Повысьте качество обслуживания клиентов с помощью идеального дизайна страницы магазина
Опубликовано: 2023-02-06Вы создали свой магазин WooCommerce, загрузили товары, но ваш магазин все еще не выглядит достаточно впечатляюще, чтобы привлечь посетителей. Почему?… Нет, вопрос в том, вы уже настроили страницу своего магазина WooCommerce?
WooCommerce поставляется со страницей магазина по умолчанию для отображения продуктов вашего магазина. Но вы должны оформить страницу с учетом вашего рода деятельности и предпочтений пользователей.
Согласно недавнему исследованию, около 48% ваших целевых покупателей решают, хотят ли они перемещаться по вашему сайту или нет, просто взглянув на дизайн.
Страница магазина по умолчанию может выглядеть не так впечатляюще, чтобы привлекать внимание покупателей. В то время как оптимизированная страница магазина может предоставить вам бесконечные возможности.
Сегодня мы проведем вас через каждый шаг настройки страницы магазина WooCommerce, которая включает:
- Добавление страницы магазина на WordPress
- Настройка дизайна страницы вашего магазина
- Как избежать распространенных ошибок при настройке
Но перед этим давайте покажем вам –
Важность хорошо продуманной страницы магазина WooCommerce
Наличие простого для понимания дизайна необходимо для повышения конверсии и продаж, а также для повышения удовлетворенности клиентов.
Страница магазина показывает все ваши продукты электронной коммерции на одной странице. Это страница, на которой клиент проводит большую часть времени. Если вы сможете создать привлекательную страницу магазина, вы, вероятно, получите больше клиентов.
Страница магазина WooCommerce обычно отображает продукты в виде сетки. Таким образом, пользователи могут легко просматривать и покупать из списка. Обычно он показывает такие атрибуты, как изображение продукта, название, цена и варианты покупки.
Преимущества оптимизированной страницы магазина-
- Отображение всех товаров на одной странице
- Приобретите лояльную клиентскую базу
- Привлекайте людей богатой коллекцией товаров
- Заинтересуйте людей своим брендом
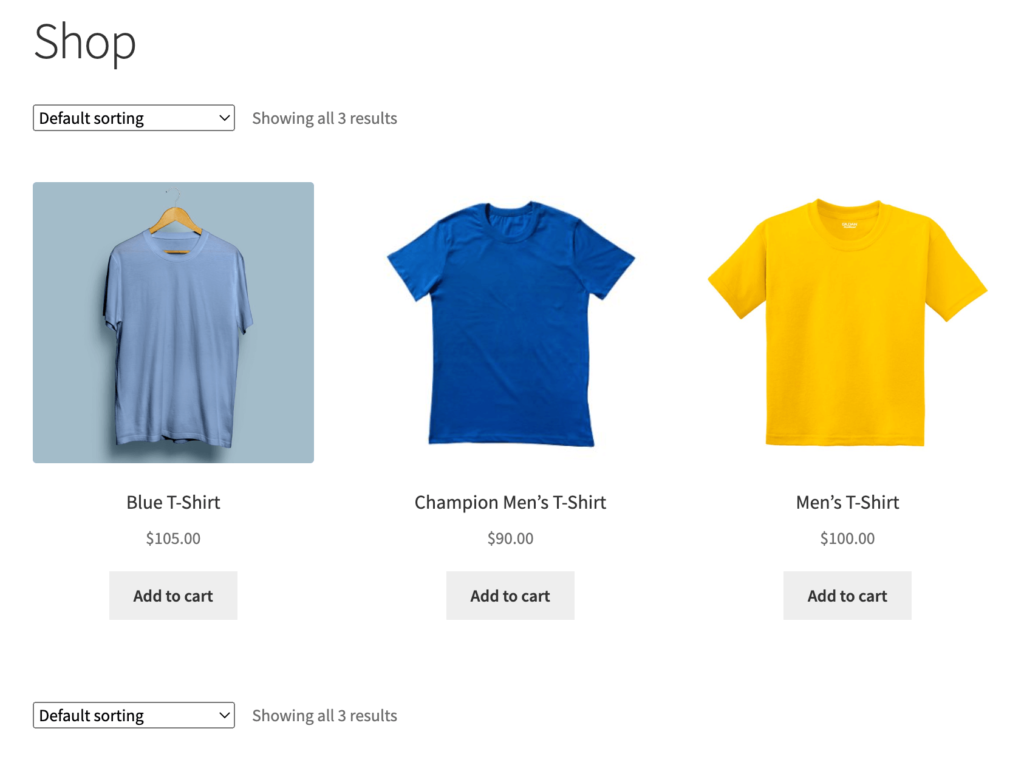
Вот пример макета страницы магазина WooCommerce по умолчанию:

