Как добавить флажок регистрации Mailchimp в контактную форму
Опубликовано: 2021-08-25Ищете быстрый и простой способ добавить флажок регистрации Mailchimp в свою контактную форму?
Наличие флажка в информационном бюллетене или любой контактной форме на веб-сайте поможет вам расширить список адресов электронной почты. Вы можете получить больше подписчиков, попросив посетителей присоединиться к вашему информационному бюллетеню, заполнив контактную форму.
Итак, в этой статье мы расскажем, как добавить флажок регистрации Mailchimp в вашу контактную форму.
Создайте свою форму WordPress прямо сейчас
Вот оглавление, если вам нужно забегать вперед:
- Установите и активируйте плагин WPForms
- Установите и активируйте надстройку Mailchimp
- Создать новую форму
- Добавить поле флажка
- Подключите вашу форму к Mailchimp
- Включить условную логику
- Добавьте форму Mailchimp на свой сайт
Давай начнем!
Как добавить флажок регистрации Mailchimp в контактную форму
Следуйте этому пошаговому руководству, чтобы подключить свою учетную запись Mailchimp к WordPress, чтобы вы могли добавить флажок регистрации в формы своего сайта.
Шаг 1. Установите и активируйте плагин WPForms
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Если у вас возникнут какие-либо трудности в процессе установки плагина, вы можете ознакомиться с нашим руководством по установке плагина WordPress.
Шаг 2: Установите и активируйте надстройку Mailchimp
Чтобы добавить флажок регистрации Mailchimp, сначала необходимо интегрировать WPForms с Mailchimp.
WPForms включает встроенный аддон для Mailchimp. Это позволяет легко подключить вашу учетную запись Mailchimp к WordPress.
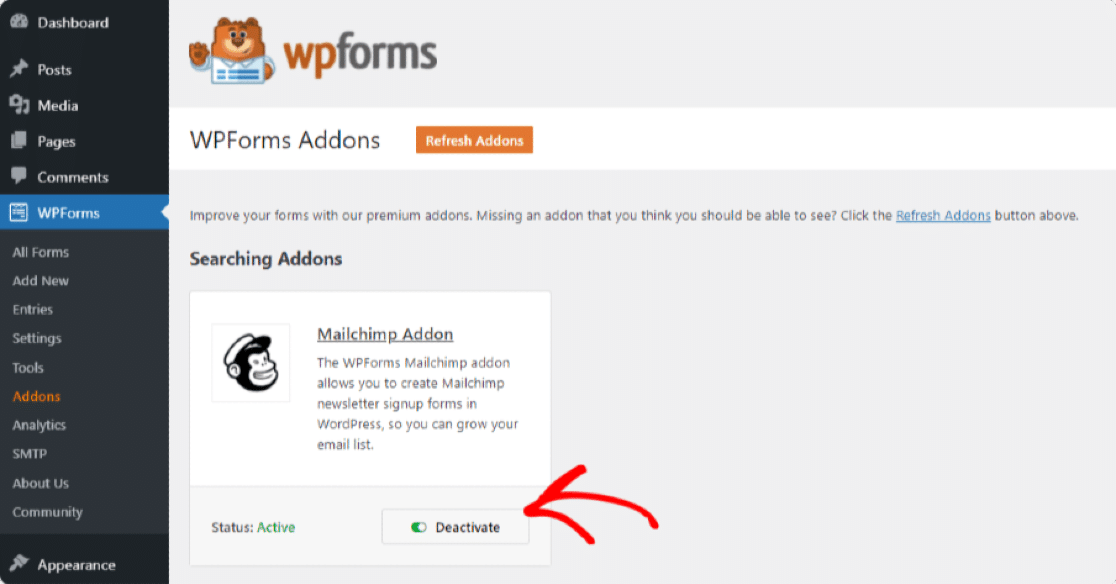
Далее вам необходимо установить и активировать аддон Mailchimp. Для этого перейдите в WPForms »Addons и найдите Mailchimp Addon.
Установите и активируйте дополнение Mailchimp.

Шаг 3. Создайте новую форму
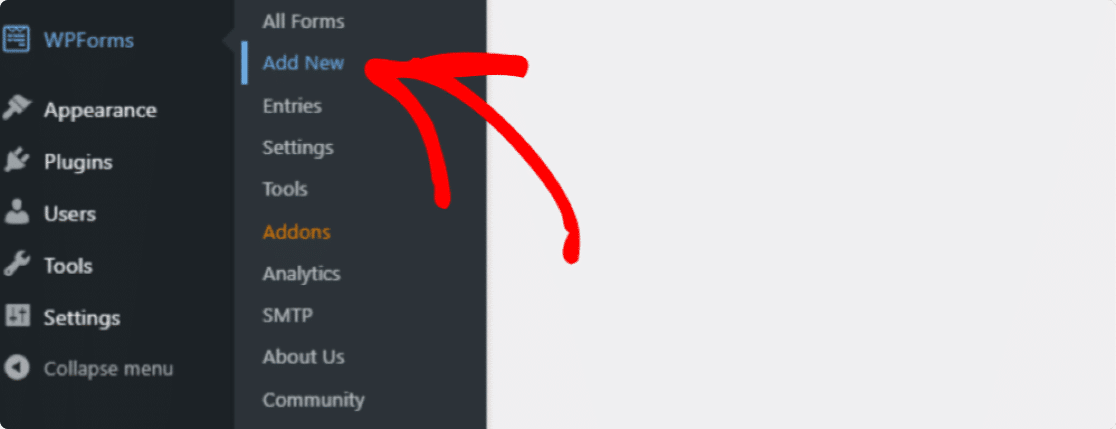
После того, как вы активировали надстройку Mailchimp, перейдите в WPForms »Добавить новую, чтобы создать новую форму.

