Как добавить краткое описание товара в WooCommerce
Опубликовано: 2022-08-26Хотите добавить краткое описание продукта в WooCommerce?
Увлекательное и полезное краткое описание товара может побудить покупателей узнать больше о ваших товарах и помочь вам увеличить продажи.
В этой статье мы покажем вам, как добавить краткое описание продукта в ваш магазин WooCommerce.

Зачем добавлять краткое описание продукта в WooCommerce?
Подобно выдержке из поста, краткое описание продукта может заинтересовать покупателей в получении дополнительной информации о продукте.
Большинство тем WordPress для WooCommerce отображают описание непосредственно под ценой продукта на отдельных страницах продукта.

Поскольку это одна из первых вещей, которую увидят покупатели, это описание идеально подходит для обмена важной информацией о товаре, такой как его размер или материал, из которого он сделан.
Это может помочь покупателям быстро решить, хотят ли они узнать больше о продукте, прокрутив его до полного описания или просмотрев галерею изображений продуктов. Другими словами, привлекательное описание может служить рекламным ходом для остальной части страницы вашего продукта.
Имея это в виду, давайте посмотрим, как вы можете добавить краткое описание продукта в WooCommerce.
Как добавить краткое описание товара в WooCommerce
Чтобы создать краткое описание, перейдите в раздел Продукты » Все продукты на панели управления WordPress.
Затем найдите продукт, для которого вы хотите добавить краткое описание, и нажмите на его ссылку «Изменить».

Сделав это, прокрутите до поля «Краткое описание продукта».
Теперь вы можете ввести описание в текстовую область.

Когда вы будете довольны введенной информацией, просто обновите или опубликуйте страницу продукта, как обычно.
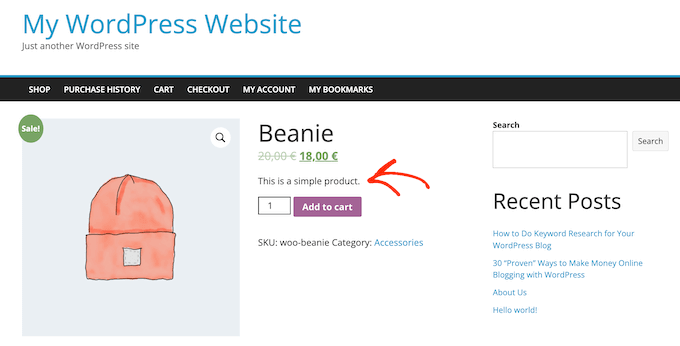
Теперь, если вы посетите страницу этого продукта на своем веб-сайте, вы увидите краткое описание в верхней части экрана.
В большинстве тем это описание отображается непосредственно под ценой продукта и кнопкой «Добавить в корзину». Вы можете увидеть что-то другое в зависимости от вашей темы WordPress, но обычно это будет отображаться в верхней части страницы.
Как показать краткие описания продуктов на главной странице магазина
По умолчанию большинство тем WooCommerce отображают краткое описание только на страницах отдельных продуктов.
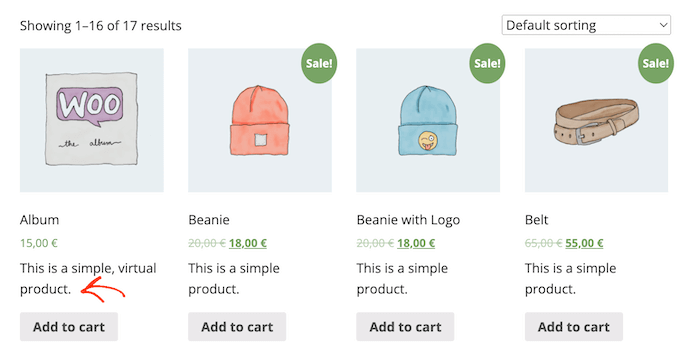
Как правило, они не показывают описание на страницах категорий продуктов или на главной странице магазина, как вы можете видеть на следующем изображении.

