Как добавить панель поиска в меню WordPress
Опубликовано: 2023-08-17Поиск контента на вашем веб-сайте не должен быть охотой за сокровищами. Представьте себе панель поиска , которая точно показывает, что ищут читатели, без бесконечных кликов и прокрутки.
Думайте о своем сайте как об огромном информационном центре, и посетителям нужен быстрый способ найти то, что они ищут. Вот где появляется панель поиска . Вы можете выбрать один из встроенных параметров или настроить свой собственный с помощью плагинов.
Добавить панель поиска в WordPress очень просто; Я покажу вам шаг за шагом. Присоединяйтесь к нам, чтобы повысить удобство использования веб-сайта и помочь посетителям найти то, что им нужно.
Готовы сделать свой сайт более удобным для пользователей? Давайте покажем вам , как добавить панель поиска в меню WordPress .
Как добавить панель поиска в WordPress
WordPress предлагает встроенные виджеты поиска, а плагины могут еще больше улучшить эту функцию. Я снабдил вас пошаговыми инструкциями и наглядными изображениями для обоих методов.
Добавить панель поиска в меню WordPress без плагина
Если вы поищете « Как добавить панель поиска в меню WordPress без плагина » в Google, вы найдете много статей. Но все они будут претендовать на добавление строки поиска в меню. Однако вы найдете учебник или руководство по добавлению панели поиска на боковую панель с помощью раздела виджетов WordPress по умолчанию.
Но я прикрою твою спину!
Добавить панель поиска в меню WordPress легко, если вы используете тему с построителем заголовков. Для этого урока я буду использовать тему «Blocksy», одну из моих любимых тем. Вы можете получить это бесплатно в разделе Темы WordPress.
Шаг 1: Получите тему с помощью конструктора заголовков
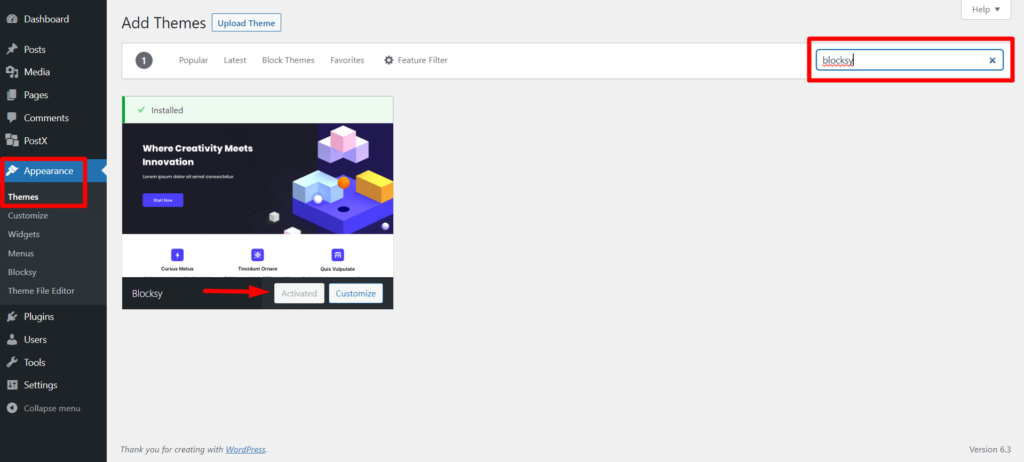
Перейдите в Панель управления WordPress > Темы . Затем нажмите « Добавить новый ».
Вы можете загрузить свою тему, нажав кнопку « Загрузить тему ». Или вы можете найти бесплатную коллекцию тем.

Найдите « Blocksy » или любые другие темы с возможностью создания заголовков. Затем установите и активируйте его. Моя тема Blocksy уже активирована, так как я постоянно ей пользуюсь, как уже упоминал ранее.
Шаг 2. Перейдите в настройщик тем
Теперь нажмите « Настроить » в активированной теме.

