Как добавить модуль Sticky Map на вашу страницу Divi
Опубликовано: 2023-06-14Встроенные настройки прилипания Divi позволяют вам держать элемент «прикрепленным» или фиксированным на экране, пока вы прокручиваете страницу вниз. В сочетании с другими нелипкими элементами вы можете создать привлекательный и привлекательный макет, чтобы вывести дизайн вашего сайта на новый уровень. В этом уроке мы покажем вам, как добавить модуль липкой карты на вашу страницу Divi. Мы сохраним модуль карты и добавим соответствующую информацию для прокрутки вдоль карты.
Без лишних слов, давайте начнем!
- 1 краткий обзор
- 2 Что нужно для начала
- 3 Как добавить модуль Sticky Map на вашу страницу Divi
- 3.1 Создайте новую страницу с готовым макетом
- 3.2 Изменение макета модуля Sticky Map
- 3.3 Добавьте модуль Sticky Map
- 4 Окончательный результат
- 5 заключительных мыслей
Краткий обзор
Вот предварительный просмотр того, что мы будем разрабатывать

Что нужно для начала
Прежде чем мы начнем, установите и активируйте тему Divi и убедитесь, что на вашем веб-сайте установлена последняя версия Divi.
Теперь вы готовы начать!
Как добавить модуль Sticky Map на вашу страницу Divi
Создайте новую страницу с готовым макетом
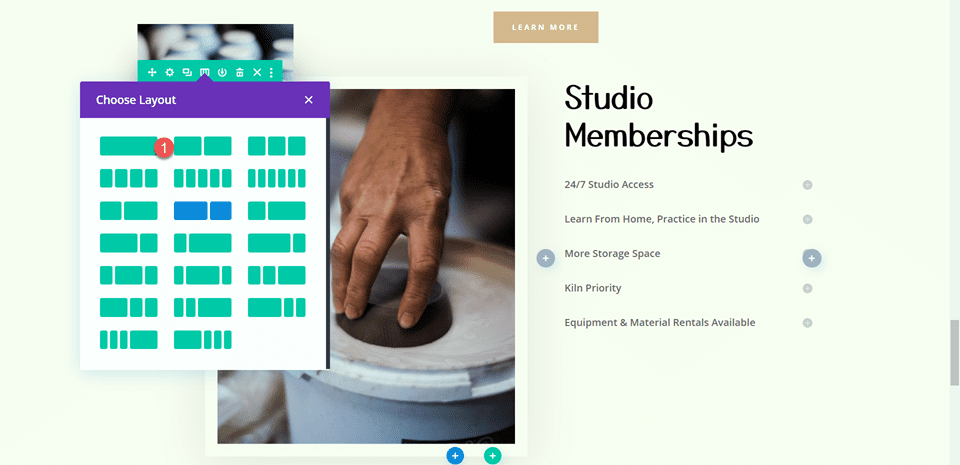
Начнем с использования готового макета из библиотеки Divi. Для этого дизайна мы будем использовать целевую страницу Craft School из пакета макетов Craft School.
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите параметр «Использовать Divi Builder».

В этом примере мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Обзор макетов».

Найдите и выберите целевую страницу Craft School.

Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы построить нашу конструкцию.
Изменение макета для модуля Sticky Map
Зарегистрироваться CTA
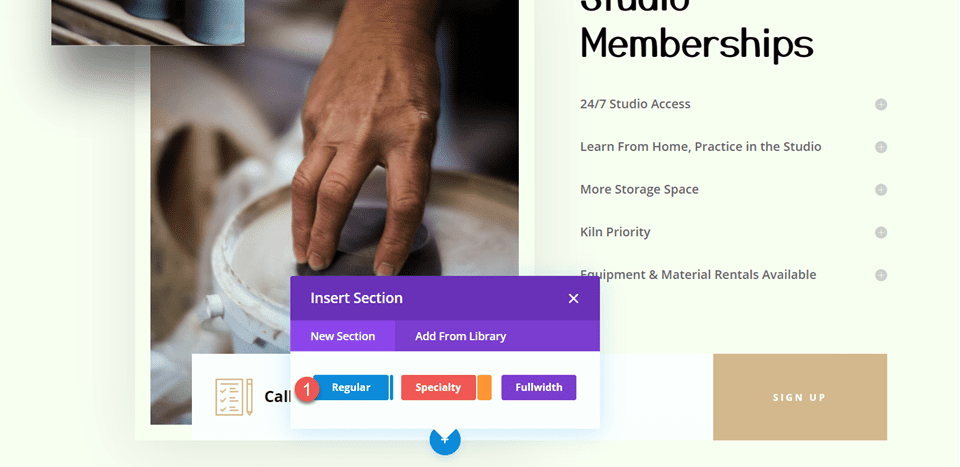
Прокрутите страницу до раздела «Членство в студии». Затем добавьте новый раздел ниже.

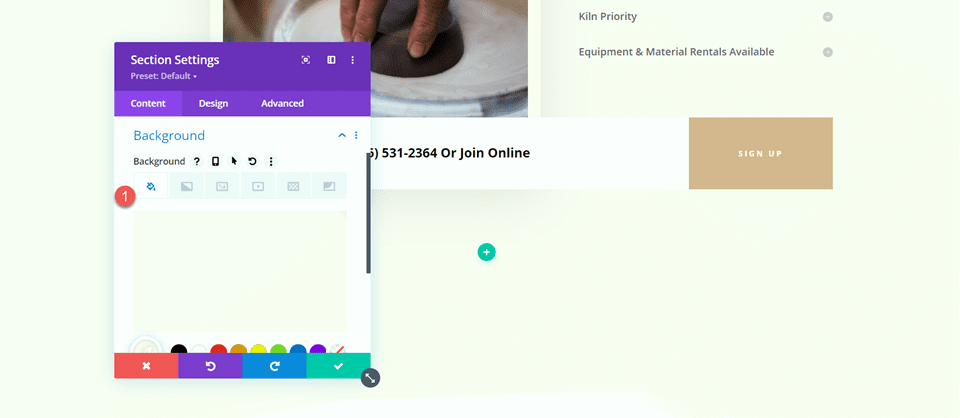
Откройте настройки раздела и добавьте цвет фона.
- Фон: #fcf8f3

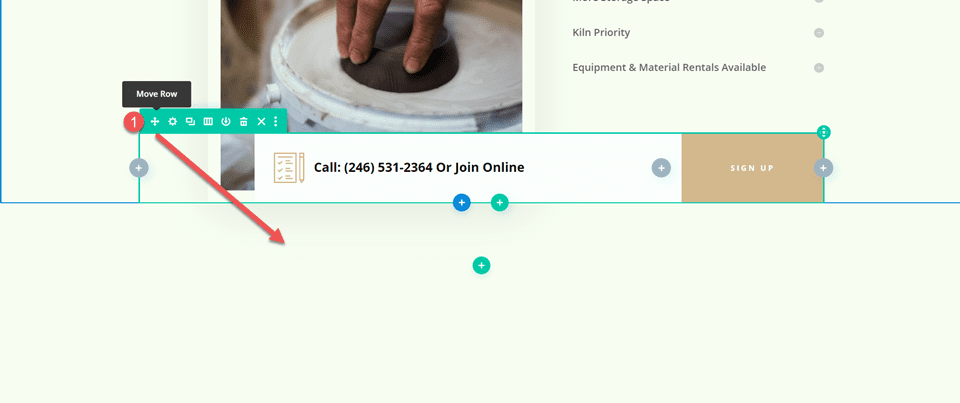
Затем переместите строку «Позвонить или присоединиться к сети» в этот новый раздел.

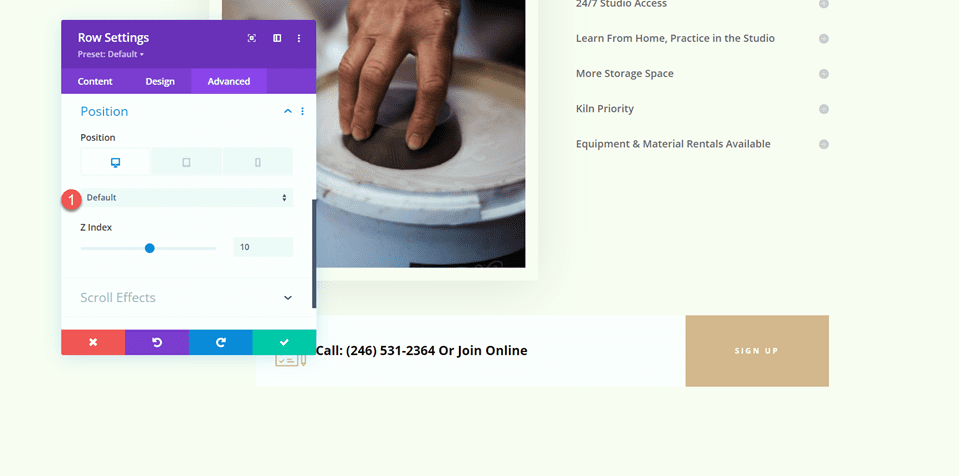
Откройте настройки строки и перейдите на вкладку «Дополнительно». В настройках «Положение» измените положение с «Абсолютное» на «По умолчанию».
- Позиция: по умолчанию

Раздел «Приходи в студию»
Добавьте новую строку с двумя столбцами под разделом «Членство в Studio».

