Как добавить живую ленту Facebook на ваш сайт WordPress
Опубликовано: 2019-01-22Facebook с более чем 2,27 миллиардами активных пользователей в месяц является одним из ведущих мировых брендов и социальных сетей.
Помимо простого отображения значка социальной сети, ссылающегося на вашу страницу Facebook на вашем веб-сайте, существует множество других способов интегрировать профиль вашей компании в Facebook с вашим веб-сайтом WordPress. Одним из таких вариантов является отображение ленты ваших сообщений Facebook на вашем сайте.

В следующем посте мы покажем вам, как вы можете интегрировать свою учетную запись Facebook с веб-сайтом WordPress, чтобы отображать ленту Facebook на вашем сайте. Это не только повысит вовлеченность, но и окажет положительное влияние на пользовательский опыт вашего сайта.
Настройка учебника
Как всегда, мы рекомендуем тестировать новый код на сайте разработки или в тестовой среде, прежде чем приступать непосредственно к работающему сайту.
Если вы также хотите настроить среду тестирования для работы вашего веб-сайта, следуйте одному из следующих руководств:
- Как настроить локальную среду разработки с помощью DesktopServer (Aspen Grove Studios)
- Как настроить локальную среду разработки с помощью Local by Flywheel (Divi Space)
- Как создать локальную установку WordPress на Mac с помощью MAMP (Elegant Themes)
Для этого урока я использую дочернюю тему Divi All Purpose . Divi All Purpose — бесплатная дочерняя тема для Divi, которую можно бесплатно скачать в магазине Aspen Grove Studios.
Загрузите Divi All Purpose сегодня и начните создавать выдающийся веб-сайт Divi с помощью Divi All Purpose.
Как добавить живую ленту Facebook на ваш сайт WordPress
Есть несколько способов добавить ленту Facebook на свой сайт WordPress.
Добавьте живую ленту Facebook на свой сайт WordPress с помощью плагина страницы Facebook
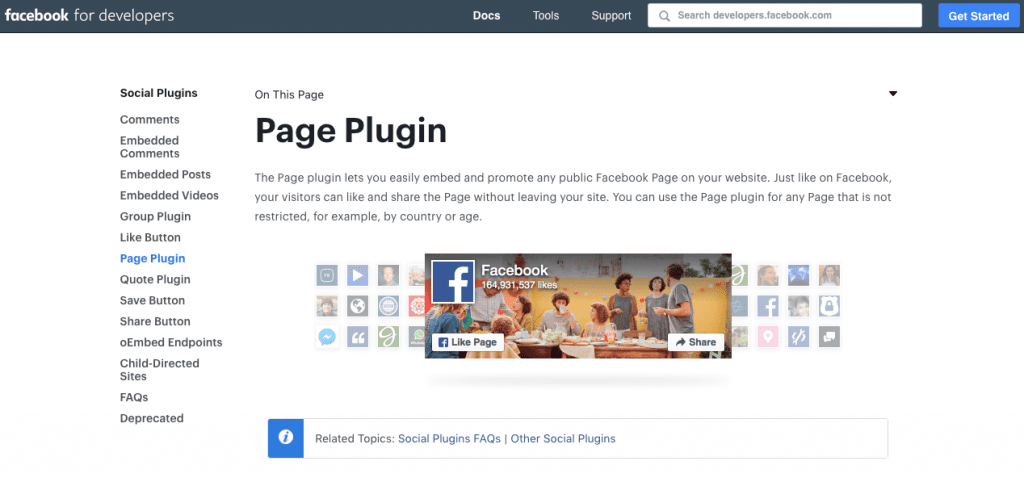
Facebook для разработчиков предлагает набор социальных плагинов , призванных помочь максимально увеличить отображение вашей страницы Facebook на вашем веб-сайте. Помимо возможности встроить поток комментариев, отобразить группу Facebook на вашем сайте и многое другое, плагин страницы также предлагает простое решение для встраивания канала на ваш сайт.
Для начала посетите страницу плагина страницы.