Или вы можете перейти в Панель управления WordPress > Внешний вид > Настроить .
Теперь вы увидите несколько вариантов настройки. Но вам нужно выбрать « Заголовок », потому что меню/строка меню — это раздел заголовка в WordPress.
Шаг 3: Добавьте поиск в меню WordPress
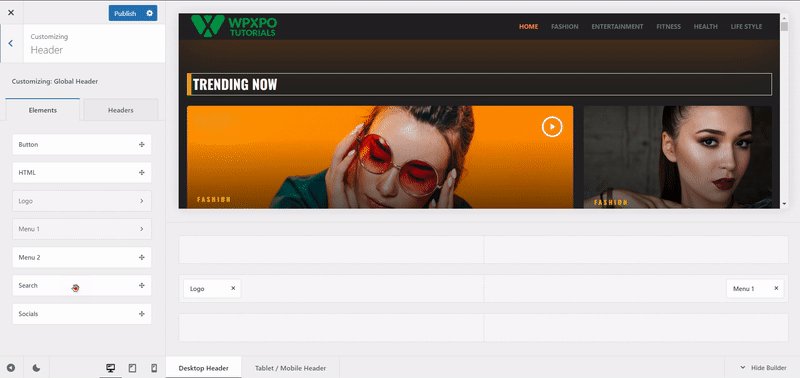
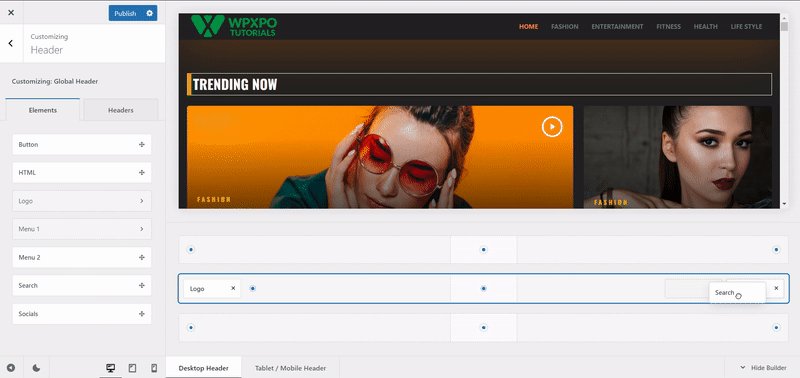
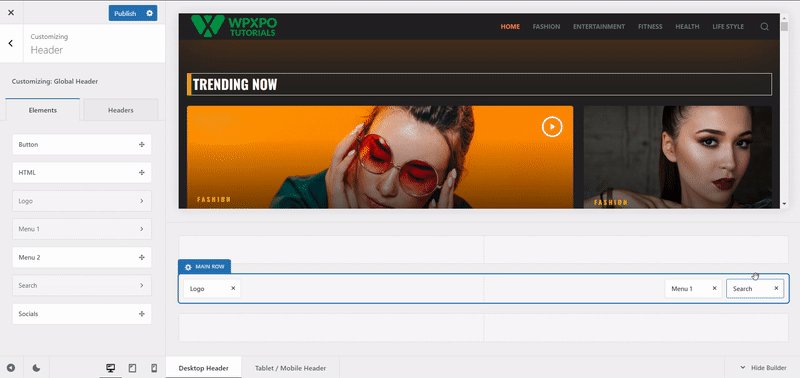
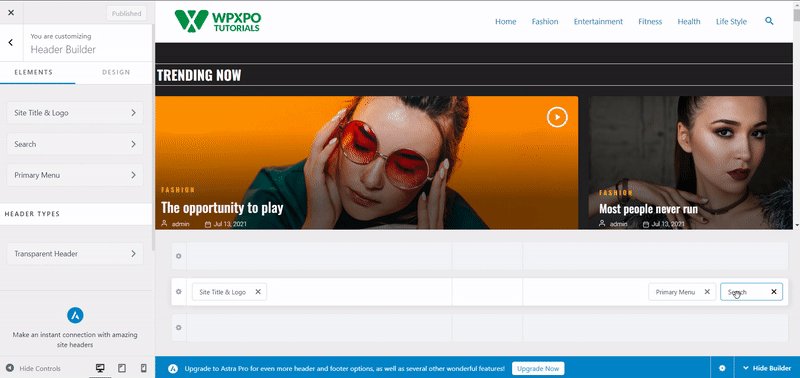
В этом разделе вы увидите 3 ряда: верхний, основной и нижний. Я предлагаю использовать основную строку, чтобы больше соответствовать категориям меню.

