Как добавить призыв к действию для подписки на новостную рассылку в каждый пост в блоге
Опубликовано: 2019-01-10Мы покажем вам, как вы можете использовать наш плагин Page Builder Everywhere для создания привлекательных страниц Divi. В этом руководстве мы покажем вам, как создать пользовательский интерфейс вашего сайта Divi, добавив уникальные призывы к действию в нижней части различных типов сообщений, таких как сообщения в блогах, проекты, страницы продуктов и т. д., на вашем веб-сайте Divi. .
Невероятно полезный, этот учебник покажет вам, как вы можете настроить призыв к действию для отображения в любом месте, где у вас есть настраиваемый тип сообщения на вашем веб-сайте Divi. Идя дальше, учебник также покажет вам, как установить конкретный призыв к действию для определенных типов сообщений, т. е. отображать призыв к действию для выбора для страниц продукта, другой призыв к действию для проектов и совершенно другой призыв к действию для Сообщения в блоге.
Настройка и отображение различных призывов к действию — отличный способ сделать веб-сайт более насыщенным и содержательным. Благодаря этому вы сможете создавать более значимые впечатления от вашего веб-сайта для своих пользователей и действительно добавлять текстуру их пользовательскому путешествию по вашему сайту. Отображение одного и того же, устаревшего и застойного призыва к действию на веб-сайте может привести к тому, что посетители сайта потеряют интерес к частям вашего веб-сайта, а не к наиболее важным областям. быть в состоянии передать больше сообщений бренда большему количеству потребителей, больше времени.
В этом уроке мы добавим привлекающую внимание форму регистрации внизу каждого поста в блоге. Это побудит больше посетителей сайта взаимодействовать с вашим контентом, подписавшись на информационный бюллетень после прочтения статьи в блоге.

Если вы предпочитаете посмотреть видео-учебник, посмотрите видео Сары ниже, когда она проведет вас через шаги.
Для этого урока вам потребуется установить и запустить WordPress с уже установленной темой Divi . Для тестирования кода и изменений на сайте мы рекомендуем использовать среду разработки или тестирования, а не работать на действующем сайте.
Если вы также хотите настроить среду тестирования для работы вашего веб-сайта, следуйте одному из следующих руководств:
- Как настроить локальную среду разработки с помощью DesktopServer (Aspen Grove Studios)
- Как настроить локальную среду разработки с помощью Local by Flywheel (Divi Space)
- Как создать локальную установку WordPress на Mac с помощью MAMP (Elegant Themes)
Как добавить призыв к действию в сообщения блога с помощью конструктора страниц везде
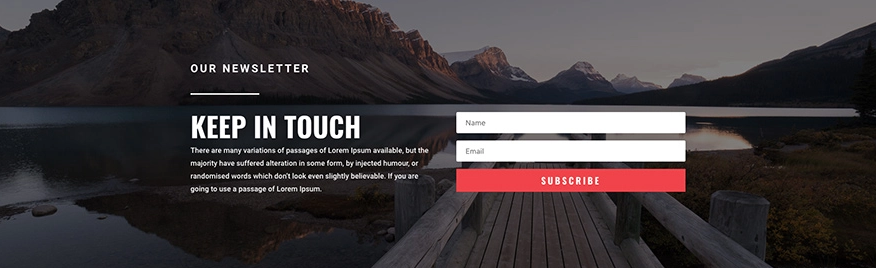
В этом уроке мы будем использовать один из бесплатных макетов Elegant Themes, макет туристического агентства . В частности, мы будем использовать следующую форму подписки на информационный бюллетень, которую можно найти на странице блога .