Давайте покажем вам, как добавить страницу магазина в WordPress и настроить дизайн по умолчанию.
Подробнее: Интеллектуальные методы и решения для увеличения продаж WooCommerce.
Как добавить страницу магазина на WordPress

WordPress упрощает создание полнофункционального цифрового магазина. С помощью соответствующих инструментов, таких как WooCommerce, вы можете легко создать свой первый интернет-магазин с нуля и успешно вести свой бизнес. Что еще более удивительно, вам не нужны технические знания, чтобы вести свой бизнес с WooCommerce.
Продажа через Интернет становится все более популярной благодаря этой простой системе разработки.
Но только активации WooCommerce недостаточно, чтобы добиться успеха в вашем бизнесе. Вы можете позаботиться об определении страницы магазина WooCommerce, выполнении общих настроек и обновлении макета дизайна по умолчанию.
Давайте покажем вам, как это сделать-
Прежде всего: убедитесь, что все ваши предыдущие настройки выполнены
Чтобы добавить страницу магазина на свой веб-сайт WordPress, сначала вам необходимо установить плагин WooCommerce.
После того, как вы установили WooCommerce, плагин автоматически создает некоторые важные страницы электронной коммерции. Например, «Магазин», «Корзина», «Оформить заказ», «Мой аккаунт» и «Политика конфиденциальности». Каждая из этих страниц добавляет определенные элементы на ваш сайт.
Теперь вы можете добавлять товары в свой интернет-магазин. Быстро проверьте, правильно ли вы выполнили следующие задачи:
- Установите плагин WooCommerce: перейдите в область плагинов на панели управления WordPress и выполните поиск «WooCommerce». Нажмите на кнопку «Установить сейчас», а затем активируйте плагин.