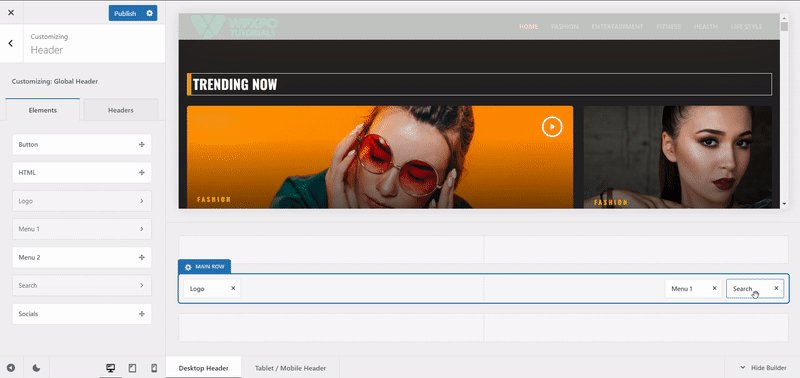
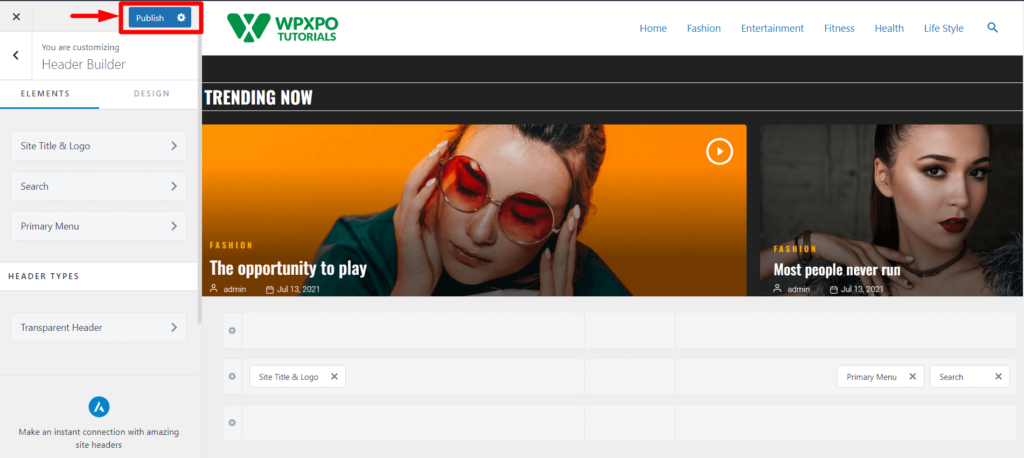
Теперь перетащите элемент поиска в основную строку . И вы увидите значок поиска, добавленный в меню.
Теперь нажмите « Опубликовать », чтобы успешно добавить панель поиска в меню WordPress.
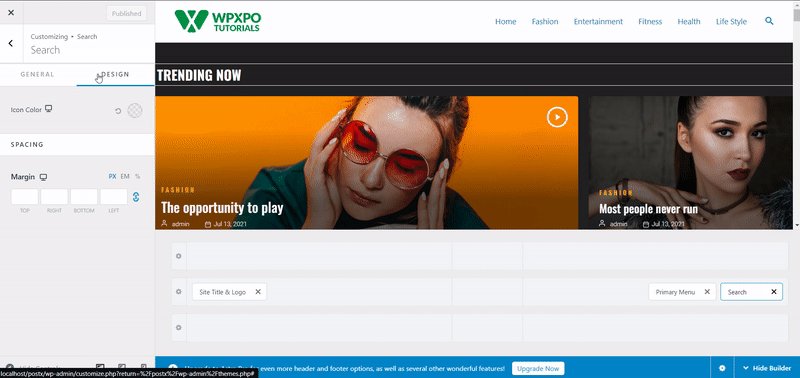
Настройка элемента поиска
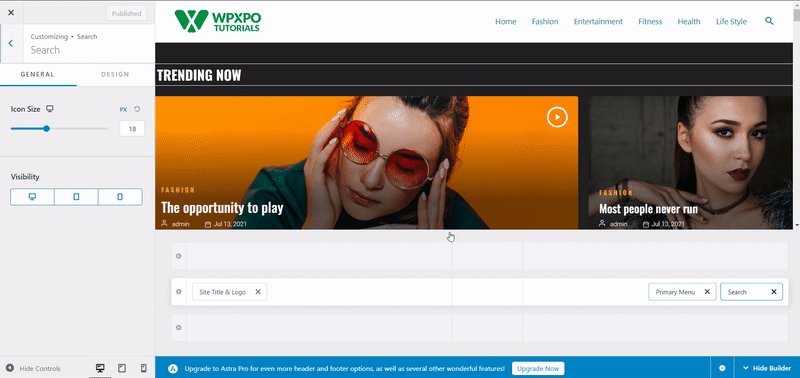
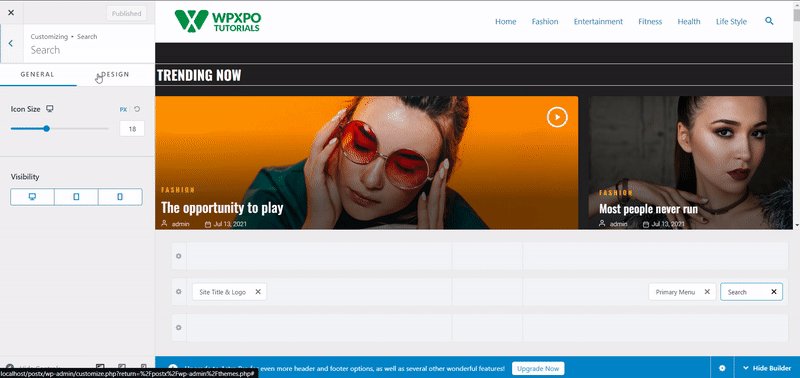
Вы увидите основные параметры настройки, когда щелкнете добавленный элемент поиска.

Это включает в себя:
- Размер значка
- Метка видимости
- Позиция метки
- Текст метки
- Основные настройки, связанные с цветом
Вы можете настроить его и нажать «Опубликовать» , чтобы он заработал.