Для нашего дизайна мы будем изолировать раздел подписки на новостную рассылку и использовать его для наших дизайнов. Элементы, разделы и модули Elegant Themes можно легко редактировать в соответствии с потребностями вашего бренда и бизнеса. Давай начнем!
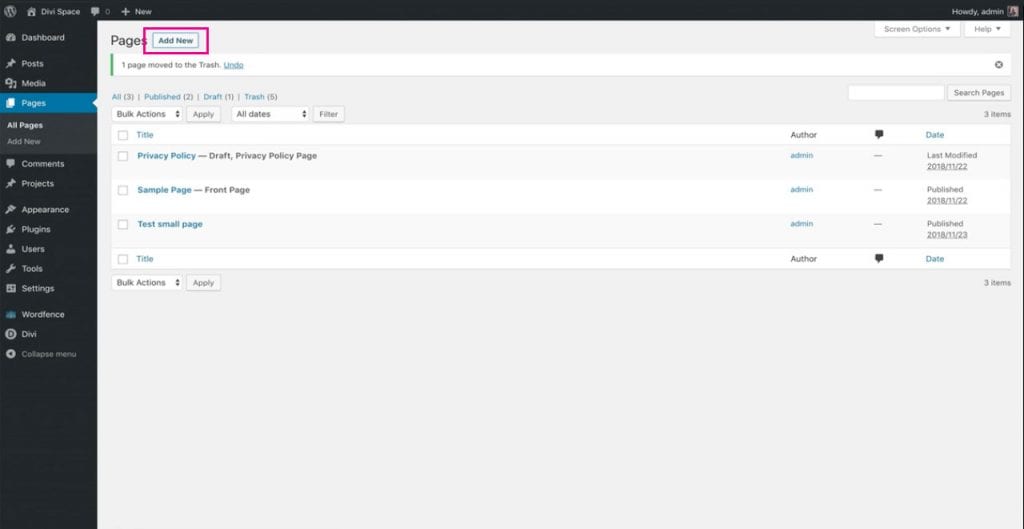
Во- первых, начните с создания новой страницы , чтобы изолировать форму регистрации в макете. В нашем демонстрационном примере мы создаем страницу под названием «Блог» для ленты новостей, однако, если вам на самом деле не нужна страница для вашего веб-сайта, вы можете назвать ее как угодно и удалить страницу, как только элемент из макета упаковка была сохранена.

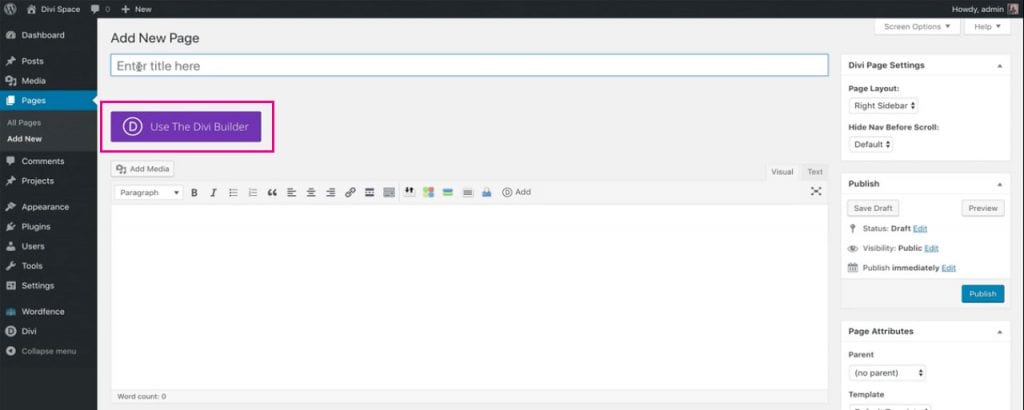
Затем выберите Divi Builder . На этом этапе вы можете выбрать, хотите ли вы работать, используя back-end или front-end builder. В нашем примере мы работаем с интерфейсным визуальным конструктором. 
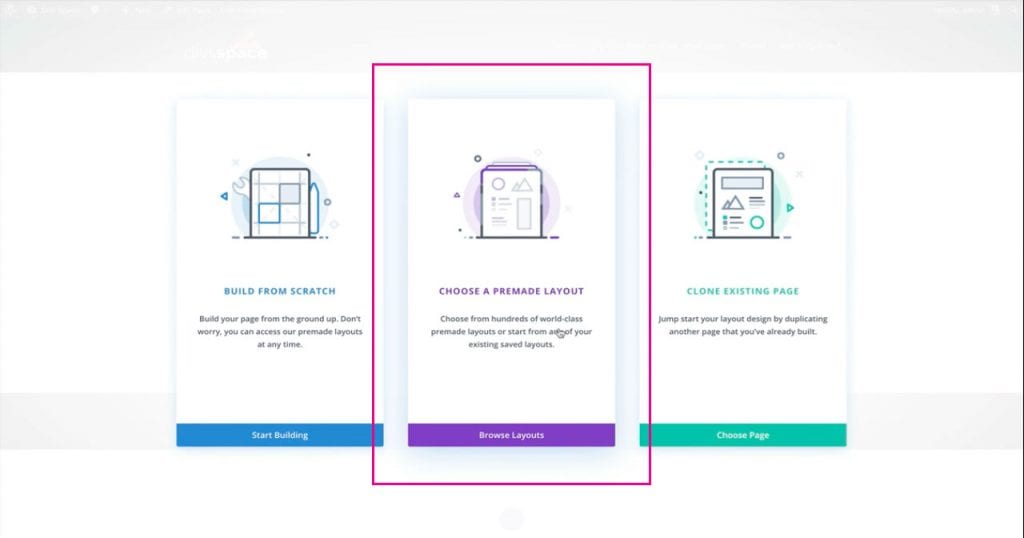
После загрузки визуального построителя внешнего интерфейса выберите параметр « Выбрать готовый макет ».