- Настройте свой магазин: после активации плагина вы будете перенаправлены к мастеру настройки WooCommerce. Следуйте инструкциям по настройке магазина, включая добавление способов оплаты и доставки.
- Добавить продукты: чтобы добавить продукты в свой магазин, перейдите в область «Продукты» на панели инструментов WordPress и нажмите «Добавить новый». Отсюда вы можете добавить информацию о своем продукте, включая название, описание, цену и изображения.
Добавление широкого ассортимента товаров в ваш магазин сделает ваш сайт популярным среди ваших клиентов. Загрузите свои продукты или услуги, указав правильные категории и теги. Таким образом, ваши клиенты могут легко найти нужные товары на странице вашего магазина.
После того, как вы добавили или импортировали продукты на свой веб-сайт WooCommerce, вы можете увидеть их на странице «Магазин».
Если вы хотите показать свои продукты на другой странице, вы также получите возможность на WooCommerce. Все, что вам нужно, чтобы определить пользовательскую страницу как страницу вашего магазина. Давайте покажем вам шаги ниже:
Определение страницы вашего магазина WooCommerce
Вот шаги, чтобы определить страницу как страницу «Магазин»:
- Войдите в свою панель управления WordPress, используя свои личные учетные данные.
- Наведите курсор на WooCommerce и нажмите «Настройки».
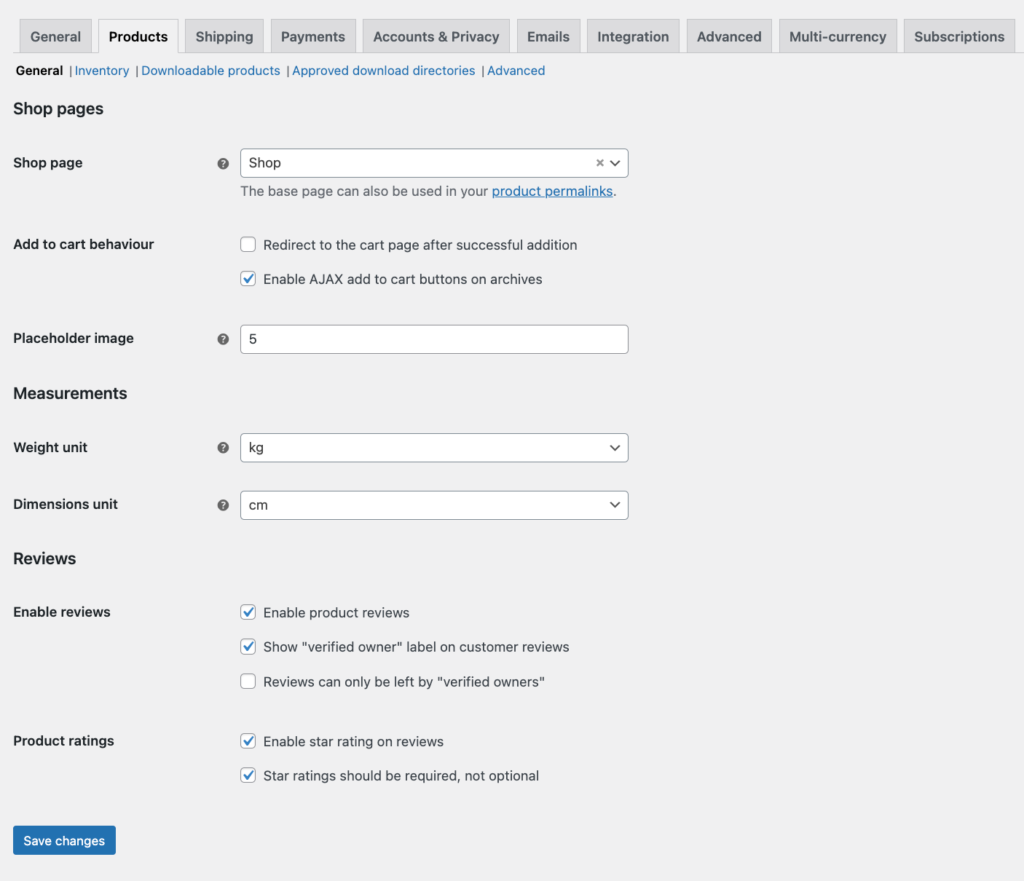
- Нажмите на вкладку «Продукты» и оставайтесь на подвкладке «Общие».
- «Страница магазина» позволяет вам определить страницу вашего магазина
- Выберите страницу из выпадающего меню по вашему желанию