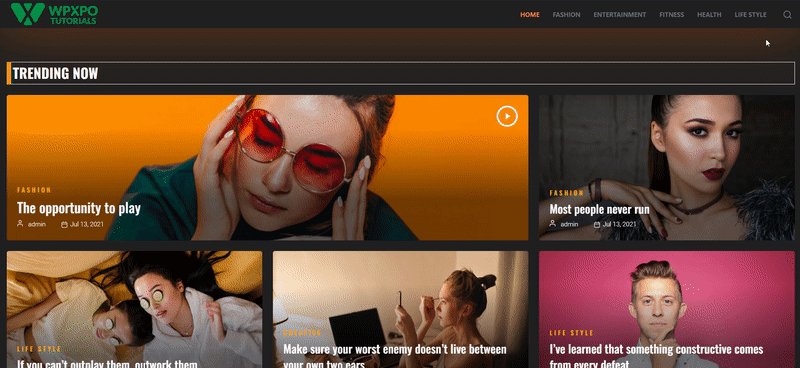
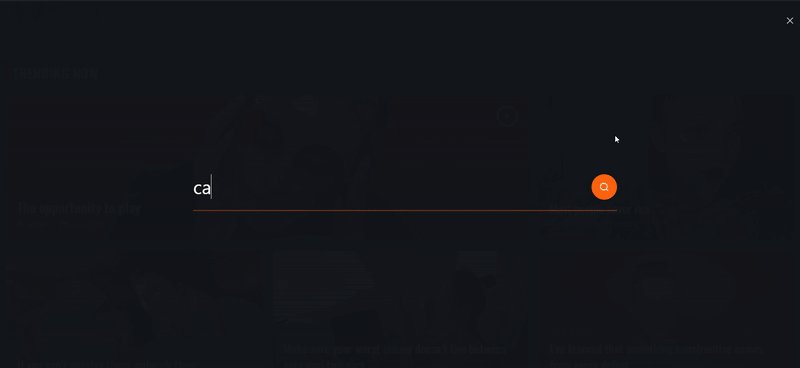
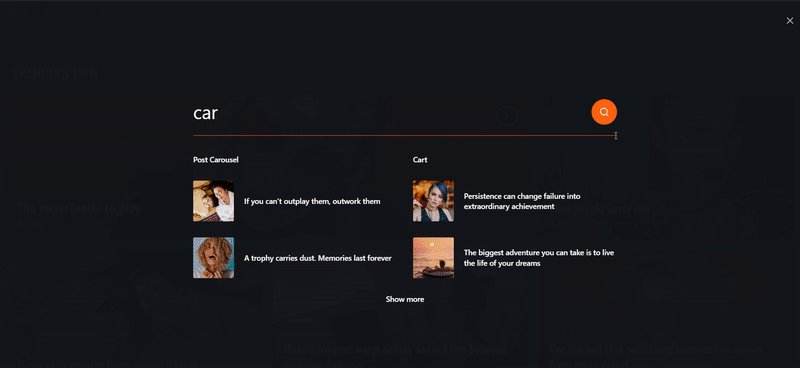
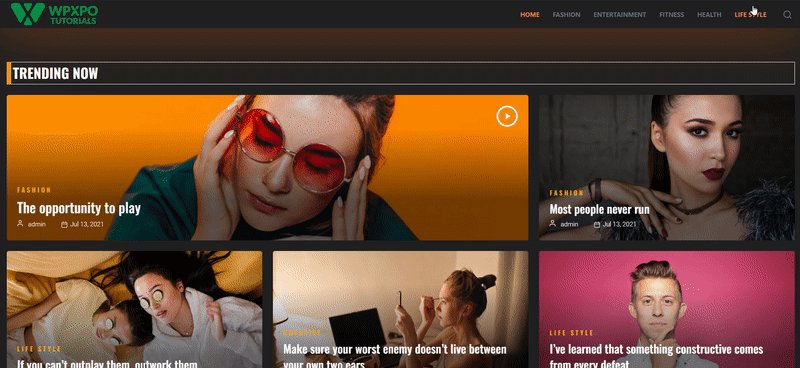
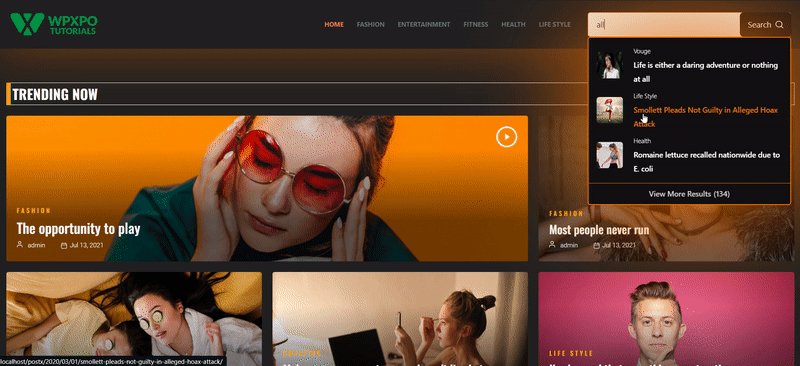
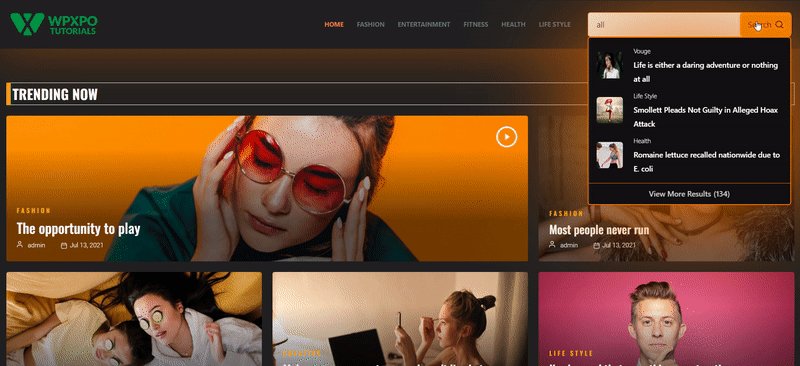
Теперь давайте посмотрим внешний вид панели поиска в меню веб-сайта.