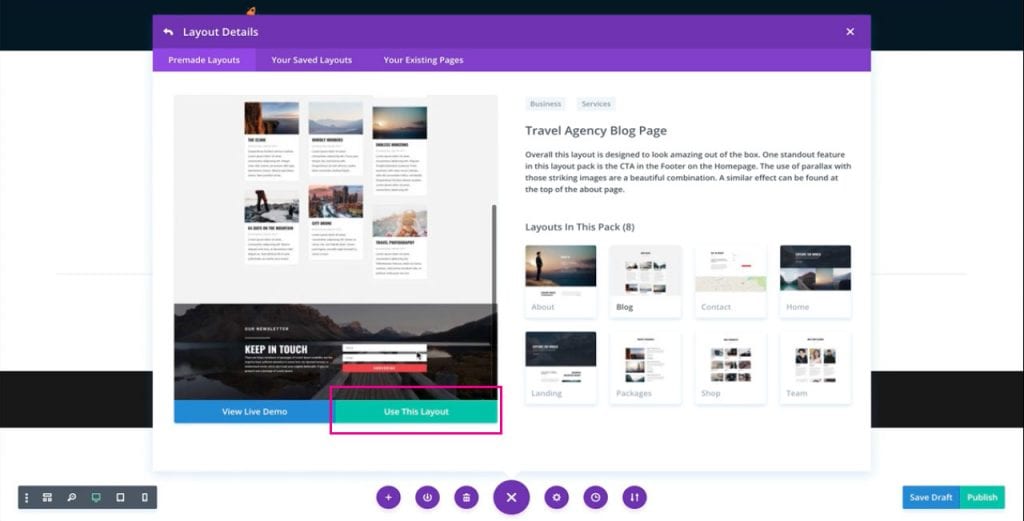
Это подтягивает все бесплатные пакеты макетов, когда-либо созданные Elegant Themes. Из этой консоли вы можете выполнять поиск по полной коллекции уникальных макетов, каждый из которых предназначен для разных ниш. В нашем примере мы использовали страницу блога из макета туристического агентства. Найдя понравившийся макет страницы, нажмите « Использовать этот макет » и подождите, пока он загрузится на странице.