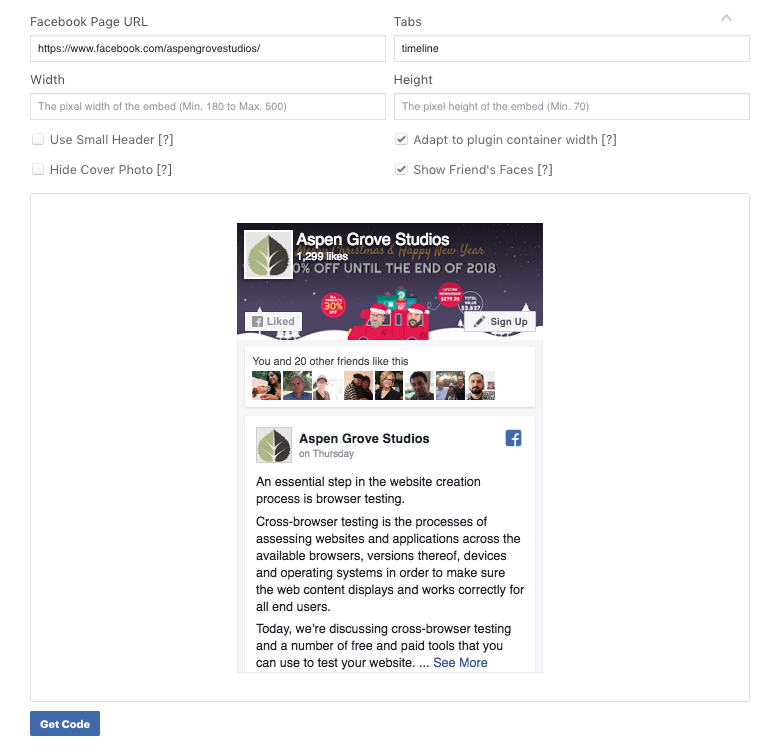
Здесь укажите переменные, которые вы хотите включить в фид.
- URL- адрес страницы Facebook : введите URL-адрес канала Facebook, которым вы хотите поделиться.
- Вкладки : Здесь вы можете решить, хотите ли вы включить ленту временной шкалы, событий или сообщений. Чтобы отобразить один из трех вариантов, просто напишите «хронология», «события» или «сообщения», чтобы отобразить все три на нескольких вкладках, используйте список, разделенный запятыми.
- Ширина и высота : здесь вы можете установить пользовательские размеры в пределах указанных параметров максимального размера.
- Другие варианты . Наконец, вы можете выбрать, хотите ли вы отображать узкий вид заголовка, полностью удалить фотографию обложки, разрешить плагину адаптироваться к контейнеру и хотите ли вы, чтобы профили, связанные с пользователем, отображались в подача.

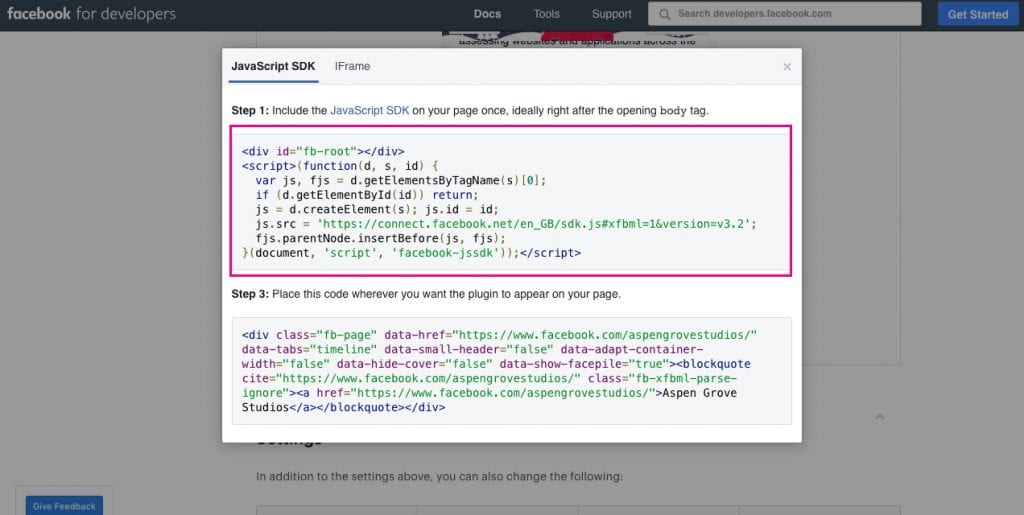
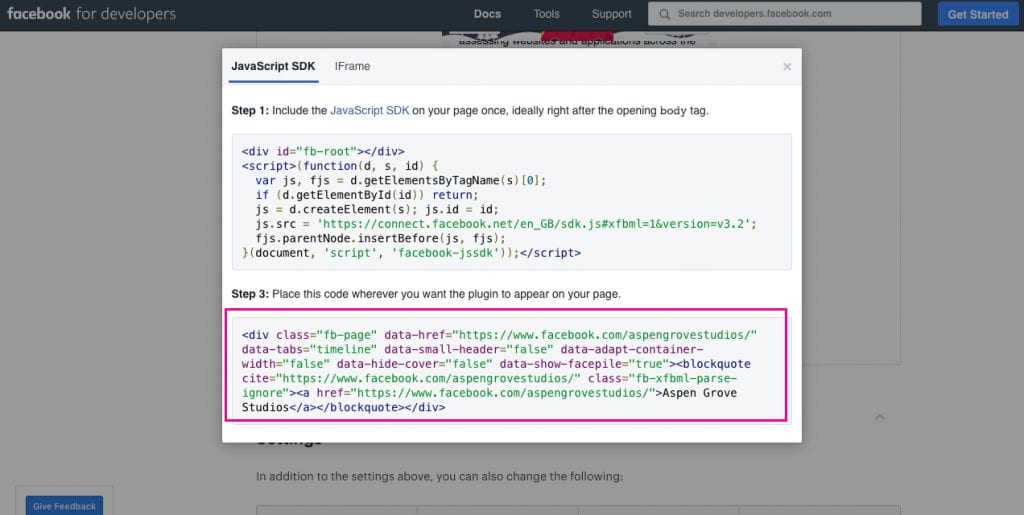
Закончив настройку отображения фида, нажмите «Получить код» . Теперь появится всплывающее окно с двумя фрагментами кода.
Скопируйте первый код и вставьте его в файл header.php в дочерней теме вашего сайта WordPress, как указано, под открывающим тегом <body>.

