Как добавить калькулятор доставки на ваш сайт WordPress
Опубликовано: 2023-08-31Вы хотите, чтобы посетители могли легко рассчитать стоимость доставки на вашем сайте?
Используя калькулятор доставки, клиенты могут точно оценить общую стоимость продукта, который им придется оплатить при доставке. Это помогает поддерживать прозрачность вашего бизнеса и укрепляет доверие потенциальных клиентов.
В этой статье мы покажем вам, как добавить калькулятор доставки на ваш сайт WordPress.

Что такое калькулятор доставки и зачем его использовать?
Калькулятор доставки помогает автоматически оценить общую стоимость доставки. Он показывает стоимость доставки и другие соответствующие сборы для клиентов, поэтому им не нужно вручную рассчитывать стоимость доставки и расходы.
При расчете стоимости доставки учитываются различные факторы. Некоторые из них включают цену продукта, пункт назначения, происхождение груза, вес, размеры, тип службы доставки и другие переменные во время расчета.
Расчет стоимости доставки вручную может занять много времени, если в вашем интернет-магазине несколько заказов. Кроме того, расчеты вручную также могут привести к ошибкам, которые могут повлиять на удовлетворенность клиентов.
Вы сэкономите много времени и просто автоматизируете процесс, используя плагин калькулятора доставки для своего сайта WordPress или сайта WooCommerce.
Клиенты могут просто выбрать свое местоположение и посмотреть, сколько на самом деле будет стоить продукт после доставки. Это помогает укрепить ваши отношения с клиентами и укрепить доверие.
Тем не менее, давайте посмотрим, как можно легко добавить калькулятор доставки на свой сайт WordPress. Мы также покажем, как добавить его в ваш магазин WooCommerce.
Вы можете нажать на ссылку ниже, чтобы перейти к предпочитаемому разделу:
- Добавление калькулятора доставки в WooCommerce
- Добавление калькулятора доставки на сайт WordPress
Добавление калькулятора доставки в WooCommerce
Лучший способ добавить калькулятор доставки в WooCommerce — использовать калькулятор доставки на странице продукта для плагина WooCommerce. Это бесплатный плагин, который позволяет клиентам рассчитать стоимость доставки перед добавлением товара в корзину.
Сначала вам необходимо загрузить и установить калькулятор доставки на странице продукта для плагина WooCommerce. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации вы можете перейти в WooCommerce » Калькулятор доставки , чтобы настроить плагин.

Плагин работает «из коробки», и для начала вы можете использовать настройки по умолчанию. Однако есть возможность их редактировать и настроить калькулятор доставки.
Важно отметить, что плагин будет использовать информацию из настроек зоны доставки в WooCommerce при расчете стоимости доставки.
Настройка зон доставки в WooCommerce
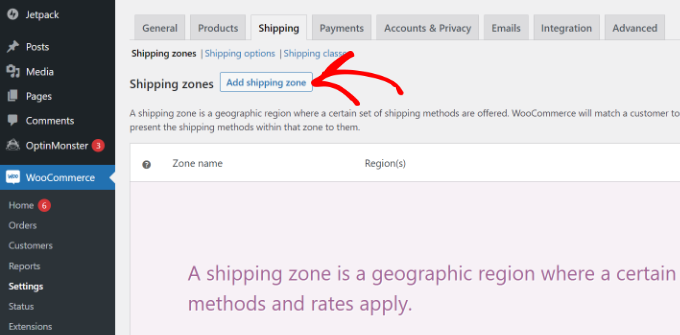
Если вы не настроили зоны доставки, вам нужно будет перейти в WooCommerce »Настройки на панели управления WordPress и переключиться на вкладку «Доставка».

В разделе «Зоны доставки» просто нажмите кнопку «Добавить зону доставки».
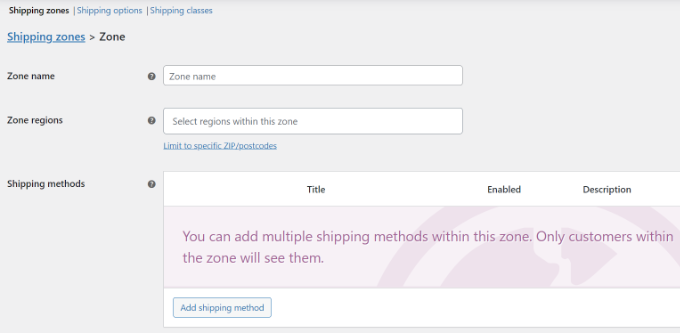
Далее вам нужно будет ввести название зоны и выбрать регионы из раскрывающегося меню. Вы можете добавить несколько стран или городов в одну зону.