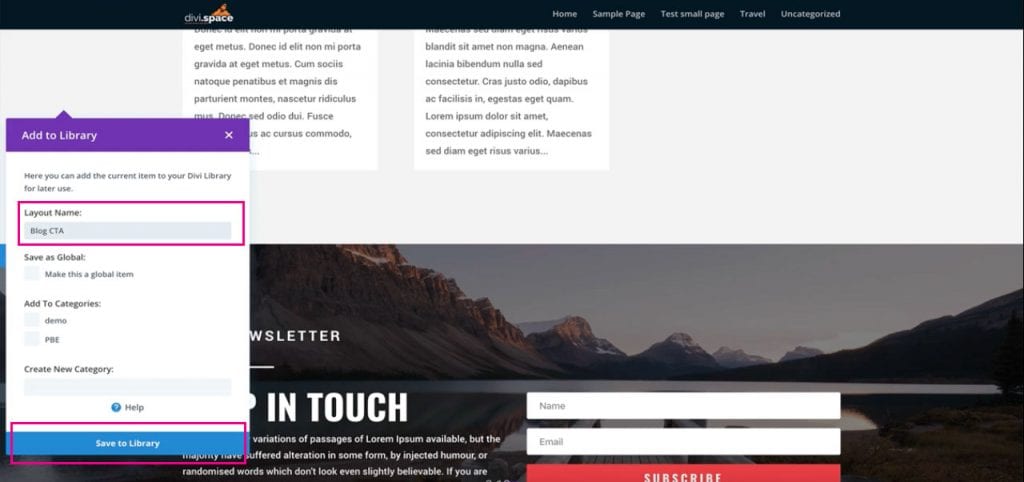
Теперь мы собираемся изолировать раздел подписки на рассылку новостей. Для этого нажмите на настройки полного раздела и нажмите Сохранить в библиотеку .

На этом этапе назначьте имя макету, не делайте макет глобальным элементом и назначьте макет категории, если хотите. Затем нажмите Сохранить в библиотеку .

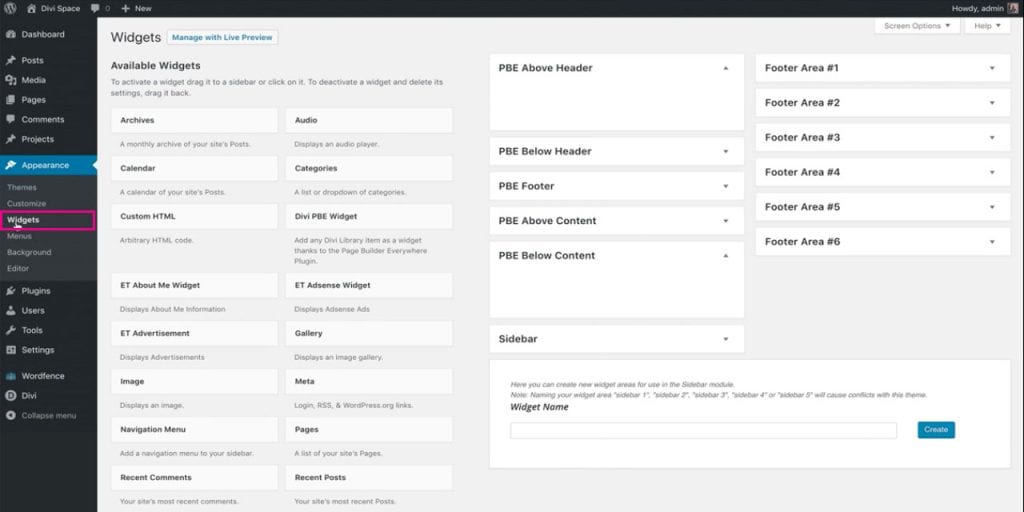
Теперь, когда выбранный раздел сохранен в библиотеке Divi, выйдите из визуального конструктора и перейдите в раздел « Внешний вид» > «Виджеты » на панели управления WordPress.