Поражены этим макетом домашней страницы ? Это было сделано с помощью PostX Dynamic Site Builder. Обязательно проверьте это!
Добавить панель поиска с помощью плагина панели поиска WordPress
Нужен самый быстрый способ добавить настраиваемую панель поиска в строку меню? Если у вас есть PostX. Блок расширенного поиска PostX позволяет добавить полностью настраиваемую панель поиска в меню WordPress.
Просто следуйте этим простым шагам, чтобы добавить его с помощью PostX.
Шаг 1: Установите и активируйте PostX
Чтобы добавить настраиваемую панель поиска в меню WordPress, необходимо установить и активировать плагин PostX .

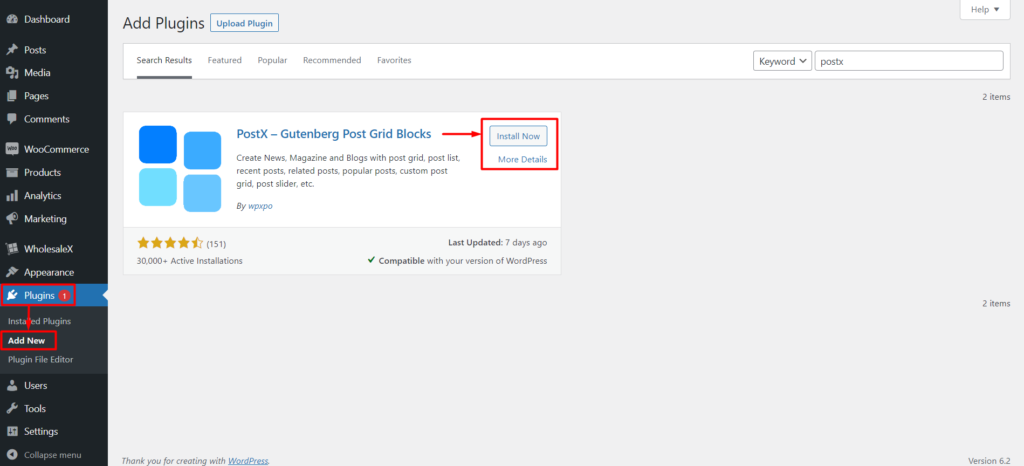
Чтобы установить и активировать PostX, перейдите в «Плагины» > «Добавить новый» , найдите PostX и завершите процесс установки.
После активации плагина вы можете использовать его сохраненный шаблон и блок поиска, чтобы добавить поиск в меню WordPress.
Шаг 2: Включите добавление сохраненного шаблона
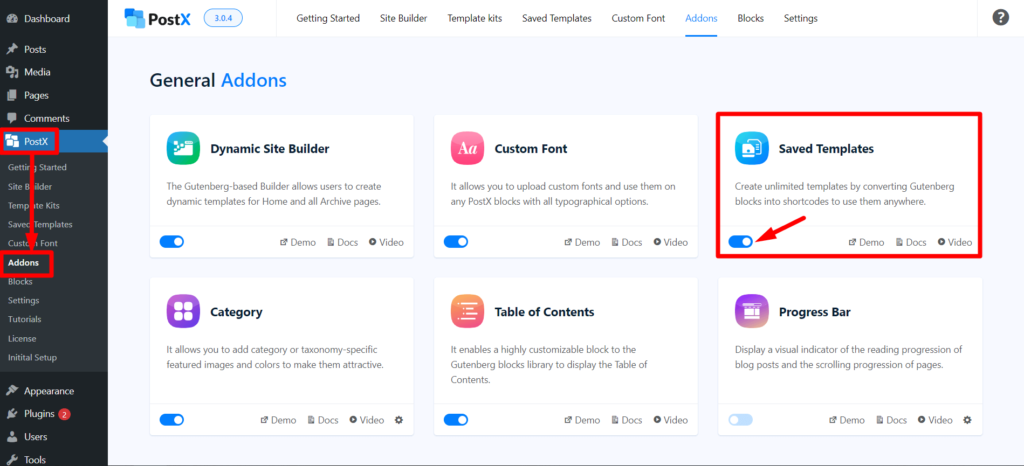
Теперь вы должны включить надстройку «Сохраненный шаблон».

