Как добавить пользовательскую боковую панель в WordPress (без программирования)
Опубликовано: 2022-02-14Ищете простой способ добавить пользовательскую боковую панель на свой сайт WordPress?
Боковые панели — это ценные места, которые вы можете использовать, чтобы помочь читателям перемещаться по вашему сайту, подписываться на вашу рассылку новостей, следить за вашими профилями в социальных сетях и т. д. Но как создать боковую панель, адаптированную к вашим потребностям в контенте?
Эта статья покажет вам, как добавить боковую панель в WordPress, используя 3 разных метода.
Что такое боковая панель WordPress?
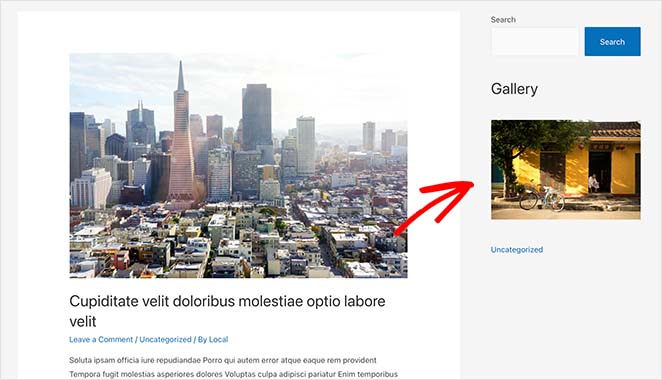
Боковая панель WordPress — это столбец вертикального пространства, который находится слева или справа от области основного контента. Это область с виджетами, которая позволяет отображать контент за пределами основной области контента.
Несмотря на то, что ваша основная область содержимого будет меняться на каждой странице, боковая панель в основном останется неизменной на всем веб-сайте (если вы не создадите несколько боковых панелей).
Ваша тема WordPress управляет тем, как выглядит ваша боковая панель по умолчанию. Поэтому, если вы используете его прямо из коробки, ваша тема будет контролировать размещение вашей боковой панели, сколько боковых панелей вы можете использовать одновременно, и, в первую очередь, есть ли у вас боковая панель.
Боковая панель по умолчанию также может содержать виджеты, которые не соответствуют потребностям вашего бизнеса. Если ваша боковая панель по умолчанию не соответствует вашим требованиям, вам может потребоваться создать новую пользовательскую боковую панель.
Для чего вы можете использовать боковую панель WordPress?
Вы можете добавить практически любой контент на боковую панель с помощью виджетов WordPress. Вот некоторые примеры:
- Навигация . Вы можете использовать виджеты меню навигации, чтобы помочь пользователям находить нужные страницы, или меню для фильтрации сообщений в блоге по категориям.
- Поиск . Добавление поля поиска на боковую панель — отличный способ помочь пользователям быстро найти то, что они ищут.
- Подписка по электронной почте — добавьте на боковую панель форму для подписки, чтобы собирать адреса электронной почты и расширять свой список.
- Рекомендуемый контент . Ваша боковая панель — отличное место для демонстрации отдельных сообщений, которые более ценны для пользователей, чем другие.
- Социальные сети . Вы можете легко добавить кнопки подписки в социальных сетях и виджет «Поделиться в социальных сетях», чтобы увеличить количество подписчиков и повысить узнаваемость бренда.
- Реклама . Ваша боковая панель — отличное место для показа рекламы, если вы используете ее для получения дохода.
- Призывы к действию (CTA) . Если у вас есть новый онлайн-курс, продукт или предложение, вы можете добавить CTA на боковую панель, чтобы побудить читателей ознакомиться с ним.
Как добавить боковую панель в WordPress (без кода)
К настоящему времени вы знаете, что такое боковая панель и как с ее помощью легко отображать ценный контент для посетителей вашего сайта. Теперь давайте посмотрим, как добавить боковую панель в WordPress.
Ниже мы расскажем о 3 различных методах: с помощью настройщика WordPress, экрана виджетов WordPress и плагина для конструктора веб-сайтов. Более того, ни один из этих методов не требует использования кода.
- Метод 1. Создание пользовательских боковых панелей с помощью SeedProd
- Добавление нескольких пользовательских боковых панелей в WordPress с помощью SeedProd
- Способ 2. Использование настройщика WordPress
- Способ 3. Использование экрана виджетов WordPress
Метод 1. Создание пользовательских боковых панелей с помощью SeedProd
Вы хотите создать собственную боковую панель или использовать несколько боковых панелей одновременно на своем сайте WordPress?
Для этого вам понадобится плагин WordPress или знания для создания новой боковой панели с нуля с помощью кода. К счастью, вы можете легко создавать собственные боковые панели для WordPress с помощью одного мощного и легкого плагина: SeedProd.