Однако иногда вы можете захотеть отобразить эту информацию на страницах основного магазина и категорий. Это может помочь клиентам найти продукты, о которых они хотят узнать больше, посетив полную страницу продукта.
Чтобы отображать краткое описание на главной странице магазина и страницах категорий товаров, вам нужно добавить код на свой веб-сайт.
Если вы еще этого не сделали, вы можете следовать нашему руководству о том, как легко добавить пользовательский код в WordPress.
Вам нужно будет скопировать/вставить следующее в плагин WPCode (рекомендуется) или в файл functions.php вашей темы:
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
Теперь на страницах основного магазина и категорий продуктов будут отображаться краткие описания различных продуктов.
Большинство тем WooCommerce будут отображать эту информацию между ценой продукта и кнопкой «Добавить в корзину». Вы можете увидеть это на следующем изображении.

Просто имейте в виду, что слишком много слов на страницах вашего магазина и категорий продуктов могут сделать ваш сайт загроможденным и запутанным.
Если вам не нравится, как выглядит конкретное краткое описание продукта, вы всегда можете изменить его, выполнив тот же процесс, описанный выше.
Как показать краткие описания в пользовательской теме WooCommerce (дополнительно)
Если вы недовольны тем, как описание выглядит на странице вашего продукта, вы можете использовать плагин компоновщика страниц, чтобы создать собственную тему WordPress для своего интернет-магазина.
SeedProd — лучший конструктор целевых страниц и тем для WordPress, позволяющий создавать собственные темы WooCommerce без необходимости написания ни одной строки кода. Таким образом, вы можете контролировать, где именно краткое описание продукта появляется на страницах вашего продукта.
Бесплатная версия SeedProd доступна на WordPress.org, но мы будем использовать Pro-версию плагина, поскольку она поставляется с конструктором тем и готовыми блоками WooCommerce. Эти блоки включают блок «Краткое описание».
В этом разделе мы покажем вам, как создать полностью настраиваемый макет отдельного продукта для вашего магазина WooCommerce.
Вам нужно будет повторить этот процесс и создать уникальный макет для каждой страницы вашего интернет-магазина. Например, вы будете использовать SeedProd для создания дизайна домашней страницы вашего магазина и страницы архива.
Это дает вам полный контроль над макетом всего вашего магазина. Это делает его мощным и гибким вариантом для тех, кто хочет создать полностью индивидуальный магазин WooCommerce.

После того, как вы установите плагин WordPress и активируете его, SeedProd запросит ваш лицензионный ключ.

Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd и в электронном письме с подтверждением покупки, которое вы получили при покупке SeedProd.
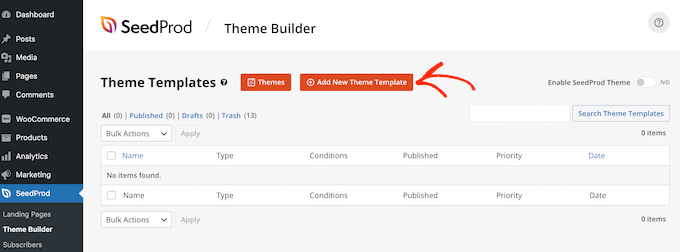
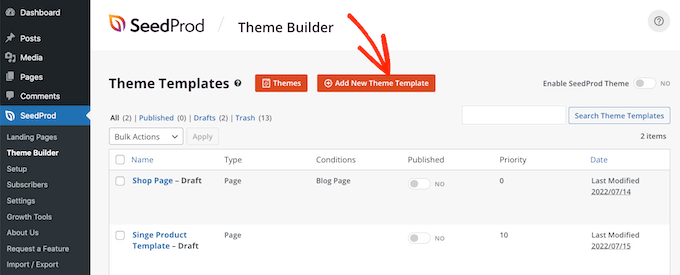
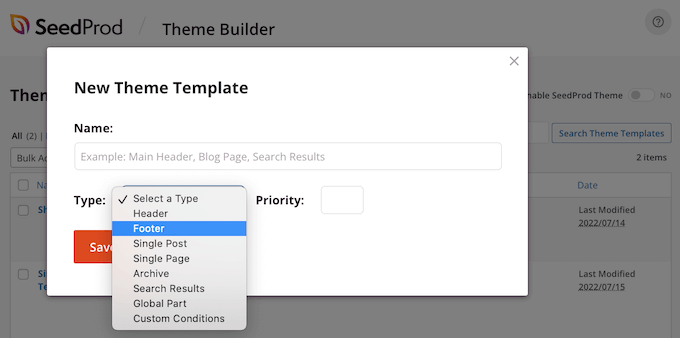
После ввода ключа перейдите в SeedProd »Theme Builder . Здесь вы нажмете кнопку «Добавить новый шаблон темы».