На этой странице вы найдете множество других опций для настройки деятельности вашего магазина. Настройте параметры настройки в соответствии с вашим планом.
Однако вы можете создать новую страницу и оформить ее в соответствии со своими потребностями. Наконец, установите новую страницу в качестве страницы магазина по умолчанию. Вот шаги-
- На панели управления WordPress перейдите в Страницы → Добавить новую.
- Дайте название вашей новой странице
- Теперь вы можете создать эту страницу с помощью блоков, конструкторов сайтов или вручную.
- Наконец, перейдите к опции «Настройки», которую мы показали выше, и установите новую страницу магазина в качестве страницы магазина по умолчанию.
На следующих шагах мы покажем вам некоторые расширенные конфигурации вашей страницы магазина WooCommerce.
Сделать страницу магазина домашней страницей
Как владелец интернет-магазина, одна из ваших главных целей — сделать путь пользователя более удобным. Если у вас есть отдельная домашняя страница, посетители сначала попадут на вашу главную страницу. Затем они будут использовать ваше меню навигации, чтобы перейти на страницу магазина. Это может быть проблематично для пользователей.
Если сделать страницу магазина домашней страницей, посетители сразу попадут на самую важную страницу магазина. Это экономит время, а также увеличивает шансы на конверсию.
Вот шаги, чтобы установить страницу магазина WooCommerce в качестве домашней страницы:
- Перейдите на панель инструментов WordPress.
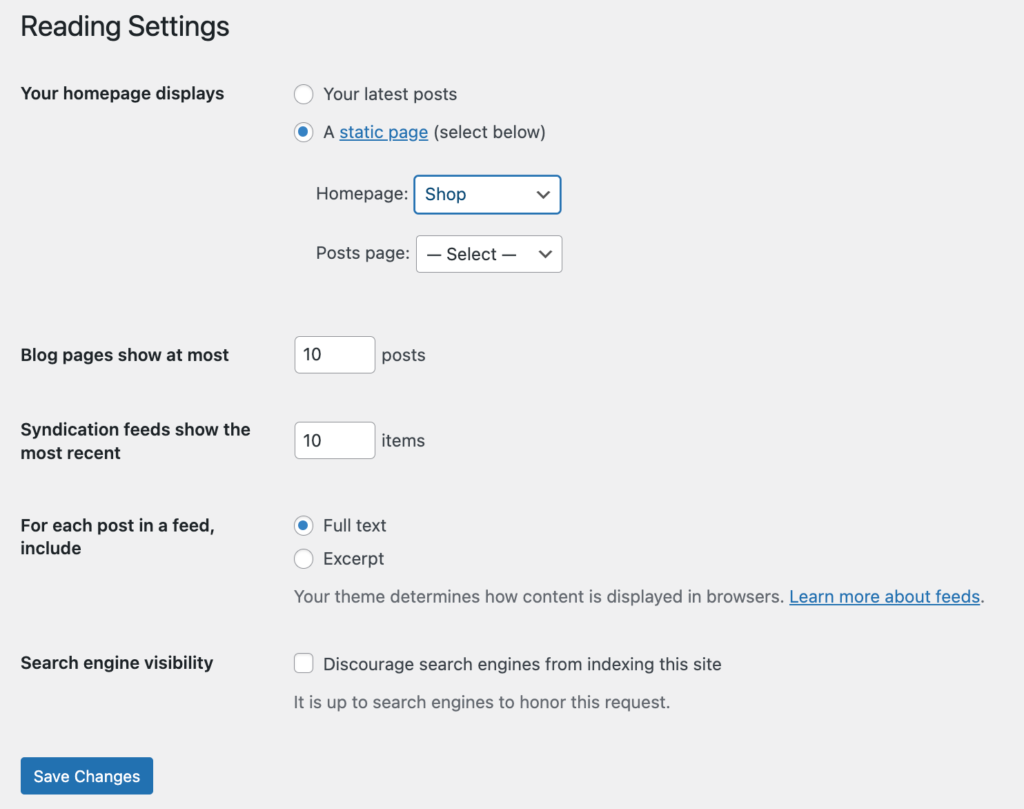
- Найдите опцию «Настройки» и нажмите «Чтение».
- Для параметра «Отображается ваша домашняя страница» переключитесь на «Статическая страница» вместо «Ваши последние сообщения».
- Нажмите на раскрывающийся список рядом с главной страницей и выберите страницу магазина.
- Нажмите кнопку «Сохранить», как только закончите