SeedProd — лучший конструктор веб-сайтов WordPress с функцией перетаскивания. Вы можете использовать его для создания пользовательских тем WordPress и макетов страниц без кода.
SeedProd использует отдельные шаблоны для создания всех частей вашей темы. Одним из таких шаблонов является боковая панель, которая позволяет добавить пользовательскую боковую панель на ваш сайт всего за несколько кликов.
Более того, с помощью SeedProd вы можете создать столько боковых панелей, сколько захотите, и отображать их на определенных страницах и в сообщениях на своем веб-сайте.
Итак, следуйте инструкциям ниже, чтобы добавить боковую панель в WordPress с помощью SeedProd.
Шаг 1. Установите конструктор сайтов SeedProd
Первый шаг — установить плагин SeedProd Website Builder.
Примечание. Для использования функции Theme Builder вам потребуется лицензия SeedProd Pro или Elite.
Вы можете следовать этому руководству по установке плагина WordPress, если вам нужна помощь на этом этапе.
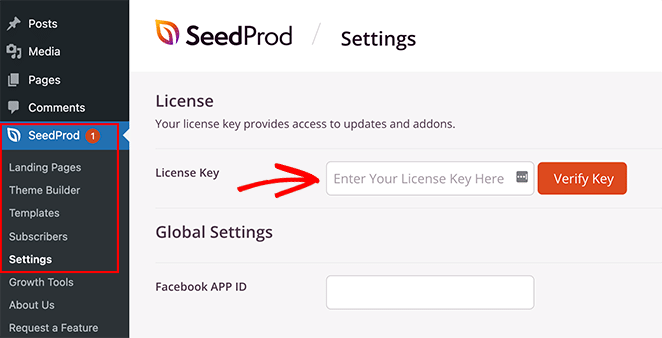
После установки и активации ZIP-файла плагина перейдите на страницу SeedProd ≫ Settings и введите данные своего лицензионного ключа. Вы можете найти свой лицензионный ключ на веб-сайте SeedProd в панели управления вашей учетной записи.

Шаг 2. Создайте свои шаблоны темы WordPress
Чтобы создать пользовательскую боковую панель с помощью SeedProd, вам сначала нужно создать различные части вашей темы. Не волнуйся; это очень легко сделать, и вам не потребуется напрямую редактировать какие-либо файлы шаблонов.
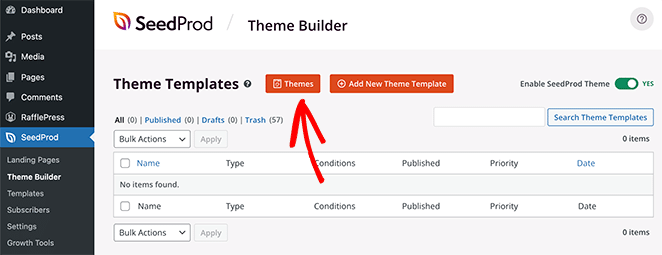
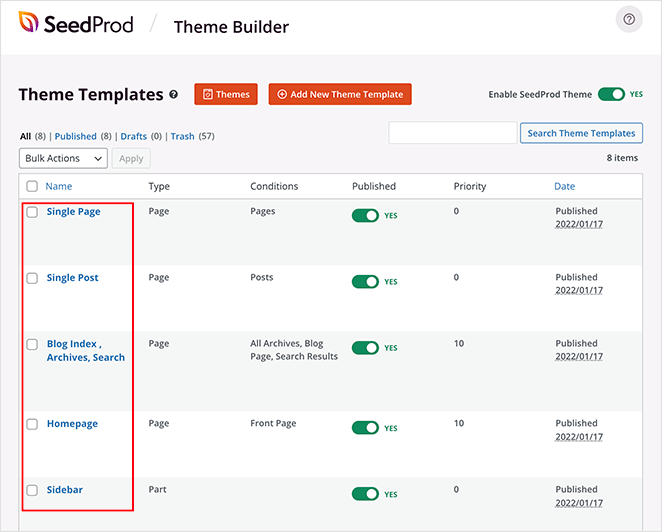
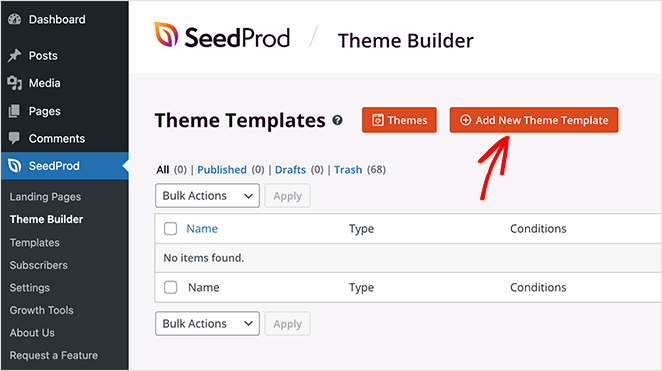
Сначала перейдите на страницу SeedProd » Theme Builder . На этой странице вы увидите список шаблонов для вашей текущей темы SeedProd.
Поскольку мы еще не начали, у нас есть только глобальный шаблон CSS.
Для начала у вас есть два варианта.
- Используйте одну из готовых тем SeedProd в качестве отправной точки.
- Создание шаблонов тем вручную с нуля
Мы предлагаем начать с готового шаблона темы. Это позволяет SeedProd автоматически генерировать все файлы шаблонов, давая вам преимущество в редактировании шаблонов в соответствии с вашими требованиями.