Затем переместите эту строку над разделом «Членство в Studio».

Настройки заголовка
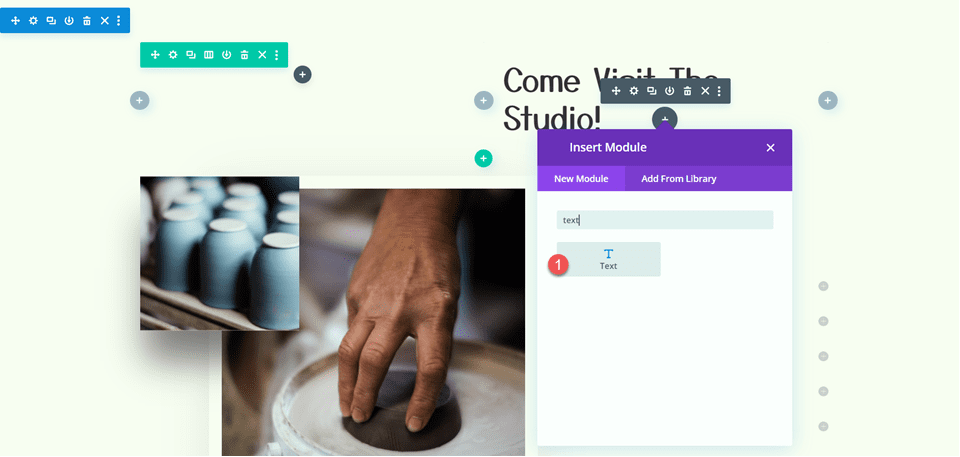
Добавьте текстовый модуль в правый столбец.

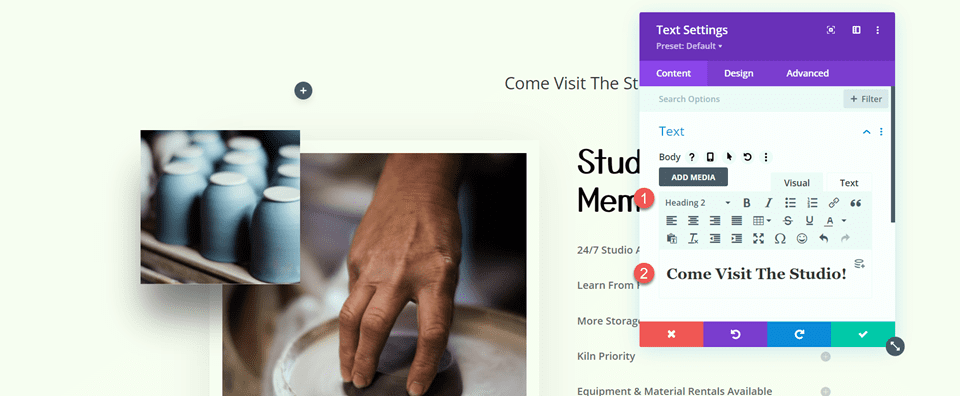
Добавьте текст.
- H2: Приходи в студию!

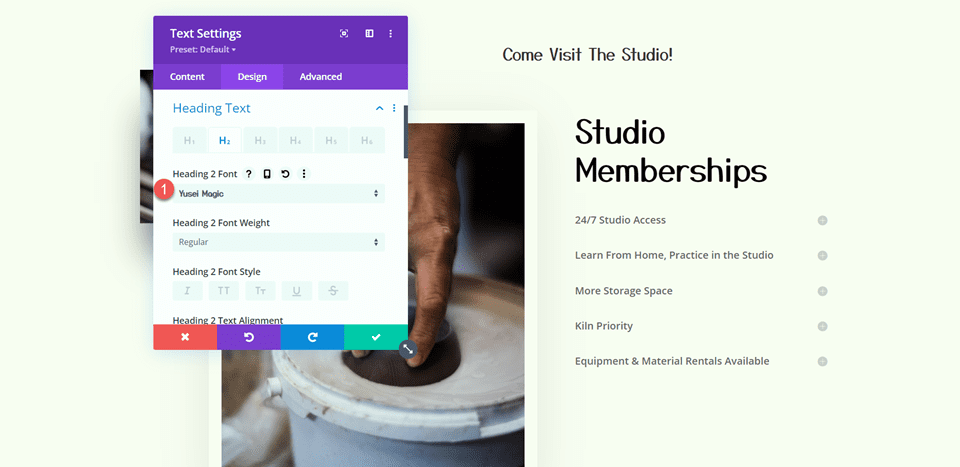
Затем перейдите на вкладку «Дизайн» и откройте настройки текста заголовка. Настройте шрифт следующим образом:
- Шрифт заголовка 2: Yusei Magic

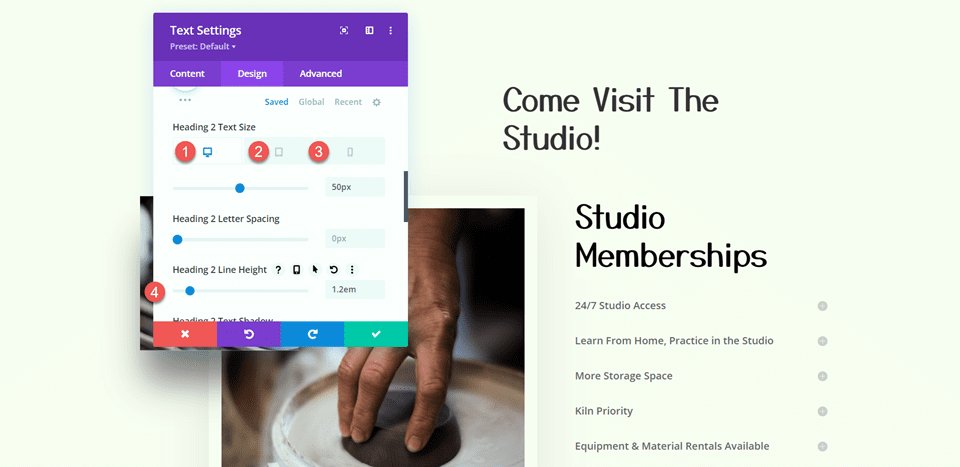
Затем настройте размер шрифта и высоту строки. Используйте встроенные адаптивные параметры, чтобы добавить текст разного размера для планшетов и мобильных устройств.
- Заголовок 2 Размер текста Рабочий стол: 50px
- Заголовок 2 Размер текста для планшета: 30 пикселей
- Заголовок 2 Размер текста Мобильный: 24px
- Высота строки заголовка 2: 1,2 em

Настройки текста
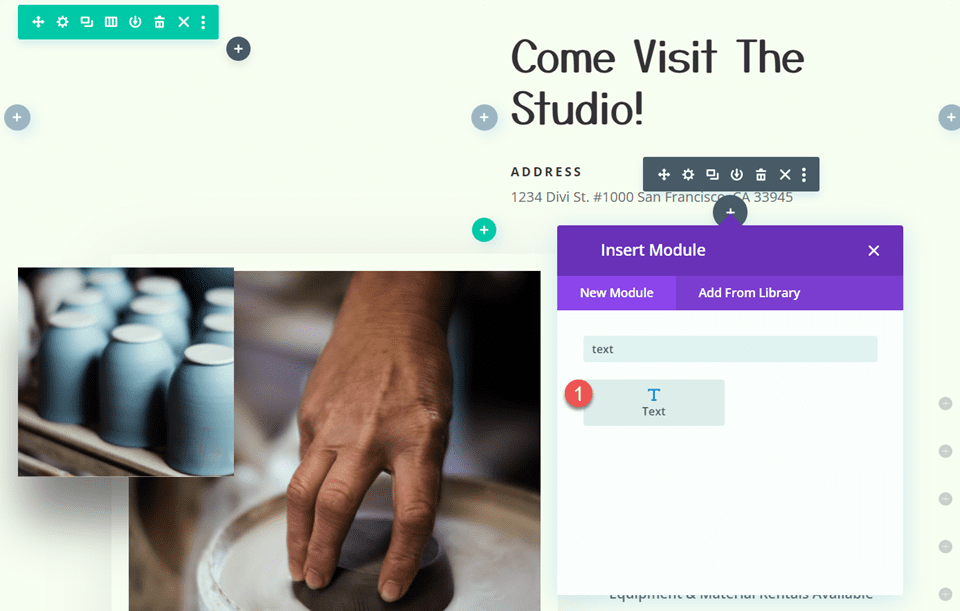
Добавьте еще один текстовый модуль под текстом «Приходите в студию».

