Как добавить предварительный загрузчик в Elementor
Опубликовано: 2022-04-10Предварительные загрузчики (или анимация загрузки) показывают ход процесса загрузки веб-страницы. Они длятся всего несколько секунд, пока сервер и браузер работают вместе для отображения вашей страницы, но могут служить важной цели — удерживать посетителей на вашем веб-сайте, когда он загружает контент.

Без них, если ваш сайт большой, посетители могут быть вынуждены перейти туда и наблюдать за уродливым процессом рендеринга страницы, сначала HTML-контента, затем CSS, затем шрифта, затем изображений… Это плохое первое впечатление, и если это займет много времени, посетитель может легко нажать кнопку «назад» и перейти по второй ссылке в Google. Фигово!
Анимации загрузки забавны и приятны. Давайте посмотрим, как установить предварительный загрузчик в Elementor.
Добавление предварительного загрузчика в Elementor с помощью плагина
Если вы ищете плагин для добавления анимации предварительной загрузки на свой веб-сайт Elementor, лучшим из них является LoftLoader.
Мы использовали это в течение последних нескольких лет во многих проектах — от простого корпоративного веб-сайта, который хотел отображать свой логотип при загрузке, до нашего инструмента отчетов SpeedOpp (введите URL-адрес, чтобы увидеть его в действии).
Причина, по которой мы рекомендуем использовать этот плагин с Elementor, заключается в том, что мы использовали его в прошлом, и он работает хорошо. Это также очень просто настроить. Вот как.
Используйте Loftloader, чтобы добавить предварительный загрузчик в Elementor
Первый шаг: скачайте файл плагина с Envato. Мы выбираем профессиональную версию LoftLoader, потому что она имеет гораздо больше функций, чем ограниченная версия Lite. Если вы просто ищете невероятно простой и понятный загрузчик, который вы не можете настроить (но он бесплатный ), прокрутите вниз до следующего раздела. Однако, если вы хотите добавить массу настроек, это ваш лучший выбор.
После установки на вашем веб-сайте WordPress нажмите кнопку настройки (или перейдите к ней, перейдя в внешний вид, настроить). Это загрузит Preloader Customizer.


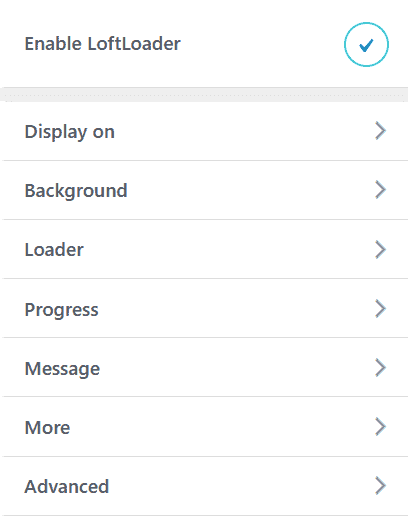
Теперь у вас есть несколько вариантов настройки. Давайте рассмотрим, как мы настроили LoftLoader на сайтах Elementor наших клиентов.
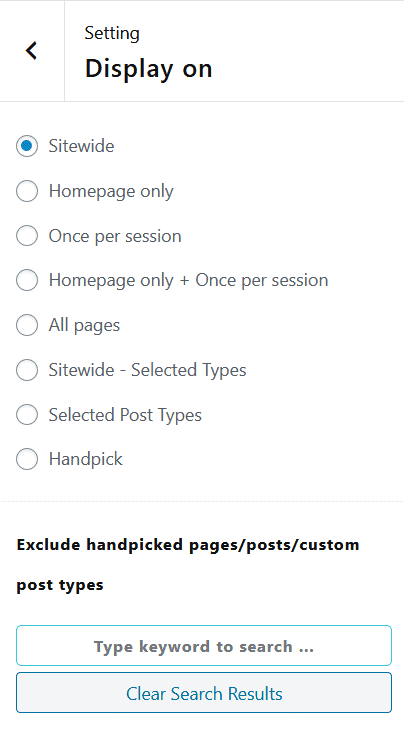
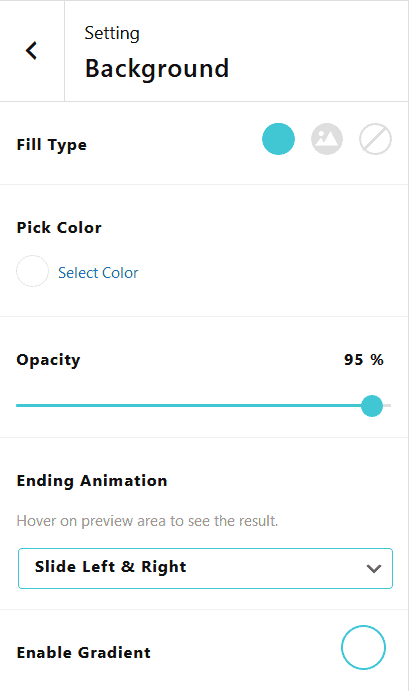
Во-первых, убедитесь, что предварительный загрузчик включен. Затем установите правила отображения. Обычно мы настраиваем предварительный загрузчик для запуска элемента или домашней страницы, и если сайт довольно тяжелый и загружается некоторое время, мы включаем его глобально.
Вы также можете исключить страницы и сообщения, если это необходимо. Это полезно, когда дело доходит до целевых страниц и тому подобного.