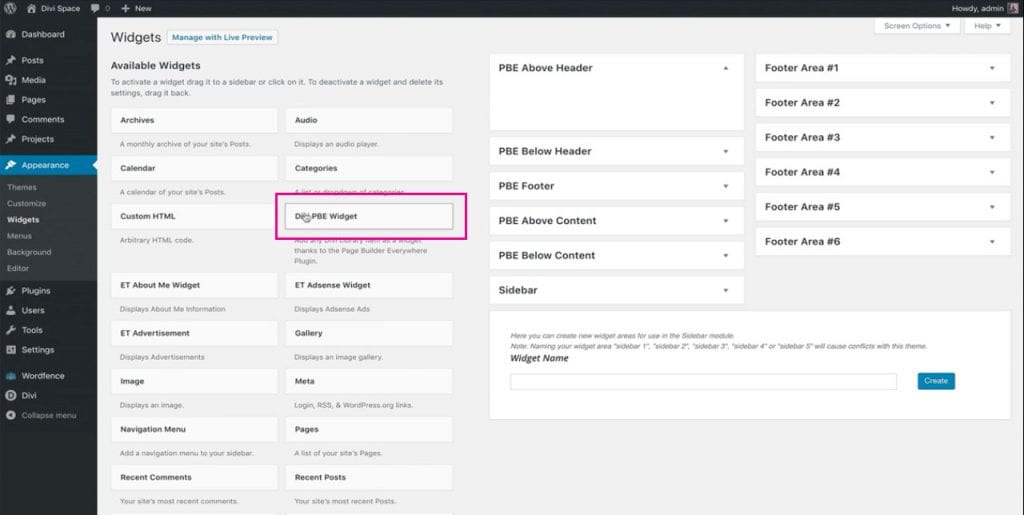
В консоли «Виджеты» найдите параметр Divi PBE Widget в левом столбце.

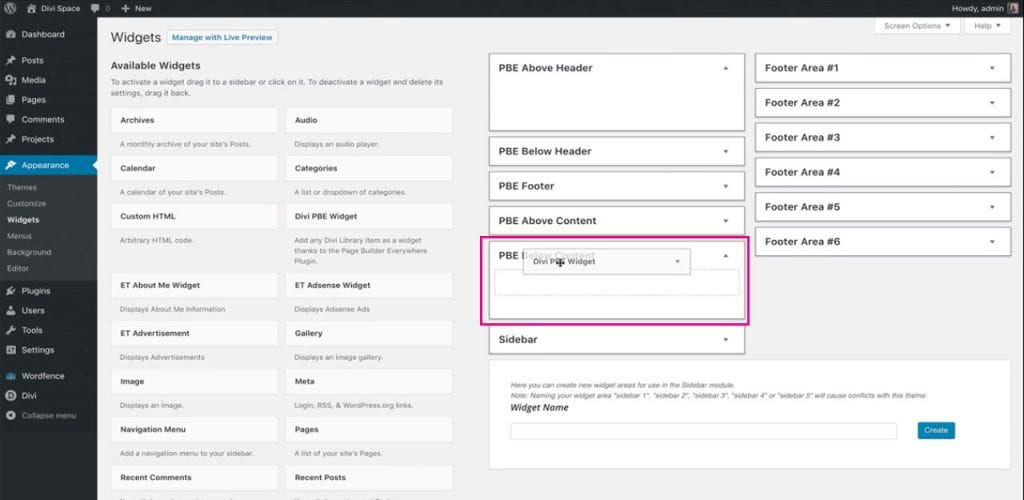
Нажмите, удерживайте и перетащите виджет Divi PBE в соответствующий раздел в правой колонке. Для этого руководства поместите виджет в область ниже содержимого PBE .

