Как добавить мегаменю в Elementor
Опубликовано: 2022-04-10В этом посте мы рассмотрим два способа добавления мегаменю на веб-сайт Elementor. Возможно, вы видели мегаменю на других веб-сайтах и хотели добавить его в свое собственное творение Elementor. Эти настройки являются следующей эволюцией простого выпадающего меню. Вместо ссылок они показывают структурированные столбцы и строки, заполненные динамически обновляемыми элементами.
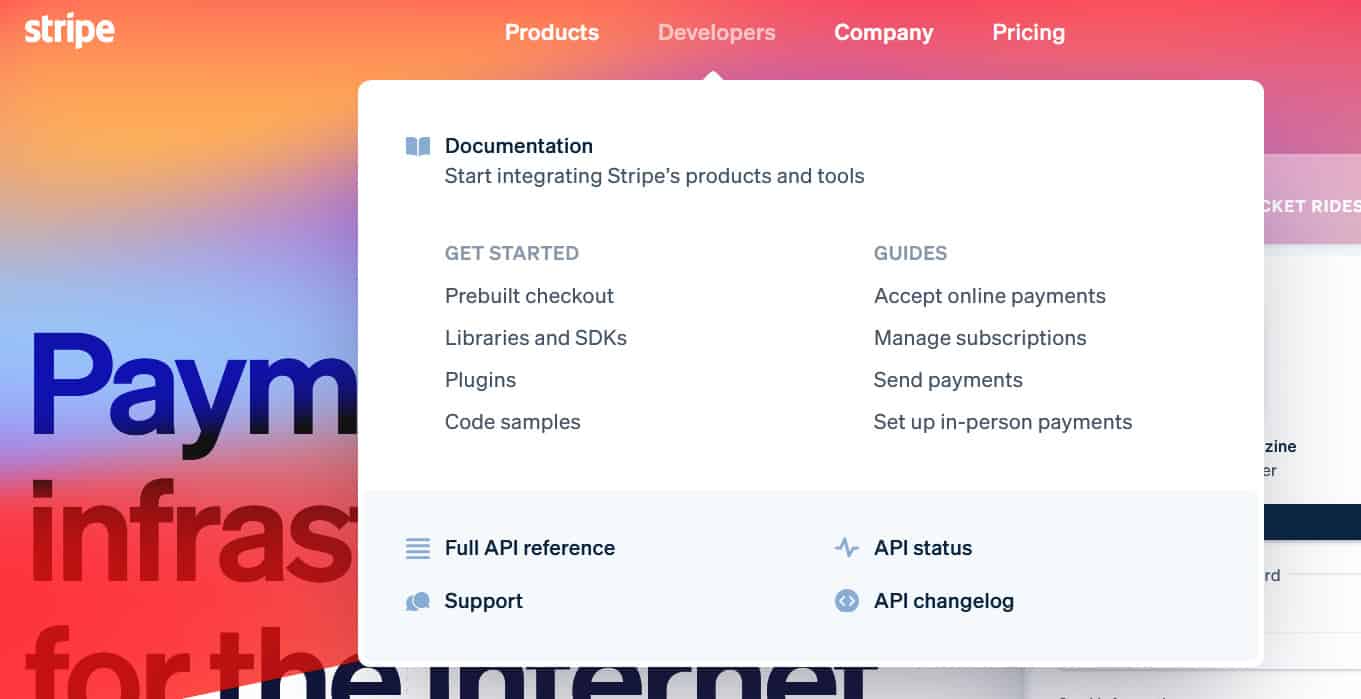
Один из наших любимых примеров мегаменю можно найти на Stripe.com. Когда вы наводите курсор на элемент меню, вместо простого раскрывающегося списка вам предоставляется хорошо заполненная коллекция.

