Как добавить кнопку подписки на push-уведомления во всплывающие окна
Опубликовано: 2023-07-21Ищете способ добавить кнопку подписки на push-уведомления во всплывающие окна?
Всплывающие окна — отличный способ увеличить конверсию и расширить список адресов электронной почты. Но это не все, что вы можете с ними сделать. Если вы используете правильный конструктор всплывающих окон, вы можете настроить все, что касается ваших всплывающих окон.
По умолчанию push-уведомления также имеют всплывающие окна. Единственная проблема заключается в том, что в большинстве случаев их невероятно сложно настроить и стилизовать. Существует также много ограничений с точки зрения того, что вы можете и не можете настроить в модальном всплывающем окне push-уведомления. Итак, мы собираемся использовать конструктор всплывающих окон, чтобы создать всплывающее окно и добавить ссылку на подписку для сбора push-подписчиков.
Вы можете легко добавить кнопку для сбора подписчиков на push-уведомления прямо из ваших всплывающих окон. И это очень легко сделать. Все, что вам нужно, это конструктор всплывающих окон и программное обеспечение для push-уведомлений, чтобы настроить пользовательские всплывающие окна для сбора push-подписчиков.
Давайте погрузимся.
Как создать всплывающее окно для сбора push-подписчиков
Начнем с создания всплывающего окна. Мы рекомендуем использовать OptinMonster для создания всех ваших всплывающих окон.

OptinMonster — это набор инструментов для конвертации №1 в мире, и мы сами использовали его. OptinMonster позволяет очень просто создавать мощные всплывающие окна, которые конвертируют. И вам вообще никогда не придется использовать какое-либо кодирование.
В OptinMonster есть почти все, что вам нужно для запуска, развития и масштабирования процесса генерации потенциальных клиентов по электронной почте.
Вот краткое изложение того, что вы можете сделать с помощью инструментария:
- Плавно расширяйте свой список адресов электронной почты для ремаркетинга
- Превратите новых посетителей в постоянных читателей
- Сократите количество отказов от корзины и количество отказов при просмотре
- Создавайте ограниченные по времени предложения с реальными таймерами обратного отсчета
- Увеличение количества загрузок электронных книг и продаж цифровых продуктов
- Создайте воронку для живых событий
- Улучшите взаимодействие с сайтом с помощью геймифицированных всплывающих окон.
- Перенаправляйте свой трафик на страницы и сообщения, которые приносят вам деньги
- Создайте список подлинных потенциальных клиентов и удалите поддельные электронные письма, используя двухэтапную подписку.
Мы довольно часто используем OptinMonster и даже написали полный обзор OptinMonster. Вы можете проверить это или начать свою кампанию прямо сейчас. Все, что вам нужно сделать, это зарегистрироваться в OptinMonster и следовать остальной части этой статьи.
Шаг № 1: Создайте кампанию
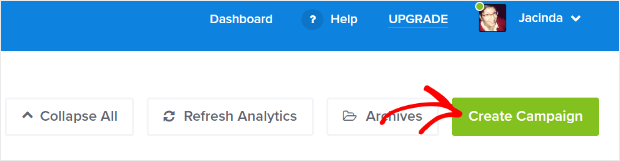
Перейдите на панель инструментов OptinMonster и нажмите кнопку «Создать» :

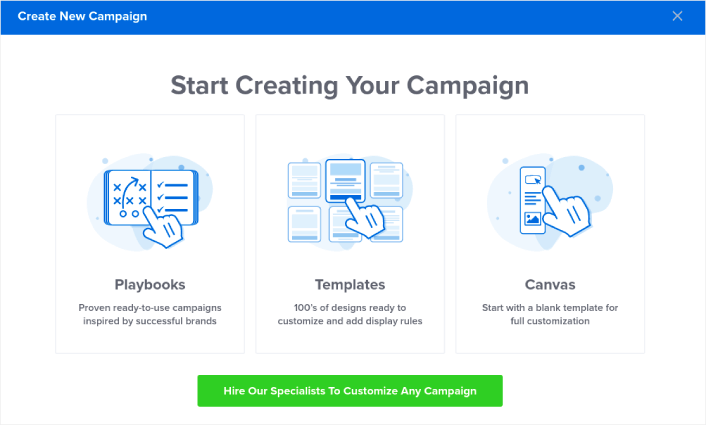
Выберите параметр «Шаблон» , чтобы начать создание подписки с использованием предварительно разработанного шаблона:

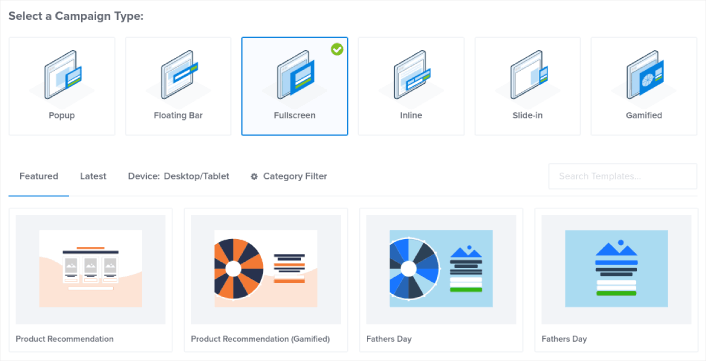
В этом уроке мы собираемся создать полноэкранное всплывающее окно. Выберите «Полный экран» , чтобы начать работу с полноэкранными шаблонами всплывающих окон:

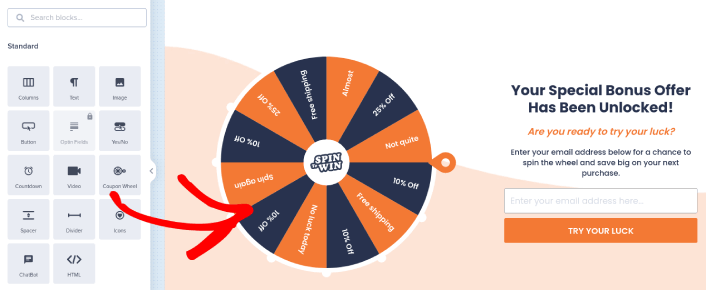
Затем выберите шаблон кампании. Вы можете выбрать любой шаблон, который вам нравится, но в этом руководстве мы будем использовать шаблон кампании «Рекомендации по продукту (геймифицированный)» .
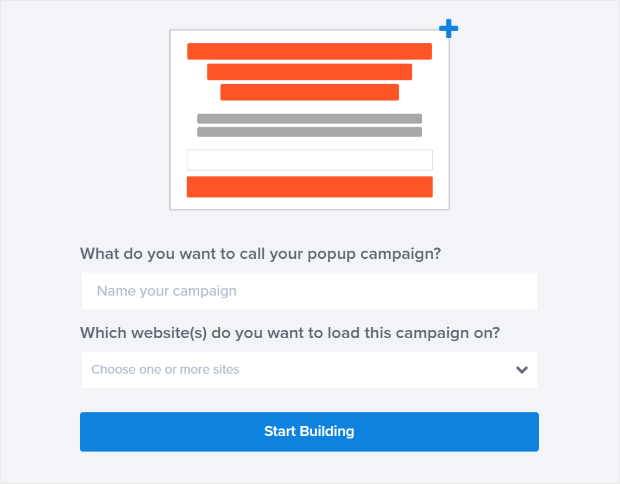
После выбора шаблона дайте вашей кампании имя. Помните, что это название кампании предназначено для вас, и вы, скорее всего, создадите целую кучу этих всплывающих окон с различными вариантами таргетинга. Итак, дайте кампании осмысленное имя, иначе позже вы действительно запутаетесь.
Кроме того, в зависимости от вашего плана, вы также можете использовать OptinMonster на нескольких сайтах. Итак, выберите веб-сайт, на котором вы также хотите отображать свою кампанию.