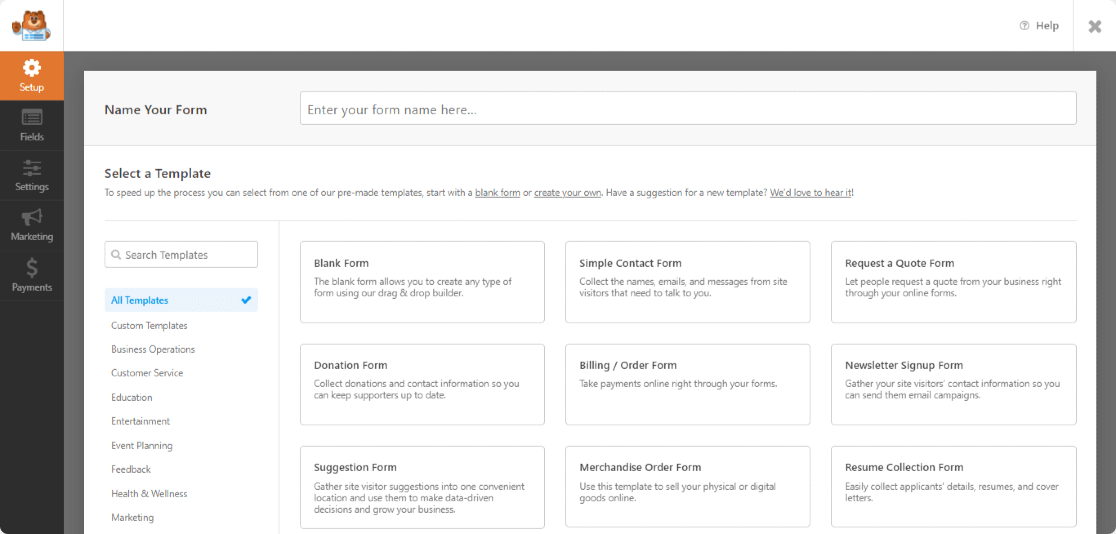
Откроется страница настройки формы. Добавьте имя вашей формы и выберите шаблон, который хотите использовать.

WPForms поставляется с библиотекой шаблонов, которая предлагает множество готовых красивых шаблонов форм. Вы можете выбрать любой шаблон формы в зависимости от требований вашего сайта.
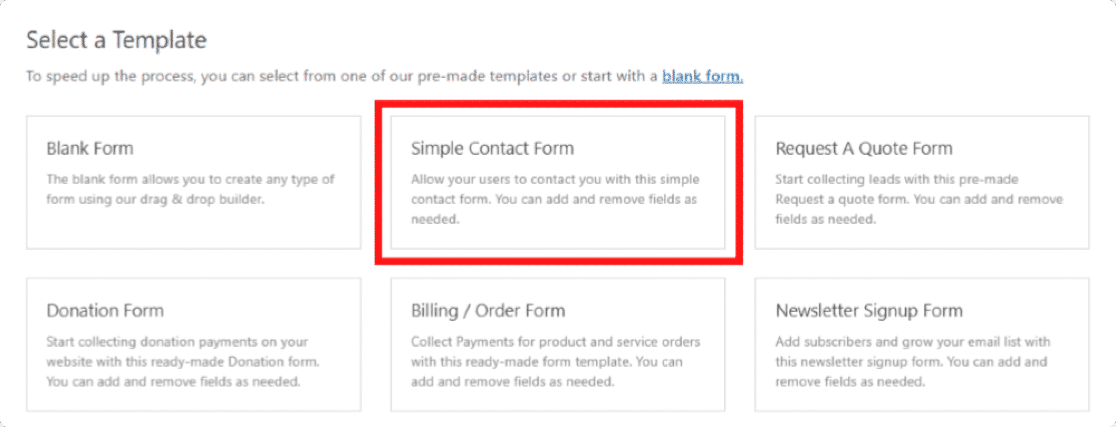
Здесь мы выберем шаблон простой контактной формы.