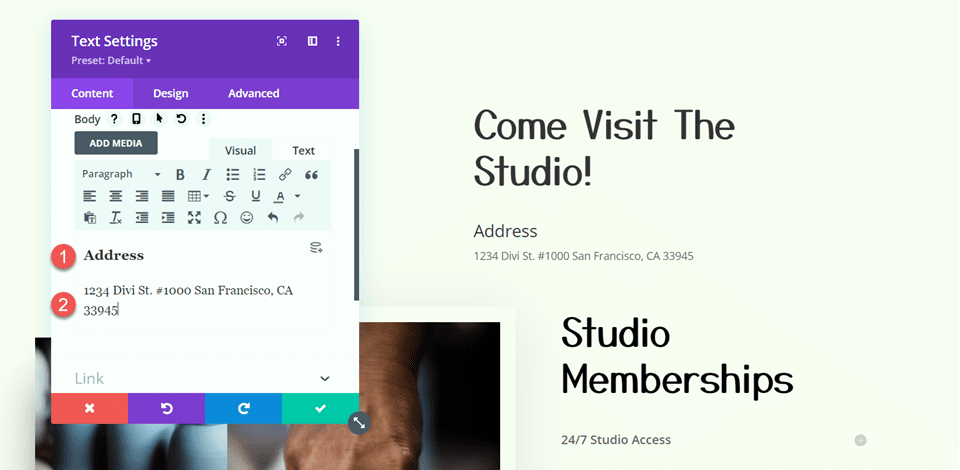
Вставьте следующий текст.
- H3: адрес
- Пункт: 1234 Divi St. #1000 Сан-Франциско, Калифорния 33945

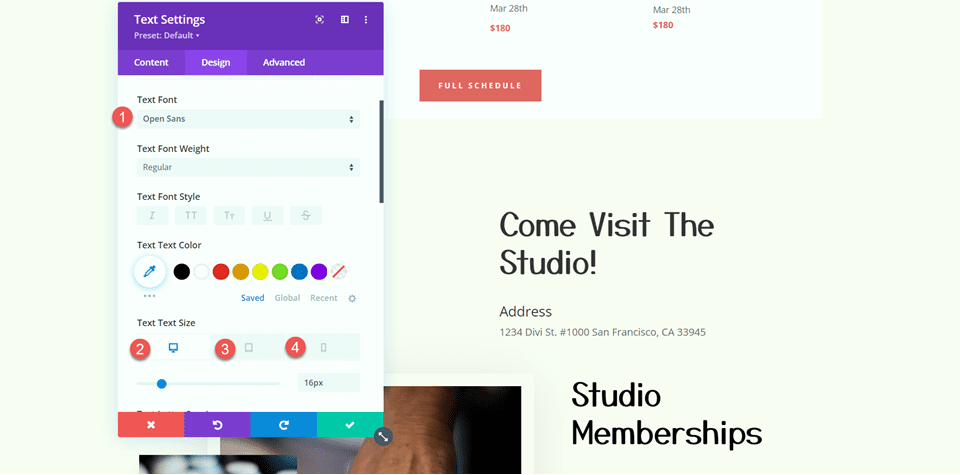
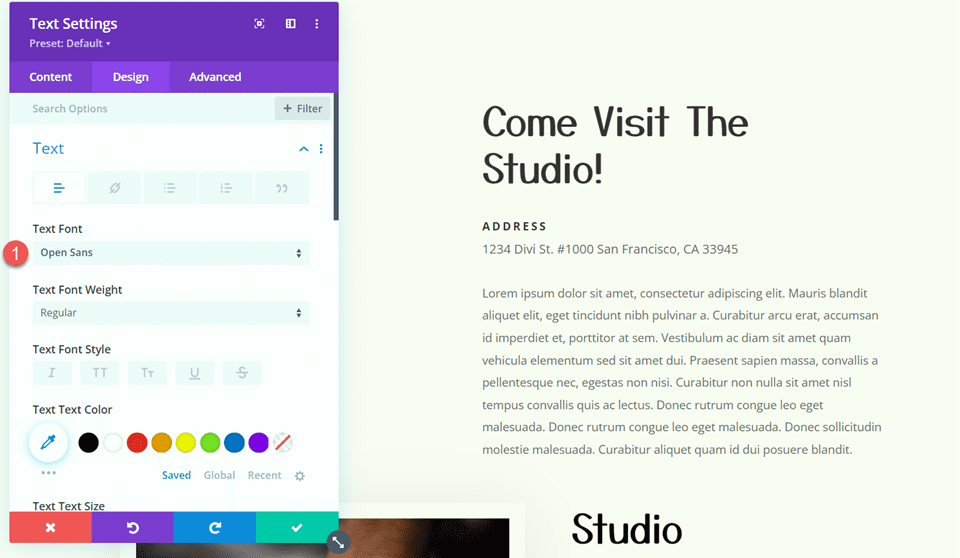
На вкладке «Дизайн» измените стили текста.
- Шрифт текста: Open Sans
- Размер текста Рабочий стол: 16px
- Размер текста для планшета: 15 пикселей
- Размер текста для мобильных устройств: 13 пикселей

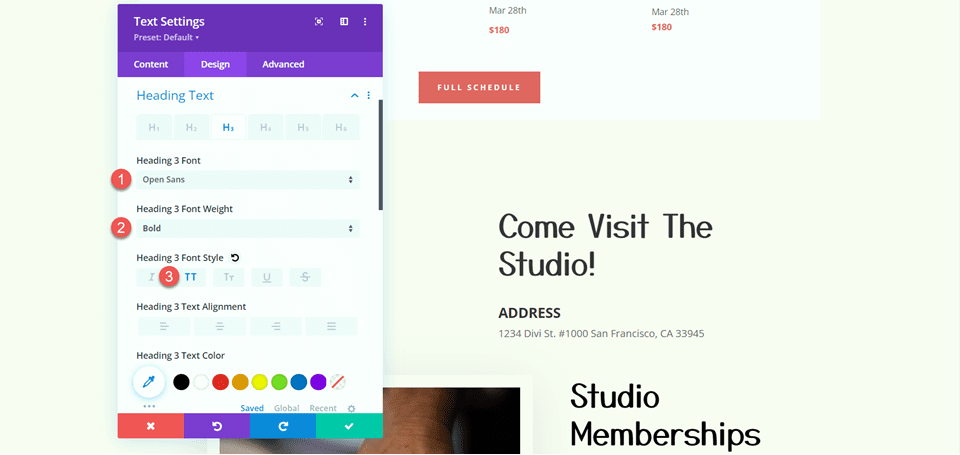
Затем измените стили заголовков.
- Шрифт заголовка 3: Open Sans
- Начертание шрифта заголовка 3: Жирный
- Стиль шрифта заголовка 3: Заглавный (TT)

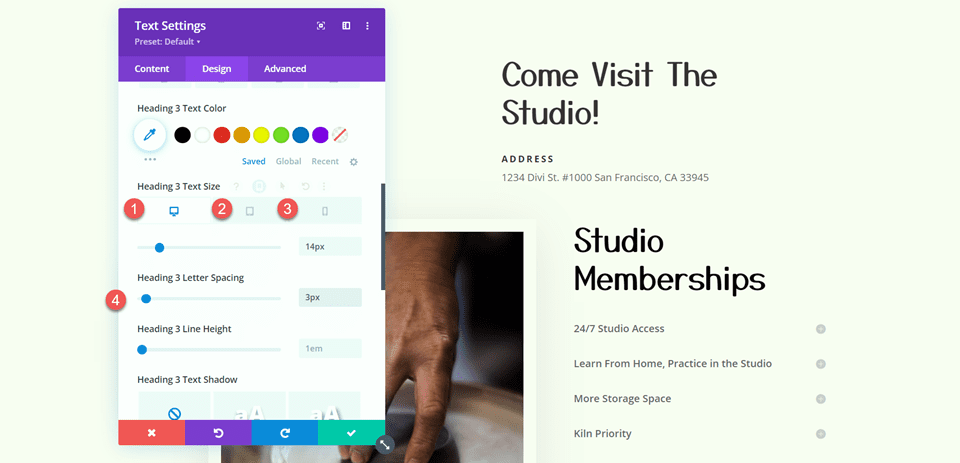
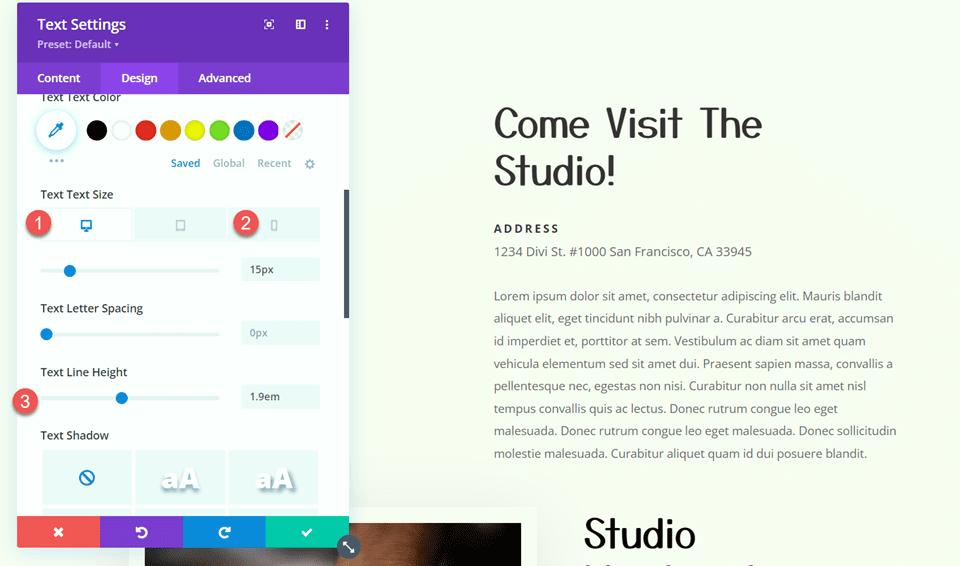
Затем измените размер текста и расстояние между буквами. Еще раз, используйте адаптивные настройки, чтобы установить разные размеры текста для разных размеров экрана.
- Заголовок 3 Размер текста Рабочий стол: 14px
- Заголовок 3 Размер текста для планшета: 13px
- Заголовок 3 Размер текста для мобильных устройств: 12 пикселей
- Интервал между тремя буквами заголовка: 3 пикселя