В появившемся всплывающем окне введите имя дизайна страницы вашего продукта в поле «Имя», откройте раскрывающийся список «Тип» и нажмите «Один продукт».
Сделав это, нажмите кнопку «Сохранить». Это загрузит конструктор страниц SeedProd с функцией перетаскивания.

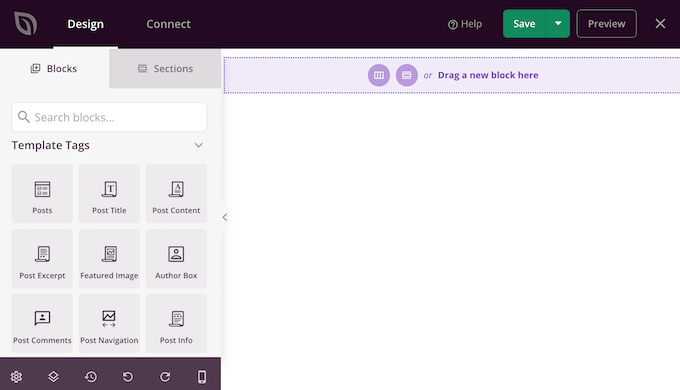
SeedProd показывает предварительный просмотр страницы вашего продукта в правой части страницы. Это будет пустым для начала.
Слева показано меню различных блоков и разделов, которые вы можете добавить на свою пользовательскую страницу продукта WooCommerce.

SeedProd поставляется с множеством готовых блоков, включая несколько специальных блоков WooCommerce. Вы можете создать полностью настраиваемую страницу продукта за считанные минуты, используя эти готовые блоки.
Поскольку мы используем пустой шаблон, вы будете добавлять все элементы страницы продукта WooCommerce самостоятельно. К ним относятся «Избранное изображение продукта» и «Название продукта», а также «Краткое описание».
В дополнение к этому вы также можете использовать блоки SeedProd, такие как разделители, столбцы и разделители, чтобы придать вашей странице WooCommerce красивую структуру и организованный макет.
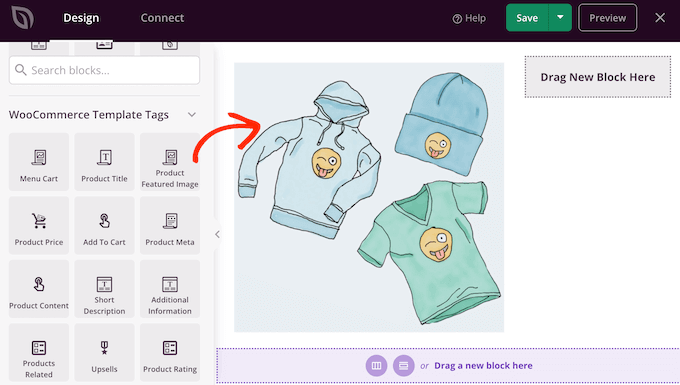
Затем найдите теги шаблона WooCommerce в меню слева и выберите блок для добавления. Вам просто нужно перетащить его в конструктор SeedProd, чтобы включить его.