После этого вы можете нажать кнопку «Добавить способ доставки».
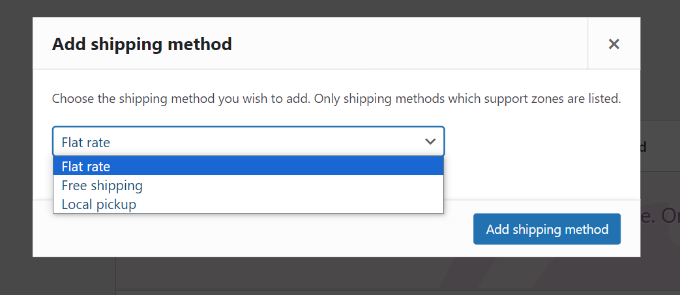
Откроется всплывающее окно.
WooCommerce предлагает на выбор 3 способа доставки. Вы можете выбрать «Фиксированную ставку», а затем ввести сумму, которая будет взиматься за доставку. Или вы можете выбрать варианты «Бесплатная доставка» и «Самовывоз на месте».

Когда вы закончите, просто нажмите кнопку «Добавить способ доставки».
Вы можете добавить несколько способов доставки для зоны и настроить условия, когда они будут применяться.
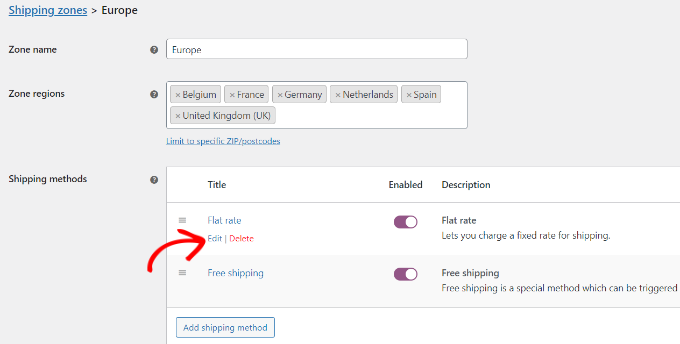
Затем вам нужно будет нажать кнопку «Изменить» в разделе «Способы доставки».

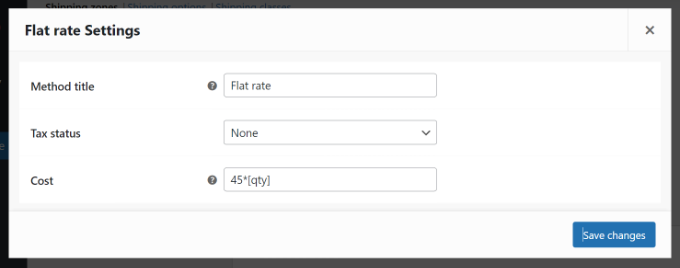
После этого откроется небольшое окно, в котором вы можете изменить название метода, выбрать, хотите ли вы, чтобы метод доставки облагался налогом или нет, и ввести стоимость.
Для затрат вы можете ввести фиксированную ставку, которая будет взиматься, когда клиент добавляет товар в корзину. Также есть возможность умножить стоимость доставки на количество.

Когда все будет готово, нажмите кнопку «Сохранить изменения».
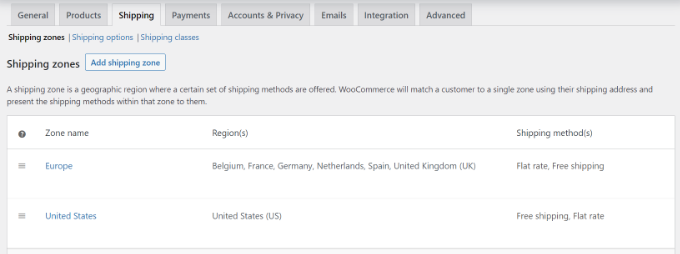
Теперь вы можете вернуться в раздел зон доставки, чтобы просмотреть свои зоны, регионы и способы доставки.