Добавьте еще один текстовый модуль под модуль адреса.
Затем добавьте в тело следующее содержимое:
- Тело: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur arcu Erat, accumsan id imperdiet et, porttitor at sem. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Donec rutrum congue leo eget malesuada. Donec rutrum congue leo eget malesuada. Donec sollicitudin molestie malesuada. Curabitur aliquet quam id dui posuere blandit.

Перейдите на вкладку «Дизайн» и настройте шрифт.
- Шрифт текста: Open Sans

Затем настройте размер текста и высоту строки.
- Размер текста Рабочий стол: 15px
- Размер текста для мобильных устройств: 13 пикселей
- Высота текстовой строки: 1.9em


Настройки кнопки
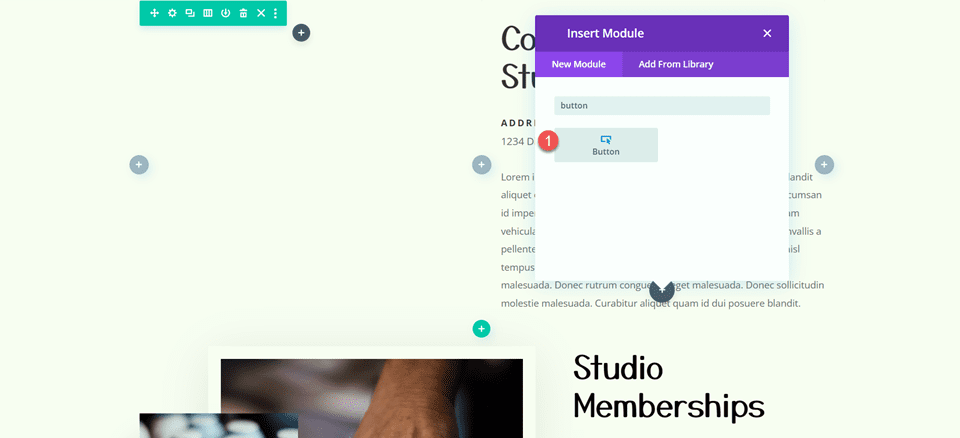
Добавьте модуль кнопки в раздел под текстом, который мы добавили.

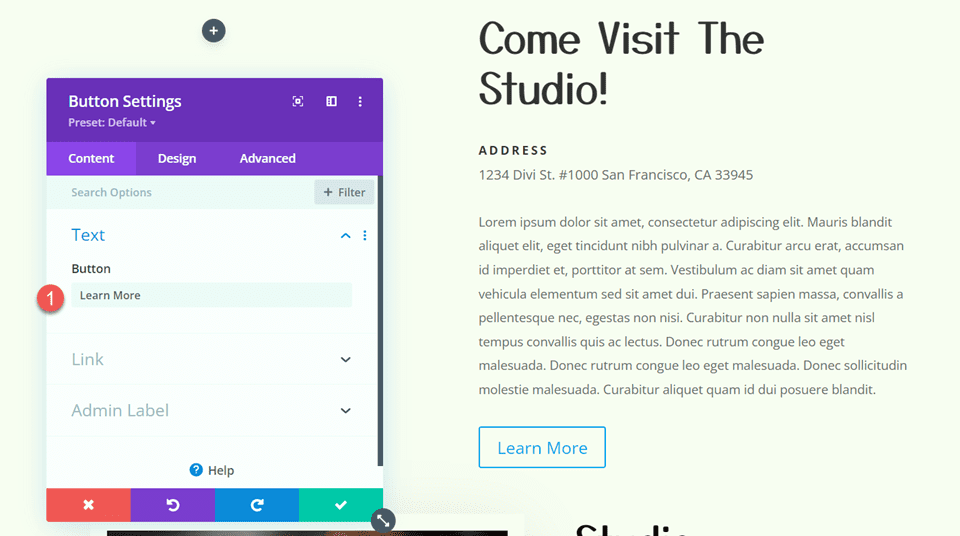
Установите текст кнопки «узнать больше».
- Кнопка: Узнать больше

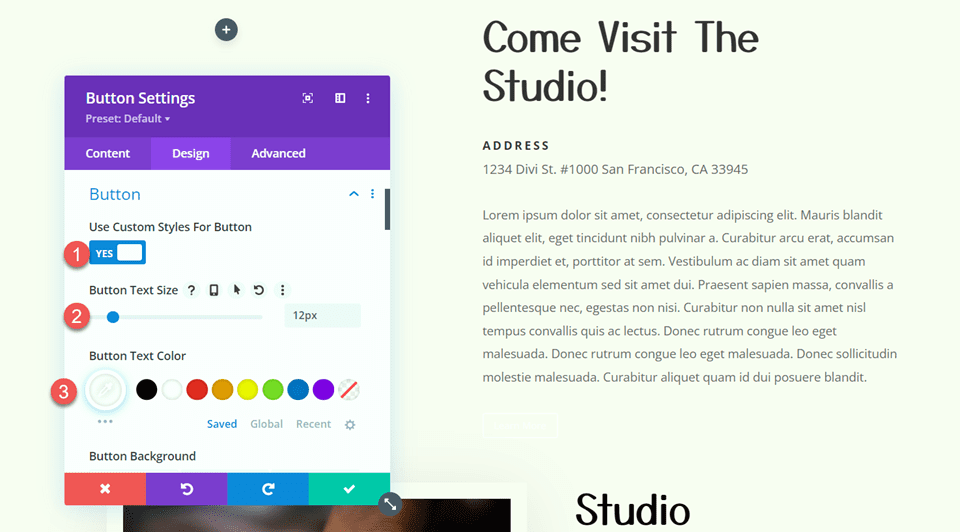
Далее переходим на вкладку дизайн и открываем настройки кнопки. Включить пользовательские стили.
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 12px
- Цвет текста кнопки: #FFFFFF

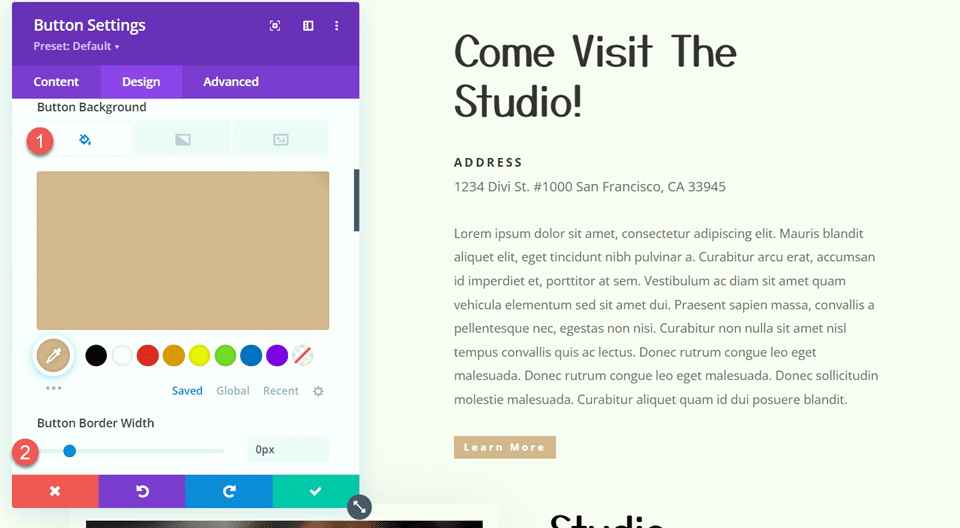
Настройте фон кнопки и ширину границы.
- Фон кнопки: #d5b38e
- Ширина границы кнопки: 0px