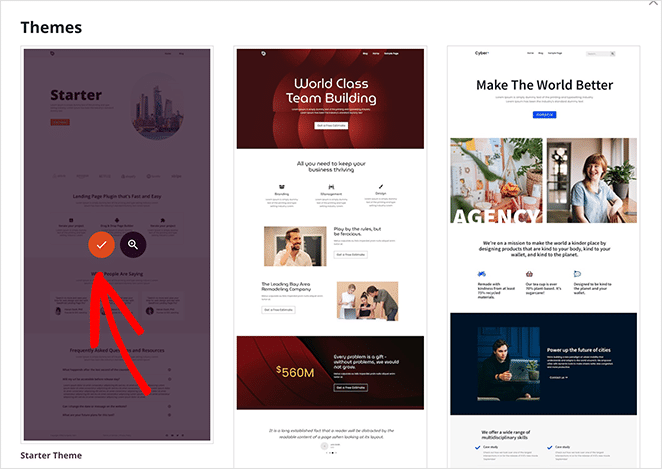
Чтобы выбрать шаблон темы, нажмите кнопку Темы и выберите одну из доступных тем. Для разных веб-сайтов существуют разные темы, поэтому выберите ту, которая лучше всего соответствует вашим потребностям.

После выбора темы SeedProd автоматически создаст для вас все шаблоны тем. В результате теперь вы можете редактировать каждый шаблон отдельно в визуальном редакторе с перетаскиванием.

Шаг 3. Настройте боковую панель WordPress
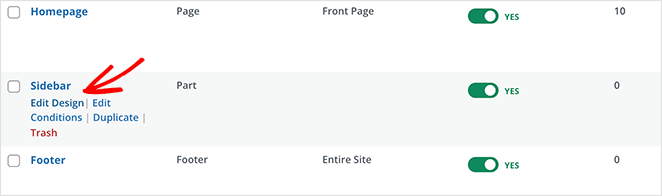
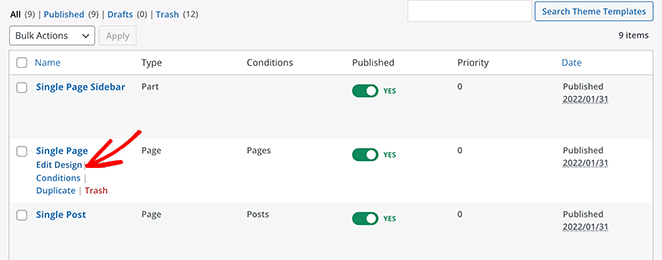
Чтобы настроить боковую панель с помощью SeedProd, найдите шаблон боковой панели и щелкните ссылку « Изменить дизайн» .

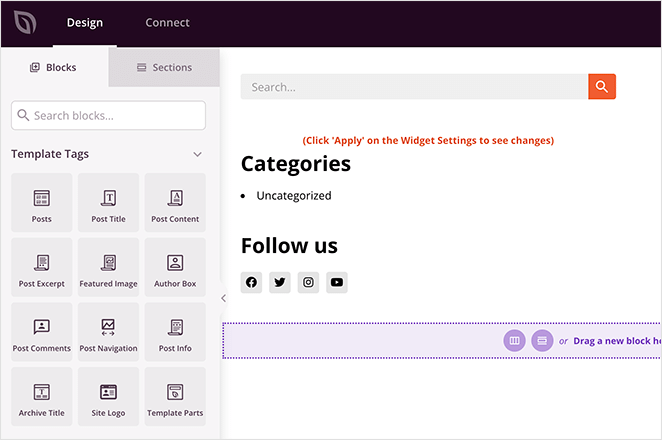
Это запустит вашу боковую панель в конструкторе перетаскивания SeedProd. Вы увидите предварительный просмотр вашего шаблона боковой панели в правом столбце, а панель редактирования — в левом столбце.

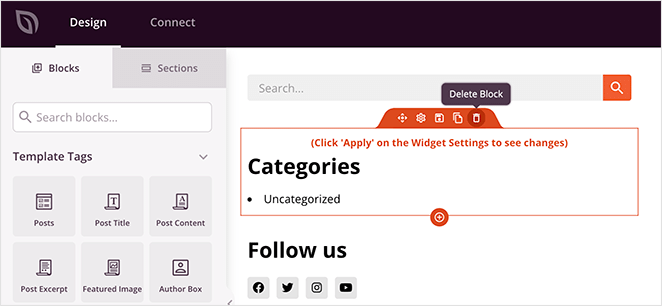
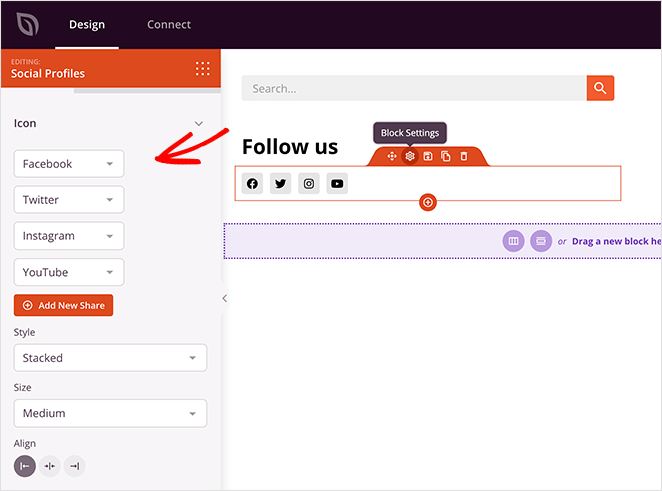
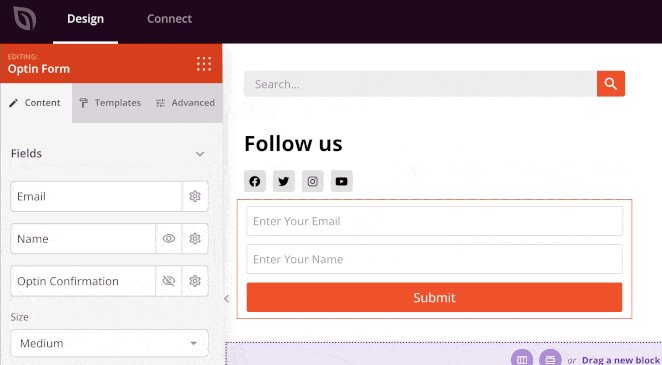
Изменить элемент на боковой панели так же просто, как указать и щелкнуть. Например, вы можете щелкнуть значок корзины, чтобы удалить блоки.