Изменить настройки калькулятора доставки
После настройки зон доставки вы можете вернуться в WooCommerce » Калькулятор доставки , чтобы изменить настройки калькулятора доставки на странице продукта для плагина WooCommerce.
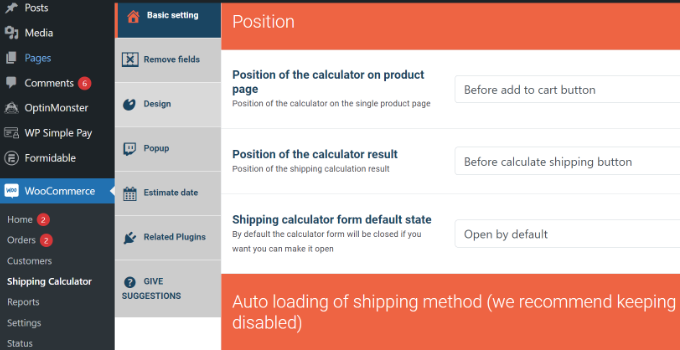
На вкладке «Основные настройки» вы можете редактировать положение калькулятора на странице товара и положение результатов калькулятора.
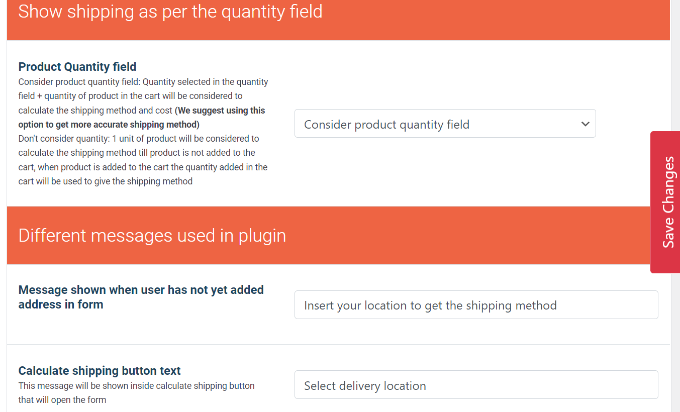
Если вы прокрутите вниз, вы увидите больше настроек. Например, плагин позволяет редактировать сообщения, используемые в плагине, автоматически загружать способ доставки и многое другое.

Когда вы закончите, просто нажмите кнопку «Сохранить изменения» сбоку или внизу страницы.
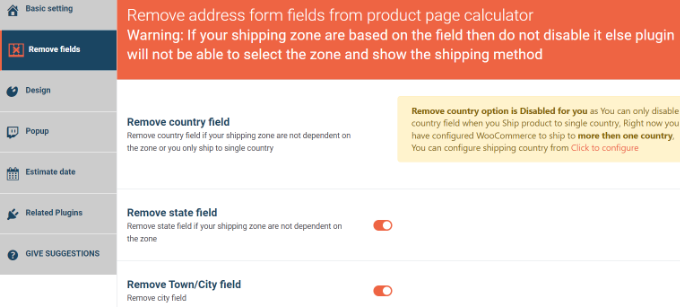
Далее вы можете переключиться на вкладку «Удалить поля». Здесь вы увидите варианты удаления любого поля из калькулятора доставки.
Например, плагин по умолчанию отображает поля страны, штата, города и почтового индекса. Вы можете отключить любые поля, которые не соответствуют вашим зонам доставки.

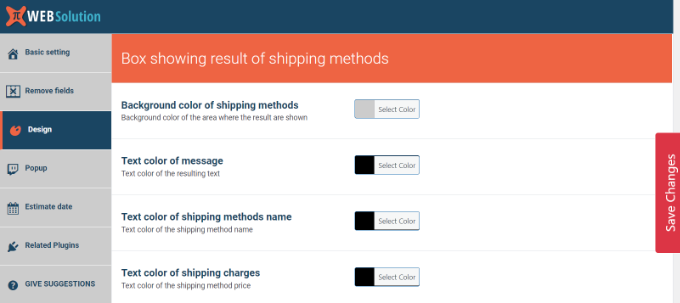
После этого перейдите на вкладку «Дизайн». Плагин предоставляет вам несколько вариантов редактирования внешнего вида калькулятора доставки.
Например, вы можете изменить цвет фона и цвет текста, чтобы показать способы доставки. Или вы можете выбрать цвет кнопок, которые появляются в калькуляторе.

Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
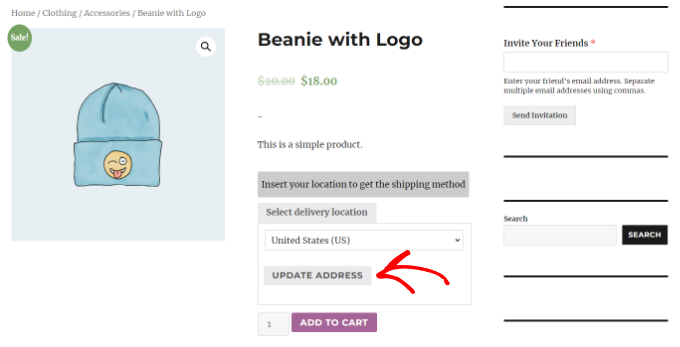
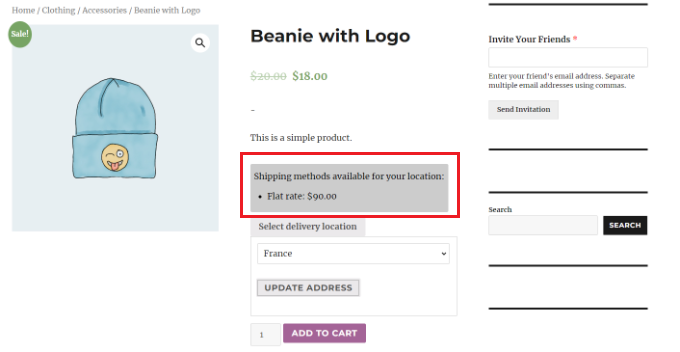
Затем вы можете посетить свой магазин WooCommerce, чтобы увидеть калькулятор доставки в действии.
На снимке экрана ниже клиентам сначала необходимо выбрать место доставки и нажать кнопку «Обновить адрес».

Как только это будет сделано, плагин автоматически рассчитает стоимость доставки, которую вы указали в разделе «Зона доставки», и добавит ее к общей стоимости.
Таким образом, клиенты будут знать стоимость доставки, которую им придется оплатить в дополнение к стоимости продукта.

Добавление калькулятора доставки на сайт WordPress
Если у вас нет магазина WooCommerce и вы хотите добавить универсальный калькулятор доставки на свой сайт WordPress, вы можете использовать Formidable Forms.

Это популярный плагин контактной формы для WordPress, который позволяет создавать расширенные и сложные формы. Например, с помощью плагина вы можете добавить контактную форму, калькуляторы, опросы, каталоги и веб-приложения.
В этом руководстве мы будем использовать план Formidable Forms Pro, поскольку он включает поля цен и дополнительные параметры настройки.
Сначала вам необходимо установить и активировать плагины Formidable Forms Lite и Formidable Forms Pro. Плагин Lite можно использовать бесплатно, а премиум-плагин добавляет к нему более продвинутые функции.
Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
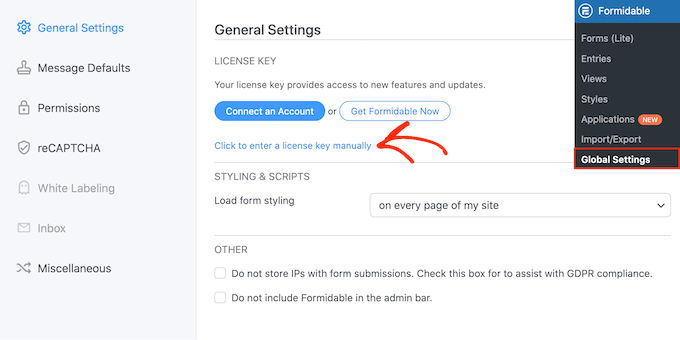
После активации вам нужно будет перейти в раздел «Formidable» — «Глобальные настройки» на панели управления WordPress. Отсюда вы можете нажать ссылку «Нажмите, чтобы ввести лицензионный ключ вручную».