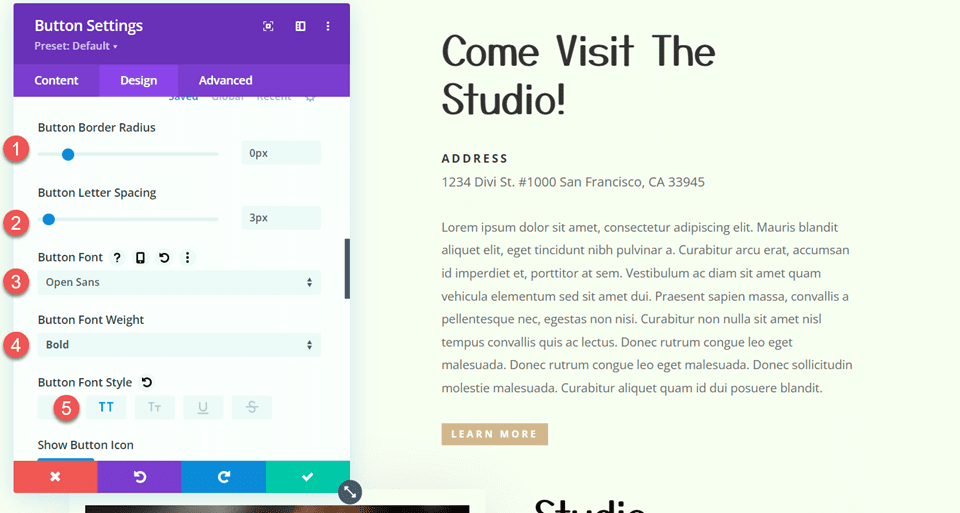
Измените радиус границы кнопки, расстояние между буквами и шрифт.
- Радиус границы кнопки: 0px
- Расстояние между буквами кнопки: 3 пикселя
- Шрифт кнопки: Open Sans
- Вес шрифта кнопки: полужирный
- Стиль шрифта кнопки: Заглавный (TT)

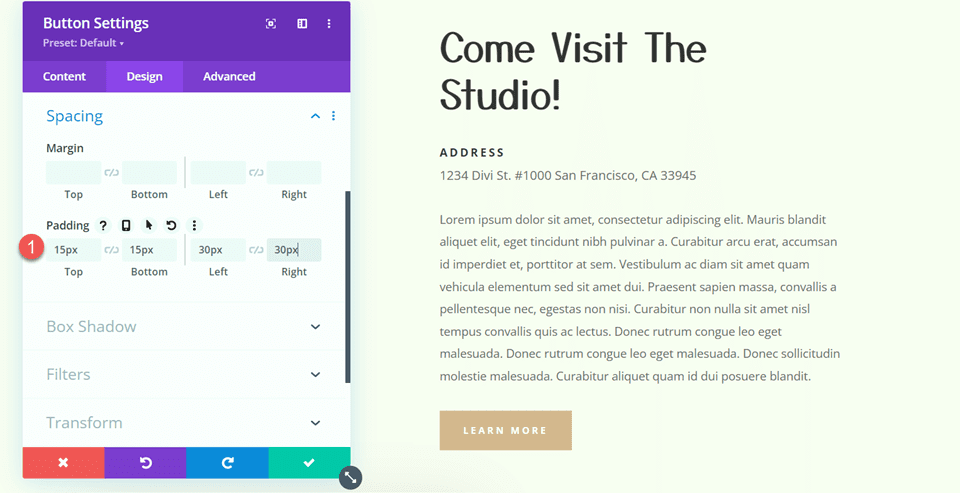
Наконец, добавьте отступ к кнопке.
- Отступы-Верх: 15px
- Отступ-Низ: 15px
- Отступ слева: 30px
- Отступ-справа: 30px

Раздел членства в студии
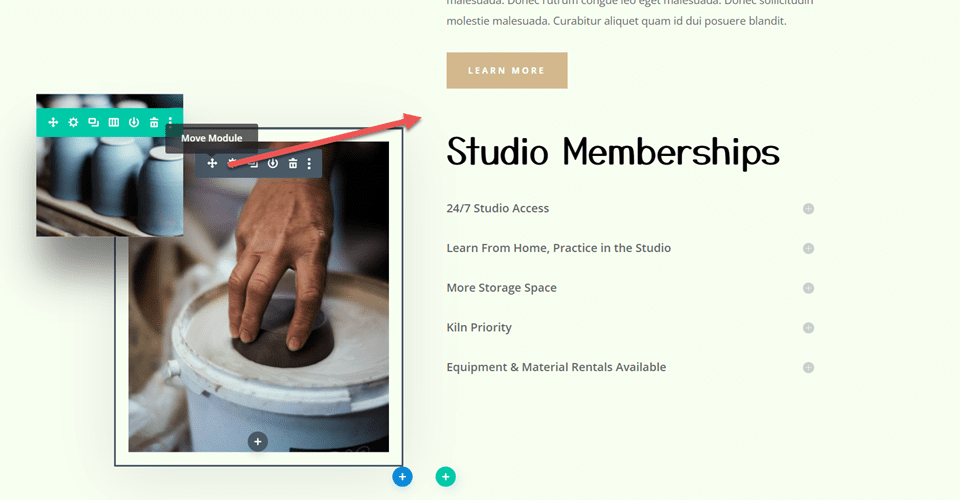
Теперь мы собираемся изменить раздел Studio Memberships. Во-первых, измените макет строки на два равных столбца.

Затем переместите большое изображение в правый столбец над текстовым модулем «Членство в студии».

Прокрутка настроек изображения
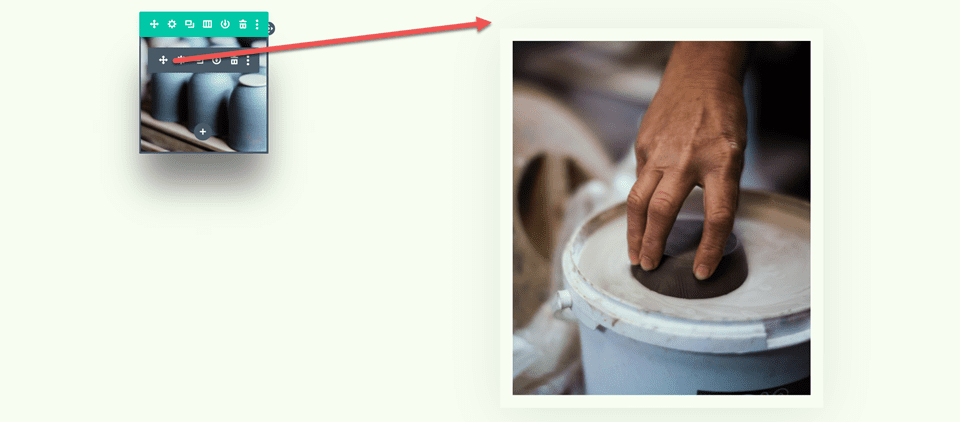
Переместите маленькое прокручивающееся изображение керамики в правый столбец над большим изображением, которое мы переместили.

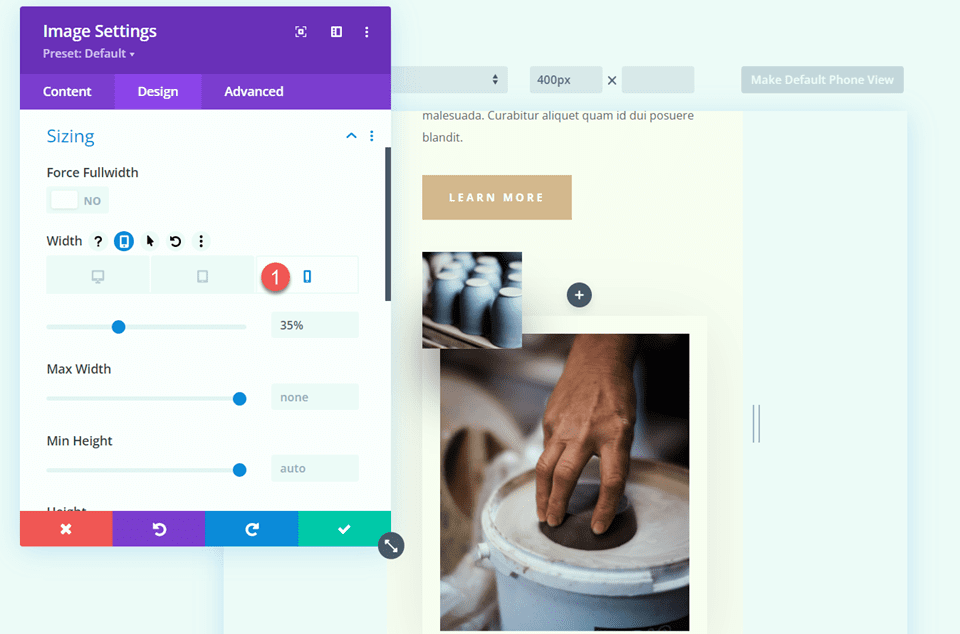
Откройте настройки модуля для маленького изображения. В настройках размера используйте адаптивные настройки, чтобы установить другую ширину для мобильных устройств.
- Ширина мобильного: 35%