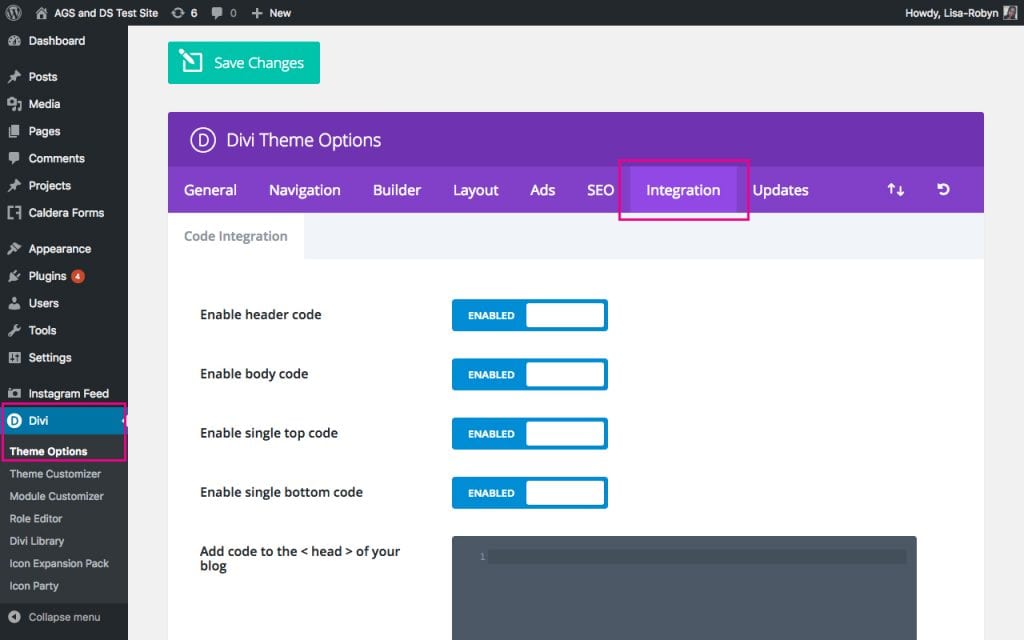
Если вы используете тему Divi от Elegant Themes, вам не нужно беспокоиться о касании кода в дочерней теме. Вместо этого перейдите в меню Divi > Параметры темы и щелкните вкладку «Интеграция» .

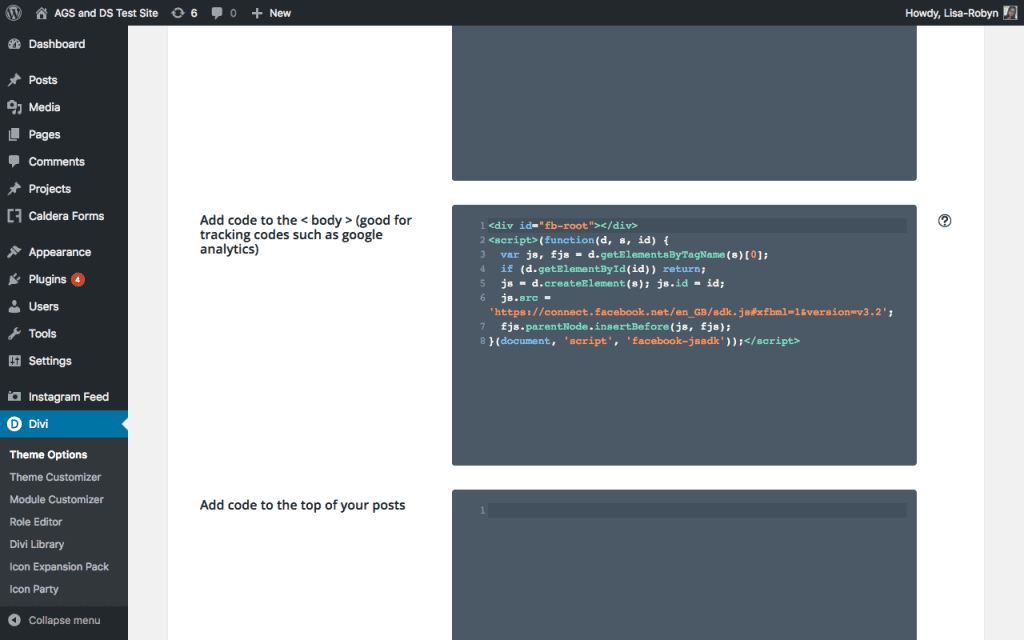
Прокрутите вниз, пока не увидите текстовое поле Добавить код в <body> (хорошо для кодов отслеживания, таких как Google Analytics) . Вставьте сюда код и нажмите Сохранить изменения .

Теперь, когда код Javascript добавлен, перейдите на любую страницу, публикацию или проект, в котором вы хотите отобразить ленту Facebook. Скопируйте второй код, созданный с помощью плагина страницы, и вставьте его в любое место на своей странице.