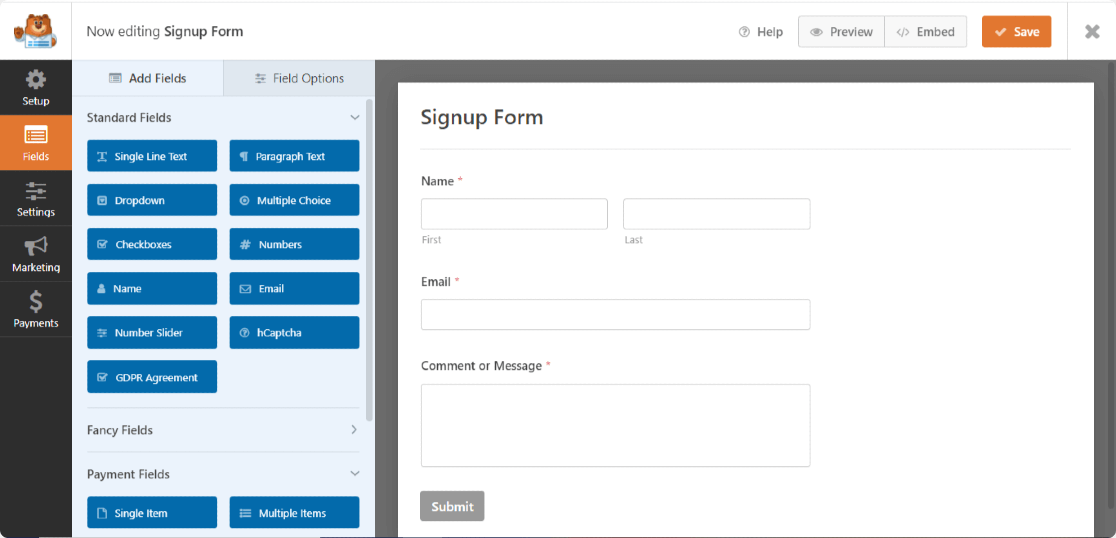
Как только вы нажмете на шаблон, откроется настройка конструктора форм. Вы можете увидеть свою форму справа и конструктор перетаскивания слева.
Вы можете добавить больше полей, просто перетаскивая поля слева направо.

Шаг 4. Добавьте поле флажка
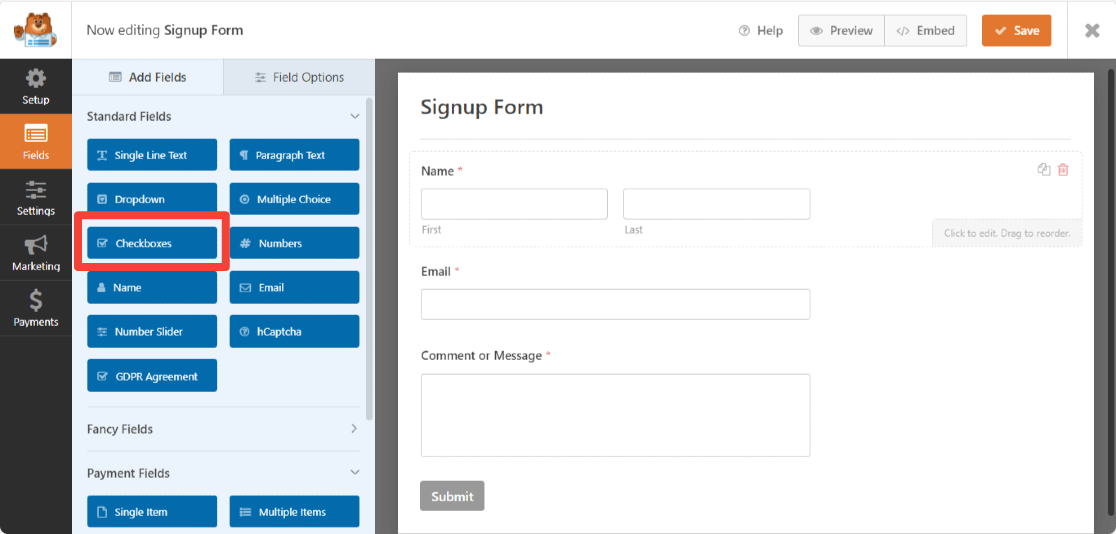
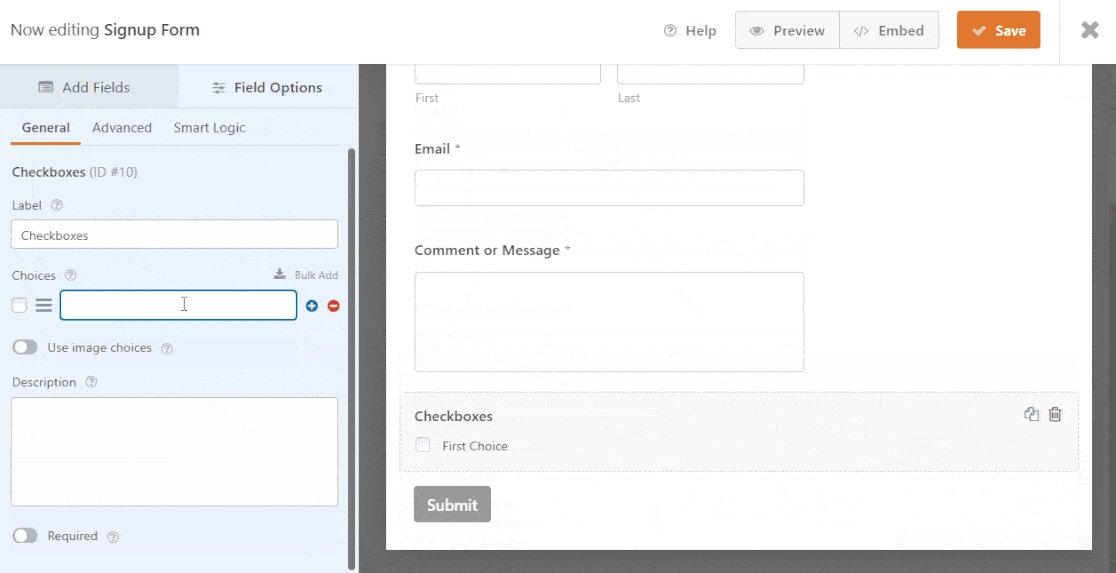
Слева в разделе « Стандартные поля » найдите поле « Флажки» .