Или вы можете щелкнуть любой блок, чтобы увидеть его настройки на левой панели.

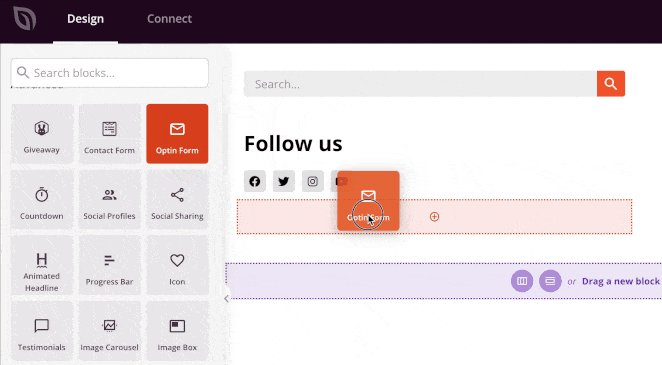
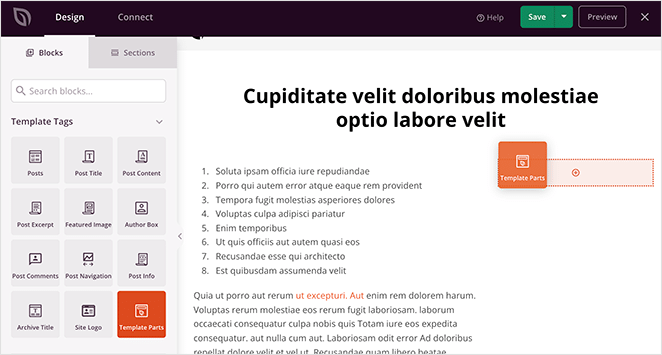
Вы можете добавить разнообразный контент на боковую панель, используя тематические блоки SeedProd. Просто перетащите блок слева и разместите его на боковой панели.

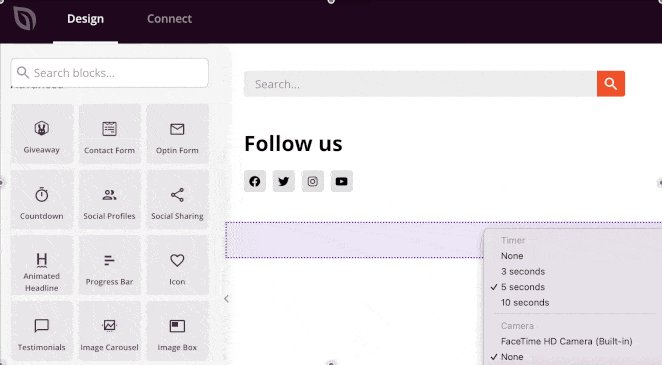
Некоторые из блоков, которые вы можете выбрать, включают:
- Теги шаблона — блоки, которые позволяют добавлять динамический контент из WordPress, такой как сообщения в блогах, комментарии, избранные изображения и т. д. Это отличный способ создать динамическую боковую панель.
- Стандартные блоки — это популярные элементы веб-дизайна, которые используются на большинстве веб-сайтов, такие как изображения, кнопки, текст и видео.
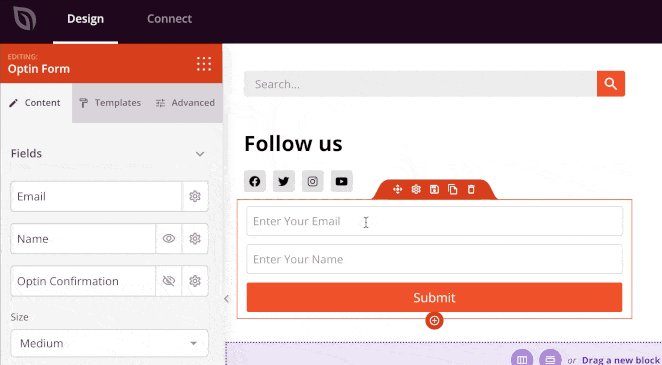
- Расширенные блоки — расширенные функции привлечения потенциальных клиентов, такие как контактные формы, профили в социальных сетях, кнопки обмена, формы подписки, карты Google и многое другое.
- WooCommerce . Если у вас есть интернет-магазин, вы можете использовать блоки WooCommerce для отображения популярных продуктов, корзин и других функций магазина на боковой панели.
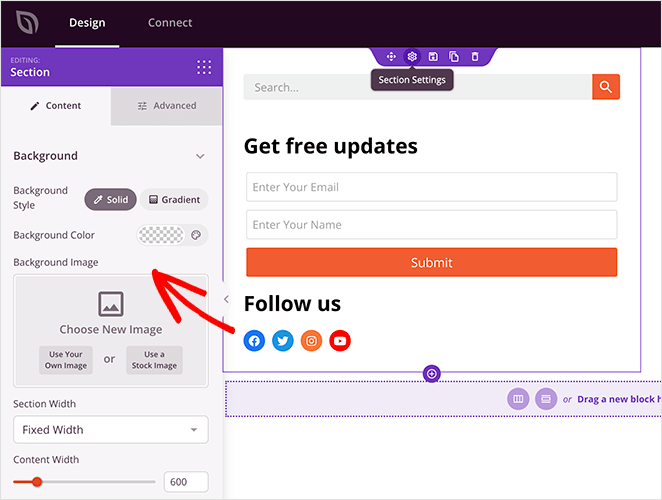
Помимо добавления содержимого на боковую панель, SeedProd также позволяет настраивать его цвета, шрифты, интервалы, границы и многое другое.
Например, если вы нажмете на значок настроек раздела, вы увидите варианты изменения цвета фона, загрузки фонового изображения и изменения ширины. Затем на вкладке «Дополнительно» есть дополнительные настройки, которые позволяют вам контролировать границы, интервалы и многое другое.

