перейти к «Все в одном SEO» -> «Помощник по ссылкам». Откроется панель инструментов Link Assistant, и вы сможете просмотреть внутренние/внешние ссылки на своем веб-сайте.

Найдите вкладку «Отчет о ссылках», и вы увидите предложения для связанных сообщений + связанные якорные тексты. Конечно, они рекомендуются для лучших SEO-рейтингов. Для быстрого добавления ссылок можно нажать кнопку «Добавить ссылку», не открывая посты по отдельности.
Как добавить ссылку в кнопки WordPress
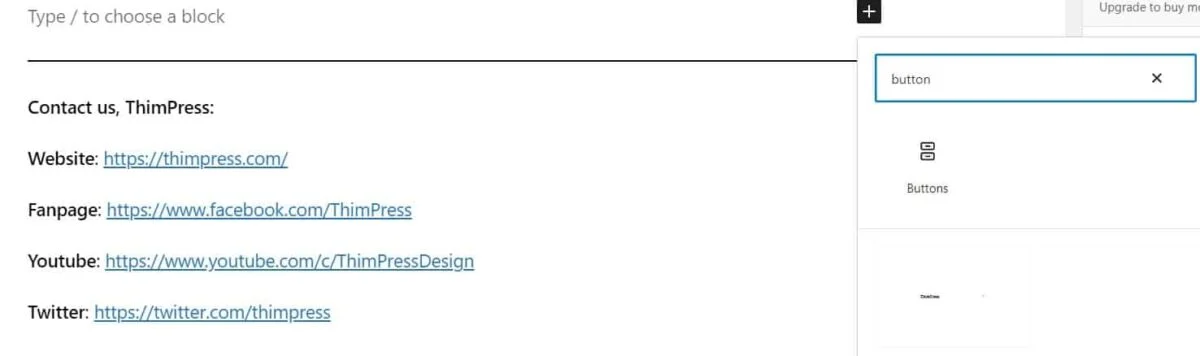
Хотите добавить ссылку на кнопку на странице/записи WordPress? Это довольно просто, если вы используете встроенный блок кнопок WordPress.
В сообщении вы можете добавить блок кнопок и ввести его содержимое.

Затем перейдите к кнопке «Ссылка» на панели инструментов — так же, как в разделе «Как добавить внутренние ссылки в WordPress» или «Как добавить ссылку на другую страницу в WordPress» .
Как добавить ссылку в WordPress: встроить видеоконтент
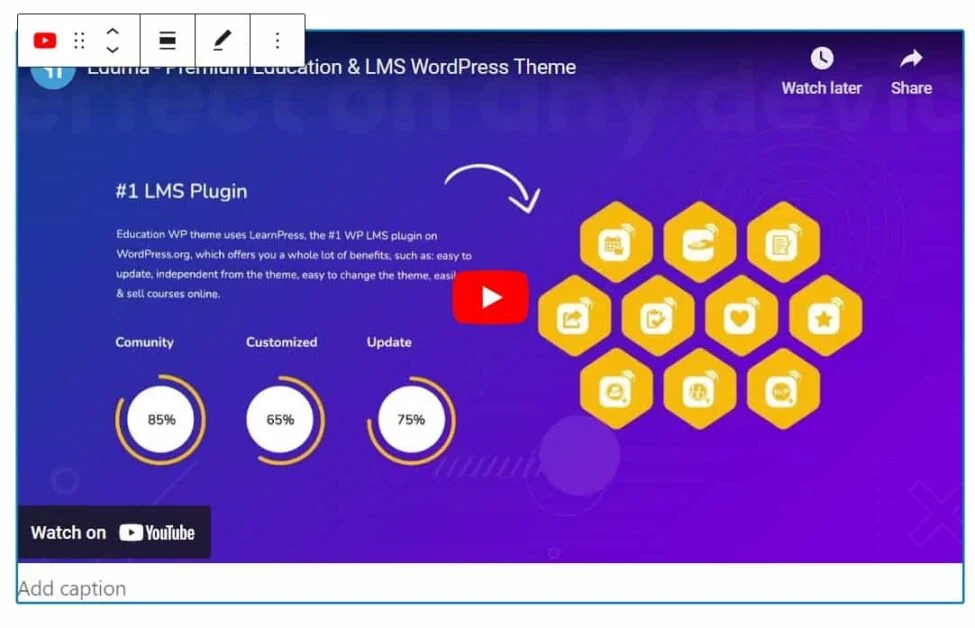
Вы любите видео и хотите добавить их в свои посты? Тем не менее, загрузка видео на вашу страницу/публикацию буквально сильно замедлит работу вашего веб-сайта, и вам следует встроить его вместо необработанной загрузки. Более того, вы можете вставлять другой контент, а не только видео.
Процесс заключается в добавлении блока «Встроить» с помощью кнопки «+», а затем вставке нужного URL-адреса в панель. Чтобы упростить задачу, вы можете просто добавить ссылку в поле, и система автоматически воспримет ее как блок «Встроить».