Перейдите в PostX > Аддоны. Затем включите надстройку «Сохраненный шаблон» с помощью панели переключения.
Сохраненный шаблон PostX создает для вас шорткод, который вы можете использовать для добавления панели поиска в заголовок вашего веб-сайта.
Шаг 3. Добавьте блок поиска в сохраненный шаблон.
Для поиска бара в меню необходимо создать сохраненный шаблон с помощью PostX.
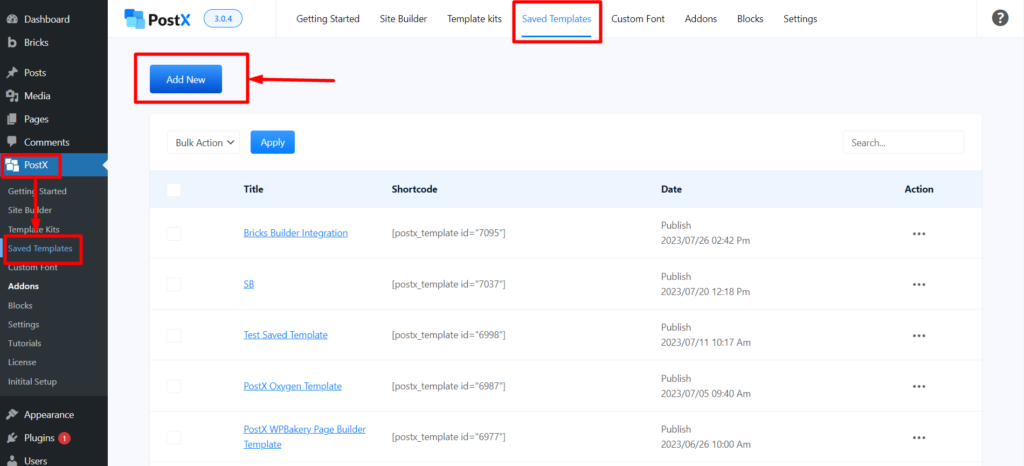
Перейдите в PostX > Сохраненные шаблоны и нажмите « Добавить новый шаблон », чтобы создать новый шаблон. Не забудьте назвать его, если вы хотите настроить его позже.

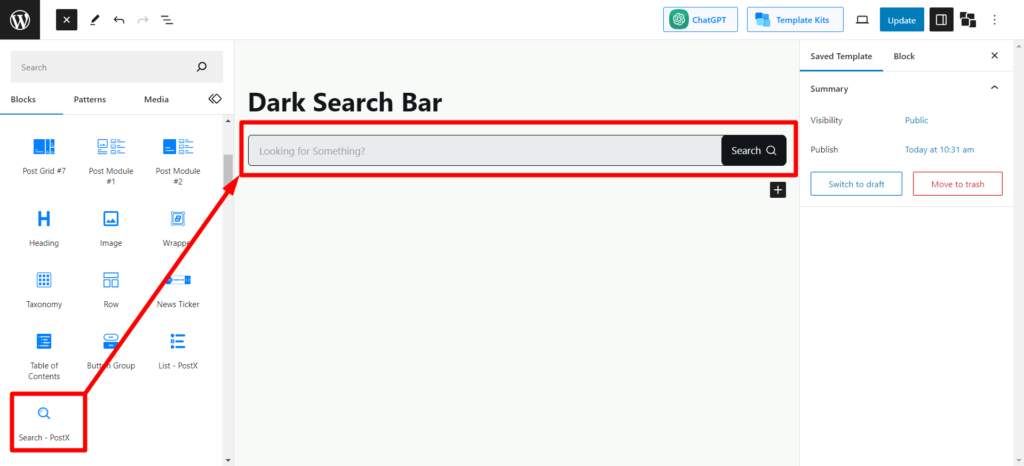
Затем добавьте блок поиска PostX на страницу.

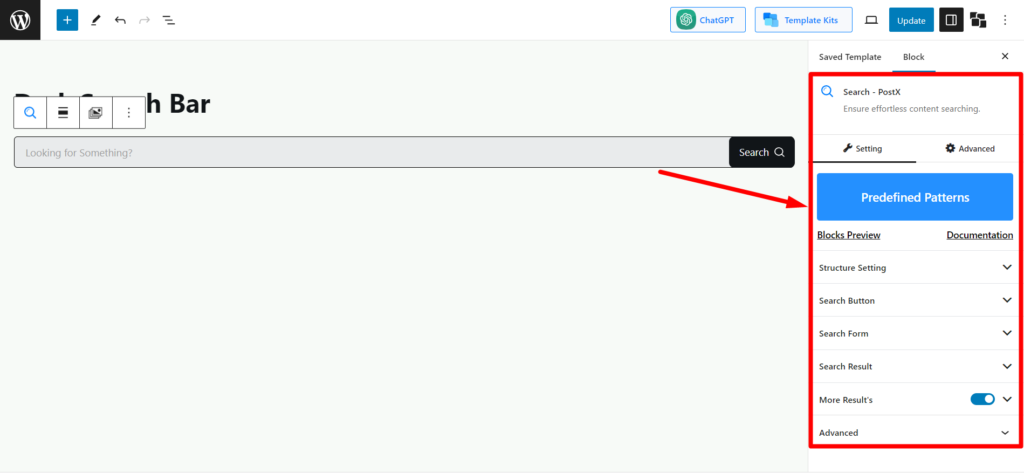
Вы можете настроить его так, как хотите. Чтобы избежать проблем с настройкой, вы можете импортировать готовые шаблоны одним щелчком мыши, нажав кнопку « Предопределенные шаблоны ».