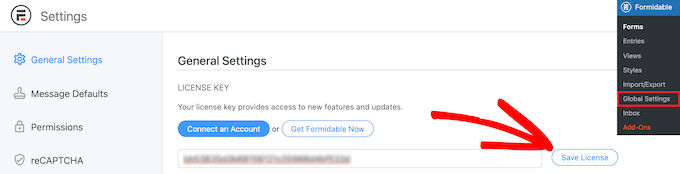
Далее вам нужно будет ввести лицензионный ключ и нажать кнопку «Сохранить лицензию».
Вы можете найти лицензионный ключ в своей учетной записи Formidable Forms.

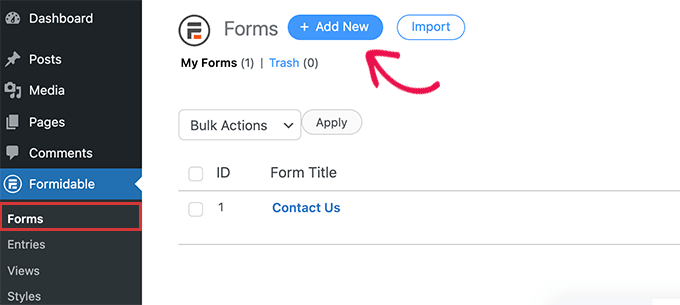
После этого вам необходимо перейти в раздел «Formidable» «Формы» , чтобы добавить новую форму.
Просто нажмите кнопку «+ Добавить новый» вверху.

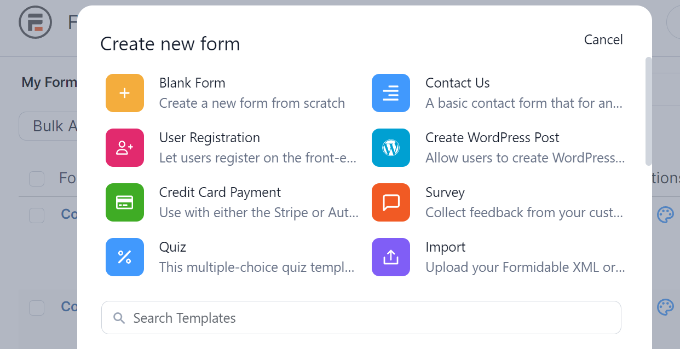
Затем Formidable Forms покажет на выбор различные шаблоны. Вы можете выбирать из нескольких категорий, таких как бизнес-операции, калькулятор, диалоговые формы и многое другое.
Formidable Forms не предлагает готовый шаблон для калькулятора доставки. Однако вы можете создать его, используя пустой шаблон формы.
Идите дальше и выберите шаблон «Пустая форма».

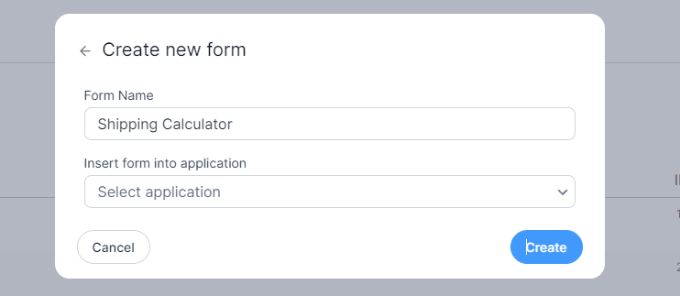
На следующем экране вам нужно будет ввести имя для вашей формы.
Также есть возможность вставить шаблон в приложение. Однако для этого урока вы можете оставить настройку по умолчанию.
После ввода имени формы нажмите кнопку «Создать».

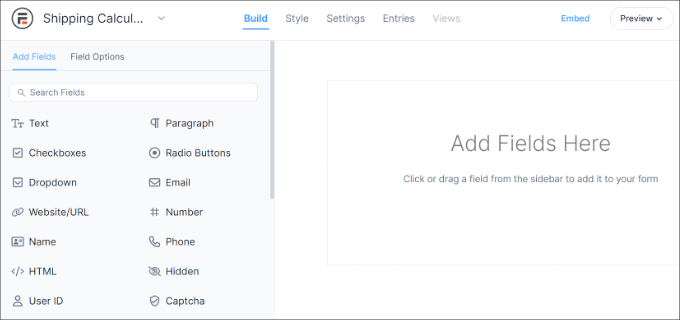
Далее вы увидите конструктор форм с возможностью перетаскивания.
Вы можете просто перетащить любое поле формы из меню слева и поместить его в шаблон.