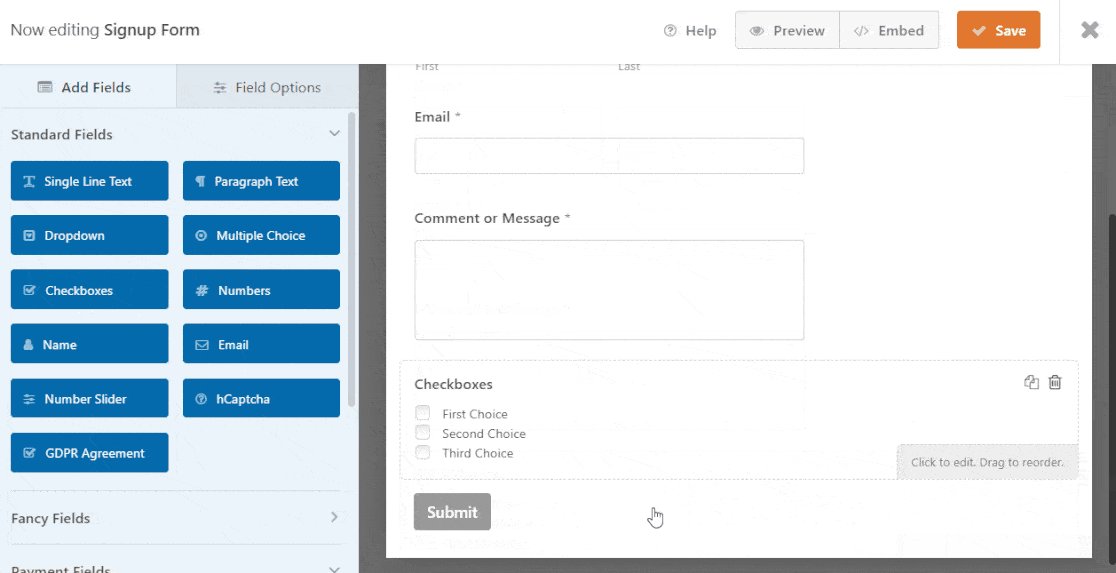
Перетащите поле флажков в форму над кнопкой отправки.
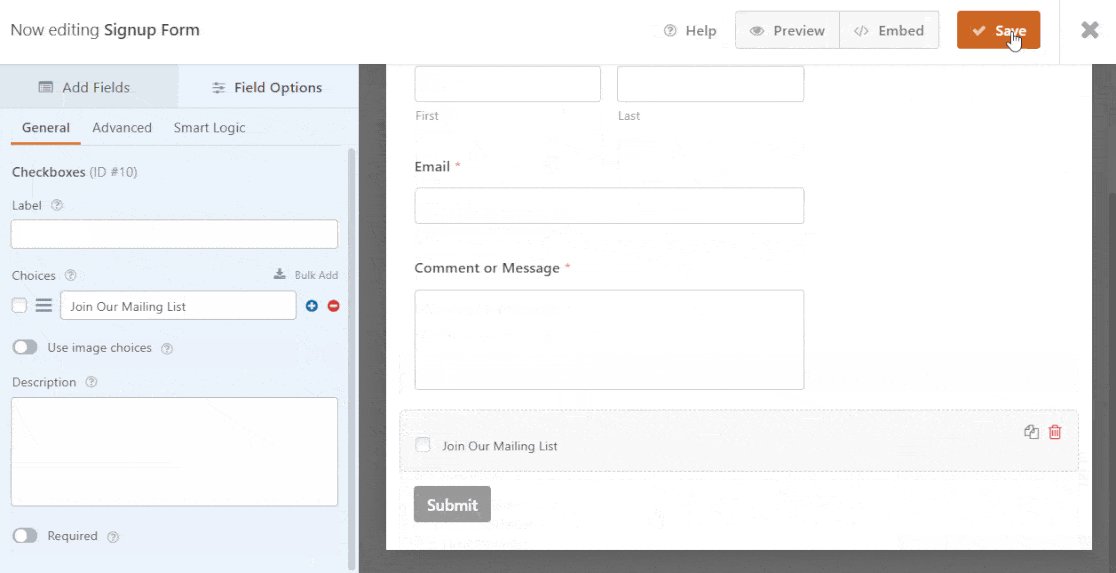
Поле «Флажки» по умолчанию включает 3 варианта. Вы можете удалить 2-й и 3-й варианты, щелкнув синий значок (-минус). Затем добавьте собственное имя метки и сохраните его, нажав кнопку « Сохранить» .