После того, как вы выполнили настройку, нажмите « Опубликовать », и ваш сохраненный шаблон готов.
Шаг 4: Скопируйте шорткод
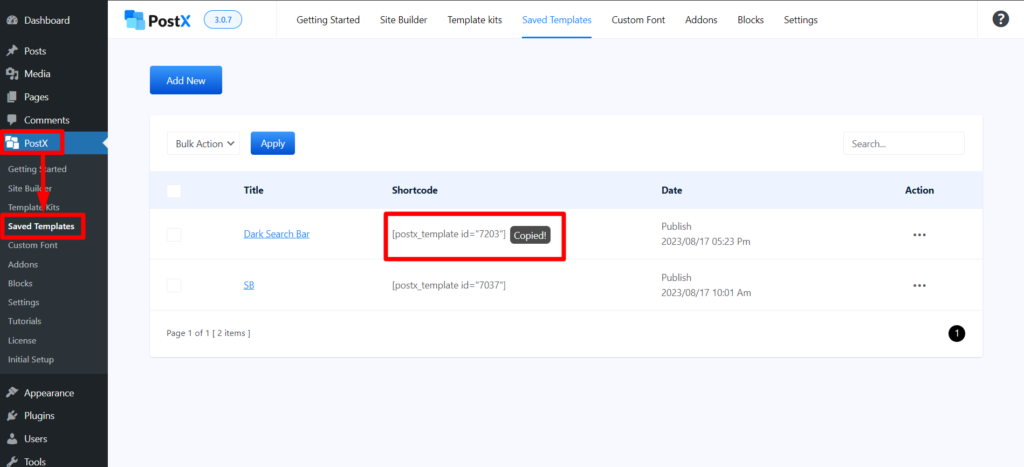
Вернитесь на страницу сохраненного шаблона ( PostX > Сохраненные шаблоны ), чтобы скопировать шорткод.

Вы найдете шорткод для только что созданного шаблона. Нажмите на него , чтобы скопировать , и выполните следующие шаги.

Шаг 5: Добавьте панель поиска в меню WordPress
Теперь перейдите в Панель управления WordPress > Внешний вид > Настроить . Точно так же, как мы показали вам при добавлении панели поиска по умолчанию.

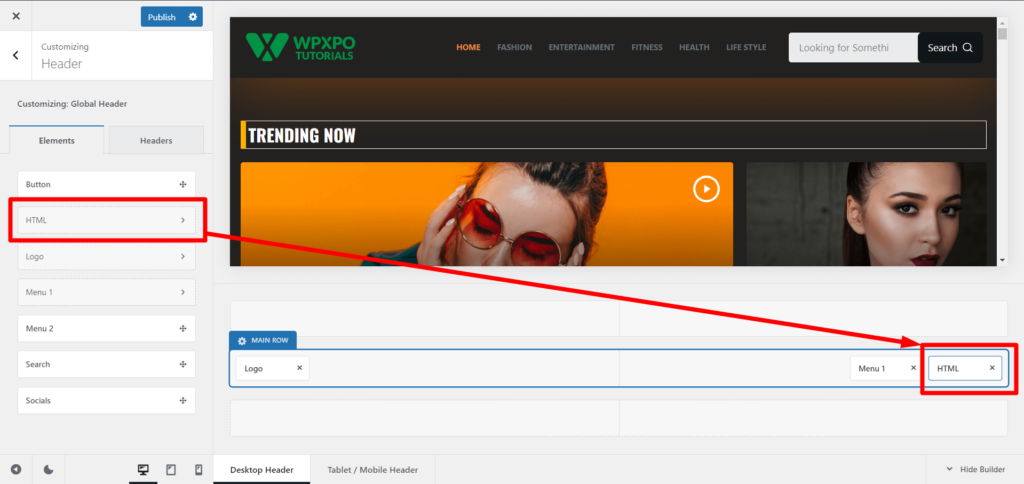
Теперь перетащите элемент HTML в основную строку. И нажмите на нее после добавления.

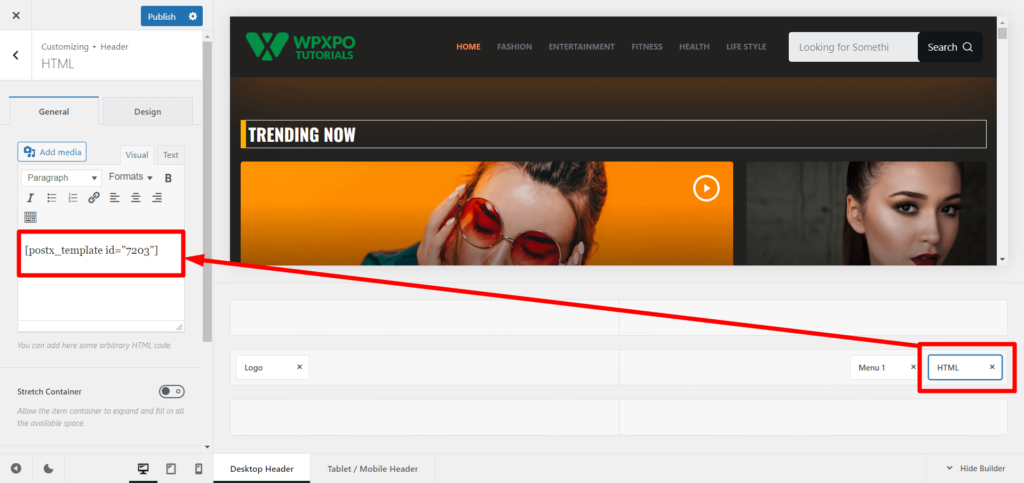
Вы увидите текстовое поле в разделе редактирования HTML . Вам просто нужно вставить скопированный шорткод в текстовое поле . И вы увидите панель поиска в разделе меню WordPress, как раз ту, которую вы создали в сохраненном шаблоне.