Если вы используете Divi, вы можете вставить этот код в модуль кода .

Страница плагина страницы Facebook предлагает несколько параметров настройки, таких как изменение кнопки призыва к действию, изменение языка отображения ленты, дальнейшие настройки вкладок и т. д.
Другой вариант отображения фида — добавить код в виджет. Для этого перейдите в « Внешний вид» > «Виджеты », выберите HTML-виджет и перетащите его туда, куда вы хотите его поместить, т. е. в нижний колонтитул или на боковую панель. Вставьте код в текстовую область виджета и нажмите «Сохранить».

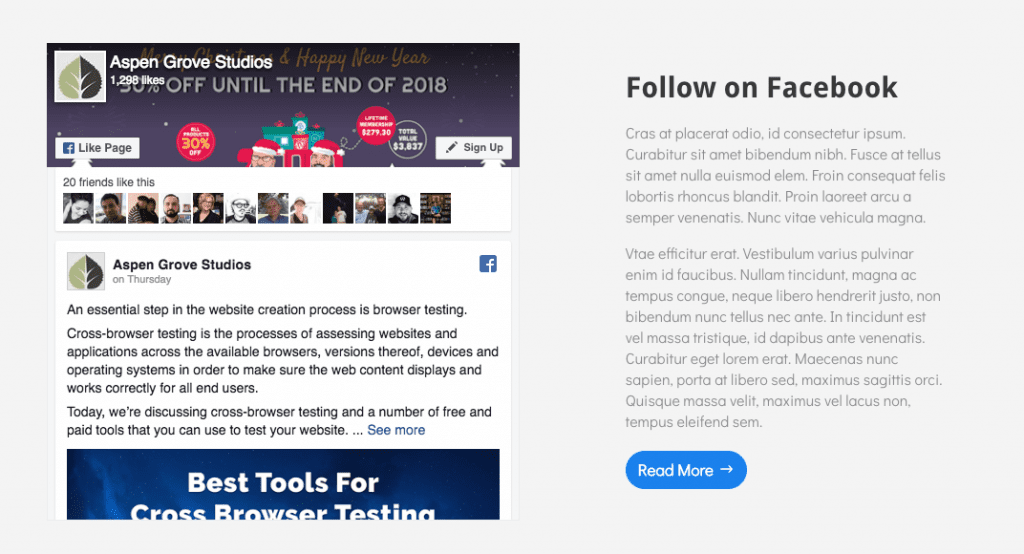
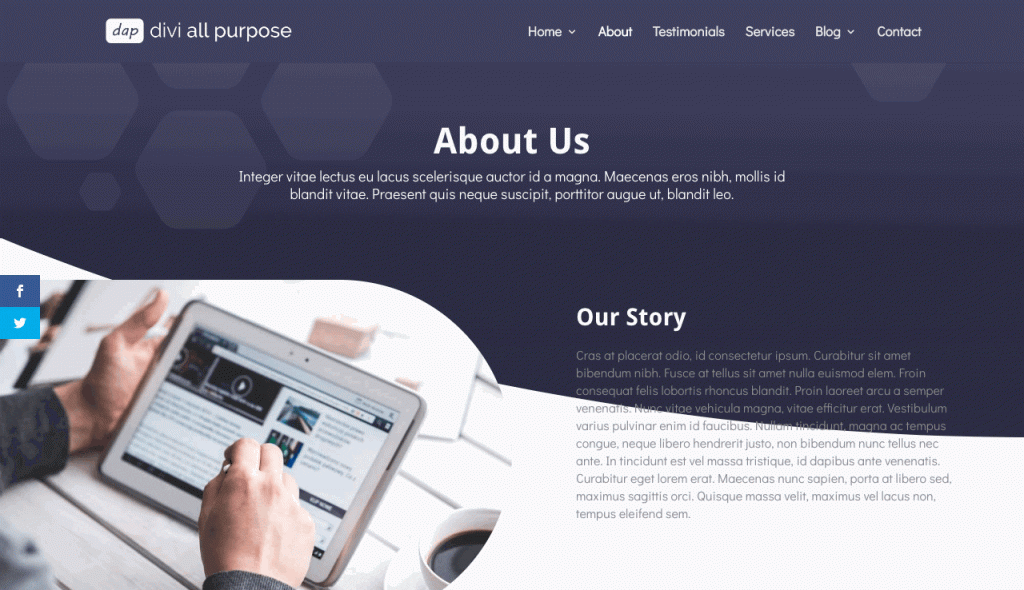
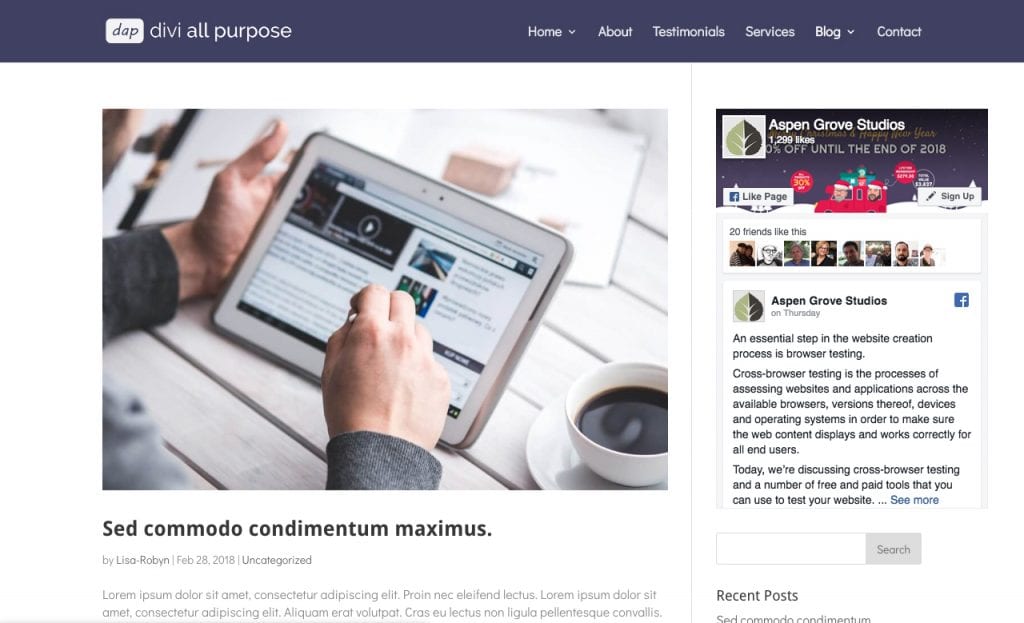
Ниже приведен пример ленты Facebook, добавленной на боковую панель блога.