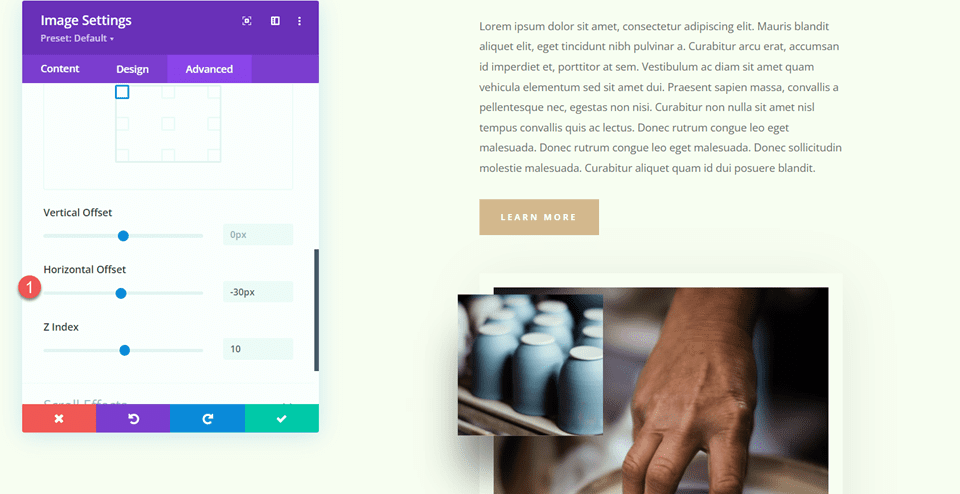
На вкладке «Дополнительно» откройте настройки «Положение» и добавьте смещение по горизонтали. Это позволяет маленькому изображению нависать над большим изображением, добавляя объем и создавая более уникальный макет.
- Горизонтальное смещение: -30px

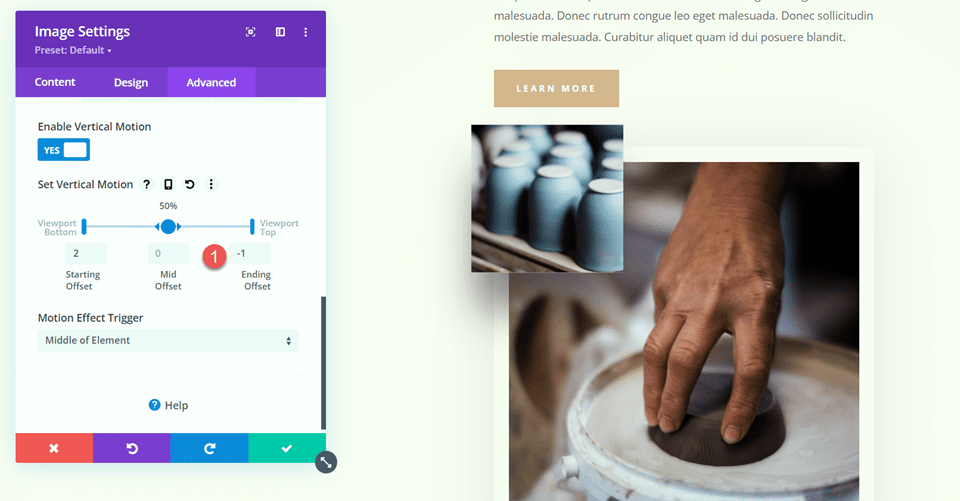
Наконец, откройте эффекты прокрутки и настройте конечное смещение для вертикального движения.
- Конечное смещение: -1

Текст членства в студии
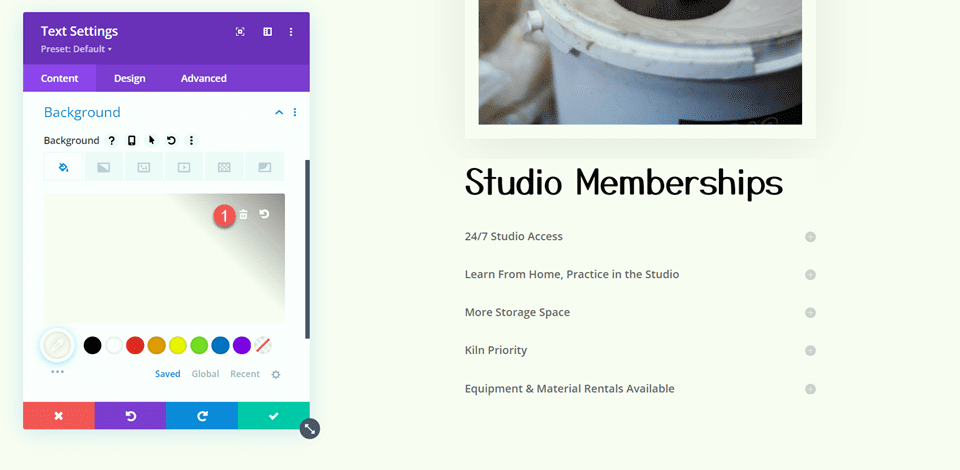
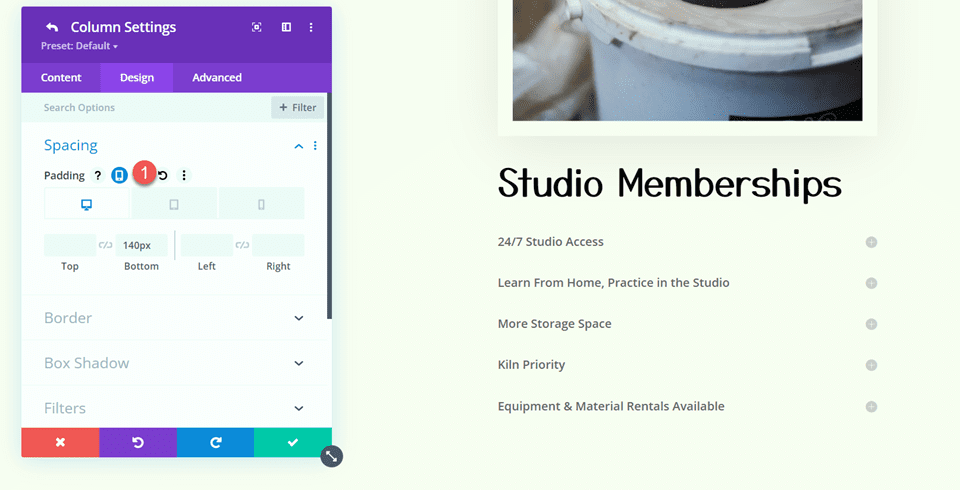
Откройте настройки текстового модуля Studio Memberships. Удалите фон из модуля.

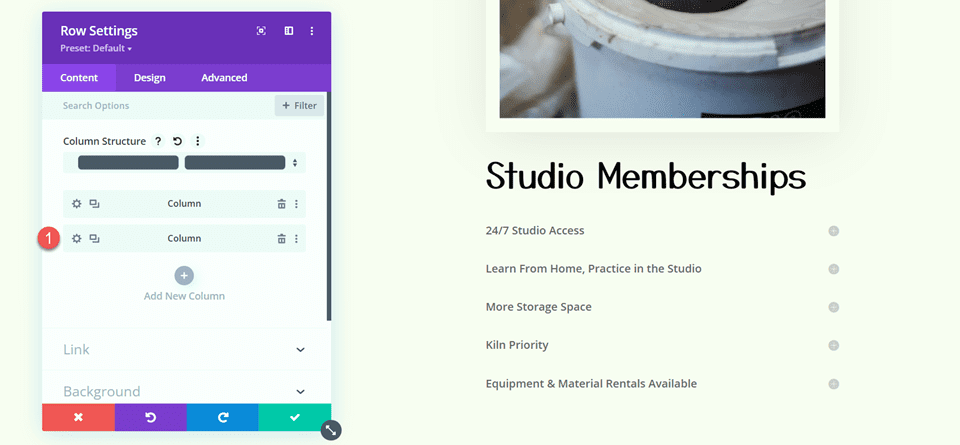
Затем откройте настройки строки и откройте настройки столбца 2.

В настройках «Интервал» на вкладке «Дизайн» удалите существующий нижний отступ.