Поздравляем! Вы установили свою страницу магазина WooCommerce в качестве домашней страницы.
Используйте блоки Гутенберга для модернизации дизайна страницы вашего магазина

Gutenberg теперь является редактором по умолчанию для установок WordPress. Этот блочный редактор WordPress был впервые представлен в WordPress 5.0. Он позволяет добавлять важные элементы сайта, такие как изображения, абзацы, списки и кнопки, на страницу или в публикацию с помощью настраиваемых блоков.

Более того, после установки WooCommerce Гутенберг дает вам доступ к 19 дополнительным блокам. Таким образом, вы можете легко создать и настроить страницу своего магазина.
Список доступных блоков для изменения дизайна страницы вашего магазина-
- Рекомендованный продукт: обратите внимание на один продукт или вариант, который может быстро привлечь внимание клиентов.
- Избранная категория: специально отметьте категорию продукта, чтобы привлечь больше посетителей в этот конкретный раздел вашего магазина.
- Товары, отобранные вручную: продемонстрируйте список продуктов, отобранных вручную, в виде сетки. Эти продукты можно заказать различными способами
- Самые продаваемые продукты: продемонстрируйте сетку ваших самых продаваемых продуктов с фильтром категорий.
- Продукты с самым высоким рейтингом: продемонстрируйте продукты с самым высоким рейтингом в вашем магазине в сетке с фильтром категорий.
- Новейшие продукты: продемонстрируйте сетку своих новейших продуктов, включая фильтр категорий.
- Товары со скидкой : отображение сетки товаров со скидкой с фильтром категорий.
- Товары по категориям: Отобразите список продуктов из выбранной категории или категорий.
- Товары по тегам: отображение сетки продуктов на основе определенного тега.
- Товары по атрибутам: покажите сетку продуктов из выбранных вами атрибутов.
- Список категорий продуктов: отображайте все категории продуктов в виде списка или раскрывающегося списка, чтобы покупатели могли легко найти определенную категорию.
- Обзоры по продуктам: продемонстрируйте обзоры конкретного продукта, чтобы укрепить доверие к вашему продукту и бренду.
- Отзывы по категориям: выделяйте отзывы из определенных категорий.
- Все обзоры: Отображение списка всех отзывов о продуктах на вашем сайте.
- Поиск продукта: помогите покупателям найти ваши продукты, включив окно поиска в определенных местах.
- Все продукты: покажите все свои продукты WooCommerce в сетке с параметрами разбиения на страницы и сортировки.
- Фильтрация товаров по цене: Отобразите ползунок для фильтрации товаров в вашем магазине по цене.
- Фильтрация продуктов по атрибуту: отображение списка фильтров на основе выбранного атрибута продукта.
- Активные фильтры продуктов: отображение списка активных фильтров продуктов.
Как настроить страницу магазина WooCommerce

Помимо этих удобных блоков, WooCommerce поддерживает широкий спектр параметров настройки. Вы найдете их в меню «Внешний вид». Эти настройки помогут вам уникально представить свой бренд и выделить свой бизнес среди конкурентов.
Для страницы магазина вы можете определить количество продуктов на странице магазина, размер миниатюр изображений и т. д. Вам необходимо выполнить следующие шаги:
- Наведите курсор на «Внешний вид» на панели инструментов WordPress и выберите «Настроить».
- На левой панели нажмите «WooCommerce». Откроется новая панель настройки
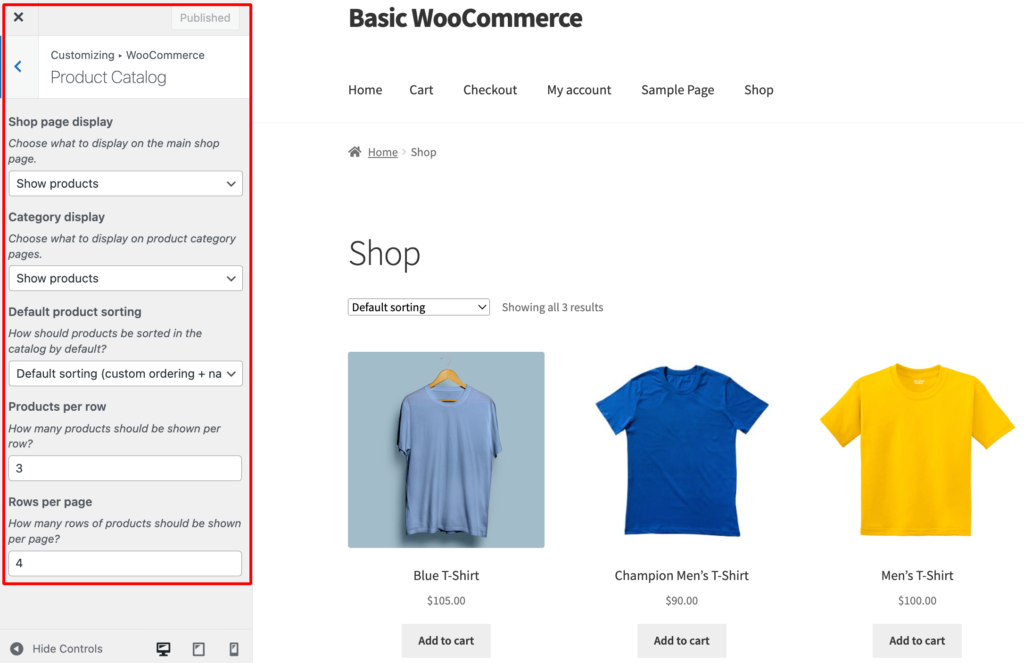
- Далее выберите «Каталог товаров». Он покажет несколько вариантов изменения дизайна страницы вашего магазина.