Как добавить партнерские ссылки на страницы/записи WordPress
Если вы хотите увеличить свой заработок, вы всегда можете добавить партнерские ссылки на сайты WordPress, так как это может обеспечить стабильный доход многим сайтам, особенно блогерам.
Однако вы будете делать то же самое, что и обычные ссылки. Разница лишь в том, что вы будете добавлять свои партнерские ссылки в самые правильные анкорные тексты. Кроме того, вы можете использовать плагин для управления партнерскими программами, например Thirsty Affiliates.
Как добавить ссылку в WordPress: настроить вставку ссылки в HTML
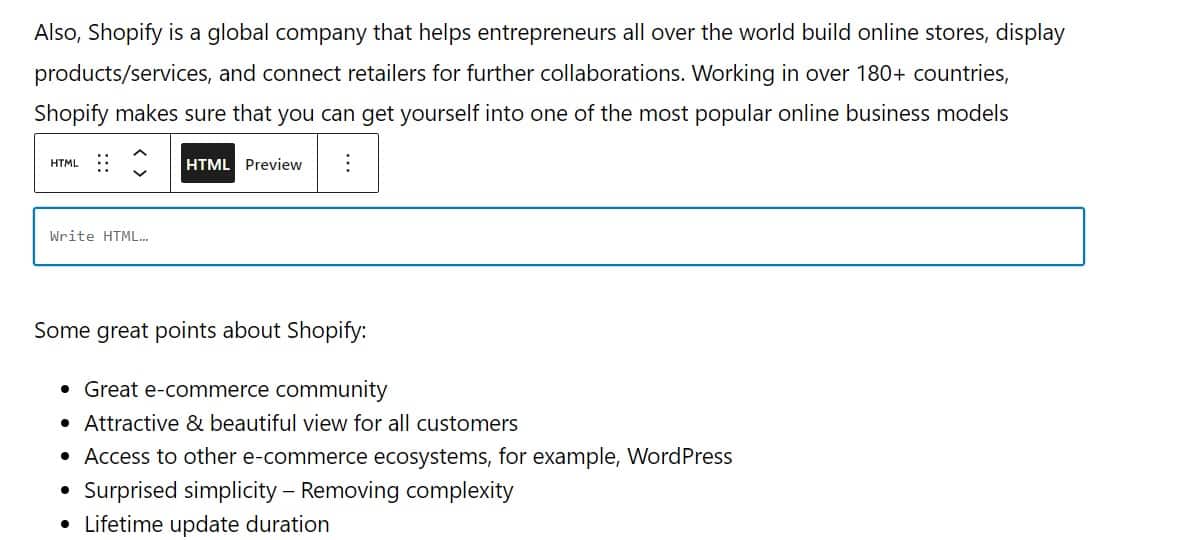
Иногда вы можете добавить ссылку в HTML, добавив пользовательский блок HTML.

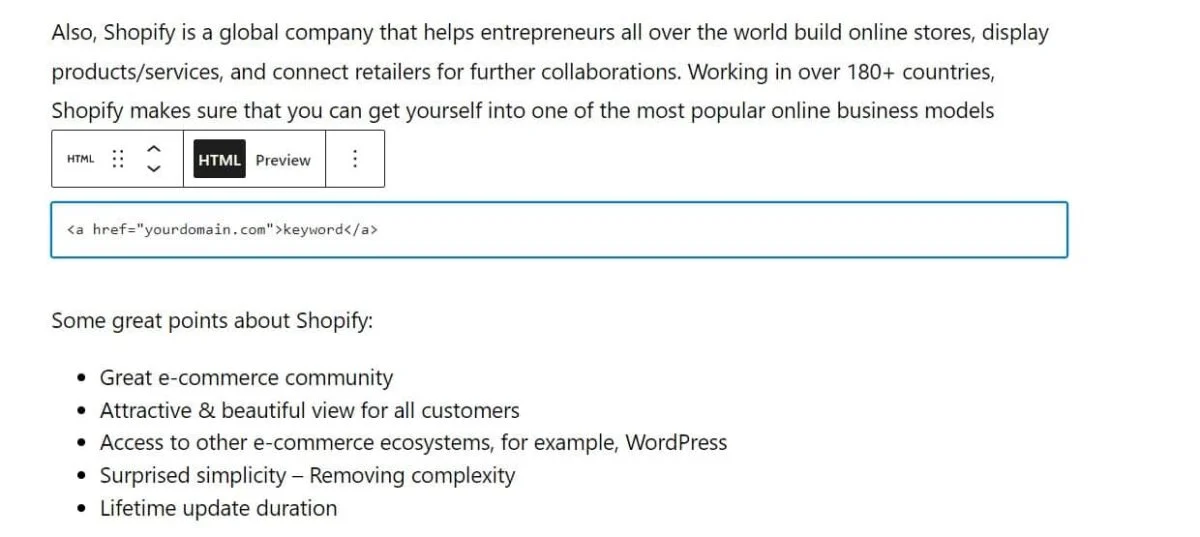
Затем скопируйте код в текстовое поле HTML. Например: <a href="yourdomain.com">ключевое слово</a>.