Если вы ищете более простое решение для использования плагина страницы Facebook, рассмотрите возможность использования бесплатного плагина из репозитория WordPress, Custom Facebook Feed.
Добавьте живую ленту Facebook на свой сайт WordPress с помощью плагина страницы Facebook
Бесплатный плагин с более чем 1000 пятизвездочными рейтингами, плагин Custom Facebook Feed от Smash Balloon — отличное решение для тех, кто ищет настраиваемую ленту для отображения на своем сайте.
Для начала установите и активируйте плагин на своем сайте WordPress. Прочтите наше руководство по добавлению плагина на веб-сайт WordPress .
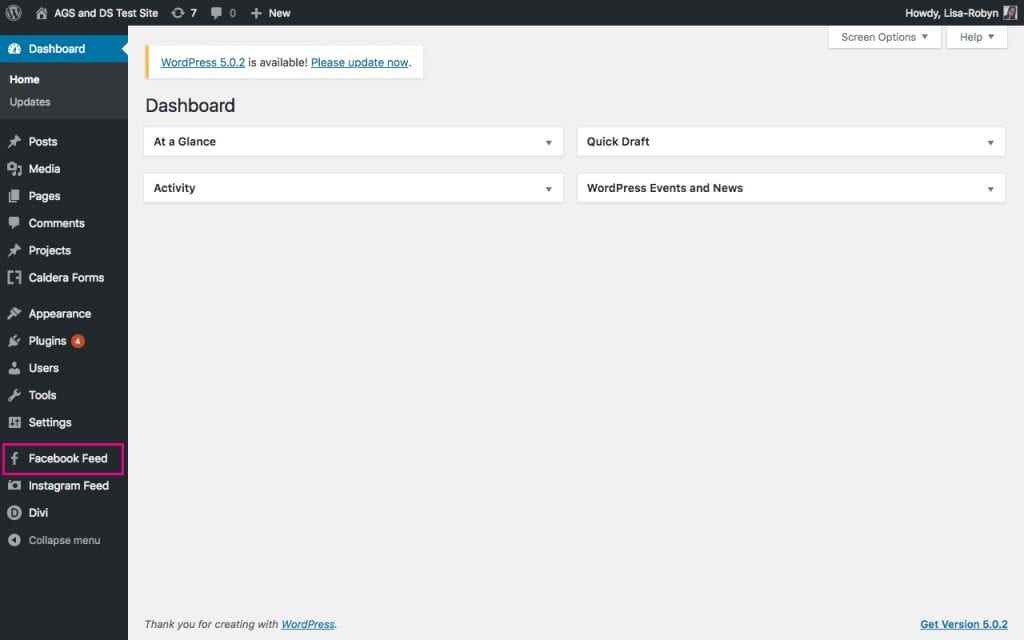
После установки плагина он создаст новый пункт меню.