Когда вы будете довольны своей новой боковой панелью, нажмите зеленую кнопку « Сохранить » в правом верхнем углу экрана.
Теперь повторите этот процесс для других шаблонов в вашей теме, в том числе:
- Одна страница
- Один пост
- Указатель блога/Архивы
- Домашняя страница
- Заголовок
- Нижний колонтитул
В результате вы можете создать собственную тему WordPress, которая соответствует всем потребностям вашего бизнеса.

Шаг 4. Опубликуйте свою пользовательскую боковую панель в WordPress
Когда вы довольны своей пользовательской боковой панелью WordPress, последним шагом будет ее активация на вашем сайте WordPress.
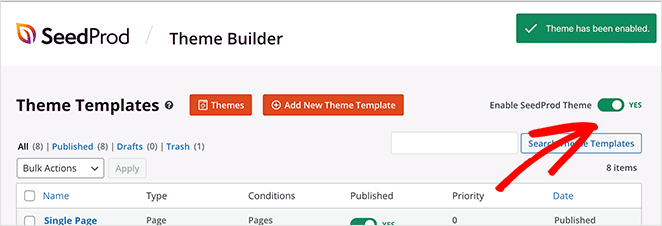
В SeedProd вы можете применить свою пользовательскую боковую панель WordPress с помощью простого переключателя.
Просто перейдите на страницу SeedProd » Theme Builder и установите переключатель рядом с параметром «Включить тему SeedProd» в положение «Да».

Теперь SeedProd заменит ваш существующий дизайн новой темой и боковой панелью WordPress.
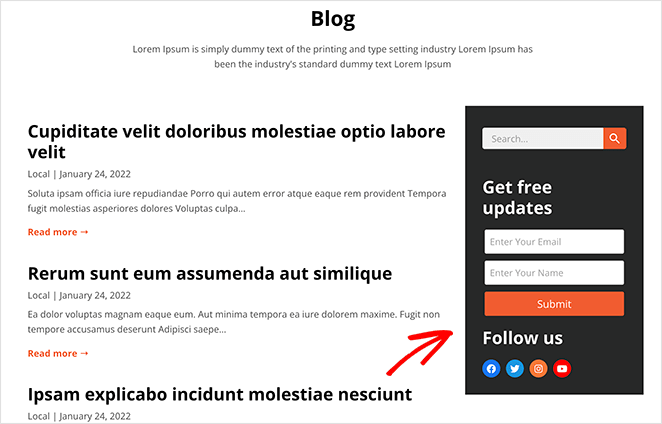
Теперь вы можете посетить свой веб-сайт, чтобы увидеть свою пользовательскую боковую панель WordPress в действии.

Добавление нескольких пользовательских боковых панелей в WordPress с помощью SeedProd
Теперь, когда у вас есть настраиваемая боковая панель, вы можете редактировать дизайн в любое время. Но что, если вам нужно более одной боковой панели и вы хотите показать ее в разных разделах вашего сайта?
Например, вы можете создать боковую панель для страниц, отличную от боковой панели вашего блога. Вы можете сделать это, используя части глобального шаблона SeedProd.
Вот часть 13 нашего руководства по созданию тем, в которой показано, как работают глобальные части:
Кроме того, вы можете следовать приведенным ниже письменным инструкциям.
Сначала перейдите на страницу SeedProd » Theme Builder и нажмите кнопку « Добавить новый шаблон темы» .

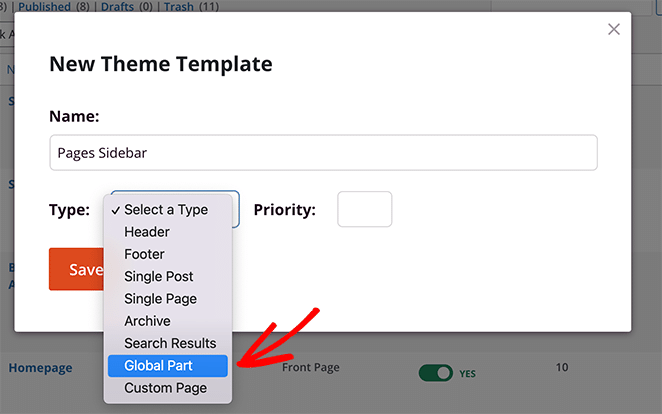
Оттуда выберите параметр « Глобальная часть » и нажмите « Сохранить ».