Нажмите «Начать строительство» , когда закончите.
Шаг № 2: отредактируйте всплывающее окно
С OptinMonster вы получите визуальный конструктор всплывающих окон с возможностью перетаскивания. Когда вы закончите создание своей кампании, вы сможете редактировать даже мельчайшие детали своего всплывающего окна. Начните с редактирования заголовка всплывающего окна:

Самое удивительное здесь то, что вы просто щелкаете по тексту, который хотите отредактировать, и меняете его в строке. Нет необходимости заполнять форму или редактировать какой-либо HTML-код во всплывающем окне.
Вы можете редактировать все, что хотите в своем всплывающем окне. Когда вы довольны внешним видом подписки, вы можете перейти к более продвинутым настройкам.
Шаг № 3: Добавьте кнопку «Нажмите, чтобы подписаться» во всплывающее окно\
Push-уведомления помогают увеличить посещаемость и вовлеченность вашего сайта на автопилоте. А если вы управляете интернет-магазином, PushEngage также поможет вам увеличить продажи, помогая создавать автоматические push-уведомления для электронной коммерции.
Вы можете начать бесплатно, но если вы серьезно относитесь к развитию своего бизнеса, вам следует приобрести платный план. Кроме того, перед покупкой любого сервиса push-уведомлений вам следует ознакомиться с этим руководством по стоимости push-уведомлений.
Вот краткий обзор того, что вы получаете с PushEngage:
- Автоматизированные кампании с высокой конверсией
- Несколько вариантов таргетинга и планирования кампании
- Отслеживание целей и расширенная аналитика
- Умное A/B-тестирование
- Преданный менеджер успеха
Вы увидите, что PushEngage — лучший выбор, если вы хотите увеличить трафик, вовлеченность и продажи для своего бизнеса. А если у вас ограниченный бюджет, вы всегда можете проявить творческий подход к своим push-уведомлениям.
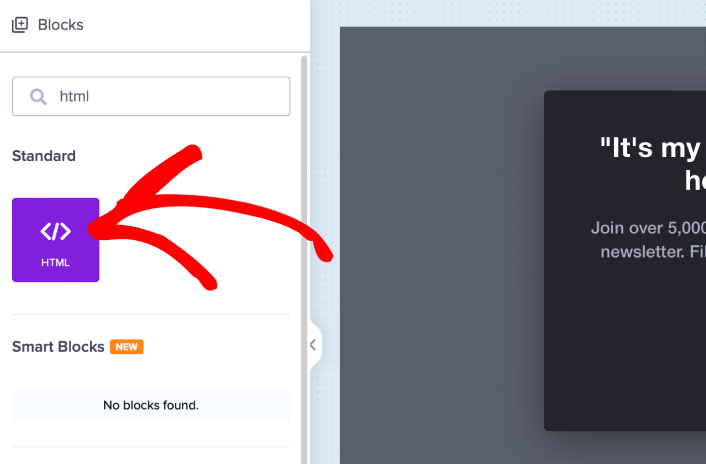
Во-первых, добавьте блок HTML во всплывающее окно с боковой панели в OptinMonster.

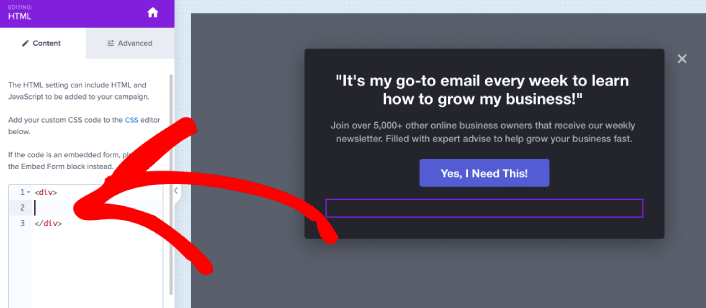
Здесь мы собираемся добавить код для сбора подписчиков на push-уведомления. Сначала вставьте следующий код, чтобы создать кнопку, на которую можно нажать:

<button>Get Updates via Push Notifications</button>Вставьте код туда, где указано, что вы можете добавить HTML:

Конечно, вы можете поиграть со стилями, чтобы сделать его более привлекательным. Далее мы собираемся заставить кнопку собирать подписчиков на push-уведомления при нажатии.
Перейдите на домашнюю страницу PushEngage и нажмите кнопку «Начать» :