Например, вы можете добавить в шаблон такие поля формы, как имя, адрес электронной почты, номер телефона и т. д.
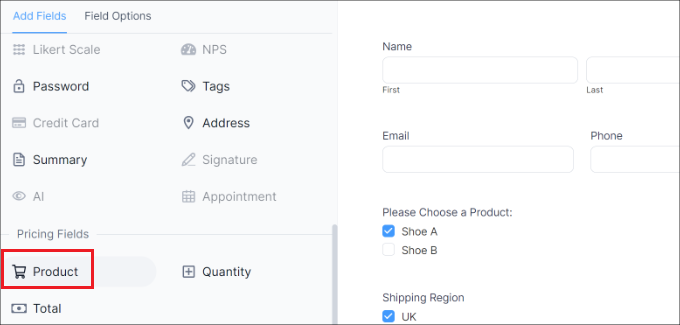
Чтобы создать калькулятор доставки, вы можете прокрутить вниз до раздела «Поля цен» слева и добавить поле формы «Продукт».

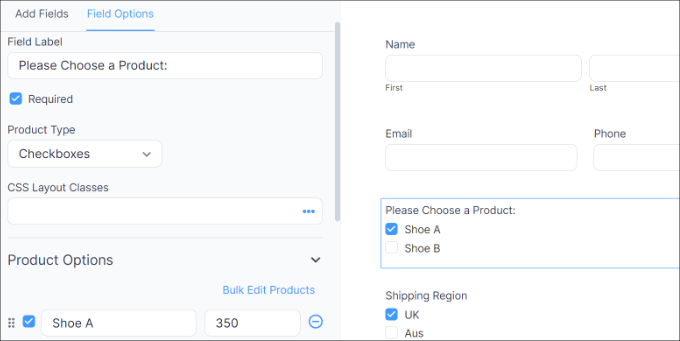
Далее вы можете выбрать поле формы продукта и дополнительно настроить его.
Например, мы изменили название поля и тип продукта. Formidable Forms также позволяет отображать продукты в виде флажков, раскрывающихся списков, переключателей, отдельных продуктов или определяемых пользователем.

Кроме того, вы можете добавить свои продукты и их цены в разделе «Параметры продукта» в меню слева.
Теперь, когда вы добавили свои продукты, следующим шагом будет добавление регионов доставки и стоимости. Для этого вы можете снова добавить поле формы «Продукт» в раздел «Поля цен» в меню слева.
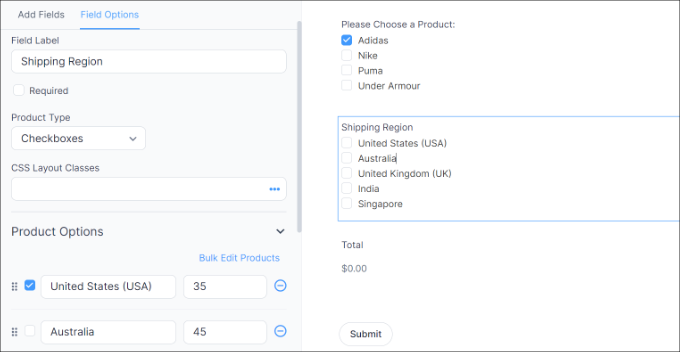
После этого вам нужно будет отредактировать его этикетку и тип продукта, а затем ввести каждый регион отдельно и стоимость доставки.