Большой! Теперь, когда вы добавили флажок регистрации в свою форму, пришло время подключить вашу контактную форму к списку рассылки Mailchimp.
Шаг 5: Подключите свою форму к Mailchimp
WPForms позволяет вам настроить интеграцию Mailchimp прямо в конструкторе форм.
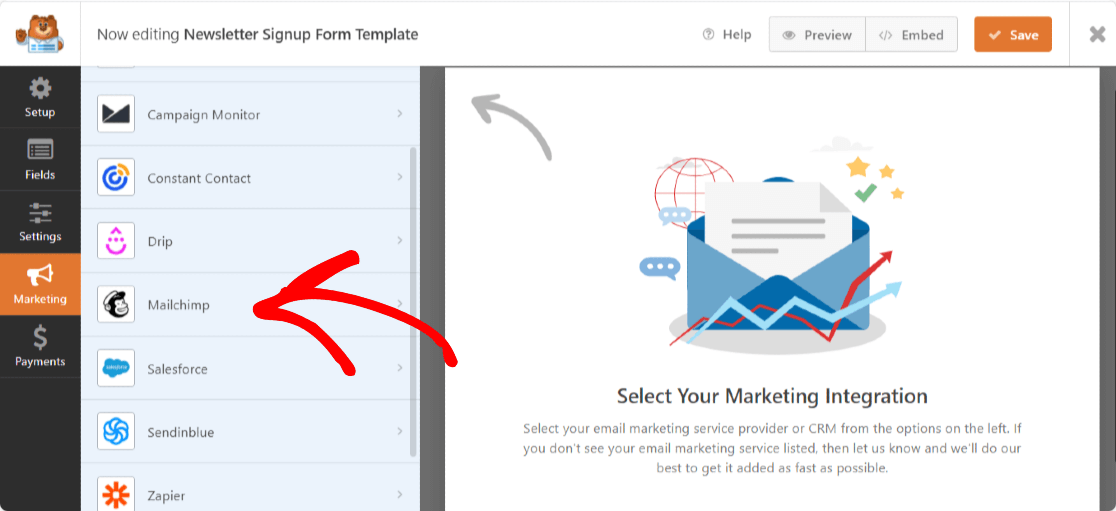
Чтобы подключить форму, в редакторе форм перейдите в раздел «Маркетинг» Mailchimp.

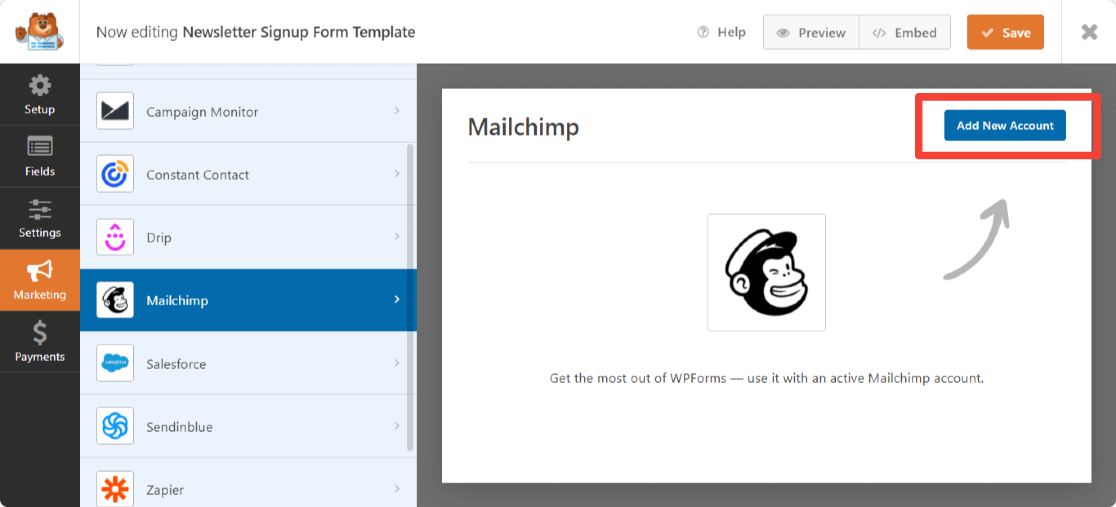
С правой стороны нажмите кнопку « Добавить новое соединение» .