Затем настройте фон. Обычно мы используем сплошной темный цвет, который соответствует бренду клиента. Если сомневаетесь, выбирайте серый. Вы также можете выбрать изображение (что хорошо, если вы используете фон, созданный в чем-то вроде Photoshop).
Одна из самых важных настроек для прелоадера включена в настройки фона; «Конечная анимация». Мы всегда выбираем затухание, но у вас есть множество вариантов — от разделения до сжатия.


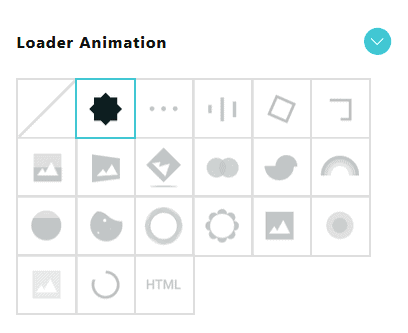
Следующим параметром, которым нужно управлять, является сам значок загрузки. Вы можете выбрать один из множества пресетов, но что делает этот инструмент таким мощным, так это то, что вы можете загружать свои собственные файлы. Они могут состоять из анимированного GIF, корпоративного логотипа или чего-либо еще.
Вы также можете добавить HTML-код, чтобы можно было интегрировать лотереи и другие сложные анимации. Супер мощный!
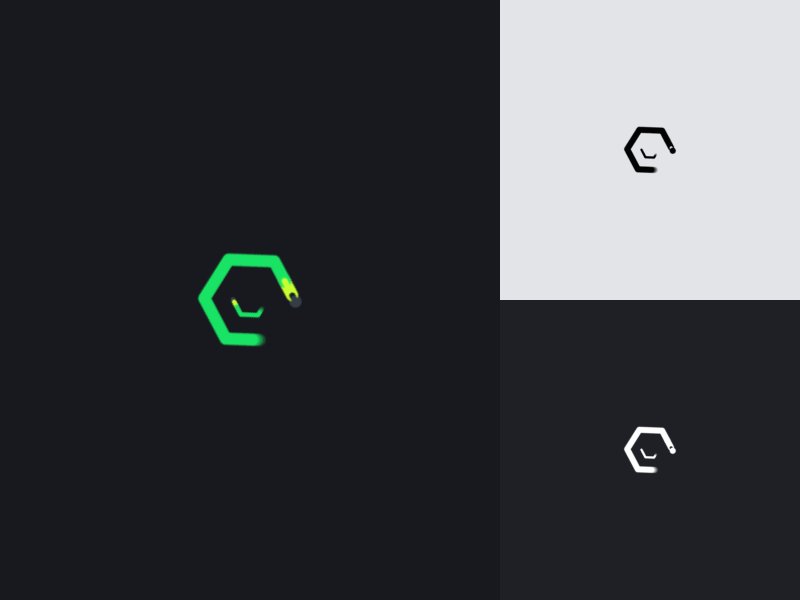
Для загрузчиков наших клиентов мы обычно выбираем темный фон, белый корпоративный логотип или специально разработанный загрузочный gif… что-то вроде этого:

Существуют и другие менее важные параметры, такие как индикатор загрузки, отображение процента или времени, затраченного на загрузку страницы, настраиваемое сообщение, которое вы можете отображать под или над своим значком / логотипом, и многое другое.
Есть также несколько утилит, которые действительно делают это отличным решением для любого сайта WordPress, включая Elementor.
Создайте шорткод для размещения на любой странице (используйте блок шорткода в Elementor), анимируйте внутренние элементы предварительного загрузчика, примените анимацию загрузки к определенным элементам (не ко всей странице — полезно в сочетании с пользовательскими идентификаторами и классами Elementor), переключаться на определенные устройства и устанавливать минимальное/максимальное время загрузки.
Когда вы закончите настройку, просто нажмите «Опубликовать», и ваш прелоадер появится на выбранных вами страницах.
Используйте Preloader Plus, чтобы добавить предварительный загрузчик в Elementor
Если вы ищете бесплатное (но более ограниченное) решение, мы слышали хорошие отзывы о Preloader Plus.
Установите плагин, и вы сможете переключать фон, значок, индикатор выполнения и многое другое.

У Loftloader есть облегченная версия, но она сильно ограничена. Плюс проще в использовании и имеет больше возможностей.
Основная причина, по которой мы тратим деньги на LoftLoader вместо Preloader Plus, когда речь идет о наших клиентских веб-сайтах Elementor, заключается в том, что Loft предлагает массу функций, которые не включены ни в один бесплатный плагин.
Кроме того, если наш клиент когда-либо захочет изменить какие-либо настройки предварительного загрузчика, это довольно легко сделать, даже если он не знает кода (особенно это необходимо для нас, поскольку мы рекламируем наши веб-сайты как невероятно простые в использовании).
Добавление предварительного загрузчика в Elementor с кодом (копировать/вставить)
Мы рассмотрели плагины, но на самом деле это рекомендуемый нами метод добавления предварительного загрузчика в Elementor.
Если вы выберете путь кодирования, вы получите преимущества гибкости, контроля и, что самое главное, это совершенно бесплатно. Вы можете подумать про себя, я ничего не знаю об этом, и я собираюсь придерживаться плагина, но его довольно просто реализовать на любом веб-сайте Elementor, и он сэкономит вам деньги.
Все, что вам нужно сделать, это скопировать и вставить код ниже. Мы собираемся объяснить, как это работает, чтобы вы могли изменить его в соответствии с потребностями вашего веб-сайта.
Предварительный загрузчик GIF/изображений
Этот код был взят отсюда, а затем изменен.
<!--Preloader--> < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > Язык кода: HTML, XML ( xml )Это вставляется в заголовок вашего сайта WordPress (мы немного рассмотрим, как это сделать).
/** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } Язык кода: CSS ( css )Это входит в вашу таблицу стилей (вы можете добавить ее в пользовательский css в Elementor или пользовательский css под внешним видом, настроить).