Теперь вы можете создать свою пользовательскую боковую панель, как на предыдущем шаге.
После создания новой боковой панели откройте шаблон Single Page в редакторе SeedProd с функцией перетаскивания.

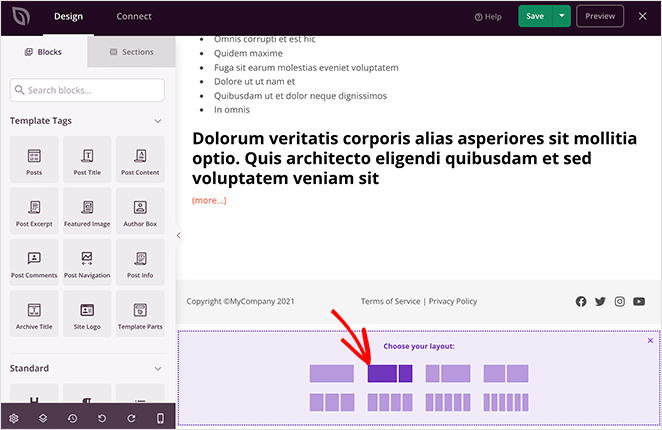
Чтобы освободить место для боковой панели, вам нужно заменить существующий макет разделом с двумя столбцами.

Затем перетащите блок « Часть шаблона » во второй столбец нового раздела.

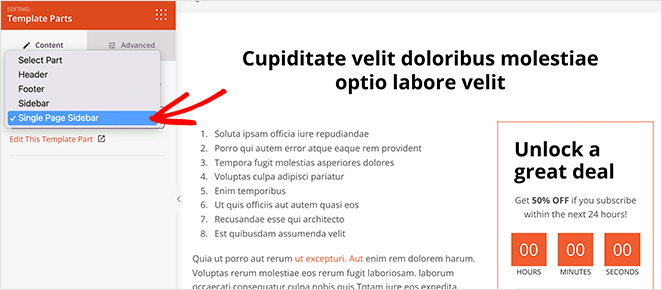
Оттуда вы можете выбрать новую боковую панель, которую вы сделали, из выпадающего меню.

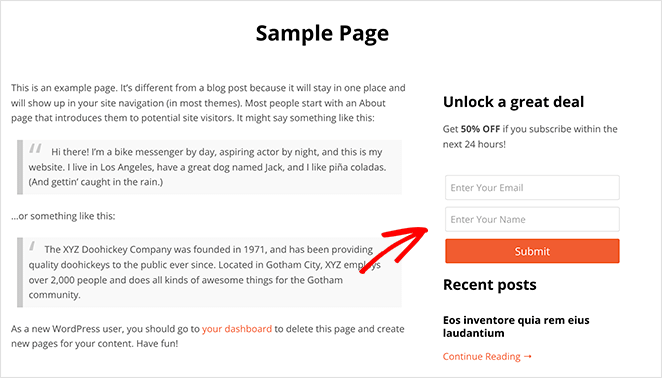
Нажмите « Сохранить », чтобы сохранить изменения, а затем, когда вы перейдете на страницу, она автоматически отобразит вашу новую настраиваемую боковую панель, а в сообщениях блога отобразится ваша первая боковая панель.

Способ 2. Использование настройщика WordPress
Встроенный настройщик WordPress упрощает добавление пользовательской боковой панели на ваш сайт WordPress. Настройщик использует настройки темы WordPress по умолчанию для управления макетом, содержимым и размещением боковой панели.
Чтобы использовать этот метод, вам понадобится тема WordPress, которая включает области виджетов боковой панели. Если у вас еще нет темы, вот самые популярные темы WordPress для малого бизнеса.
В этом руководстве мы используем тему Astra WordPress.
Шаг 1: Добавьте свой макет боковой панели WordPress
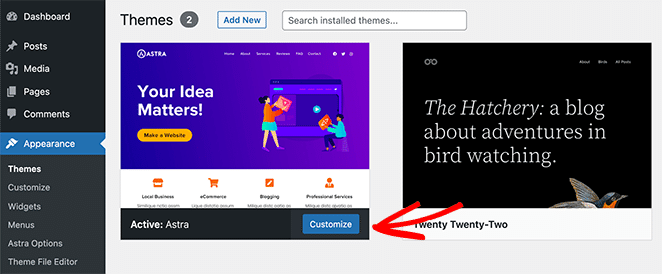
После установки темы перейдите в « Внешний вид» ≫ «Темы» и нажмите синюю кнопку « Настроить ».