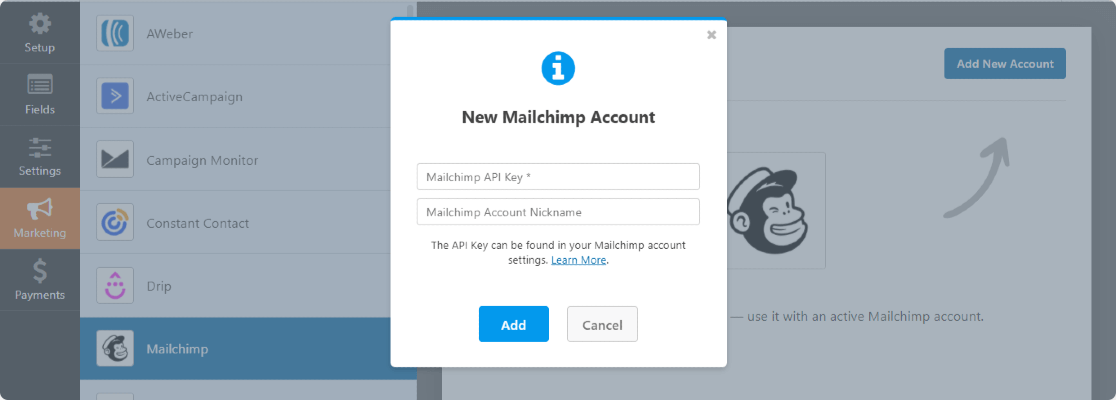
Теперь появится всплывающее окно с просьбой добавить ключ API Mailchimp и псевдоним учетной записи.


Вы можете получить свой ключ API Mailchimp, войдя в свою учетную запись Mailchimp.
Скопируйте свой ключ API Mailchimp и вставьте его в необходимое поле. Введите имя учетной записи и нажмите кнопку « Добавить» .
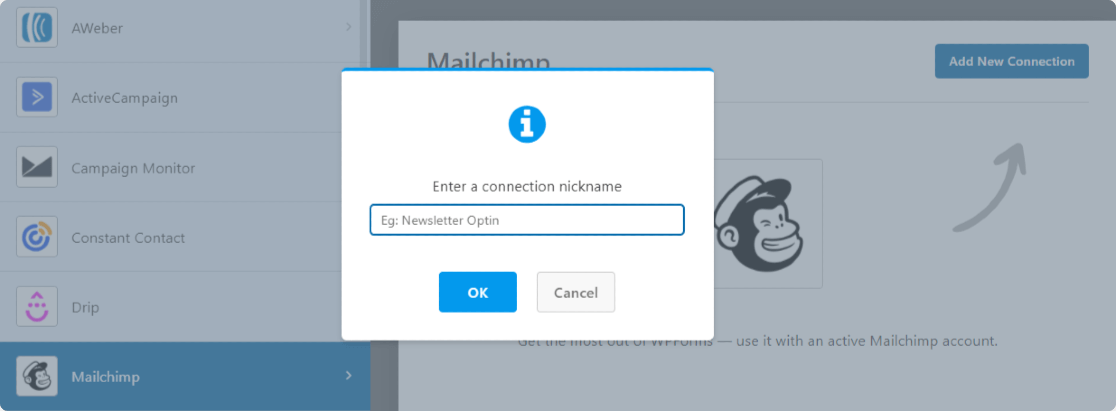
Это вызовет появление еще одного всплывающего окна с просьбой ввести псевдоним для подключения . Вы можете добавить любое имя, так как оно только для справки, и ваши пользователи не увидят это имя.