Затем вы можете выбрать бесплатный план, чтобы попробовать PushEngage, или выбрать платный план, если вы серьезно относитесь к развитию своего бизнеса. Платные планы включают больше вариантов кампании и возможность создавать еще большие списки подписчиков.
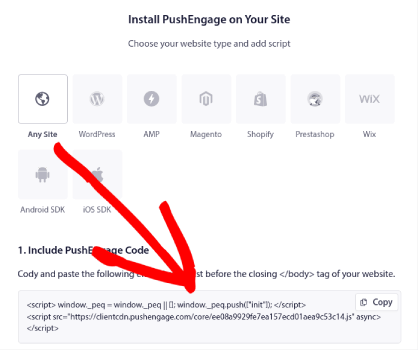
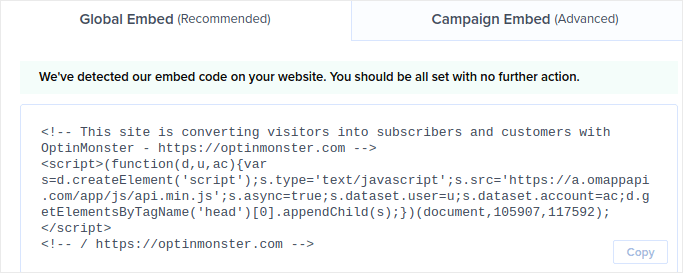
На панели инструментов PushEngage перейдите в «Настройки сайта» «Сведения о сайте» и нажмите кнопку «Нажмите здесь, чтобы получить инструкции по настройке» . В разделе «Любой сайт» вы получите код установки:

ВНИМАНИЕ: Вам необходимо скопировать код, полученный с панели инструментов. Код уникален для каждого пользователя PushEngage. Вы не сможете скопировать код на картинке и набрать подписчиков на push-уведомления.
Получив код на панели управления PushEngage, возьмите второй скрипт и добавьте в него дополнительный код. Ваш окончательный код должен выглядеть примерно так:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || []; function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ console.log(res); }]); } </script>Добавьте этот код в блок HTML в OptinMonster сразу после кода вашей кнопки и между блоком кода <div></div> , и все готово!
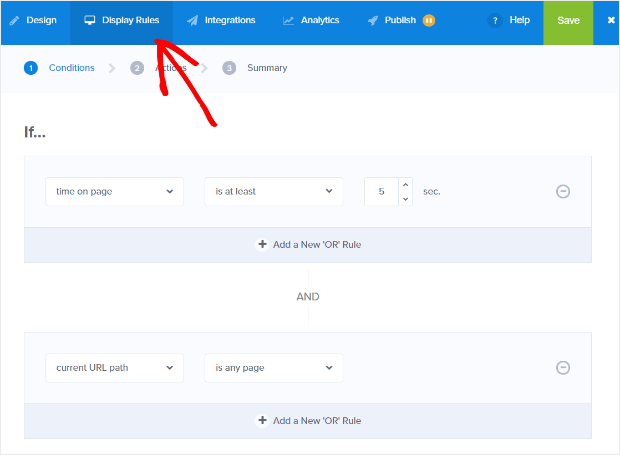
Шаг № 4: Установите правила отображения всплывающего окна с намерением выхода
Правила отображения предназначены для определения того, когда ваша кампания появляется на вашем сайте и кто ее видит. Для этого урока мы создадим всплывающее окно с намерением выхода. Но вы можете создать любой тип всплывающего окна.

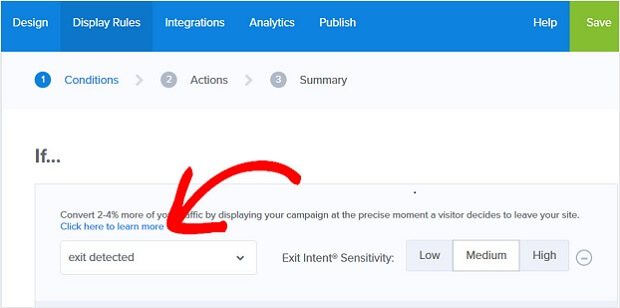
Мы рекомендуем настроить отображение всплывающего окна при обнаружении выхода :

Это создает всплывающее окно с намерением выхода. Ваше всплывающее окно не обязательно должно быть полноэкранным всплывающим окном, чтобы срабатывать при выходе. Просто изменив правила отображения, вы можете преобразовать любое всплывающее окно во всплывающее окно с намерением выхода.
Щелкните Следующий шаг , чтобы выбрать действие . Здесь мы рекомендуем вам установить для параметра Показать вид кампании значение Optin View, установить для показа с MonsterEffect любую анимацию входа, которая вам нравится, и воспроизвести звуковой эффект для любого звукового эффекта для вашего всплывающего окна.