На скриншоте выше мы изменили метку на «Регионы доставки», а типы продуктов — на «Флажки». Отсюда мы добавили различные зоны доставки и их стоимость в раздел «Параметры продукта».
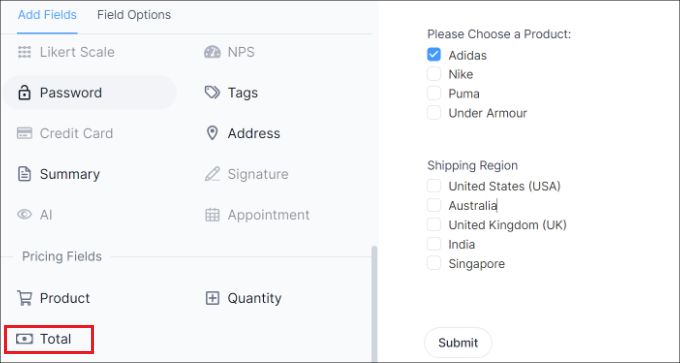
Как только это будет сделано, вам нужно будет отобразить общую сумму на калькуляторе доставки. Для этого просто добавьте поле формы «Итог» в раздел «Поля цен» в шаблон.

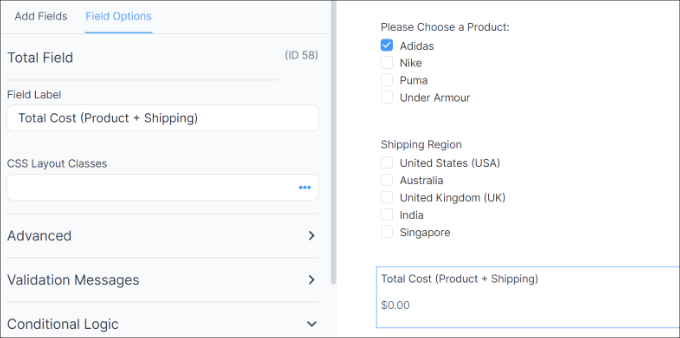
Далее вы можете выбрать поле формы «Итог» и отредактировать его метку, добавить описание и т. д.
Formidable Forms также позволяет добавлять условную логику в поля формы и отображать их на основе ответов пользователей.

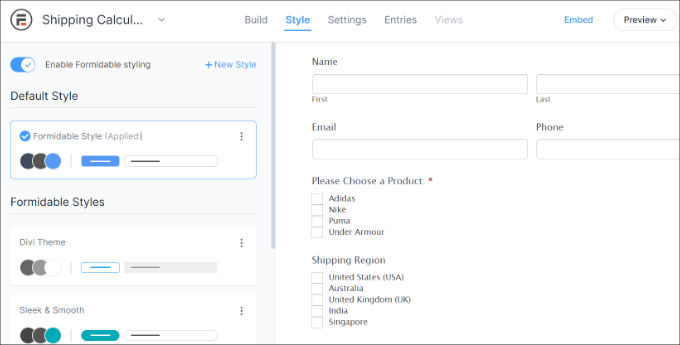
После этого вы можете переключиться на вкладку «Стиль» сверху.
Formidable Forms предлагает готовые стили для вашей формы. Просто выберите один или создайте новый стиль. В этом уроке мы будем использовать стиль «Грозный» по умолчанию.

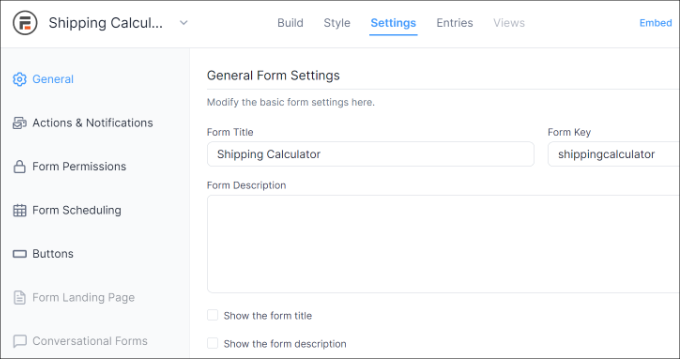
Далее вы также можете изменить настройки формы в Formidable Forms.
Просто переключитесь на вкладку «Настройки» вверху. Здесь вы найдете общие настройки для изменения заголовка формы, добавления описания и т. д.