После завершения настройки учетной записи Mailchimp появится новое окно. Здесь нужно:
- Выберите свою учетную запись Mailchimp.
- Выберите список рассылки, в который вы хотите добавить новых подписчиков.
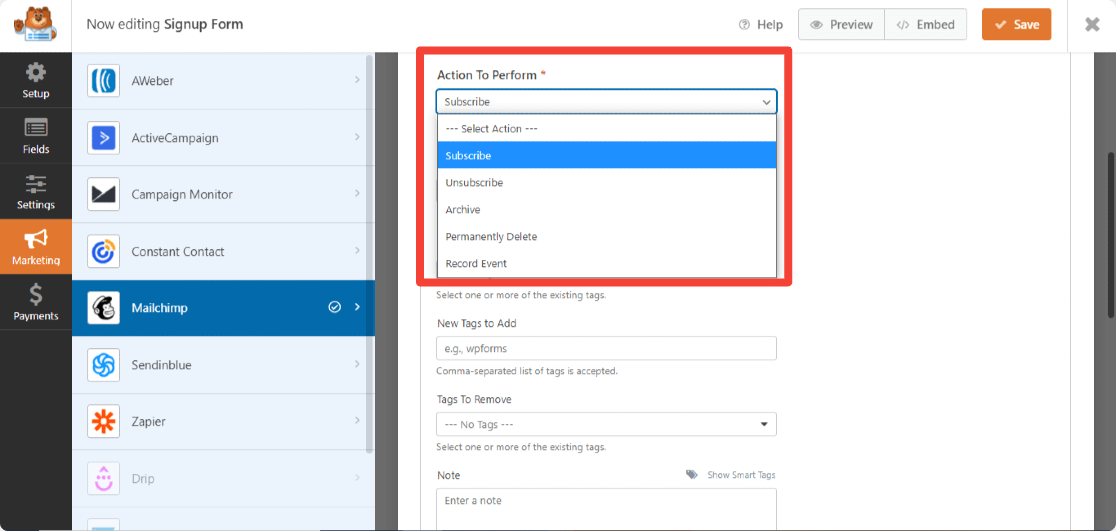
- После того, как вы выбрали свою аудиторию, вы можете выбрать, какое действие выполнять при отправке формы. С помощью надстройки Mailchimp вы можете выполнять следующие действия:
- Подписка : добавляет пользователя в качестве нового подписчика к вашей аудитории Mailchimp.
- Отказаться от подписки: отказ от рассылки существующего контакт с вашей аудитории Mailchimp
- Архив : архивирует существующий контакт.
- Удалить навсегда : удаление существующего контакта без возможности восстановления.
- Запись события : наконец, вы также можете записать событие для определенного контакта после отправки формы.

Кроме того, с аддоном Mailchimp вы получаете гибкость:
- Включить двойную подписку
- Отметить подписчика как VIP
- Обновите профиль, если этот контакт уже находится в аудитории
- Сообщите пользователям, что они уже подписаны
- Создание настраиваемых полей Mailchimp
Шаг 6. Включите условную логику
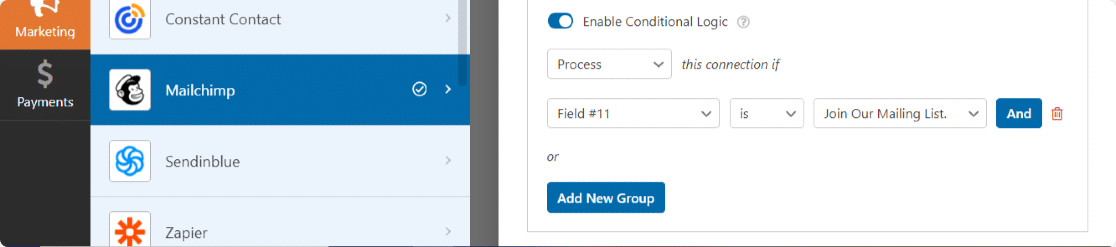
Затем нам нужно убедиться, что в ваш список рассылки будут добавлены только те пользователи, которые установили этот флажок. Вы можете сделать это, выбрав включить условную логику.
Прокрутите страницу вниз, пока не увидите поле « Включить условную логику» .
Теперь, после поля « Обработать , это соединение, если»… Наше поле выбора - это поле № 11 (потому что мы полностью удаляем метку), а поле выбора - присоединиться к нашему списку рассылки.