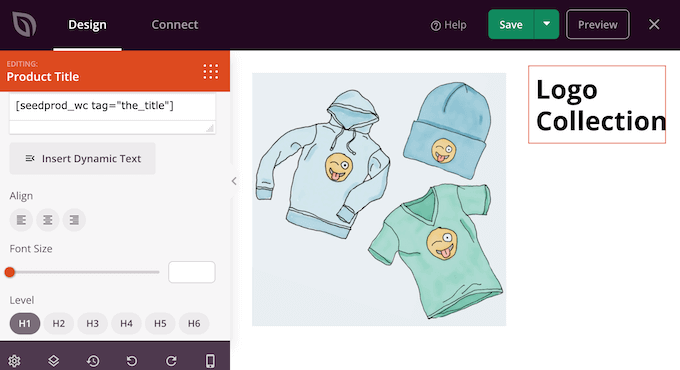
Если какой-либо блок нуждается в дополнительной настройке, вы можете нажать на него в редакторе SeedProd. Левое меню теперь обновится, чтобы показать все настройки, которые вы можете использовать для настройки выбранного блока.
Например, если вы нажмете на блок «Название продукта», вы сможете изменить размер шрифта, выравнивание текста и многое другое.

Чтобы добавить краткое описание к вашему дизайну, просто найдите блок «Краткое описание» в меню слева.
Затем просто перетащите этот блок в любое место вашего дизайна.

При создании страницы продукта вы можете перемещать блоки по макету, перетаскивая их. Это упрощает создание страницы продукта WooCommerce с полностью настраиваемым макетом в SeedProd.
Когда вы довольны дизайном страницы продукта WooCommerce, вы можете нажать кнопку «Сохранить» в правом верхнем углу.
Наконец, вы можете нажать кнопку «Опубликовать», чтобы ваша страница продукта WooCommerce стала активной.

Теперь вы создали полностью индивидуальный дизайн страницы продукта для своего интернет-магазина.
Теперь вы можете создать шаблон для всех разных страниц WooCommerce, выполнив тот же процесс, описанный выше. Если вы не знаете, какой дизайн создать дальше, просто нажмите кнопку «Добавить новый шаблон темы».

В появившемся всплывающем окне щелкните раскрывающееся меню «Тип».
Теперь вы увидите список всех различных шаблонов, которые вам нужно создать, таких как заголовок, нижний колонтитул и отдельный пост.

После создания дизайна для каждого из этих типов контента вы готовы воплотить свою пользовательскую тему в жизнь.
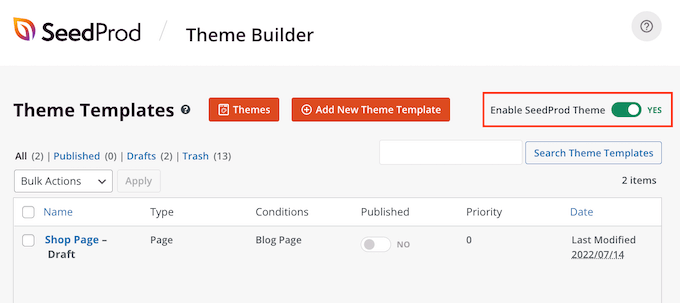
Просто зайдите в SeedProd » Theme Builder , а затем щелкните ползунок «Включить SeedProd», чтобы переключить его с «нет» (серый) на «да» (зеленый).

Мы надеемся, что эта статья помогла вам научиться добавлять краткое описание товара в WooCommerce. Вы также можете ознакомиться с нашим руководством по лучшим плагинам WooCommerce для вашего магазина и лучшему программному обеспечению для чата для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