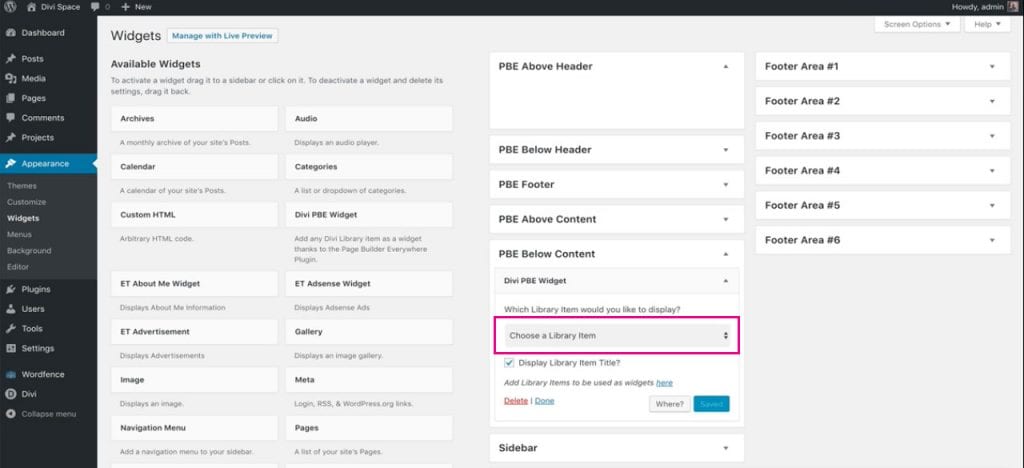
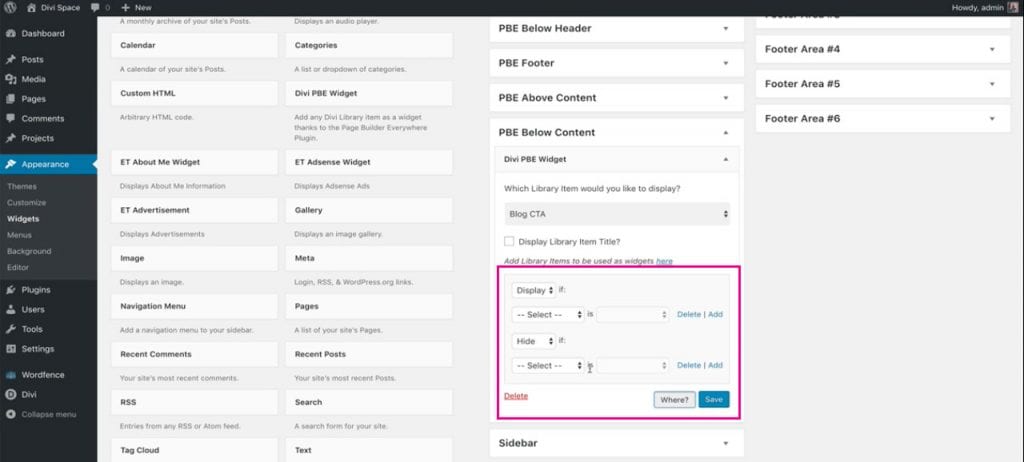
После размещения виджета Divi PBE вам необходимо его настроить.
Во- первых, вам нужно выбрать элемент библиотеки, который вы хотите отобразить. В нашем примере мы назвали раздел «Призыв к действию» «Блог CTA». Выберите правильный макет библиотеки Divi из списка и снимите флажок «Отображать название элемента библиотеки » .

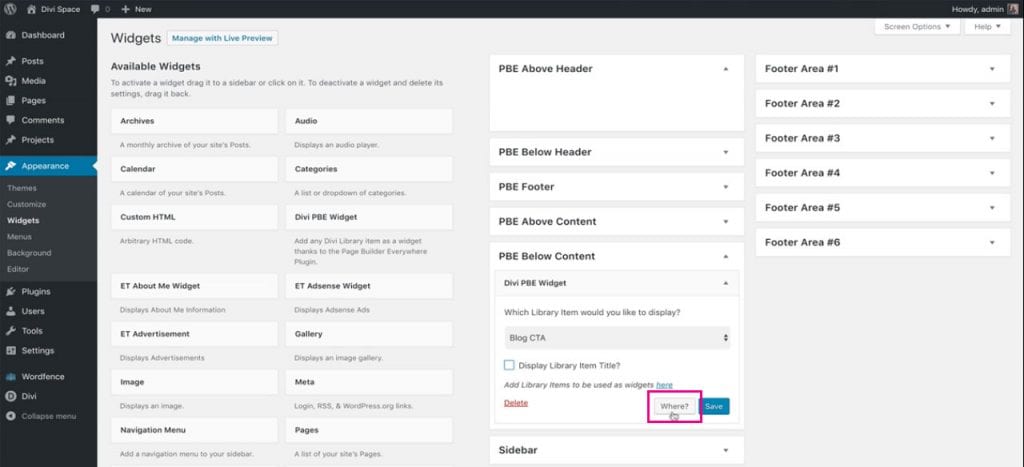
Далее нажмите кнопку Где .