Если вам интересно, плагин Instagram Feed, расположенный чуть ниже плагина Facebook Feed, также принадлежит той же компании-разработчику, Smash Balloon. Как следует из названия, плагин позволяет вам добавить ленту Instagram на ваш сайт WordPress практически без суеты.
Вернемся к плагину Custom Facebook Feed. На странице настроек плагинов всего три вкладки:
- Конфигурация , где вы настроите учетную запись Facebook на веб-сайте WordPress,
- Customize , где вы задаете, как будет отображаться канал, и,
- Поддержка .
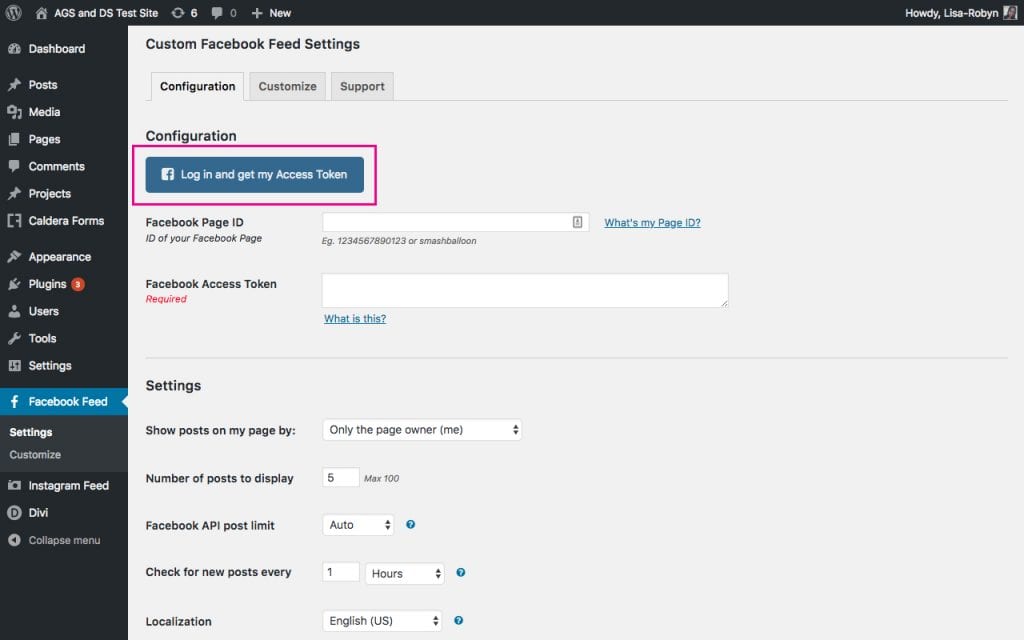
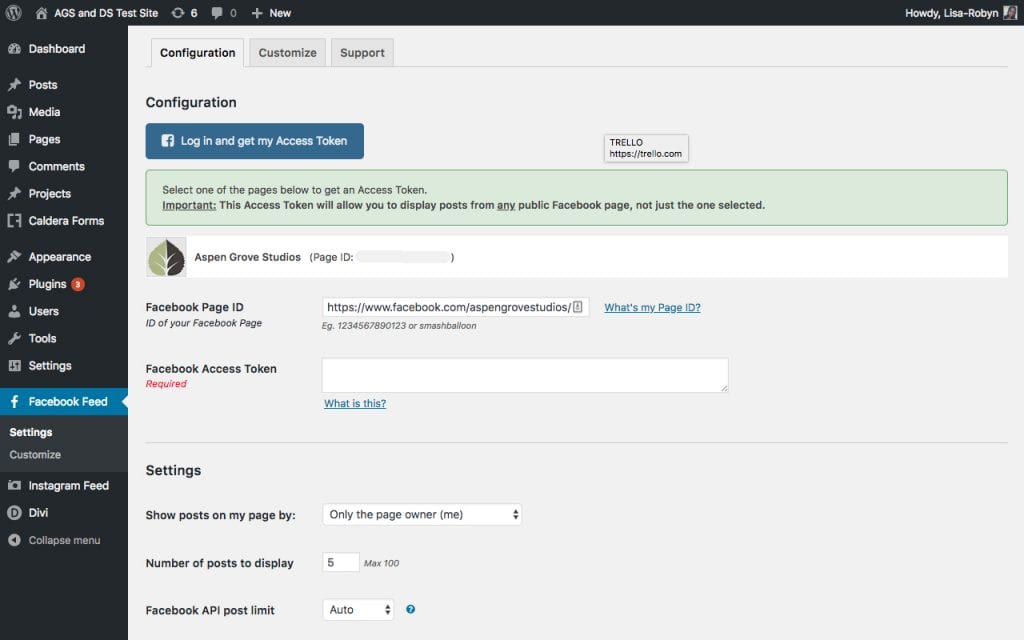
Для начала перейдите на вкладку «Конфигурация» и нажмите кнопку « Войти и получить мой токен доступа » .