Существуют также варианты действий и уведомлений, разрешений для форм и планирования формы калькулятора доставки.
После того, как вы настроили параметры, сохраните изменения. Теперь вы готовы встроить калькулятор в любое место своего сайта.
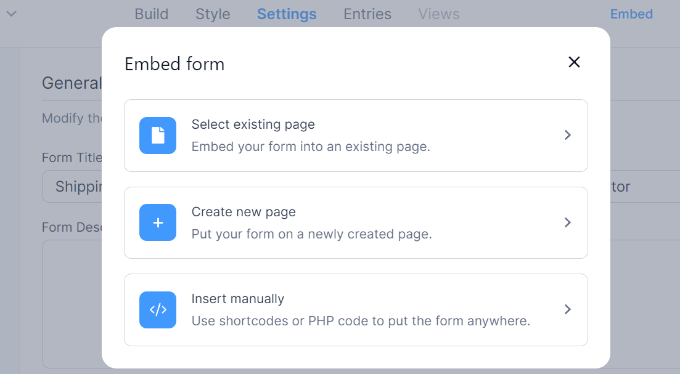
Для начала вы можете нажать кнопку «Встроить» в конструкторе форм вверху. Это даст вам несколько вариантов, например добавить форму на существующую страницу, создать новую страницу или вставить вручную.

Для этого урока мы выберем опцию «Создать новую страницу».
Затем вы можете ввести имя для своей новой страницы и нажать кнопку «Создать страницу».

Отсюда вы увидите предварительный просмотр формы калькулятора доставки в редакторе контента WordPress.
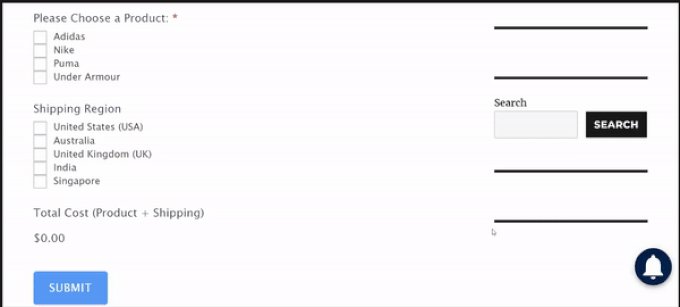
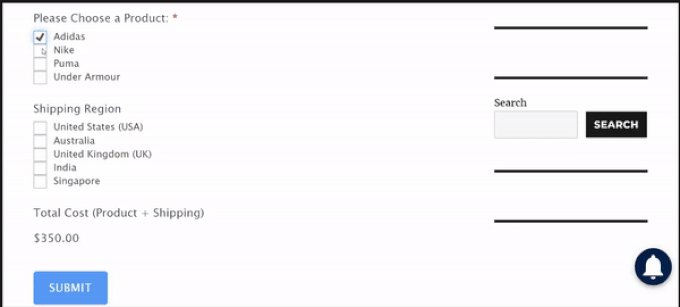
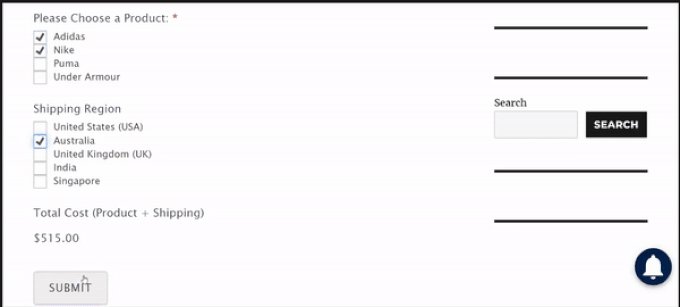
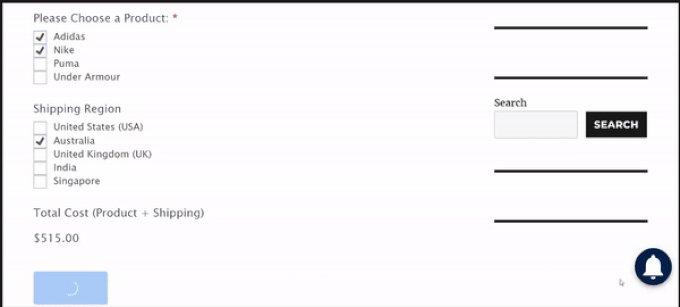
Опубликуйте свою страницу и посетите свой сайт, чтобы увидеть калькулятор доставки в действии.

Мы надеемся, что эта статья помогла вам узнать, как добавить калькулятор доставки на ваш сайт WordPress. Вы также можете ознакомиться с нашим руководством по настройке отслеживания форм в Google Analytics и лучшими плагинами WooCommerce.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