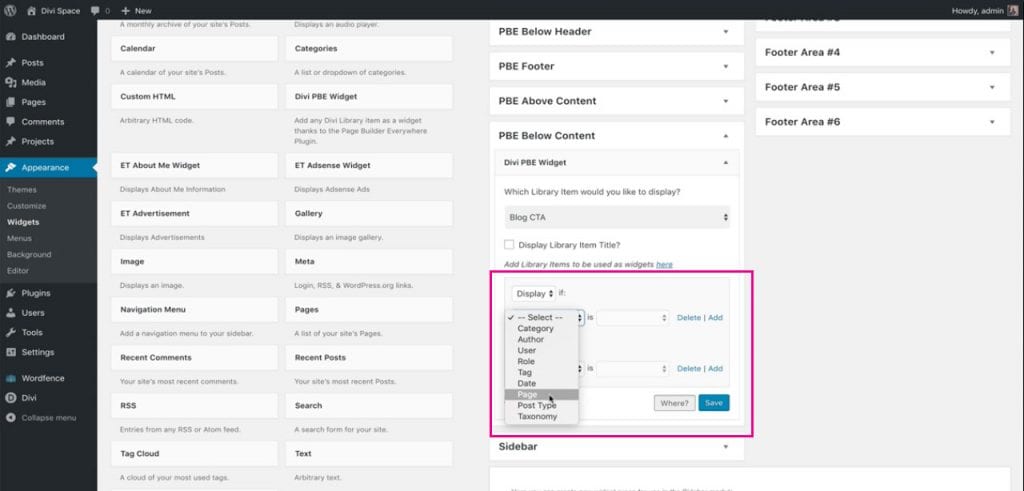
Этот шаг позволяет вам решить, где вы хотите разместить макет Divi Library. Здесь плагин Page Builder Everywhere вводит условную логику

Например, если вы хотите, чтобы макет библиотеки Divi отображался только на странице продукта или в определенном пользовательском типе публикации, здесь вы должны выполнить настройки. В нашем примере мы делаем отображение макета в постах блога.
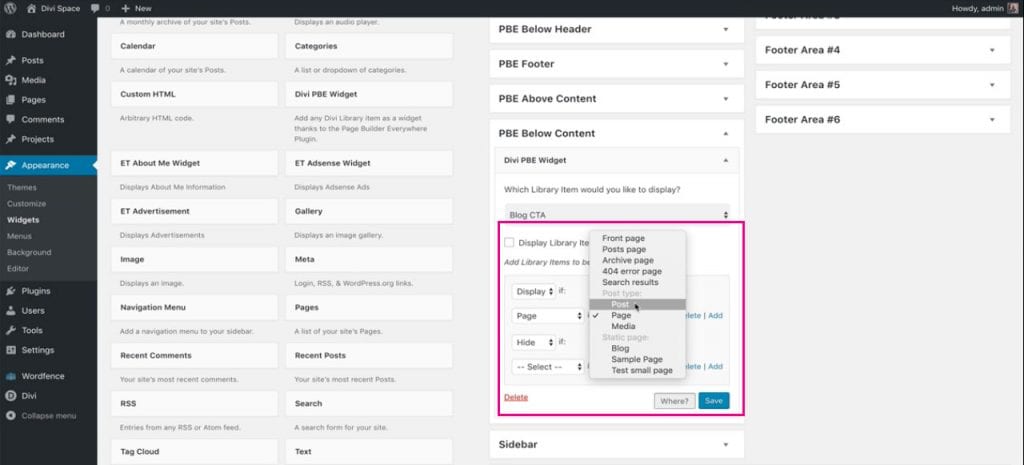
В первом раскрывающемся списке выберите Страница .

Затем во втором раскрывающемся списке выберите « Опубликовать» и нажмите «Сохранить».