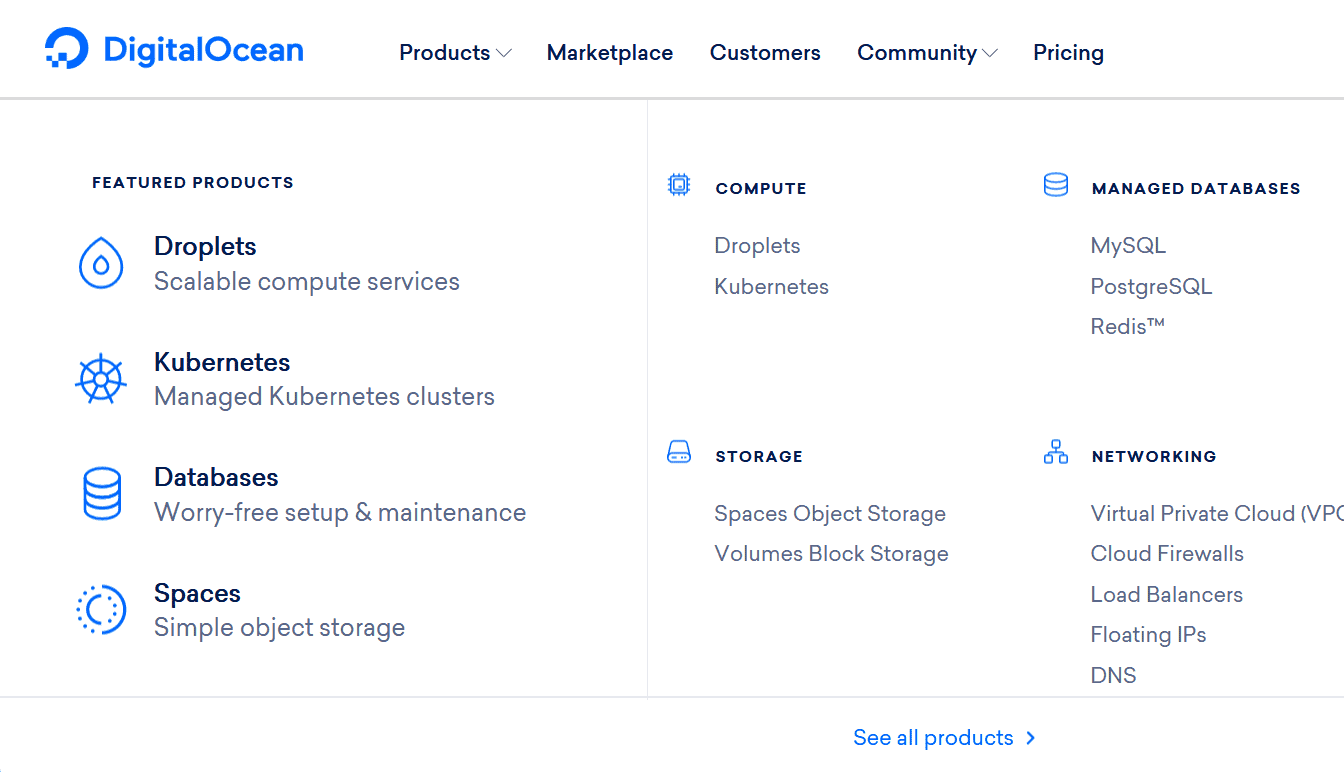
Нам также очень нравится мегаменю в Digital Ocean.

Из-за большой линейки продуктов они не могут просто отобразить список всего. Вместо этого они показывают свои рекомендуемые продукты, дополнительные категории и заканчиваются ссылкой «просмотреть все продукты» в нижней части мегаменю. это отличный способ предоставить много информации в удобной для навигации форме.
Это не просто уникальный дизайн, он действительно может помочь вашим клиентам перемещаться по вашему сайту. Например, если вы управляете интернет-магазином, вы можете отображать самые популярные продукты в меню, чтобы повысить коэффициент конверсии. Если у вас есть блог, вы можете отобразить самые последние сообщения в раскрывающемся мегаменю. Возможности безграничны, и реализация этой функции на вашем веб-сайте может добавить профессиональный (и полезный) штрих.
Конструктор Elementor (как бесплатная, так и платная версия) не включает никаких функций «создания меню». Вы можете создавать простые меню с базовыми раскрывающимися списками, но если вы хотите создавать макеты, это невозможно при базовой установке.
В то же время у редактора очень хорошие возможности для создания мегаменю. У вас уже есть столбцы, строки, динамические элементы и многое другое, что было бы здорово, когда дело доходит до построения мегаменю. В этой статье мы рассмотрим два плагина, которые позволяют вам использовать функциональные возможности конструктора Elementor и добавлять мегаменю на ваш сайт.
Вот как добавить мегаменю в Elementor.
Способ 1: ДжетМеню
Это отдельный плагин, который позволяет создавать мегаменю с помощью конструктора Elementor. Его легко установить, настроить и внедрить. Тоже очень хорошо работает!

Мы создали десятки клиентских веб-сайтов с помощью этого плагина, и это действительно лучший вариант на рынке (даже по сравнению с бесплатными плагинами — время, которое вы сэкономите с этим, определенно того стоит). Плагин сам по себе стоит 24 доллара (хотя все JetPlugins идут в комплекте за 80 долларов).
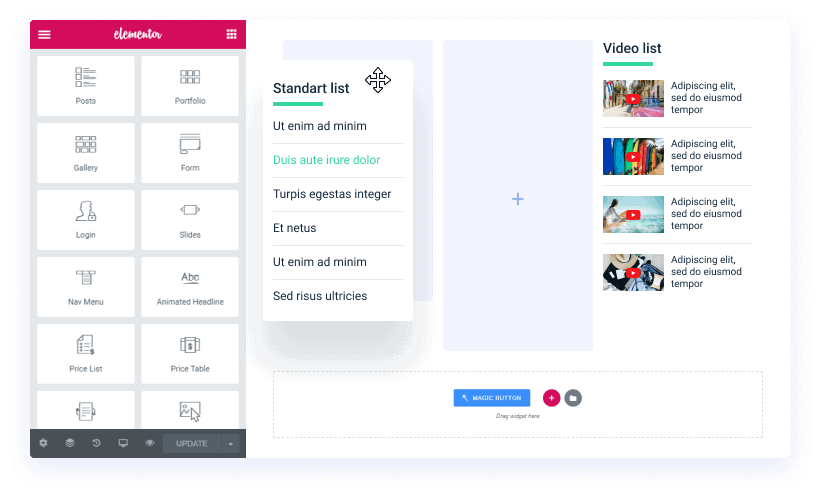
По сути, он позволяет создавать мега-макеты меню из редактора Elementor. При наведении курсора на пункт меню этот «экран» будет исчезать. Из-за этого вы можете добавить любой элемент, доступный из конструктора Elementor (даже элементы, включенные в сторонние пакеты дополнений).