Наконец, вы можете просмотреть его, чтобы увидеть, как это происходит.
Кроме того, вы можете расширить свои возможности, добавив target="_blank", чтобы открыть ссылку в новой вкладке, и rel="nofollow", чтобы сделать ссылку неподписанной.
Как добавить ссылку в WordPress: добавить якорную ссылку в WordPress
Хотите добавить ссылку в отдельный абзац, но не знаете как? Тогда вам подойдет « Как добавить якорную ссылку в WordPress» . Вы выполните следующие действия:
Шаг 1: Создайте якорную ссылку
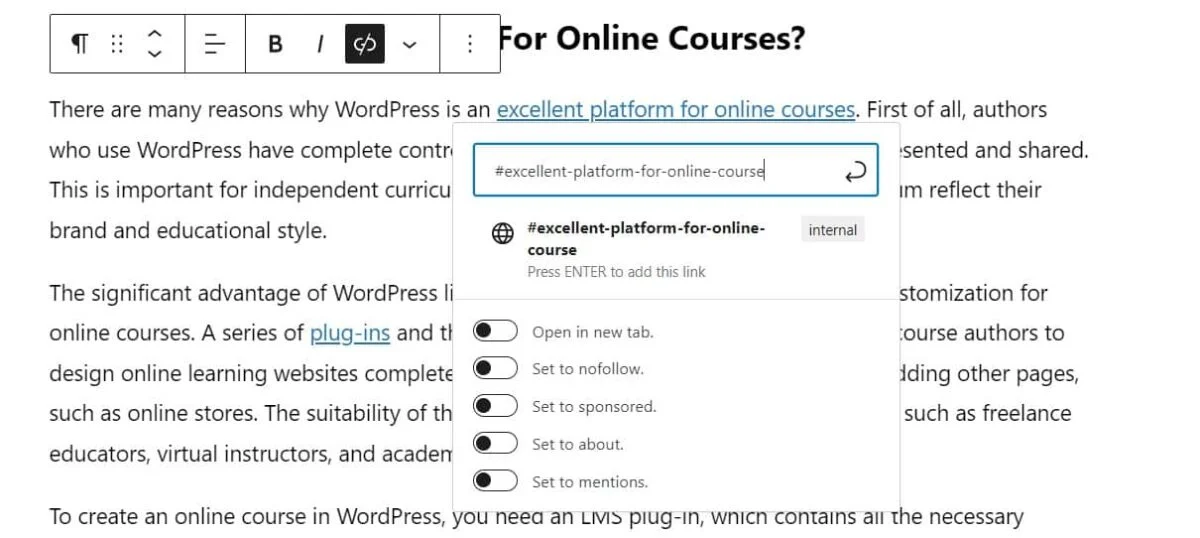
Сначала выделите текст, который хотите связать, и нажмите кнопку «Ссылки» на панели инструментов редактора. Затем используйте # в качестве префикса и введите ключевые слова для раздела, к которому вы хотите, чтобы люди перешли.

Однако нажатие на нее ничего не изменит, так как ваши браузеры не найдут ее в качестве идентификатора.
Шаг 2: Добавьте атрибут ID в связанный раздел
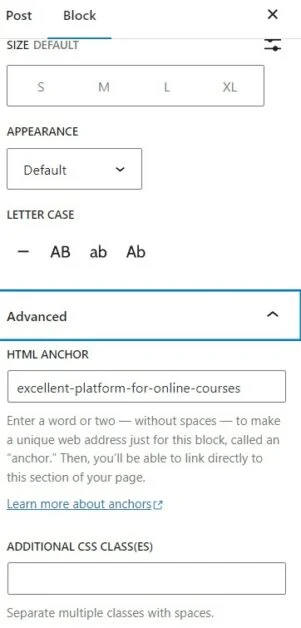
Перейдите в область, в которую вы хотите, чтобы ваша аудитория перешла, когда они нажмут на якорную ссылку, и выберите блок. Затем откройте вкладку «Дополнительно» в раскрывающемся меню и вставьте тот же текст, который вы добавили в качестве ссылки привязки, в поле «Привязка HTML» без префикса #.

Вы можете сделать то же самое с абзацем или всеми блоками, чтобы решить Как добавить ссылку в WordPress .
Как добавить ссылку в WordPress: последняя строка
Это должно быть все, что вам нужно знать о том , как добавить ссылку в WordPress . Добавление правильных ссылок даст вам множество преимуществ, включая длительное пребывание аудитории на сайте, лучший трафик или даже монетизацию с помощью SEO-сервисов и партнеров. Мы надеемся, что вы будете правильно и творчески применять руководство и советы для своих сайтов.
Подробнее: Что такое Shopify Plus (планы, цены, функции и обзор)