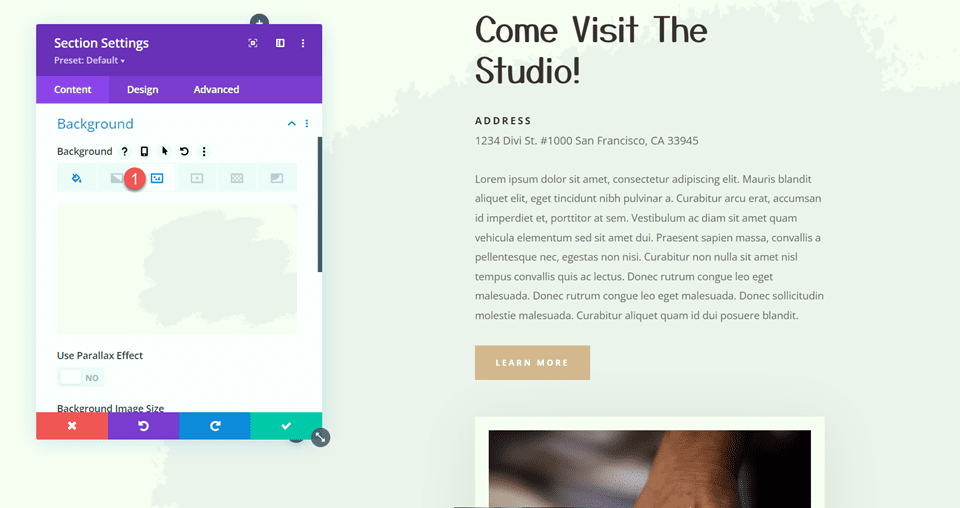
Фон раздела
Откройте настройки раздела. В настройках фона добавьте фоновое изображение. Выберите craft-school-24.png из своей медиатеки.

Добавьте модуль Sticky Map
Теперь, когда наш макет был изменен, мы можем добавить модуль липкой карты. Модуль карты будет в левом столбце и останется на месте, пока вы прокручиваете содержимое справа. Давайте начнем.
Сначала добавьте модуль карты в левый столбец строки «Приходите в студию».

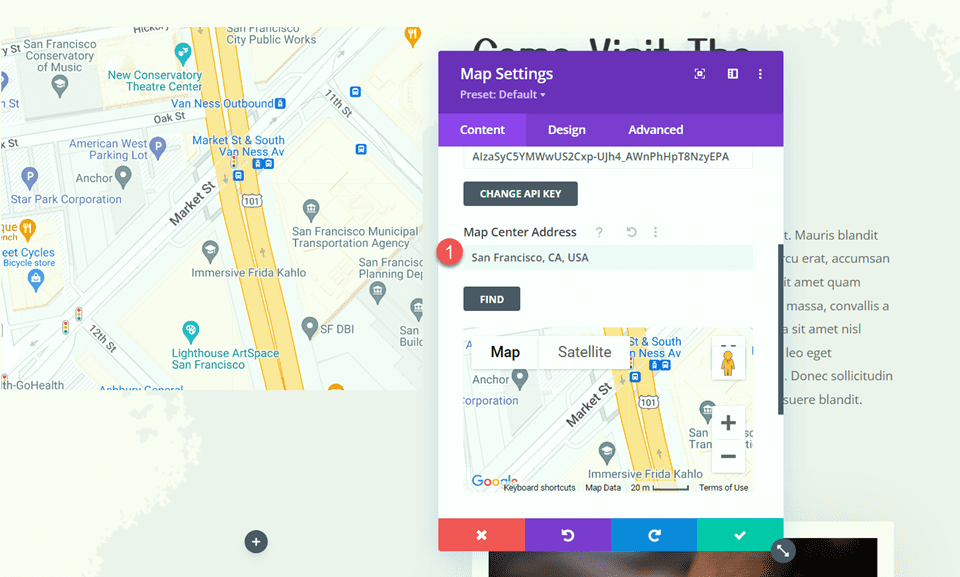
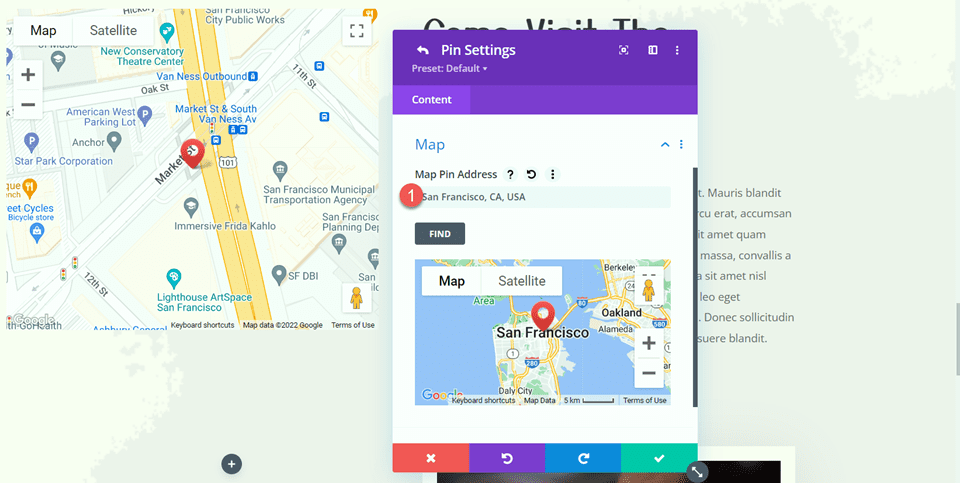
Откройте настройки карты и добавьте адрес центра карты. В этом уроке мы сосредоточим карту на Сан-Франциско, Калифорния.

Затем добавьте булавку на карту. Мы также установим это значение в Сан-Франциско, Калифорния.

Дизайн карты
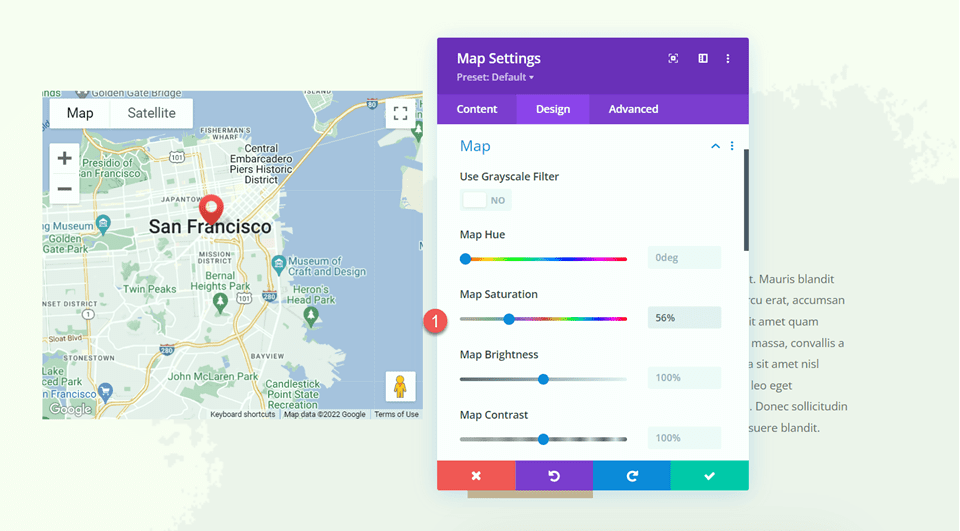
На вкладке «Дизайн» откройте настройки карты. Вы можете использовать эти настройки, чтобы полностью настроить внешний вид вашей карты. Для этого урока мы хотим, чтобы карта соответствовала приглушенным цветам этой страницы, поэтому мы изменим насыщенность карты.
- Насыщенность карты: 56%

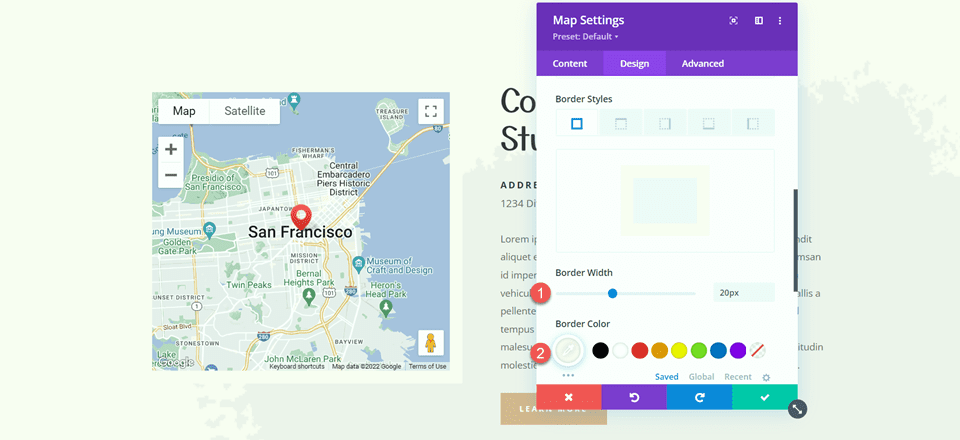
Затем откройте настройки границы и настройте границу следующим образом:
- Ширина границы: 20px
- Цвет границы: #fcf8f3