Наконец, мы связываем это вместе с некоторым JS, который показывает и скрывает предварительный загрузчик при загрузке страницы:
< script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > Язык кода: HTML, XML ( xml )Это также указывается в шапке вашего сайта.
Есть две основные вещи, которые нужно отредактировать, если вы хотите настроить логотип и цвета; оба находятся в CSS.
Фон страницы:
background-color : #FFFFFF ; Язык кода: CSS ( css )По умолчанию белый, измените #ffffff, чтобы изменить цвет.
Загрузчик:
background-image: url( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); Язык кода: JavaScript ( javascript )Мы используем PNG. Убедитесь, что изображение предварительно настроено примерно на 50 на 50 пикселей. Вы также можете использовать GIF или что-то еще, что поддерживает фон Css. Измените URL-адрес на местоположение вашего актива. Вот простая загрузка GIF.
background-image: url( "https://i.imgur.com/llF5iyg.gif" ); /** Resize it to 50px by 50px like so **/ background-size: 50 px 50 px; Язык кода: JavaScript ( javascript )Вы также можете настроить время отображения загрузчика: в JS оно установлено на 500 мс. Измените 500 на любое другое значение, чтобы изменить отображаемое время.
Как добавить закодированный предварительный загрузчик в Elementor
Вы можете добавить этот код, скопировав и вставив его в Elementor. Здесь есть несколько маршрутов.
Прелоадер на весь сайт (метод Elementor):
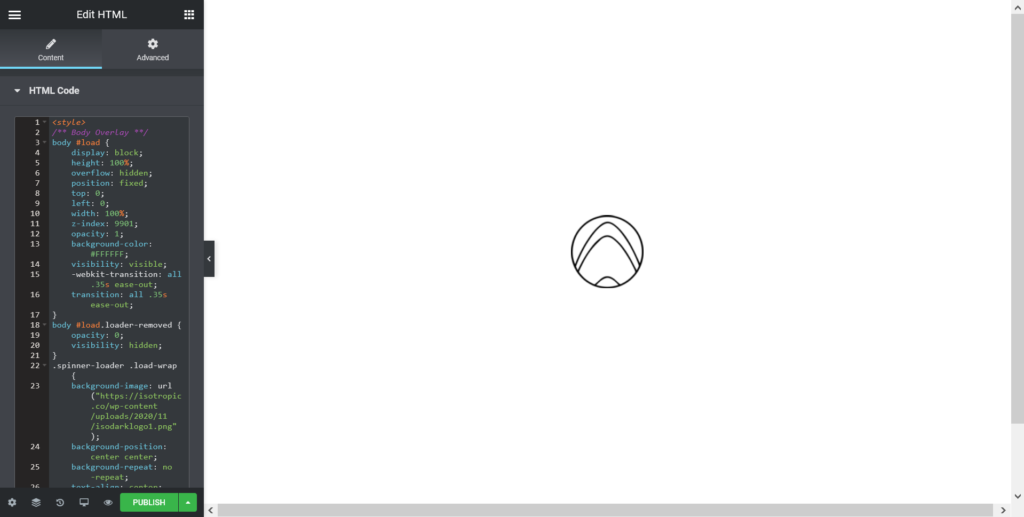
Предполагая, что вы создали заголовок в Elementor, просто скопируйте и вставьте код из следующего раздела, исключая все аспекты PHP, поэтому (" add_action( 'wp_head', function () { ?> " and " <?php } ); " ) в HTML-блок, вот так.

Он должен показать, что предварительный загрузчик перекрывает все (это потому, что JS не был инициирован). Сохраните и протестируйте на интерфейсе.
Прелоадер на весь сайт (другой метод):
- Скачайте плагин Code Snippets.
- Создайте новый фрагмент кода (и примените его глобально)
- Вставьте следующее в фрагмент кода:
add_action( 'wp_head' , function ( ) { ?> < style > /** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } </ style > < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > < script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > <?php } ); Язык кода: JavaScript ( javascript )Предзагрузчик на наборе страниц:
Фильтровать так:
<?php global $post; if ( $post->ID == 120 ) { ?> <!-- add the preloader code here --> <?php } ?> Язык кода: HTML, XML ( xml )Это применит предварительный загрузчик только к определенной странице/сообщению с идентификатором 120. Вы также можете использовать is_page и массив для выбора нескольких страниц.