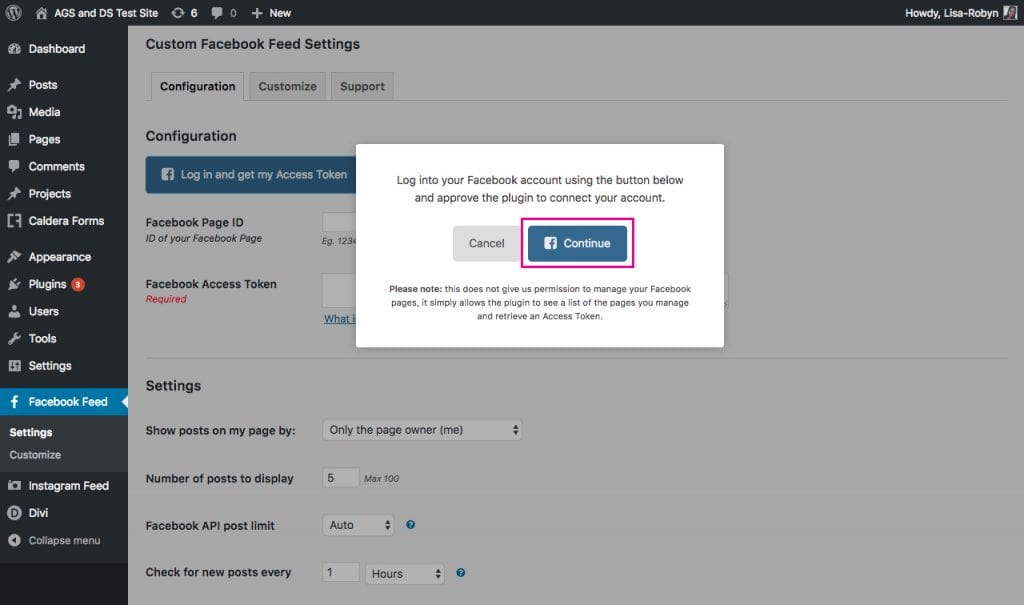
В этот момент появится всплывающее окно с просьбой войти в свою учетную запись Facebook.

На странице аутентификации Facebook появится список страниц, которыми вы управляете. Выберите нужную страницу из списка и нажмите « ОК ».

Далее введите свой идентификатор Facebook .
- Если URL-адрес вашей страницы в Facebook выглядит так — https://www.facebook.com/your_page_name — тогда текст your_page_name является вашим идентификатором Facebook.
- Если URL-адрес вашей страницы в Facebook выглядит так — http://www.facebook.com/your_page_name-1234567890 — тогда текст 1234567890 — это ваш идентификатор Facebook.
После того, как вы запросили токен доступа, ключ будет автоматически введен в раздел токена доступа Facebook .
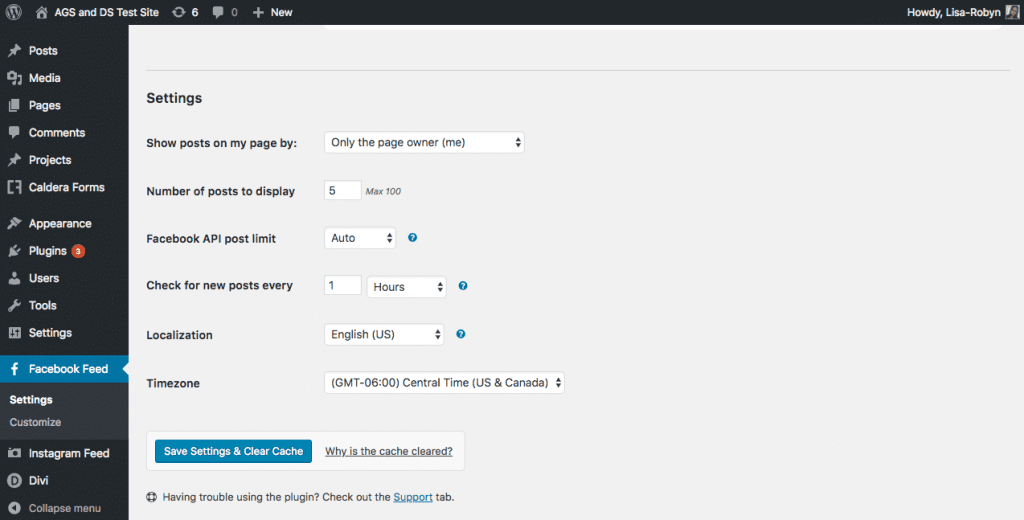
После того, как учетная запись будет полностью аутентифицирована, есть несколько дополнительных настроек, которые вы можете установить по своему вкусу.

Чтобы добавить ленту Facebook на свой сайт, скопируйте шорткод [custom-facebook-feed] и вставьте его в любое место на своем сайте.

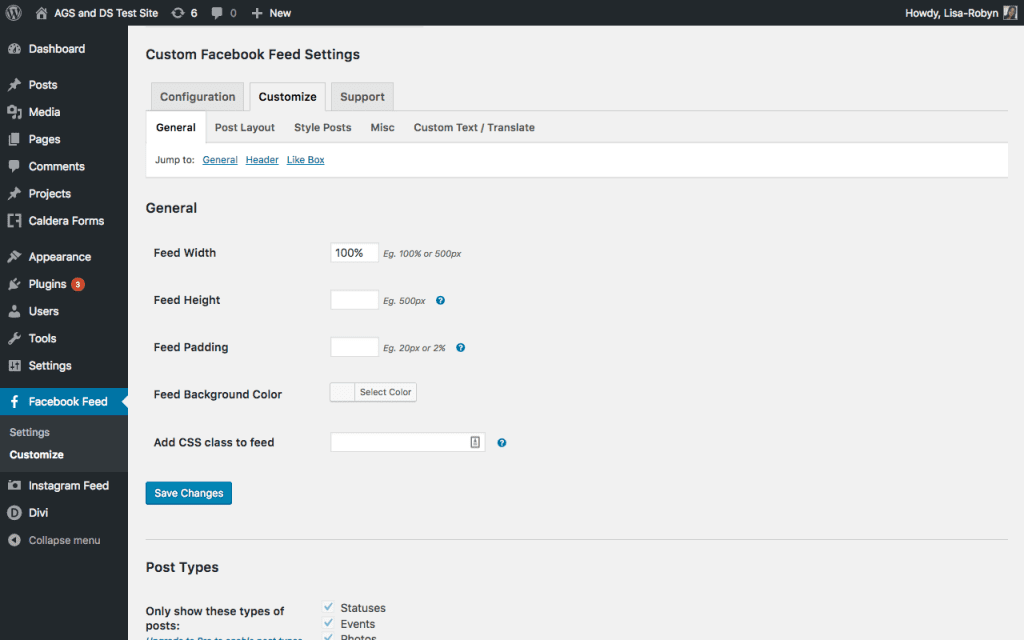
Чтобы настроить внешний вид ленты Facebook, нажмите на вкладку « Настроить » в настройках плагина.