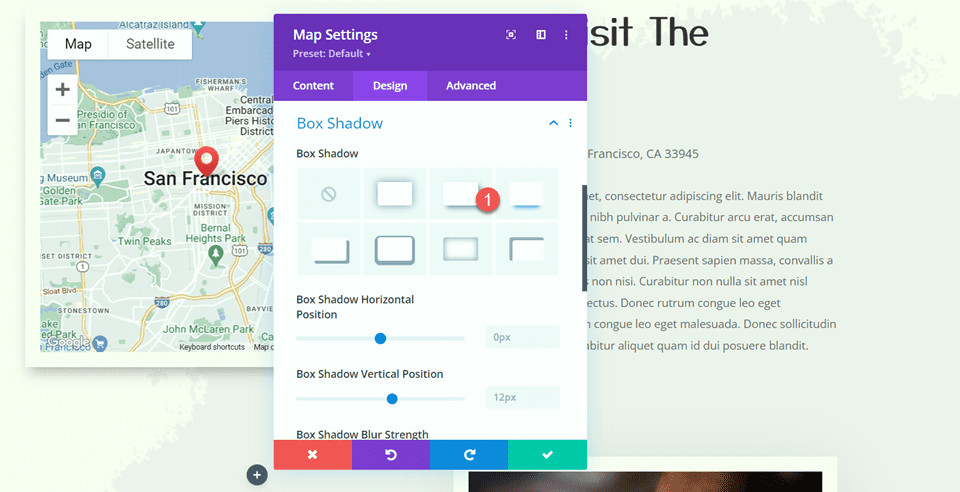
Откройте настройки Box Shadow и добавьте тень к модулю карты.
- Коробчатая тень: ниже

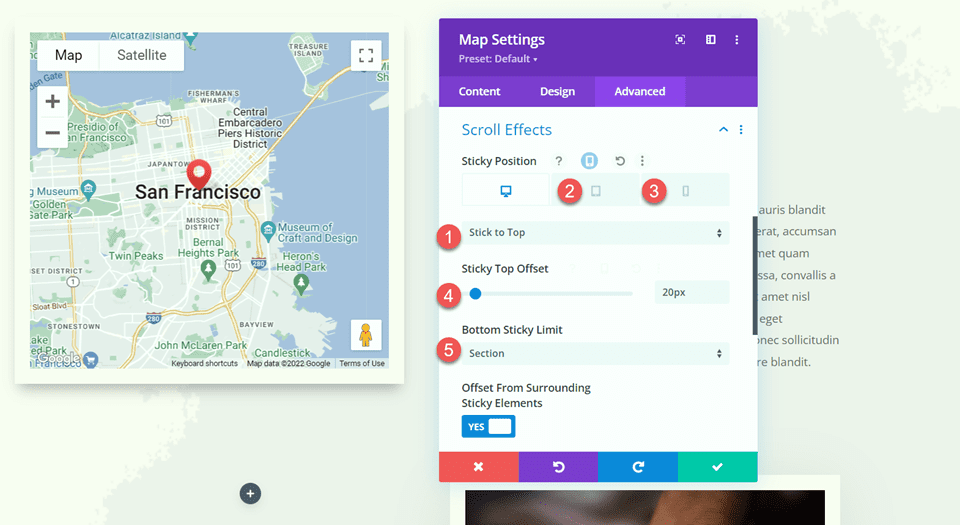
Закрепленные настройки
Теперь давайте добавим липкие настройки, чтобы карта оставалась на месте во время прокрутки. Перейдите на вкладку «Дополнительно» и откройте «Настройки эффектов прокрутки». Используйте адаптивные параметры, чтобы изменить настройки закрепленного положения, так как карта не будет прикрепляться на мобильных устройствах.
- Липкое положение рабочего стола: придерживаться верхнего положения
- Планшет и мобильный телефон с липким положением: не прилипать
- Липкое верхнее смещение: 20 пикселей
- Нижний липкий предел: Раздел

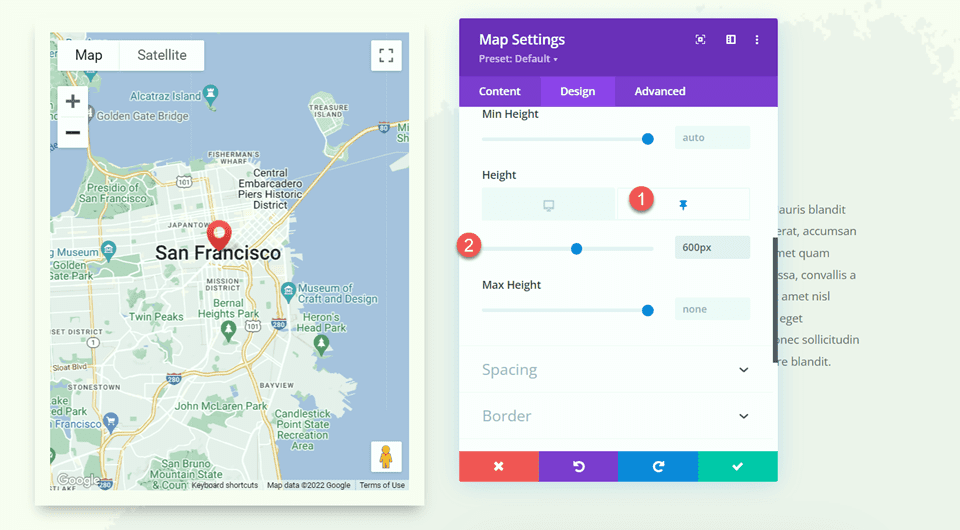
Теперь вернитесь на вкладку «Дизайн» и откройте настройки размеров. Мы хотим, чтобы высота карты увеличивалась, когда она находится в липком состоянии. Используйте липкие настройки, чтобы установить другую высоту.
- Высота при приклеивании: 600 пикселей

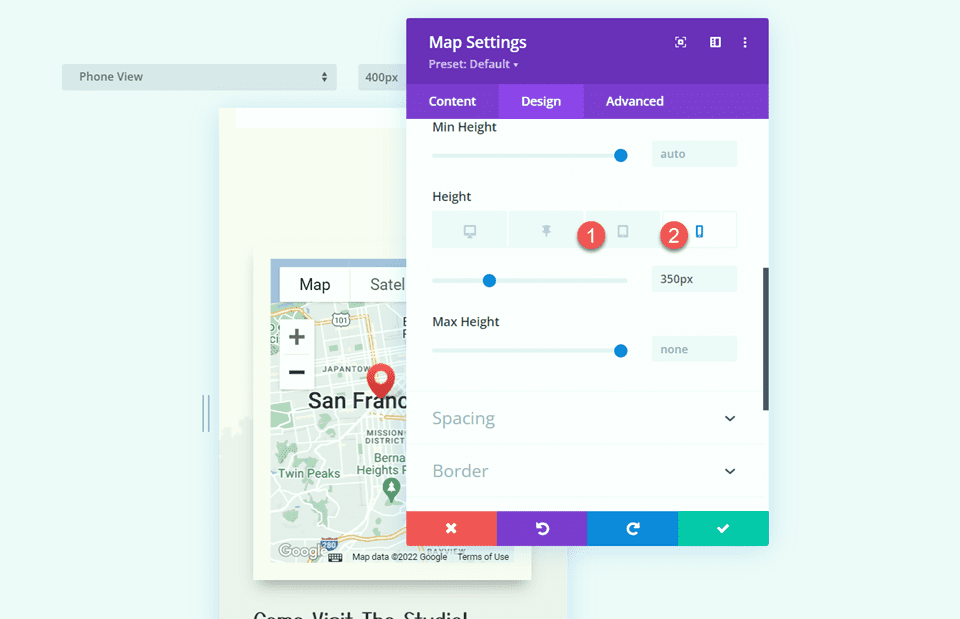
Наконец, используйте адаптивные настройки, чтобы изменить размер карты на планшете и мобильном телефоне.
- Высота планшета и мобильного телефона: 350 пикселей

Конечный результат
Теперь давайте посмотрим на наш модуль липкой карты в действии.

Последние мысли
Прикрепленные настройки Divi позволяют создавать динамические макеты веб-сайтов, которые привлекают внимание движением. Имея все доступные параметры настройки, вы можете сделать любой элемент на своем веб-сайте липким и изменить дизайн по своему вкусу. Сделав модуль карты липким в этом дизайне, мы выделяем информацию о местоположении веб-сайта и добавляем на страницу уникальный элемент дизайна. Для получения дополнительных руководств по липким настройкам Divi ознакомьтесь с этой статьей о добавлении липкой контактной формы на свою страницу. Используете ли вы липкие элементы на своем сайте? Мы будем рады услышать от вас в комментариях!