Это приведет вас на страницу настройщика WordPress, где вы сможете отредактировать макет и дизайн своей темы. Настройки, которые вы видите на этой странице, будут различаться для разных тем, но мы покажем вам, как добавить боковую панель с помощью темы Astra, чтобы вы знали, что делать.
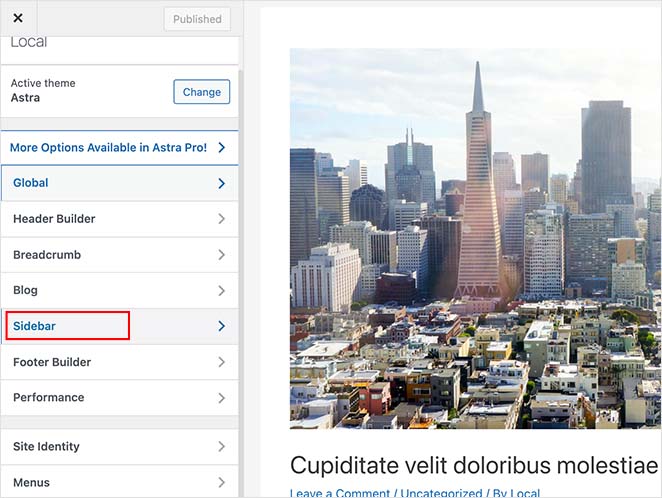
Посмотрите на левую панель внутри настройщика и найдите заголовок «Боковая панель». Щелкните этот заголовок, чтобы открыть параметры настройки боковой панели.

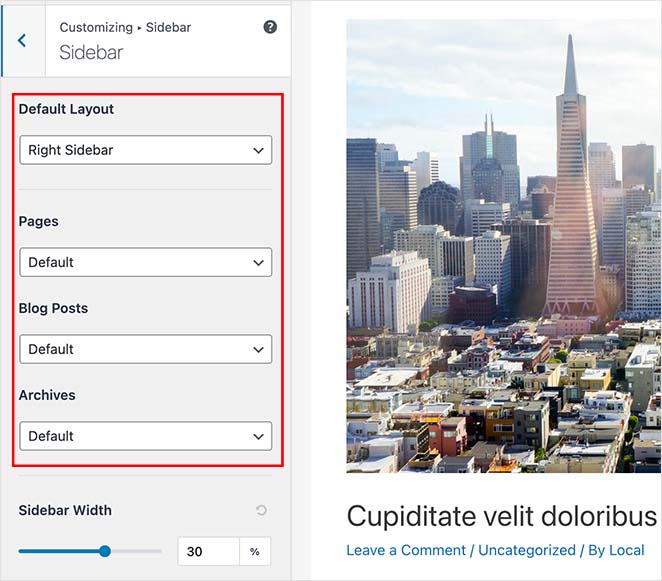
На следующем экране вы можете выбрать один из следующих параметров боковой панели:
- Макет по умолчанию — нет боковой панели, правой боковой панели или левой боковой панели.
- Страницы — где отображать боковую панель на отдельных страницах.
- Сообщения — где показывать боковую панель в отдельных сообщениях.
- Архивы — как ваша боковая панель выглядит на страницах архива, таких как страница вашего блога.

Вы также можете выбрать ширину боковой панели на той же странице. Когда вы будете довольны макетом боковой панели, нажмите кнопку « Опубликовать ».
Шаг 2. Добавьте виджеты на боковую панель с помощью Customizer
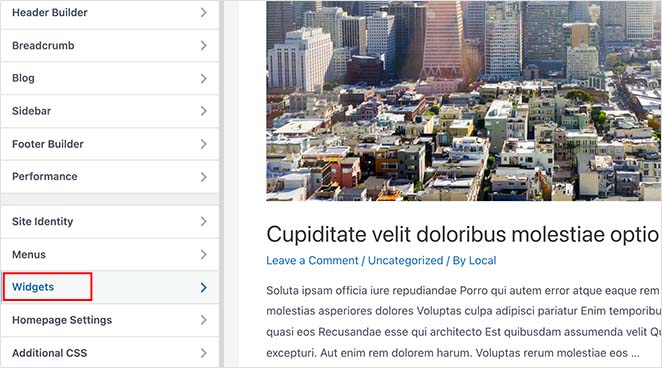
После выбора макета боковой панели вы можете начать добавлять на нее виджеты. Для этого найдите заголовок «Виджеты» в меню настройки WordPress и нажмите, чтобы открыть настройки.

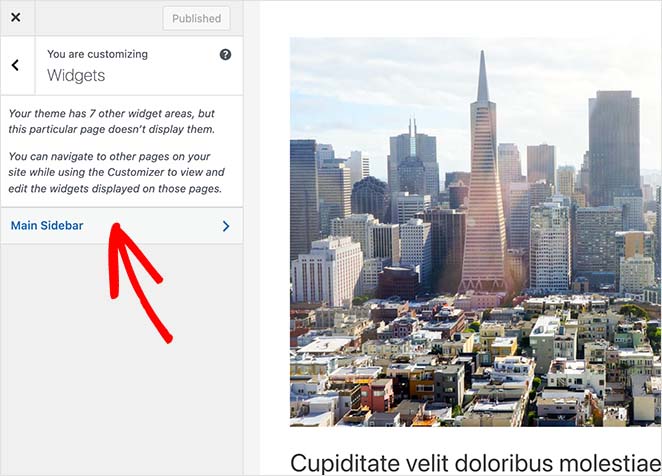
На следующем экране находится список боковых панелей, доступных в настоящее время для этой конкретной страницы, поэтому щелкните боковую панель, которую вы хотите настроить.