Существует бесчисленное множество настроек настройки, разделенных на различные вкладки. На каждой вкладке вы найдете ряд параметров настройки. Имея так много вариантов оформления, вы можете создать действительно уникальную ленту Facebook, которая соответствует индивидуальности вашего бренда и эстетике веб-сайта.
Если вы хотите, чтобы фид имитировал визуальный стиль фида Facebook, тогда плагин страницы Facebook может быть лучшим выбором для вас, однако, если вы хотите создать фид Facebook для своего сайта, который действительно соответствует внешнему виду вашего сайта. и чувствую, тогда публикация Custom Facebook Feed может быть лучшим вариантом.
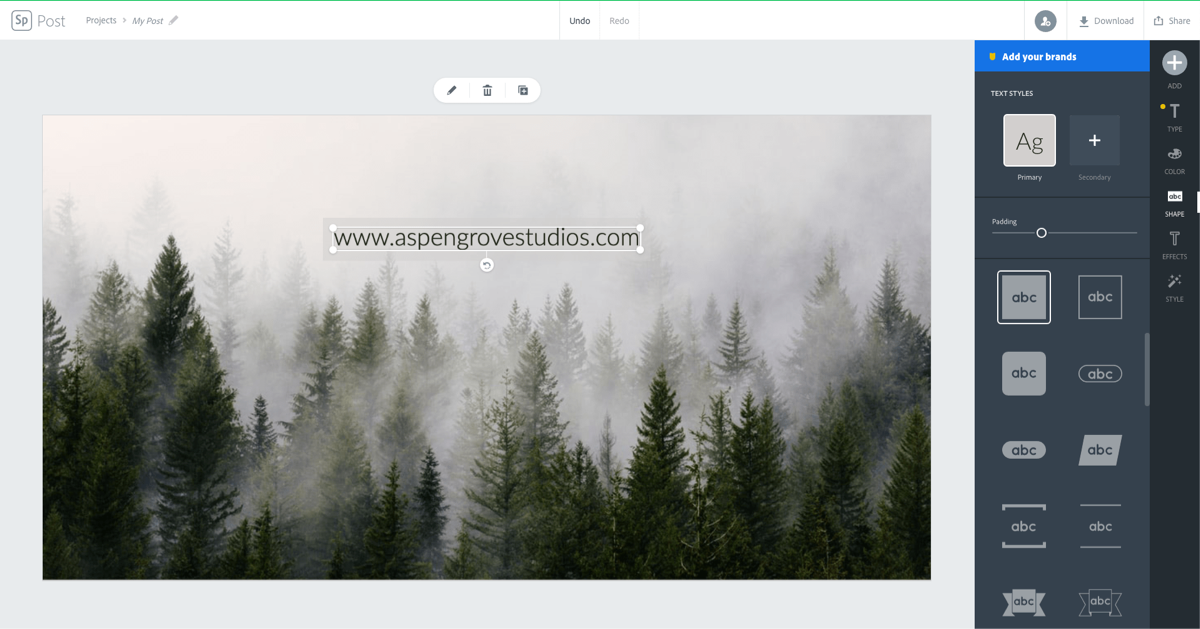
Создайте свою собственную обложку Facebook с помощью Adobe Spark

Adobe Spark Post — это веб-приложение и приложение для iOS, специально предназначенное для создания постов в социальных сетях. Одним щелчком мыши вы можете выбрать размер, который идеально подходит для обложки Facebook, поэтому вам не придется возиться с изменением размера изображения. Это средство для создания обложек для Facebook очень быстрое и очень простое, что делает его идеальным для тех, у кого мало опыта в дизайне. Через несколько секунд у вас будет элегантная профессиональная обложка, которая улучшит ваш имидж на Facebook.
Прочитайте больше
Ждем вашего ответа!
Вы включили ленту Facebook на свой сайт WordPress? Если да, то использовали ли вы один из вышеупомянутых вариантов или вообще другое решение? Расскажите нам о своем опыте интеграции ленты Facebook с вашим веб-сайтом.
Спасибо за чтение!