- В первых двух раскрывающихся списках вы можете выбрать, хотите ли вы, чтобы на странице вашего магазина отображались продукты, категории или и то, и другое.
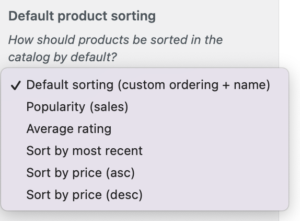
- В третьем раскрывающемся списке вы можете выбрать формат, в котором ваши продукты будут отсортированы, например, по имени, популярности, рейтингу или цене.

- Последние два параметра позволяют вам установить количество продуктов в строке и количество строк на странице, которые вы хотите отображать на странице своего магазина. Используя эти 2 опции, вы можете управлять количеством продуктов, которые будут отображаться в вашем каталоге.
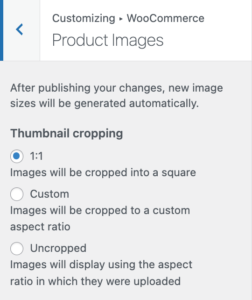
- Теперь вернитесь на страницу назад и выберите вкладку «Изображения продукта».

- Здесь у вас есть возможность настроить размер и соотношение сторон миниатюр вашего продукта.
Если вы хотите настроить страницу своего магазина WooCommerce с помощью конструктора страниц, такого как Elementor, проверьте этот блог о том, как настроить свой магазин WooCommerce с помощью Happy Addons.
Ошибки, которых следует избегать при настройке страницы магазина WooCommerce

Чтобы персонализировать свой бизнес-сайт, вы должны хорошо позаботиться о каждом элементе. К счастью, WooCommerce позволяет вам легко изменить каждый уголок вашего магазина.
Внутри WooCommerce вы найдете множество вариантов добавления или удаления многих функций в соответствии с вашими требованиями. Ваша обязанность — понять, какие атрибуты вам действительно нужны для улучшения взаимодействия с пользователем.
Там, где слишком много вариантов может отвлечь вашего клиента, отсутствие необходимых удобств также может испортить его путешествие. Чтобы сбалансировать, вы должны быть осторожны при настройке вашего магазина.
Поскольку страница магазина является одной из наиболее важных страниц для конверсий, будьте более активны, прежде чем вносить какие-либо изменения на эту страницу. Вам следует-
- Не полагаться слепо на стандартные макеты страниц магазина WooCommerce.
- Изучите своих конкурентов, чтобы составить конкретный план дизайна
- Сохраняйте резервные копии перед внесением каких-либо серьезных изменений
- Включите основные атрибуты для описания ваших продуктов
- Создавайте макеты страниц с учетом предпочтений пользователей
Вы уже создали свой интернет-магазин? Вы можете расширить свои возможности электронной коммерции, превратив свой единственный магазин в торговую площадку с несколькими поставщиками. Используйте Dokan для создания полнофункционального онлайн-рынка с ограниченным бюджетом и минимальными усилиями.
Подробнее: Почему предприятия электронной коммерции терпят неудачу и как их решить.
Готовы ли вы создать страницу магазина с помощью WooCommerce?
Страница магазина WooCommerce играет жизненно важную роль в повышении коэффициента конверсии. Это одна из самых посещаемых страниц вашего магазина. Если вы не сможете правильно настроить эту страницу, вы можете потерять большое количество потенциальных клиентов.
Сделайте дизайн страницы вашего магазина простым и удобным для навигации. Для этого важно лучше узнать своих клиентов. Как только вы поймете их ожидания от вашего бизнеса, будет легко решить, какие изменения вы должны внести на страницу своего магазина.
После завершения дизайна следующим шагом будет определение страницы магазина в настройках WooCommerce. Для удобства пользователей вы можете установить страницу магазина в качестве домашней страницы.
Достаточно ли вы уверены, чтобы начать работу над страницей магазина WooCommerce? Используйте наш раздел комментариев ниже, чтобы поделиться с нами своим опытом.