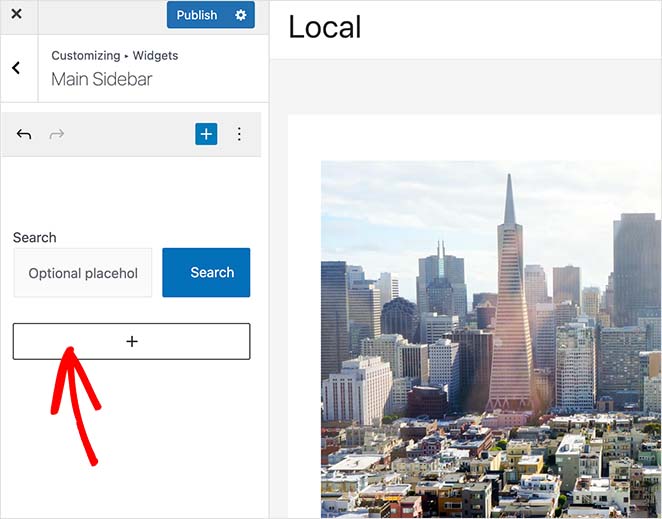
Теперь вы увидите конструктор боковой панели, готовый отображать выбранные вами виджеты. Нажмите значок плюса (+), чтобы найти блок или виджет, который вы хотите отобразить на боковой панели.

Щелчок по блоку автоматически добавит его на боковую панель.
Продолжайте добавлять виджеты на боковую панель, пока она не будет выглядеть так, как вы хотите. Затем нажмите кнопку « Опубликовать », чтобы сохранить изменения.
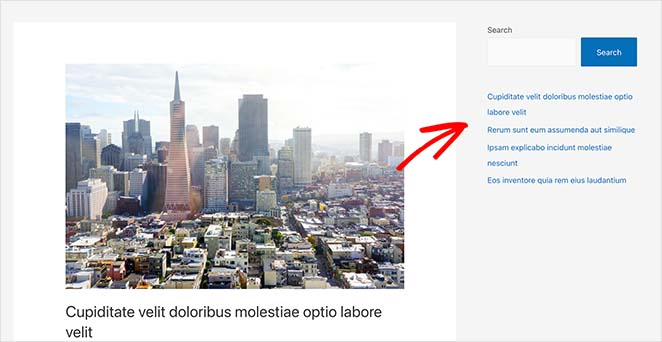
Теперь, когда вы посещаете свою страницу, вы увидите свою пользовательскую боковую панель WordPress.

Способ 3. Использование экрана виджетов WordPress
Следующий метод использует экран виджетов WordPress для добавления боковой панели в WordPress. Это похоже на предыдущий метод, но он позволяет вам только добавлять виджеты на боковую панель, а не изменять ее расположение.
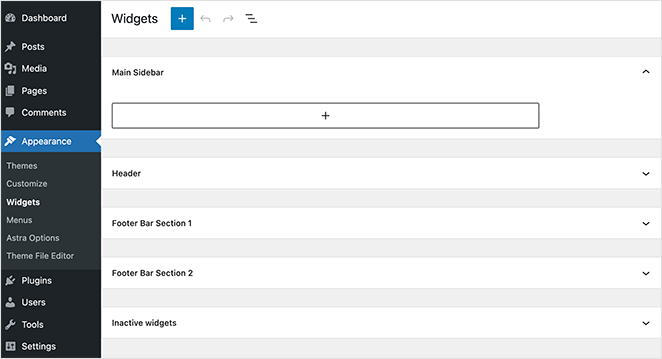
Перейдите в Внешний вид ≫ Виджеты на панели инструментов WordPress, чтобы использовать этот метод. На этом экране вы можете увидеть все боковые панели, которые поддерживает ваша тема.

В нашем случае тема включает 4 настраиваемые области боковой панели:
- Основная боковая панель
- Заголовок
- Нижний колонтитул Раздел 1
- Нижний колонтитул Баар Раздел 2
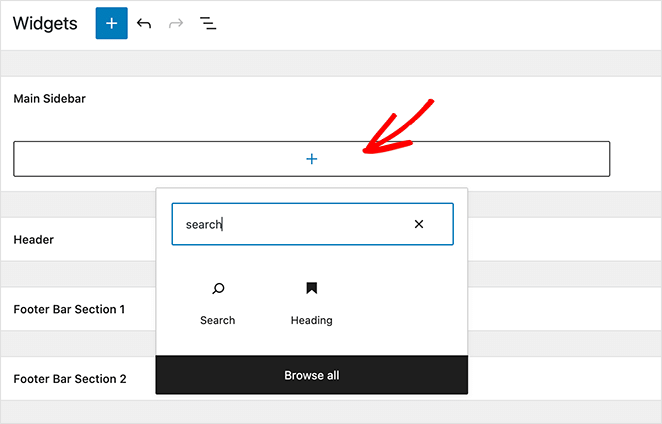
Добавление виджетов на боковую панель аналогично предыдущему шагу. Просто нажмите значок «плюс» и найдите виджеты, которые вы хотите добавить на боковую панель.

Когда вы закончите создание боковой панели, нажмите кнопку « Обновить ». Теперь вы можете посетить свой сайт и увидеть новую боковую панель.

Это все на данный момент!
Мы надеемся, что эта статья помогла вам узнать, как добавить боковую панель в WordPress.
Самый простой способ получить полный контроль над боковой панелью — с помощью SeedProd. Он предлагает визуальный конструктор с возможностью перетаскивания, вам не нужно напрямую редактировать какой-либо код или файлы темы, и вы можете настроить боковую панель прямо из панели управления WordPress.
Вам также может понравиться этот пост о лучших примерах лид-магнитов, чтобы расширить свой список.
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.