Теперь нажмите «Опубликовать» , чтобы запустить его.
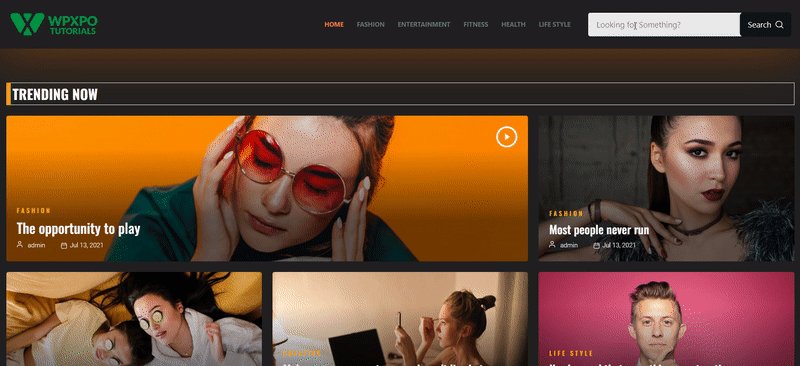
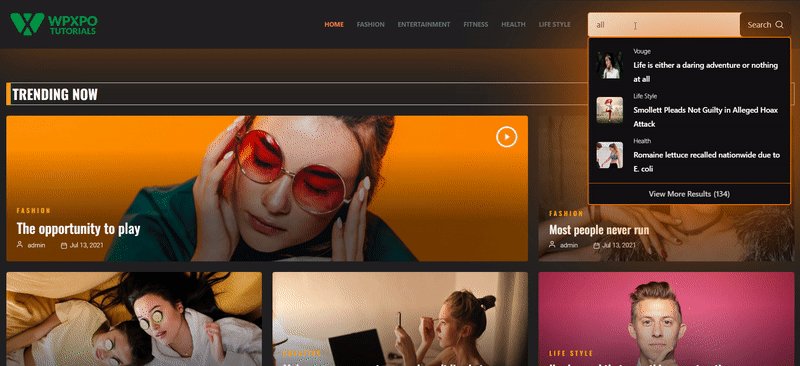
Давайте посмотрим на внешний вид после добавления панели поиска в меню WordPress с помощью PostX.

Шаг 6: Настройки после публикации
В сохраненном шаблоне PostX есть удивительный секрет. Он автоматически синхронизируется на живой странице. Предположим, вы настраиваете и обновляете сохраненный шаблон (состоящий из блока поиска). В этом случае изменения будут автоматически синхронизированы, и вам не придется повторять каждый шаг снова и снова.
В блоке расширенного поиска PostX вы получите следующие параметры настройки:
- Активатор поиска AJAX
- Настройки стиля формы поиска
- Включить всплывающее окно поиска
- Настройки кнопки поиска
- Настройки результатов поиска
- Дополнительные настройки результатов
- Настройки текста, типографики и цвета
- Настройки полей/отступов и выравнивания
И более…
Вы думаете, что это слишком мало? Не пропустите нашу обширную документацию по блоку кнопки поиска, и вы будете поражены тем, насколько мельчайшие детали можно настроить в блоке поиска.
О, это кнопка? Знаете ли вы, что в PostX также есть настраиваемый блок кнопок? Нет? Обязательно ознакомьтесь с блоком группы кнопок PostX .
Ресурсы, которые вам понравятся
Вот несколько статей, посвященных функциям PostX, которые, я уверен, будут вам полезны:
- Как добавить пользовательские шрифты WordPress: полный контроль над типографикой
- Как создать маркированные списки WordPress с блоком расширенного списка PostX
- Представляем аддон PostX ChatGPT: генератор контента WordPress с искусственным интеллектом
- PostX Dynamic Site Builder: создайте свой сайт за несколько кликов
- Как отобразить видео WordPress как избранное изображение с помощью PostX
Подведение итогов
В этом подробном руководстве представлена пошаговая дорожная карта по добавлению панели поиска в меню WordPress с плагинами или без них. Ваши варианты обширны и доступны: от использования тем с конструкторами заголовков до изучения мира блока расширенного поиска PostX. Создавайте, настраивайте и курируйте в любое время без хлопот!
Вы можете посмотреть видеоуроки по WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

3 типа товаров, связанных с WooCommerce

Как правильно отобразить пользовательскую таксономию в редакторе Gutenberg

Представляем блоки таксономии для создания пользовательского списка таксономии и сетки для Гутенберга

Как отображать и настраивать продукты WooCommerce в продаже