Это означает, что когда дело доходит до создания мегаменю с помощью JetMenu, возможности действительно безграничны.
Вы можете добавлять динамический контент, а также шаблоны Elementor. Условия отображения, отзывчивость, простота — наши стандартные функции, поставляемые с плагином.
Меню также полностью меняется при доступе к нему с мобильного устройства. Это гарантирует, что на вашем веб-сайте будет легко ориентироваться на мобильных устройствах, и гарантирует, что Google будет высоко ранжировать вас из-за этого.
Это наш плагин, когда дело доходит до включения мегаменю в веб-сайты Elementor для клиентов. когда веб-сайт нашего агентства был создан с помощью Elementor, мы также использовали этот плагин лично (он отображал наши последние сообщения в блоге). Возможно, вы можете проверить нашу реализацию на Archive.org!

Если вы хотите получить еще большую ценность за свои деньги, второй вариант — отличный выбор.
Способ 2: Плюс
Существует множество дополнительных пакетов для Elementor с возможностями «мегаменю». Однако большинство из них плохо реализованы, и вам лучше использовать JetMenu.

ThePlus — единственный дополнительный пакет, который правильно реализует мегаменю. мы знаем это, потому что мы получили все основные пакеты дополнений и протестировали это.
причина, по которой мы сказали, что этот метод может дать вам большую ценность за ваш доллар, заключается в том, что вы не просто покупаете плагин, который только добавляет функциональность мегаменю на ваш веб-сайт Elementor. Вместо этого мегаменю является одним из 89 отдельных элементов, которые поставляются с пакетом.
Мы не использовали это на каких-либо клиентских веб-сайтах, потому что у нас есть безлимитный план для JetMenu, но поскольку у нас есть доступ к этому пакету дополнений, мы возились с возможностью мегаменю. Он работает очень хорошо и позволяет добавлять шаблоны в раскрывающиеся меню.
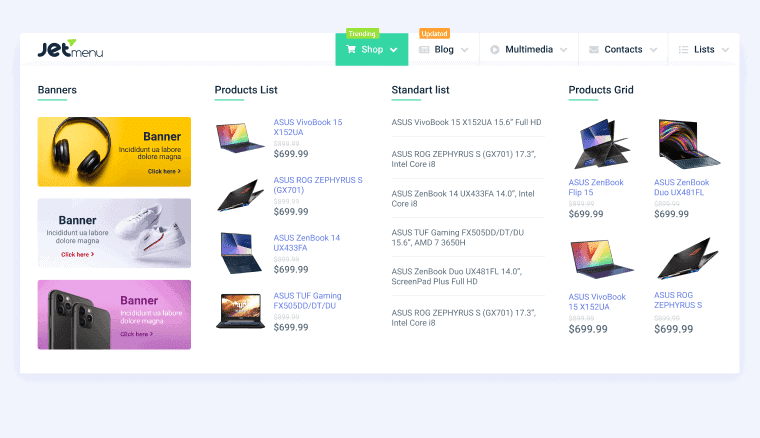
Это означает следующее: сначала вы создаете шаблон в Elementor. Этот шаблон будет раскрывающимся меню, поэтому вы можете добавлять свои ссылки, изображения, сопутствующие товары или любой другой доступный вам элемент. Затем вы используете ThePlus, чтобы этот шаблон отображался при наведении курсора на отдельный пункт меню.
Аддоны ThePlus невероятно высокого качества и не оказывают значительного влияния на производительность вашего сайта. Из-за этого это наш рекомендуемый дополнительный пакет для всего, что связано с Elementor.
Вот полное видео-прохождение:
Есть множество других виджетов, которые применяются специально к меню Elementor. При создании мегаменю вы можете использовать это в своих интересах.
Например, есть специальный элемент меню для мобильных устройств, который можно использовать для создания индивидуального адаптивного меню, предназначенного для мобильных устройств. Вы можете получить эту сумасшедшую коллекцию надстроек за 39 долларов США (это лицензия на один сайт), что делает этот пакет надстроек одним из самых ценных.
Вывод
Эта статья должна была показать вам два способа добавления мегаменю на ваш веб-сайт Elementor. Мегаменю выглядят хорошо и улучшают навигацию по вашему сайту. Если вы хотите включить эту функцию на свой сайт, эти два плагина созданы для этого.