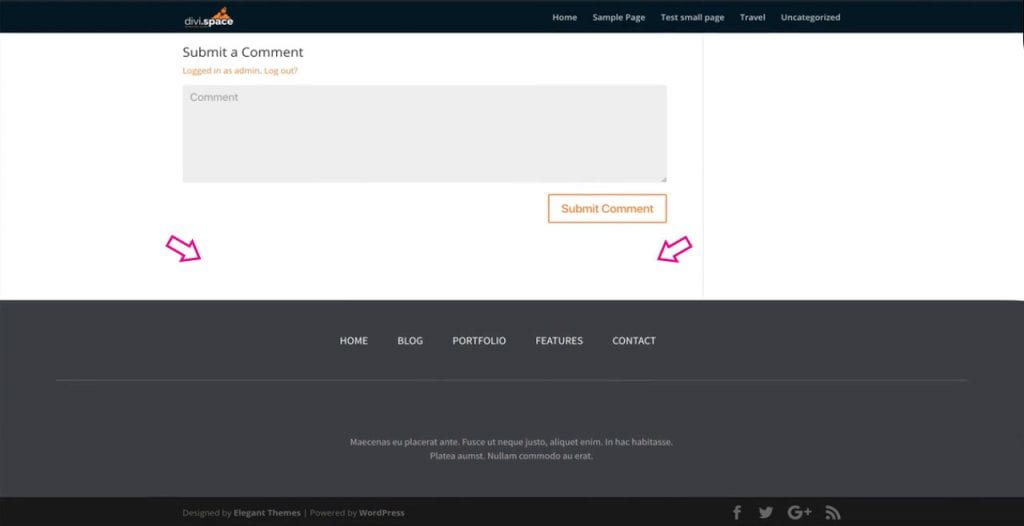
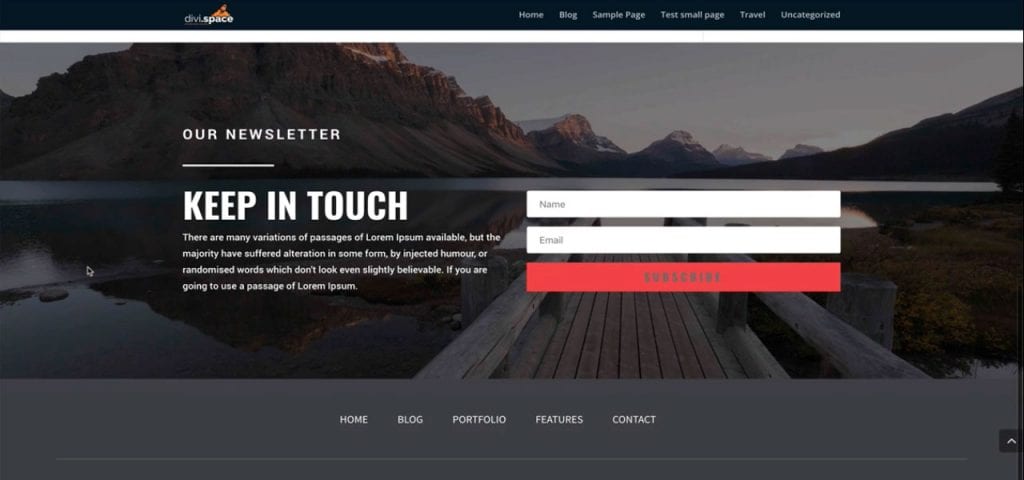
После сохранения вернитесь в интерфейс своего веб-сайта Divi, и вы увидите призыв к действию, добавленный в сообщения блога на вашем веб-сайте Divi.

Вот оно! Всего за несколько кликов вы полностью преобразите свой веб-сайт Divi, добавив уникальный призыв к действию в сообщения блога. С этим исправлением вы можете использовать классический редактор WordPress для публикации контента, и вам не придется использовать Divi Builder для каждого поста, просто чтобы отобразить призыв к действию в стиле Divi.
Начните создавать удивительные макеты Divi сегодня, приобретите плагин Page Builder Everywhere в Divi Space.
Мы будем следить за сообщениями в этом блоге с дополнительными руководствами по плагину Page Builder Everywhere. Обязательно подпишитесь на нашу рассылку, чтобы получать руководства по Page Builder Everywhere и Divi прямо на ваш почтовый ящик!
Ждем вашего ответа!
Есть ли на вашем сайте привлекательные призывы к действию? Дайте нам знать ваши мысли о дизайне призыва к действию и плагине Page Builder Everywhere в комментариях ниже. Мы любим получать ваши отзывы!
Спасибо за чтение!