И в конце сохраните все изменения, которые вы внесли в свою форму.
Шаг 7. Добавьте форму Mailchimp на свой веб-сайт
Теперь ваша форма готова к публикации на вашем сайте.
Встраивать контактные формы на веб-сайты WordPress исключительно легко с помощью WPForms. Вы можете отображать свою контактную форму в нескольких местах, включая сообщения в блоге, страницы и даже как виджет боковой панели.
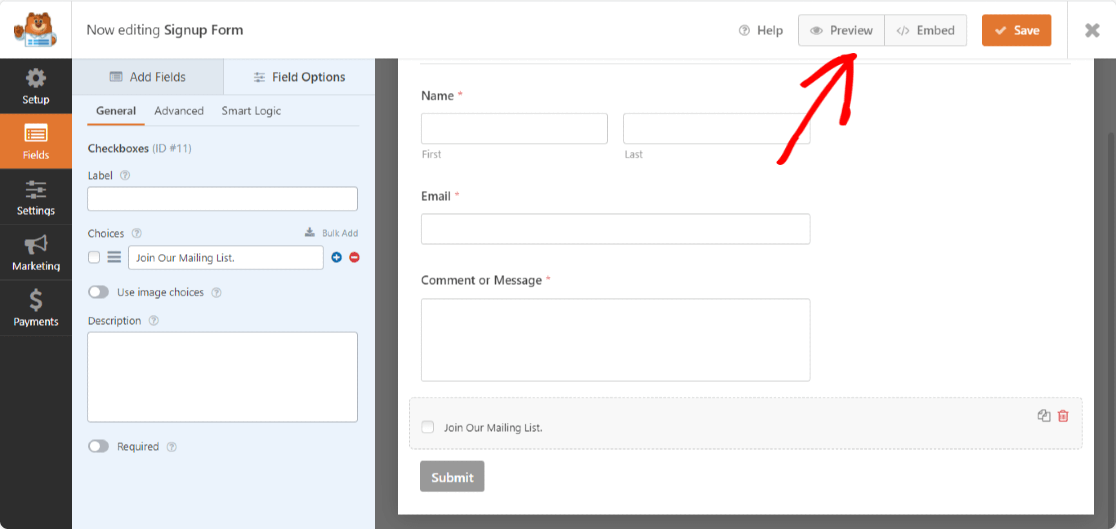
Перед встраиванием, если хотите, вы также можете просмотреть свою форму, чтобы проверить, как она будет выглядеть на странице вашего веб-сайта.
Чтобы предварительно просмотреть форму, нажмите кнопку « Предварительный просмотр» вверху.

Теперь давайте добавим вашу форму на ваш сайт.
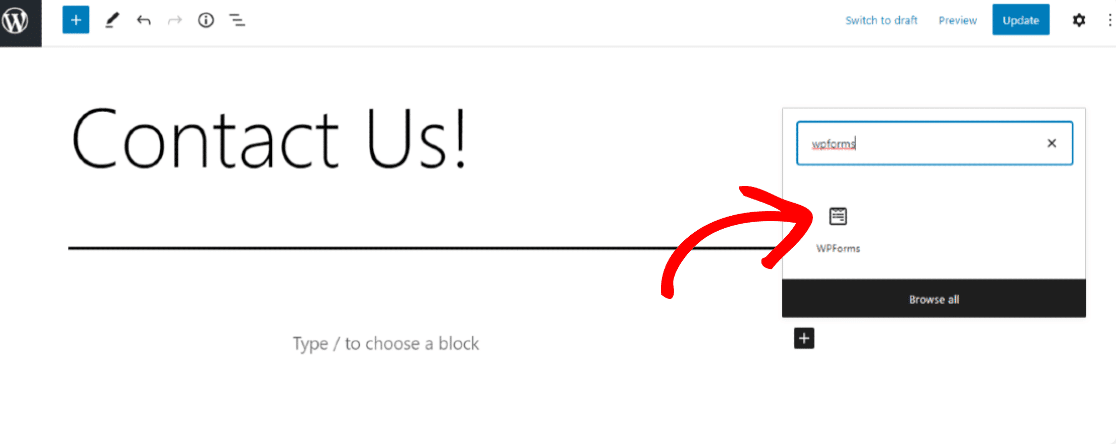
Откройте страницу / сообщение, на котором вы хотите отобразить свою форму. Щелкните значок «+» и добавьте блок WPForms из редактора блоков.

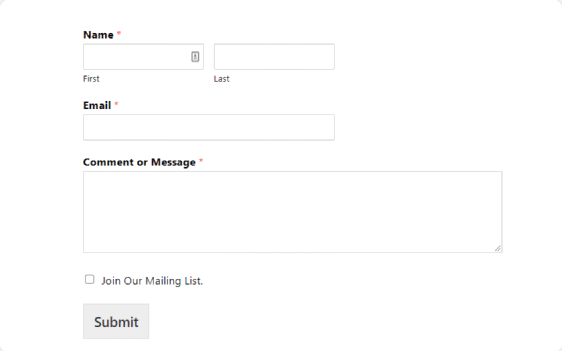
Теперь выберите свою форму и опубликуйте страницу.

Отличная работа по завершению учебника по флажку регистрации в Mailchimp! Перед добавлением формы на действующий сайт обязательно запустите тест, чтобы убедиться, что флажок подписки на рассылку новостей работает правильно.
Затем добавьте hCaptcha в свои формы WordPress.
Вот и все! Вы только что добавили флажок подписки на рассылку новостей Mailchimp в свою контактную форму. Мы надеемся, что подключение ваших форм к спискам Mailchimp поможет вам расширить список рассылки и оставаться организованным в процессе.
Затем вы можете добавить hCaptcha в свою форму WordPress, чтобы защитить свой сайт от хакеров и спамеров.
Хотите, чтобы больше людей заполнили вашу контактную форму и подписались на рассылку новостей? Ознакомьтесь с этими рекомендациями по преобразованию форм, чтобы улучшить преобразование ваших контактных форм.
Так чего же ты ждешь? Начните работу с самым мощным плагином для создания форм WordPress сегодня и создавайте отличные контакты на своих веб-сайтах WordPress.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