Затем нажмите кнопку «Следующий шаг» . Вы можете увидеть полный спектр ваших настроек на вкладке «Сводка».
Шаг № 5: Настройте интеграцию с электронной почтой
Следующий шаг — настроить интеграцию с электронной почтой. Нажмите «Добавить новую интеграцию» на вкладке «Интеграции» и выберите поставщика услуг электронной почты:

Мы рекомендуем использовать Drip для маркетинга по электронной почте, если у вас еще нет поставщика услуг электронной почты.
Шаг № 6: опубликуйте всплывающее окно с намерением выхода в WordPress
Когда вы создаете новую кампанию, она по умолчанию приостановлена .
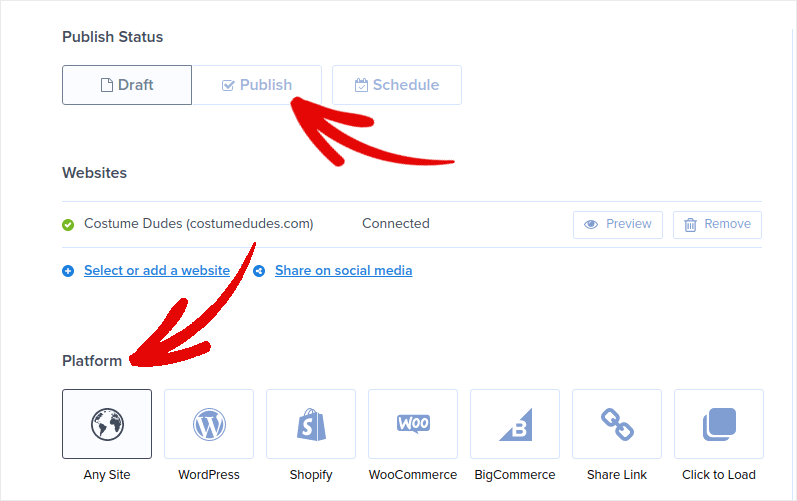
Перейдите на вкладку «Публикация» в верхнем меню, чтобы увидеть параметры публикации . Затем установите статус «Опубликовано» и выберите платформу сайта:

Если вы используете сайт WordPress, плагин OptinMonster автоматически выполняет остальную часть настройки. То же самое для Shopify и BigCommerce. Для любого другого сайта нажмите Любой сайт и вставьте код для встраивания в заголовок вашего сайта:

И вы сделали!
Что делать после того, как вы начали собирать push-подписчиков
На этом все, ребята!
Дайте нам знать, если эта статья помогла. Создание всплывающих окон на вашем сайте может помочь вам превратить ваш трафик в подписчиков электронной почты и реальных потенциальных клиентов. И мы настоятельно рекомендуем вам сразу начать создавать всплывающие окна с намерением выхода.
И если вы ищете доступный способ увеличить трафик, мы рекомендуем использовать push-уведомления. Push-уведомления могут помочь вам привлечь больше повторного трафика и взаимодействия с сайтом. Вы также можете создавать автоматические кампании push-уведомлений, которые генерируют продажи.
Не убежден? Ознакомьтесь с этими ресурсами:
- 7 умных стратегий для повышения вовлеченности клиентов
- Эффективны ли push-уведомления? 7 статистических данных + 3 экспертных совета
- Как настроить push-уведомления о брошенной корзине (простое руководство)
- Как добавить плагин WordPress для веб-уведомлений на свой сайт
Мы рекомендуем использовать PushEngage для создания кампаний push-уведомлений. PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
