Как добавить таймер вопросов викторины в LearnDash
Опубликовано: 2019-10-12Каждая хорошая система управления обучением предоставляет возможность добавить таймер к викторине/тесту. И LearnDash ничем не отличается.
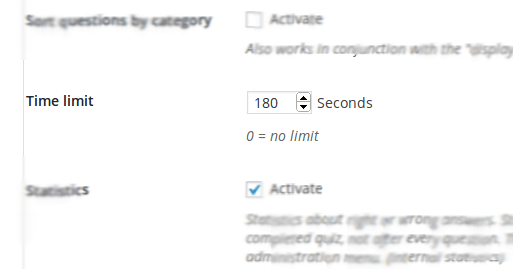
Если вы перейдете к настройкам викторины LearnDash в своей панели администратора, вы должны заметить возможность добавить «Ограничение по времени» на уровне викторины.

Таймеры — отличный способ для экзаменатора/инструктора/учителя контролировать фактическую викторину.
- Он бросает вызов каждому ученику, играя на его психике,
- у студентов просто нет времени на списывание,
- и это также добавляет уровень конкуренции между ними
Но таймер викторины работает хорошо, когда все вопросы имеют одинаковый вес или относятся к одному типу. Например, викторина по математике. Но что, если несколько математических вопросов — это всего лишь часть викторины, и только эти конкретные вопросы должны быть рассчитаны по времени.
Что ж, в этом случае вам понадобится таймер для каждого вопроса, а не таймер викторины.
Теперь LearnDash не предоставляет таймер для каждого вопроса.
Ты знаешь что.
И именно поэтому ты здесь, верно?!
Итак, для тех сценариев, где вам нужно добавить вопросы с ограничением по времени, я объясню вам, как именно вы можете добавить ограничение по времени для каждого вопроса викторины в LearnDash.
Вот чего мы постараемся достичь:
- Мы добавим необязательное поле для каждого вопроса, где вы можете указать ограничение по времени для каждого вопроса викторины.
- Ограничение по времени будет отображаться во внешнем интерфейсе для вопроса викторины, а кнопка «Следующий вопрос» будет скрыта.
- Если студенту не хватит времени, автоматически будет показан следующий вопрос.
Теперь я должен предупредить вас; вам нужно достаточное количество знаний в области разработки PHP и JavaScript для реализации этого решения. Если нет, вам нужно связаться с разработчиком LearnDash , который может помочь вам здесь.
Самодельные лайфхаки для викторин LearnDash
|
Хорошо. Давай приступим к работе.
Шаг № 1: добавьте настройку ограничения времени вопроса
Вам нужно начать с добавления простой настройки для каждого теста. Конечно, это не так просто, как кажется.
Если вы разработчик, который раньше работал над викторинами LearnDash, вы знаете, что нет никаких крючков, с которыми вы могли бы работать. Нет хука, который можно использовать для добавления поля в настройки вопроса викторины.
Но не волнуйтесь. Здесь мы не будем настраивать ядро. Что мы будем делать, так это использовать немного магии JavaScript.
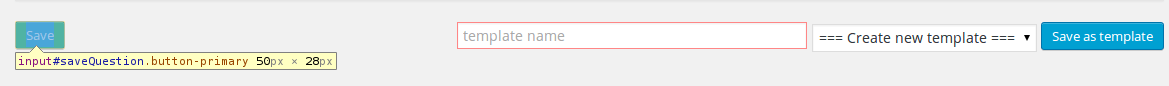
С помощью JavaScript мы разместим поле над кнопкой «Сохранить» на странице настроек вопроса. Причина использования кнопки «Сохранить» в качестве ссылки для поля заключается в том, что кнопка «Сохранить» присутствует на каждой странице настроек вопроса теста.
Мы будем использовать идентификатор кнопки «Сохранить» в качестве ссылки, чтобы добавить поле таймера вопроса.

Приведенный ниже фрагмент кода JavaScript отображает поле «Ограничение времени вопроса» над кнопкой «Сохранить».
$ save_button = jQuery( "#saveQuestion" ); $ save_button_div = $ save_button.closest ( "div" ); $ content = '<div class="postbox"> <h3 class="hndle">' + 'Ограничение времени вопроса (в секундах)' + '</h3> <div класс="внутри"> <input type="number" min="0" class="small-text" value="' + input_content + '" name="qtn_time_limit"> </div> </дел>' ; $ save_button_div .before ( $ content);
Здесь input_content — это значение поля «Ограничение времени вопроса». По умолчанию значение должно быть установлено на 0. Каждый раз, когда вы (или пользователь) устанавливаете это значение, оно должно обновляться и сохраняться в базе данных (обрабатывается через PHP). И точно так же его нужно считывать из базы данных и отображать пользователю, когда пользователь просматривает это поле.
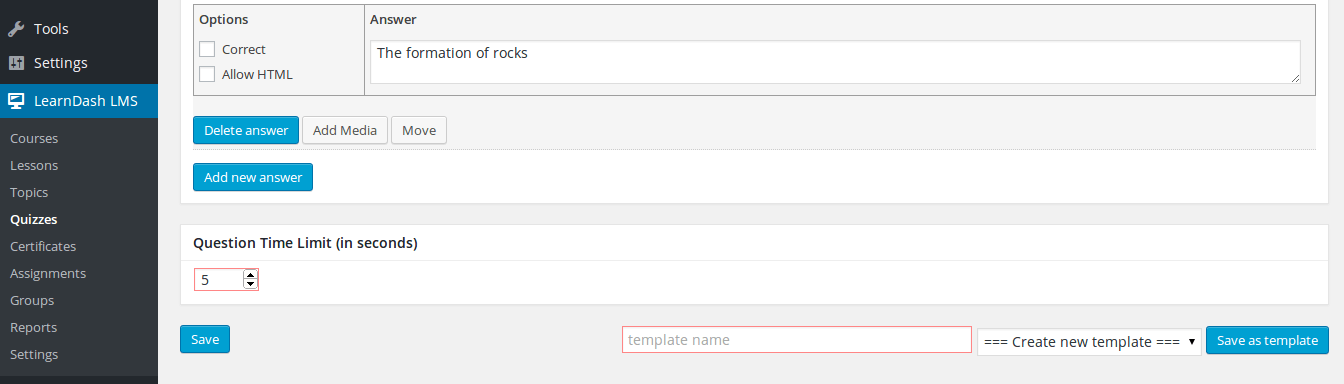
Этот код JavaScript при постановке в очередь будет отображать поле, как показано ниже:


Шаг № 2: Добавьте ограничение по времени для вопроса викторины LearnDash
После сохранения значения поля для вопроса таймер должен отображаться при попытке ответить на вопрос викторины. Это можно сделать с помощью следующих шагов:
- Получить значение таймера
- Запустить таймер
- Периодически проверяйте, не исчерпан ли лимит времени
- Активировать кнопку следующего вопроса викторины
Код для того же, как показано ниже:
jQuery( '[name="startQuiz"],[name="next"]' ) .click ( function (){ jQuery( '.wpProQuiz_listItem' ) .each ( функция (){ если (jQuery(это). is (':visible')){ $ текущий_вопрос_ид = jQuery (это). найти (" .wpProQuiz_questionList "); $ current_question_id = $ current_question_id .attr ( "data-question_id" ); если (wdmAjaxData.post_meta[ $ current_question_id] ! == не определено ){ counter_value = wdmAjaxData.post_meta[ $ current_question_id]; } еще { счетчик_значение = 0 ; } вар wdm_globalElements = { следующий: jQuery (это). найти ("[имя='следующий']"), wdm_timelimit: jQuery (это). найти (' .wpProQuiz_question_time_limit '), текущий_счетчик: значение_счетчика }; wdm_globalElements. следующий .скрыть (); вар wdm_timelimit = ( функция () { var _counter = wdm_globalElements.current_counter; вар _intervalId = 0 ; экземпляр вар = {}; экземпляр . стоп = функция () { если (_счетчик) { окно . ClearInterval (_intervalId); wdm_globalElements.wdm_timelimit .css ( «отображение» , «нет» ); } }; экземпляр . начало = функция () { если ( ! _counter){ wdm_globalElements. следующий .show (); возврат ; } вар х = _counter * 1000 ; var $ timeText = wdm_globalElements.wdm_timelimit. find (' span ') .text (parseTime(_counter)); var $ timeDiv = wdm_globalElements.wdm_timelimit. найти (' .wpProQuiz_question_progress '); wdm_globalElements.wdm_timelimit .css ( «отображение» , «» ); var beforeTime = + новая дата(); _intervalId = окно . setInterval ( функция () { var diff = ( + new Date() - beforeTime); var elapsedTime = x - разница; если (разница >= 500 ) { $ timeText .text (parseTime( Math .ceil (elapsedTime / 1000 ))); } $ timeDiv.css ( 'ширина' , (elapsedTime/x * 100 ) + '%' ); если (истекшее время <= 0 ) { экземпляр .stop (); wdm_globalElements. следующий .trigger ( "щелчок" ); } }, 16 ); }; вернуть экземпляр; })(); wdm_timelimit. начать (); } }); }
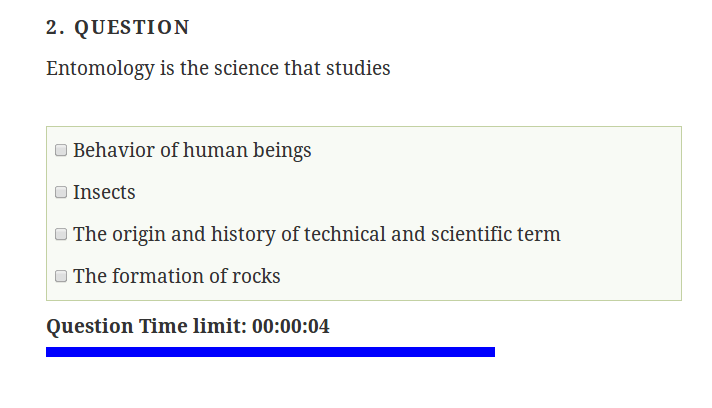
Приведенный выше код скрывает кнопку вопроса «Далее» во время работы таймера, а затем щелкает ее по истечении времени.
https://wisdmlabs.com/learndash-quiz-customization/?utm_source=blog&utm_medium=post&utm_campaign=quiz_cusomization_timer&utm_content=DropshippingИ результат для того же должен быть таким, как показано ниже:

Таймер вопросов викторины работает, когда вы хотите присвоить вес конкретному вопросу по сравнению с другими вопросами викторины. Этот код может пригодиться, если вы захотите добавить такую функциональность в LearnDash.
Если вы пытаетесь это сделать, и у вас есть ко мне вопросы, пишите!
Дополнительная литература по теме «Настройка викторины LearnDash»
|
Изображения от Freepik
